どうも、渡邊です!
本日はマテリアルファンクションノードの、CustomRotatorを紹介したいと思います。
基本的なRotatorノードとは異なり、1の値は360度となるので、非常に便利!
回転軸も自由自在!

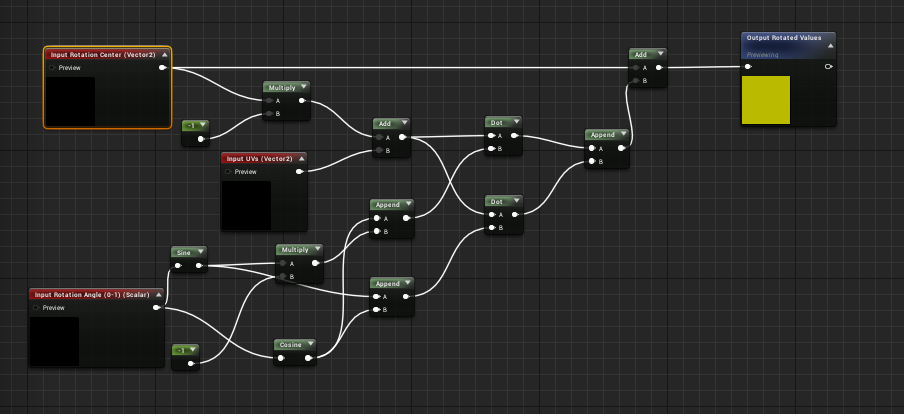
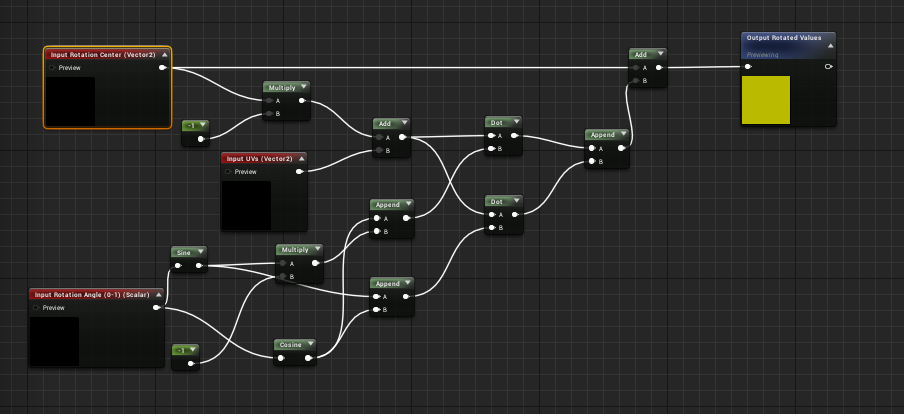
↑CustomRotatorの中身はこんな感じ
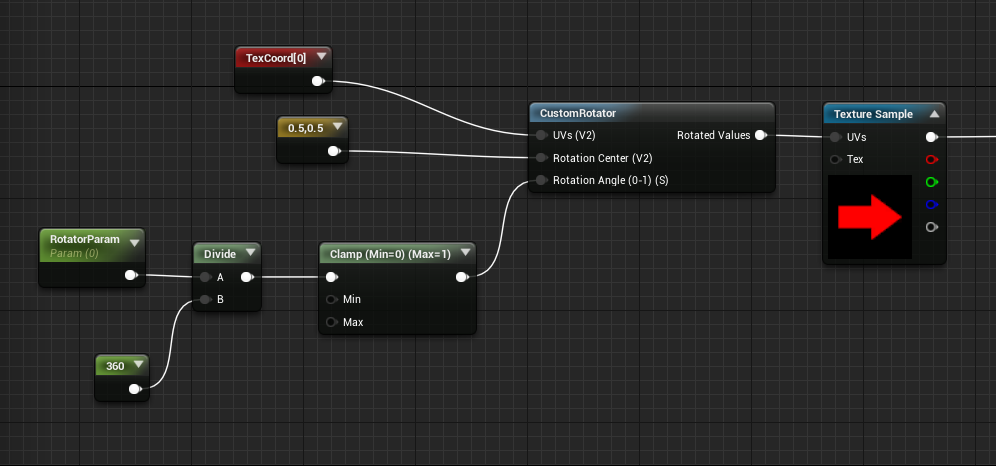
・UVs
テクスチャの既存の座標を受け取る
・Rotation Center(V2)
回転の中心の位置を2つの座標から受け取ります。
・Rotation Angle(0-1)(S)
0-1の値を入力します。1が360度となります。

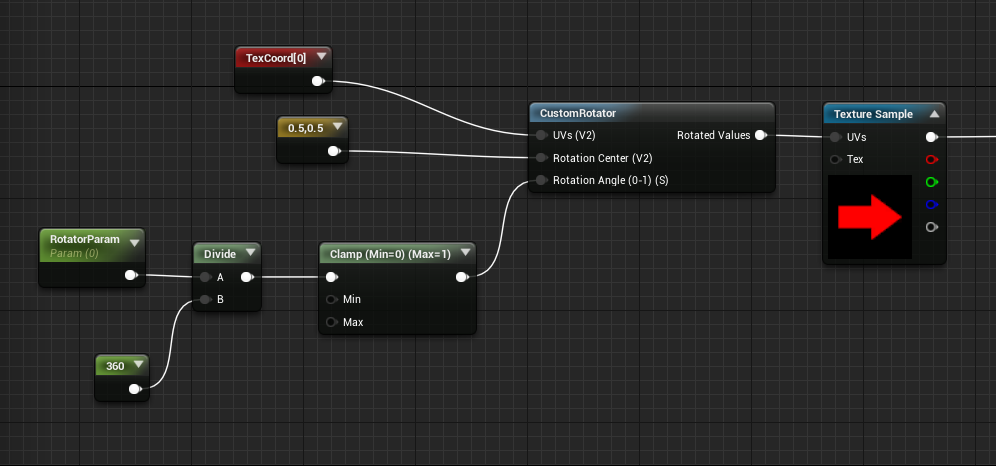
角度で値を入れたいので、Rotation Angleを360で割っておきます。
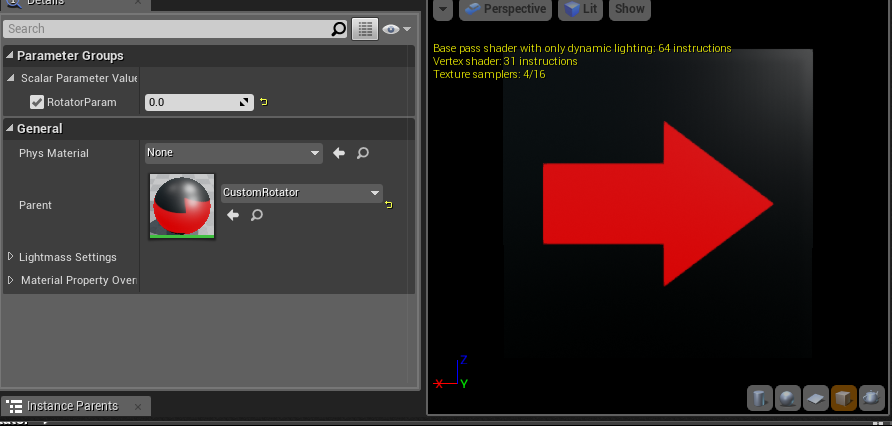
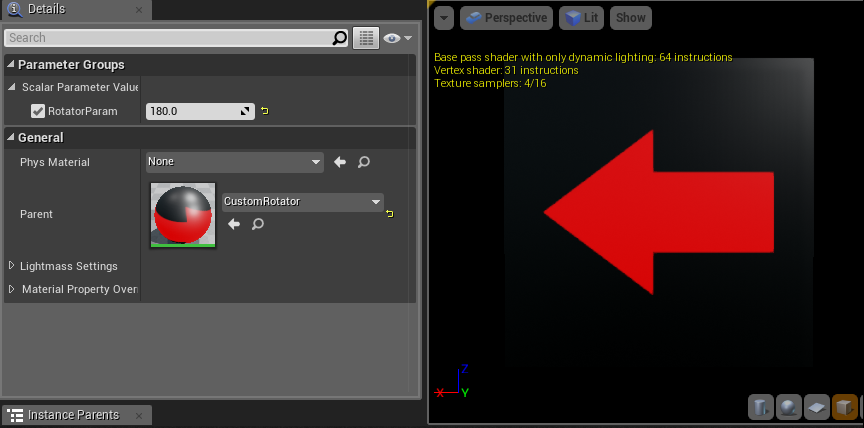
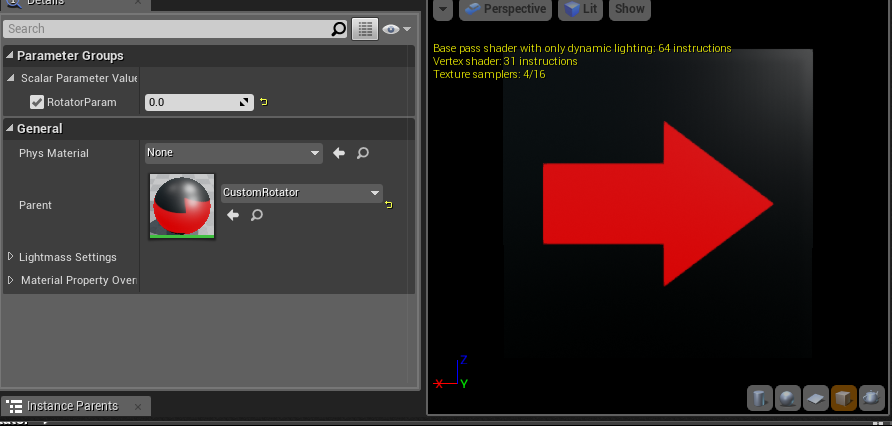
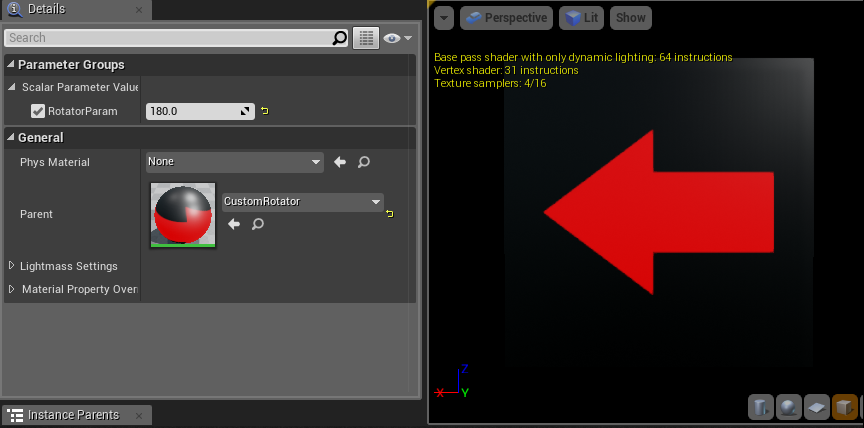
マテリアルインスタンス化して、

↑0度

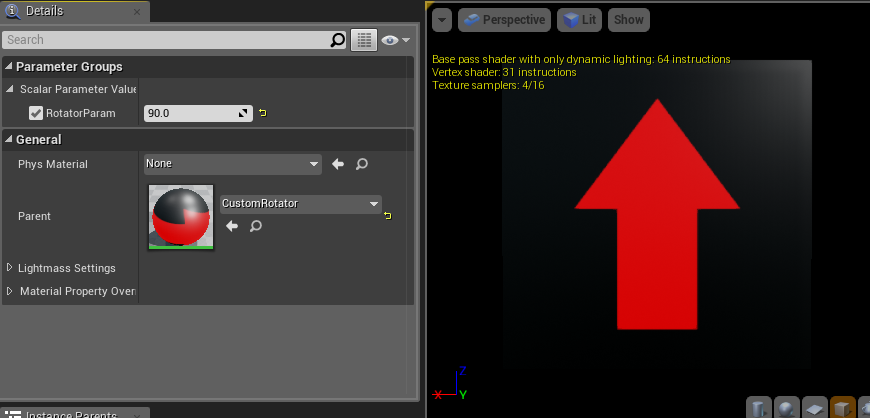
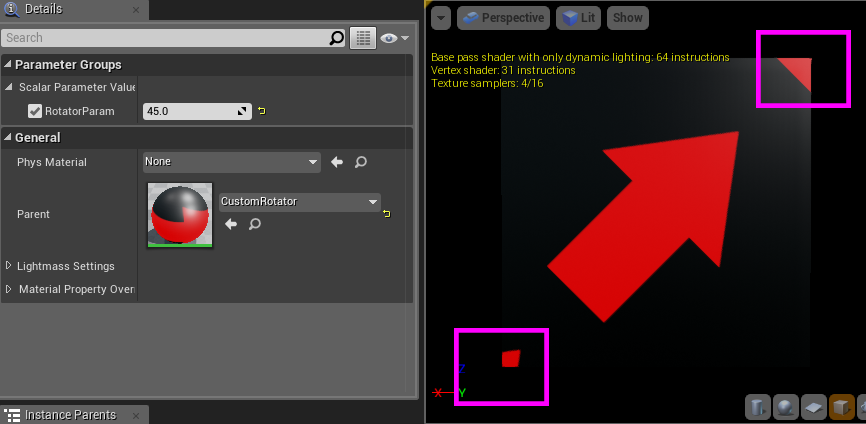
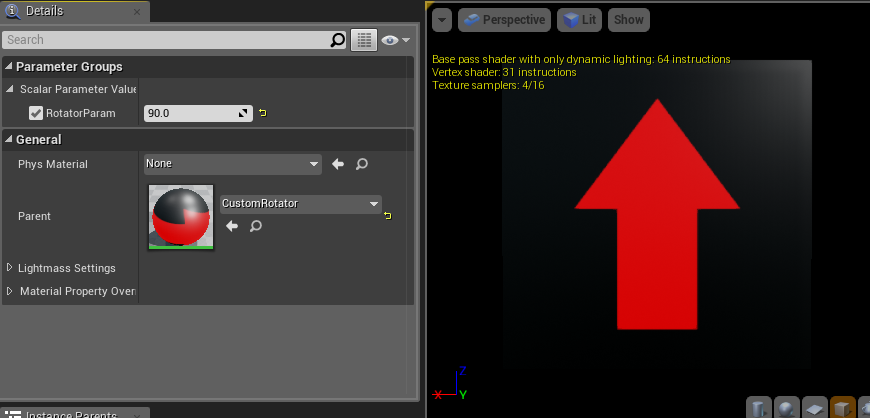
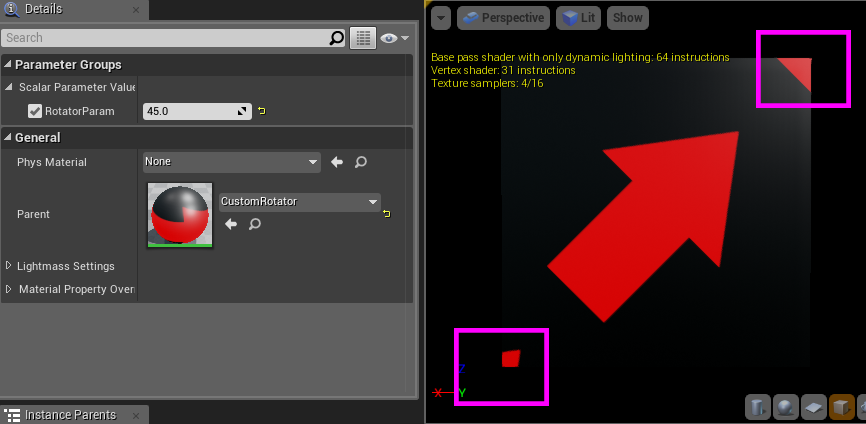
↑90度

↑180度
好きな角度に回転できます。

45度など、テクスチャが斜めになると、繰り返しが見えてしまいます。

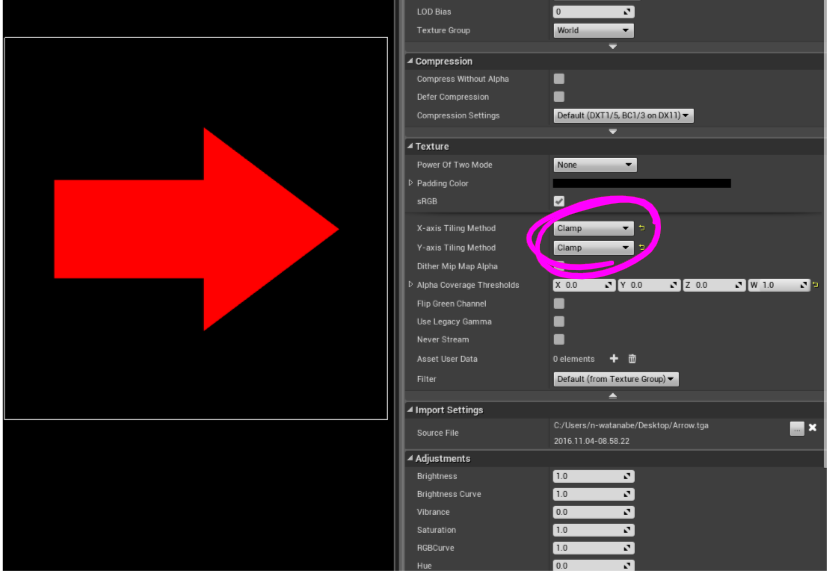
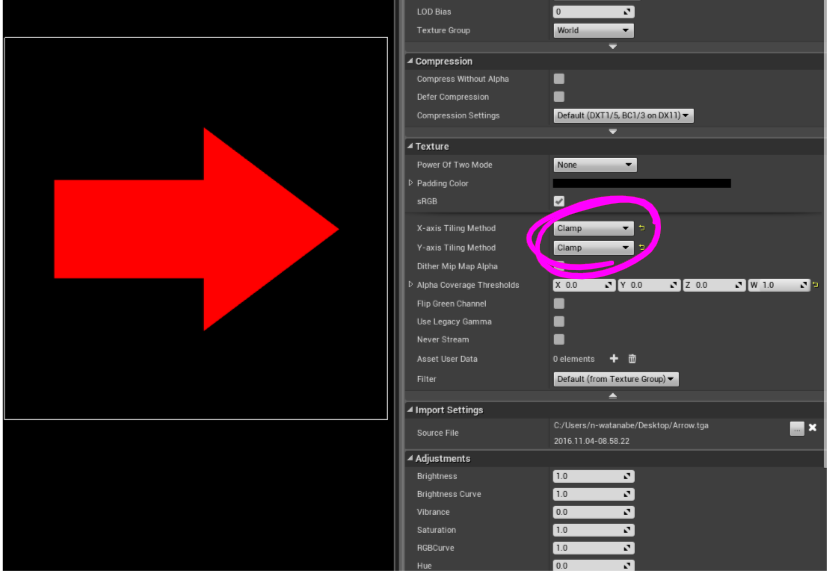
繰り返しが見えてほしくない時は、テクスチャ設定のWrapをClampに変更すればOKです。

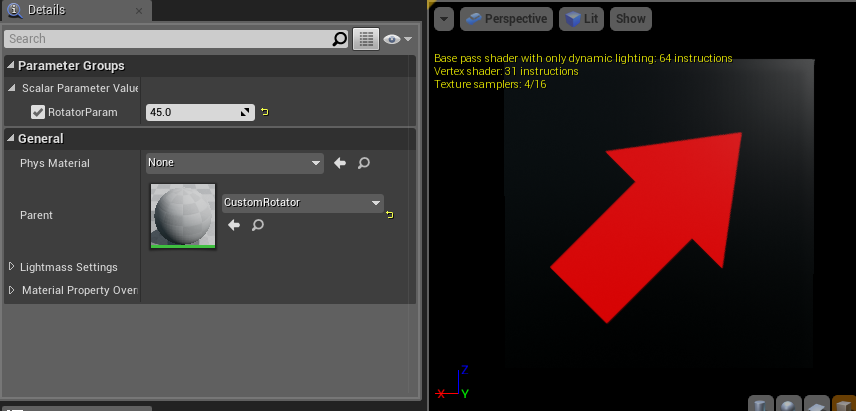
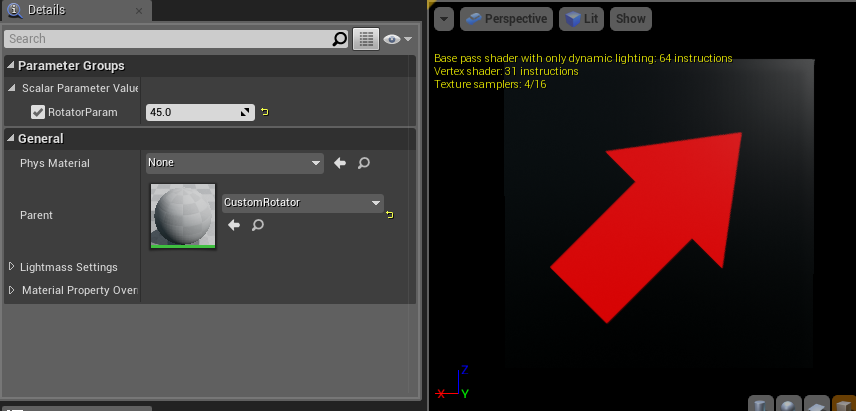
ちゃんと見えなくなってます。
正確な値が必要な場合、非常に便利なノードですね!
他にもテクスチャベースの動作の処理ノードはたくさんあります。
覚えると表現の幅が広がりますね!
詳しいマテリアルの処理はこちらです。

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE