今回はUE4のモバイル開発中に遭遇した解像度周りでの問題で、iOS端末で解像度が低く見えてしまうことについてUE4のシステムを利用した解決方法をご紹介します!
Q.iOS端末での画面解像度が低く見える…
古い端末ではディスプレイの性能により画面解像度が低くなってしまうのはわかりますが、iOS端末といえばRetinaディスプレイ(※)を搭載しており解像度が低く見えるのは疑問に思います。
↓がiPhone6で見たときの画像になります。分かりにくいかもしれませんが、historiaの文字がぼやけてしまっています。端末上だとはっきり確認することが出来ます。

※Retinaディスプレイとは
Retina=網膜を意味し、人間の目で認識できる限界を超えた細かいドット数から命名されました。
今までの通常のディスプレイでは、物理的なディスプレイのドット(点)数(以下、物理解像度)とディスプレイに表示されるピクセル数(以下、理論解像度)が等しく、1ピクセルを1ドットで表示していました。
しかしRetinaディスプレイではこの物理解像度と理論解像度が等しくなっていません。(※retinaディスプレイ搭載iPhone6の場合、物理解像度=1334×750、理論解像度=667×375。ディスプレイのドット数とピクセル数が2:1の比率になっています。)
これによって2:1の比率であるiPhone6の場合で考えると1ピクセルを縦2ドット×横2ドット=4ドットで表示することが出来るため、今までのディスプレイよりも表示できる画像、フォントがより細かく表現でき、きれいに見えるようになりました。
そこで調べてみると、UE4ではデフォルトのデバイス設定ではRetinaディスプレイの理論解像度がプロジェクトの解像度に設定されてしまうようです。なので端末で確認時に拡大して描画されてしまい、ぼやけてしまったり、ジャギーが目立ってしまいます。
A.「r.MobileContentScaleFactor」で解像度を最適に設定しよう!
そこで解像度を変更するためにUE4では「r.MobileContentScaleFactor」というコマンドが用意されています。
このコマンドでは、プロジェクトの解像度をスケーリングできる係数を設定することが出来るのでモバイルでの解像度を最適にすることが出来ます。
↓の2枚の画像をご覧ください。「r.MobileContentScaleFactor」を上から1.0→2.0と設定し、iPhone6上で実行した結果です。2.0でかなりくっきり見えるようになりました。
r.MobileContentFactor=1.0

r.MobileContentFactor=2.0

設定した値について説明します。↓の表をご覧ください。AndroidとiOSだと結果が違ってくるので注意が必要です。
●iOS
理論解像度×係数の値。デフォルトでは設定されていないので理論解像度の値をそのまま使用しています。
| 0.0 |
最適解像度の値になります。 |
| 1.0 |
ディスプレイの理論解像度の値を使用します。Retinaディスプレイ搭載のデバイスではRetina対応されていません。 |
| 2.0 |
iPhone6やiPad Air2などでは最適解像度になります。物理解像度2:理論解像度1の比率になっている解像度が最適解像度になります。 |
| 3.0 |
iPhone6 Plusなどでは最適解像度になります。物理解像度3:理論解像度1の比率になっている解像度が最適解像度になります。 |
●Android
「1280×720」または「720×1280」を標準解像度とし、標準解像度×係数の値。
| 0.0 |
最適解像度の値になります。 |
| 1.0 |
1280×720または720×1280の解像度になります。 |
| 2.0 |
2560×1440または1440×2560の解像度になります。 |
それでは、設定方法です。
※「TappyChiken」のConfigフォルダにある「DefaultDeviceProfiles.ini」が参考になります。一緒にご覧ください。
1.[プロジェクトパス]/Config/に「DefaultDeviceProfiles.ini」を作成します。(既に存在している場合はスキップし、2をご覧ください。)
2.[(デバイス名) DeviceProfile]と追加し(既にある場合はスキップ)、その下に[+CVars=r.MobileContentScaleFactor=(値)]と追加します。

設定するのはこれだけです。
このiniファイルの内容は、エディタ上のウィンドウ→デベロッパーツール→デバイスプロファイルに反映されます。
反映後、エディタ上からでも編集できるようになります。
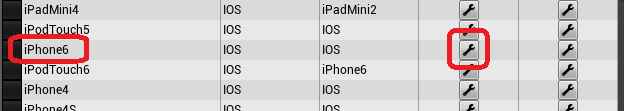
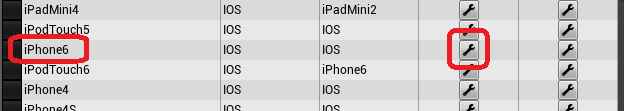
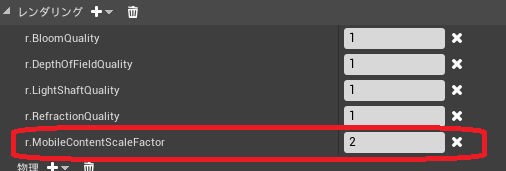
1.デバイスプロファイルの真ん中に表示されている表から対象デバイス名を探し、CVarsのスパナボタンをクリック。

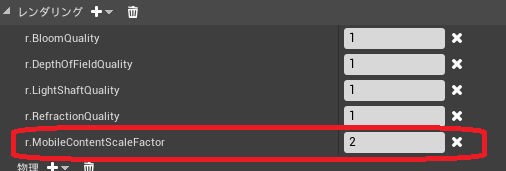
2.Console Variablesタブのレンダリングに「r.MobileContentFactor」が追加されています。

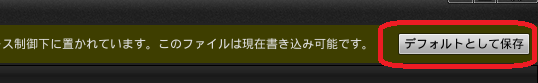
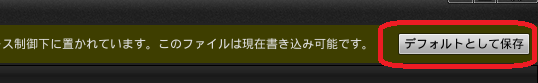
3.編集完了後、デバイスプロファイルの上側にある「デフォルトとして保存」をクリック。

以上、iOS端末の解像度周りの紹介でした!

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE