コンテンツを作っていると、任意のスケルタルメッシュのボーン情報を丸ごと別のスケルタルメッシュにコピーしたい事があります。
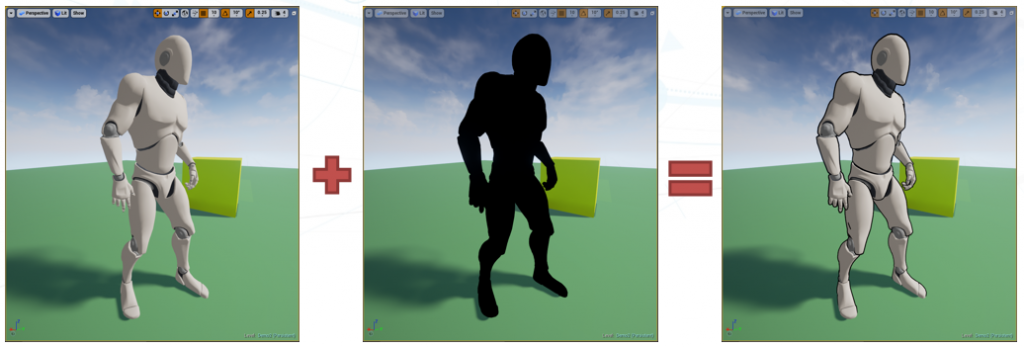
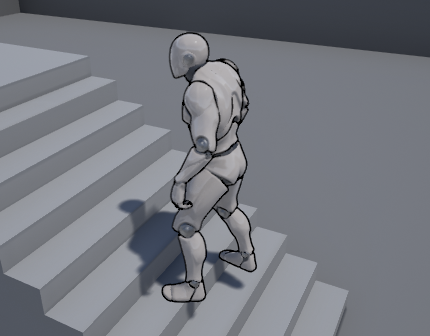
よくあるケースとしては、メッシュの輪郭線を出すために背面法を使う場合ですね。
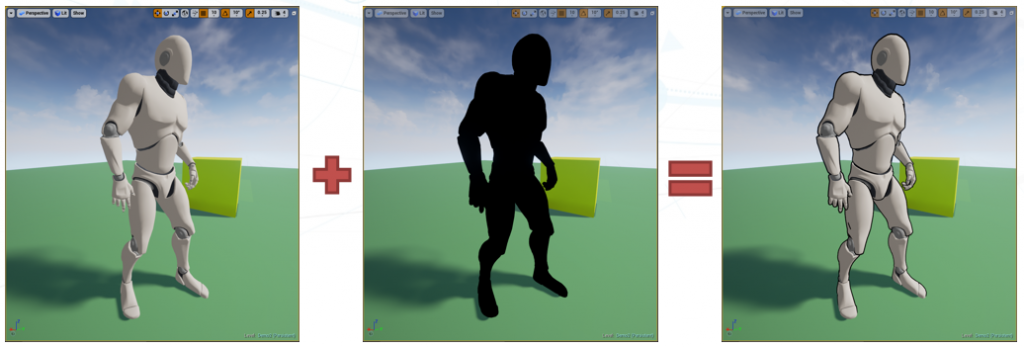
背面法とは3Dモデルを法線方向に少し拡大し、黒く塗りつぶした上で面を反転することで輪郭線を描画する手法です。

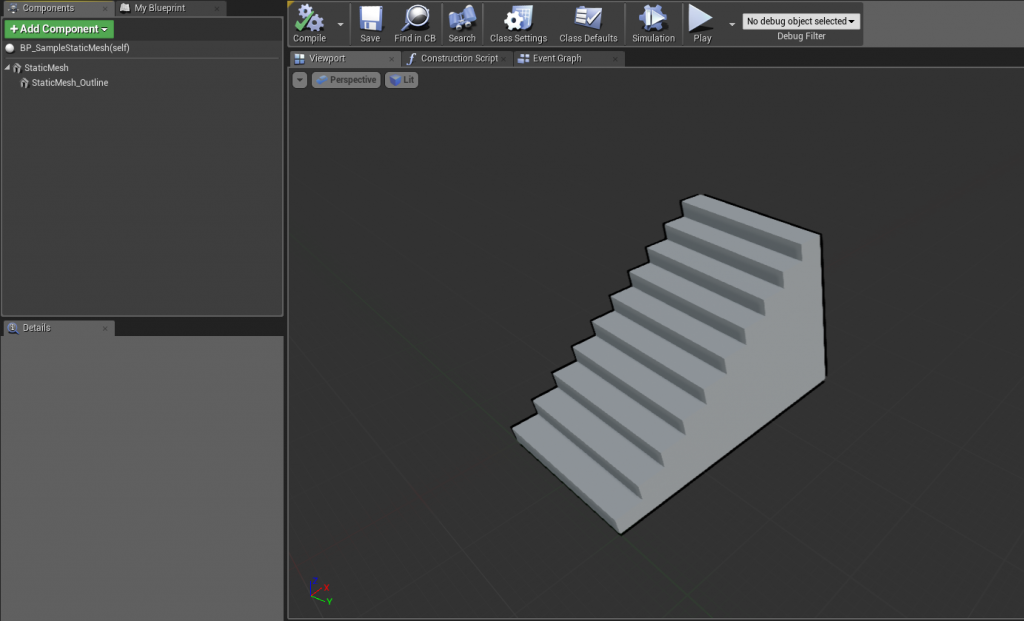
この場合、本来はDCCツール側で輪郭線用の頂点もメッシュに埋め込んでいた方が良いですが、DCCツールに慣れていなかったり、とりあえず見てみたいといった時にUE4側でメッシュを複製することで対応することがあります。

StaticMeshであればこのやり方でも問題は出ませんが、アニメーションするSkeletalMeshだと両方のメッシュに対して同じアニメーションを同タイミングで再生する必要があり、ここが少し面倒です。
単純にループするだけのアニメーションであれば問題ありませんが、AnimBlueprintを使って何か処理を組み始めた場合に無理が生じ始めます。
そこで今回ご紹介する PoseableMeshComponent の出番です。
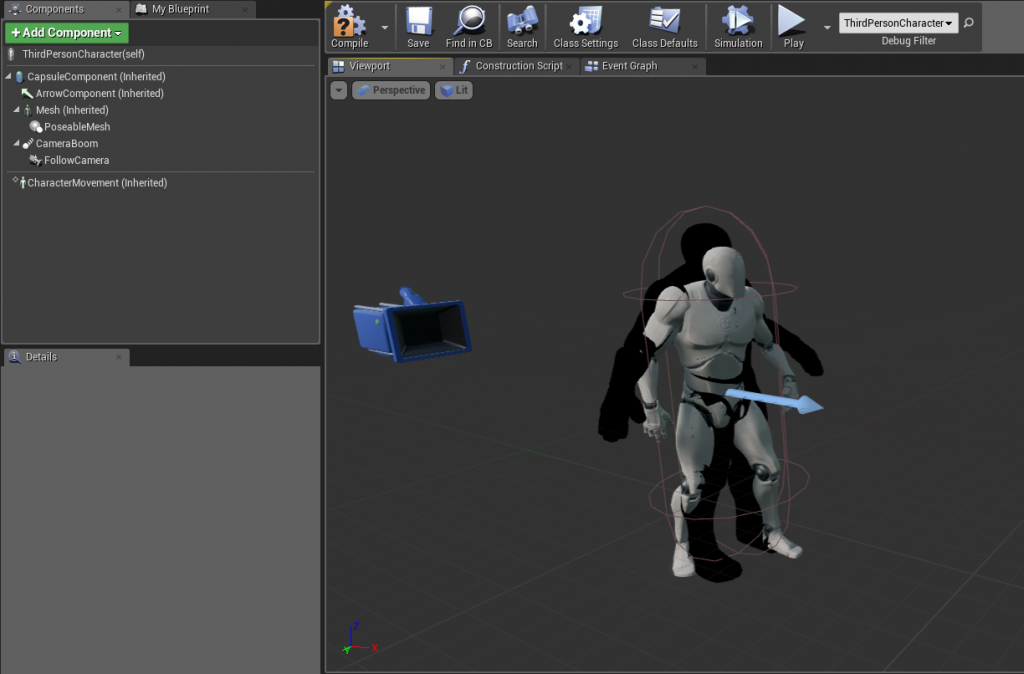
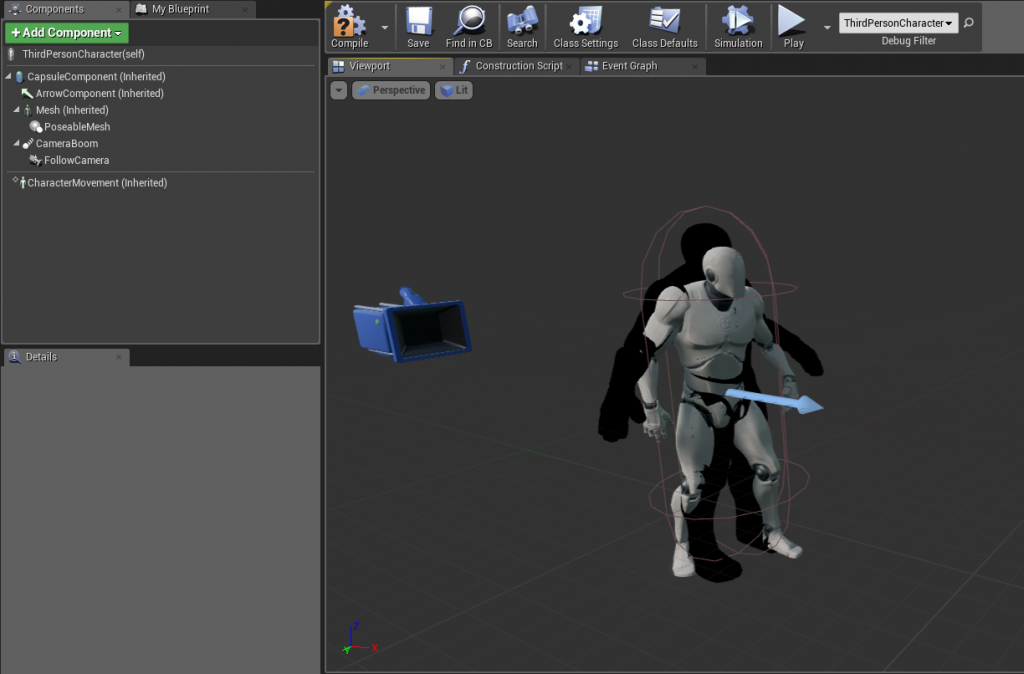
PoseableMeshComponent は SkeletalMeshComponent と同じく、SkinnedMeshComponent を継承する SkeletalMesh を扱うためのコンポーネントです。
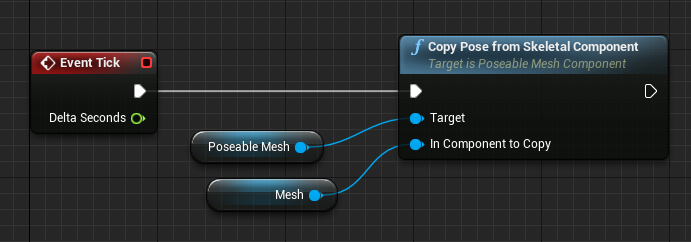
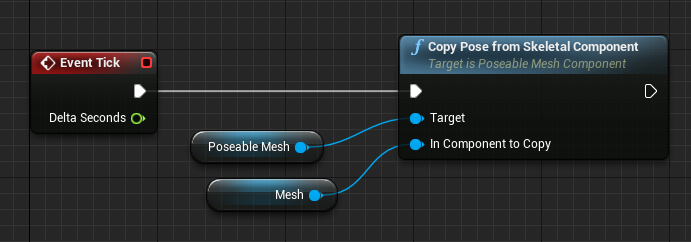
更にこのコンポーネントは CopyPoseFromSkeletalComponent という SkeletalMeshComponent から全てのボーンのTransform情報をコピーする関数を備えています。
この関数はBlueprintからも使えるようになっており、これを使用することで上記の問題は解決します。


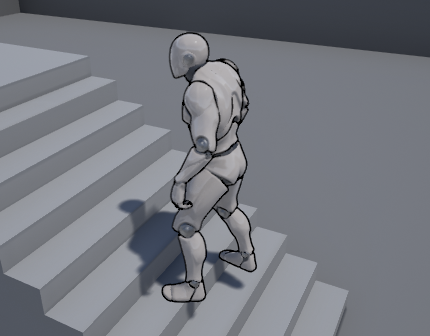
この状態で実行すると、元のメッシュの状態が輪郭線用のメッシュに反映されているのが確認できます。

PoseableMeshComponent は他にも各ボーンのTransform情報を直接書き換えられるような関数も備えていますので、便利に使っていきましょう。
余談
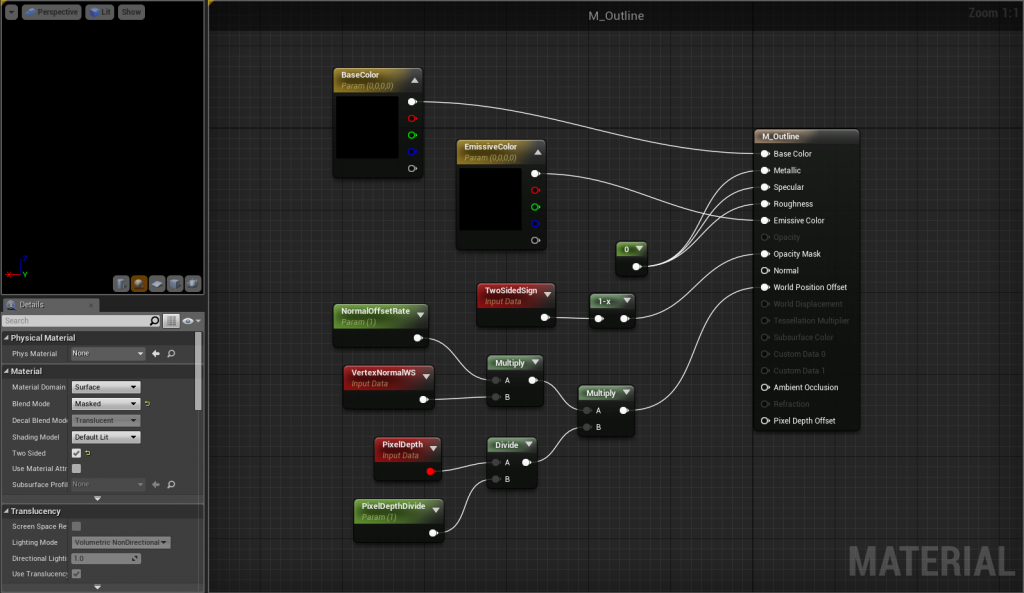
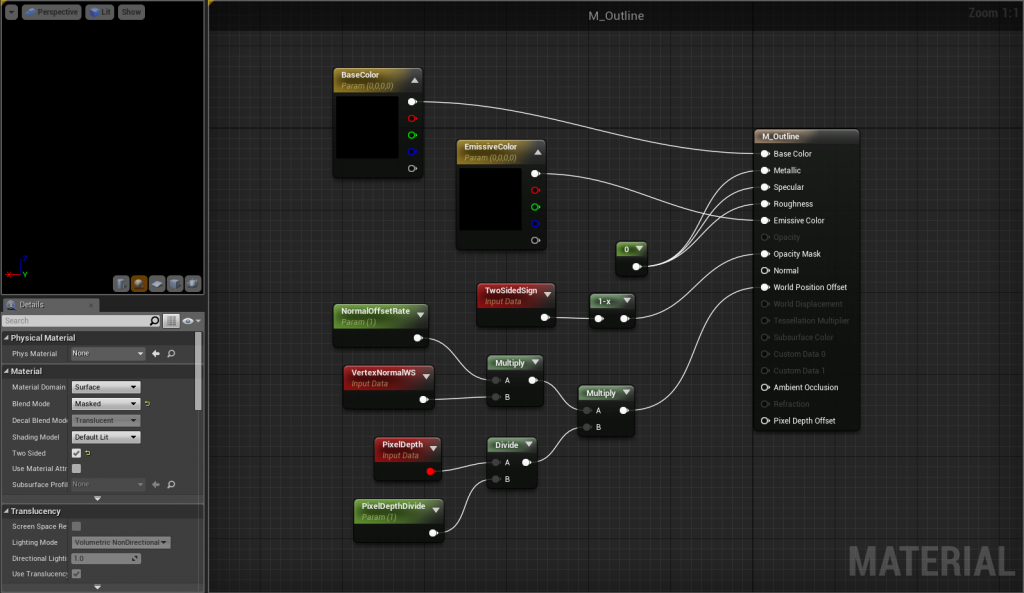
今回の輪郭線用の裏面だけ描画するマテリアルは以下のノードで実現できます。
マテリアルを両面描画設定にした上で、TwoSidedSignノードを使って表面はMaskをかけるような処理になっています。


 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE