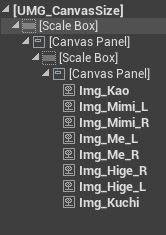
今回はUMGのパレットの一部をご紹介です~!
UMG(Unreal Motion Graphics UI デザイナ)はWidgetBlueprintを使って
ユーザーインターフェースを作る時に使うやつです。
簡単なUIならメニューごとにWidget単体作成でもいいですが、
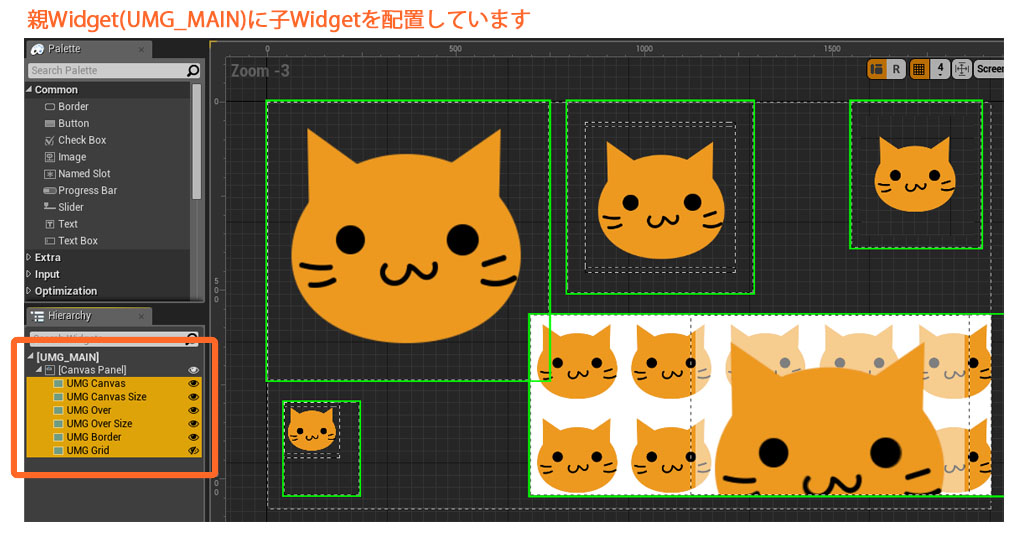
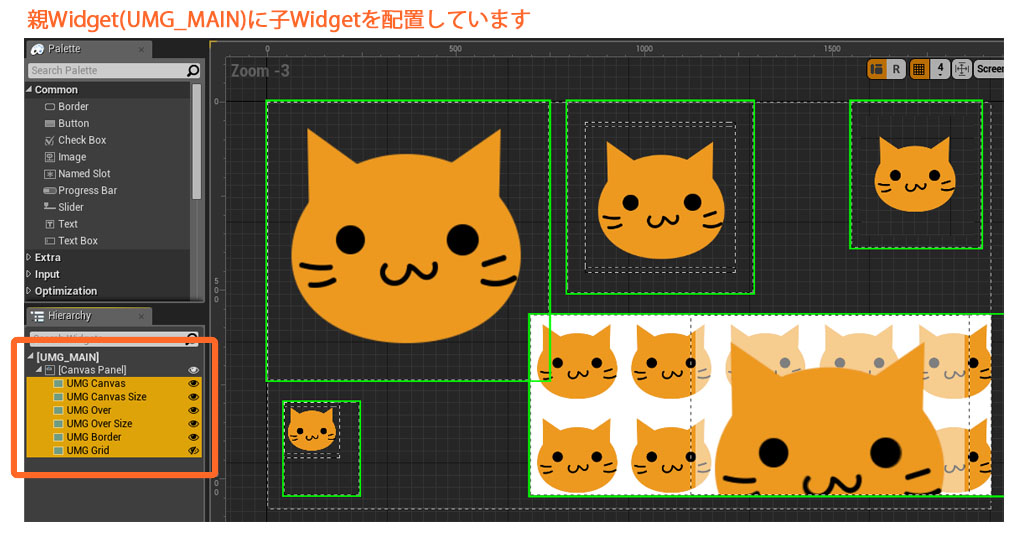
込み入ったUIだと、1メニューに親Widgetを用意してパーツとなる子Widgetを配置していきます。
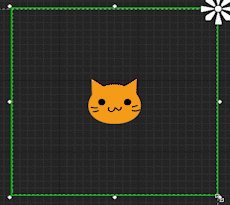
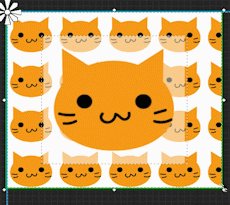
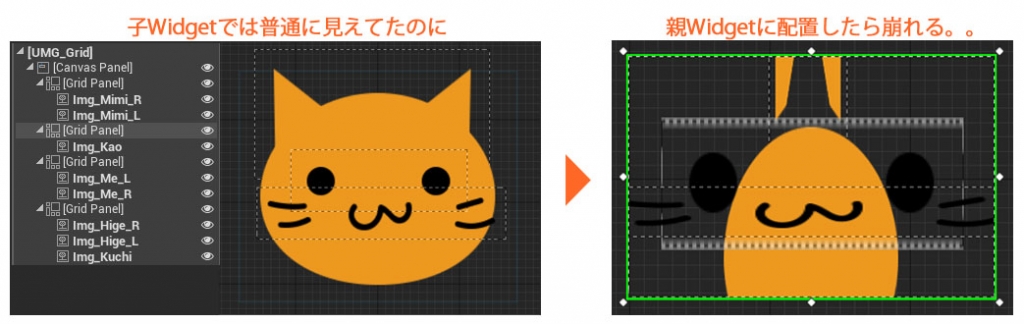
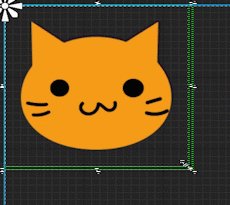
こんな感じです。

ねこが全て子Widgetです。。それぞれが、ゲージやアイコンだとご想像ください。。
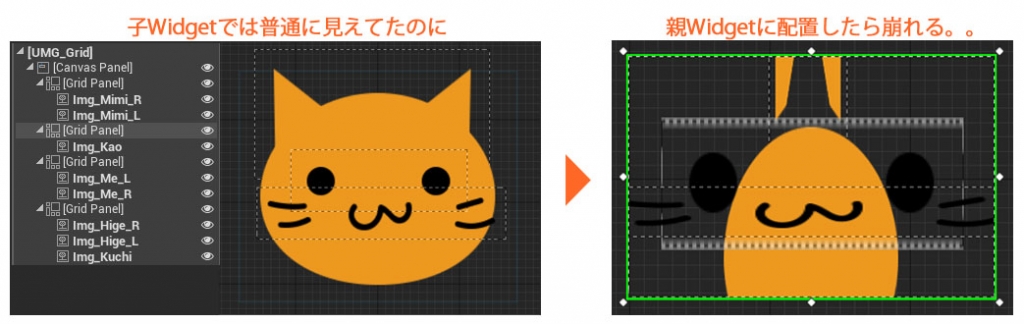
テクスチャ素材は全て同じなのですが、上図のように子Widgetの作り方によっては
親Widgetに配置した時に想定と違ったサイズや配置になって出てきてしまいアタフタする事があります。
私自身も最初はCanvasPanelとScaleBoxとGridPanelとアンカー等をやたらと使いすぎ、
おぞましい事になっていました。。

なんておぞましい。。
大体の方はこんなおぞましい事にならずに済んでる気もしますが、
備忘録的に便利なものをピックアップしてみました。

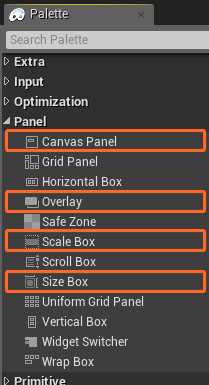
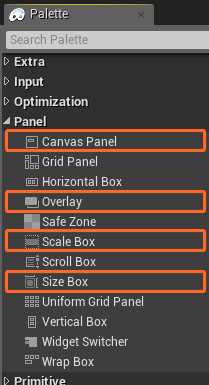
【CanvasPanel】
定番です。親WidgetのRootとしても定番です。
規則正しくパーツを配置するにはアナログ感が高いので工夫が必要です。
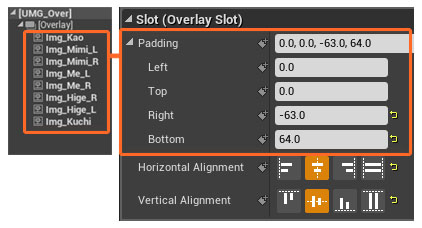
【Overlay】
思ったサイズ(データサイズのまんま)出てくれる便利くんです。
パーツもPaddingで数値を指定して配置できるので悩みが少ないです。
【ScaleBox】
スケールの秩序を守ってくれます。
子WidgetのRootにしておくと安心です。
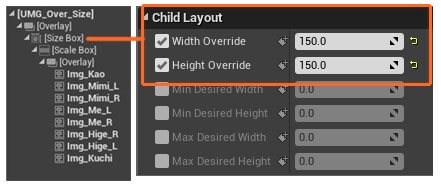
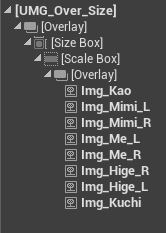
【SizeBox】
このパネル以下のパーツのサイズを勝手に指定できます。
大まかな説明はこんな感じですが、よく分からないので
親Widgetに配置した際の彼らの動きをGifアニメにしてみました。
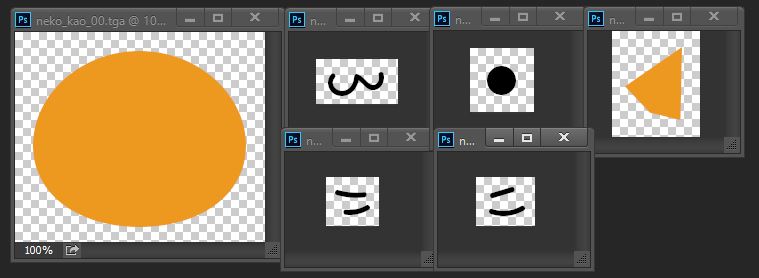
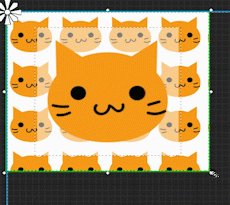
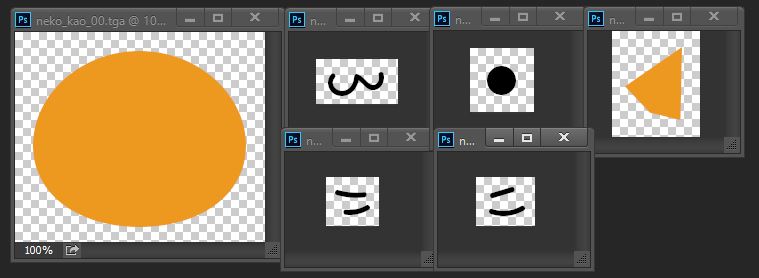
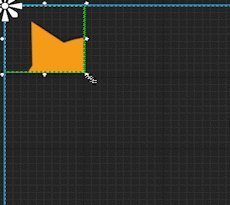
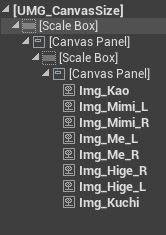
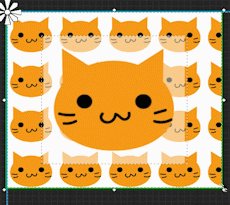
以下のねこちゃんパーツを子Widget内で組み上げて…

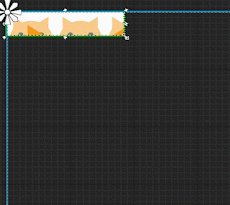
↓↓↓親Widgetに配置した状態↓↓↓
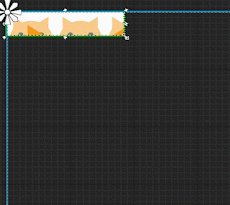
| ① CanvasPanel |
② CanvasPanel+ScaleBox |
|
 
|
 
|
|
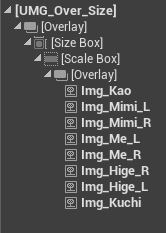
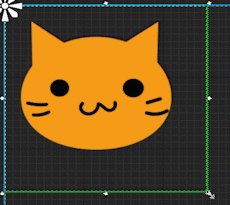
| ③ Overlay |
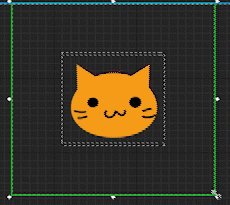
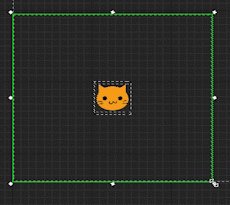
④ Overlay+SizeBox+ScaleBox |
⑤ Border |
 
|
 
|
  |
こんな感じにそれぞれちょっと違った扱われ方をしています。
(本来のテクスチャ組み後の完成サイズは250*250です)
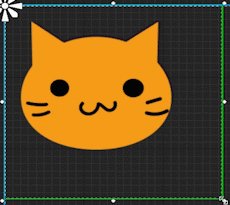
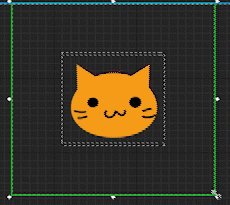
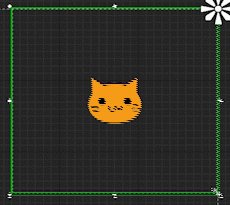
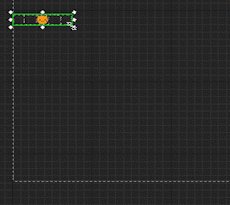
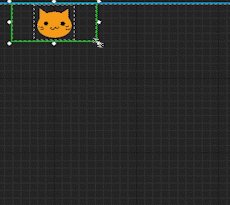
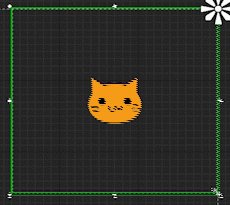
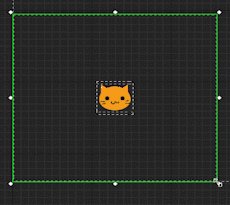
■①の中身解説
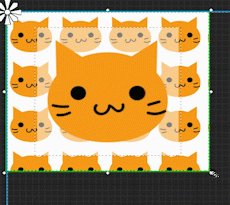
こいつはただ【CanvasPanel】につっこんだだけの簡単仕様です。
アンカーは全て左上でややこしいこともしていません。
ただ、パーツ配置の時にSlotのSize指定を
いちいち指定しなかったのでデカめ(700*700くらい)に仕上がってしまってます。

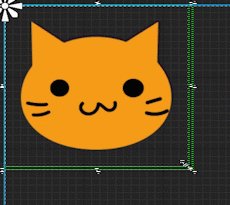
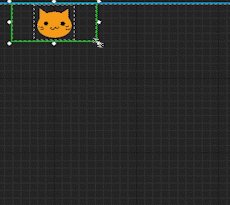
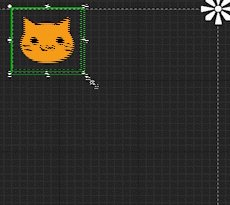
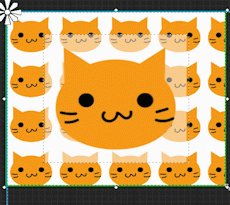
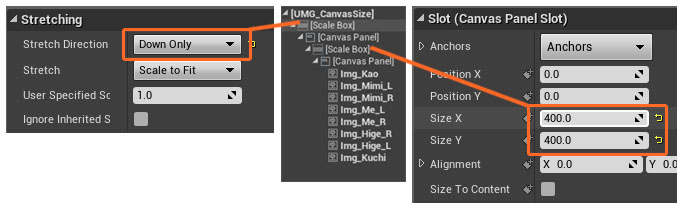
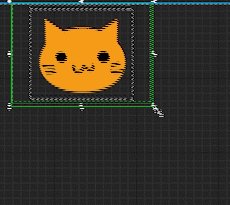
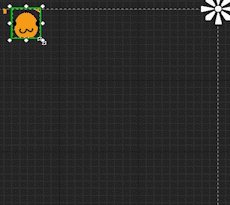
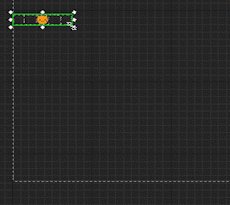
■②の中身解説
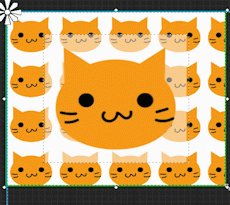
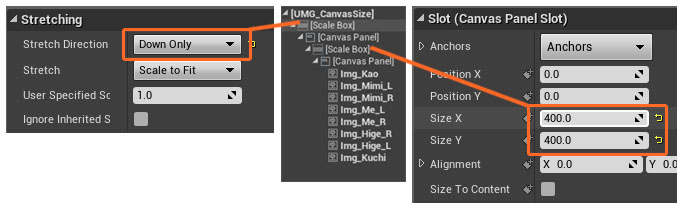
①の理想のサイズと違ってしまった点を、
【ScaleBox】を挟むことで解決したものになります。
2つ目のScaleBoxでサイズを指定(400*400に)しています。
そして
Rootにしてる1つ目のScaleBoxでStretchingを【DowmOnly】にすることで、
縮小のみ対応するねこちゃんに進化しました!

※プレビュー時は画面が大きくなれば普通に拡大してしまうので、
そういったスクリーンサイズによる挙動をコントロールしたい場合は
アンカーを駆使した方がいいと思います。
(公式ドキュメント https://docs.unrealengine.com/latest/JPN/Engine/UMG/UserGuide/Anchors/index.html)
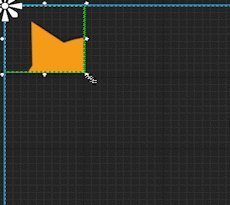
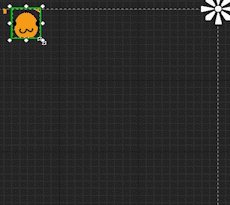
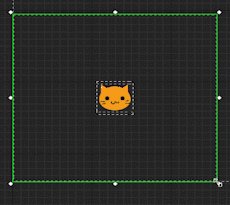
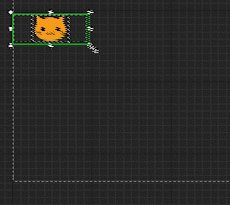
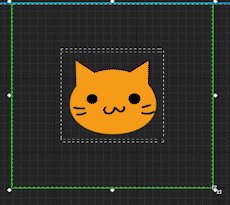
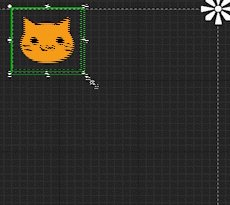
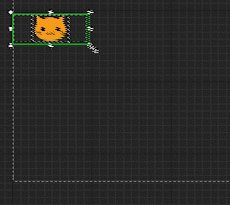
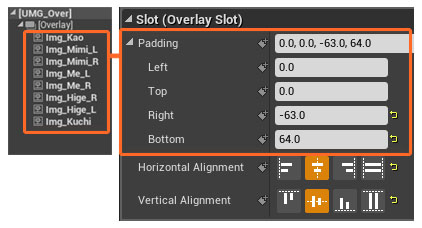
■③の中身解説
Rootを【Overlay】にしています。
CanvasPanelと違ってパーツの配置を数値で管理できるので扱いやすいです。
配置したパーツ画像もテクスチャサイズのまま勝手に出てくれるので楽ちんですが、
このままだと縮小の際にレイアウトが崩れてしまっています。

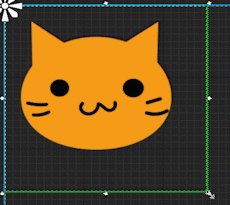
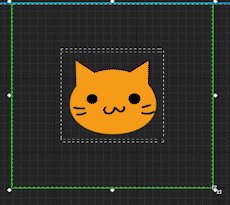
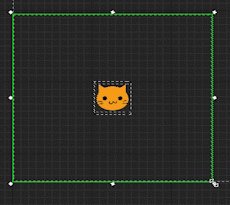
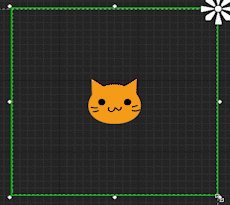
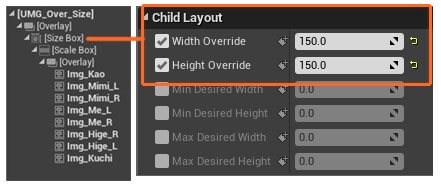
■④の中身解説
③に【ScaleBox】を挟むことで縮小してもレイアウトが崩れなくなりました。
ついでに【SizeBox】を挟むことで下の階層のパーツを丸ごとサイズ管理してくれてます。(150*150指定)
これで突然「このアイコンもうちょっと小さくして」とか言われても
鼻歌フンフンで対応が可能です。
結果②とソックリですが、子Widgetの時点でアンカーにも悩まずに済むので
子Widget作りでは主要としてオススメかなと思います。

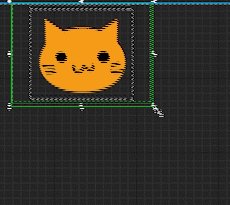
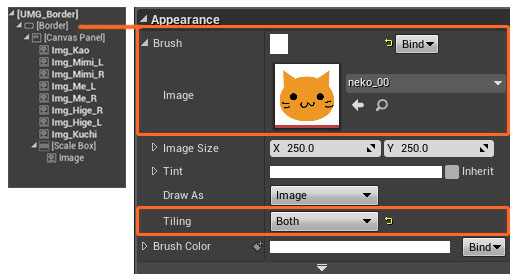
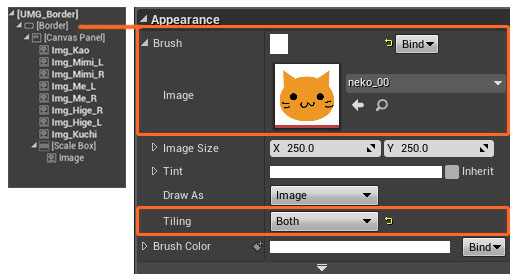
■⑤の中身説明
【Border】を使うと背景画像を配置してタイリングの指定が出来ちゃいます!
使い方も色々ですし、親Widgetでアニメーション指定する際にOffsetsをいじれば
ちょっと変わったアニメーションが作れたりと面白いと思います。

ぜひご活用ください~~。
余談ですが、ヒストリアではUIデザイナーを大募集する予定でおります。(早く記事書いてください佐々木さん!)
ご興味のあらせられる方は公式Twitter(@historia_Inc)でも告知しますのでご確認いただければと思います。


 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE