今週は、謎のマテリアルノード「Sprite」をご紹介したいと思います。
「Sprite」は、いわゆる「ビルボード」を作る為のノードです。
ゲーム制作者の方にはおなじみの用語かと思いますが、ビルボードとは、常にカメラに正対する3Dモデル(たいてい板ポリゴン)の事を指します。
エフェクトや、草木などの表現でよく使われる技術です。
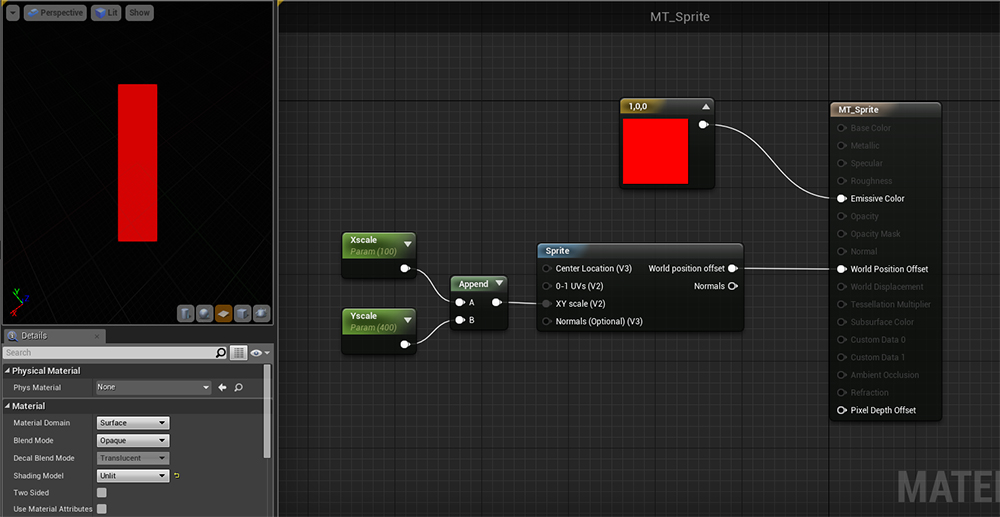
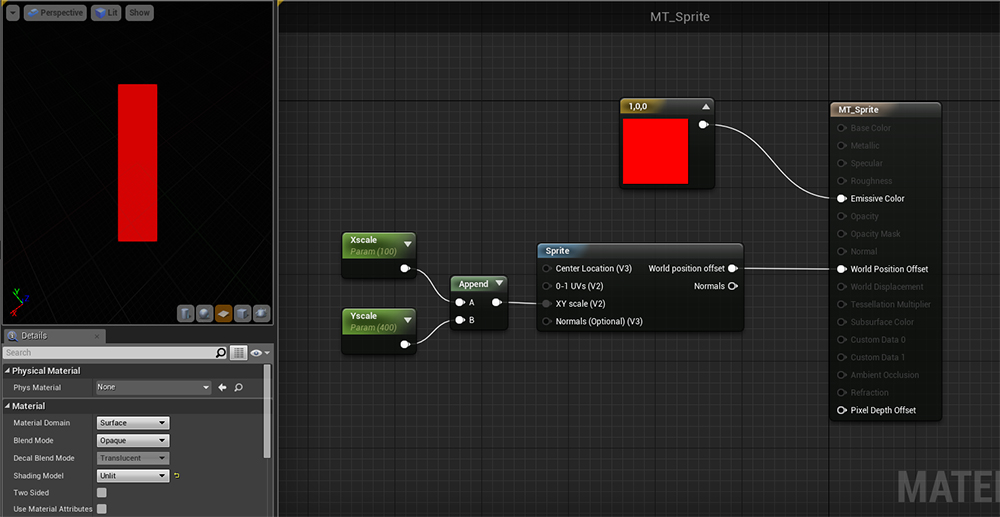
早速ですが、一番シンプルな使い方はこうです。(XとYの値をパラメータ化し、インスタンス毎に変更できるようにしております)

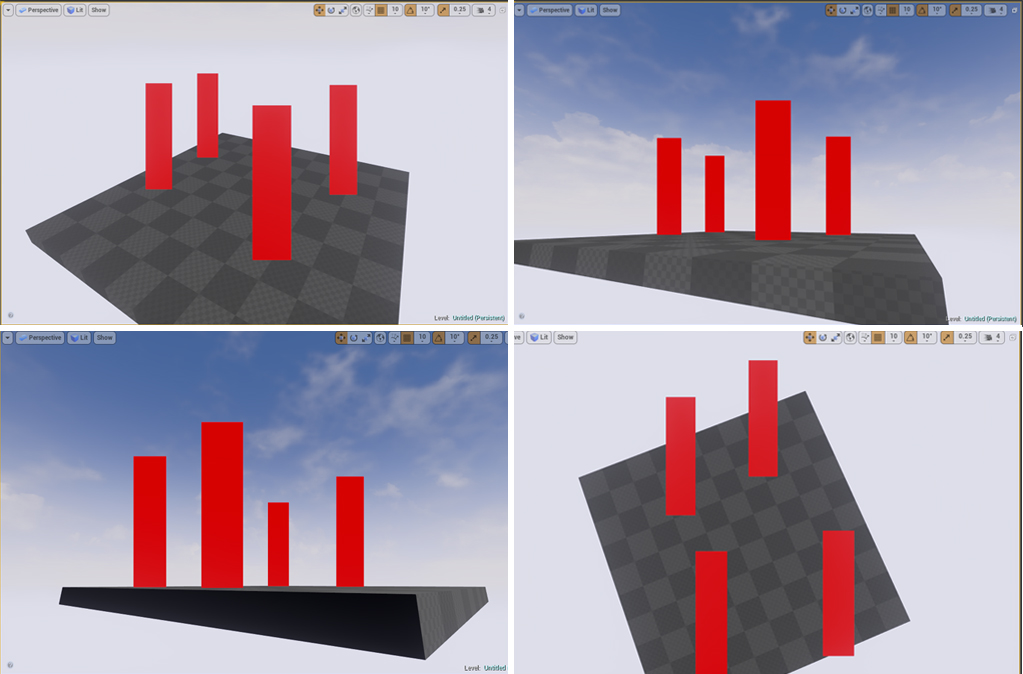
板ポリに設定するとこのようになります。分かりにくいですが、常にカメラに正対する、ビルボードになっております。

XとYのサイズを直値で指定することになるので、いまいち使い勝手が良くないですが、
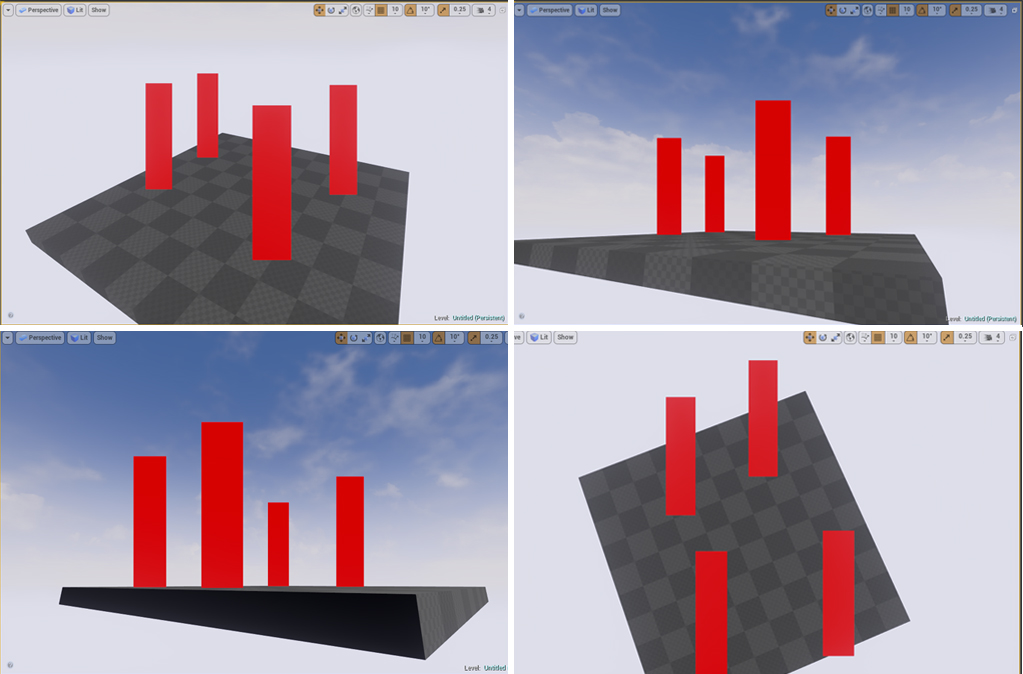
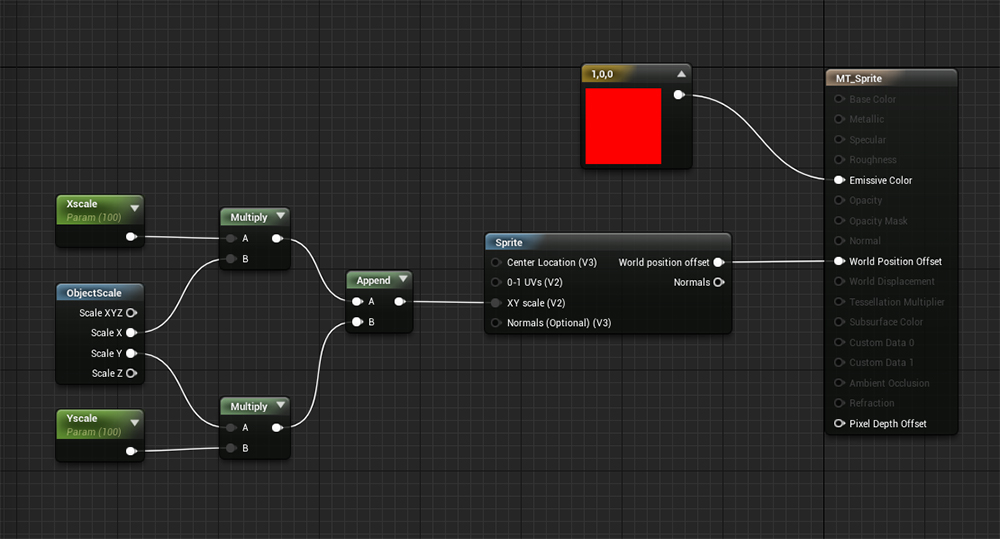
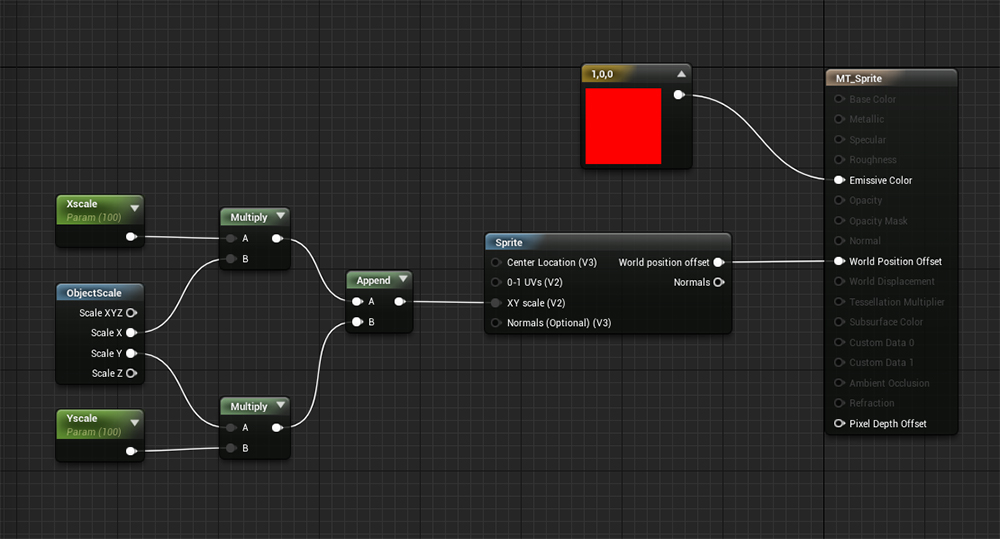
こんな感じに設定すれば、オブジェクトのXYスケールに連動してサイズが変わるビルボードも作ることもできます。

マテリアルの「Disable Depth Test」にチェックを入れることで、最前面に描画させるようになるので、2.5DなUIとして使うこともできますよ。
さて、ここからが本番です。
このノード、板ポリ以外のオブジェクトに適用すると、面白い挙動を示します。
UV展開図に沿った形に、ビルボード化されるのです。
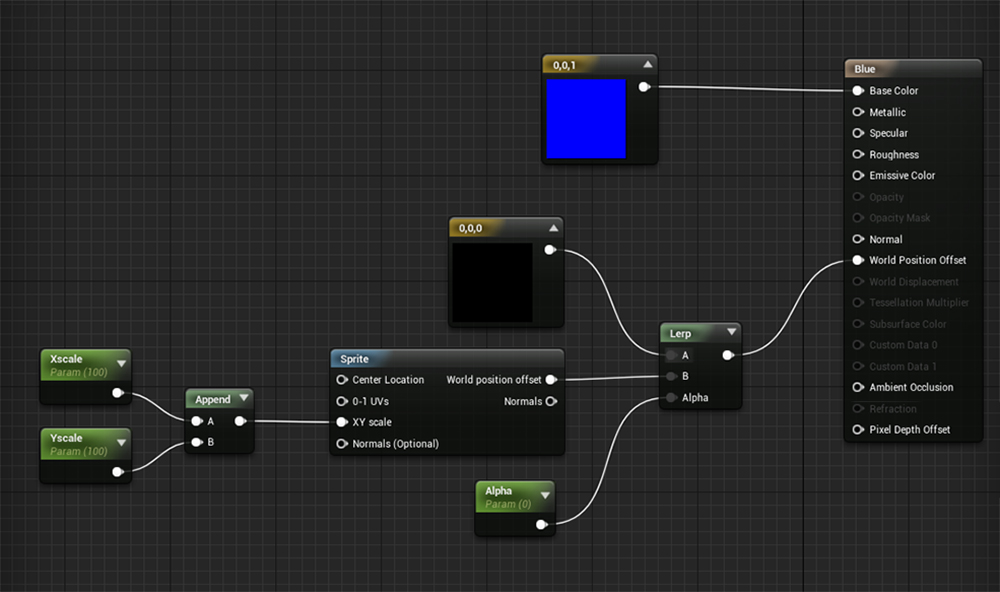
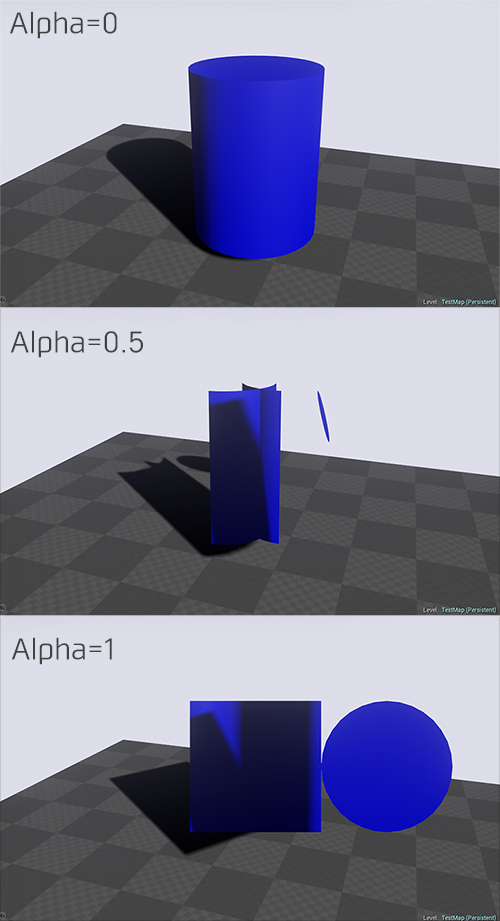
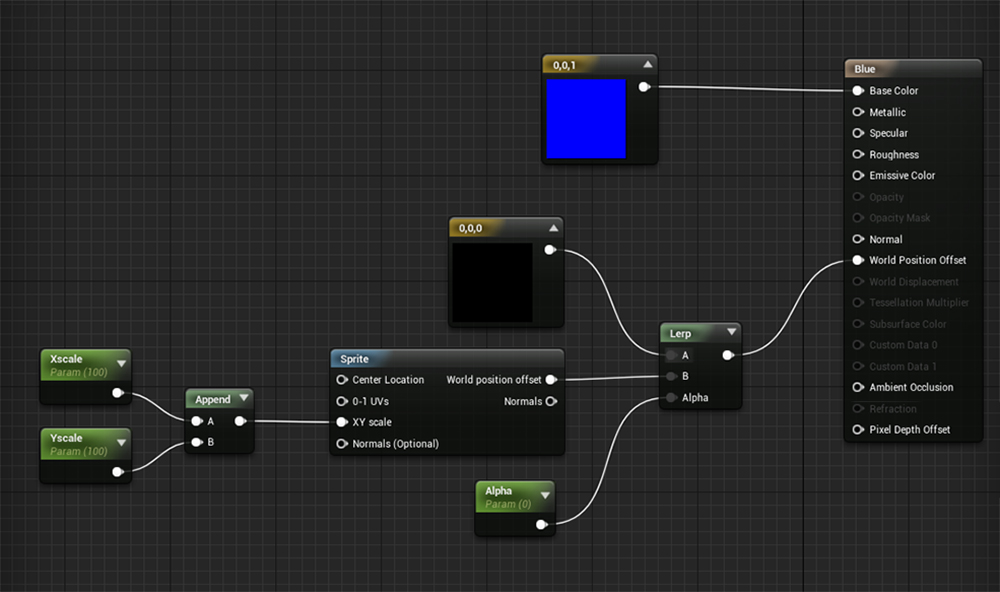
自分でも何を言っているのかよく分からないので、やってみましょう。まずはこのようにマテリアルを組んでください。

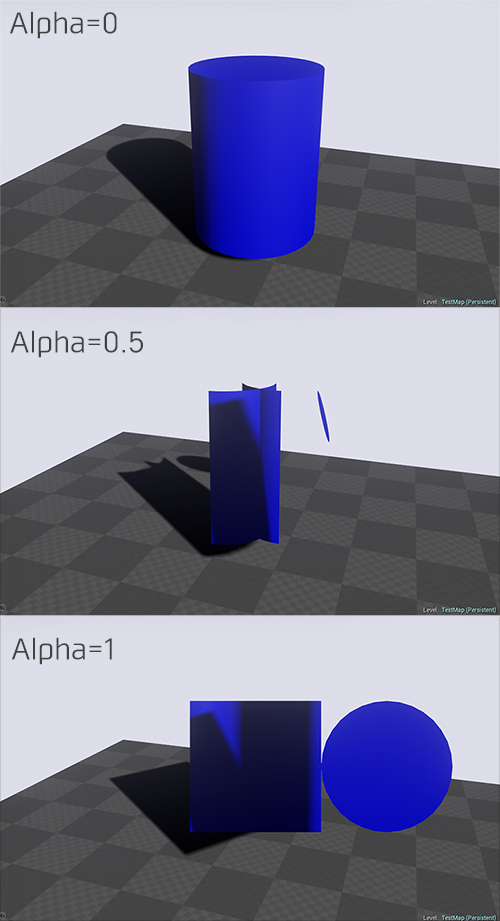
こちらを、Engine Contentの円柱メッシュに適用するとこのようになります。

??
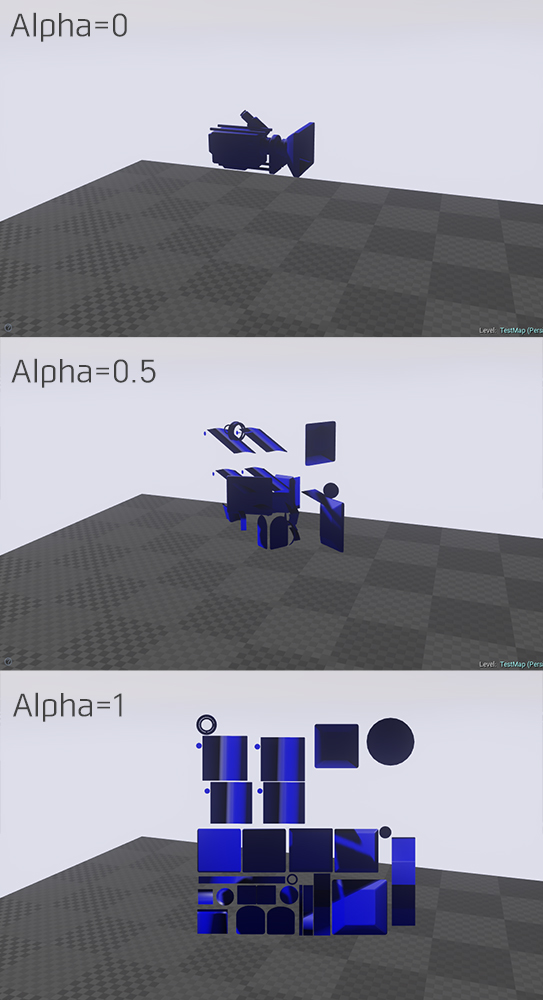
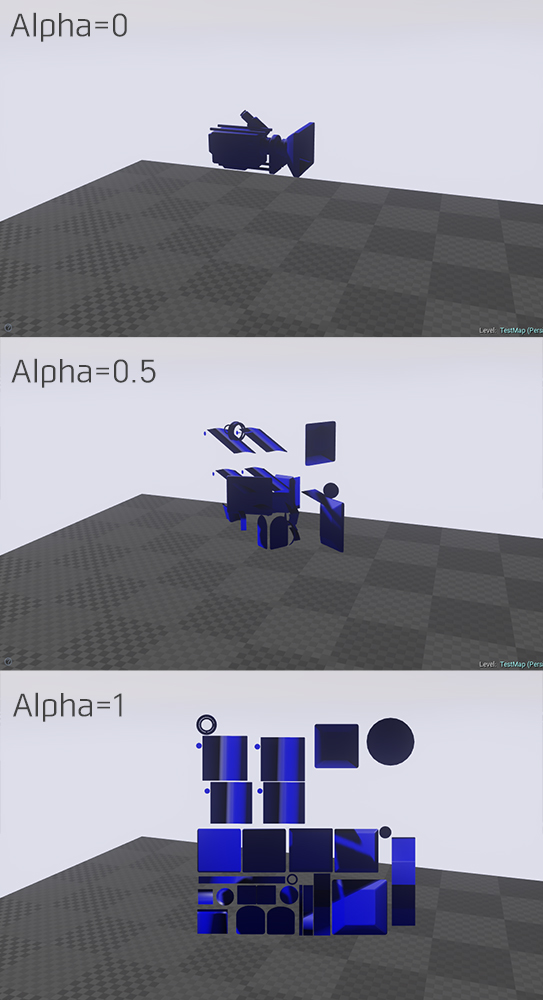
もう少し複雑なオブジェクトに適用してみます。

?????
使い道がさっぱりわかりませんが、どなたか良い活用法を見つけたら、ぜひ教えてくださいませ。

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE