ヒストリアで開発を担当しているUE4用SpriteStudioプラグインを更新しました。
今回は、「SpriteStudio 5.7 の新エフェクト機能への対応」と「UMG対応の大幅強化」の2つの大きな更新があります。
本プラグインは、下記のGitHub上のページからダウンロード出来ます。
https://github.com/SpriteStudio/SS5PlayerForUnrealEngine4
プラグインのドキュメントはこちらです。機能の詳細はこちらをご覧ください。
https://historia.co.jp/spritestudio
SpriteStudio本体については、下記のウェブテクノロジ様の公式ページをご参照下さい。
http://www.webtech.co.jp/spritestudio/
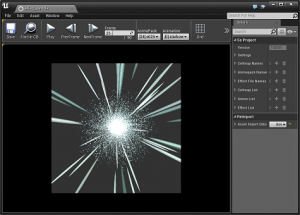
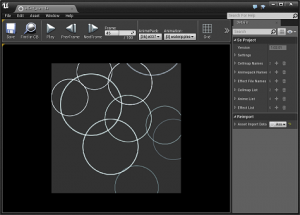
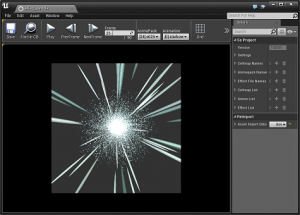
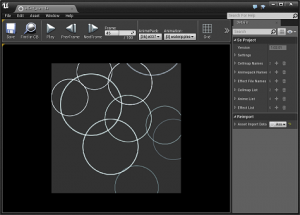
新エフェクト機能
SpriteStudio5.5 で追加されたエフェクト機能ですが、今回、SpriteStudio5.7 で内容が大幅に変更されました。
再生方法が変更されたことで、従来のバージョンでは行えなかった逆再生や、アニメーションの途中からの再生も可能になりました。



新エフェクト機能は 5.6 以前のものとは互換がありませんので、プラグインを更新する際は、SpriteStudio本体も5.7以降に更新をお願いします。
(エフェクト機能以外については、5.6以前で作成したアニメーションも正常に再生できます)
UMG対応の大幅強化
これまで、本プラグインのUMGでの使用は、とりあえずアニメーションが表示できる、という程度のものでしたが、
今回のアップデートで、本格的なUMGへの組み込みが可能なように、機能を大幅強化しました。
また、従来のオフスクリーンレンダリングのみでなく、標準のUMG用の描画モードを実装したことで、大幅にパフォーマンスが改善されました。

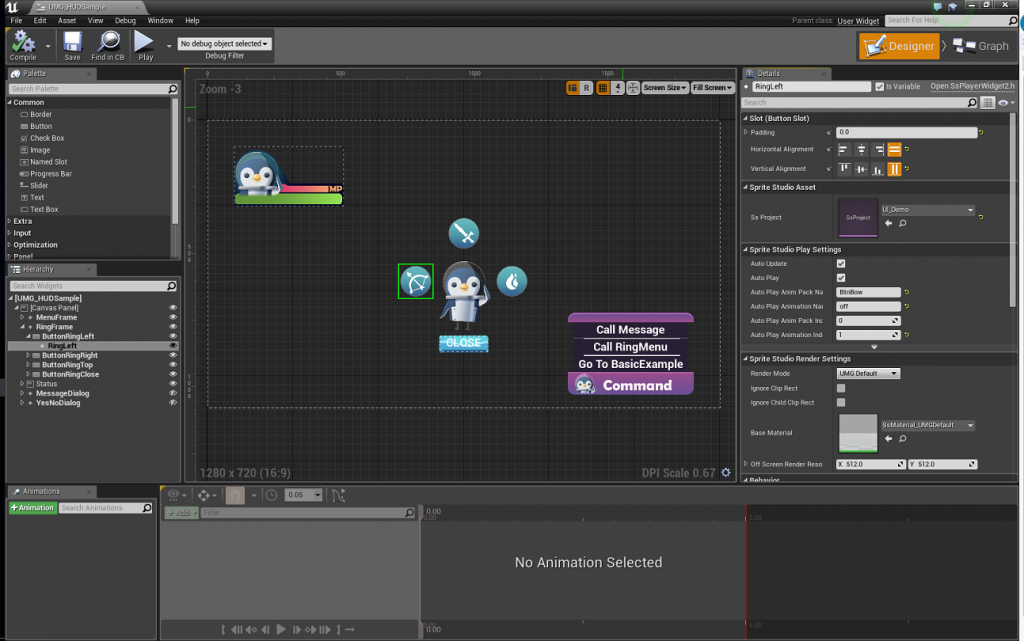
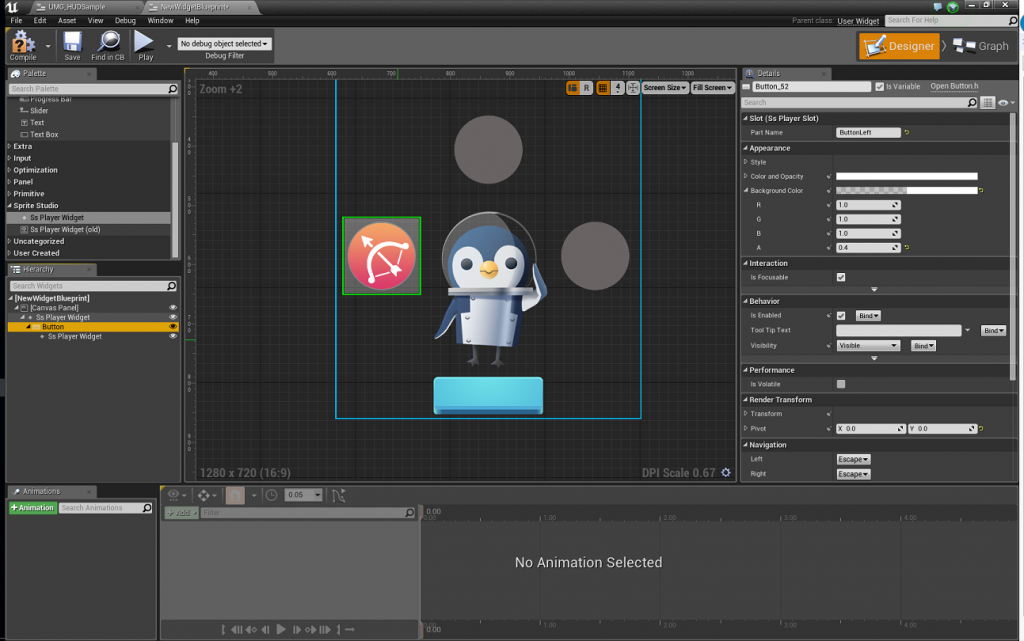
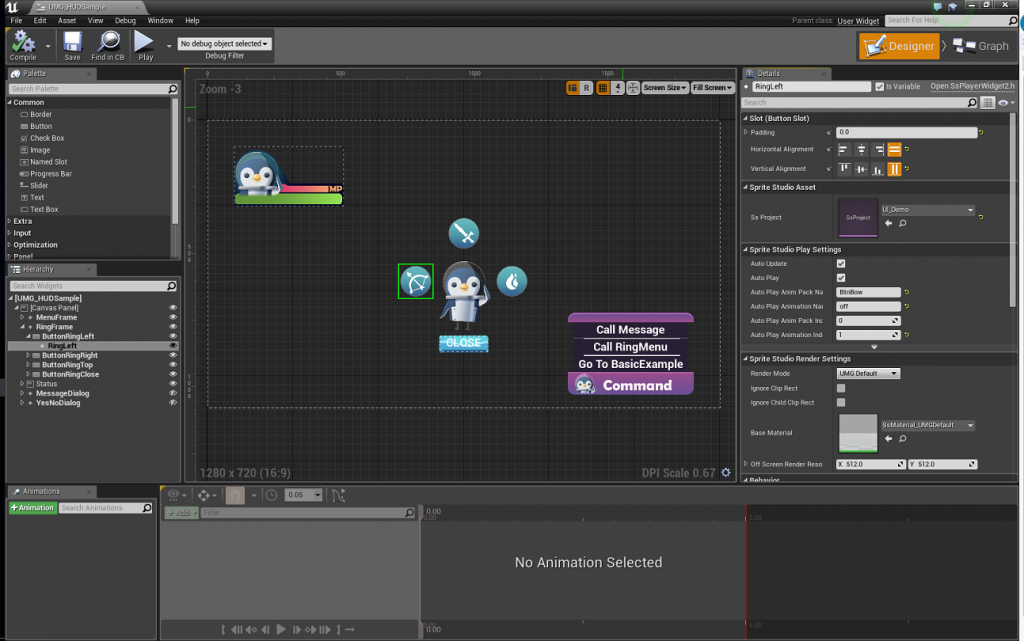
UMGのエディタ上でSpriteStudioWidget を配置してアニメーションを再生できるのは従来どおりですが、
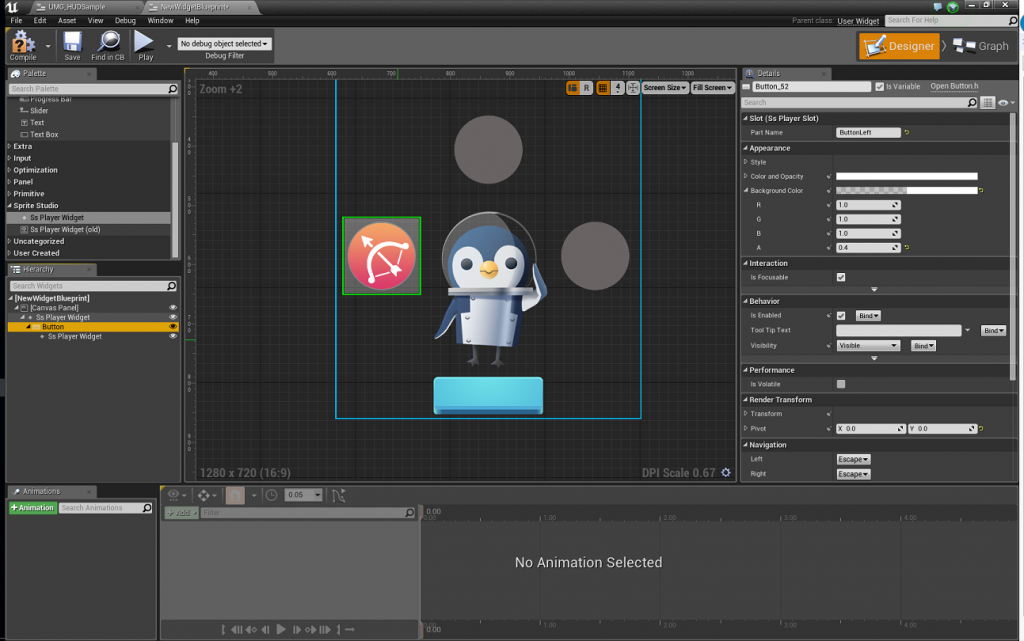
今回から、SpriteStudio上で作成したパーツに対して、UMG標準Widgetを親子付け出来るようになりました。
もちろん、子ウィジェットはアニメーションに追従して動きます。
つまり、SpriteStudioで作った動きのあるUIに、そのままUMGのボタン等のウィジェットを組み込むことが出来るようになりました。

SpriteStudioWidget自体を入れ子にすることも可能なので、画面全体のレイアウトを決めるアニメーションにボタンをアタッチし、そのボタンに個別のアニメーションを設定する、ということも簡単です。
サンプルプロジェクト内に、マウスとタッチパネル両方の操作に対応したサンプルHUDを追加しましたので、是非一度ご覧ください。
その他

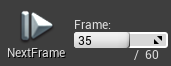
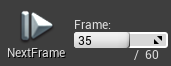
アニメーションのビューアのフレーム数表示を、スライダに対応しました。
ちょっとしたコトですが、プレビューが便利になりました。

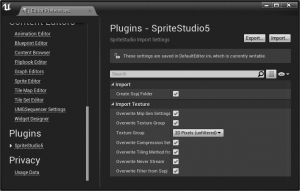
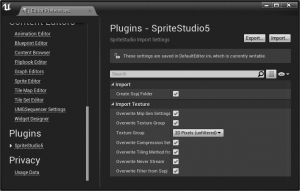
SSPJファイルをインポートした際に、ContentBrowser上で自動的にフォルダを作成し、SSPJとテクスチャをそのフォルダ内に格納するように変更しました。
この機能は、「エディタ設定」->「Sprite Studio」内のオプションでON/OFF出来ます。

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE