|
執筆バージョン: Unreal Engine 5.5
|
こんにちは!アーティストの天見です。
本記事では、Texture 2D Array と UV 座標 (UV2)の活用により、個別のマテリアルインスタンスを作成せずに済む手法をご紹介します。
このアプローチにより、ドローコール数の削減や描画負荷の軽減が期待できます。
(参考:Cassini Sample)
ふつうはマテリアルのバリエーションを増や場合、個々のマテリアルインスタンスが必要になります。
ですが、Texture 2D Array とStatic Mesh側のUV 座標(UV2)を活用することで、1つのマテリアルからテクスチャとパラメーターが切り替えられるようになります。
1. Texture 2D Array の作成方法
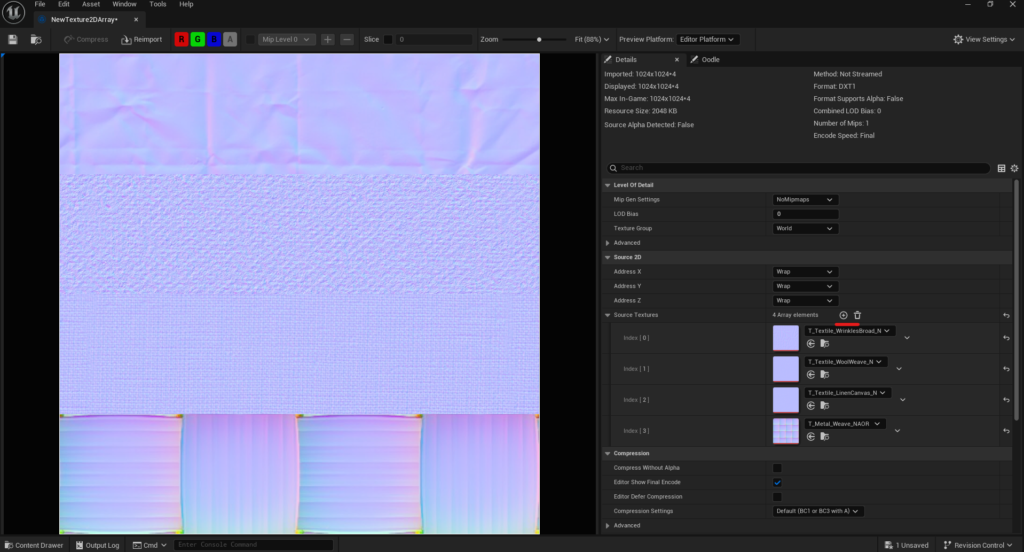
複数のテクスチャを1つの Texture 2D Array にまとめます。
今回は、4枚のNormalテクスチャをまとめます。
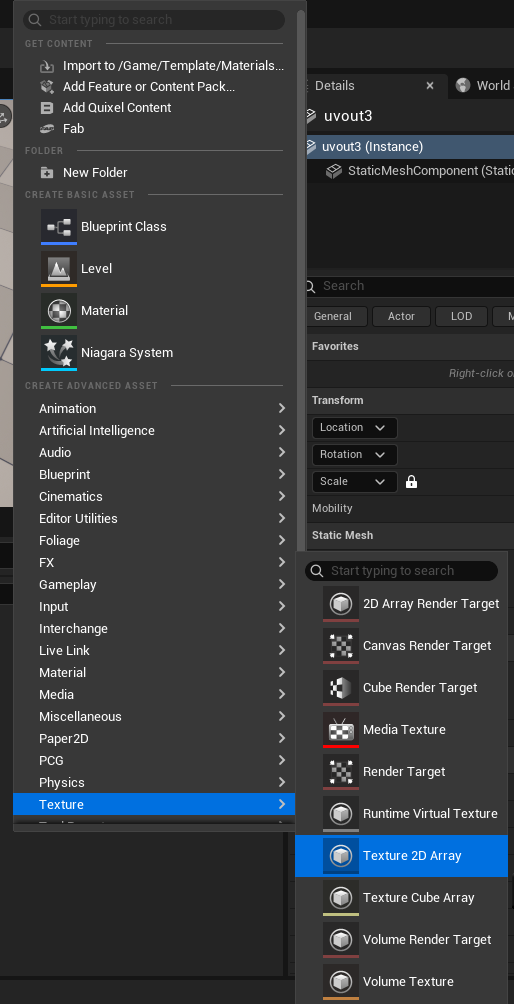
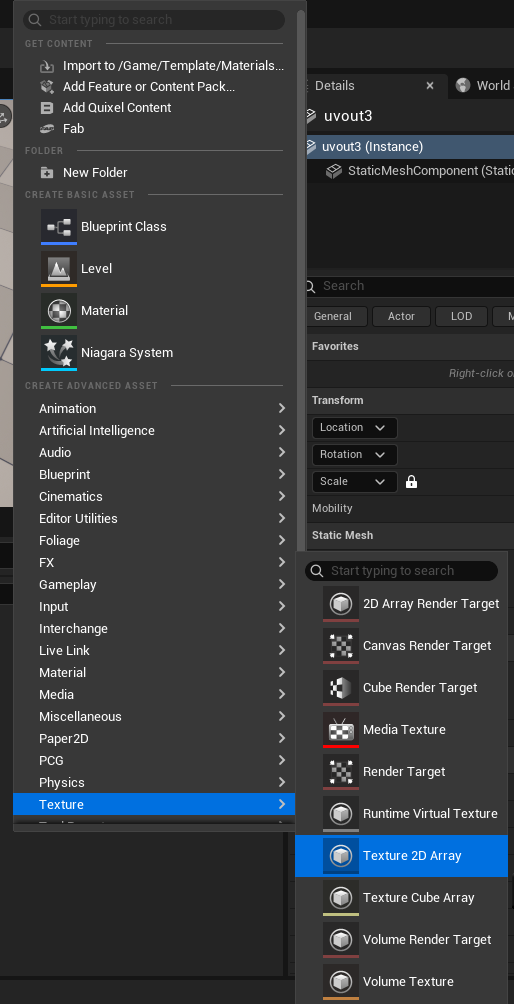
1.Content Browser 上で右クリックし、Texture → Texture 2D Array を選択します。

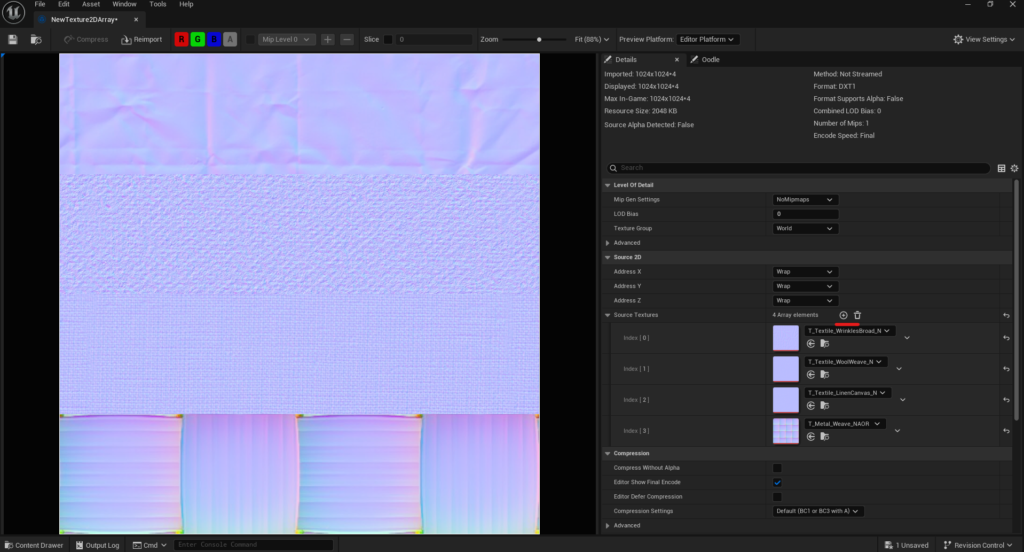
2.作成された Texture 2D Array に対し、Source Textures の横にある ‘+’ ボタンをクリック。
Index0~Index3 にそれぞれ Normal テクスチャを追加します。

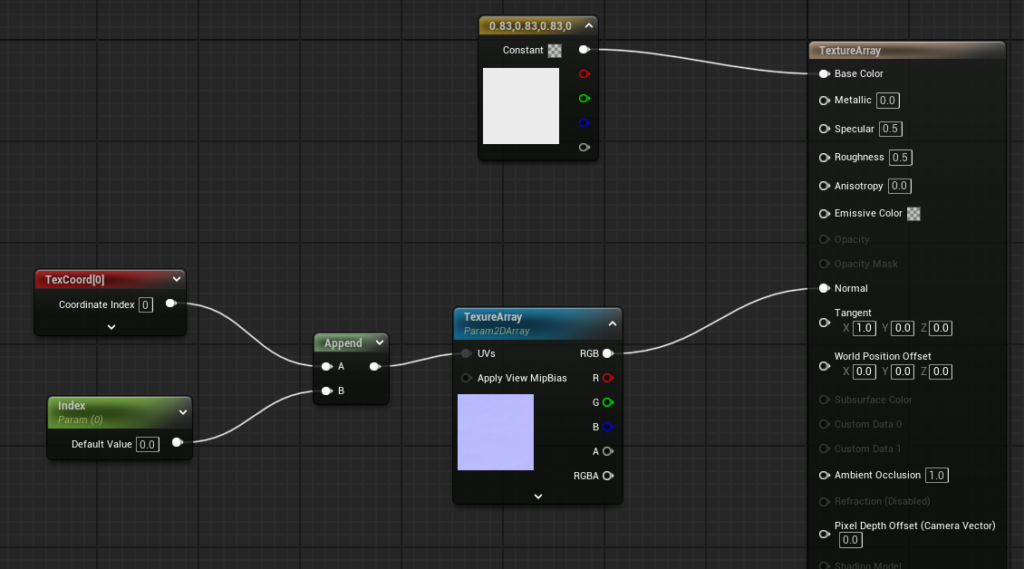
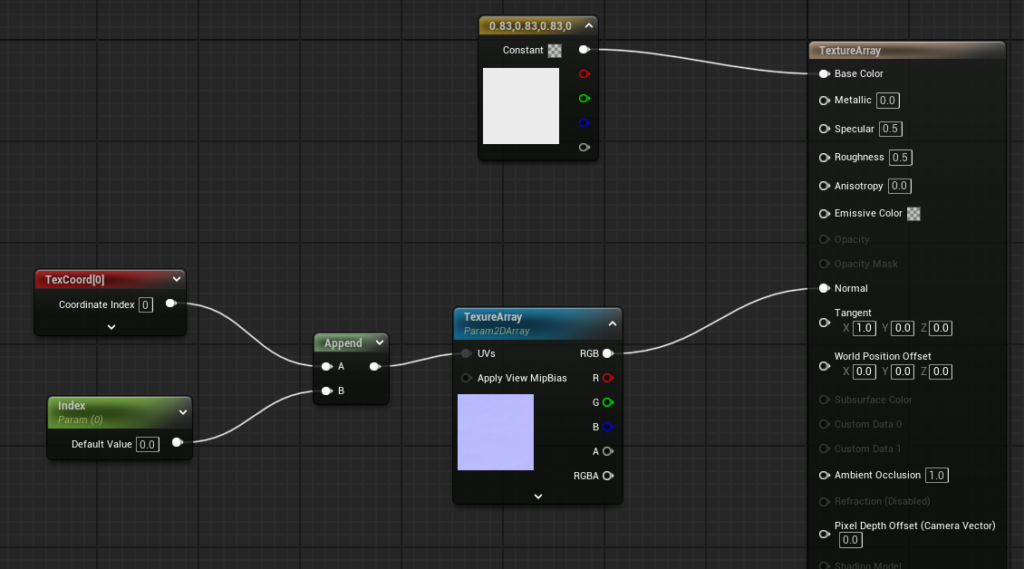
マテリアル内では、Texture 2D Arrayに対してパラメーターの Index (0~3)を変更することで、
該当するテクスチャに切り替わり使うことができます。

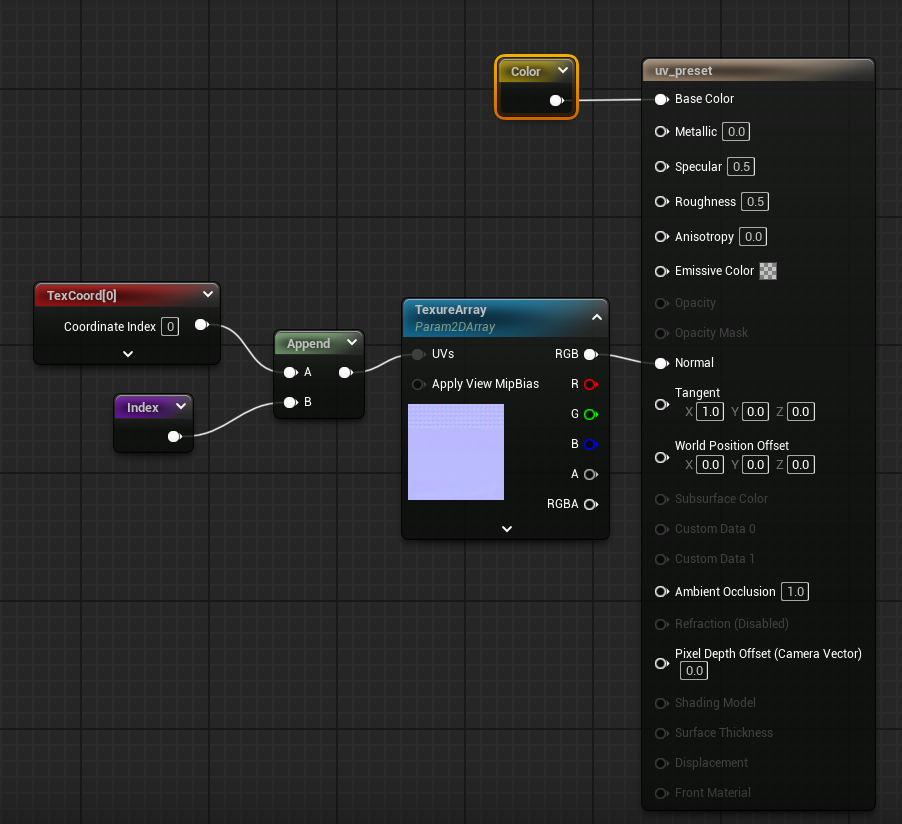
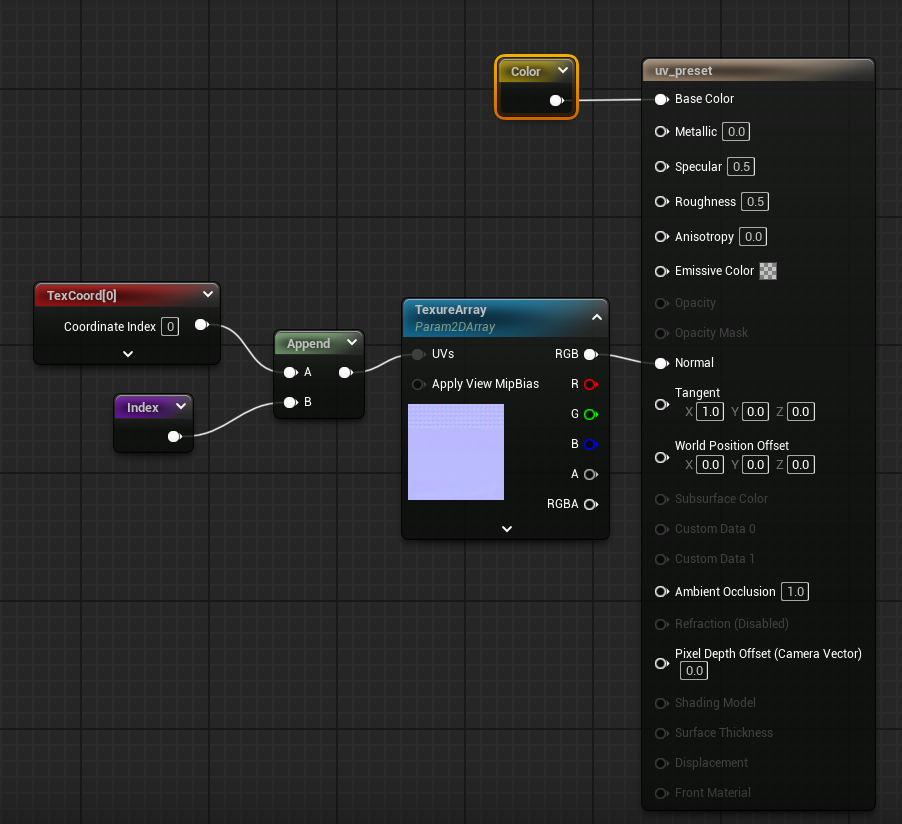
2. UV2 の利用方法
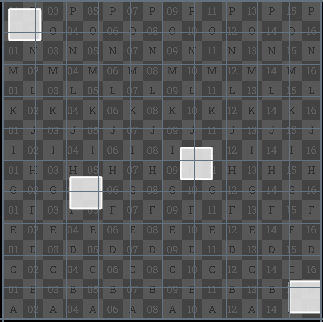
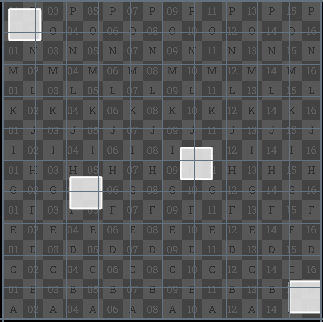
現在、パラメーターでIndexを切り替えているのをStatic MeshのUV2から切り替わるようにします。
※UV0 は通常のテクスチャ用、UV1 はライトマップ用として確保されているため、影響を避ける目的で UV2 を利用します。
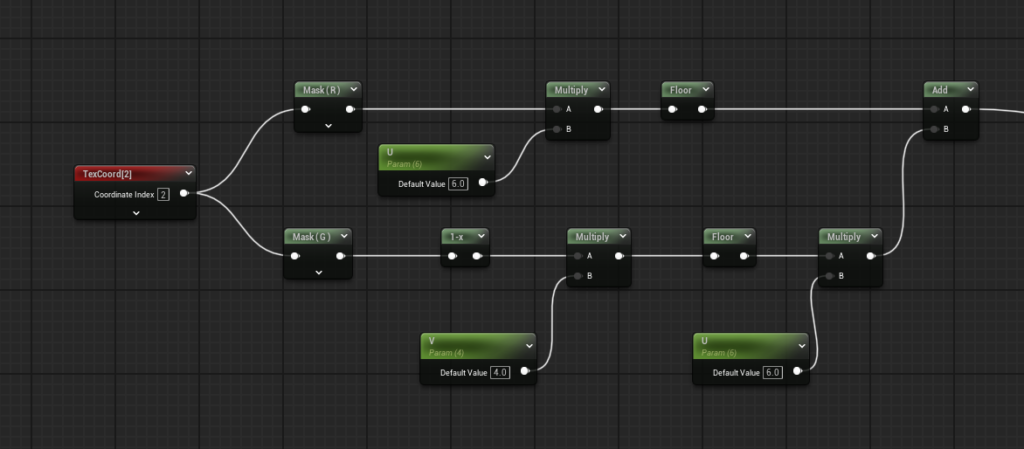
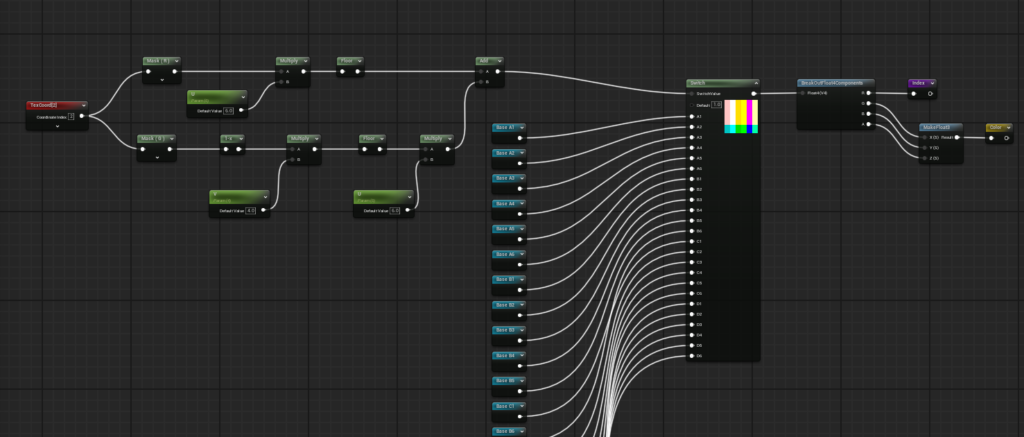
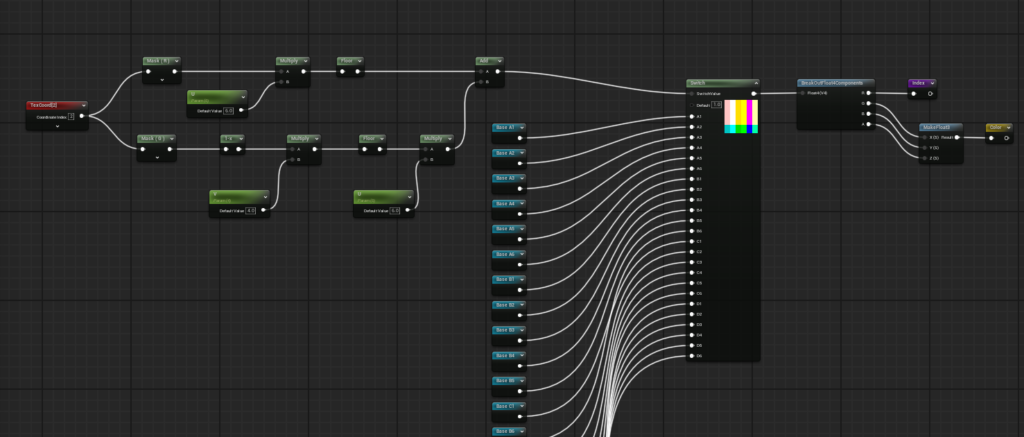
「TextureCoordinate」ノードで、2番目のUV(UV2)を取得します。
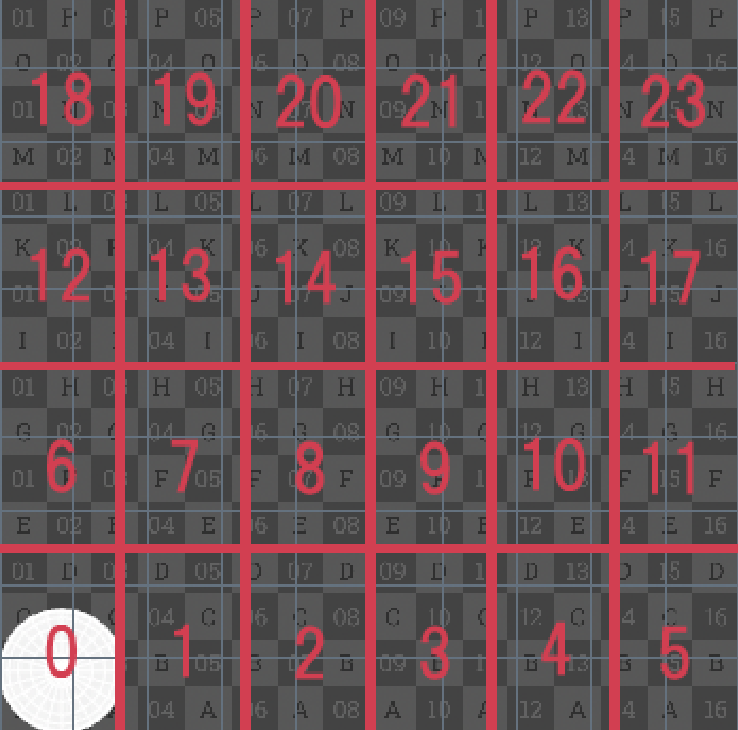
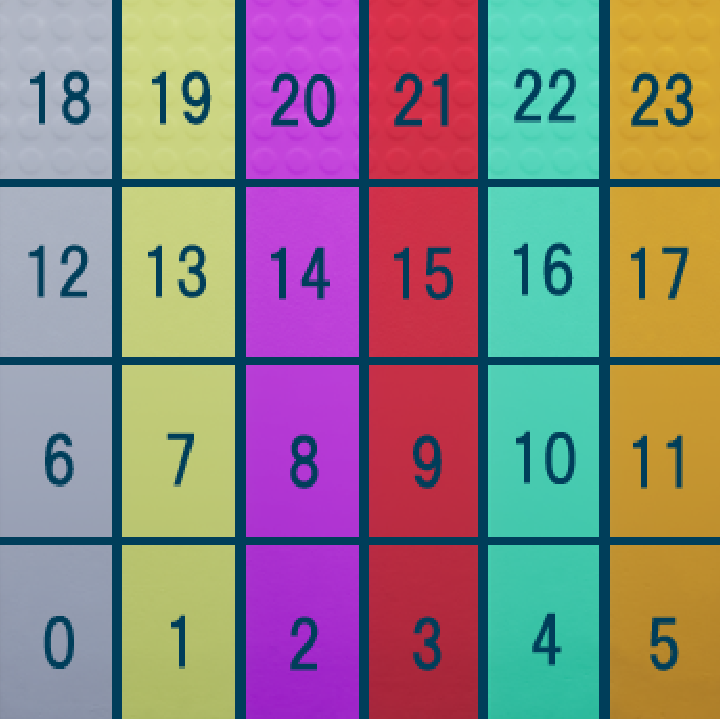
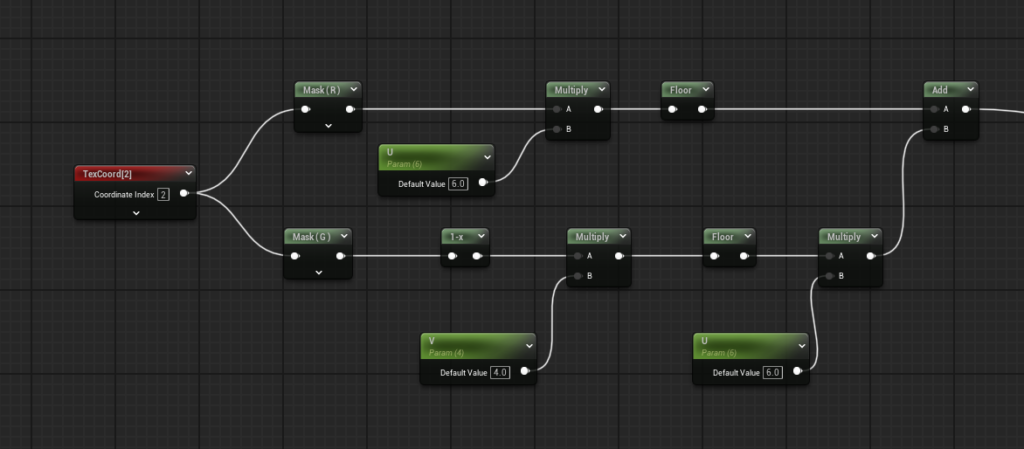
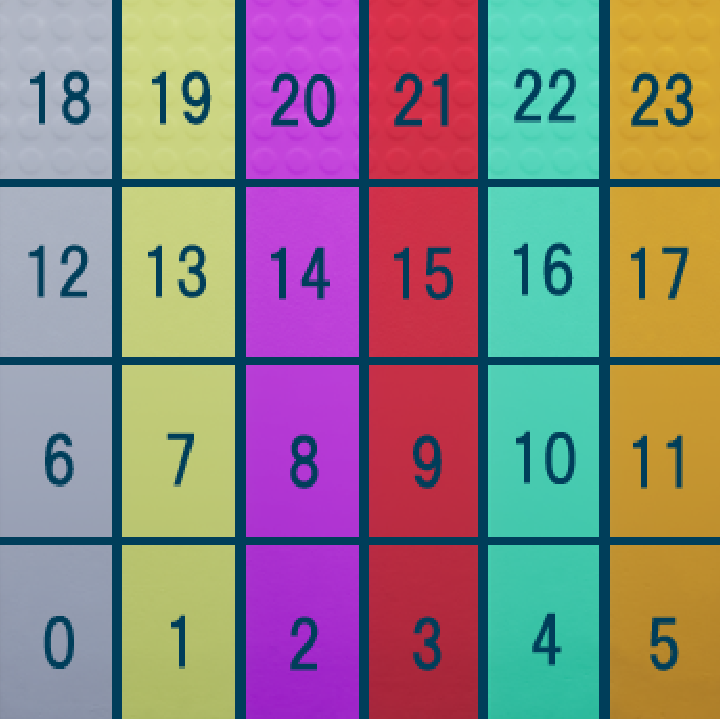
縦方向(V): 4分割 → Texture 2D Array の Index
横方向(U): 6分割 → Base Color の切り替え
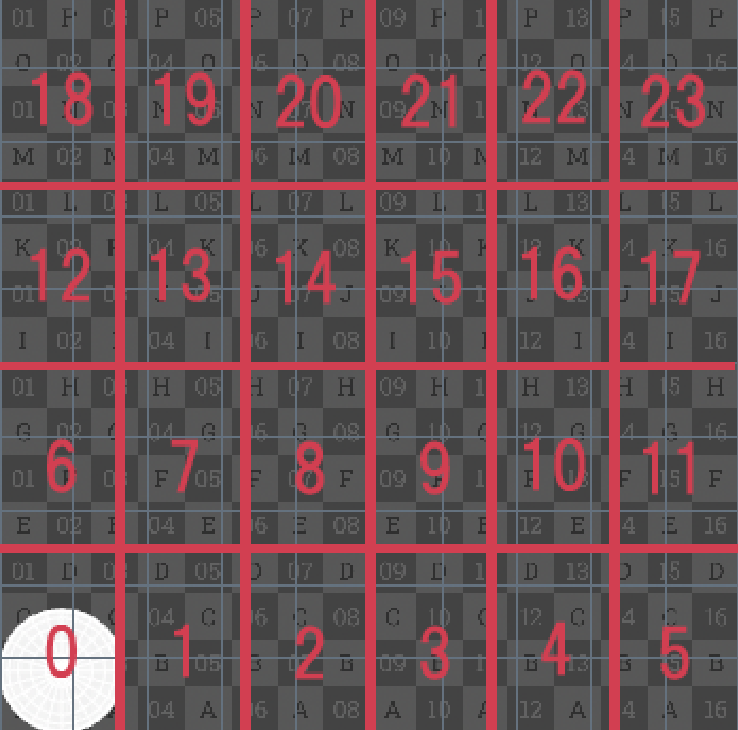
下の画像の計算式により、Static Mesh の UV2 位置に応じた0~23の数値が得られます。


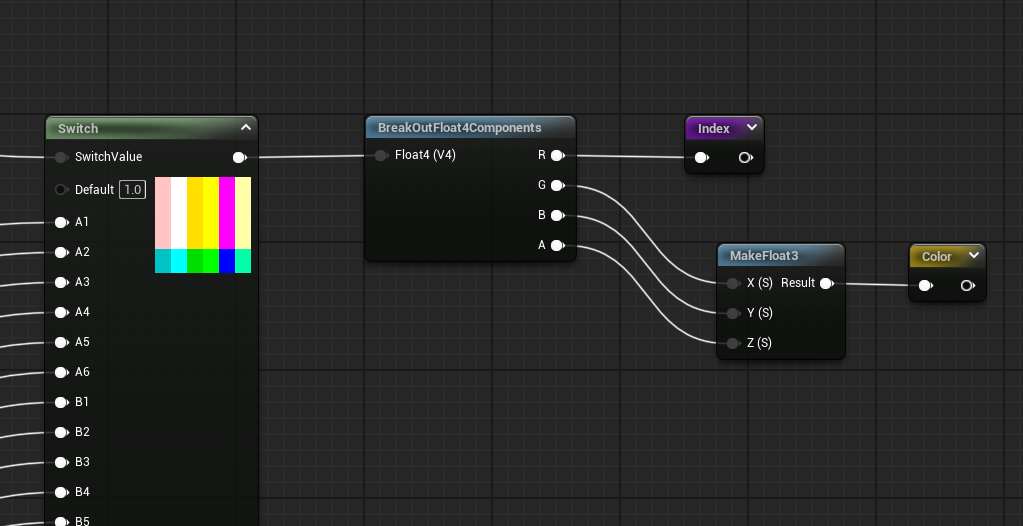
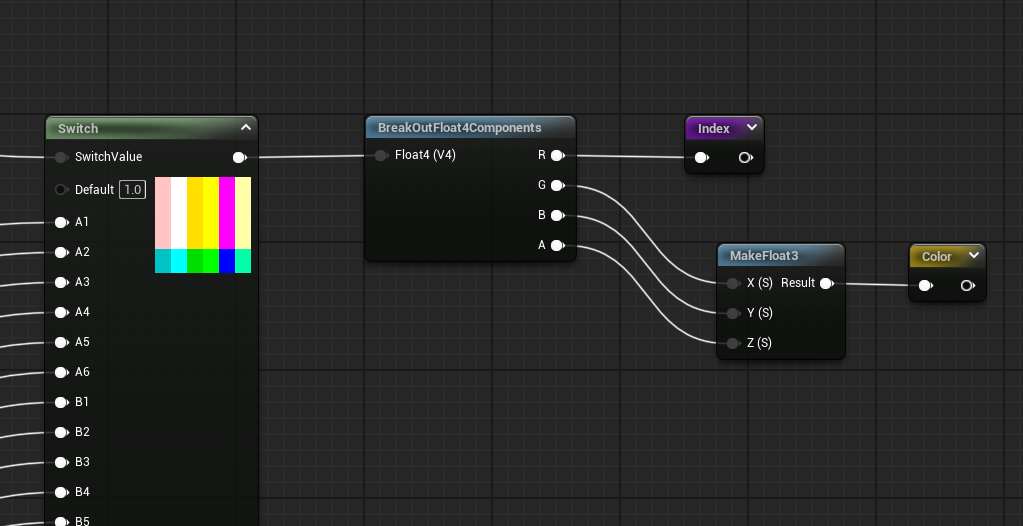
3. Switch ノードを用いたプリセット選択
UV2 から得た0~23の値をもとに、Switch ノード を使用して、
あらかじめ設定したTexture 2D Array 用のIndexとBase Color のプリセットを選択します。
例えば
UV2 の値が 0 の場合は Base A1、
値が 1 の場合は Base A2、
…
値が 23 の場合は Base D6 が選ばれます。
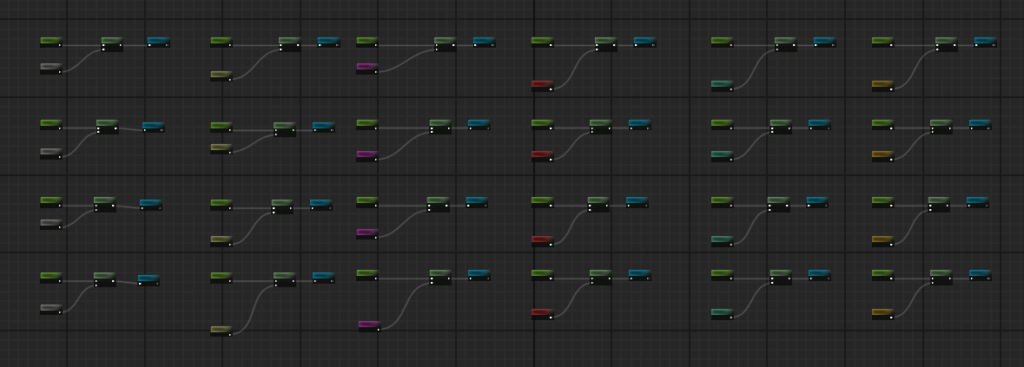
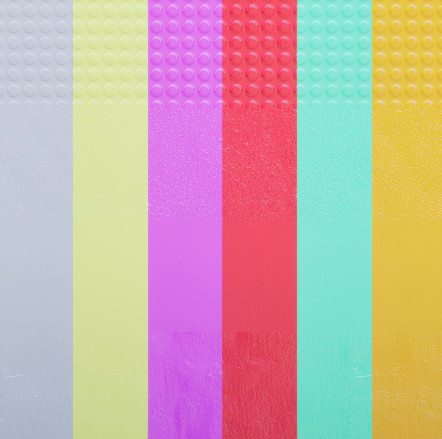
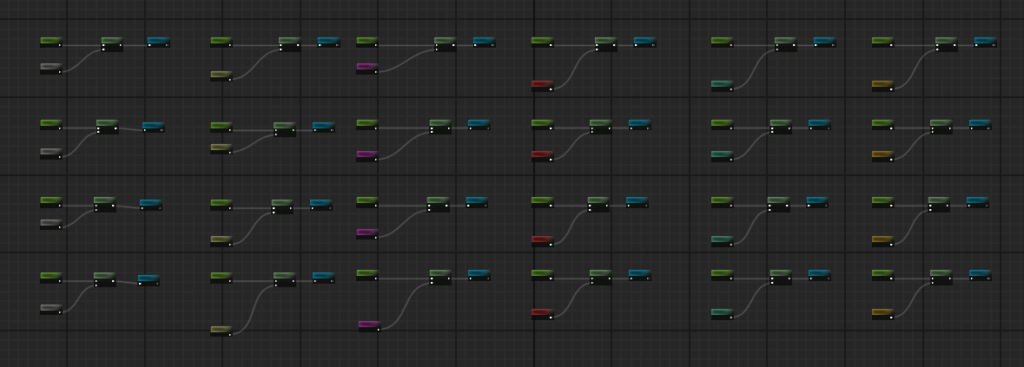
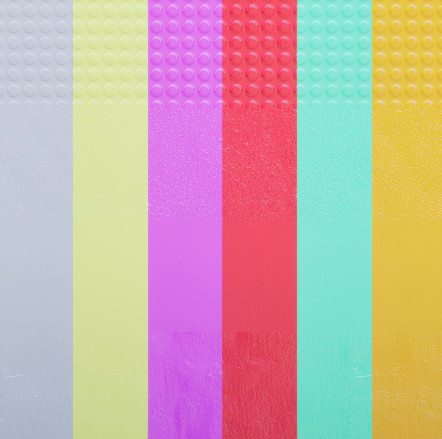
これにより、 Base Color 6種(1~6) × Texture 2D Array 4種(A~D)のマテリアルプリセットが自動的に適用されます。

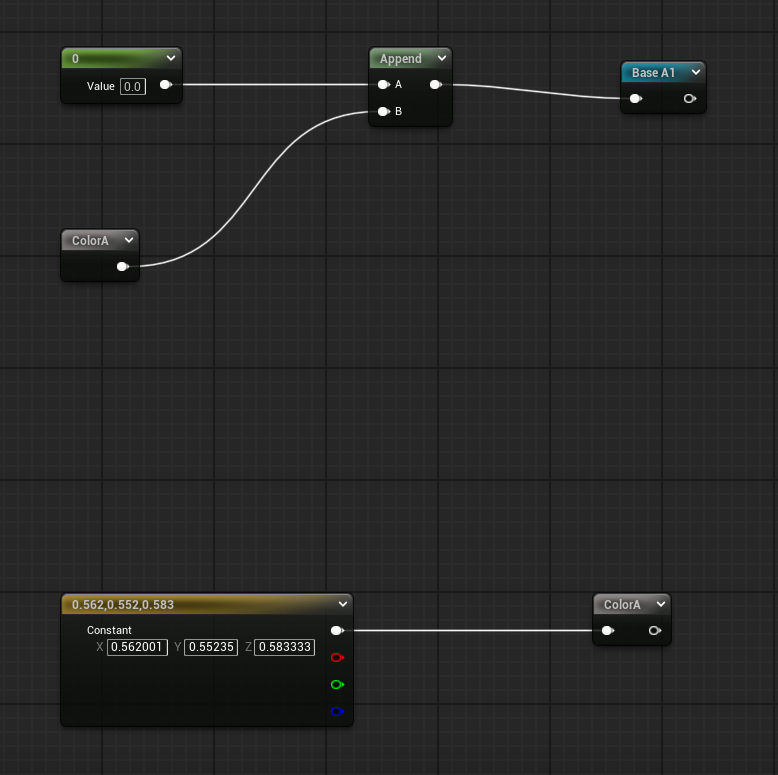
24種類のマテリアルプリセット 

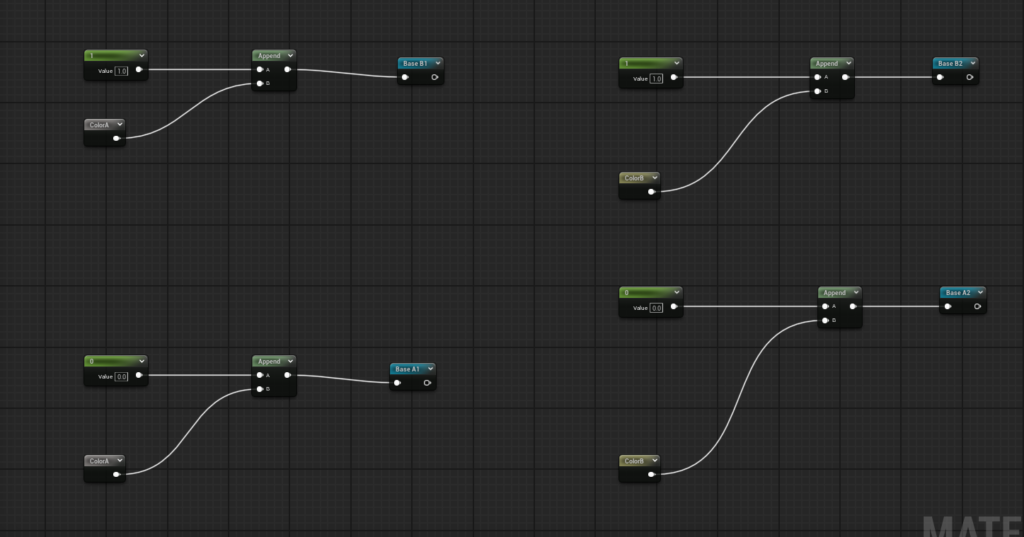
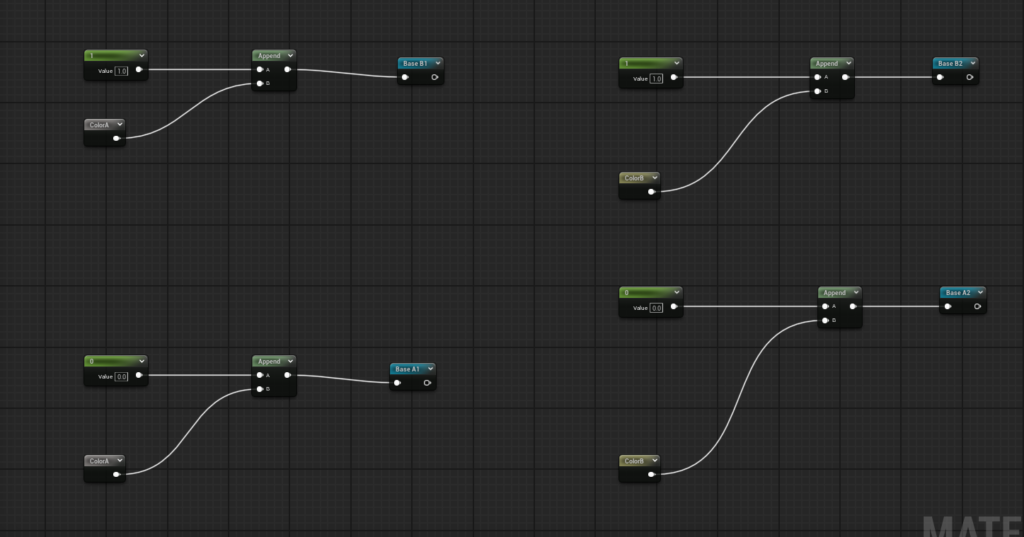
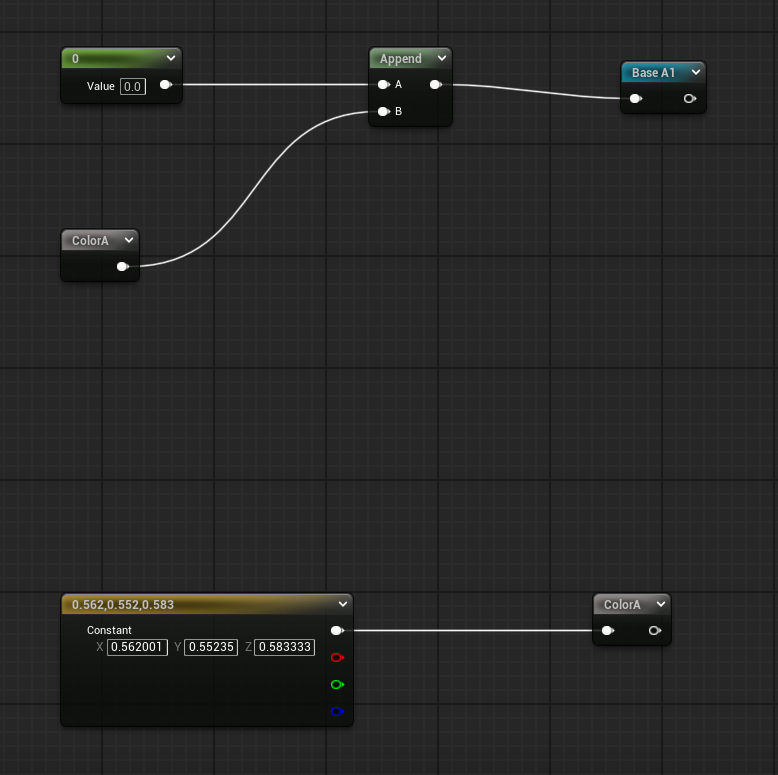
プリセット中身
| Float |
Texture 2D Array のIndex |
| 3Vector |
Base Color |

4. マテリアルへのパラメーター適用
Switch ノードから出力されたデータをBreak Out Float4 Componentsで分解して、
Texture 2D Array のIndexおよびBase Color として割り当てます。



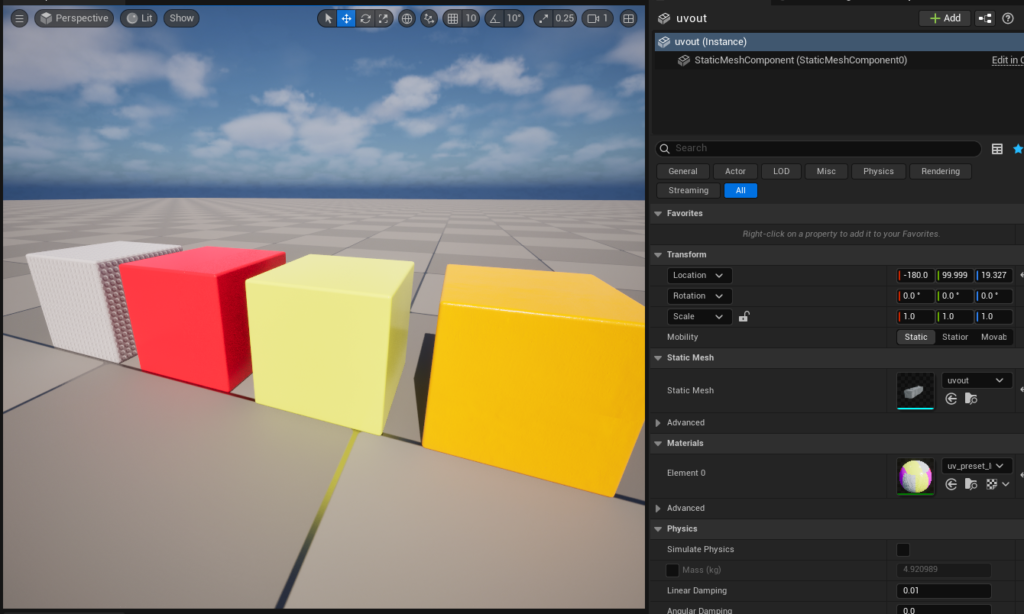
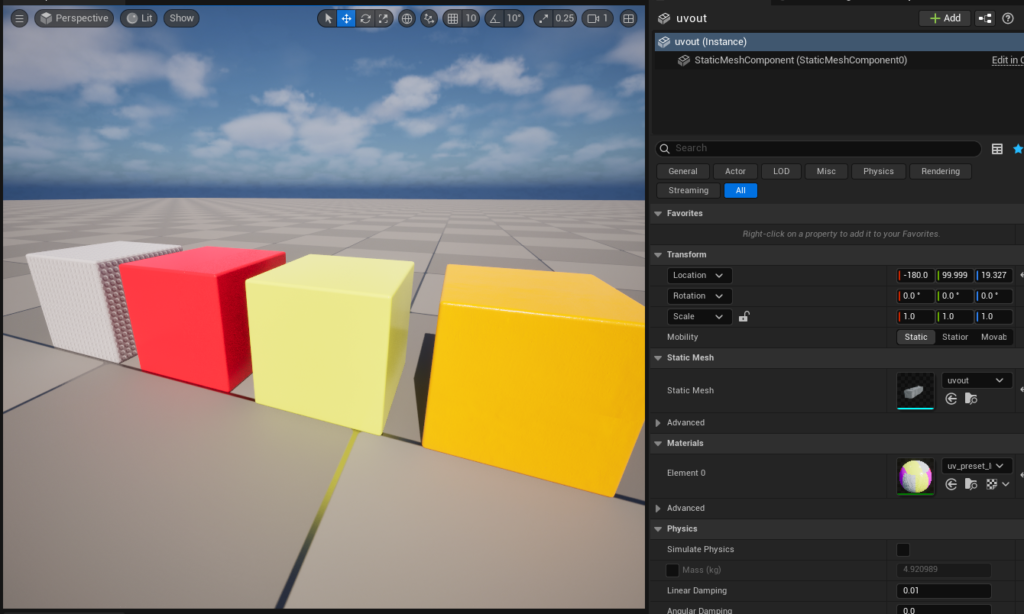
このマテリアルを UV2 の配置がばらばらな Static Mesh に適用することで、
1つのマテリアルから複数(例:4種類)の色およびテクスチャ切り替えが可能になります。



お疲れ様でした。
DCCツールでUVを使ってマテリアルを指定する手間はありますが、
モバイルやUEFNなどの環境では、たった1つのマテリアルインスタンス削減でも大きな効果が期待できるため、ぜひ試してみてください。

 [UE5]PGOを適用してみよう
2026.01.21UE5
[UE5]PGOを適用してみよう
2026.01.21UE5

 [UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE
[UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE

 [UE5]カメラ方向に追従する弾を実装しよう!
2026.01.07UE
[UE5]カメラ方向に追従する弾を実装しよう!
2026.01.07UE