|
執筆バージョン: Unreal Engine 5.5
|
こんにちは!
今回は、マテリアル内でColorCurveを使用して自由度の高いアニメーションの作成方法をお教えします!
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
〇事前準備
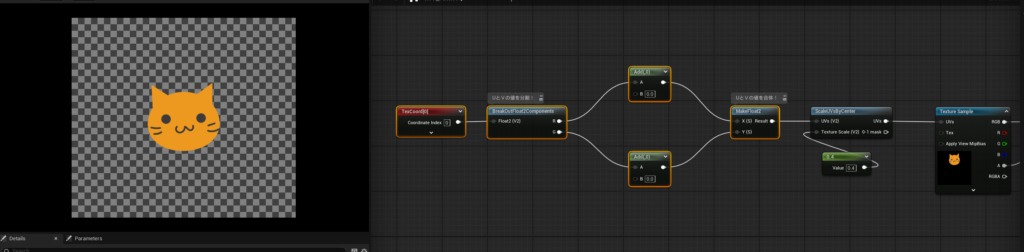
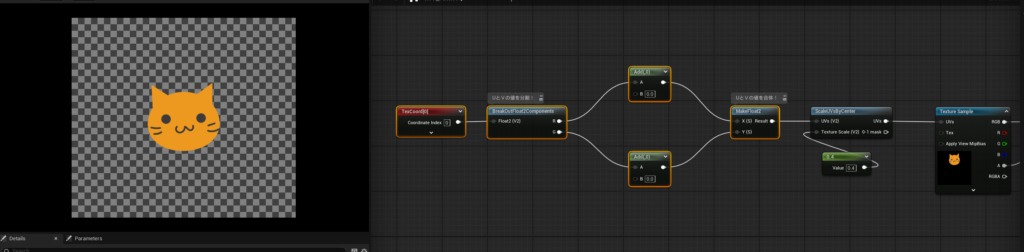
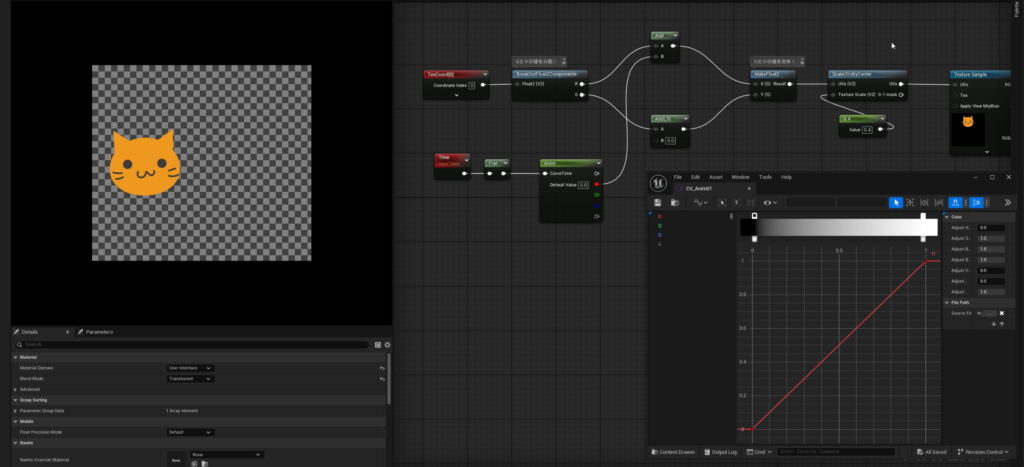
マテリアルを作成し、アニメーションさせたいテクスチャを入れます。
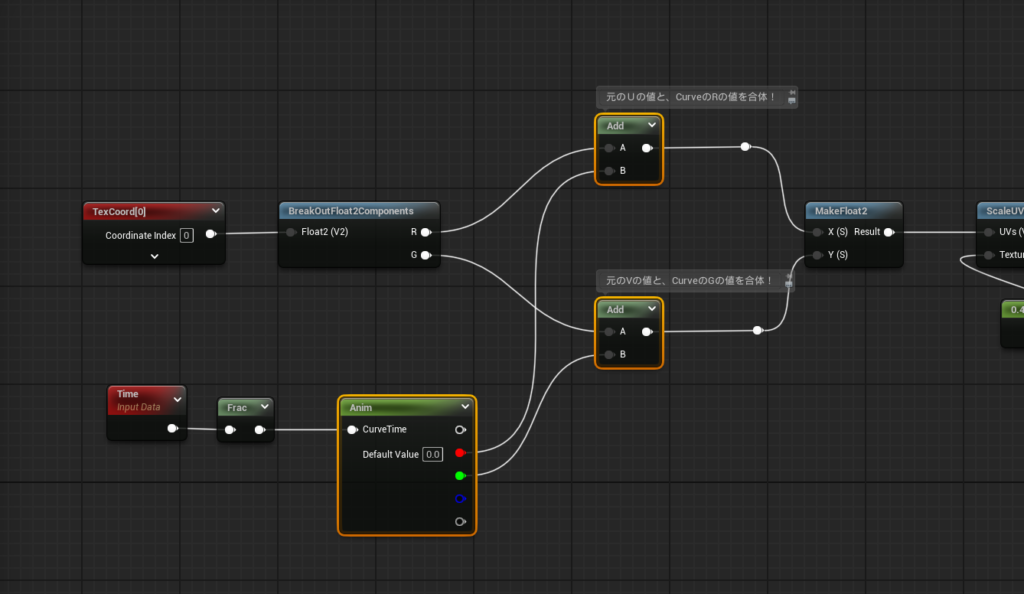
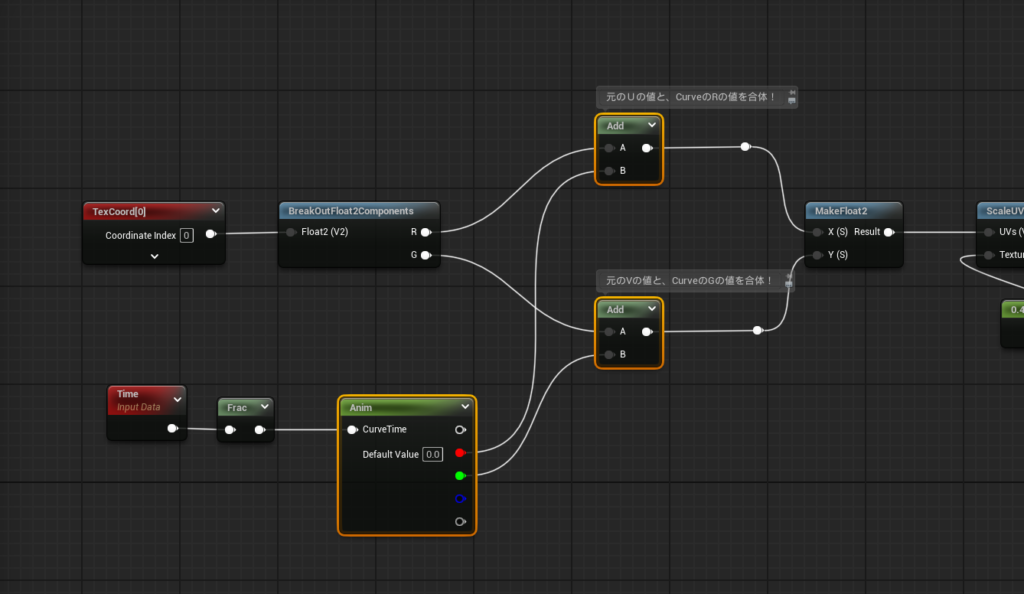
「BreakOutFloat2Components」でUとVの値を分割し、その先で「MakeFloat2」で合体、
BreakOutFloat2Componentsから出ているRとGの値にAddを繋ぎます。

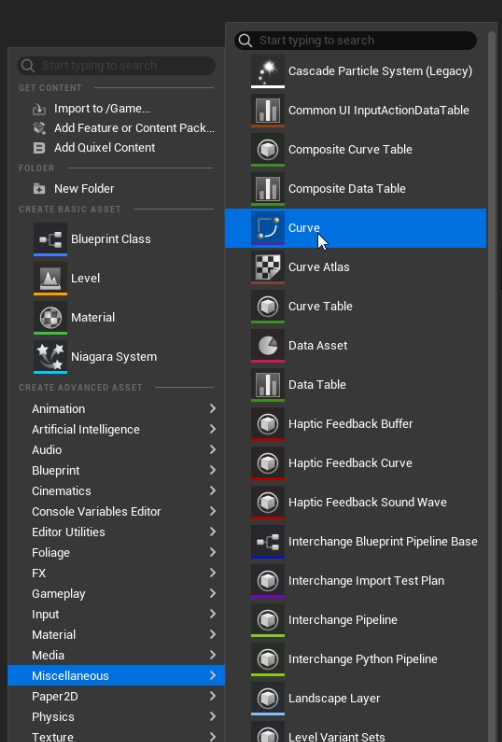
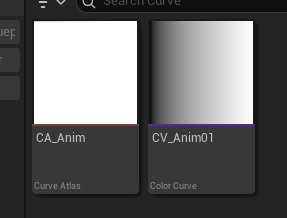
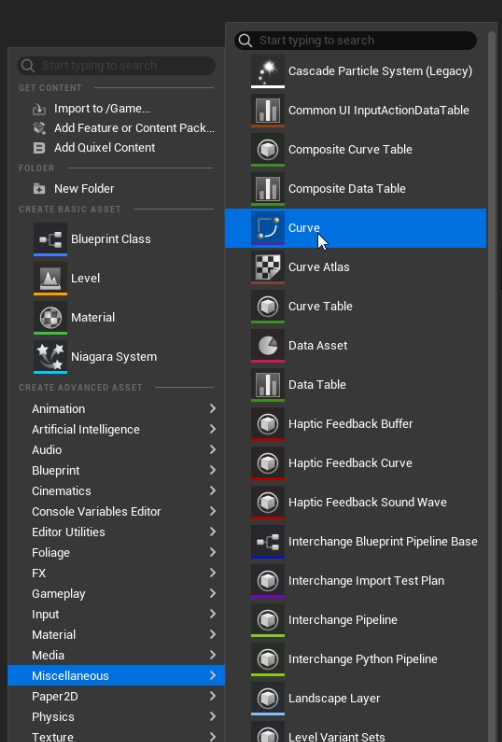
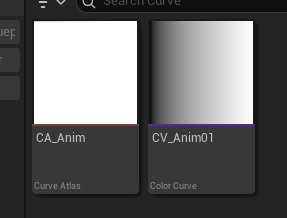
次に「CurveAtlas」と「ColorCurve」を作成します。
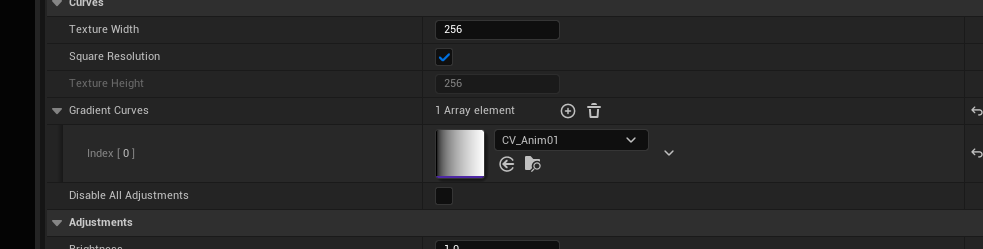
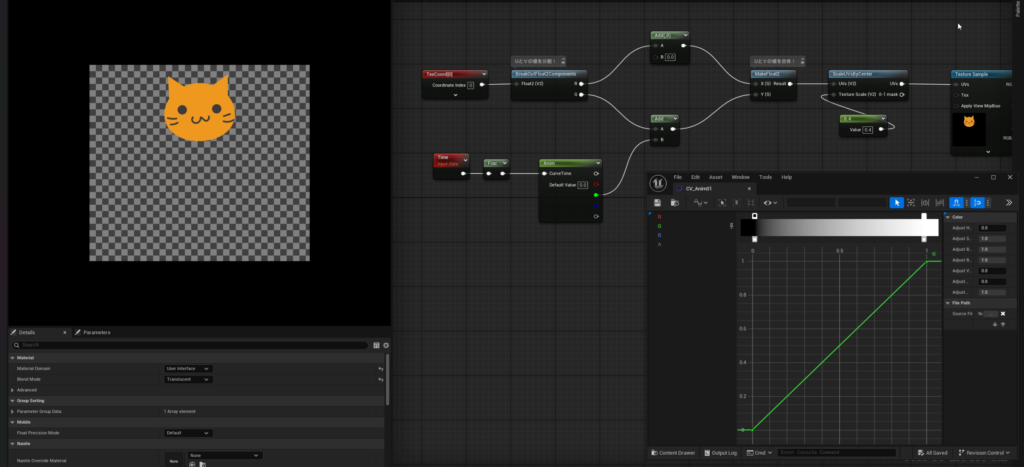
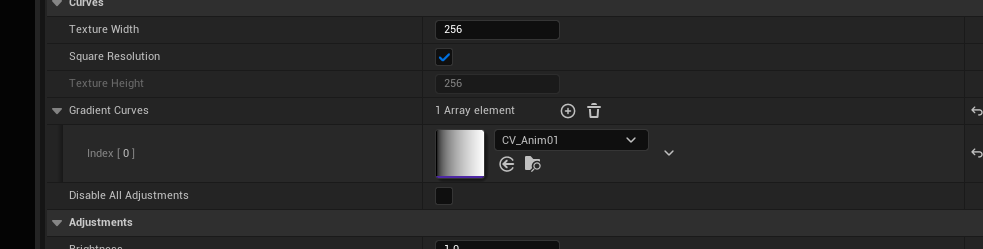
CurveAtlasを開いて、GradientCurvesのプラスボタンを押してIndexを追加し、そこに先ほど一緒に作成したColorCurveを設定します。



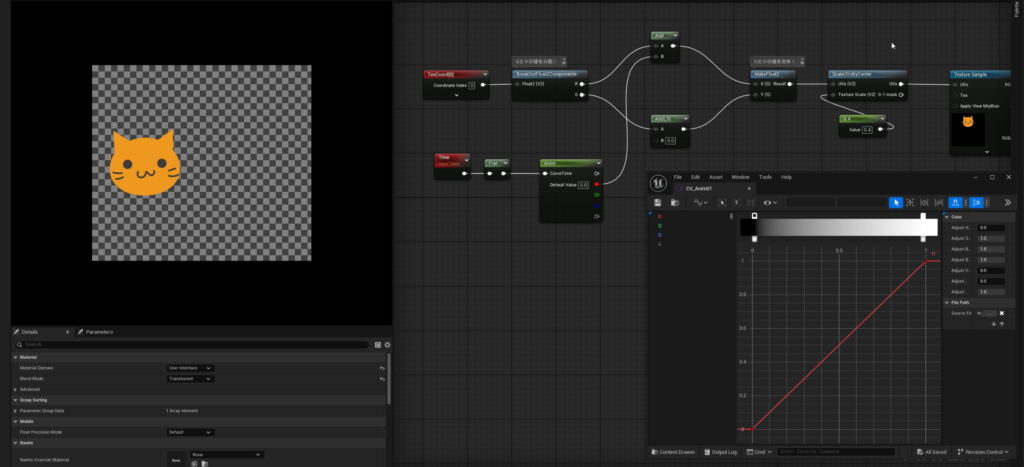
マテリアルに「CurveAtlasRowParameter」を配置し、前で作ったCurveAtlasとColorCurveを設定します。
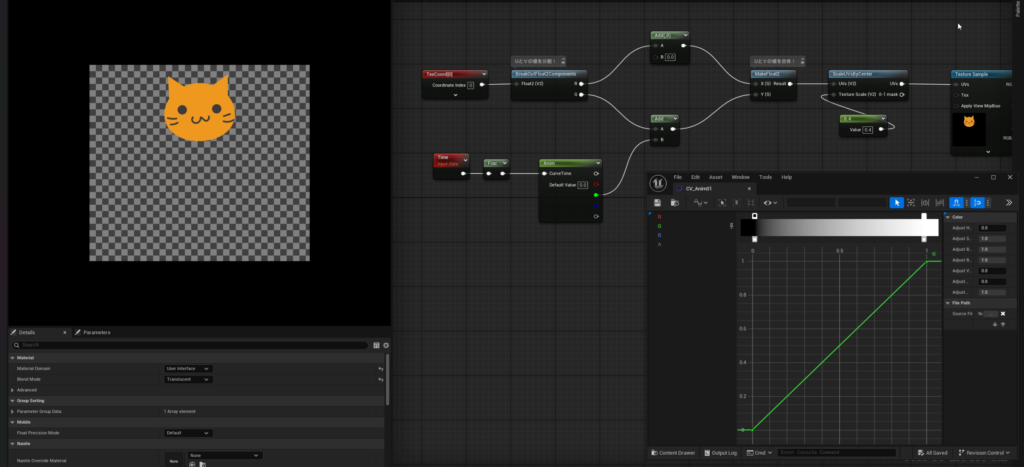
そこにTimeとFracノードを繋いで、CurveAtlasRowParameterのRとGのピンをAddにそれぞれつなぐと…

なんと!ねこちゃんが楽しそうに左上にフェードアウトしていきますね!
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
〇解説
仕組みはそんなに難しくありません。
もともとのRとG(UとV)の値に、ColorCurveから出力された値が足し算されているだけです!


ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
応用することで、かなり自由にアニメーションを作成することができます!
ぜひ挑戦してみてください!!

 [UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE
[UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE

 [UE5]カメラ方向に追従する弾を実装しよう!
2026.01.07UE
[UE5]カメラ方向に追従する弾を実装しよう!
2026.01.07UE

 [UE5] Content 外のアセットを変更したらエラーメッセージを表示しよう
2025.12.31UE
[UE5] Content 外のアセットを変更したらエラーメッセージを表示しよう
2025.12.31UE