|
執筆バージョン: Unreal Engine 5.5
|
みなさんこんにちは。
本日はマテリアルとカラーカーブを使用したUIアニメーションの作り方をご紹介します。
今回作っていくのはこちら。
キャラクターが簡単な動きをループで繰り返すアニメーションです。
動きとしては「まばたき」、「手の動き」、「エフェクトの明滅」の3種類でシンプルですが、表現次第では応用しやすいかと思います。
準備
まずマテリアルを準備していきます。
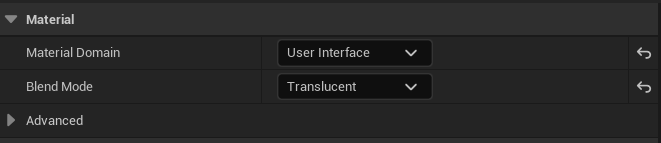
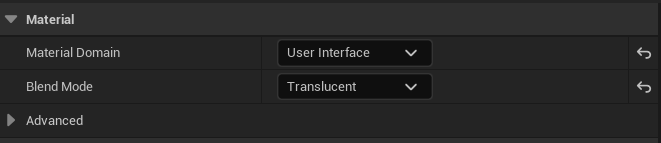
マテリアル設定のMaterialDomainはUserInterfaceにし、BlendModeをTranslucentにします。

Translucentにすることで、アルファチャンネルが利用できるようになり、イラストでパーツを重ねることができます。
まばたき
まばたきの動きを作っていきます。
まだ目の入っていないイラストを用意し、この上にマテリアルで目を描いていこうと思います。

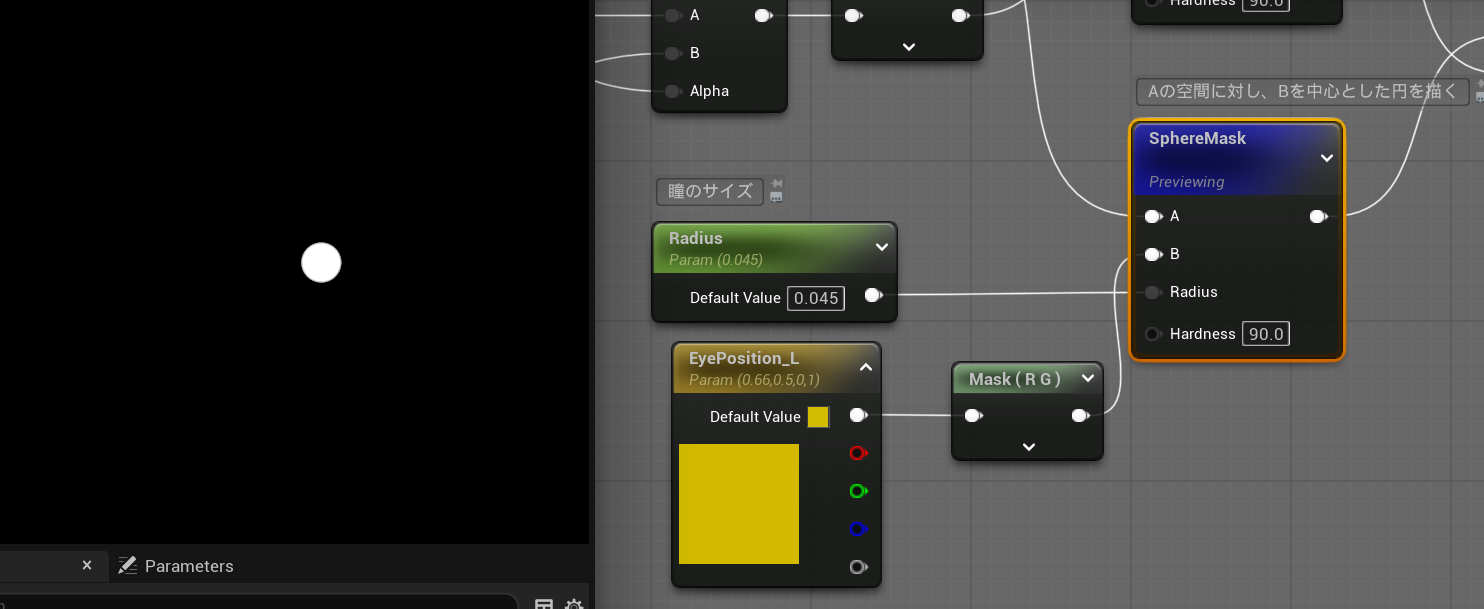
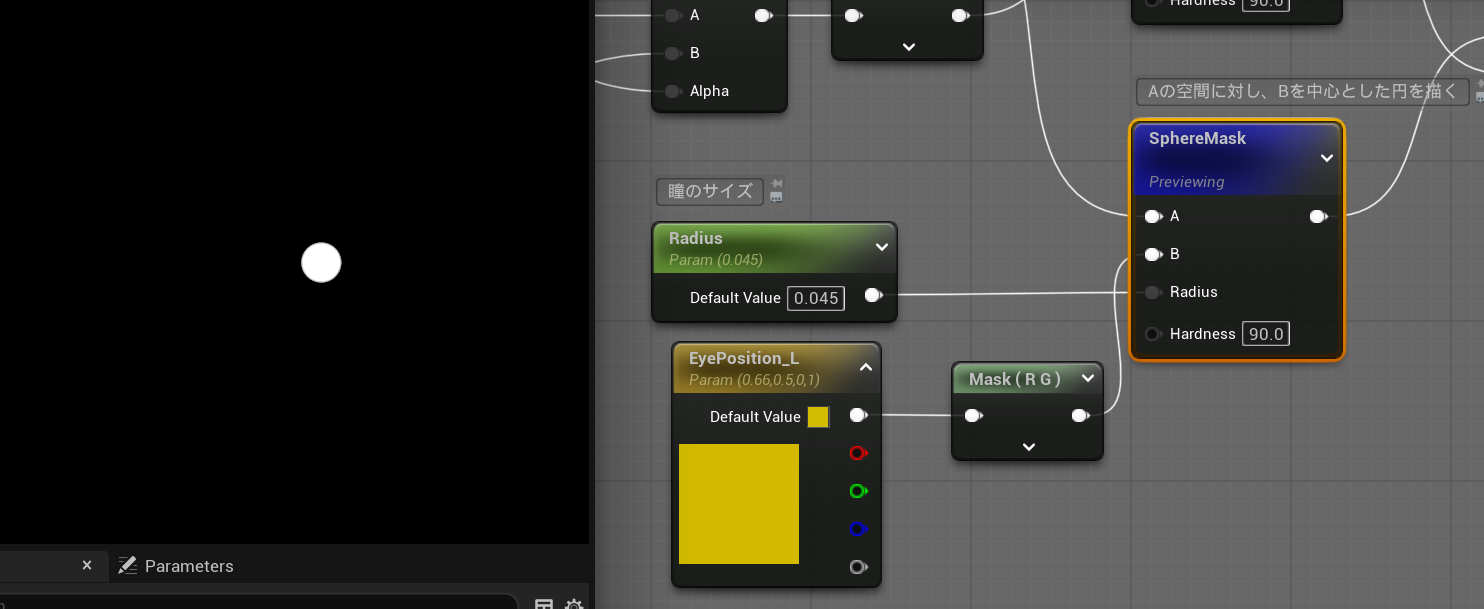
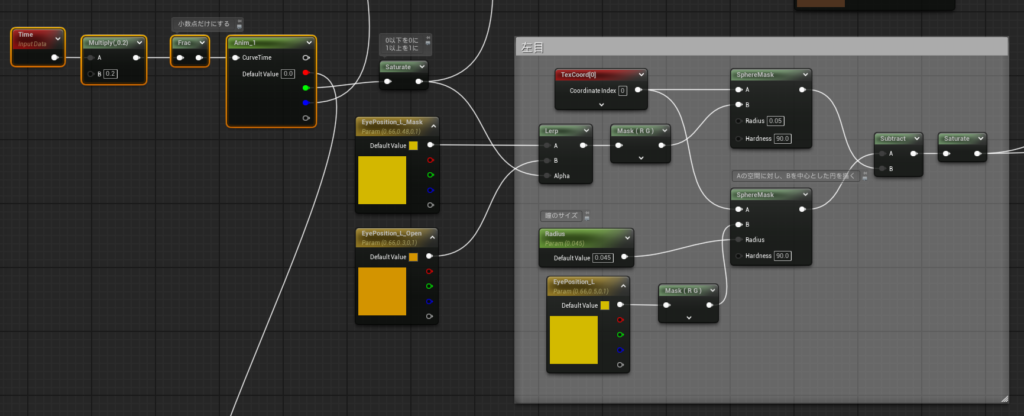
まずはSphereMaskを使用し円を描き、位置を決めていきます。EyePosition_Lと名前を付けたノードでRG(左右と上下)を指定し位置の調整を行っています。


出力先にMultiplyで色を着けた状態で、ベースのイラストに重ねるとこんな感じなりました。
ここからまばたきの動きをつけていきます。やる事としては、円形の上から同じ円形のマスクをかけて削る形です。
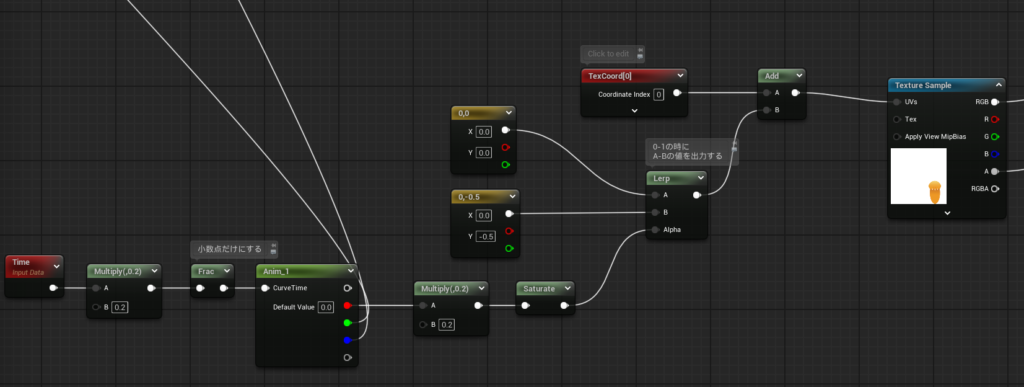
先ほどSphereMaskで円を描いたのと同じ要領で、マスクとなる円を描きます。
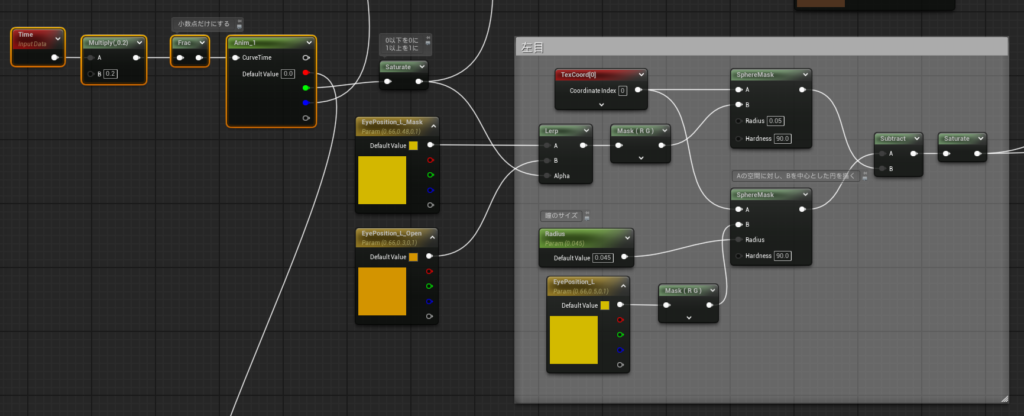
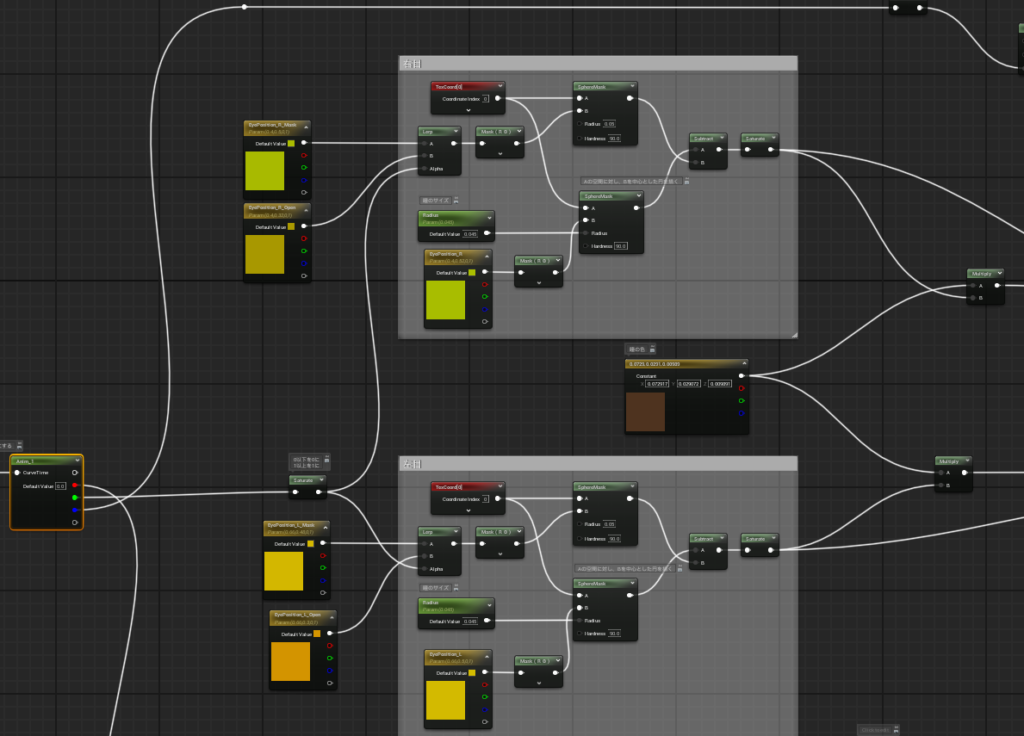
瞳の動き全体のノードとしてはこんな感じです。

先ほど同様にSphereMaskで円を描き、Lerpを利用し上に重ねる円の始まりと終わりの位置を指定します。(Lerpは0~1を受け取った時にA~Bの値を出力してくれるノードです。)
上記ノードでは出力したい位置をLerpのA、Bでそれぞれ指定し、0~1の動きをカーブを用いて伝えています。
カーブの中身を見ていきましょう。


まばたきの動きにはG(緑)の値を用いたため、出力ピンは緑色の箇所から伸びています。
緩やかな山と同じようにゆっくりとねこちゃんがまばたきをしました。
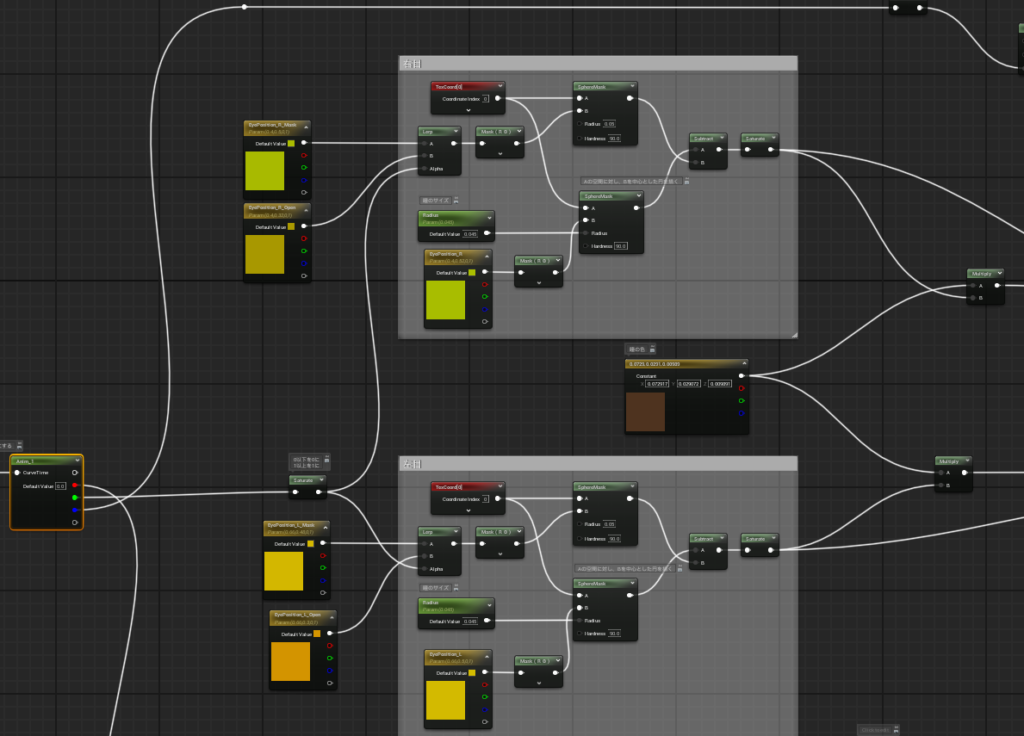
あとはノード全体をコピーし、位置を変えて反対側の目を作っていきます。

これにて両目のまばたきが完成しました。
手の動き
次は手の動きをつけてみようと思います。
ここでお気づきの方もいるかもしれませんが、カラーカーブにはRGBと三種類の線がありました。
そうです、ここでは先ほど使用したG以外の余ったカーブのチャンネルを利用します。
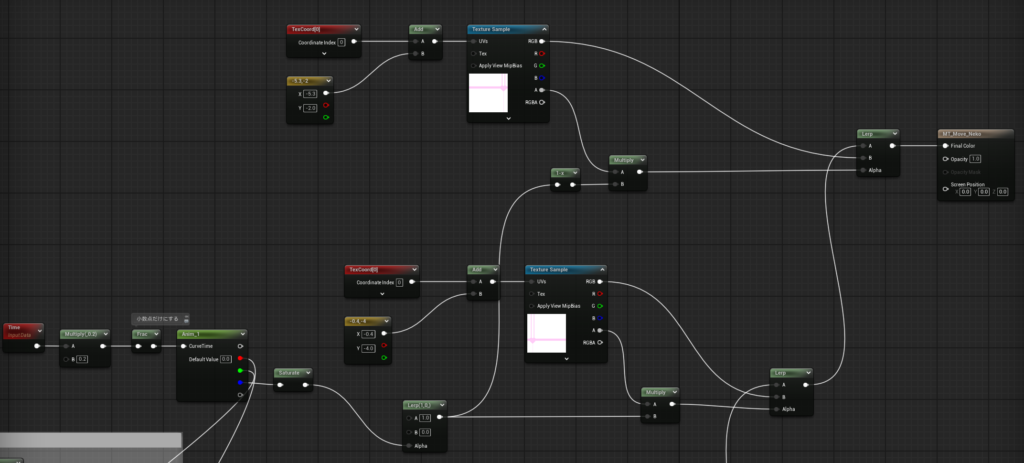
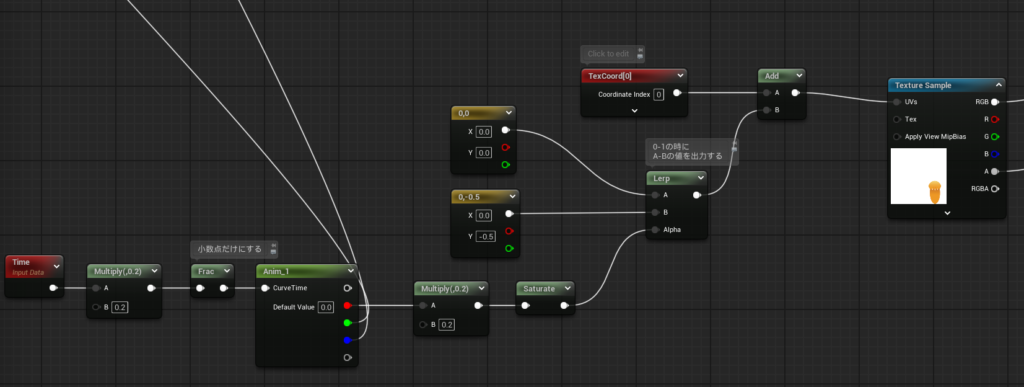
手の動き全体のノードはこちら。

手の動きではR(赤)の値を利用しています。
先ほどのマスク側の円と同じようにカラーカーブとLerpを利用することで、カーブの波を動きのタイミングに使用していますが、
RとGでは山の形が違うため、同じ上下の動きを指定するにしても異なった動きをしていますね。
エフェクトの明滅
こちらでは最後に残ったB(青)のチャンネルを利用しています。
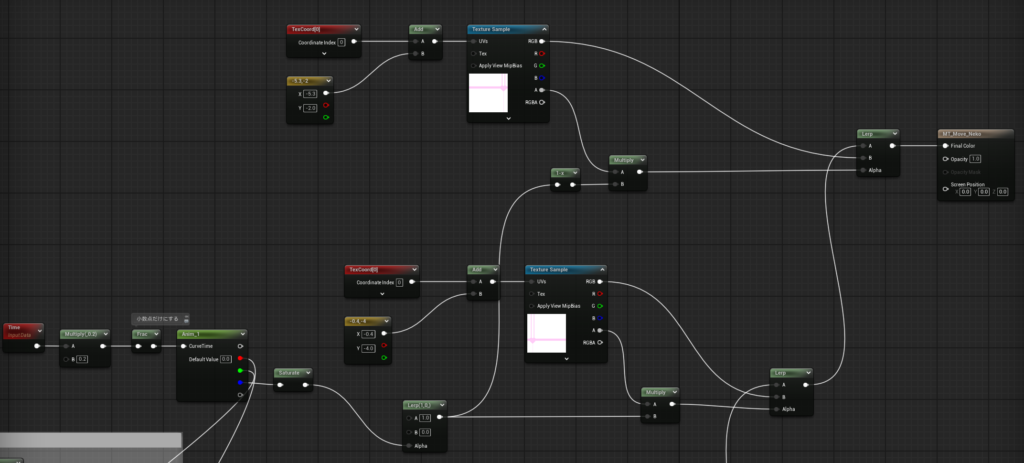
明滅全体のノードはこちら。

カーブの値を利用して、アルファチャンネルの不透明度を調節しています。
2つのハートが同じタイミングで明滅するのは面白くないため、1-xのノードでタイミングを反対にして交互に明滅するようにしています。
今回のような単純な波を使った動きはSineを使用しても同じような動きを作ることができますが、
視覚的に調整がしやすく、かつもっと細かい調整を簡単に行うのにカーブアニメーションは便利だと思います。
よければ活用してみてくださいね。

 [UE5]PGOを適用してみよう
2026.01.21UE5
[UE5]PGOを適用してみよう
2026.01.21UE5

 [UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE
[UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE

 [UE5]カメラ方向に追従する弾を実装しよう!
2026.01.07UE
[UE5]カメラ方向に追従する弾を実装しよう!
2026.01.07UE