| 改訂バージョン: Unreal Engine 4.19 |
テクニカルアーティストの黒澤です。
今回はコンストラクションスクリプトの使い方を紹介します。
コンストラクションスクリプトとは?
コンストラクションスクリプトとはレベルエディタでオブジェクトを配置した際に処理される特殊なスクリプトです。また、ほかのブループリントと同じく、変数などを使って配置したアクターごとに異なる結果を実現できます。(プロシージャルなコンテンツが作れます)
コンストラクションスクリプトの使いどころ
コンストラクションスクリプトはレベルエディタ上に配置した時に動作するので、レベルエディタ上だけで処理を確認できるのが特徴です。ゲームを実行する前に確認できるため、レベルデザインに使いどころの大きい機能です。
例としていくつかのサンプルを作ってみました。
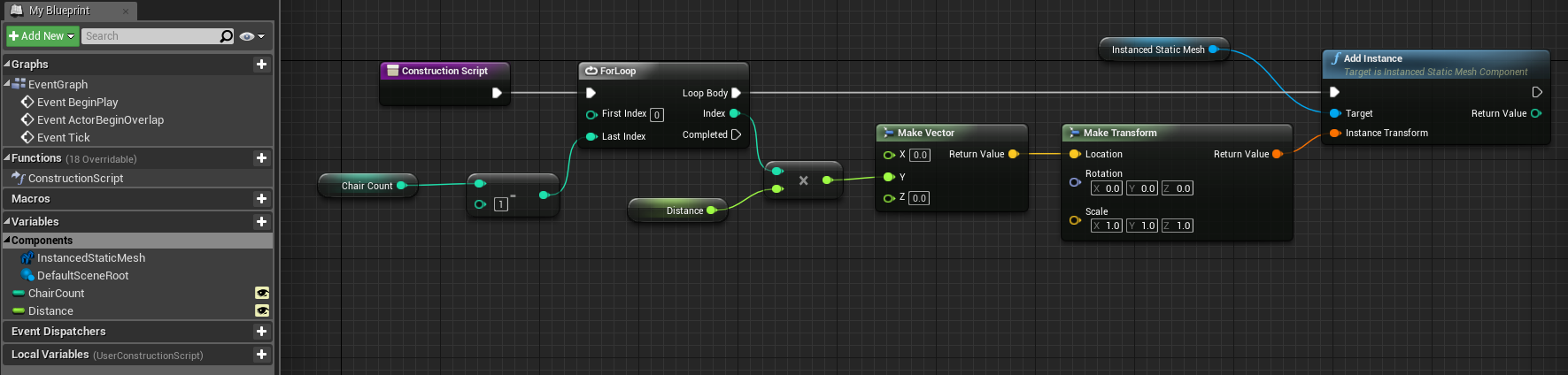
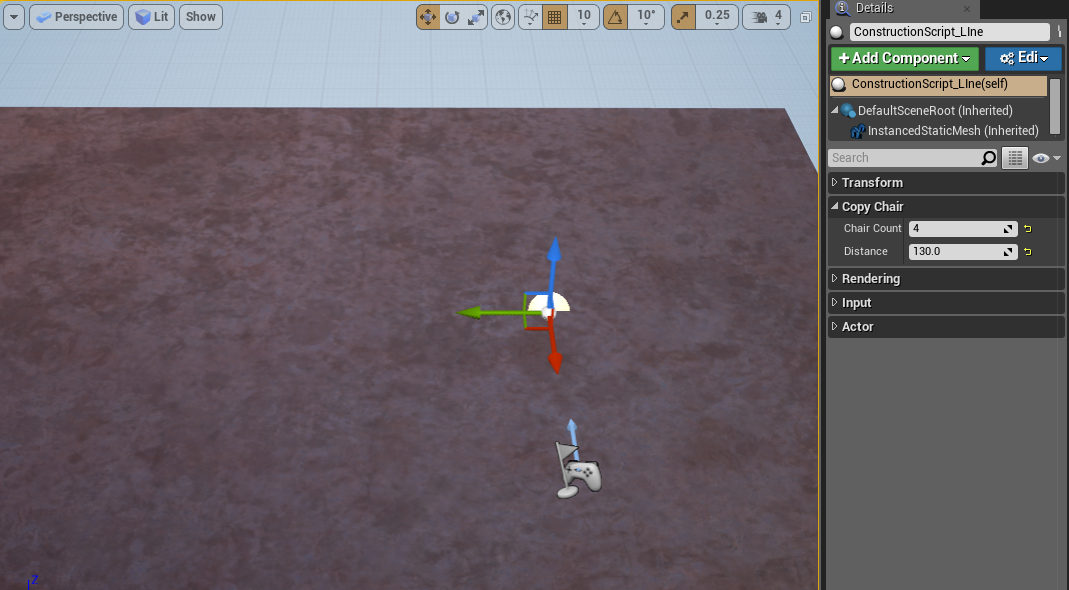
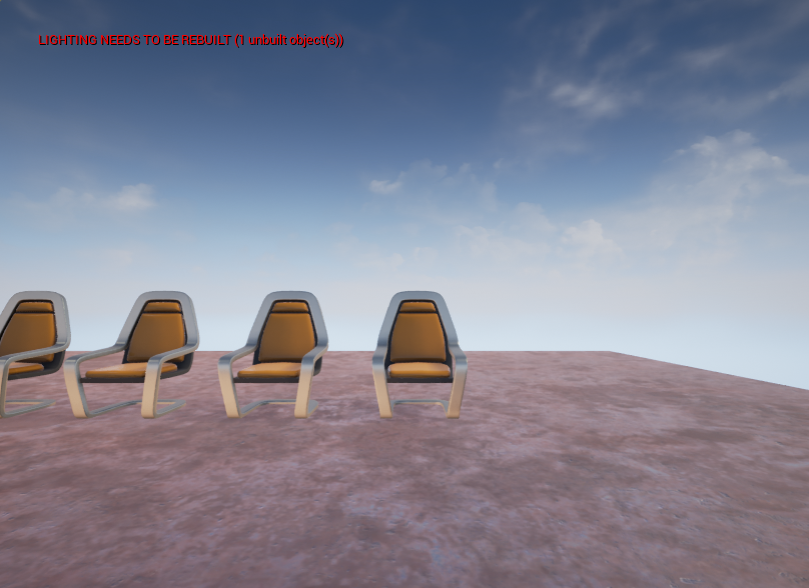
■直線配列


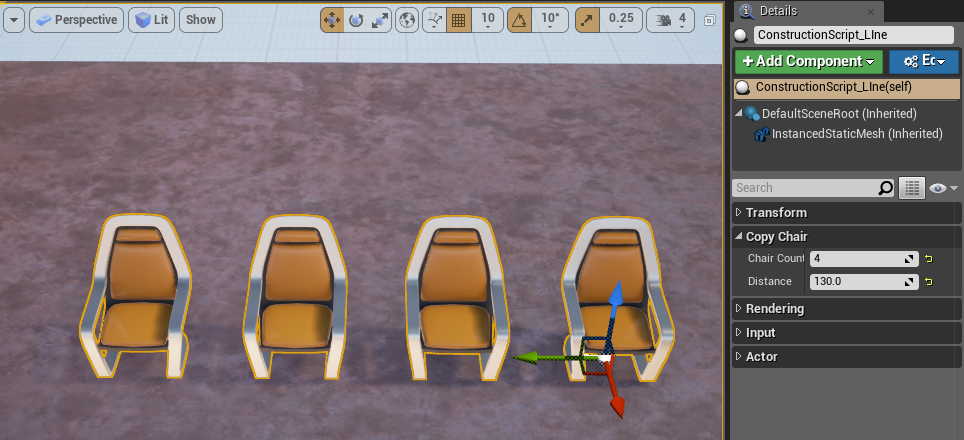
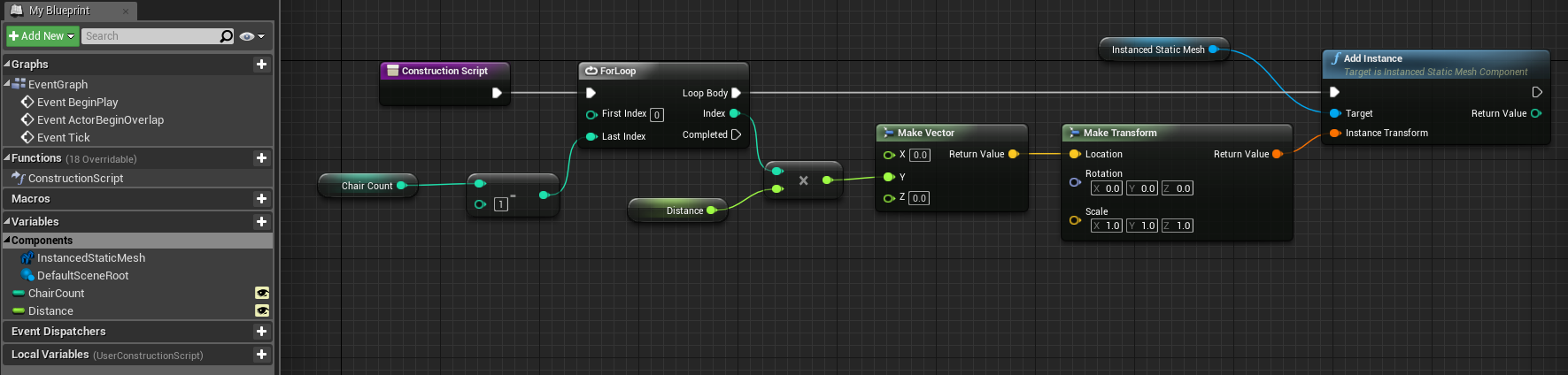
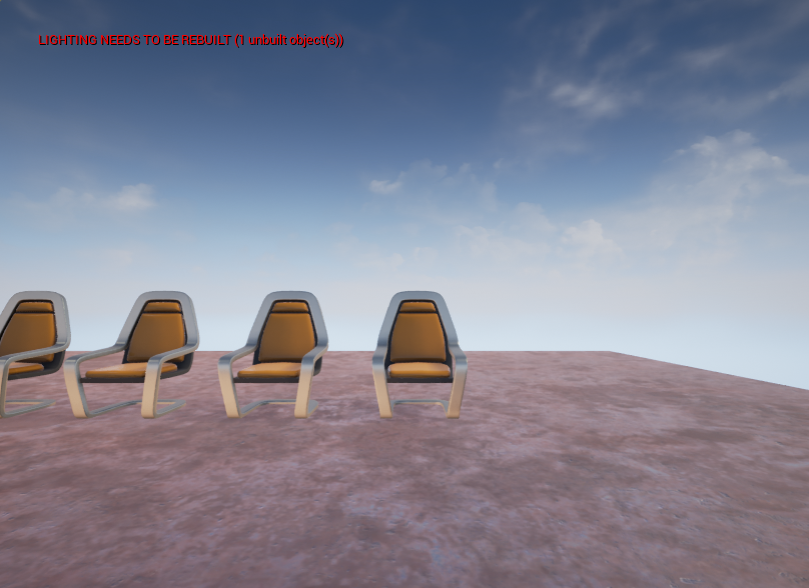
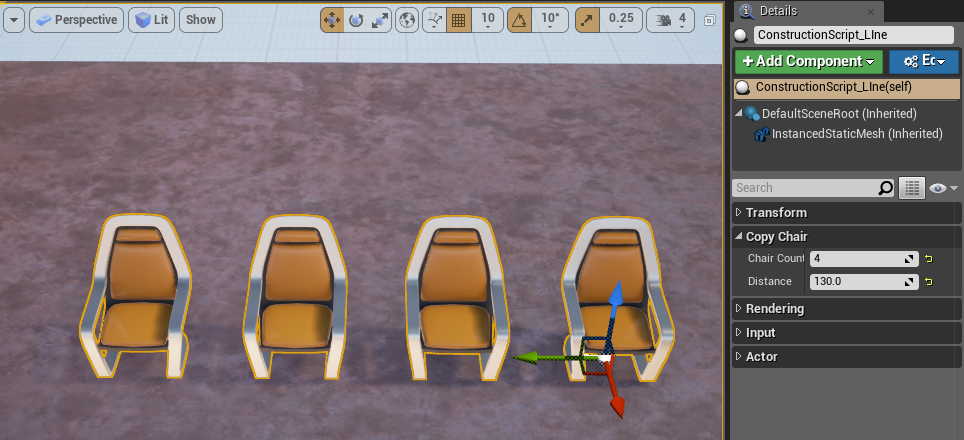
椅子を直線上に等間隔に配置するサンプルです。
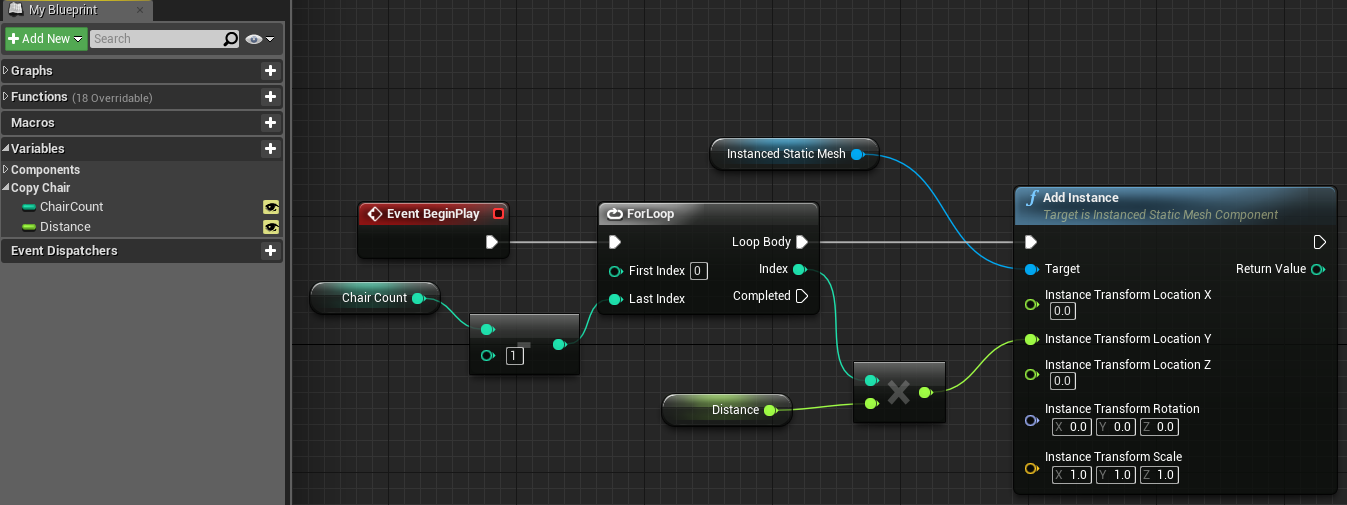
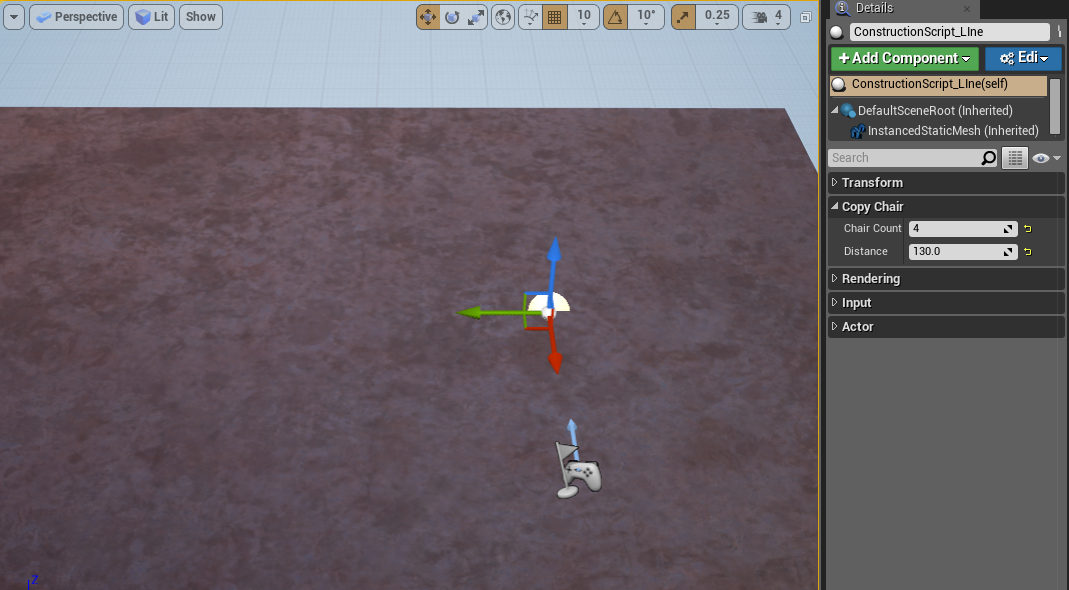
ChairCountという椅子の数を決める変数とDistanceという椅子同士の距離を決める関数を作り、ChairCountの数だけForLoopで繰り返しインスタンスドスタティックメッシュを追加しています。変数はEditableにすることで、レベル上で編集可能な値になります。
インスタンスドスタティックメッシュを使うことにより、たくさん配置してもドローコールを抑えることができます。
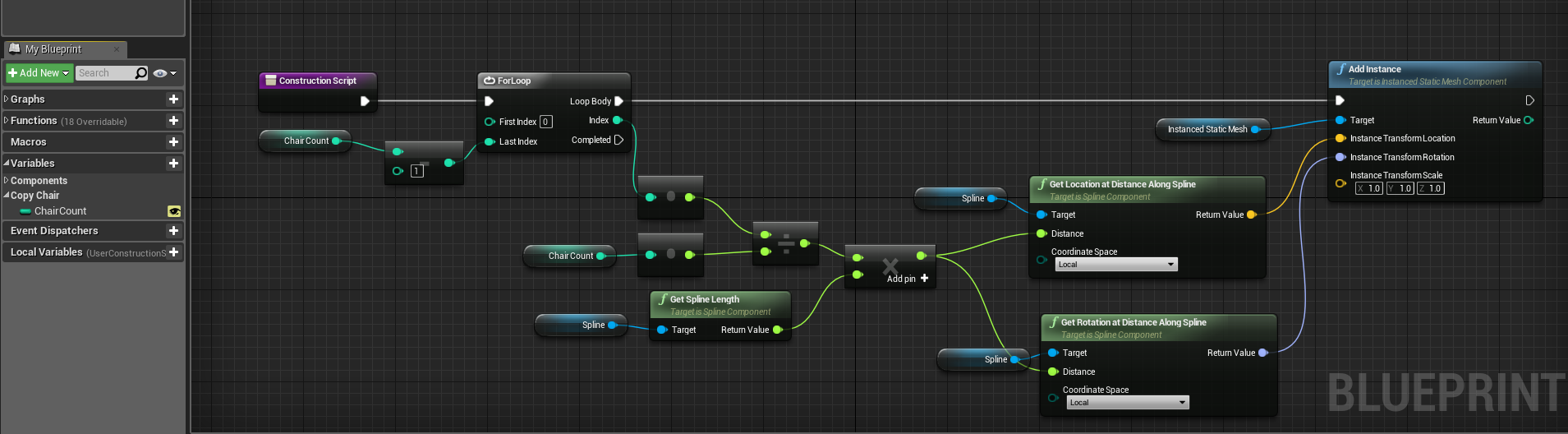
■スプライン上に配列


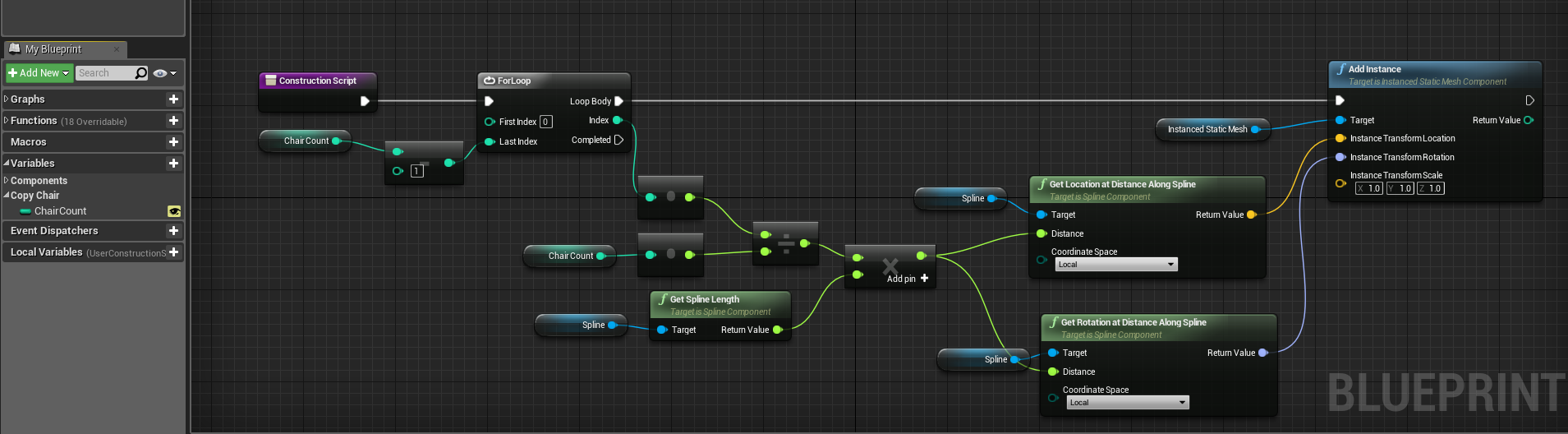
スプラインの方向を向きつつ、スプライン上に椅子を等間隔に配置するサンプルです。
スプラインコンポーネントをアクターに追加すると、レベルの中で編集可能になります。
Get Spline Length … スプラインの長さを取得できます
Get Location at Distance Along Spline … スプライン上の位置を取得できます
Get Rotation at Distance Along Spline … スプライン上の向きを取得できます
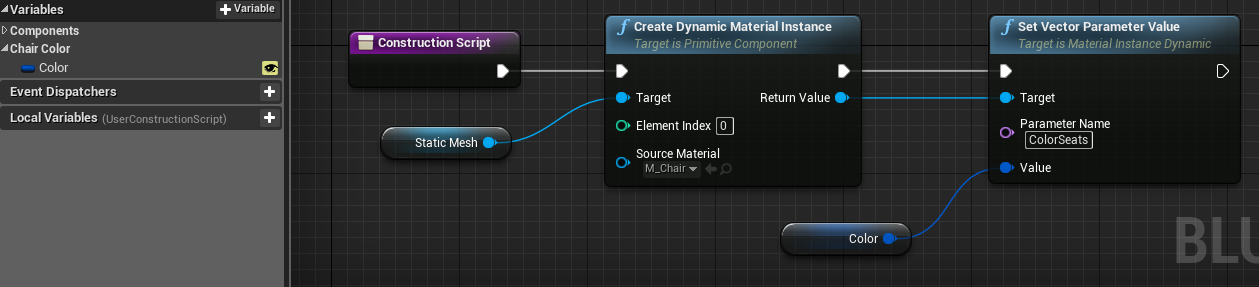
■色を変える


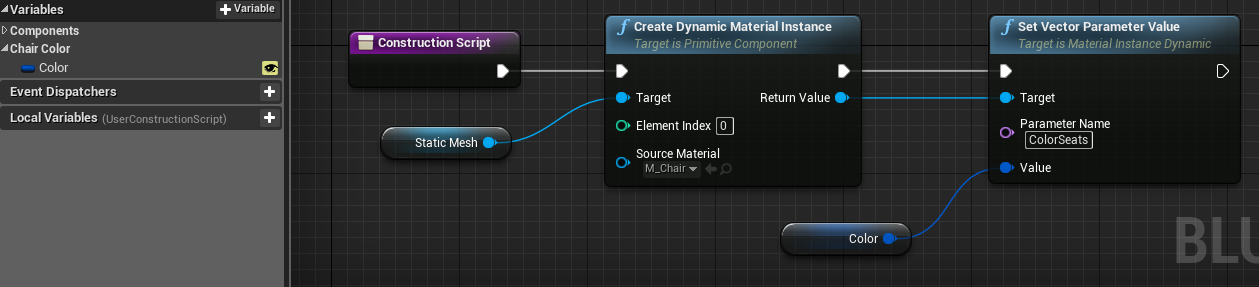
同じアクターでも配置したアクターごとにマテリアルの色を替えることのできるサンプルです。
ダイナミックマテリアルインスタンスを使い、カラーで指定した値に座面の色を替えることができます。
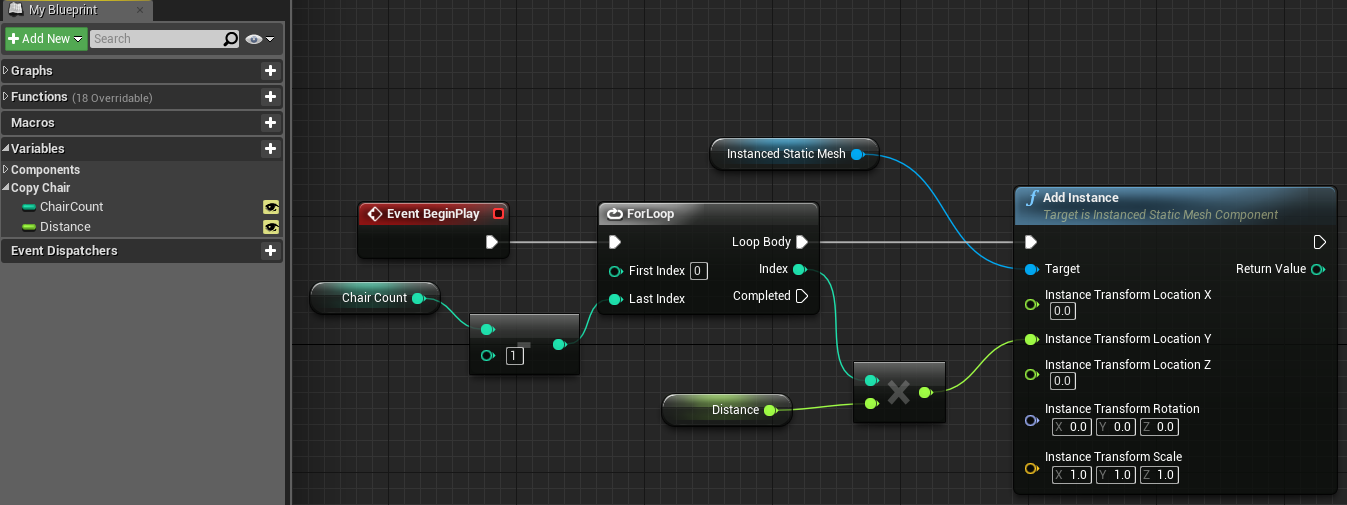
EventBeginPlayとの違い
開始時に実行されると聞いて、EventBeginPlayに処理を書いた時との違いが気になるかたもおられると思います。
全く同じ処理をEventBeginPlayに書いた時との違いを見てみましょう。

直線に等間隔で配列する処理をEventBeginPlayにつなぎ、コンストラクションスクリプトは削除してみました。


レベルエディタでは表示されませんが、ゲームをプレイすると表示されます。
まとめると以下のとおりです。
コンストラクションスクリプト … レベルエディタでアクターを配置した時に実行される
EventBeginPlay … ゲーム内でアクターが配置された直後に実行される
どちらに書いても同じように動く処理もありますが、コンストラクションスクリプトにはレベルエディタで影響を確認したい処理を書くのがいいでしょう。
おまけ のびるねこちゃん、ふたたび!

コンストラクションスクリプトで作ってみました。

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE