| 改訂バージョン: Unreal Engine 4.20 |
UIデザインで汎用的に使うラインや、
タイリングされたアイコンなどを毎回設定するのはメンドクサイ・・・
そんなお悩みを解決するWidget設定のご紹介です!
タイリングできるwidgetをつくろう
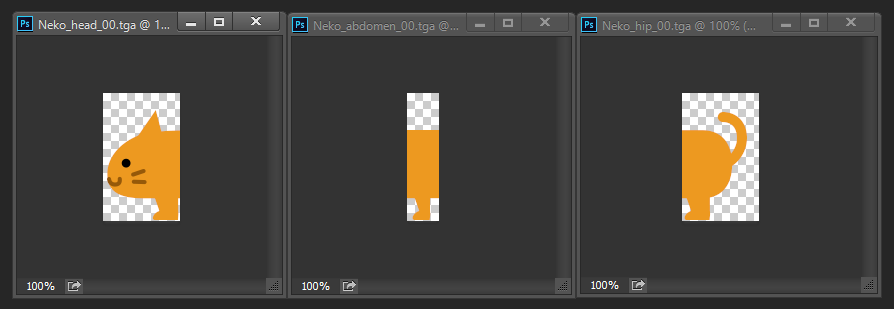
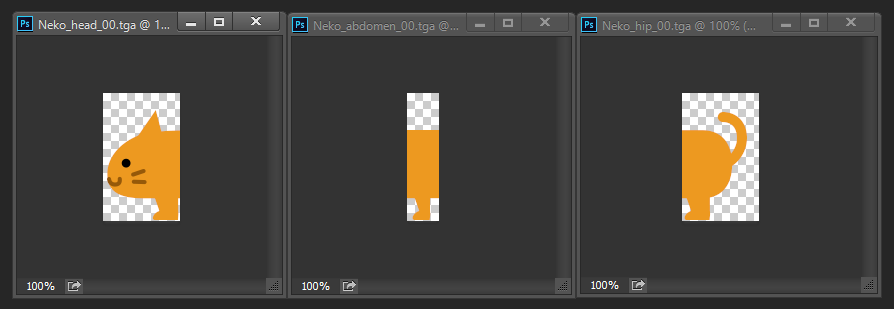
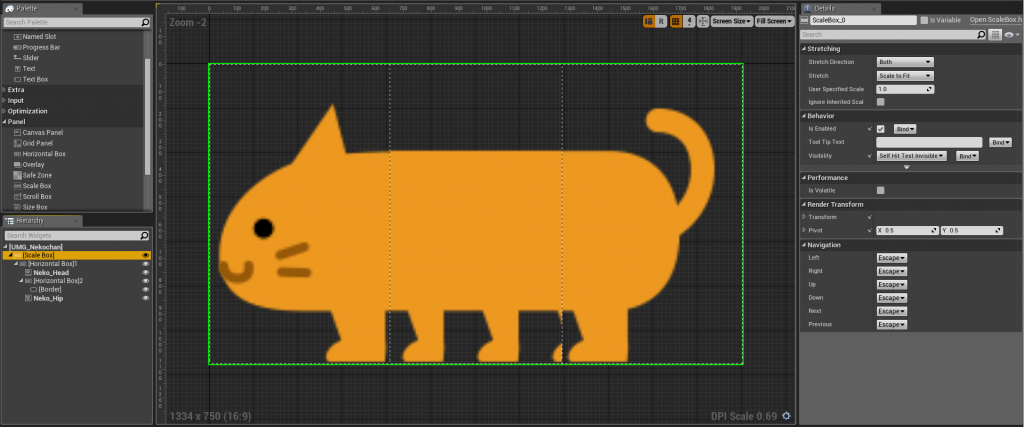
今回は【ねこちゃん】を用意しました。
頭とお尻は違うデザイン、お腹だけタイリングするように
下記のような3枚のテクスチャを用意します。

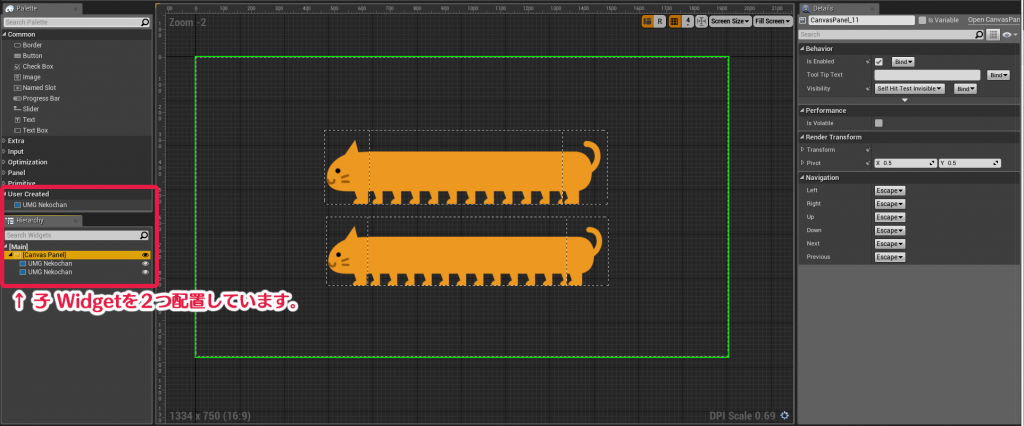
これをWidgetで表示させる構造はざっとこんな感じです。
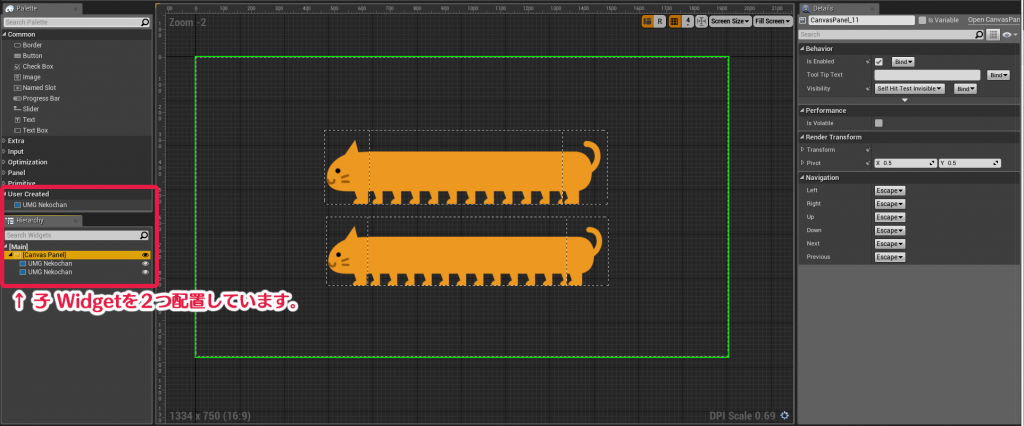
【親:メインのWidget】

【子:配置した今回作るWidget】

以下から子Widgetの説明です。
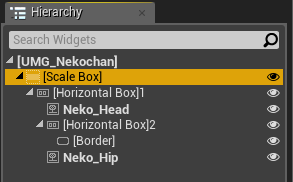
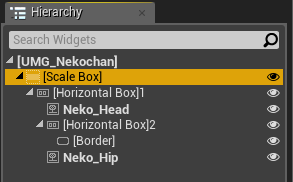
ヒエラルキーの順序がこんな感じですが、

Paletteのちょっとした解説を含むので下記は少し順序を無視します。
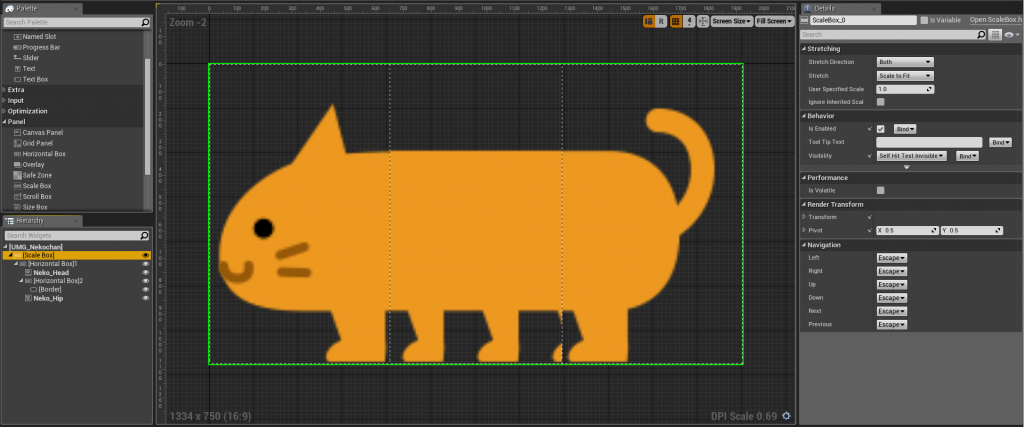
■[Scale Box]をルートとします
こうしておくと親Widgetに配置した時に子Widgetのレイアウトが崩れませんし、
階層内のテクスチャもスケールを維持してくれます。
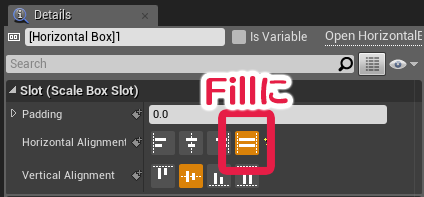
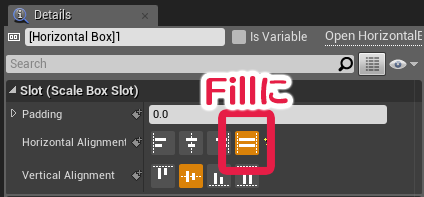
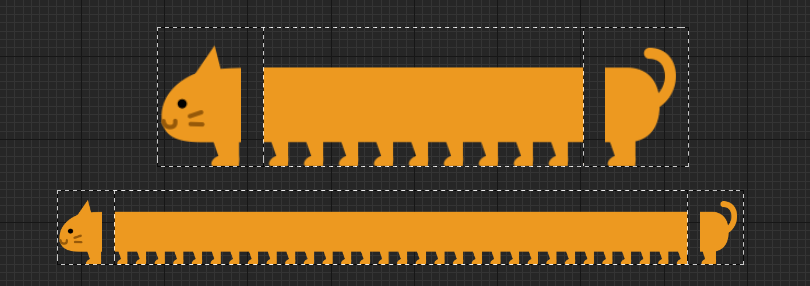
■[Horizontal Box]【1】
このボックス内に入れられた素材は入れた数に合わせて横に等間隔に整列します。
今回はテクスチャを3つ入れる訳ですが、横軸のアライメントをCenterにしたままだと
伸ばしてもテクスチャがついてこないのでHorizontal AlignmentをFillにします。

■[Image] Neko_Head と Neko_Hip
イメージ素材としてそのまま入れただけです。
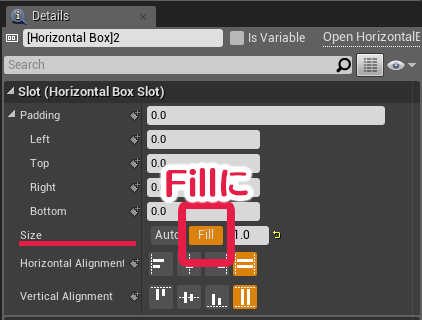
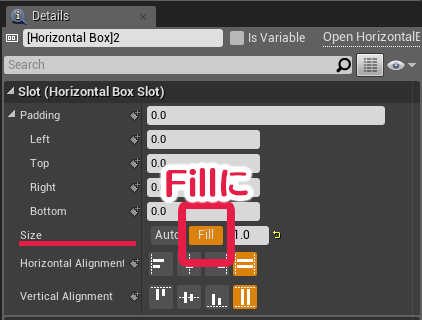
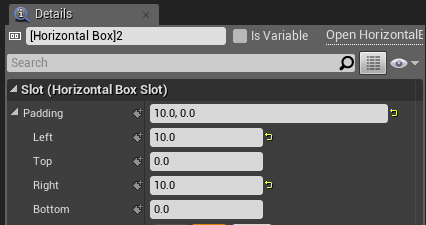
■[Horizontal Box]【2】※無くてもOK
【1】と同じですが、SlotのSizeをFillにして伸び~るようにしておきます。

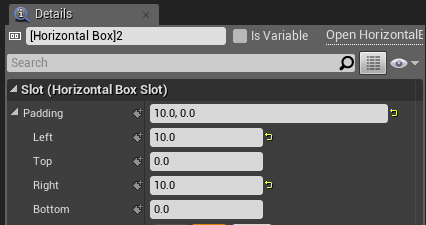
ねこちゃんの場合はこの[Horizontal Box]をわざわざ入れなくてもいいのですが、
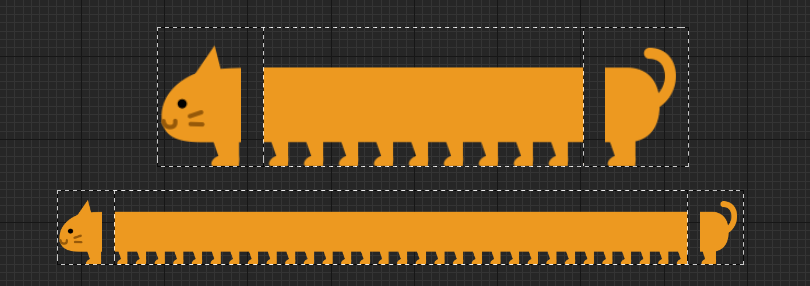
SlotのPaddingに適当な数値を入れると下記のような間隔調整ができます。


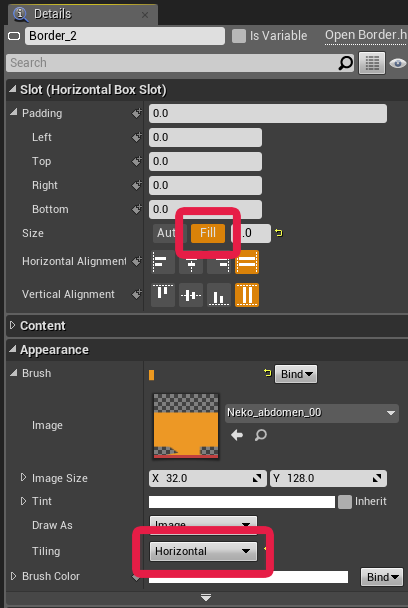
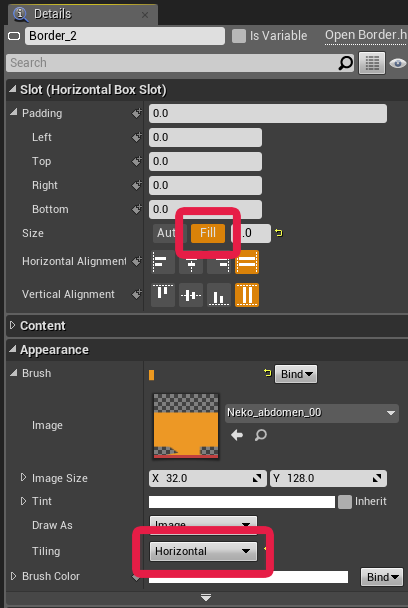
■[Border]
こちらもHorizontal Box【2】のようにSlotのSizeをFillにして伸び~るようにします。
且つ!
Appearance→TintのTilingをHorizontalに設定してタイリングして出てくるように設定できます!

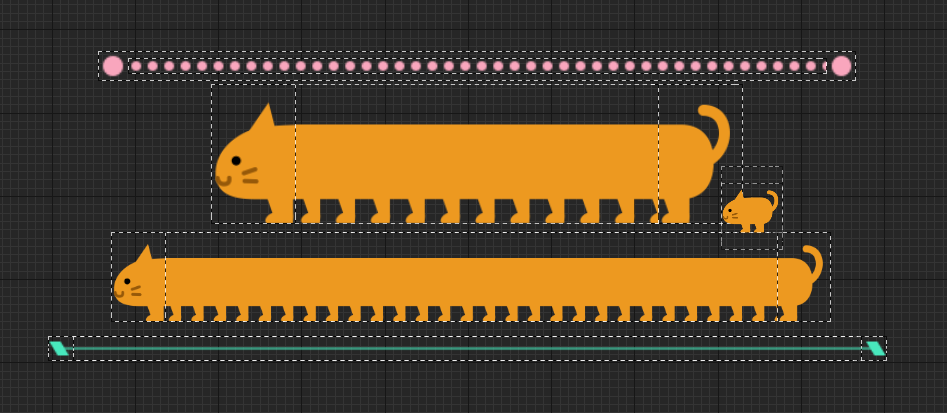
そして最後に親widgetにお好きなように配置すれば・・・

伸び伸びできて実に楽しいですNE!
是非ご活用ください~。
※Widgetの作り方とゲーム内で表示させる流れは公式ドキュメントを参照してください。
https://docs.unrealengine.com/latest/JPN/Engine/UMG/UserGuide/WidgetBlueprints/index.html
そして↓へ
https://docs.unrealengine.com/latest/JPN/Engine/UMG/UserGuide/CreatingWidgets/index.html

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE