|
執筆バージョン: Unreal Engine 5.5
|
今回はAnimNodeで使用されている補間処理をBlueprintで使用する方法について説明していきたいと思います。

指定した値や機能のOn/OFFの状態をもとに時間経過での補間を行う機能ですが、
値を時間経過で補間する処理は、他でも使いたいケースがあります。
AnimNode以外で使用する方法について説明していきたいと思います。
使用方法
使用する構造体は以下のいずれかの構造体になります。
- FInputScaleBiasClamp
- FInputScaleBiasClampState・FInputScaleBiasClampConstants
- FInputClampState・FInputClampConstants
- FInputAlphaBoolBlend
それぞれ以下の関数が用意されています。
- ApplyTo
値の変換・時間経過での補間をこの関数で行います。
- Reinitialize
再初期化・時間経過による補間処理を開始状態に戻す場合に呼び出してください。
構造体はブループリントのプロパティで使用できるように作られていますが、これらの関数はBlueprintには公開されていないため C++のBlueprintFunctionを用意する必要があります。
C++実装例
hファイル
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
UCLASS() class RD_EDITSYSTEM_API UInputScaleUtility : public UBlueprintFunctionLibrary { GENERATED_BODY() public: UFUNCTION(BlueprintCallable) static float InputScaleBiasClampApplyTo(UPARAM(ref) FInputScaleBiasClamp& OutInputScaleBiasClamp, float Value, float InDeltaTime); UFUNCTION(BlueprintCallable) static void InputScaleBiasClampReinitialize(UPARAM(ref) FInputScaleBiasClamp& OutInputScaleBiasClamp); UFUNCTION(BlueprintCallable) static float InputScaleBiasClampStateApplyTo(UPARAM(ref) FInputScaleBiasClampState& OutInputScaleBiasClampState, const FInputScaleBiasClampConstants& Constants, float Value, float InDeltaTime); UFUNCTION(BlueprintCallable) static void InputScaleBiasClampStateReinitialize(UPARAM(ref) FInputScaleBiasClampState& OutInputScaleBiasClampState); UFUNCTION(BlueprintCallable) static float InputClampStateApplyTo(UPARAM(ref) FInputClampState& OutInputClampState, const FInputClampConstants& Constants, float Value, float InDeltaTime); UFUNCTION(BlueprintCallable) static void InputClampStateReinitialize(UPARAM(ref) FInputClampState& OutInputClampState); UFUNCTION(BlueprintCallable) static float InputAlphaBoolBlendApplyTo(UPARAM(ref) FInputAlphaBoolBlend& OutInputAlphaBoolBlend, bool bEnable, float InDeltaTime); UFUNCTION(BlueprintCallable) static void InputAlphaBoolBlendReinitialize(UPARAM(ref) FInputAlphaBoolBlend& OutInputAlphaBoolBlend); }; |
必要なヘッダーファイル
#include “Animation/InputScaleBias.h”
Cppファイル
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
float UInputAlphaFunctionLibrary::InputScaleBiasClampApplyTo(FInputScaleBiasClamp& OutInputScaleBiasClamp, float Value, float InDeltaTime) { return OutInputScaleBiasClamp.ApplyTo(Value, InDeltaTime); } void UInputAlphaFunctionLibrary::InputScaleBiasClampReinitialize(FInputScaleBiasClamp& OutInputScaleBiasClamp) { OutInputScaleBiasClamp.Reinitialize(); } float UInputAlphaFunctionLibrary::InputScaleBiasClampStateApplyTo(FInputScaleBiasClampState& OutInputScaleBiasClampState, const FInputScaleBiasClampConstants& Constants, float Value, float InDeltaTime) { return OutInputScaleBiasClampState.ApplyTo(Constants, Value, InDeltaTime); } void UInputAlphaFunctionLibrary::InputScaleBiasClampStateReinitialize(FInputScaleBiasClampState& OutInputScaleBiasClampState) { return OutInputScaleBiasClampState.Reinitialize(); } float UInputAlphaFunctionLibrary::InputClampStateApplyTo(FInputClampState& OutInputClampState, const FInputClampConstants& Constants, float Value, float InDeltaTime) { return OutInputClampState.ApplyTo(Constants, Value, InDeltaTime); } void UInputAlphaFunctionLibrary::InputClampStateReinitialize(FInputClampState& OutInputClampState) { OutInputClampState.Reinitialize(); } float UInputAlphaFunctionLibrary::InputAlphaBoolBlendApplyTo(FInputAlphaBoolBlend& OutInputAlphaBoolBlend, bool bEnable, float InDeltaTime) { return OutInputAlphaBoolBlend.ApplyTo(bEnable, InDeltaTime); } void UInputAlphaFunctionLibrary::InputAlphaBoolBlendReinitialize(FInputAlphaBoolBlend& OutInputAlphaBoolBlend) { OutInputAlphaBoolBlend.Reinitialize(); } |
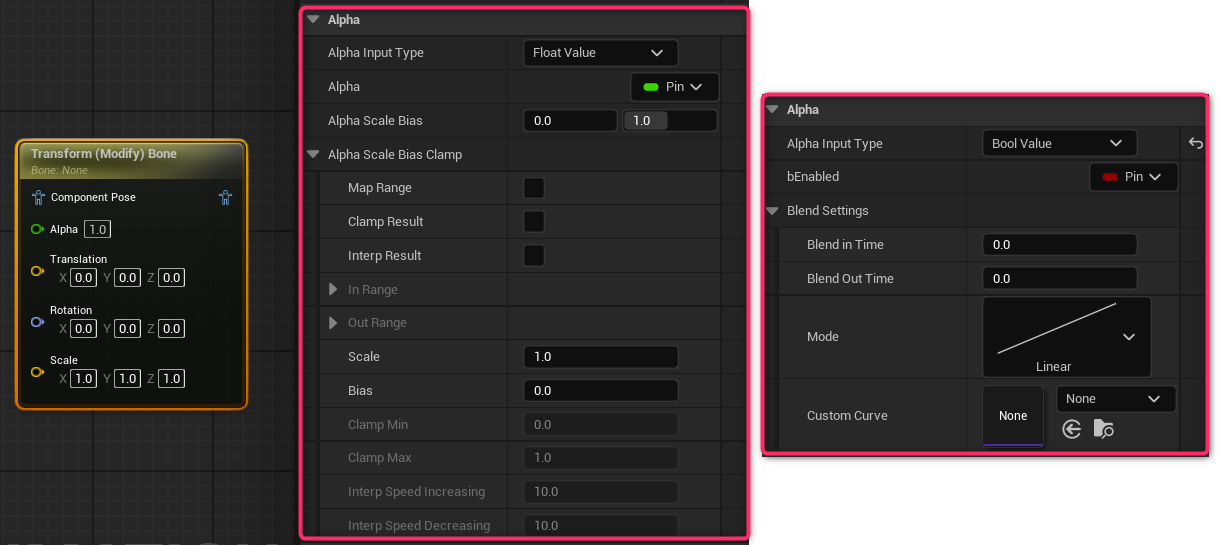
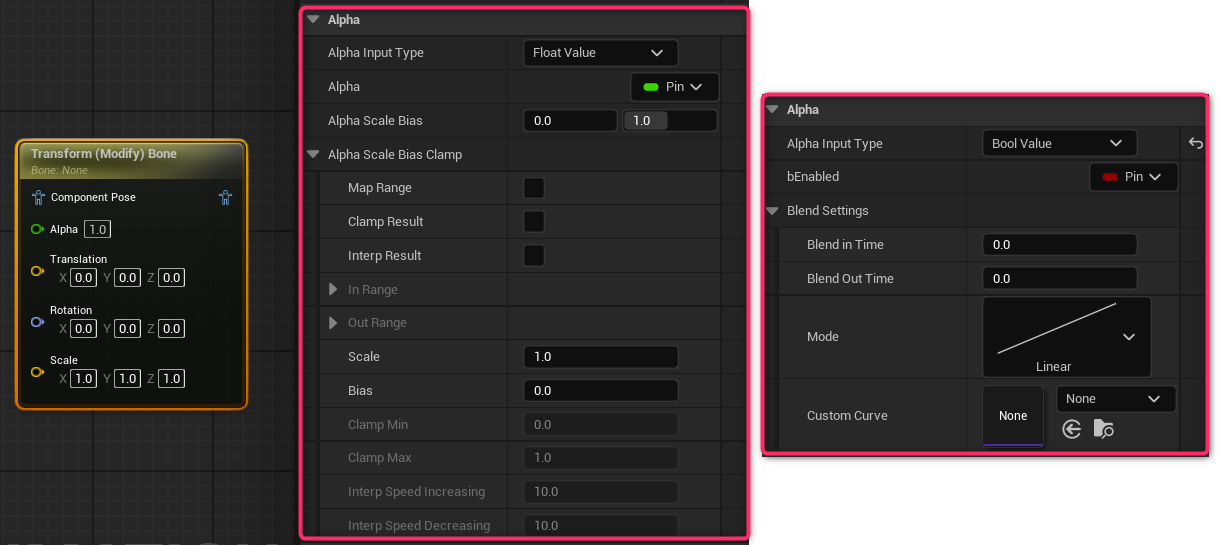
指定した実数値(float)をもとに数値の変換出力・時間経過での補間を行います。
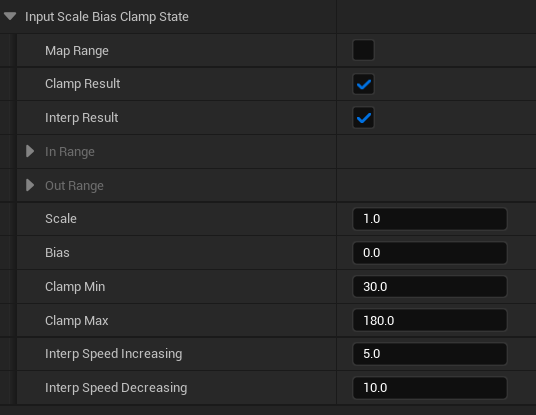
| プロパティ名 |
|
| bMapRange |
入力値をもとに出力値を変換の有効無効 |
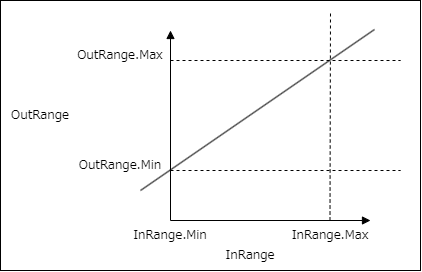
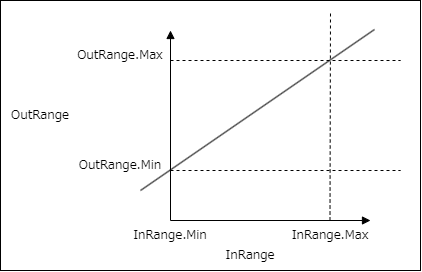
| InRange |
MinからMaxの範囲として0.0から1.0とした値に入力値を変換 |
| OutRange |
InRangeで変換した値をMinからMaxの値に変換
InRangeとOutRangeの変換イメージ図

|
| Scale |
入力値かMapRangeで変換した値をスケールする値 |
| Bias |
入力値かMapRangeで変換した値に追加する値 |
| bClampResult |
出力値を範囲内に収めるかの有効無効 |
| ClampMin |
範囲内に収める最小値 |
| ClampMax |
範囲内に収める最大値 |
| bInterpResult |
値を時間経過での補間の有効無効 |
| InterpSpeedIncreasing |
補間時の加算時のスピード |
| InterpSpeedDecreasing |
補間時の減算時のスピード |
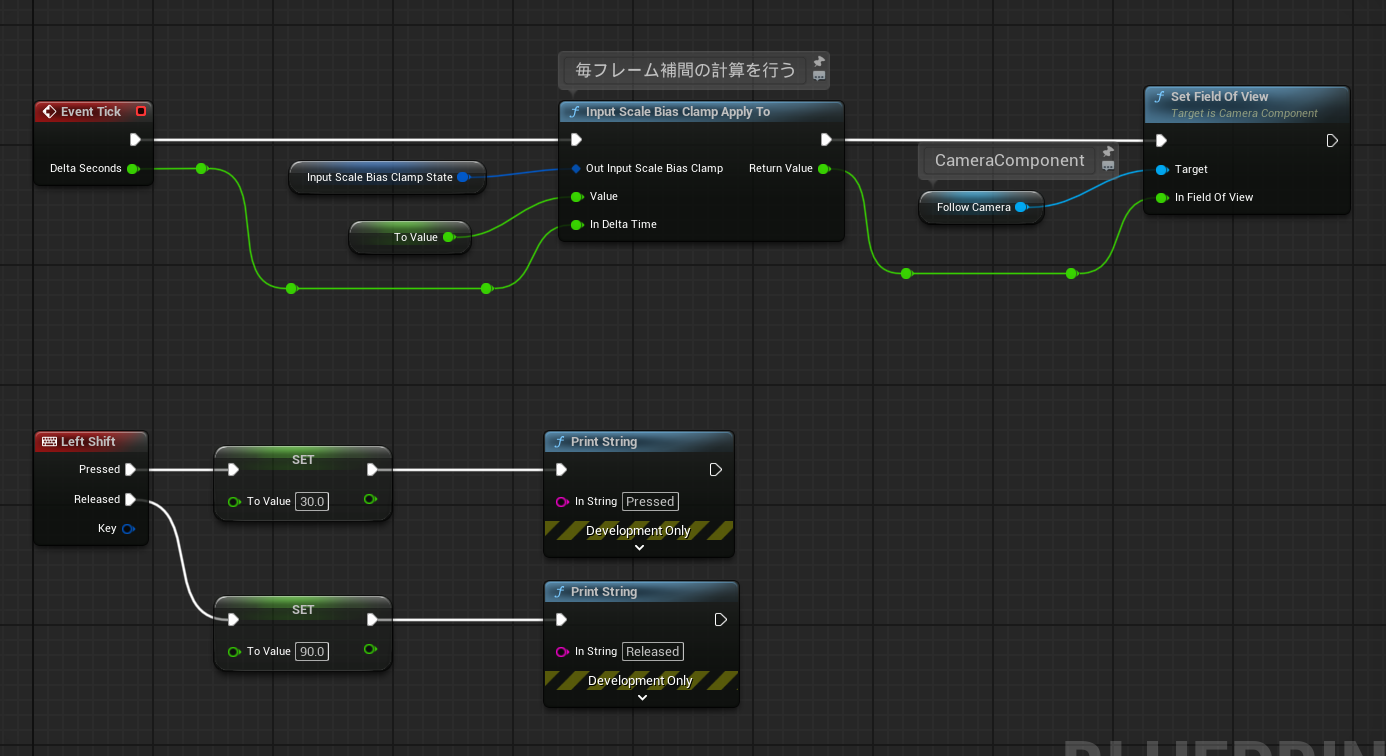
使用例
シフトキーを押したらカメラの画角を30~90に切り替える
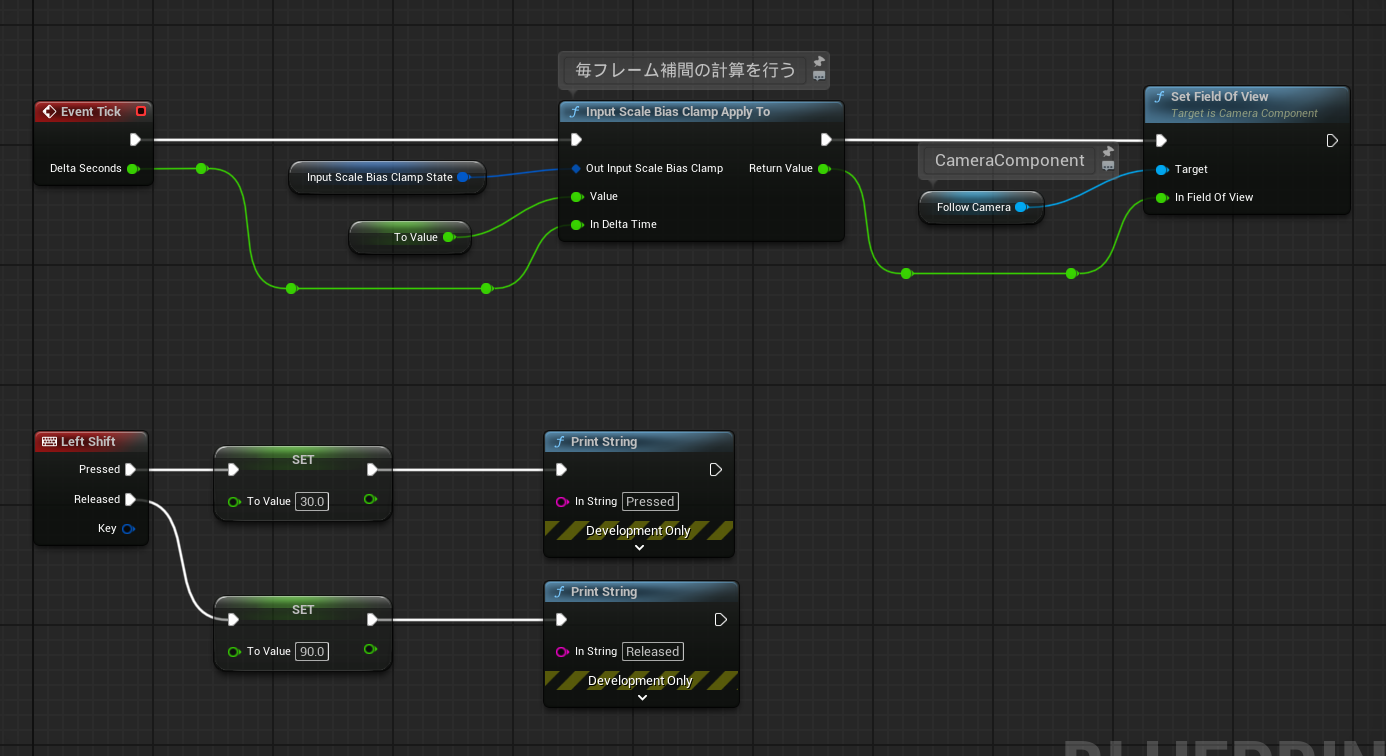
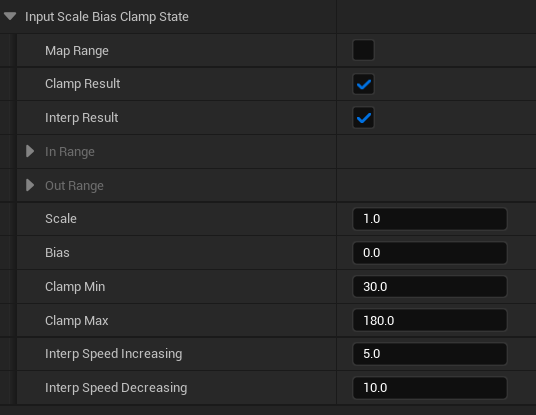
Blueprint実装


動作

FInputScaleBiasClampの現状の状態(値)を管理する機能と設定する情報を分けた構造体
FInputScaleBiasClampConstants 構造体プロパティ
| プロパティ名 |
|
| bMapRange |
入力値をもとに出力値を変換の有効無効 |
| InRange |
MinからMaxの範囲として0.0から1.0とした値に入力値を変換 |
| OutRange |
InRangeで変換した値をMinからMaxの値に変換 |
| Scale |
入力値かMapRangeで変換した値をスケールする値 |
| Bias |
入力値かMapRangeで変換した値に追加する値 |
| bClampResult |
出力値を範囲内に収めるかの有効無効 |
| ClampMin |
範囲内に収める最小値 |
| ClampMax |
範囲内に収める最大値 |
| bInterpResult |
値を時間経過での補間の有効無効 |
| InterpSpeedIncreasing |
補間時の加算時のスピード |
| InterpSpeedDecreasing |
補間時の減算時のスピード |
FInputScaleBiasClampStateのMapRangeが無いバージョン
FInputClampConstants 構造体プロパティ
| プロパティ名 |
|
| Scale |
入力値かMapRangeで変換した値をスケールする値 |
| Bias |
入力値かMapRangeで変換した値に追加する値 |
| bClampResult |
出力値を範囲内に収めるかの有効無効 |
| ClampMin |
範囲内に収める最小値 |
| ClampMax |
範囲内に収める最大値 |
| bInterpResult |
値を時間経過での補間の有効無効 |
| InterpSpeedIncreasing |
補間時の加算時のスピード |
| InterpSpeedDecreasing |
補間時の減算時のスピード |
指定したboolをもとに数値の出力・時間経過での補間を行います。
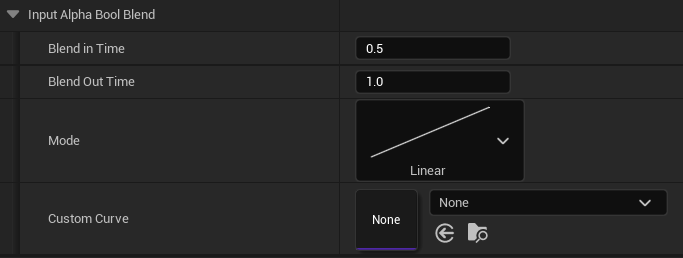
| プロパティ名 |
|
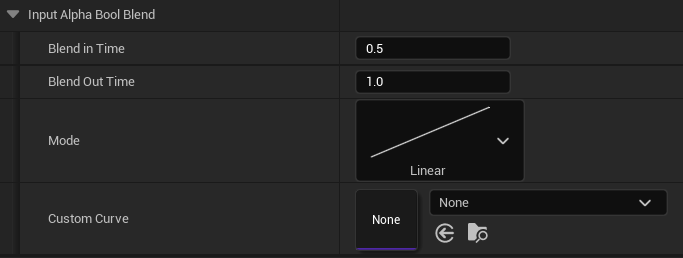
| BlendInTime |
Trueになったときに補間にかける時間 |
| BlendOutTime |
Falseになったときに補間にかける時間 |
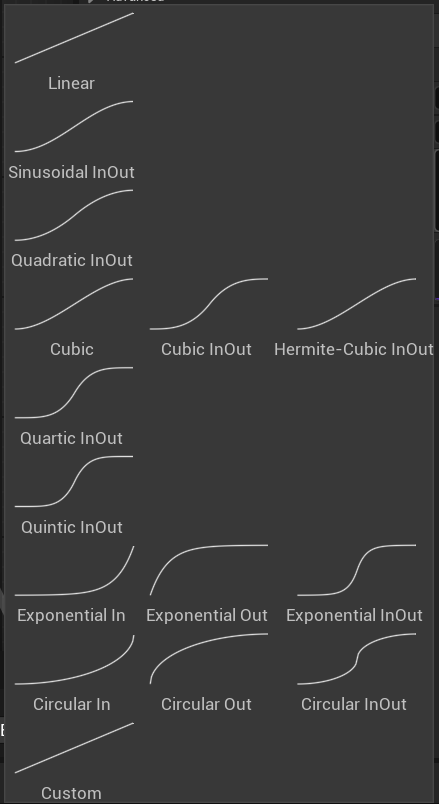
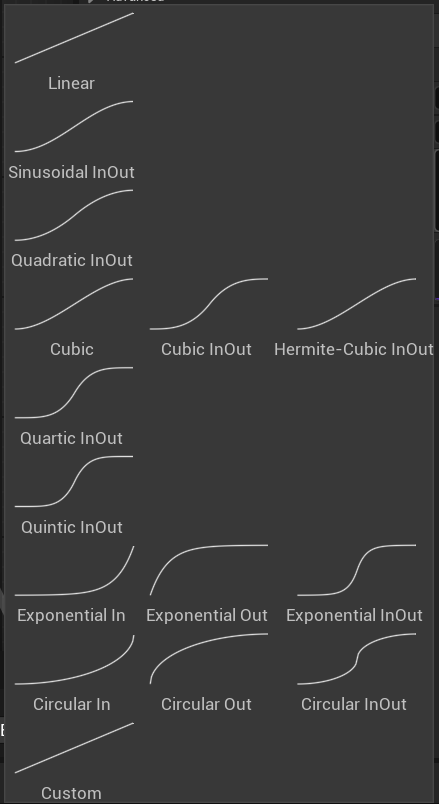
| BlendOption |
補間時のカーブの設定
カーブの種類

|
| CustomCurve |
BlendOptionをCustomにしたときに使用するカーブアセット |
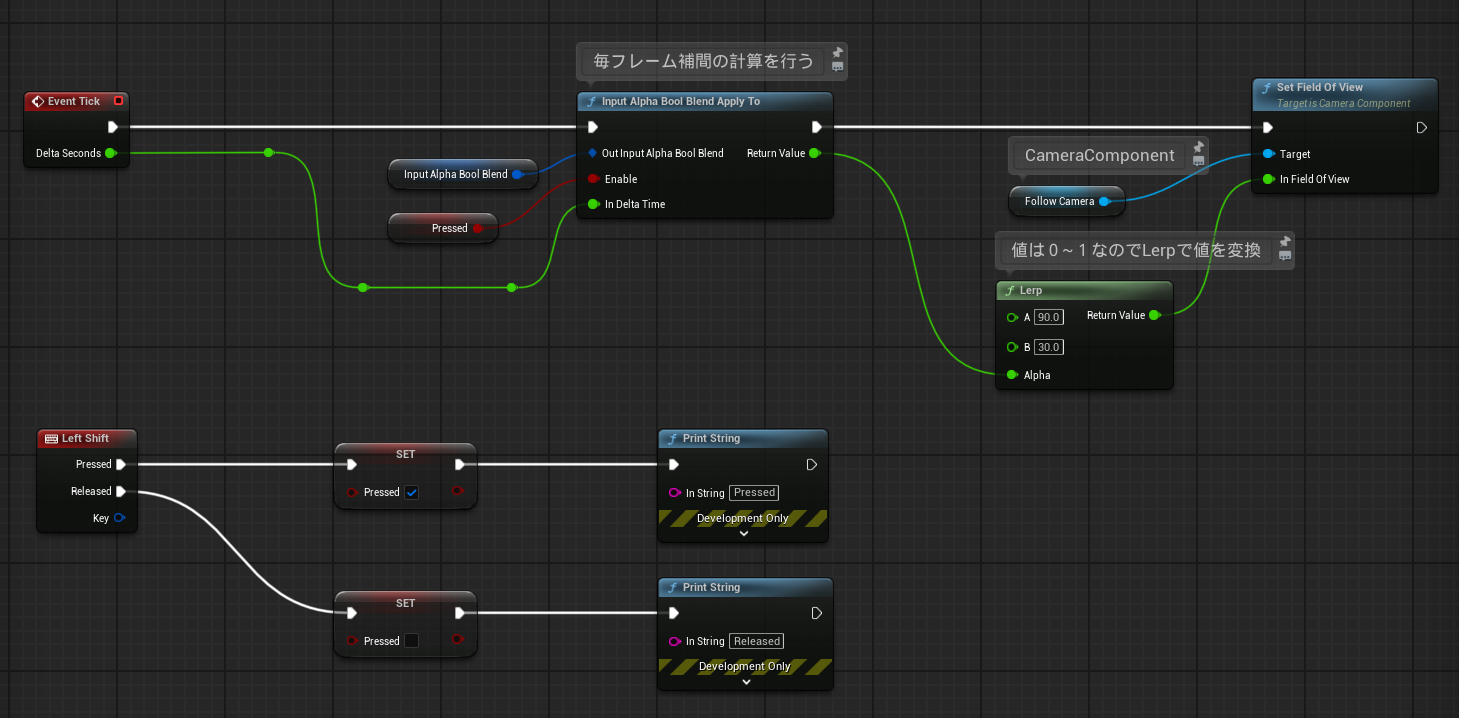
使用例
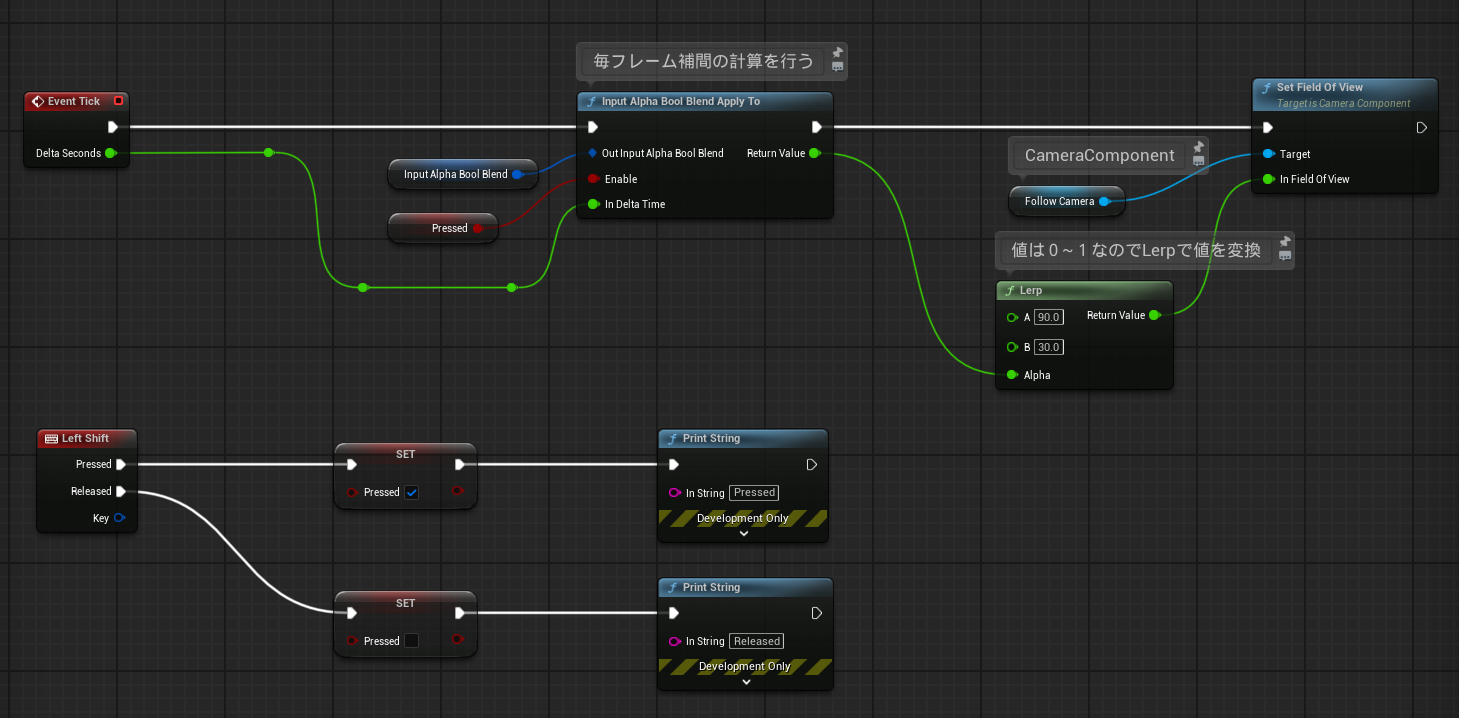
シフトキーを押したらカメラの画角を30~90に切り替える
Blueprint実装


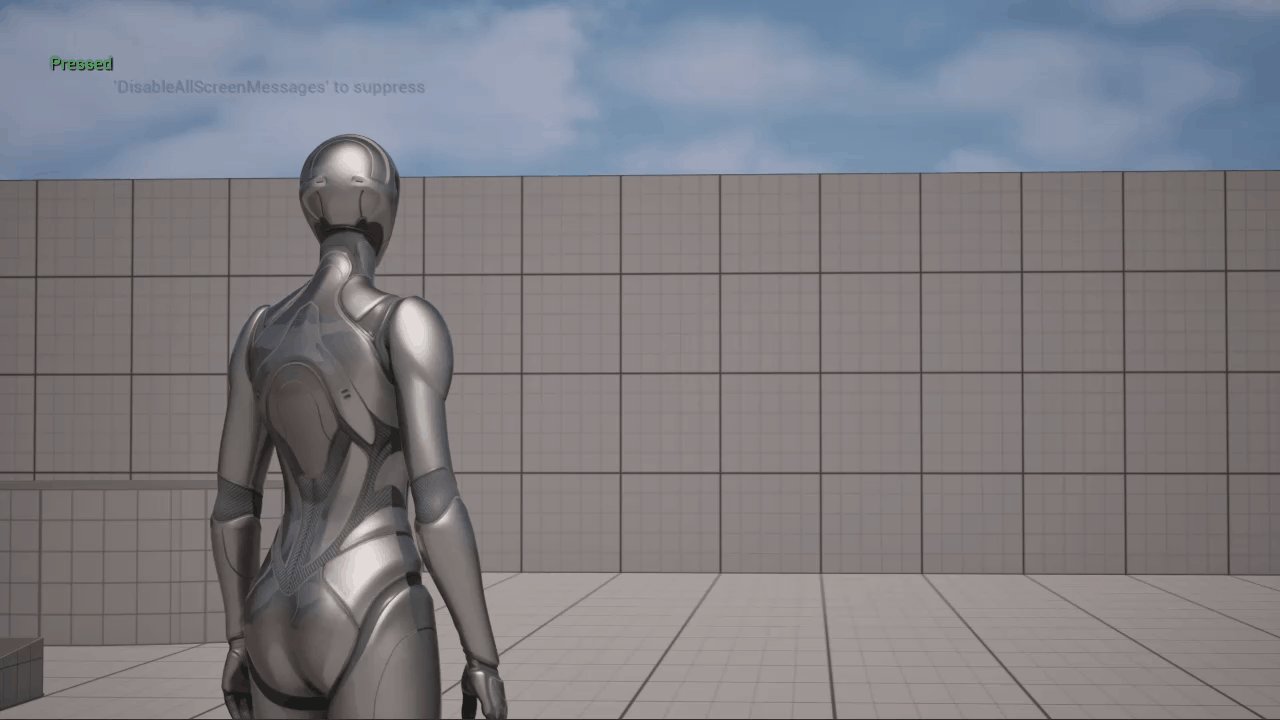
動作

最後に
表示・非表示の切り替え時に、拡大縮小・フェード等のなにかのアニメーションを入れると見栄えが良くなるので入れる場合があります。
WidgetのアニメーションやTimeLineを使用するのでもいいのですが、どうしても使えない場合は自作することになります。
自作も良いですが、Engineが提供しているので利用していきましょう。

 [UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE
[UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE

 [UE5]PGOを適用してみよう
2026.01.21UE5
[UE5]PGOを適用してみよう
2026.01.21UE5

 [UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE
[UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE