|
執筆バージョン: Unreal Engine 5.4
|
はじめに
こんにちは。
今回は自動で元の位置に戻ってくるカメラの実装をご紹介いたします。
実装手順
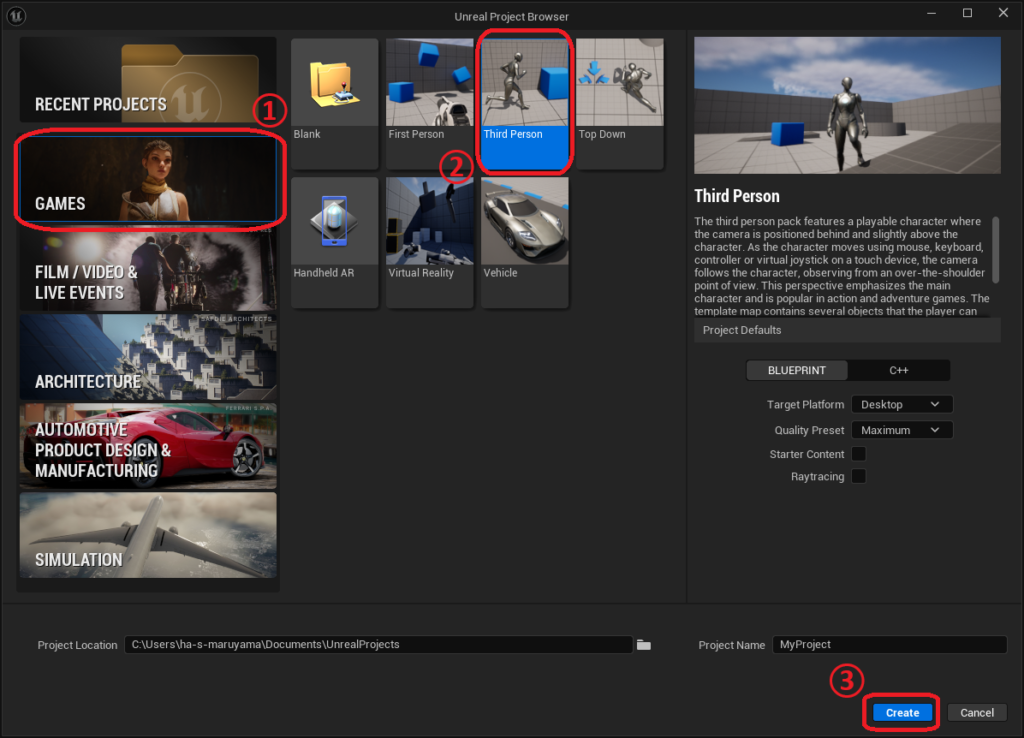
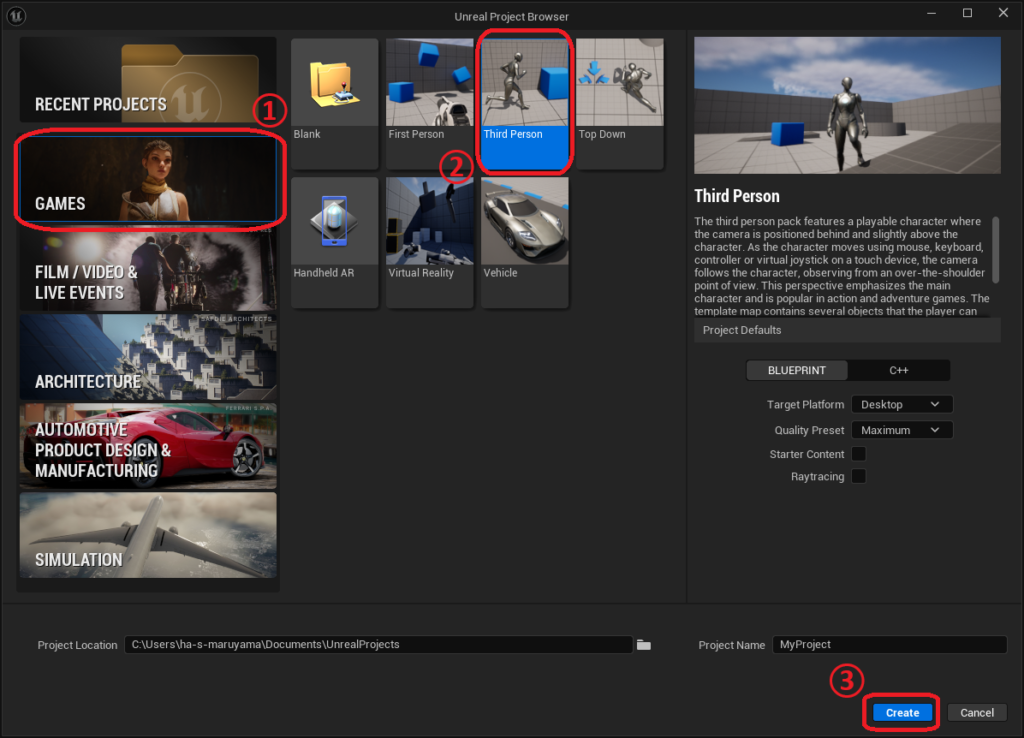
1. プロジェクト作成
Third Personテンプレートをもとに新規プロジェクトを作成してください。

2. コンポーネント追加
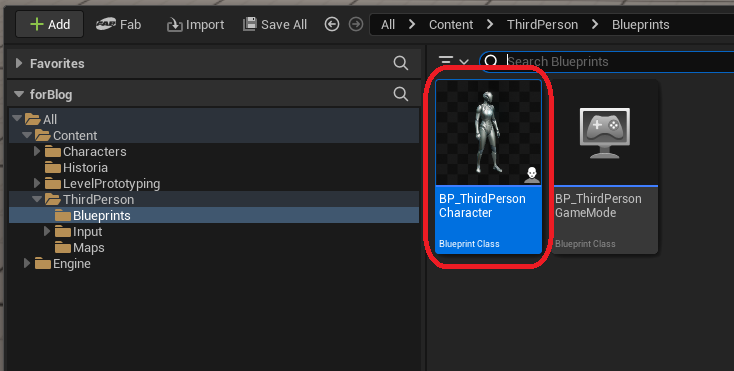
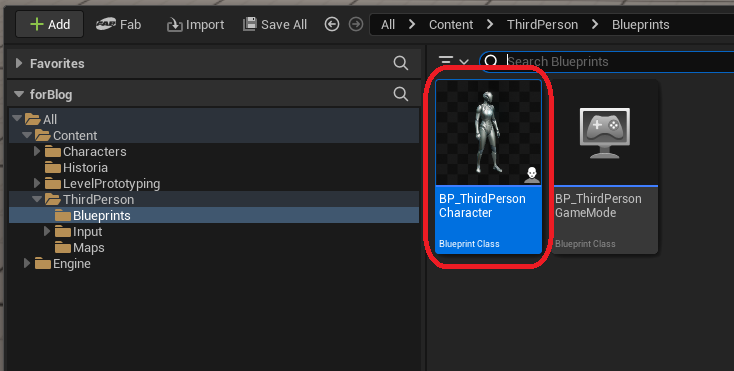
Content/ThirdPerson/BlueprintにあるBP_ThirdPersonCharacterを編集します。
BP_ThirdPersonCharacterを開いてください。

開いたらまず、カメラの戻り位置を示すためのコンポーネントを追加します。
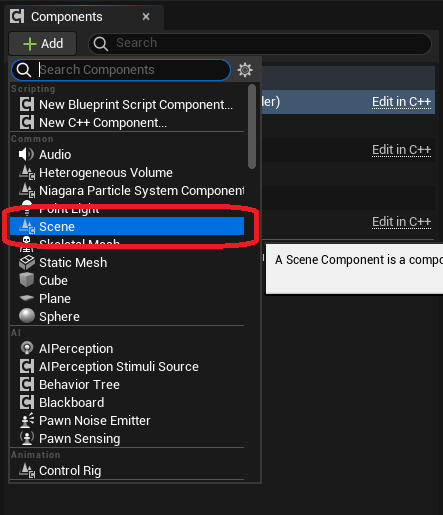
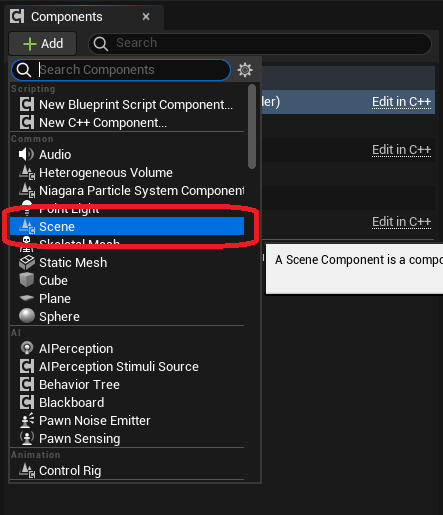
ComponentsタブのAddボタンよりSceneコンポーネントを選択し追加してください。

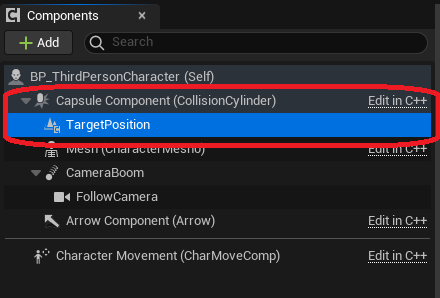
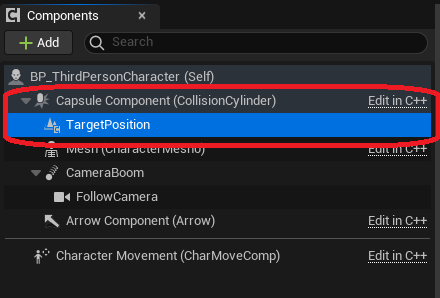
追加したら任意の名前に変更し、Capsule Componentの直下に来るように配置します。

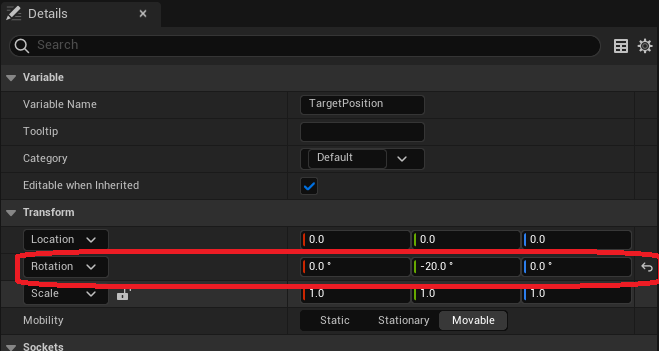
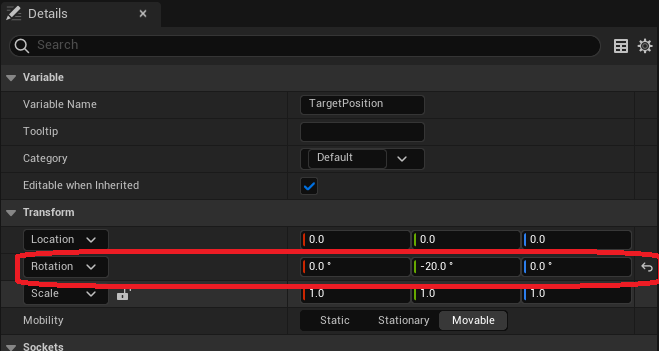
追加したコンポーネントを選択し、DetailsタブでコンポーネントのRotationを設定します。
ここではPitchのみ-20°と設定しました。
※今回の実装では回転のみ参照するためLocationについては編集しなくても大丈夫です。

3. 処理の実装
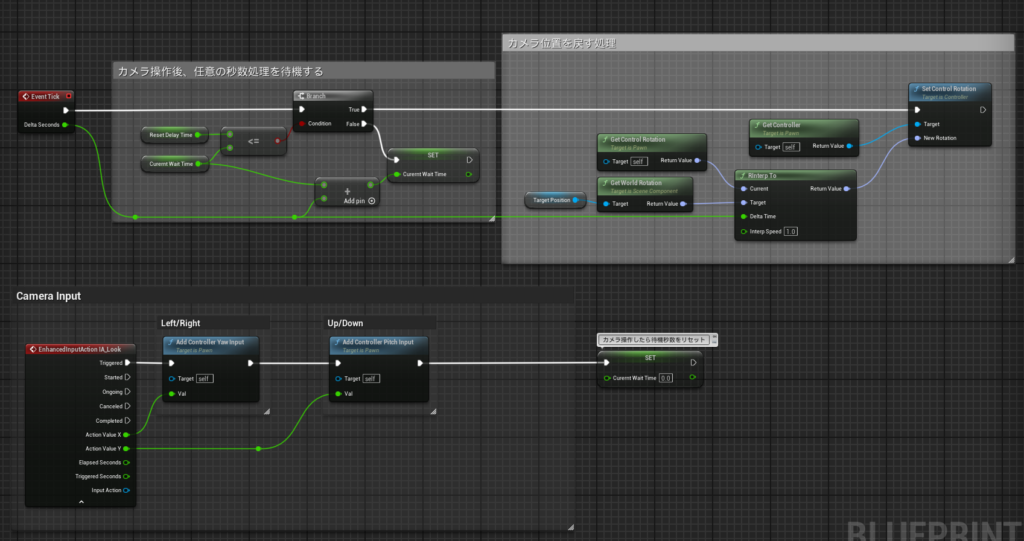
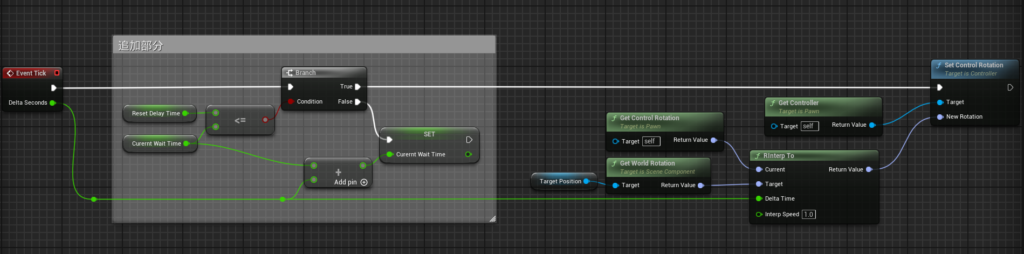
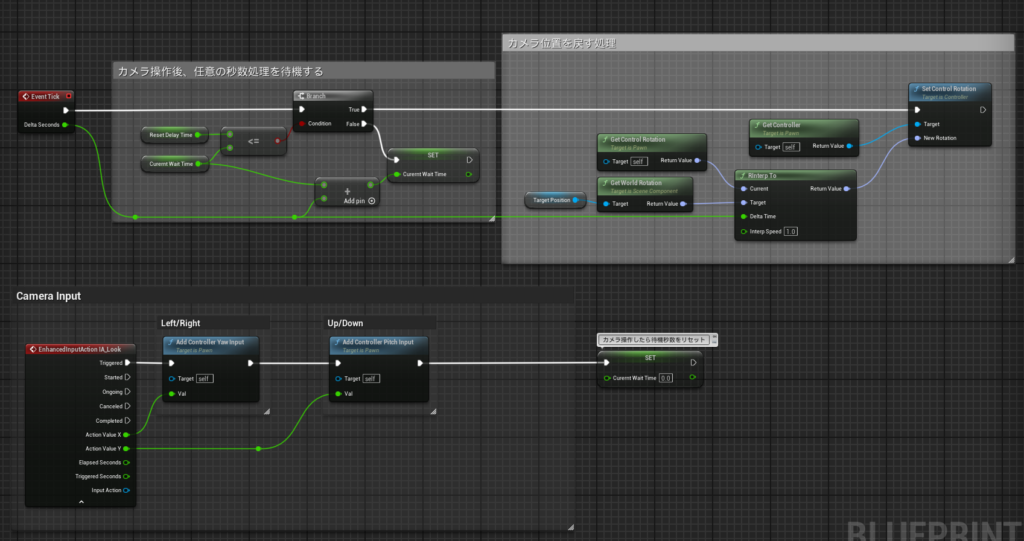
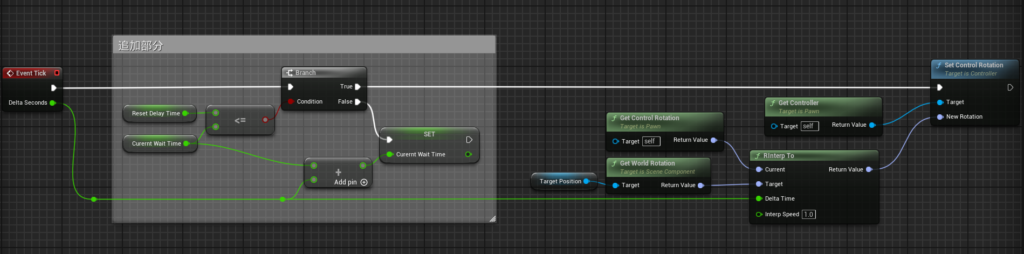
最終的な実装の全体図は下図のようになります。
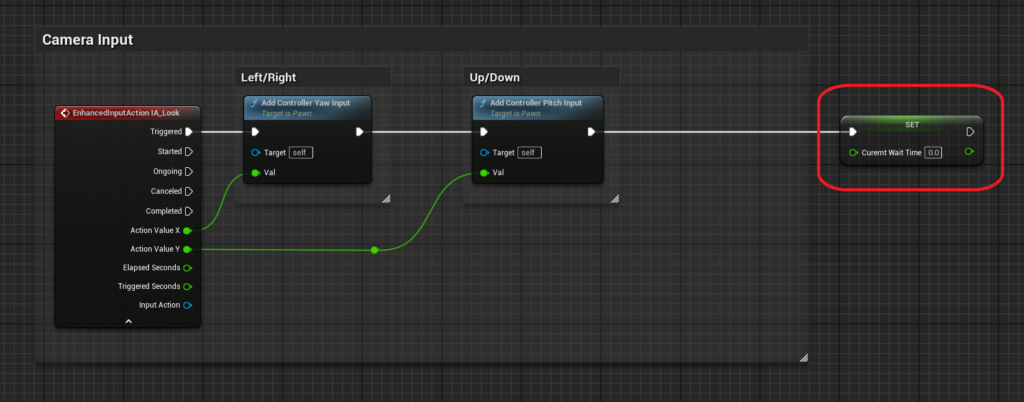
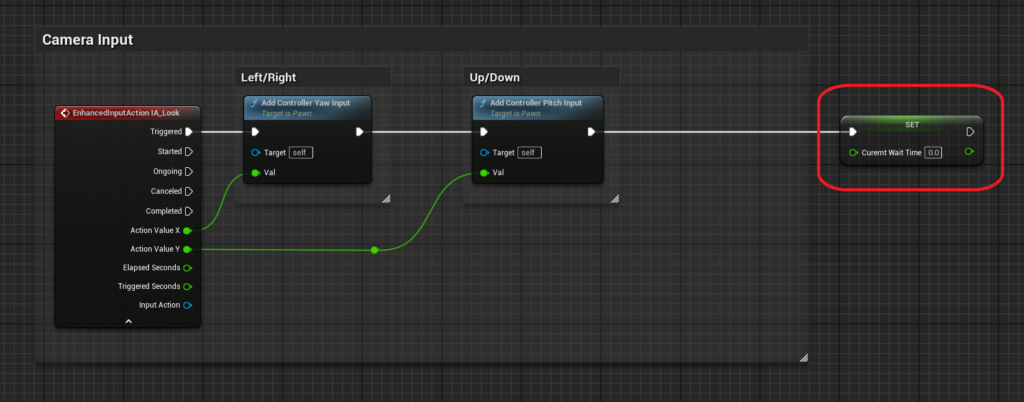
Camera Inputの部分はBP_ThirdPersonCharacterに初めからあるものです。
順を追って説明していきます。

3.1. カメラ位置を戻す処理
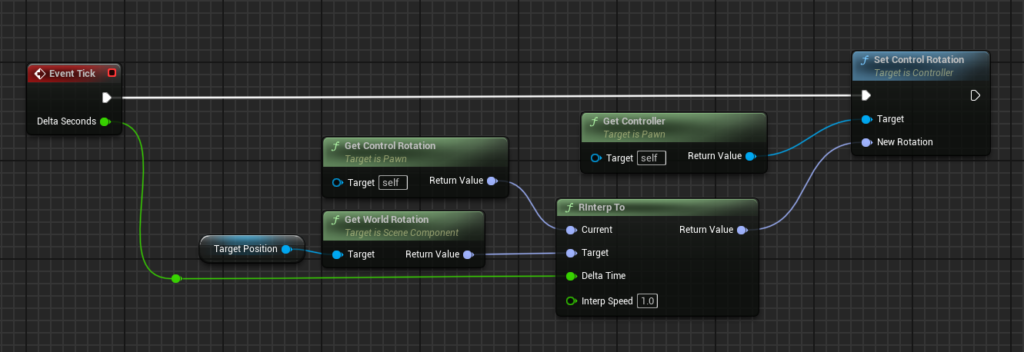
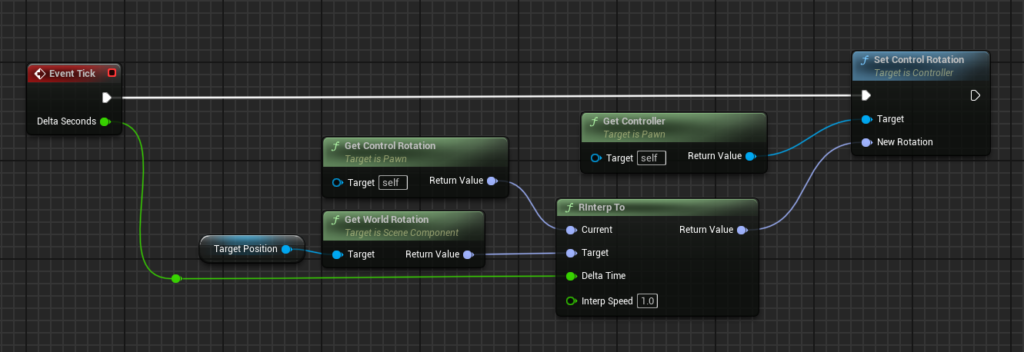
Event Graphを開きTickイベントを追加したら下図のようにノードを追加、接続してください。
「Target Position」変数は先ほど追加したコンポーネントです。
Componentsタブからドラック&ドロップでGraphに追加してください。
「RInterp To」ノードについてはこちらで解説しております。
[UE5] BlueprintのRotatorノードまとめ

現時点でプレイをするとすでにカメラが自動で戻ることが確認できます。
しかし以下のようにカメラを動かしてすぐに戻る処理が走ってしまい、操作性が良くありません。
そのためカメラを戻す処理が実行される前に遅延を設けます。
3.2. 待機処理
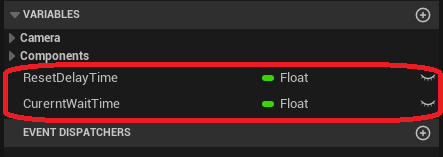
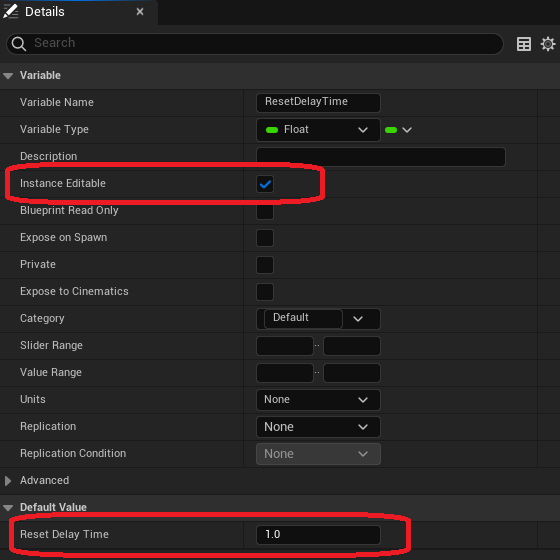
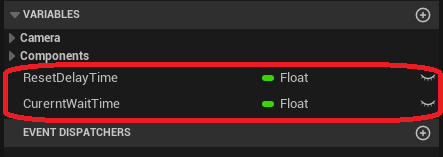
変数をfloat型で2つ追加します。
1つは待機する時間を指定する変数(ここではResetDelayTime)で、もう1つは現在の待機時間をカウントする変数(ここではCurrentWaitTime)です。

先ほど記述した処理とTickイベントノードの間に下図のように判定処理を追加してください。

もとからあるCamera Input処理の先にカウントをリセットするためのノードを置きます。

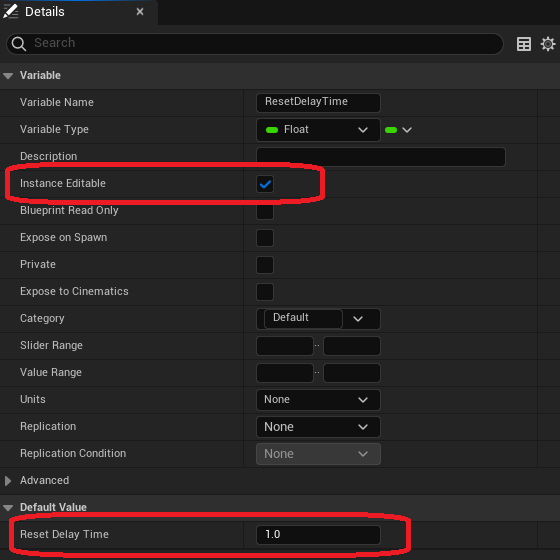
待機する時間を指定する変数を選択し、DetailsタブでDefault Valueを編集します。
ここで指定した秒数分、カメラが戻る処理の実行が遅れます。
Instance Editableにチェックを入れておくとレベルエディタで調整できるため便利です。

以上で実装は完了です。
実際にプレイしてカメラが戻るか試してみてください。
おまけ
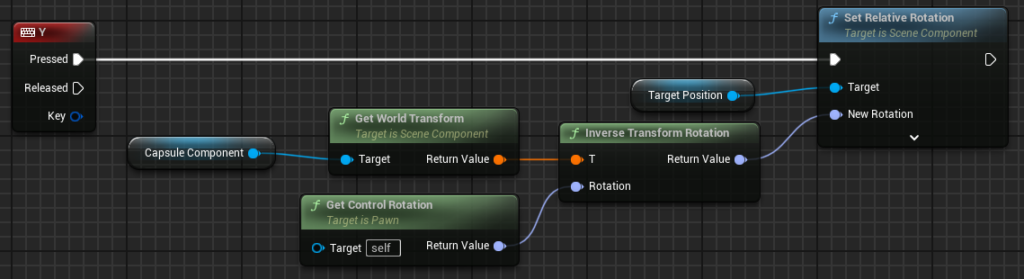
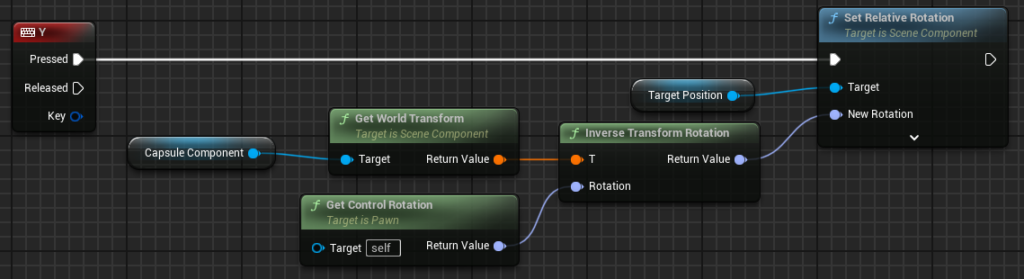
下図のような処理を追加するとランタイムでカメラが戻る位置を変更することができます。

カメラを動かし、Yキーを押すとその時のカメラ位置に戻るようになります。
さいごに
今回の実装は簡易的なものであり、まだまだ改善の余地があります。
キャラクターのカメラだけでなくオブジェクトの回転を制御したり、キャラクターの首だけに適用したりと応用ができます。
また、似たような処理でLocationを制御すればより幅が広がると思います。
是非ご活用ください。

 [UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE
[UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE

 [UE5]カメラ方向に追従する弾を実装しよう!
2026.01.07UE
[UE5]カメラ方向に追従する弾を実装しよう!
2026.01.07UE

 [UE5] Content 外のアセットを変更したらエラーメッセージを表示しよう
2025.12.31UE
[UE5] Content 外のアセットを変更したらエラーメッセージを表示しよう
2025.12.31UE