|
執筆バージョン: Unreal Engine 5.5preview
|
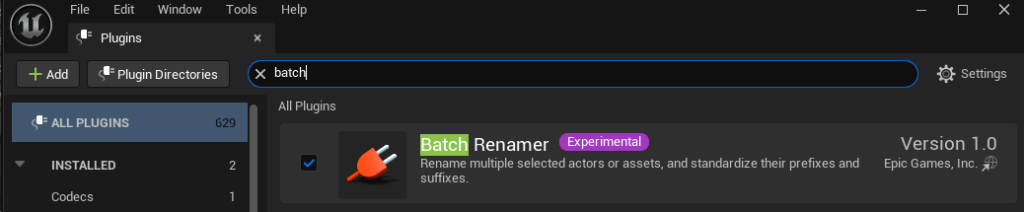
今回はUE5.5から増えたプラグイン「Batch Renamer」を使ってみたいと思います。
※UE5.4では「Advanced Renamer」という名前でしたが、UE5.5では「Batch Renamer」と名前が変わっておりました。
※UE5.5previewでは初期状態でONの状態になっているようです。

何ができるのか?
選択したアセット名を一括で変更できる、便利なツールです!
アセット名のルールが変わってしまい、一括で変更したい…
開発の途中で各アセットにIDをつけないといけなくなった…
そんなときに使ってください!
使い方
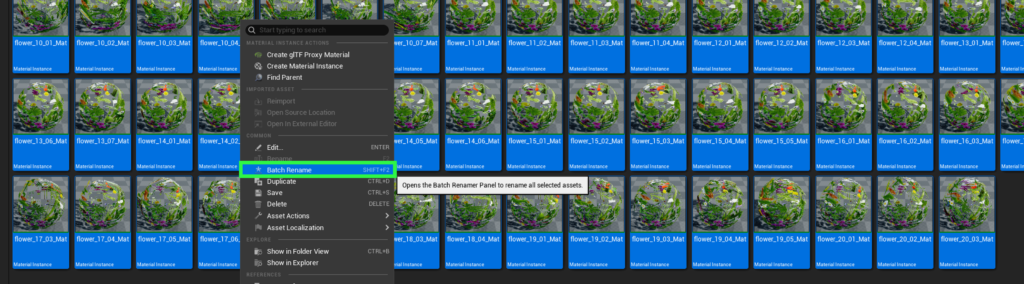
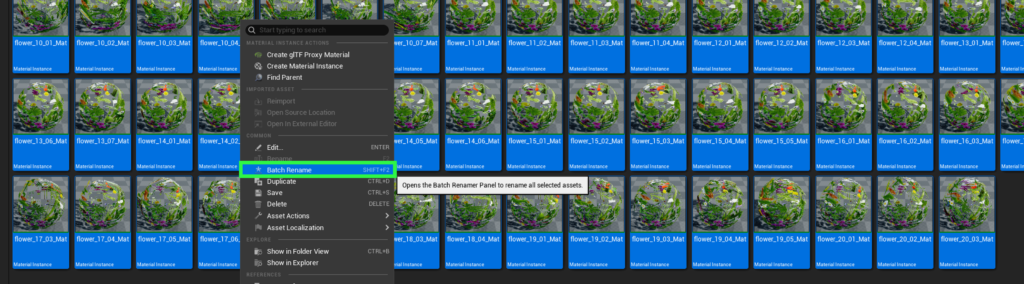
①リネームを行いたいアセットを全て選択した状態で右クリックを行い、「Batch Rename」を選択

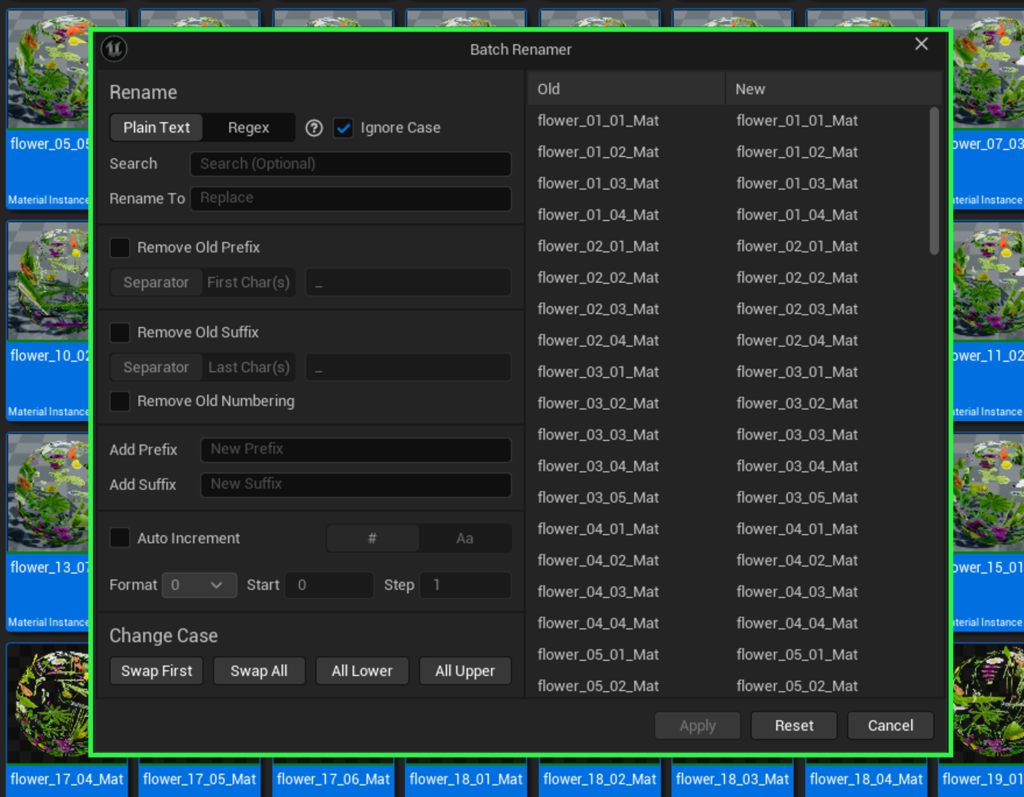
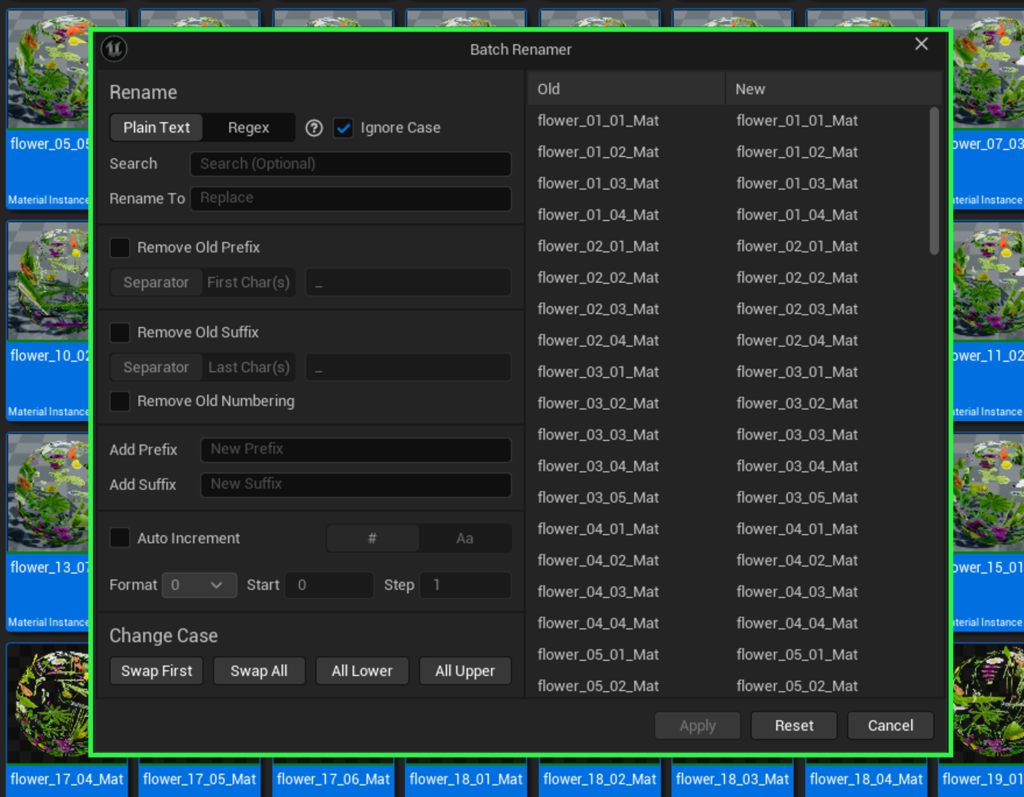
②Batch Renamerが起動できましたね、機能を紹介していきます!

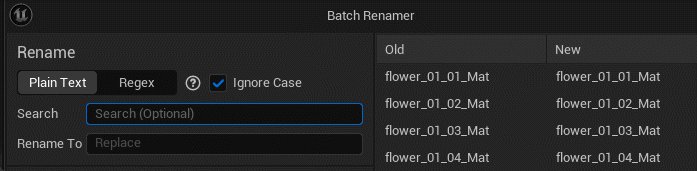
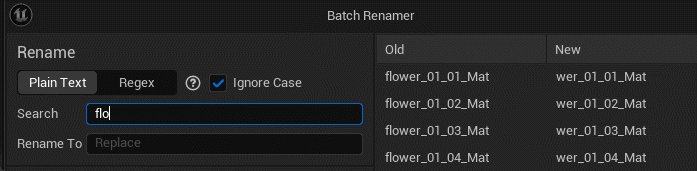
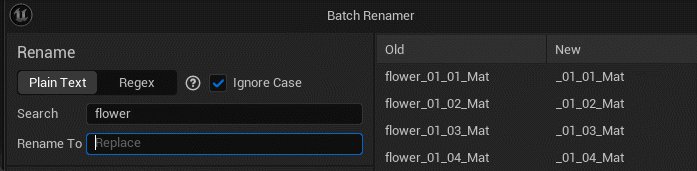
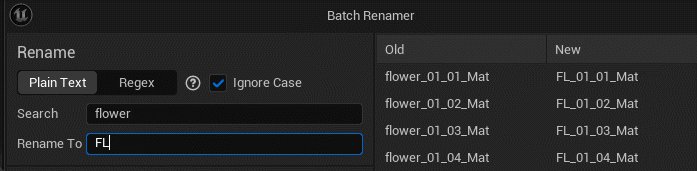
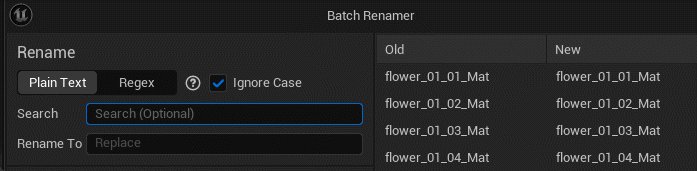
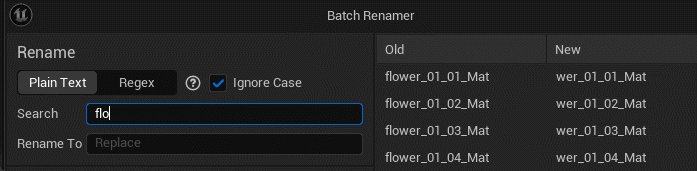
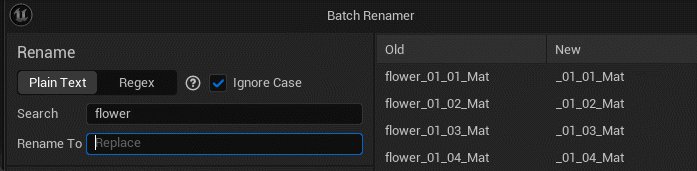
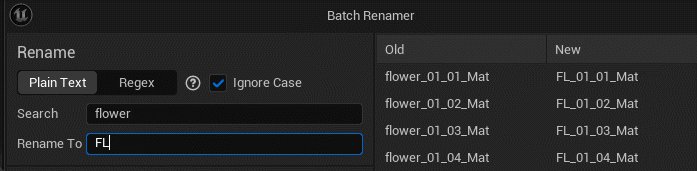
「Search」で検索したテキストを「Rename to」で別のテキストに置換できます。Excelやメモ帳でもよく使いますね!
↓の図では「Plain Text」で検索を行っていますが、「Regex」に切り替えることで正規表現での検索等もできます。

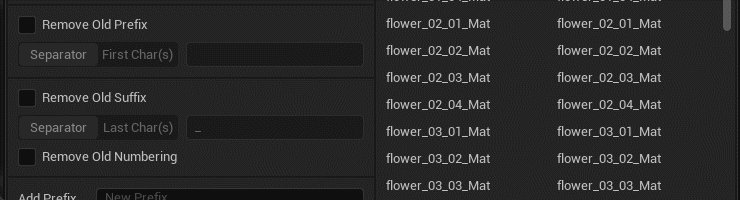
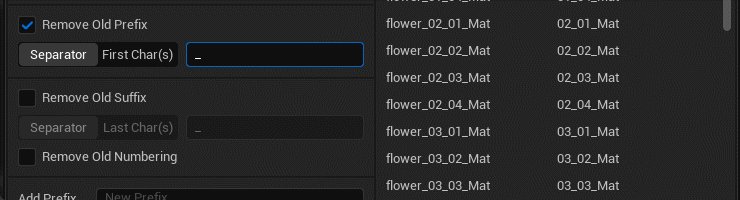
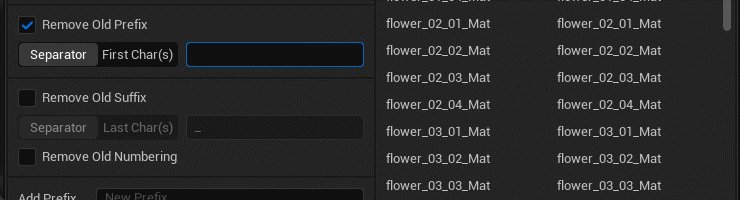
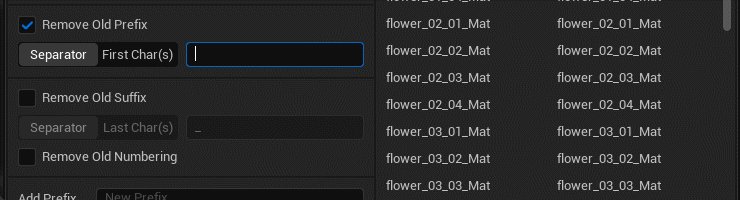
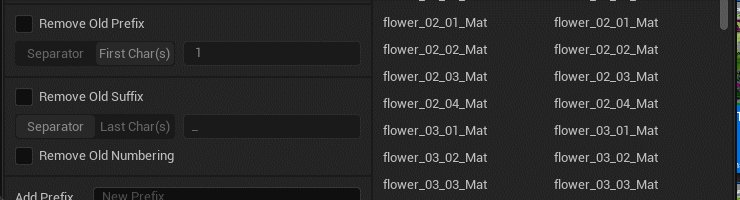
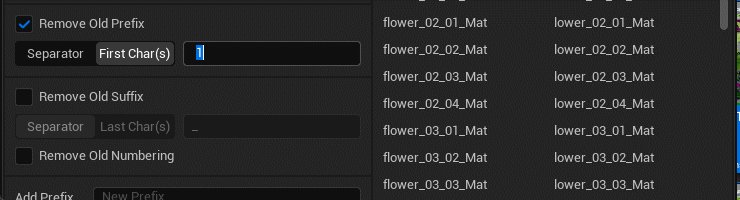
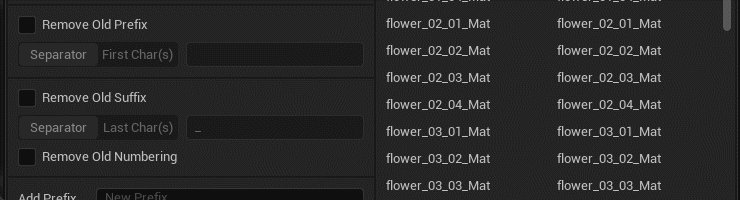
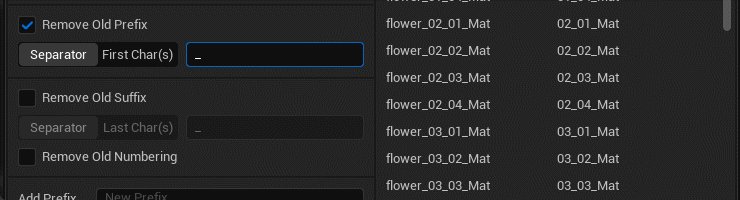
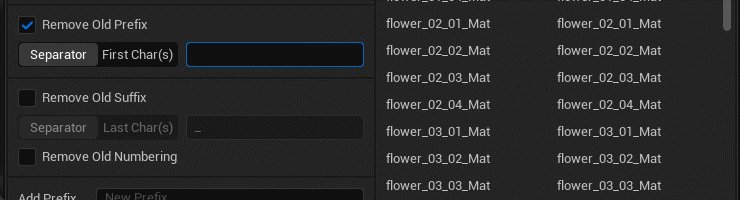
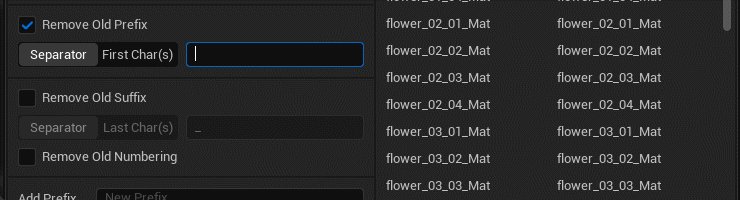
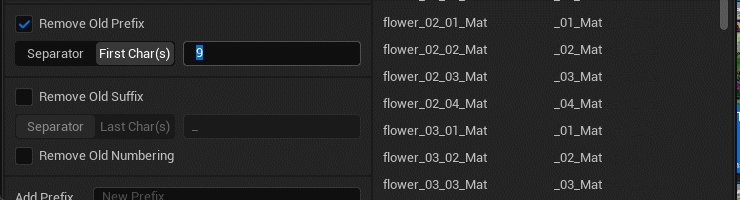
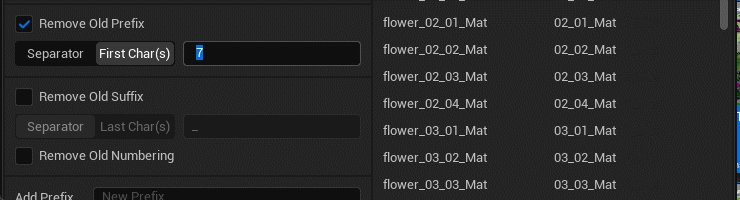
「Remove Old Prefix」は置換に近い機能で、
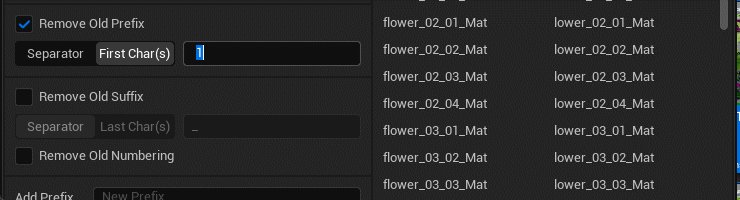
「Separator」は名前の前から入れた1文字までを消してくれます。

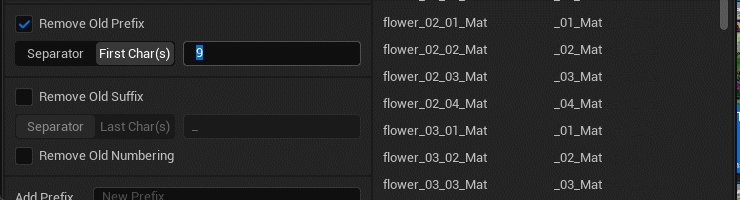
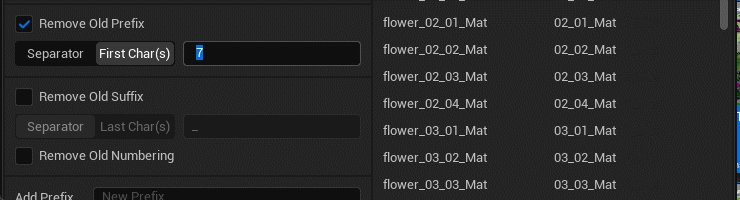
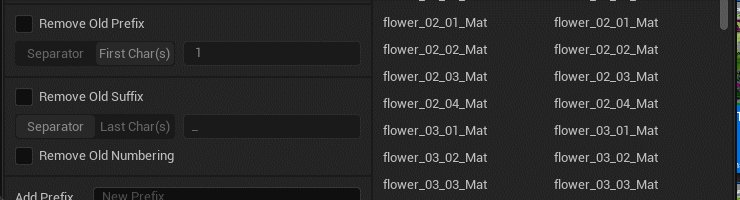
「First Char(s)」は名前の前から指定した文字数(1-9)までを消してくれます。

「Remove Old Suffix」は上記と似た機能で、名前の後ろから削除指定をすることができます。
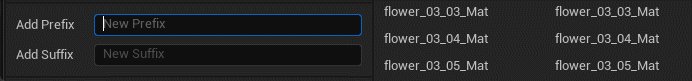
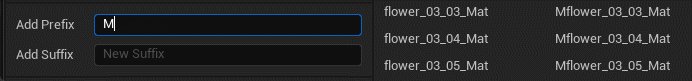
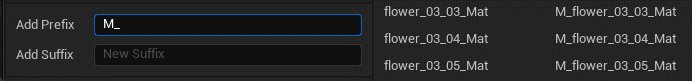
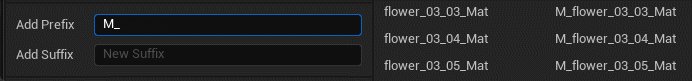
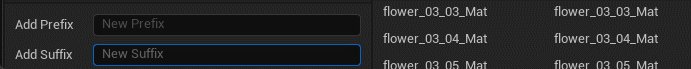
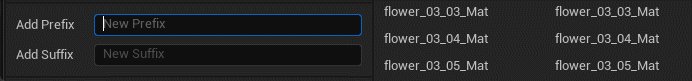
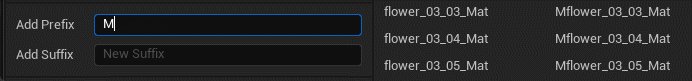
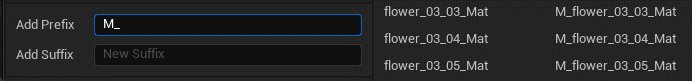
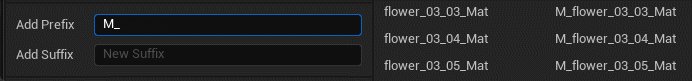
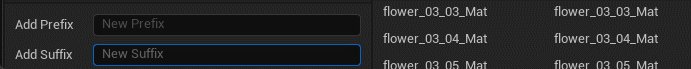
「Add Prefix」は既存の名前の前に一括でテキストを追加できます。

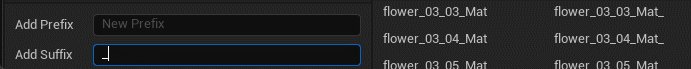
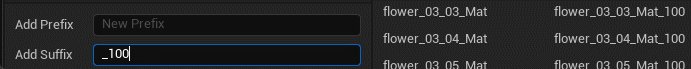
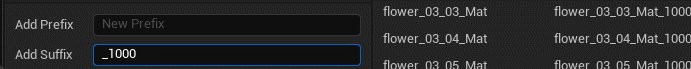
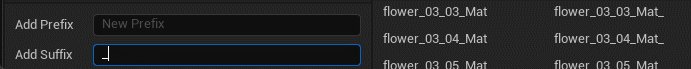
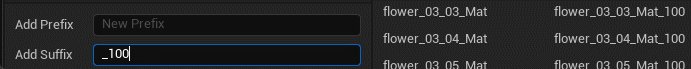
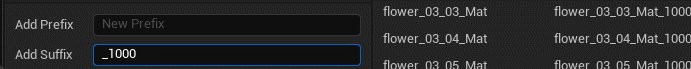
「Add Suffix」は既存の名前の後ろに一括でテキストを追加できます。

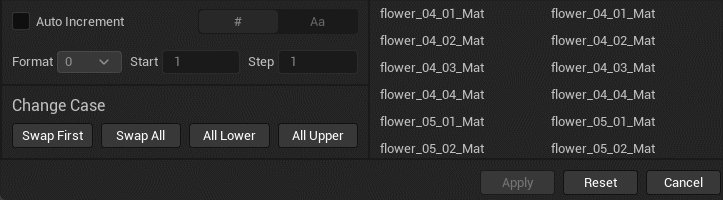
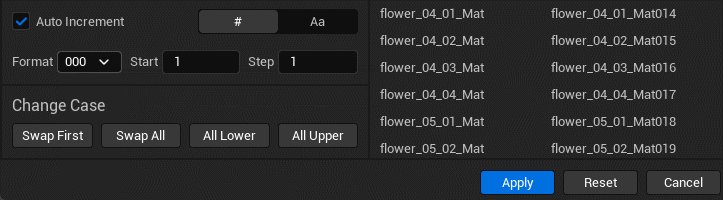
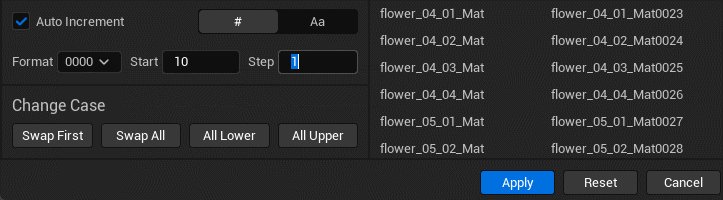
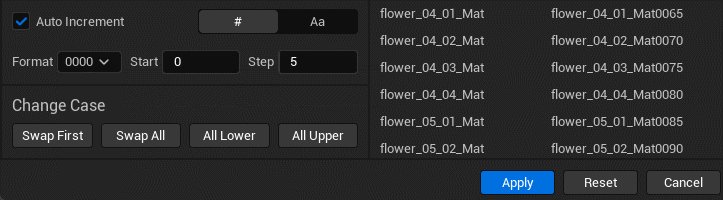
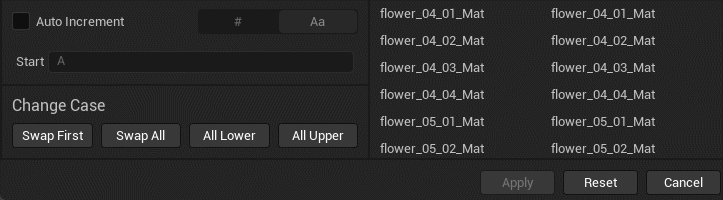
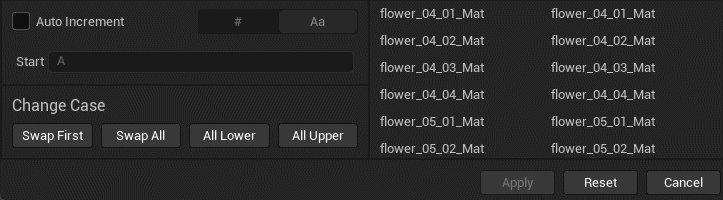
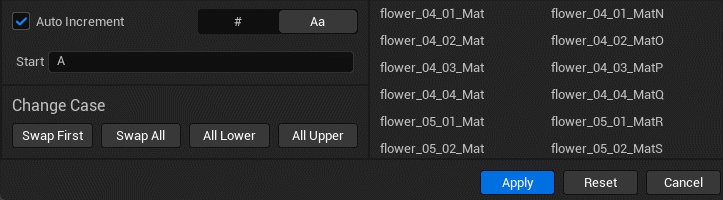
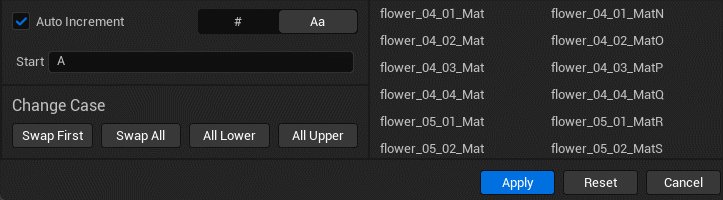
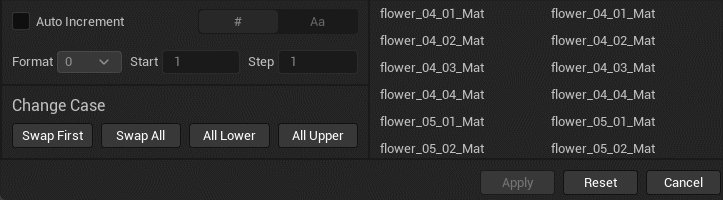
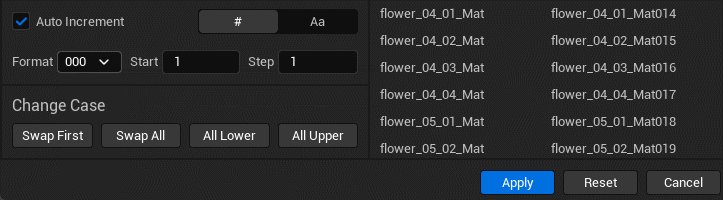
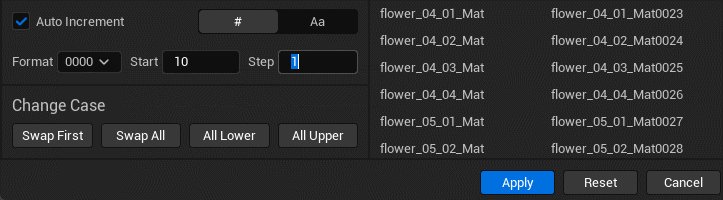
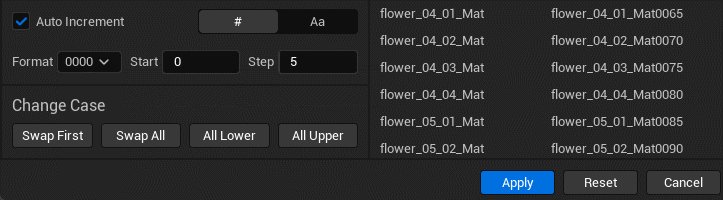
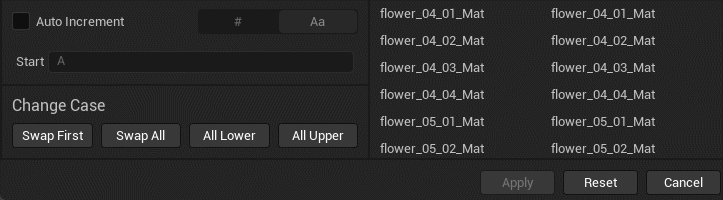
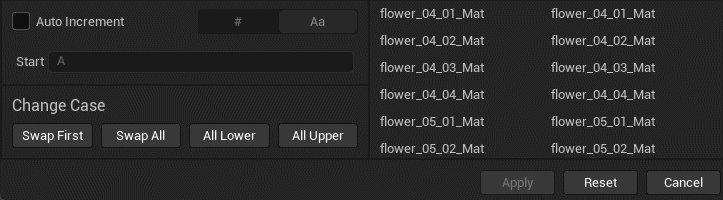
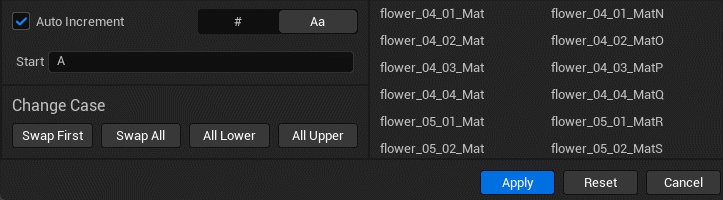
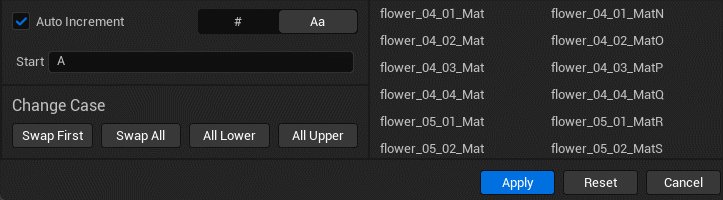
「Auto Increment」は名前の後ろに自動で数字またはアルファベットを入れることができる機能です。
適用後、もし消したくなった場合は「Remove Old Numbering」で消すことも可能です。


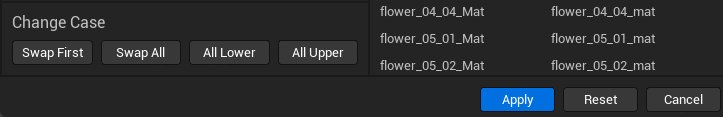
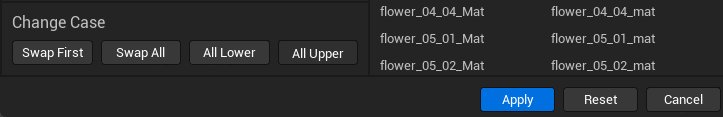
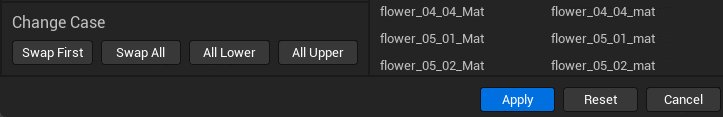
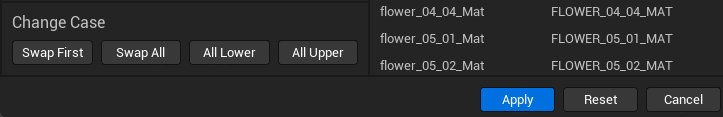
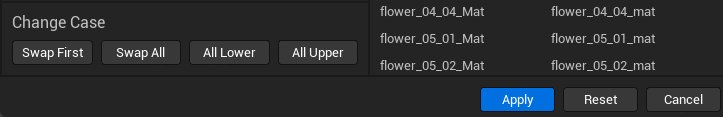
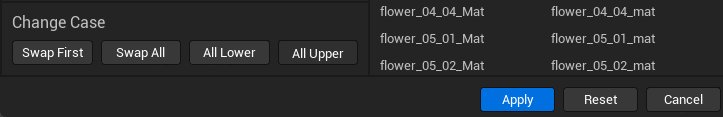
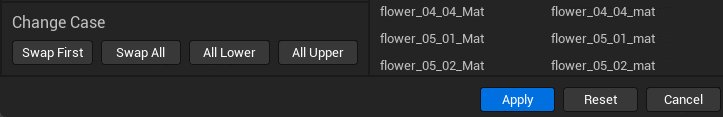
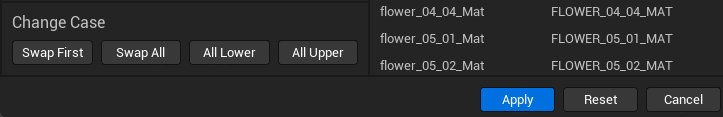
「Change Case」では大文字、小文字を変更することができます。

以上となります。より良いゲーム開発を~

 [UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE
[UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE

 [UE5]PGOを適用してみよう
2026.01.21UE5
[UE5]PGOを適用してみよう
2026.01.21UE5

 [UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE
[UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE