|
執筆バージョン: Unreal Engine 5.4
|
はじめに
今回の記事ではSoundscapeプラグインの基本的な使い方についてご紹介します。
Soundscapeプラグインを使うことで、環境音に適したプロシージャルなサウンド再生が簡単にできるようになります。
主な機能としては、事前に定義されたサウンド群をGameplay Tagによってランダムに再生・制御できるといったものです。
SoundscapeはUE5のデモコンテンツ”City Sample”で使われており、バージョン5.1からエンジンのプラグインとしても含まれるようになりました。
City Sampleはこちらからダウンロードできます。
https://www.unrealengine.com/marketplace/en-US/product/city-sample
では、実際に使い方をみていきましょう。
Soundscapeプラグインの使い方
プラグインの有効化
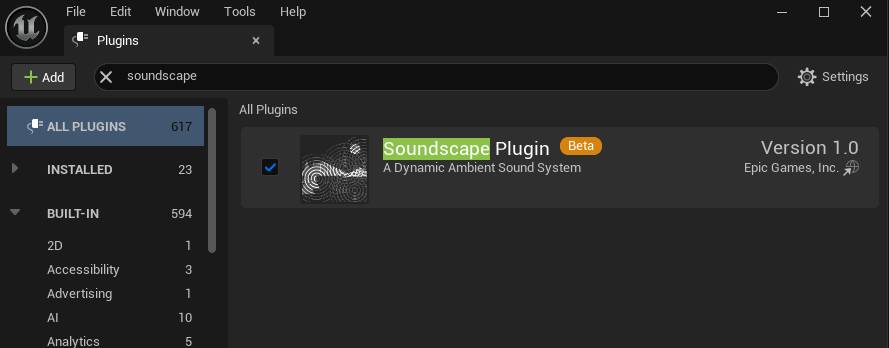
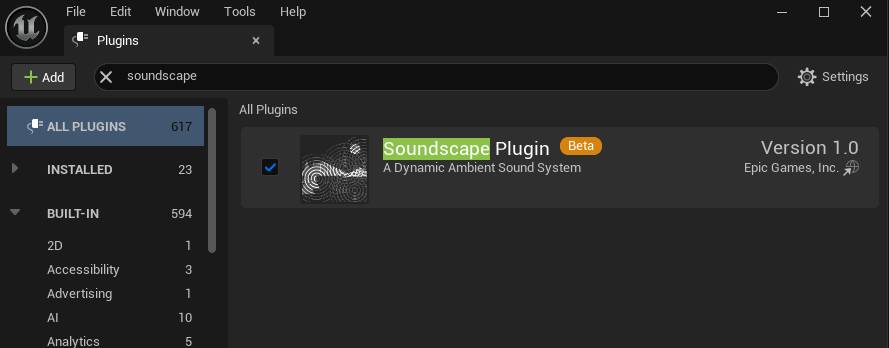
Soundscapeを使うには、まずプラグインを有効にする必要があります。
メニューの Edit > Plugins からPluginsウィンドウを開き、Soundscapeプラグインを有効にしてください(要エディタ再起動)。
Soundscapeプラグインはバージョン5.4の時点ではBetaとなっています。

なお、今回はContents ExampleプロジェクトにStarter ContentsとThirdPersonテンプレートを追加した状態で記事を書いています。
Soundscape アセットについて
プラグインが有効になったら、Soundscapeのアセットを作成します。
アセットは
- Soundscape Color
- Soundscape Palette
の2種類あります。

カラー・パレットという絵の具にちなんだ名前が付けられており、カラ-(各サウンド)をパレット上に出して混ぜ合わせるようなイメージです。
Soundscape Color アセット
それでは、先にSoundscape Colorアセットを作成しましょう。
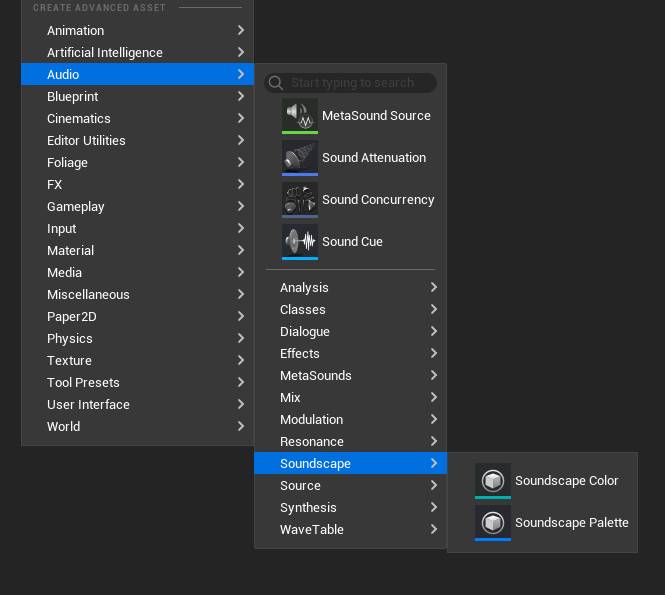
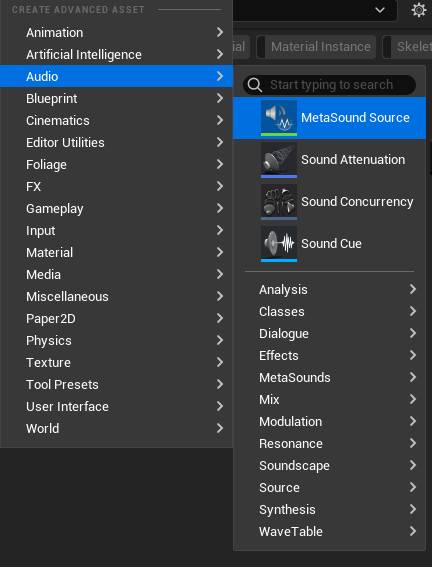
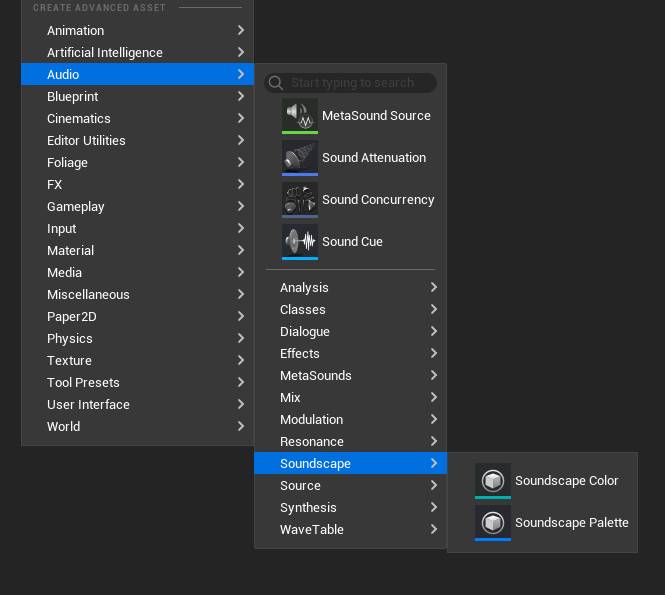
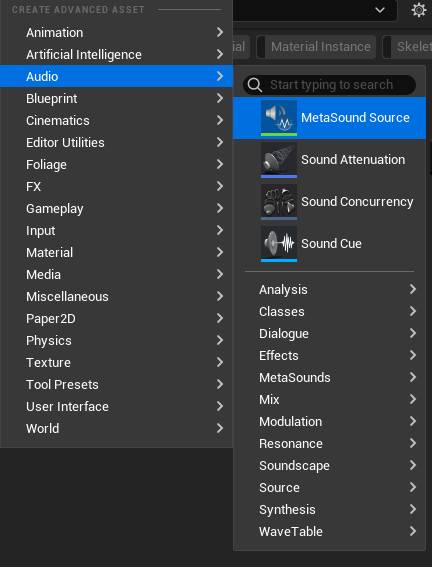
コンテンツブラウザを右クリックして Audio > Soundscape > Soundscape Color からアセット作成。
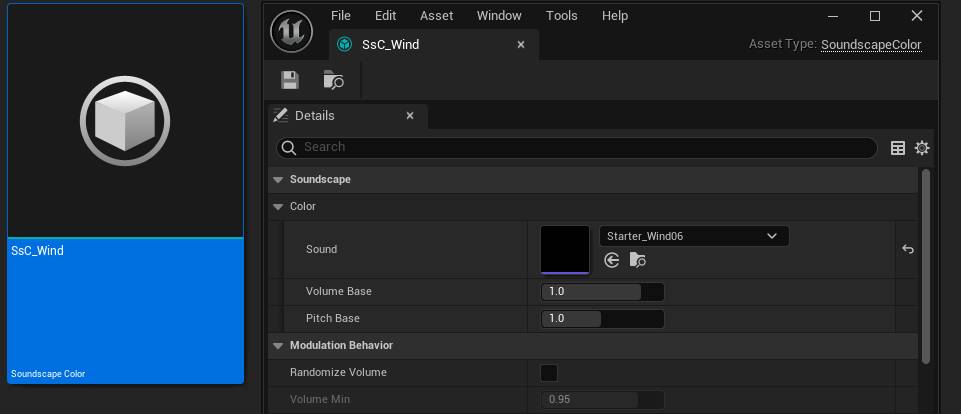
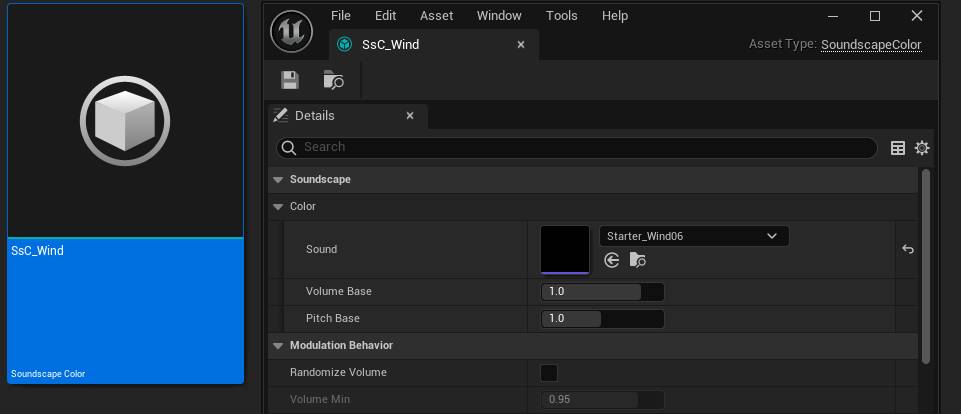
そのアセットを開いてColor内のSoundに任意のサウンドアセットを設定します。

SsC_Windというアセットを作成し、Starter Contentsに含まれる風の音を入れました。
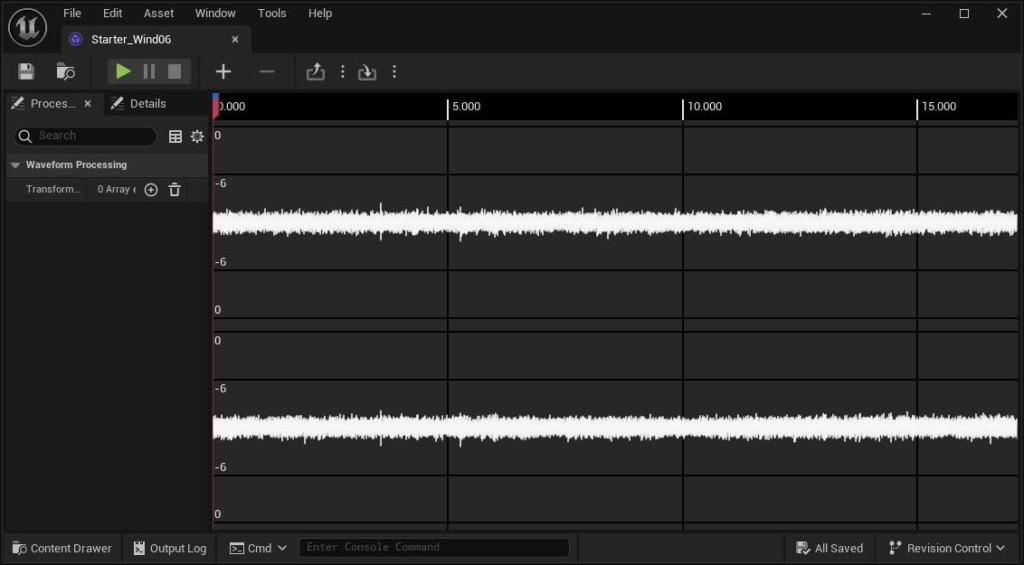
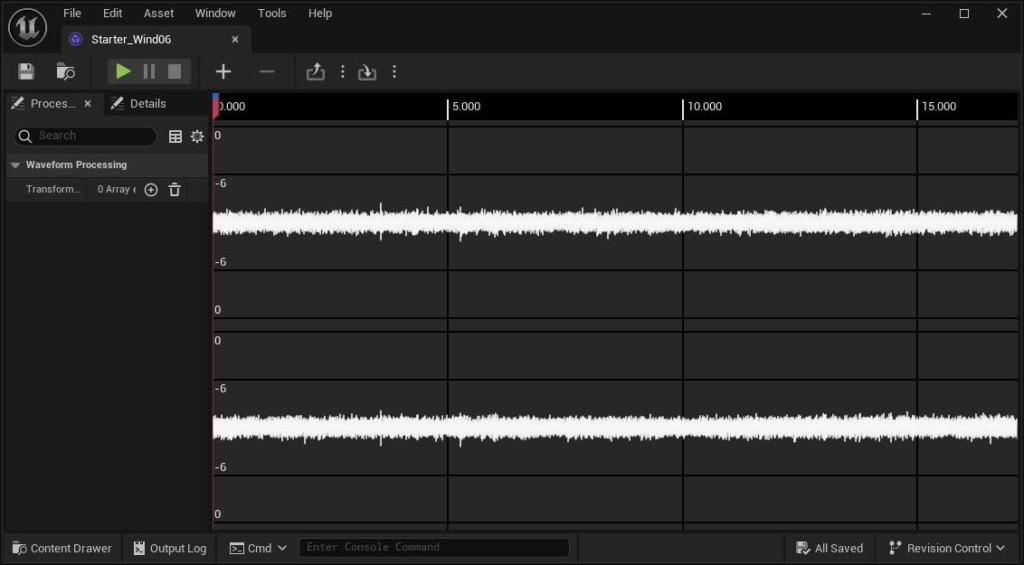
ちなみに下図のような波形になっており、17秒弱でループしています。

このような波形はWaveform Editorを使って表示することができます。
Waveform Editorはこちらの記事を参考にしてください。
https://historia.co.jp/archives/31777/
Soundscape Palette アセット
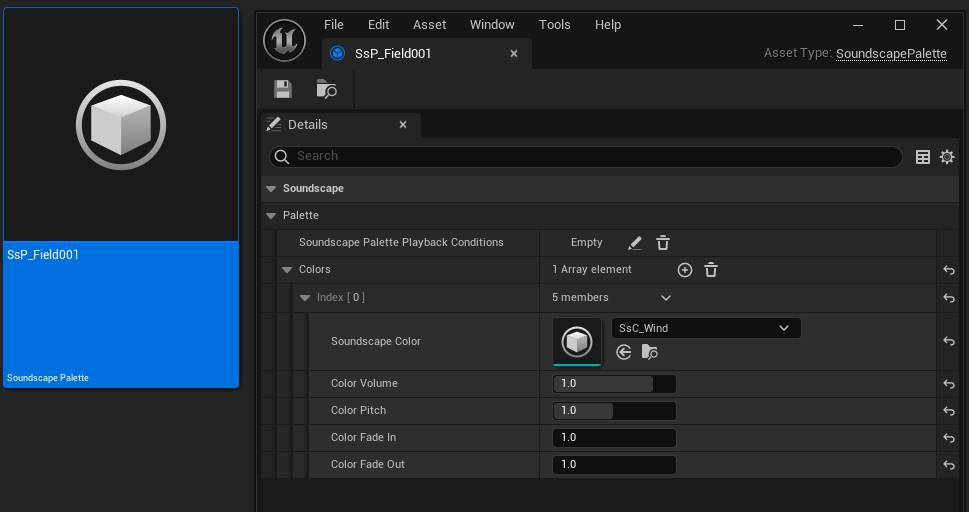
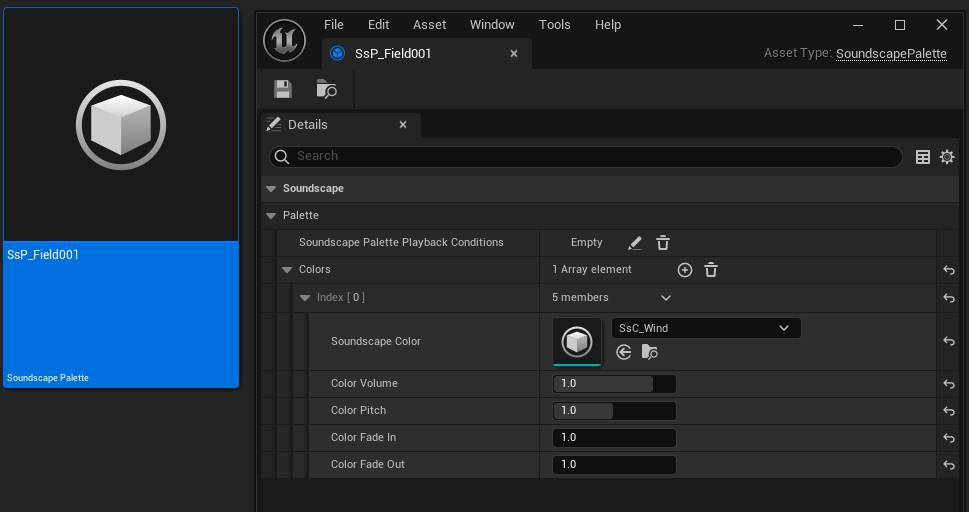
次に、同様の手順でコンテンツブラウザからSoundscape Paletteアセットを作成します。
Soundscape Paletteを開いて、先程作ったSoundscape Colorアセットを設定しました。

Soundscapeの再生確認
それでは一度テストとしてサウンドを再生してみましょう。
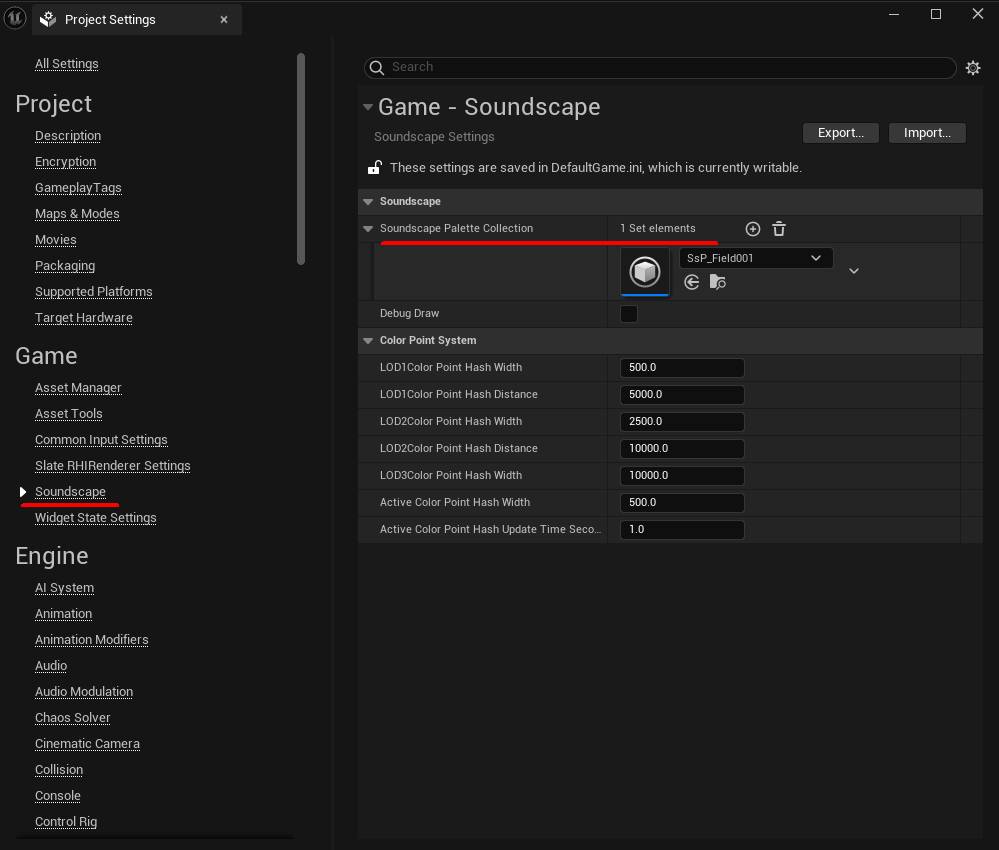
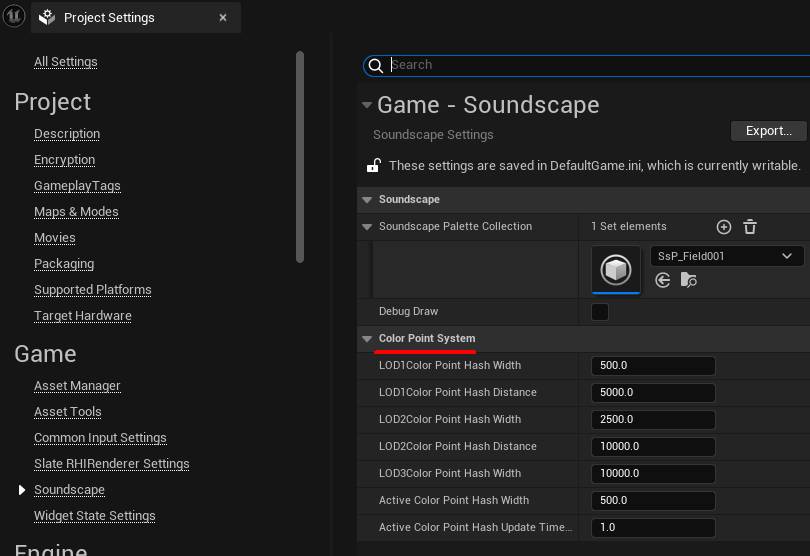
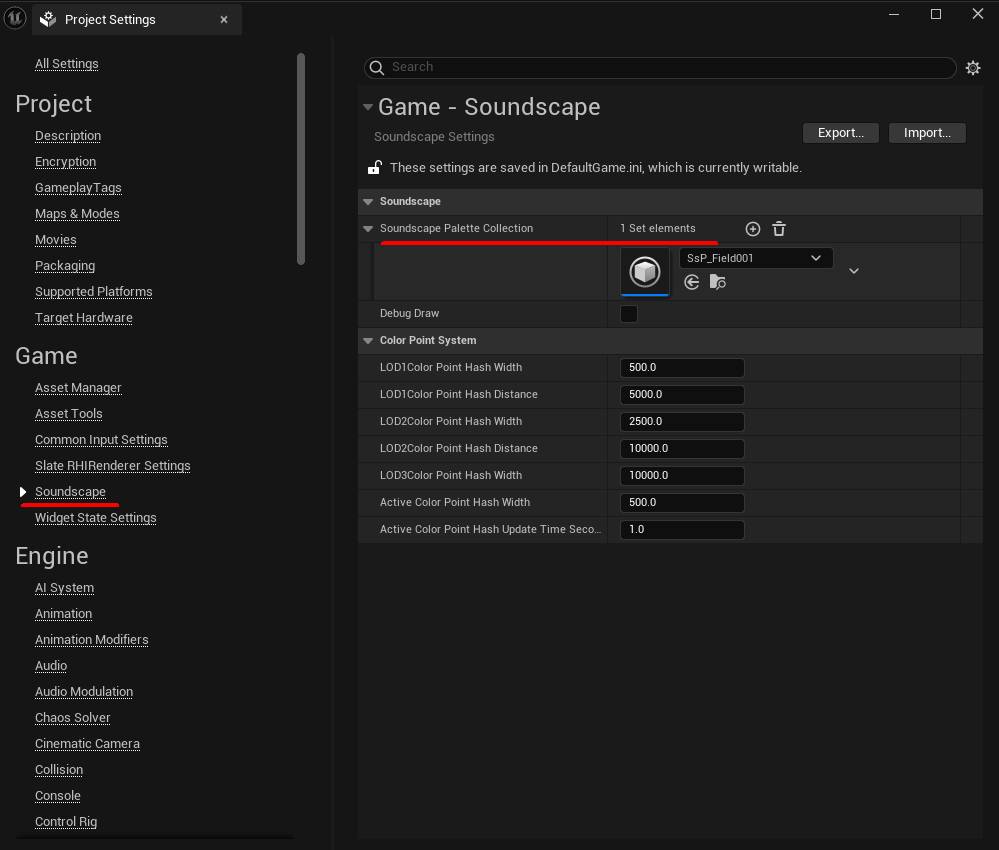
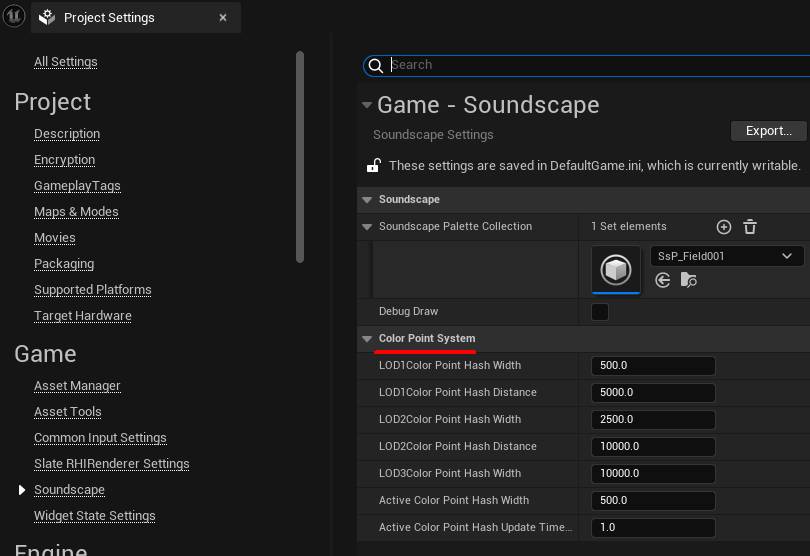
Project Settings(プロジェクト設定)に既定のPaletteを登録する箇所があります。
Project Settings > Game > Soundscape > Soundscape Palette Collection
ここに先程用意したSoundscape Paletteアセットを設定してください。

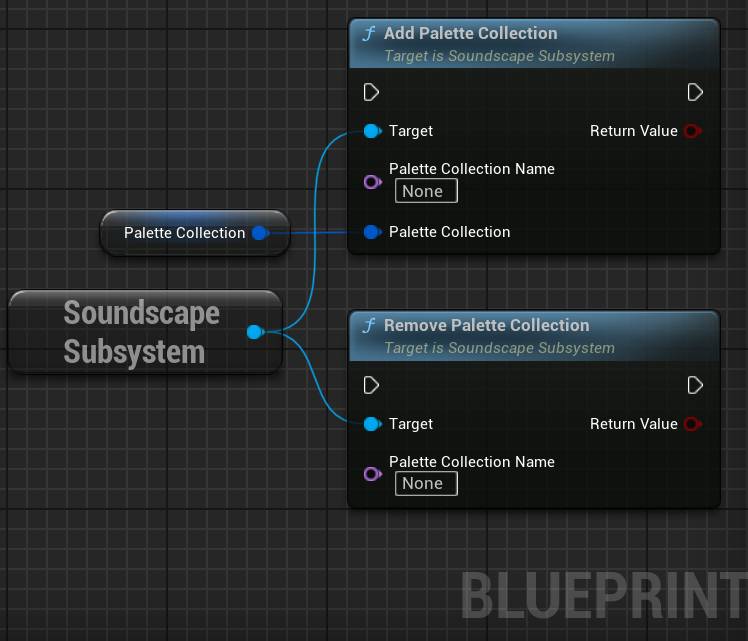
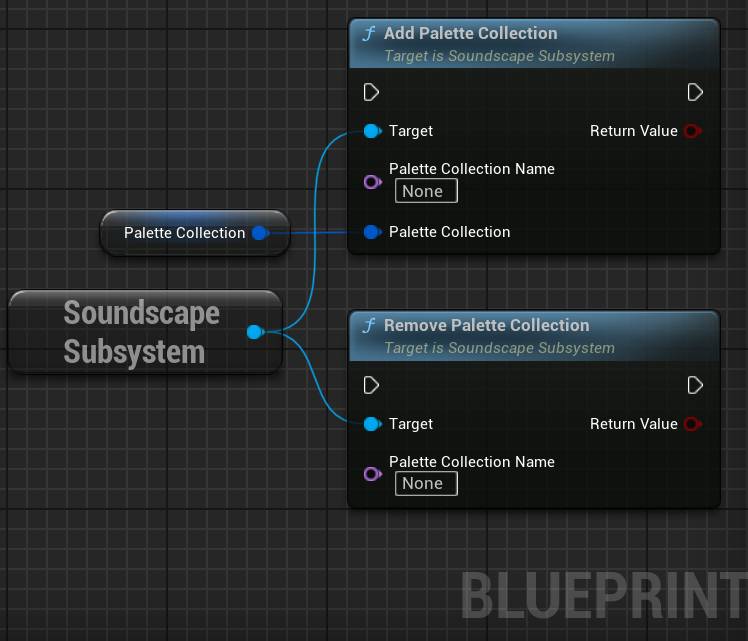
※BPを使う場合は、Add/Remove Palette Collectionノードから動的に変更できます。

Paletteが設定できたら一度プレイし、確認してみましょう。
設定したSoundscapeが正しく再生されました。
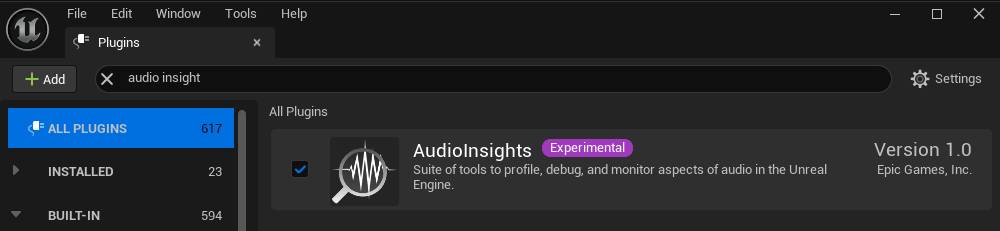
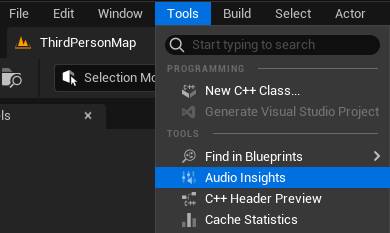
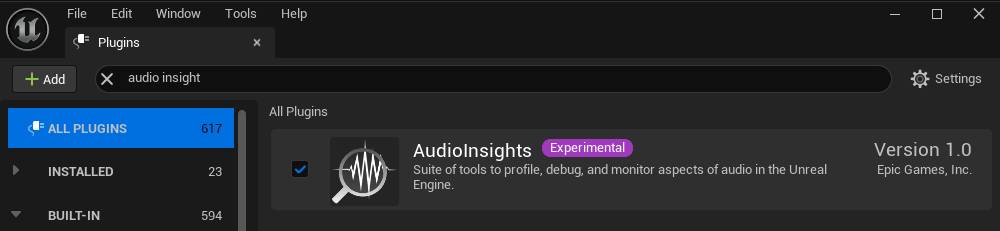
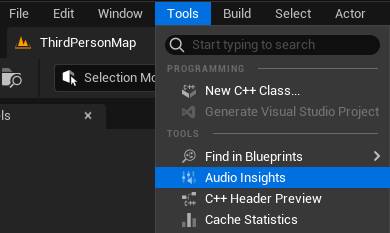
ちなみに動画の下部に表示されているものはAudio Insightsプラグインです。

音の確認に便利な新しいプラグイン(Experimental)で、有効するとTools > Audio Insights から使用可能です。

ワンショットサンプルをランダム再生
それでは、次にワンショットのサンプルをランダムに多数再生してみましょう。
Soundscape Colorは、Sound WaveだけでなくMetaSound Sourceを設定することもできます。
ここではMetaSoundでランダム再生する仕組みを作り、それをSoundscapeによって周囲に発生させるという手順で試してみます。
※MetaSoundを使わない場合はColorを多数用意し、それらをPaletteに登録する方法でも構いません。
MetaSound 設定
まずMetaSound Sourceアセットを作成します。

MS_Randomという名前にしました。
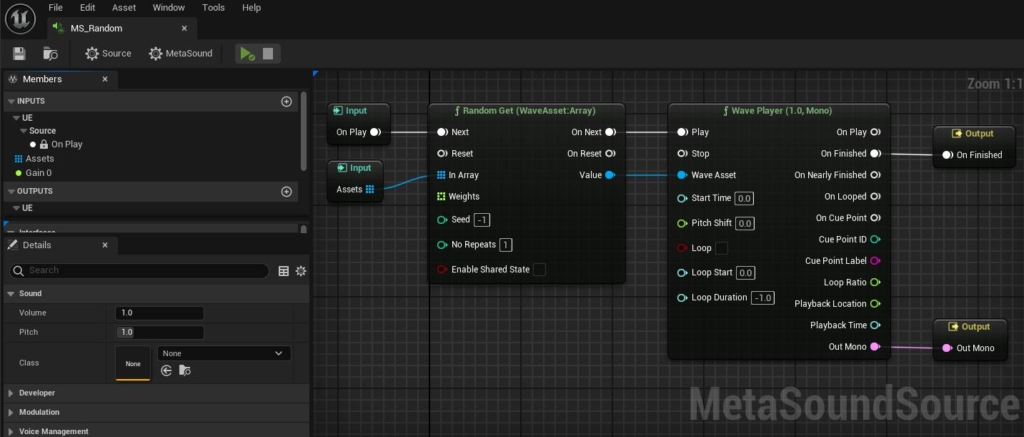
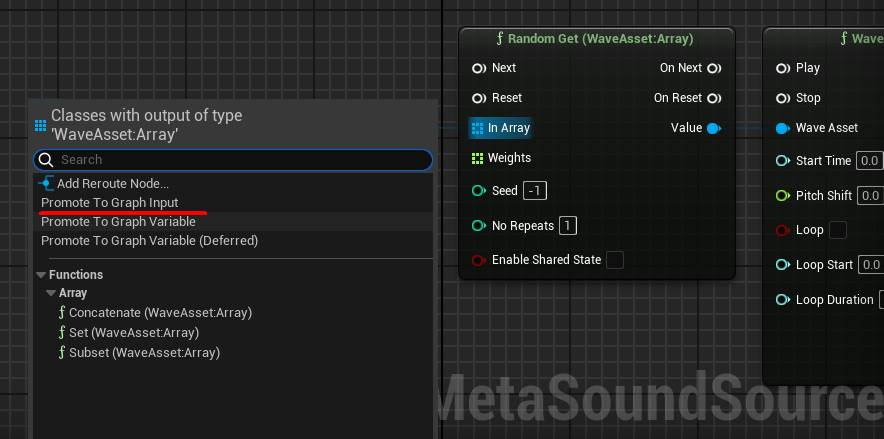
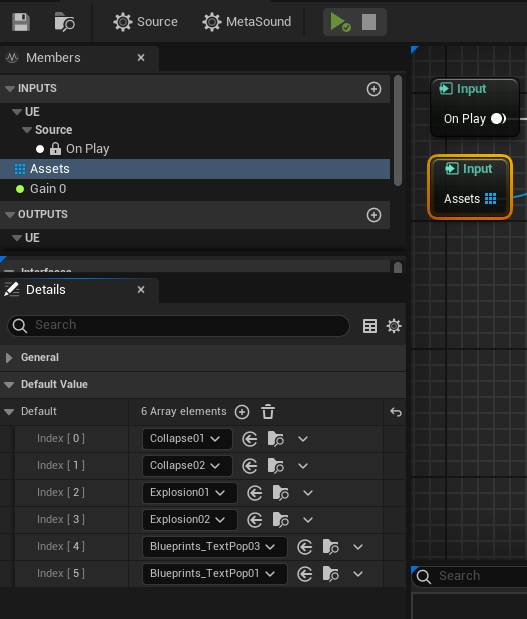
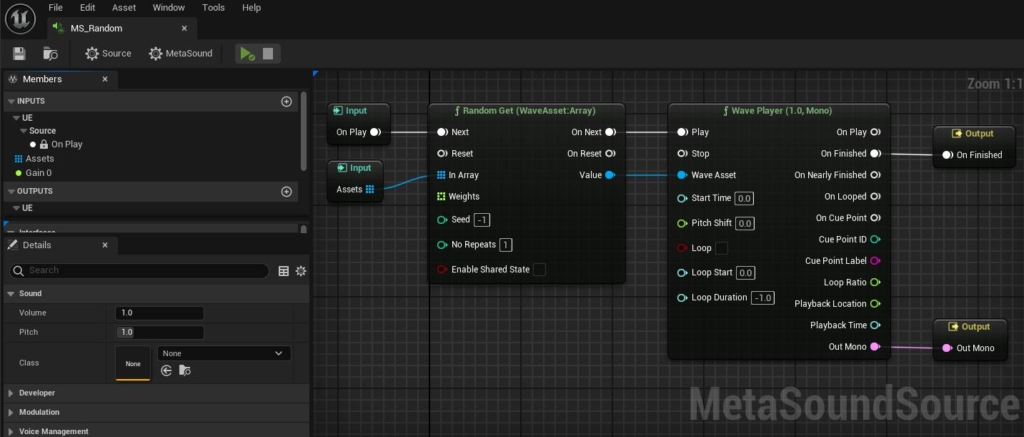
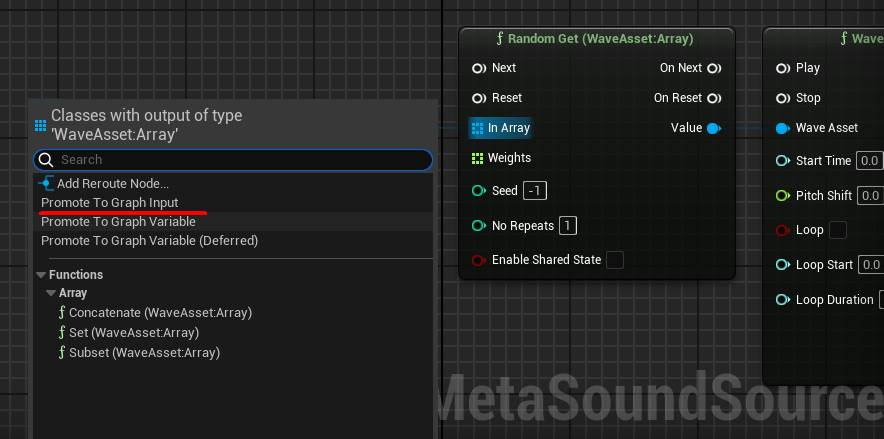
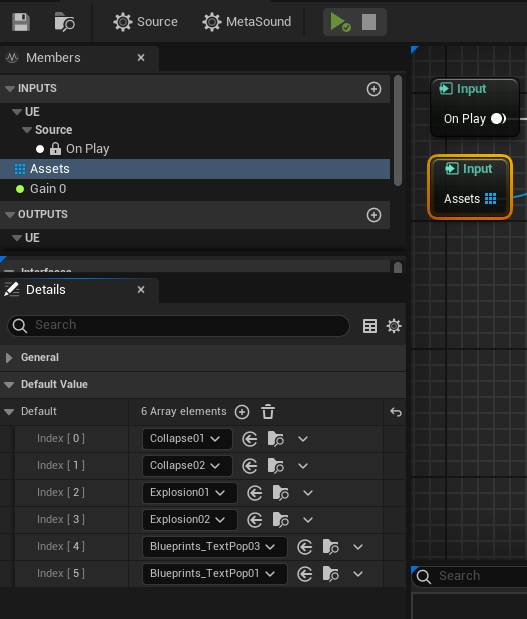
MetaSound Sourceを開き、次のようなノードを組みます。

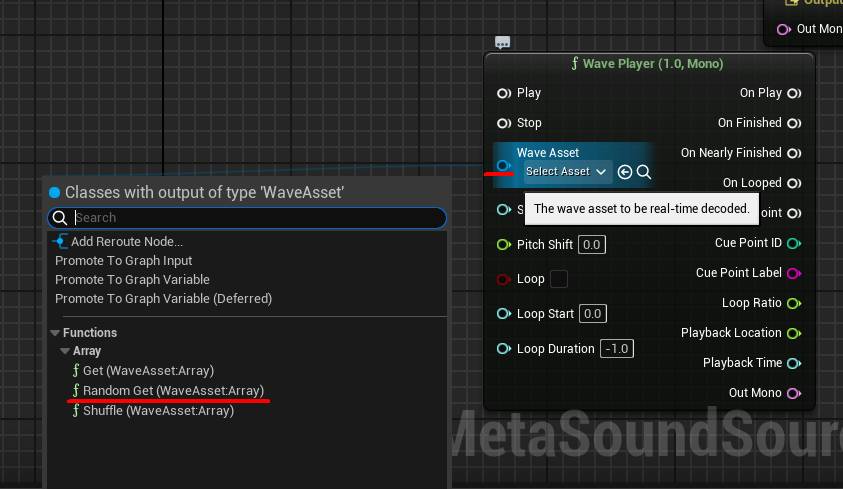
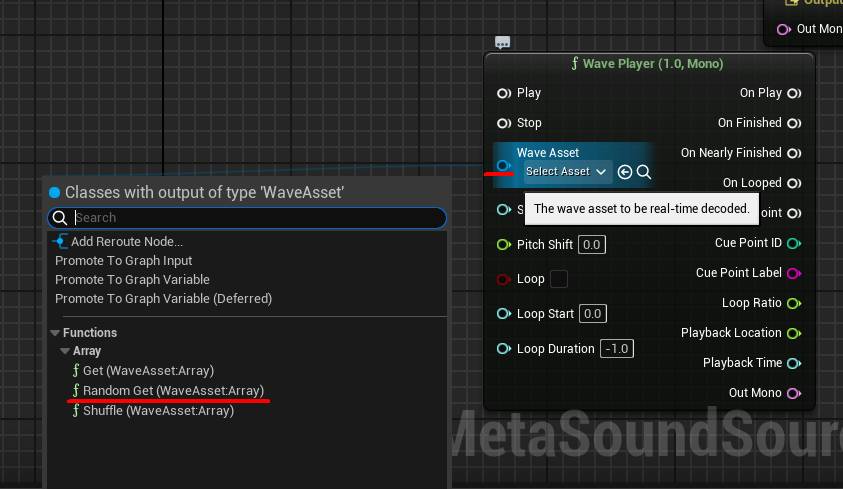
Random GetはWave Player (1.0, Mono) ノードのWave Assetから逆引きするとすぐ出せます。

同様に配列もRandom GetのIn Arrayから簡単に作れます。

なお、配列にはStarter ContentsとEngineに含まれる爆発音などワンショット(Mono)のサウンドを設定しました。

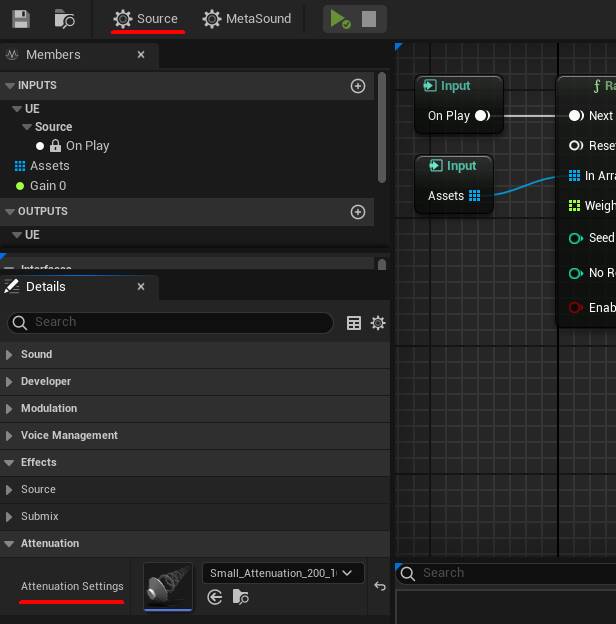
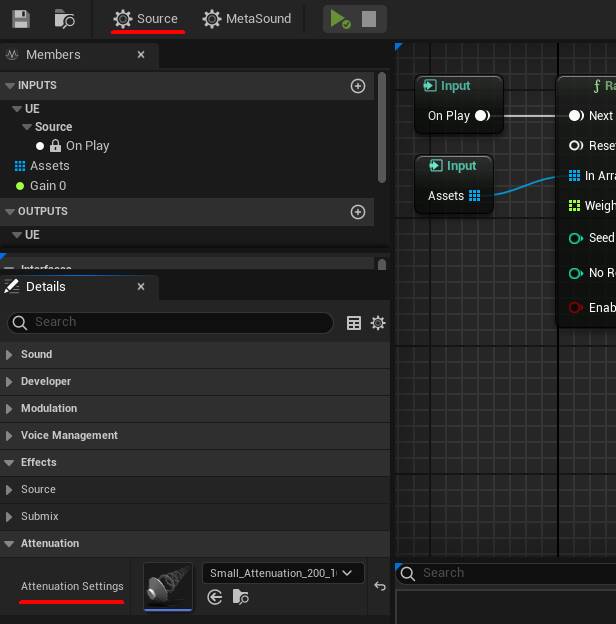
そして最後に、音源が3D空間へ配置されるので減衰の設定をしておきます。
Source > Details > Attenuation Settings からアセットを設定できます。
今回はContentsExampleに含まれる減衰を使いました。

Soundscape Color / Palette 設定
では、Soundscape Colorを作ってPaletteに登録しましょう。
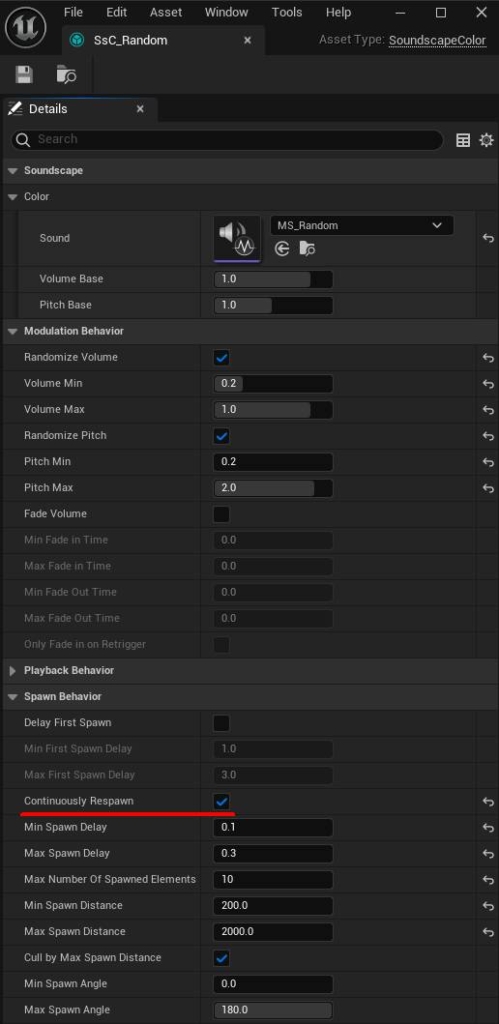
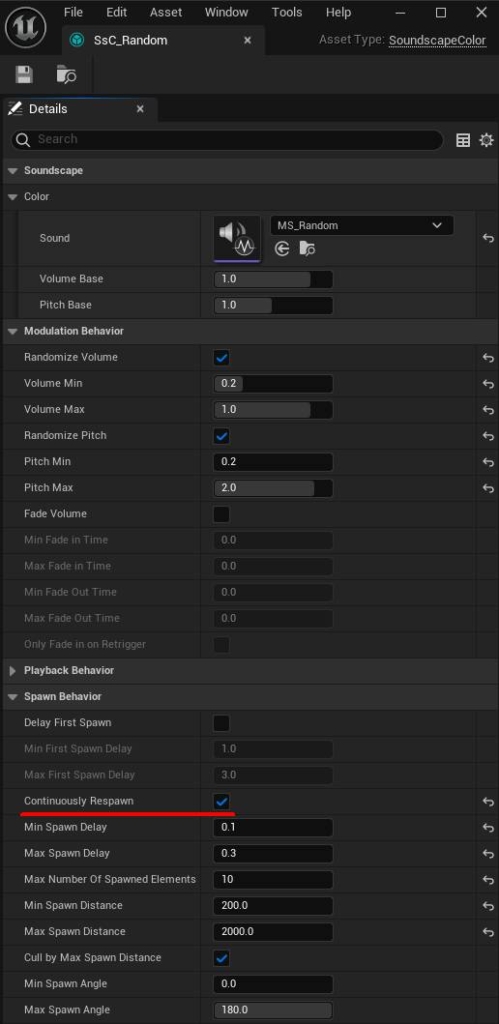
SsC_Random というアセットを作成しました。
Modulation BehaviorやSpawn Behaviorでボリュームやピッチに幅を持たせ、Spawnの間隔や距離もまばらになるよう調整します。
多数発生させるためContinuously Respawnのチェックを忘れないようにしてください。

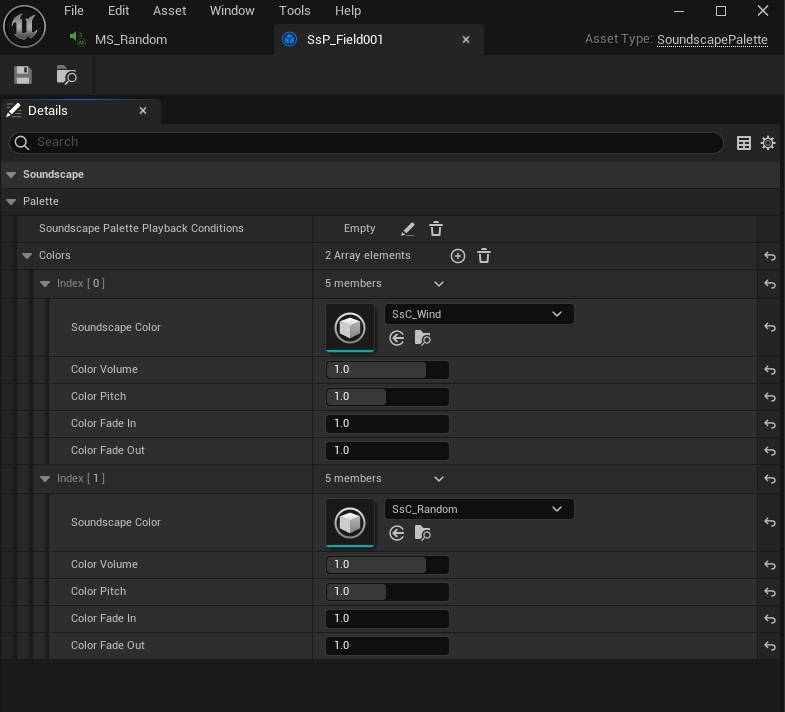
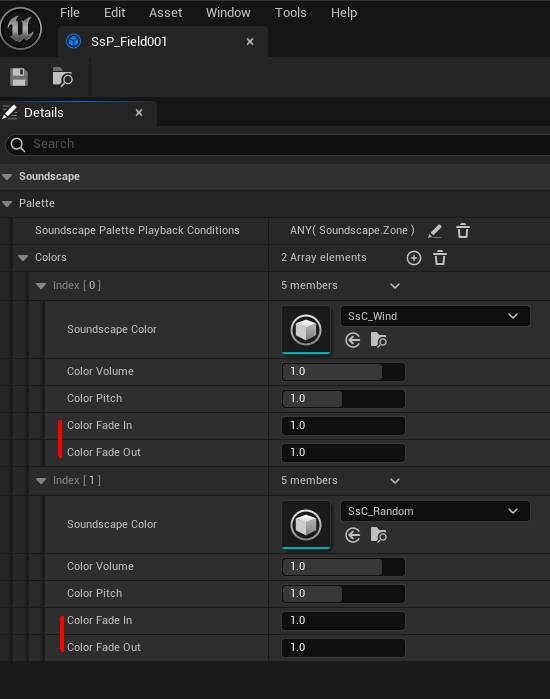
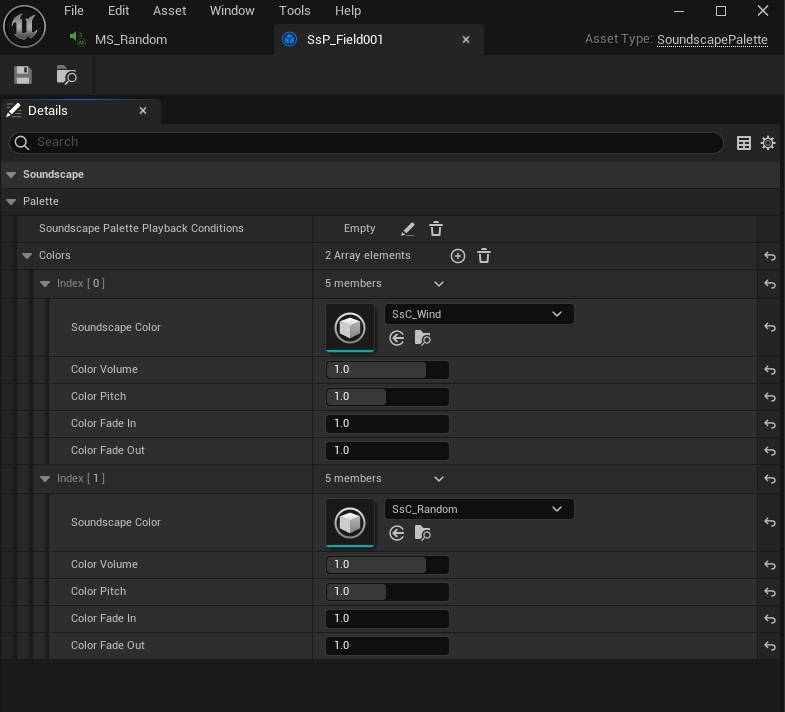
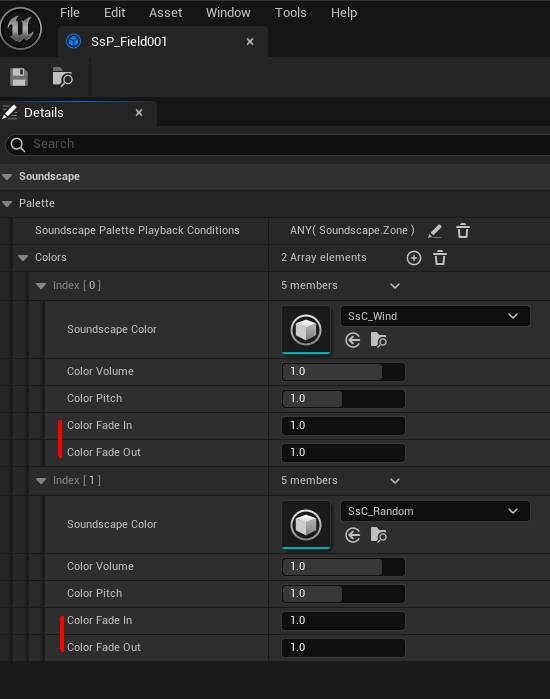
作ったColorはPaletteに設定しましょう。
最初に作った風のサウンドに追加しています。

ランダム再生の確認
それでは、プレイして確認してみましょう。
使用しているサンプルは少ないですが、これだけでも環境の雰囲気が出て面白いですね。
※サウンドの位置を視覚的に確認したい場合は、下記のコンソールコマンドでビューポート上に表示できます。

Gameplay Tagによる制御
Soundscapeの基本的な使い方は以上になりますが、Gameplay Tagによる制御について触れておきます。
PaletteにはGameplay Tagを紐付けることができます。
これによってTagがあるときだけ再生するというような制御が可能です。
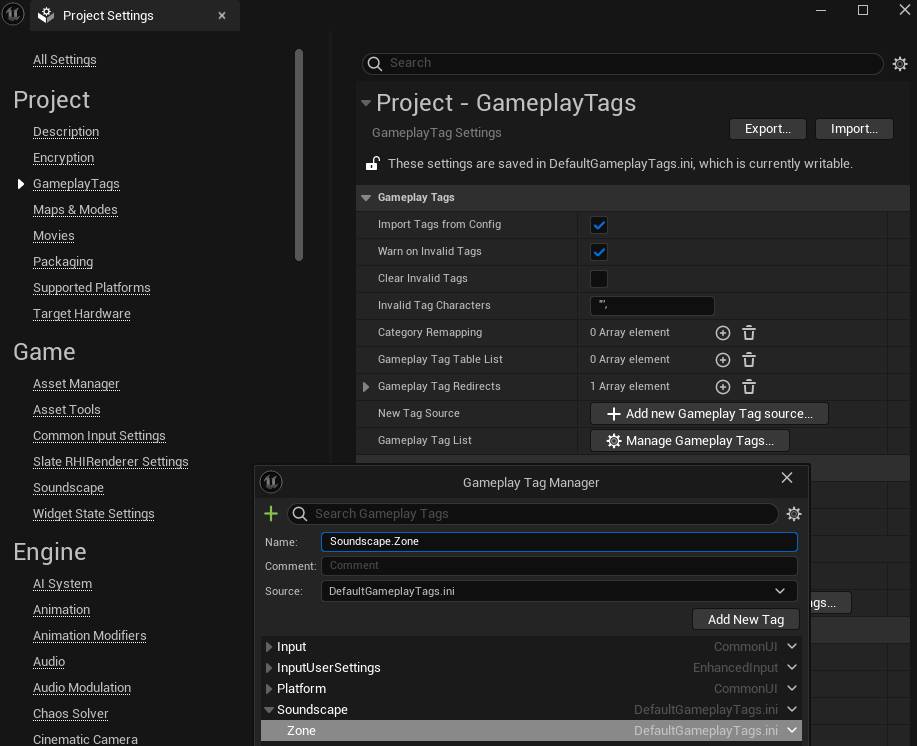
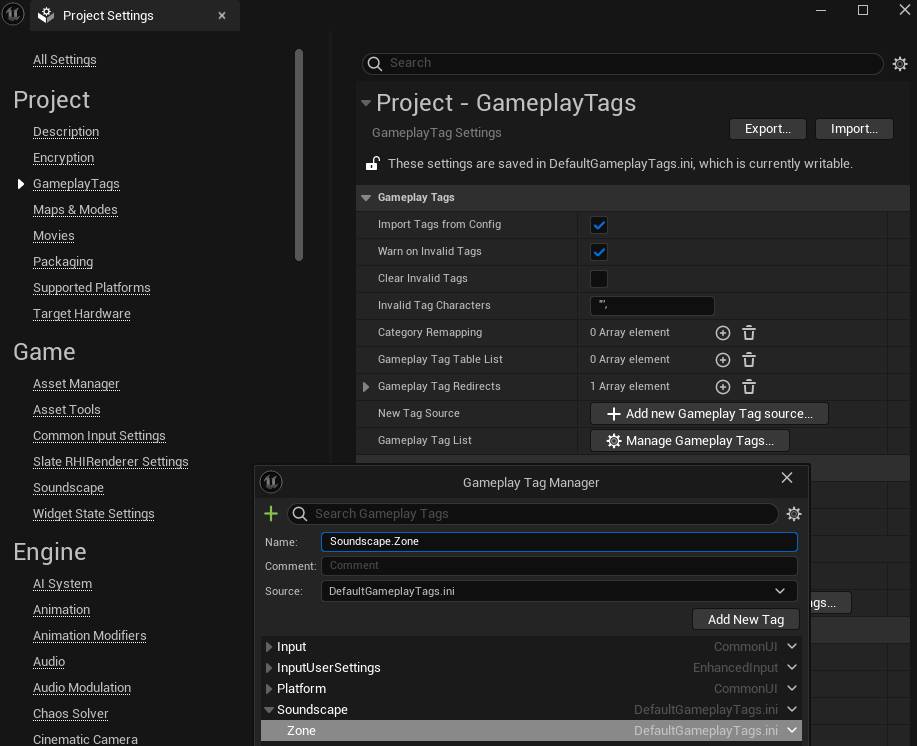
Gameplay Tagを追加し、

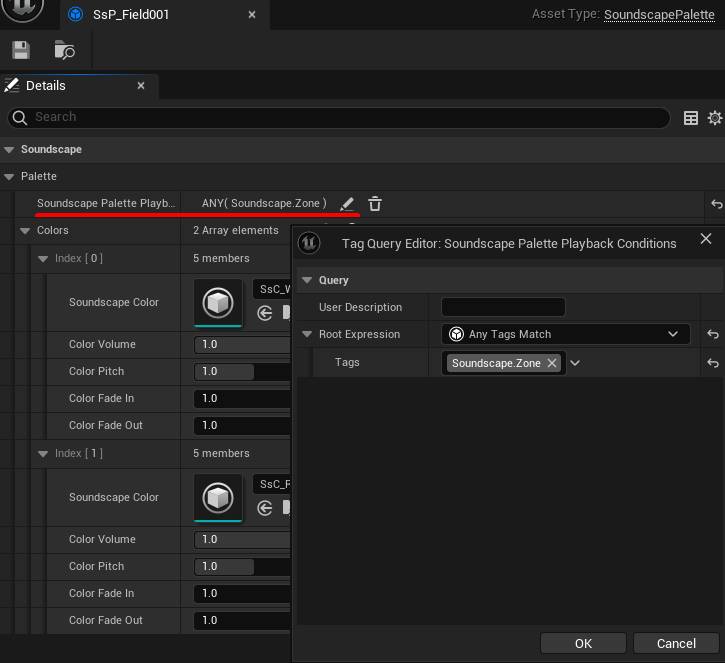
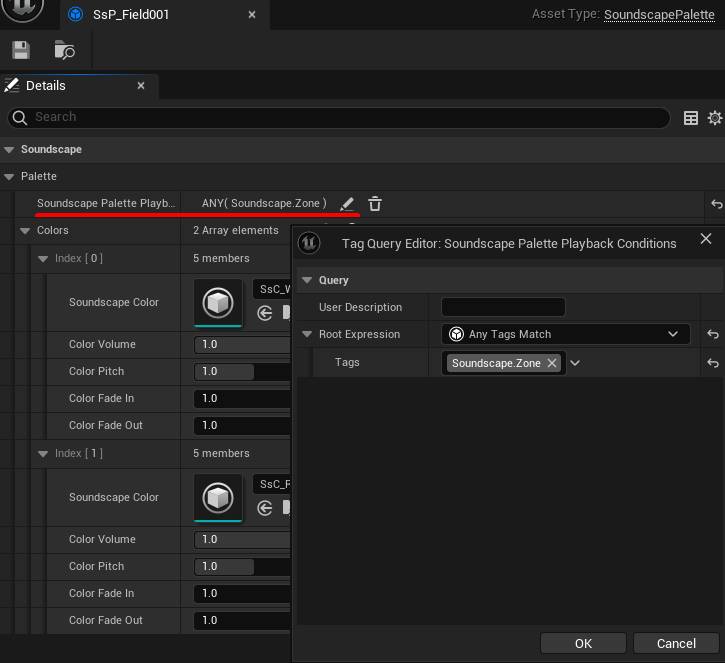
先程のPaletteに紐付けました。

この状態でプレイするとデフォルトではGameplay TagがないためSoundscapeは再生されなくなります。
では、ボリュームに入ったら再生されるようにしてみましょう。
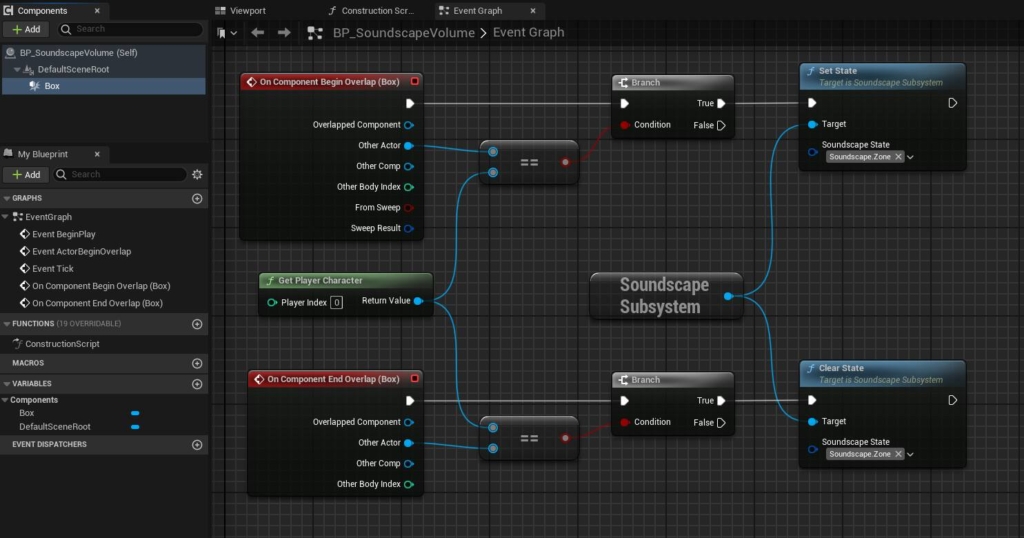
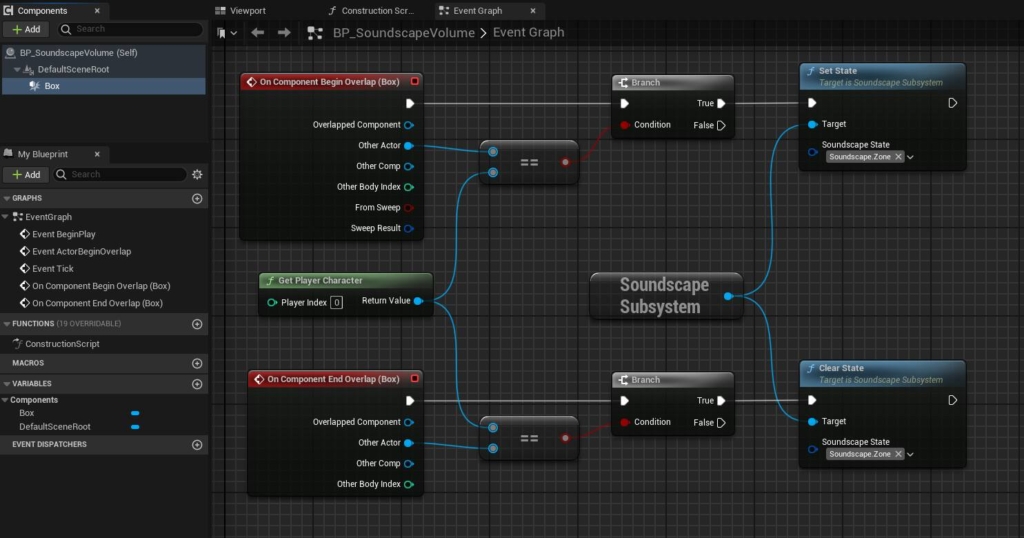
下図のようにBox CollisionでTagを切り替えるBPを作成し、レベルに配置します。

プレイして確認すると、
このようにボリューム内でTagがあるときだけSoundscapeが再生されました。
サウンドのフェードも自動的に入るので扱いやすいですね。
フェードはPaletteから各Color毎に設定可能です。

Color Pointについて
そして最後に、応用になりますがSoundscape ColorにはColor Pointという設定項目があります。
Color Point用のGameplay Tagが設定されたオブジェクトの密度によってサウンドを発生させるということが可能です。
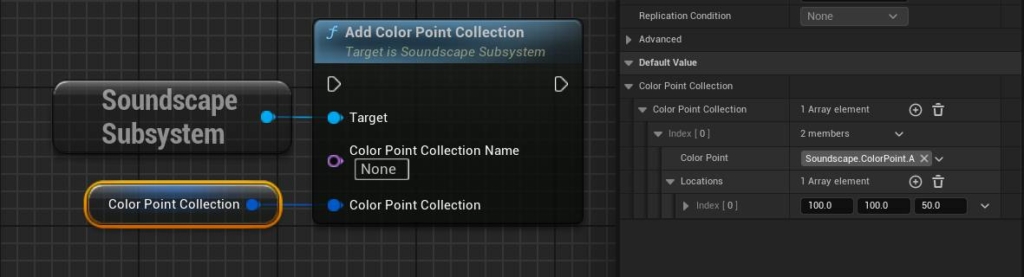
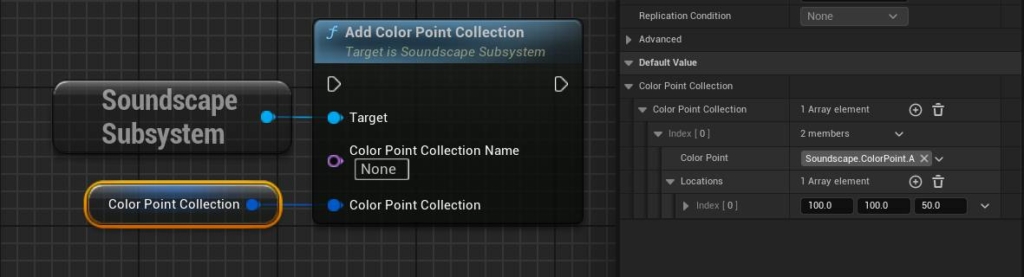
Color Point には Add Color Point Collection ノードで Gameplay Tag と Location値 を設定できます。

Pointを検出する範囲はProject SettingsのColor Point Systemから段階的に設定可能です。

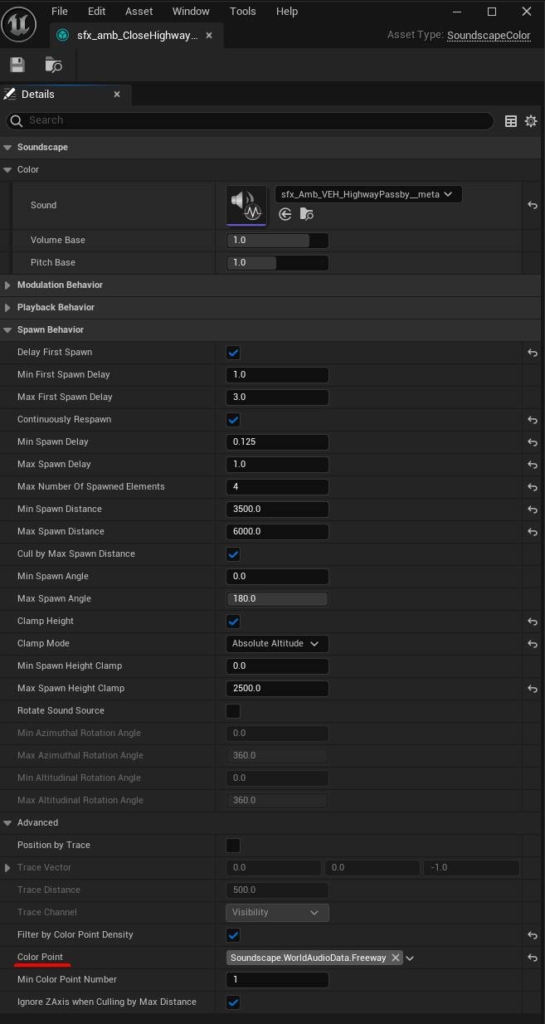
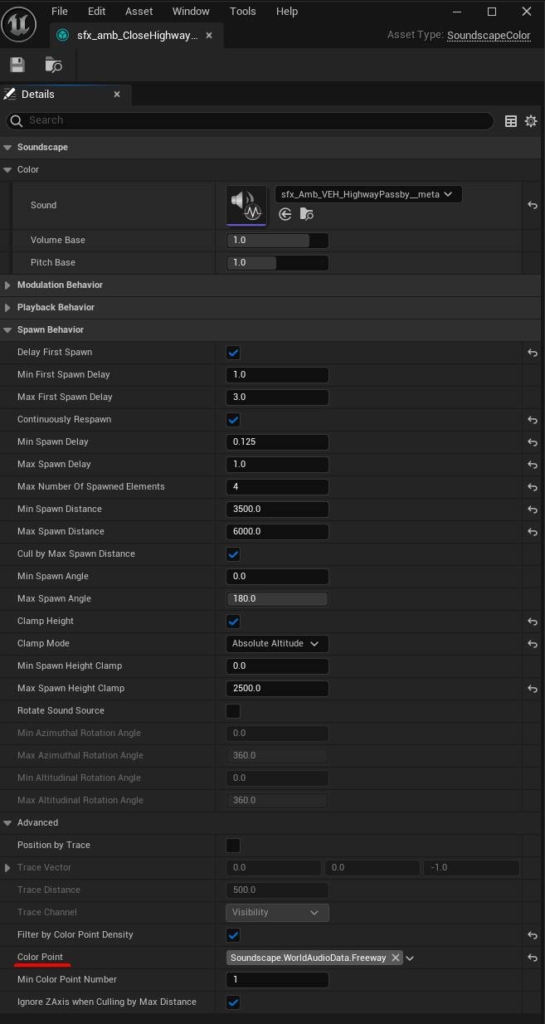
下図は冒頭でもご紹介したCity Sampleで使われているアセットです。
Spawn BehaviorでColor Pointが設定されています。

City SampleではHoudiniで生成したデータ(.pbc)を元にレベルを構築していますが、そこにはサウンドの座標情報も含まれおり、そこから各Color Pointが設定されています。
https://dev.epicgames.com/documentation/ja-jp/unreal-engine/city-sample-project-unreal-engine-demonstration?application_version=5.4
高度な内容になりますが、気になった方はCity Sampleの中も覗いてみて下さい。
まとめ
本記事では、Soundscapeプラグインの基本的な使い方についてご紹介しました。
まず、風のループ音でSoundscape Color / Paletteを作りProject Settingsから設定し再生確認をしました。
次に、爆発音などワンショット音をMetaSoundで組み込みランダム再生させました。
最後に、ボリュームによるGameplay Tagの制御とColor Pointについて簡単に触れました。
自前で用意すると何かと手間が掛かる部分なので、こういった便利な機能が用意されているのはとても助かりますね。
余談ですが、”Soundscape”と聞くとマリー・シェーファーの著作が思い出されます。
意味合いは異なりますが、このような機能名として用いられるほど一般的な用語になったのかもしれませんね。
さて、Unreal Engineのオーディオ関係はバージョン5.4からMetaSoundのBetaが外れ、本記事で紹介したような便利なプラグインがいくつも増えて実用的になってきました。
また、プロシージャル生成に関してはPCGが積極的に開発されていますが、それらと連携できればサウンド面でもより高度な表現ができそうだなと感じています。
今後のアップデートに期待ですね。

 [UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE
[UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE

 [UE5]PGOを適用してみよう
2026.01.21UE5
[UE5]PGOを適用してみよう
2026.01.21UE5

 [UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE
[UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE