|
執筆バージョン: Unreal Engine 5.4.2
|
こんにちは!今回は第22回ぷちコンのテーマ「ゆうえんち」にちなんで、
UEで「ものを回転させる」方法について解説しながら、乗ることもできる「コーヒーカップのアトラクション」を作成していきます。
「観覧車」「メリーゴーランド」「回転系の絶叫マシン」など、他の回転するアトラクションにも転用が可能です。
完成イメージはこちら!
●プロジェクトを用意しよう
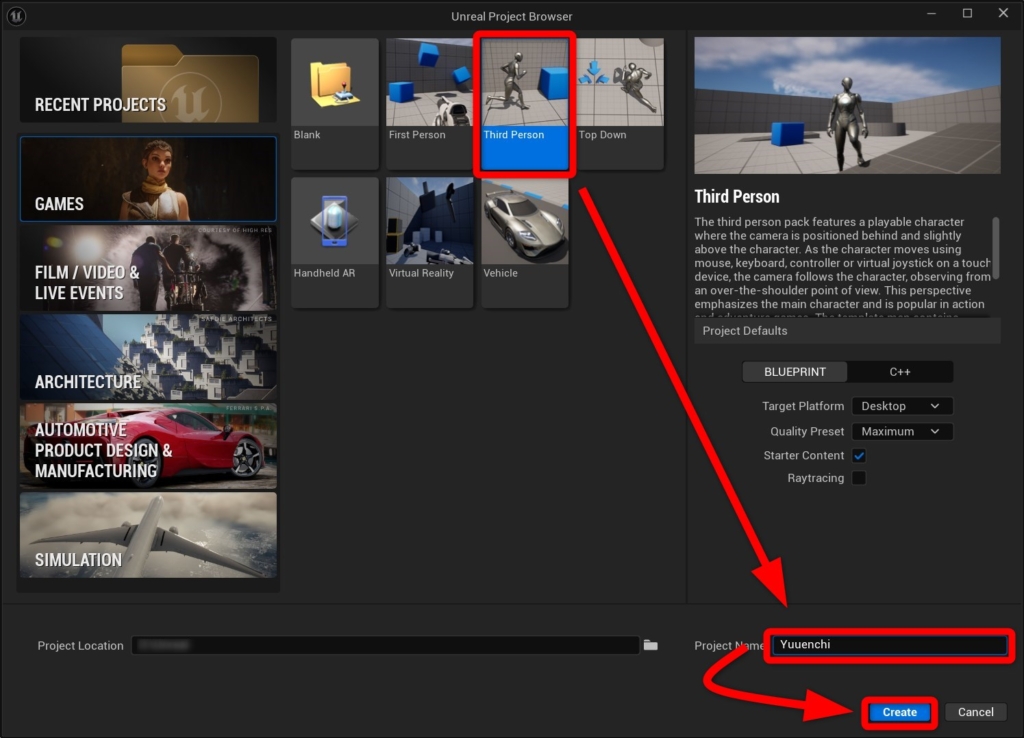
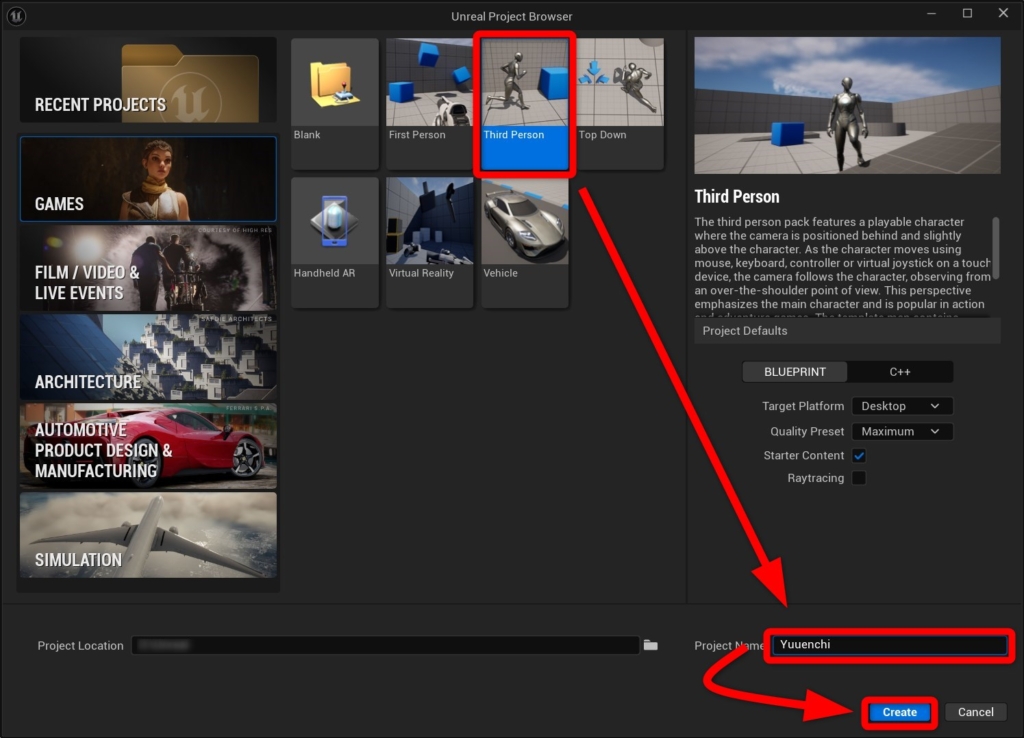
まずはThirdPersonテンプレートでプロジェクトを作成します。

プロジェクトが作成されると、自動的に初期レベル(ThirdPersonMap)が開きます。
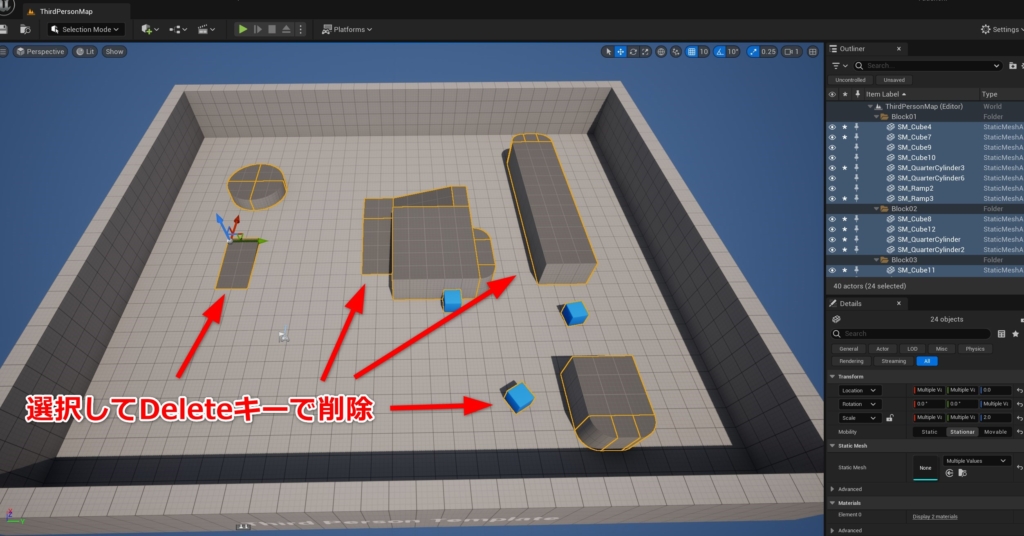
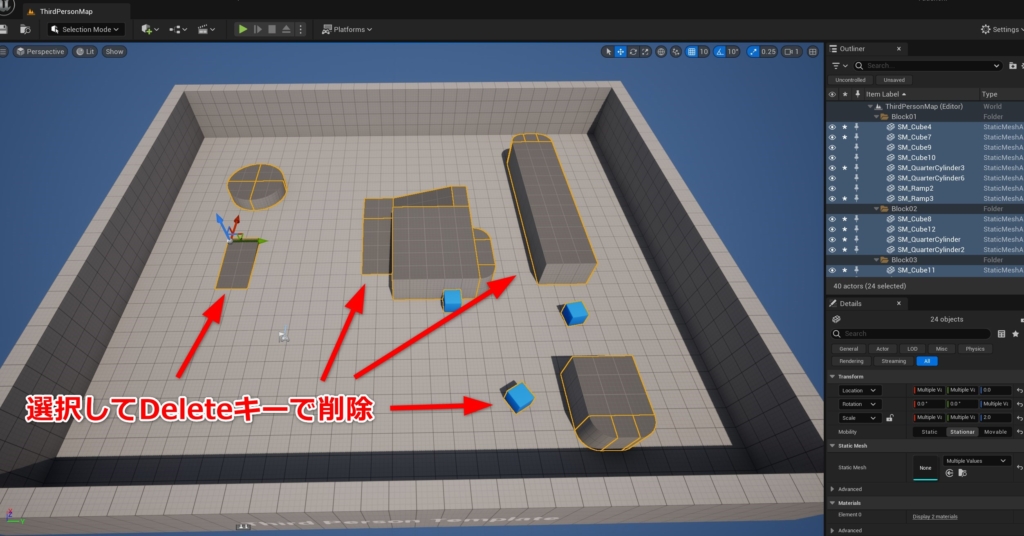
サンプルとしてレベル上にオブジェクトが配置されていますが、今回は必要ありません。空き地にしたいのでShiftキーを押しながらまとめて選択し、Deleteキーですべて削除します。

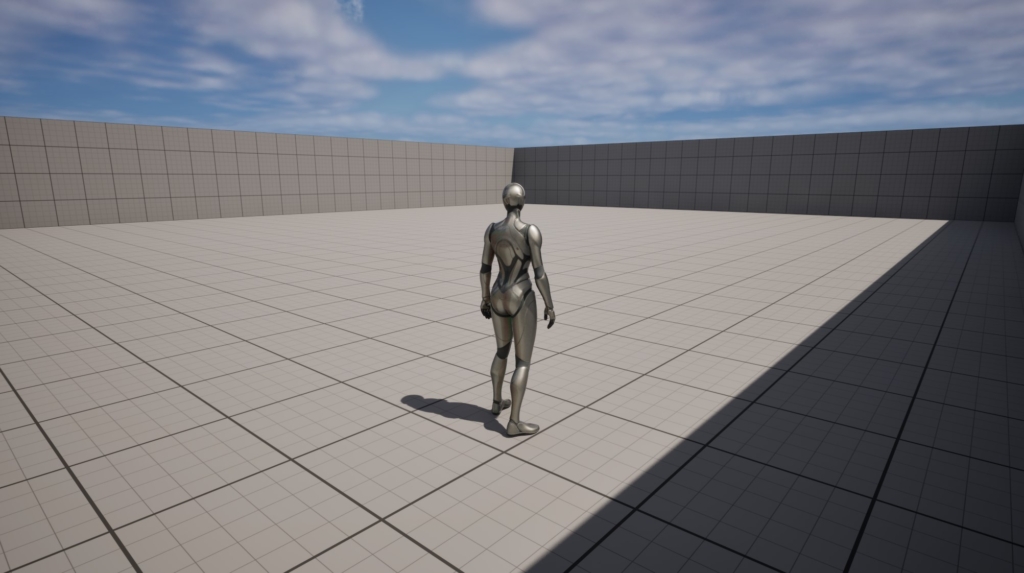
これで障害物のない空き地ができました。プレイボタンを押すと、プレイヤーキャラクターを操作することができます。

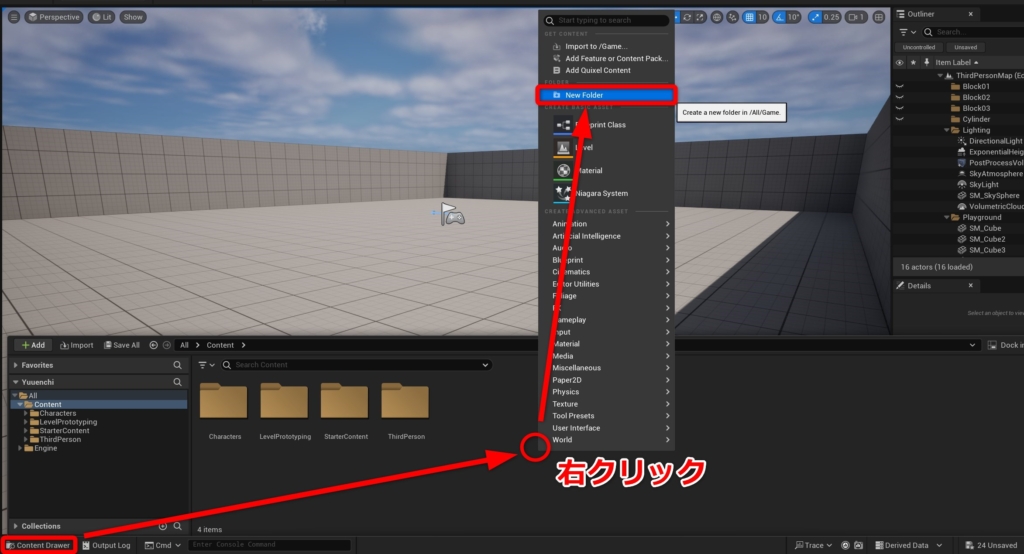
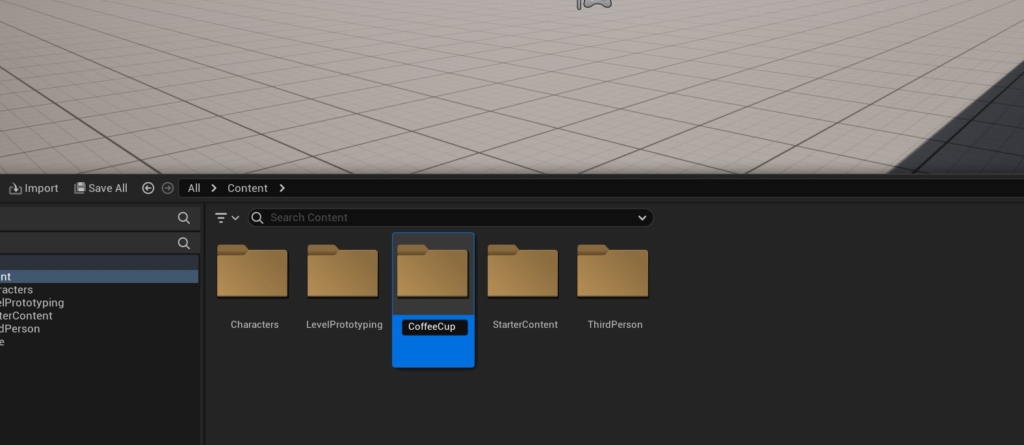
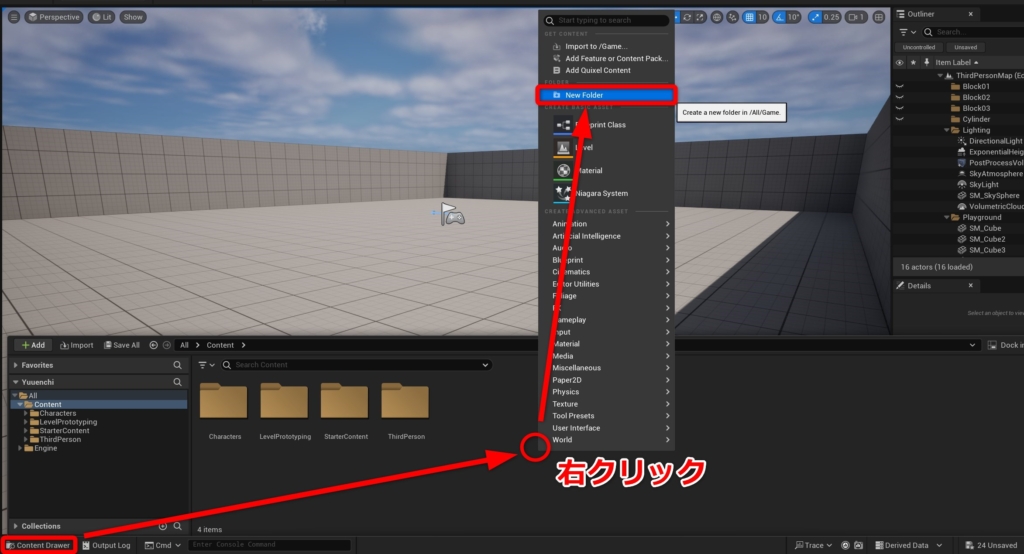
次にコーヒーカップのアトラクション用のフォルダを作ります。Content Drawerを表示し右クリックメニューから新しいフォルダを作ります

名前は「CoffeeCup」としておきます。

●メッシュをインポートしよう
コーヒーカップのメッシュをUEで使えるようにインポートします。以下のファイルをダウンロード、解凍してください。
[SM_Cup.fbx]
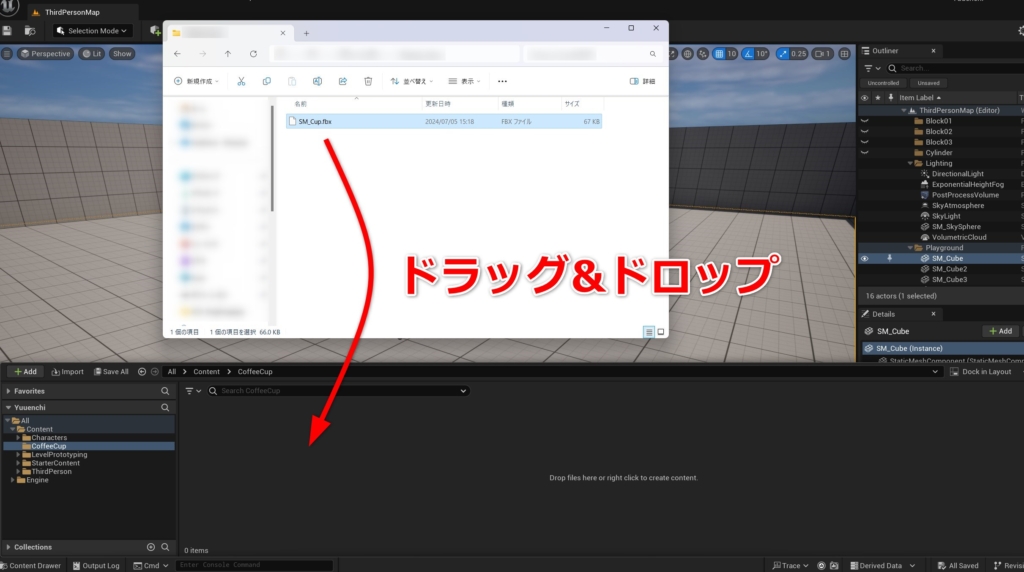
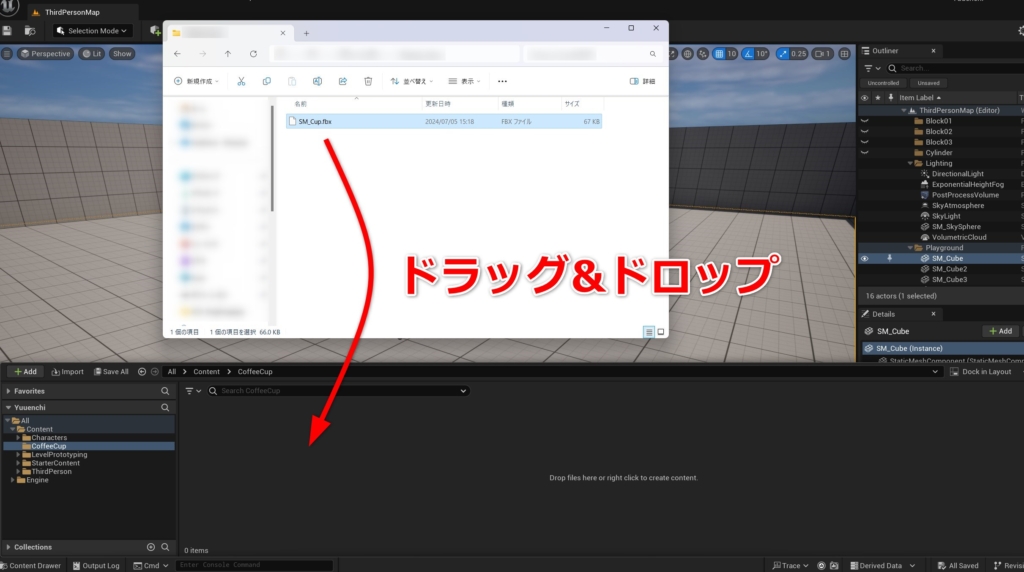
「CoffeeCup」フォルダをダブルクリックして開き、フォルダ内にあるSM_Cupのファイルを中にドラッグ&ドロップします。これでインポートできます。

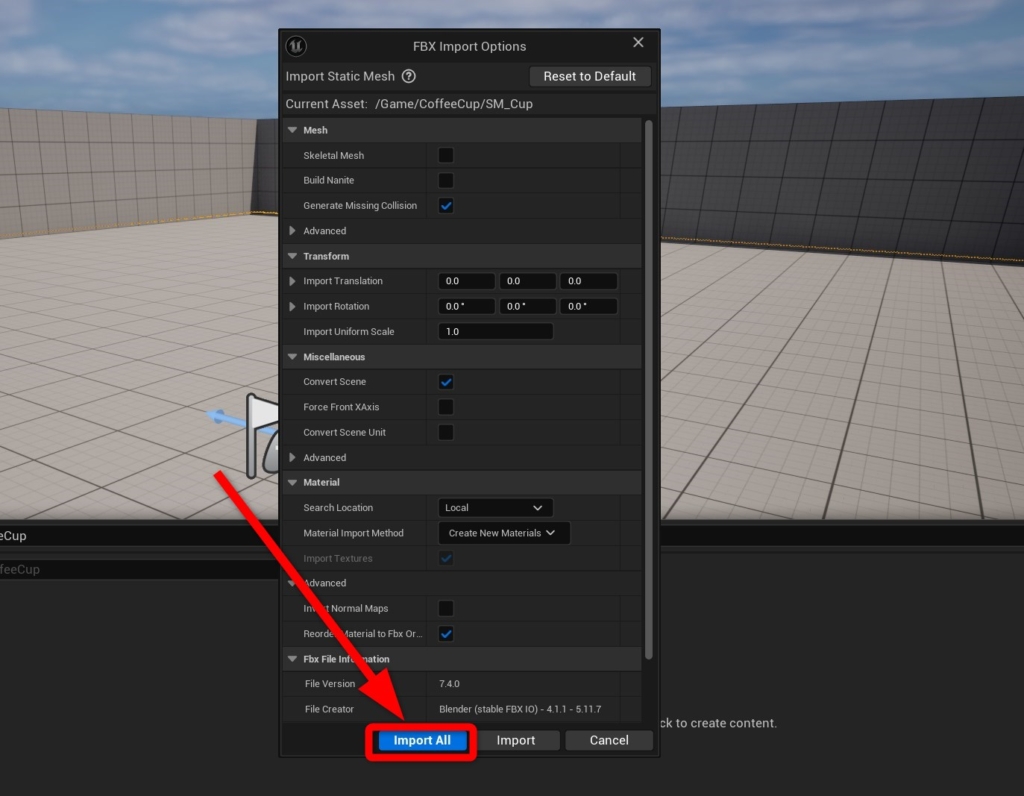
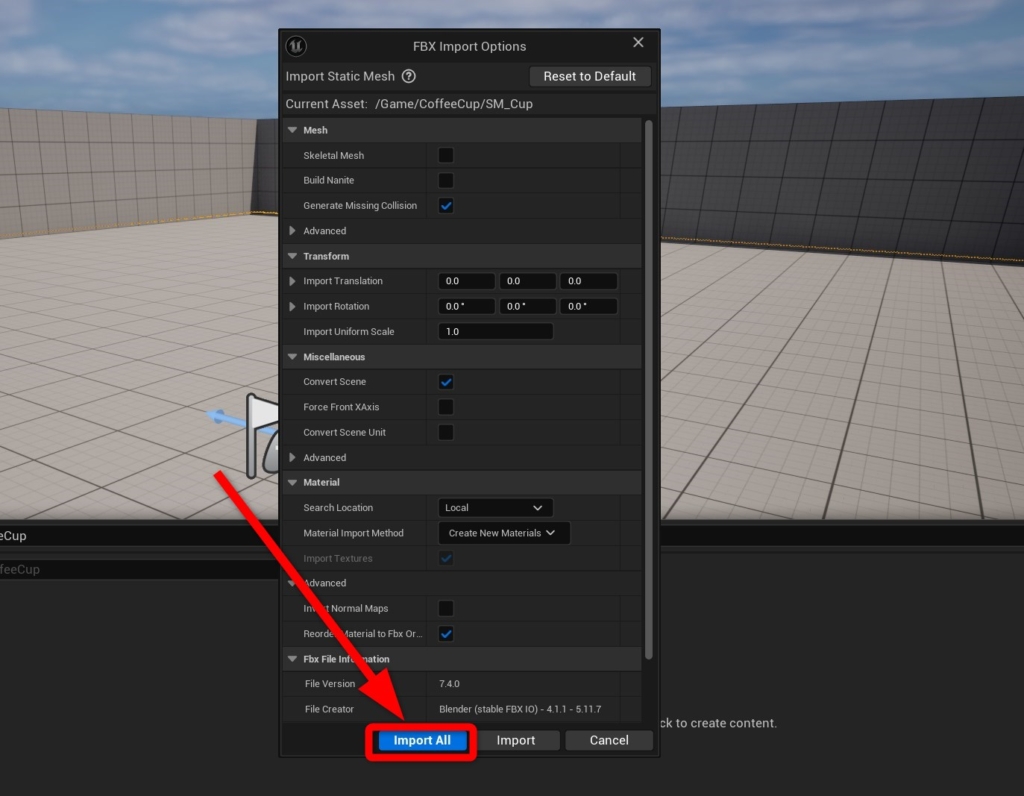
また、ドラッグ&ドロップする際に、インポート設定を決めるダイアログが出てきます。今回は初期のまま「Import」もしくは「Import All」を押すだけで大丈夫です。

●ブループリントでカップ&テーブルを作ろう
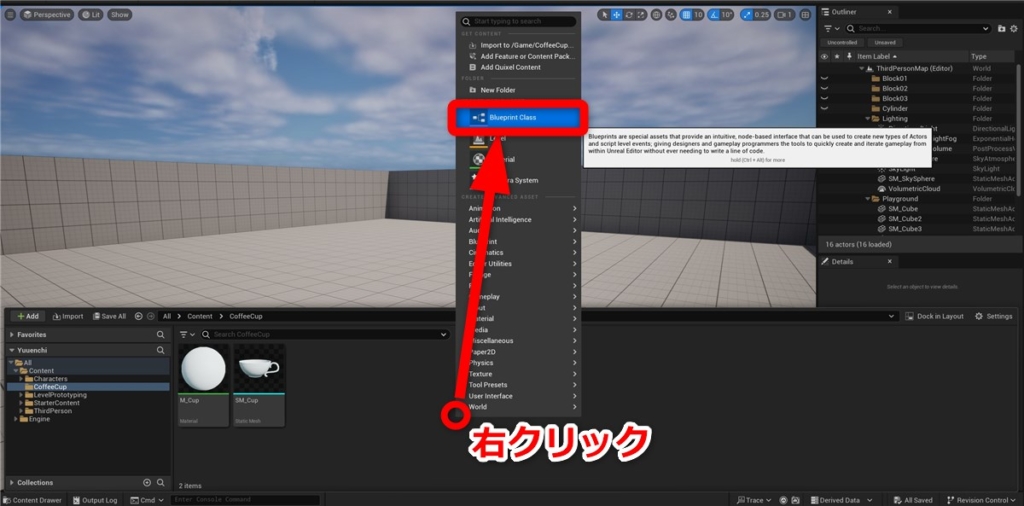
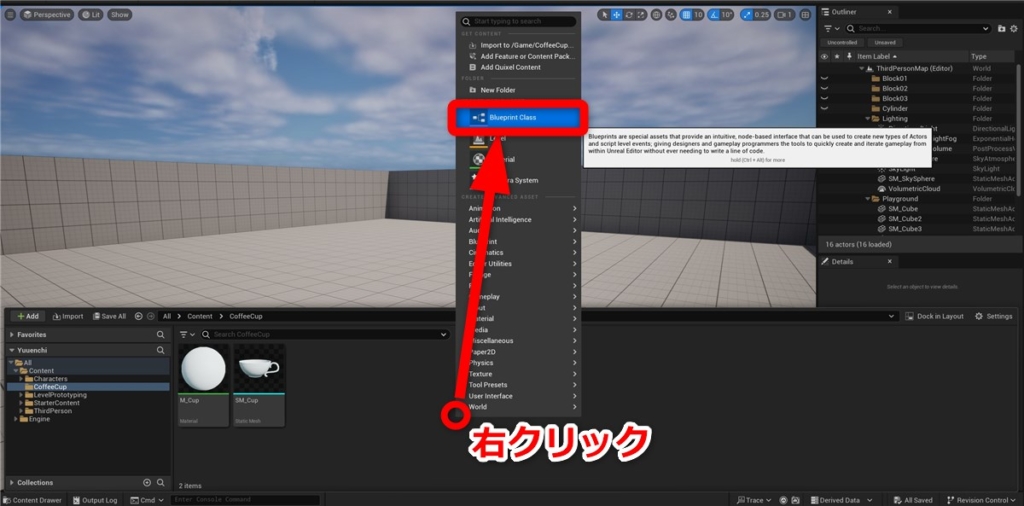
次にゲーム内で使うカップのブループリントを作成します。「CoffeeCup」内を右クリックして、メニューからBlueprint Classを選択します。

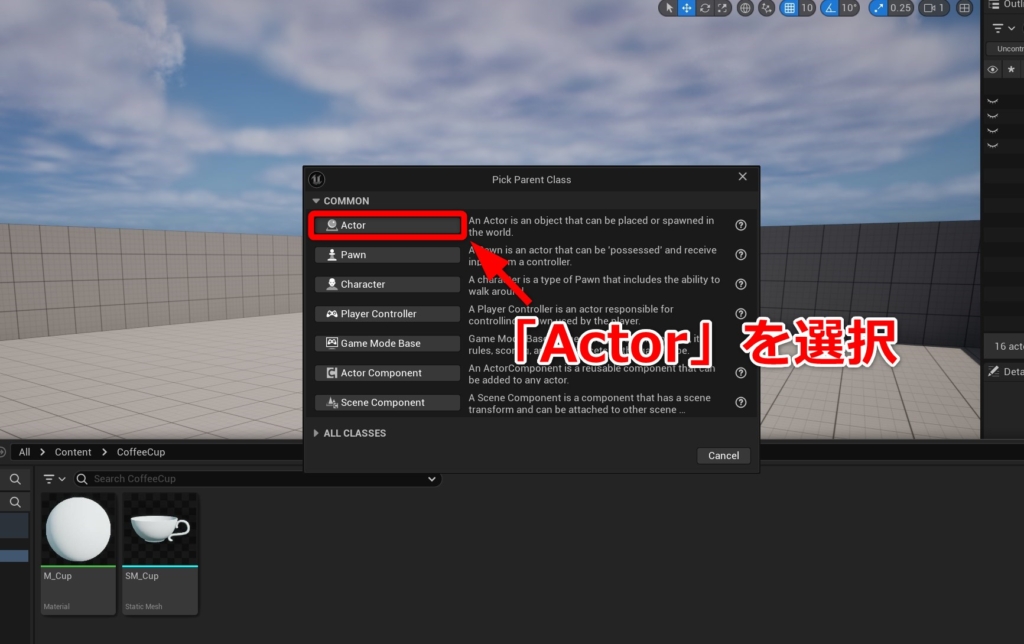
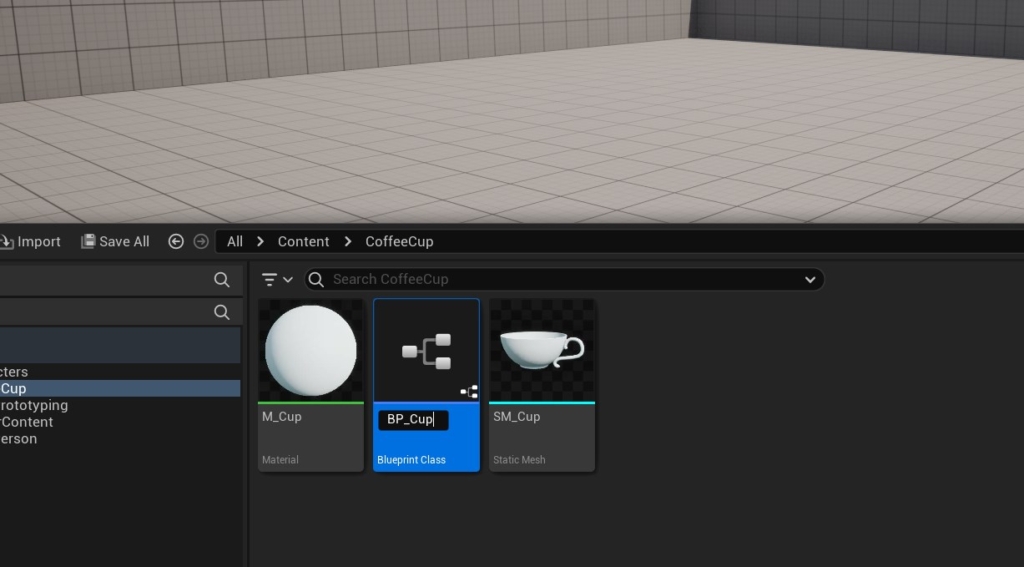
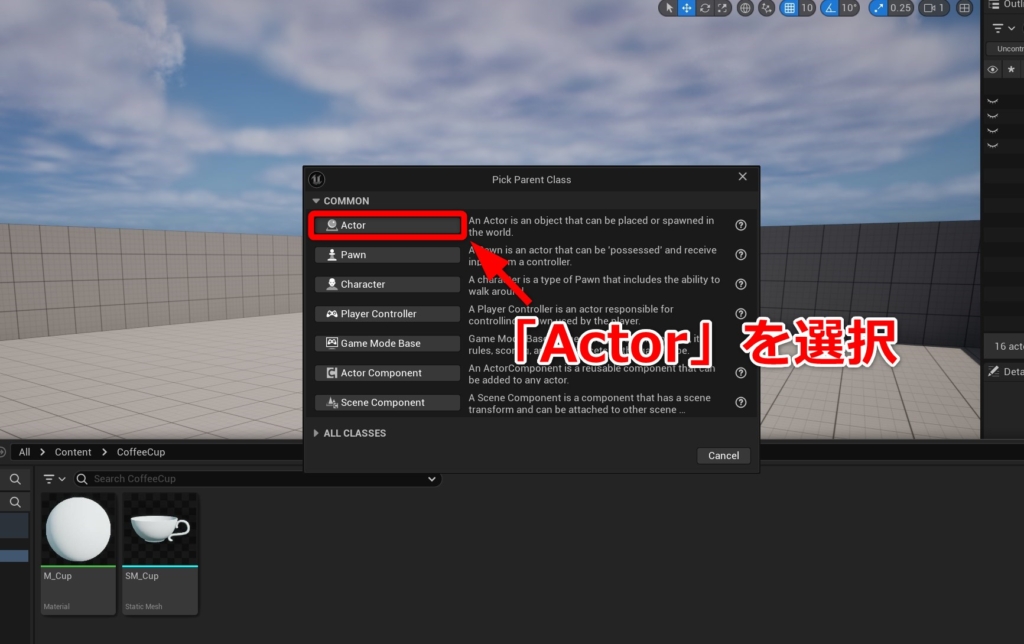
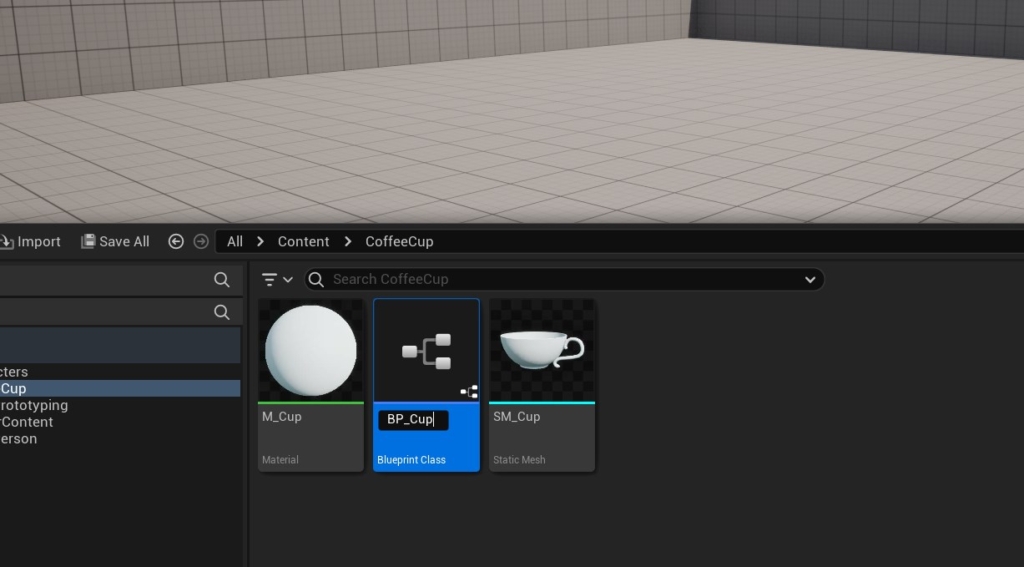
今回はブループリントとして最も基本的なものの1つである「Actor」を使ってカップを作成します。ダイアログ一番上の「Actor」ボタンを押してください。作成したActorには「BP_Cup」と名付けましょう。


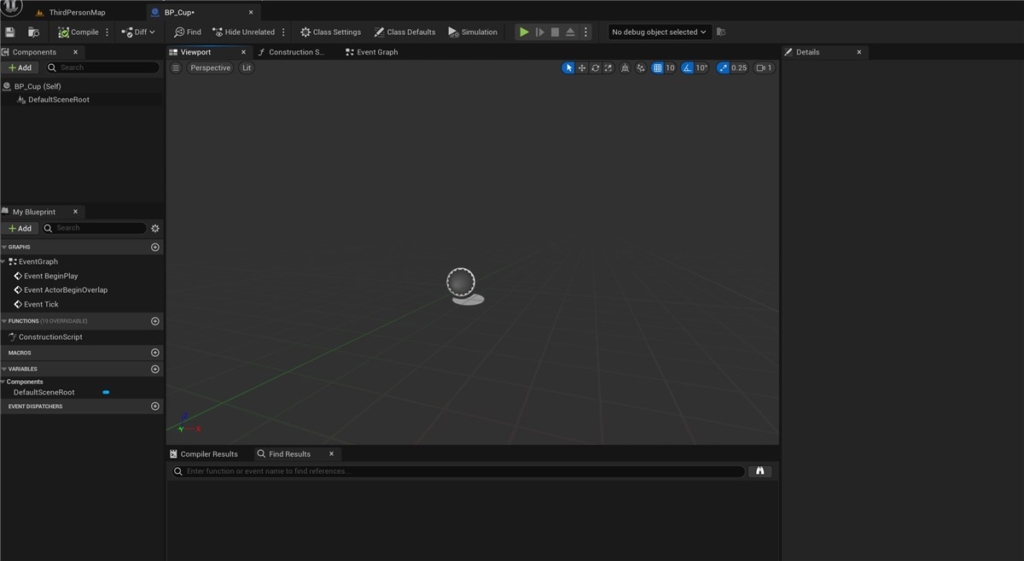
BP_Cupをダブルクリックするとブループリントの編集画面になります。ただし、まだカップの見た目は設定されていない状態です。インポートしたSM_CupをこのActorの見た目として設定しましょう。

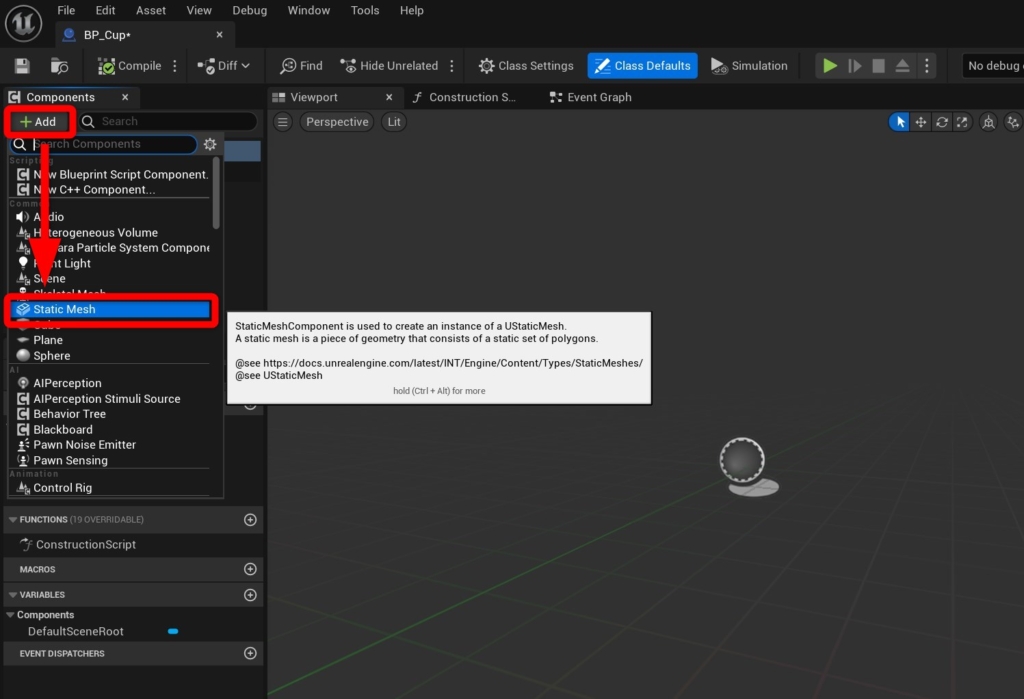
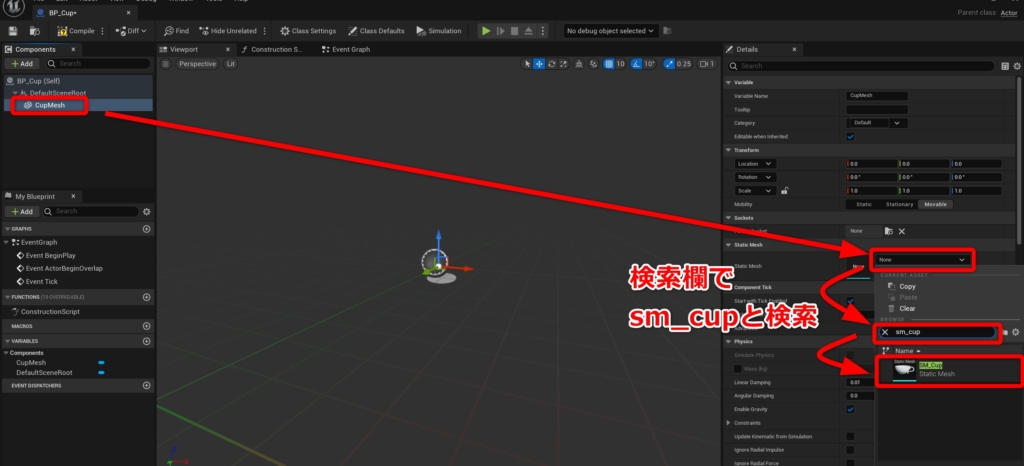
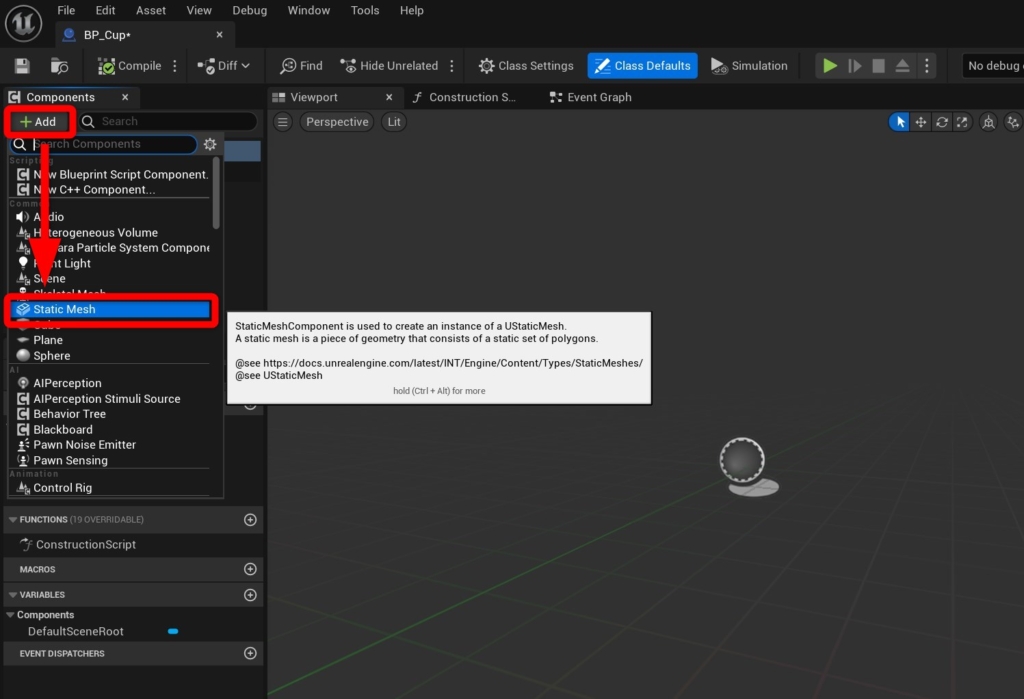
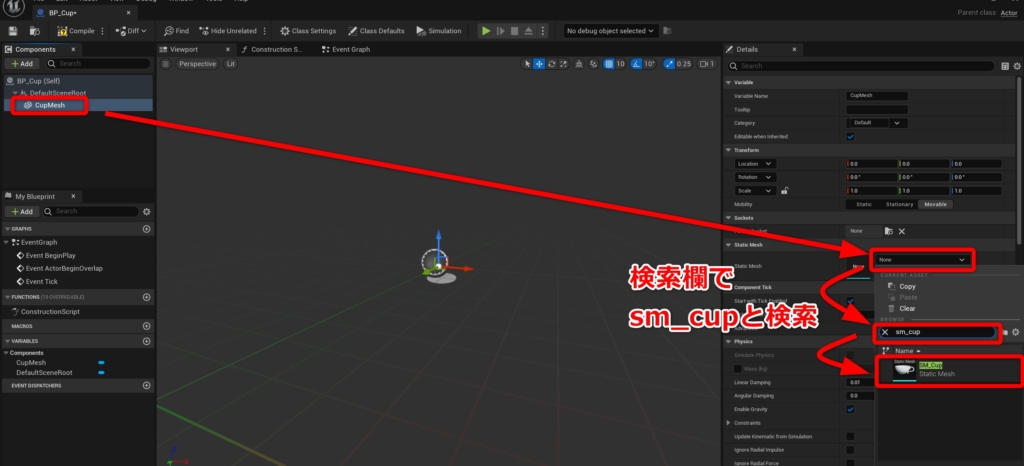
左上の「+Add」から「StaticMesh」を選択します。名前が付けられるので、「CupMesh」としておきましょう。DetailsパネルのStaticMeshの部分を検索欄などを用いてSM_Cupに設定します。


これでカップの見た目ができるはずです。BP_Cupの見た目はViewportのタブで確認できます。

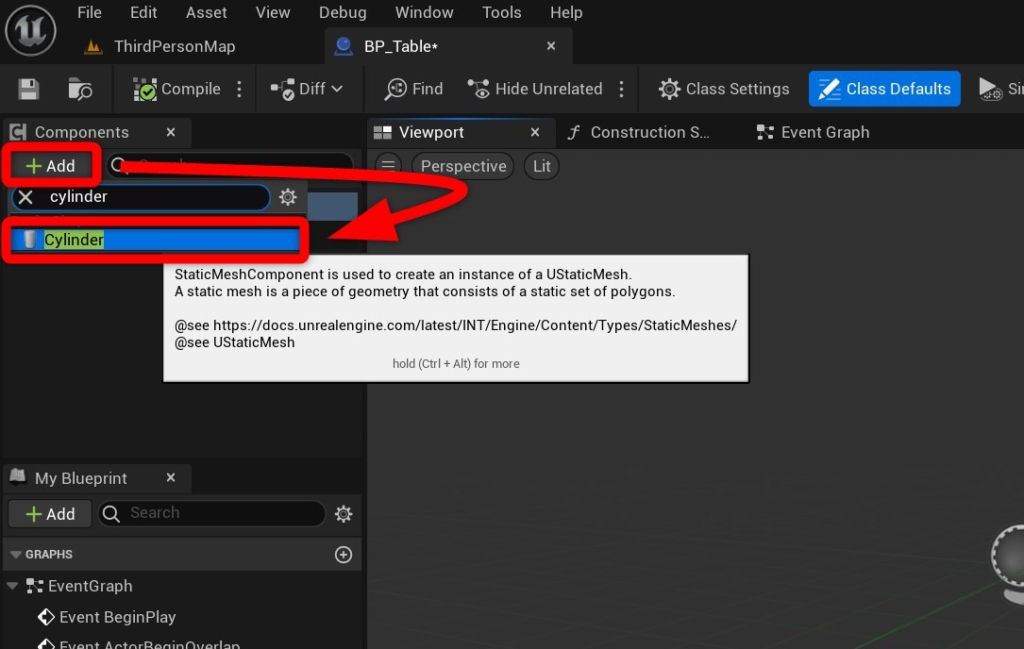
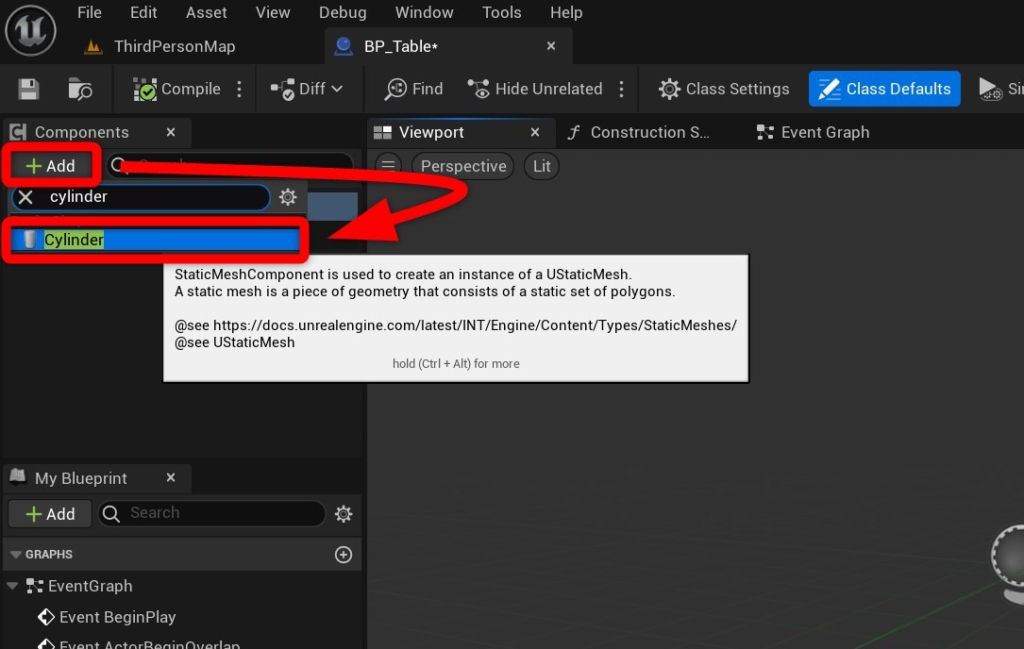
テーブルの方も「BP_Table」として同様にして作成していきます。こちらは「+Add」から「Cylinder」を選択します。

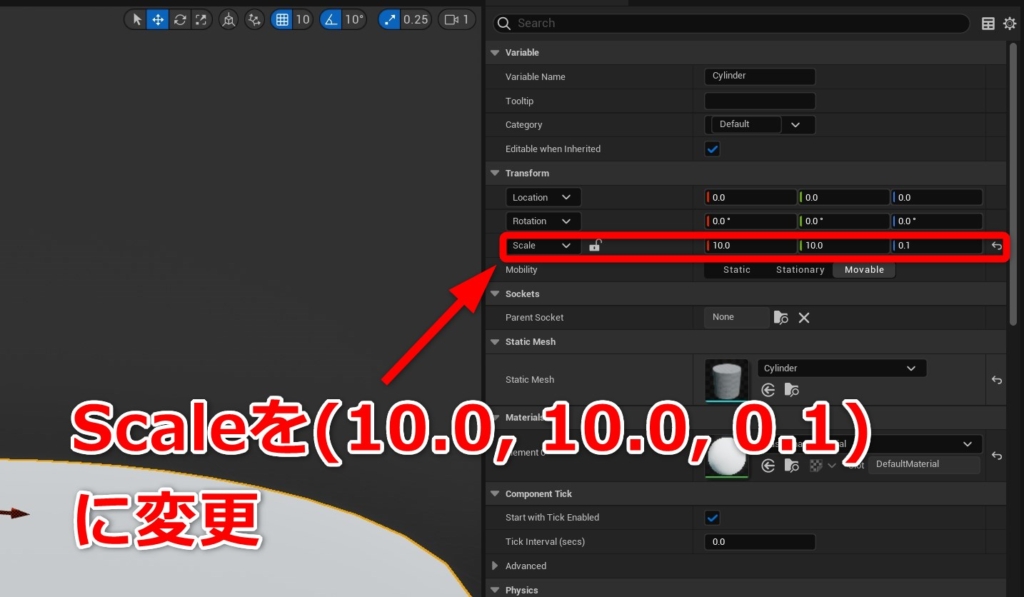
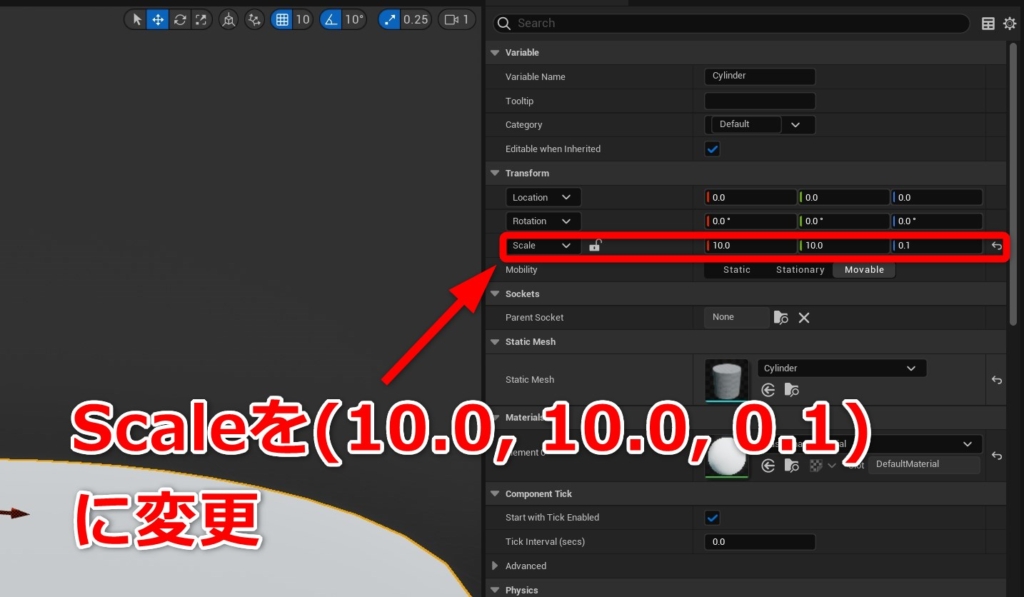
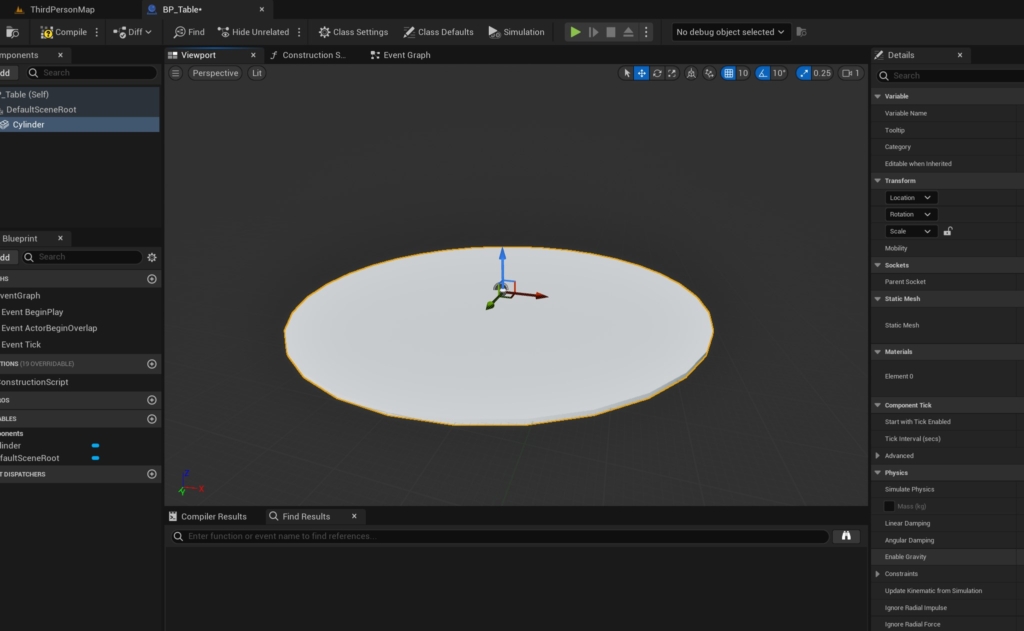
Viewportに円柱のモデルが出現したはずです。テーブルは潰れた円柱のような形状にしたいので、Cylinderを選択し、DetailsパネルのTransformを以下のように設定します。

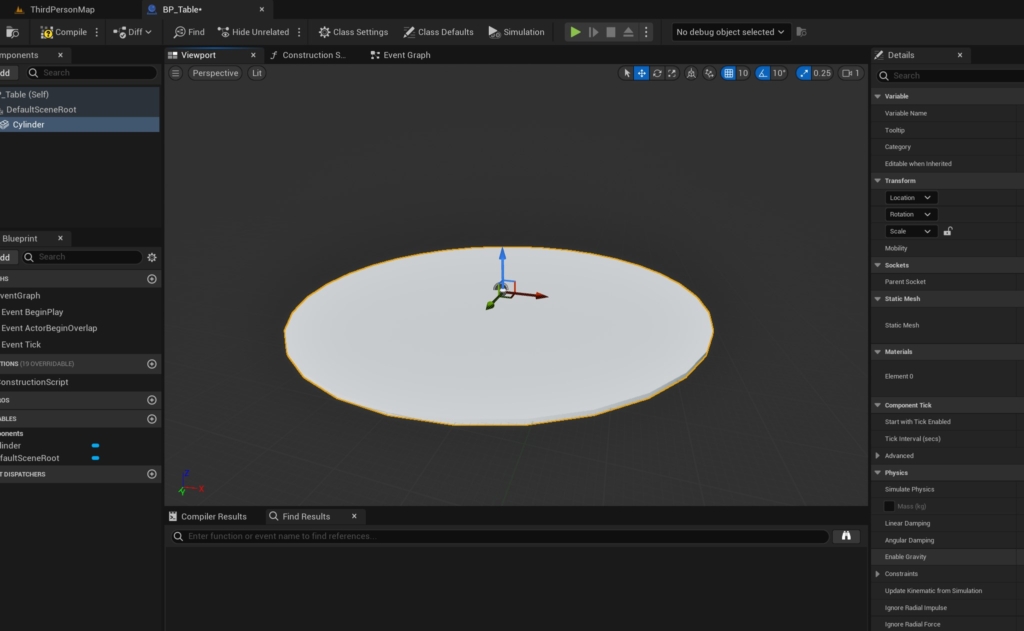
下のように丸く平たい板状になれば成功です。これでカップを乗せるためのテーブルも完成しました。

●レベルにActorを配置しよう
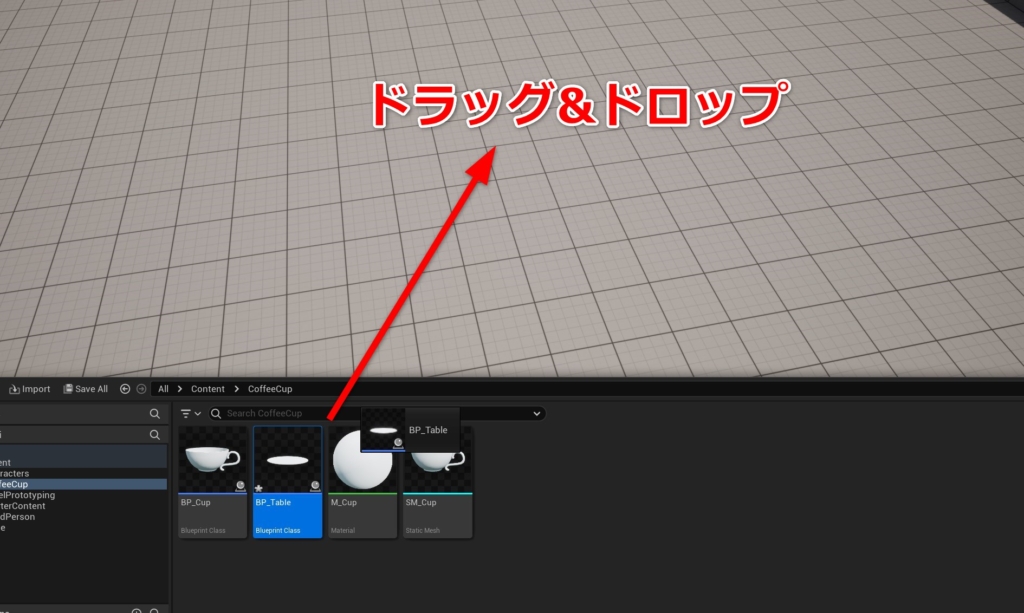
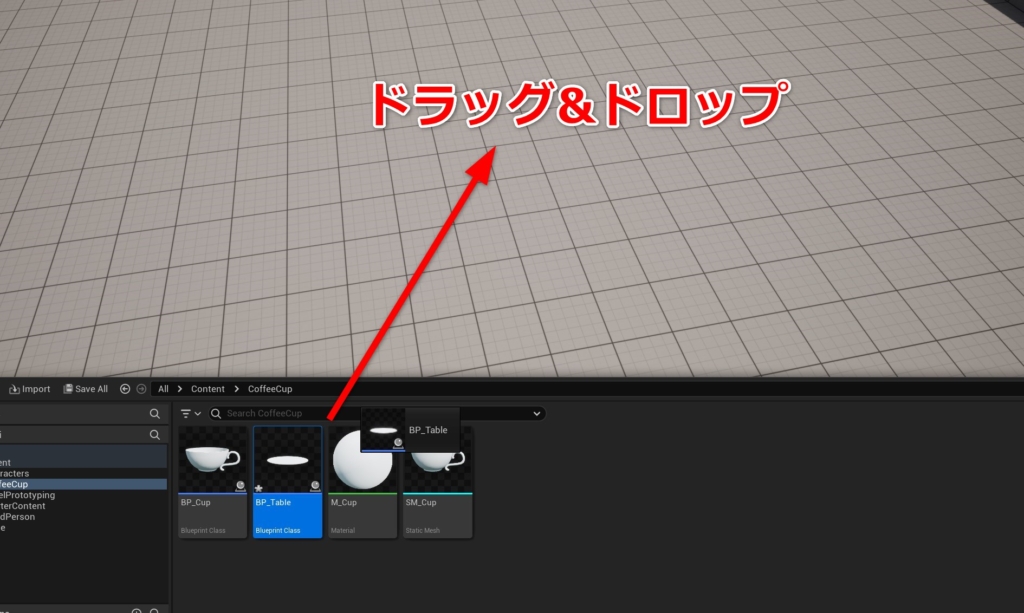
カップやテーブルは完成しましたが、このままプレイボタンを押してもどちらもゲーム上には登場しません。登場させるために初期レベル上にこれらを配置していきます。まずは土台になるBP_TableのActorを「CoffeeCup」フォルダからレベル上にドラッグ&ドロップします。

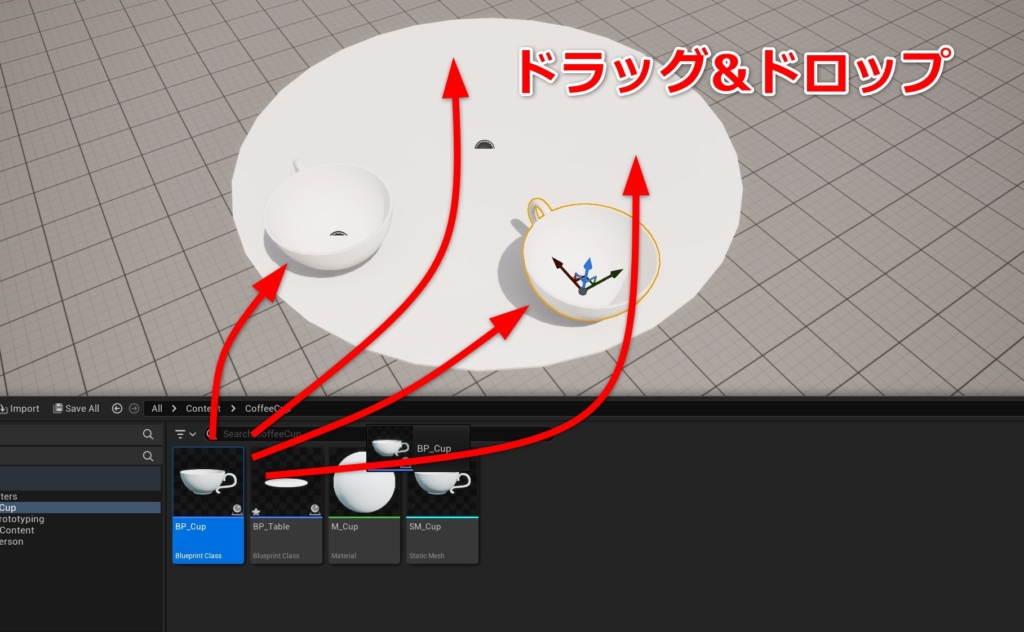
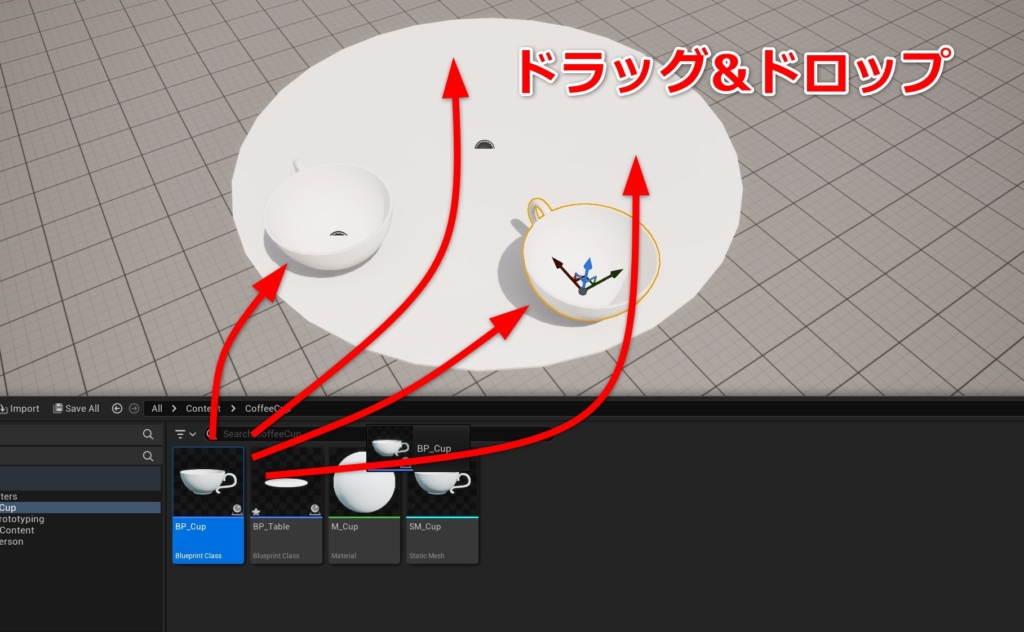
次にBP_Cupをいくつかテーブルの上に配置していきます。

また、複数同じActorを配置したい場合にはAltキー+ドラッグを使ってActorをコピーすることも可能です。
配置が済んだらテーブルを中心としたきれいな円形になるようにカップの位置を調整しておきましょう。
●Actorを回転させよう
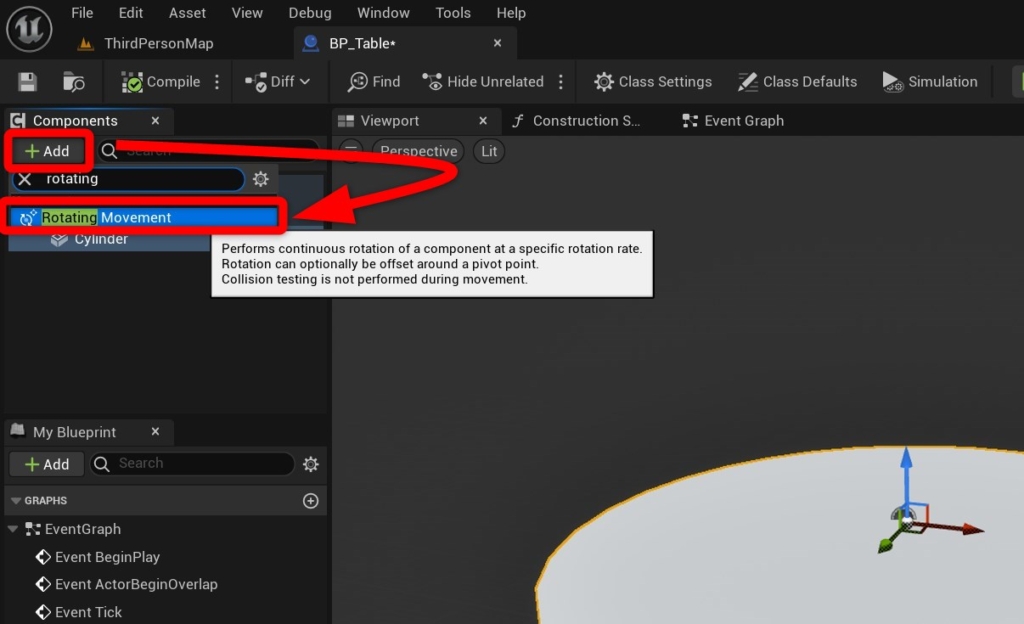
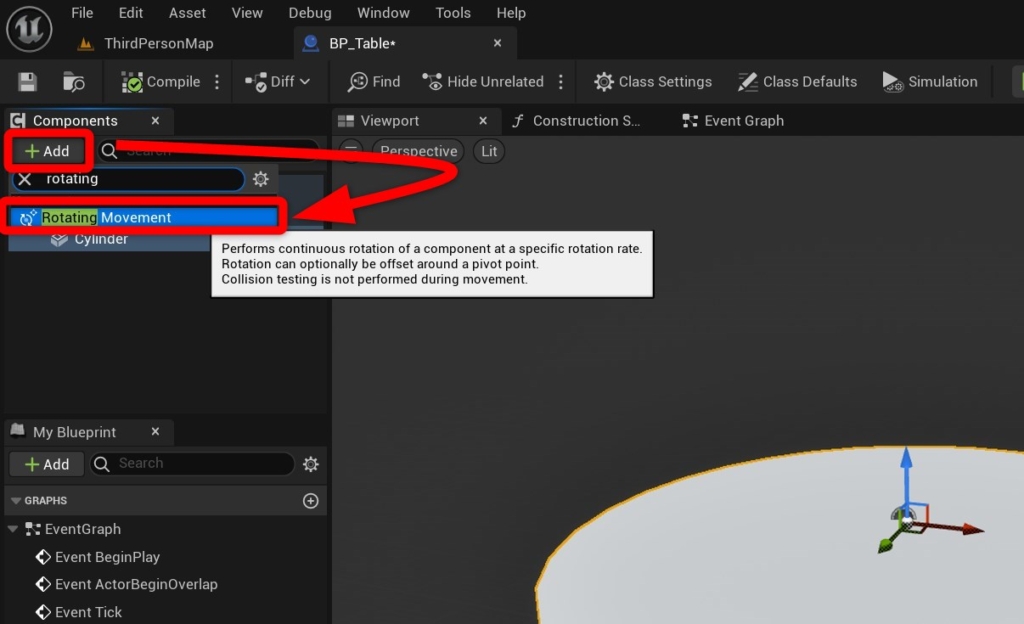
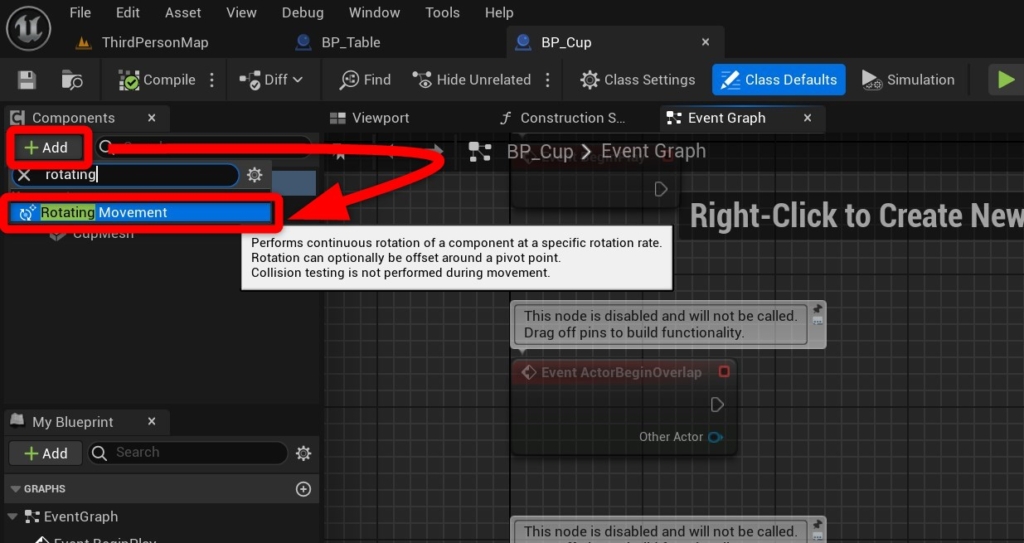
配置した2種類のActorのうち、まずは土台となるテーブルから回転させます。BP_Tableの編集画面に戻り、「Rotating Movement」を追加します。

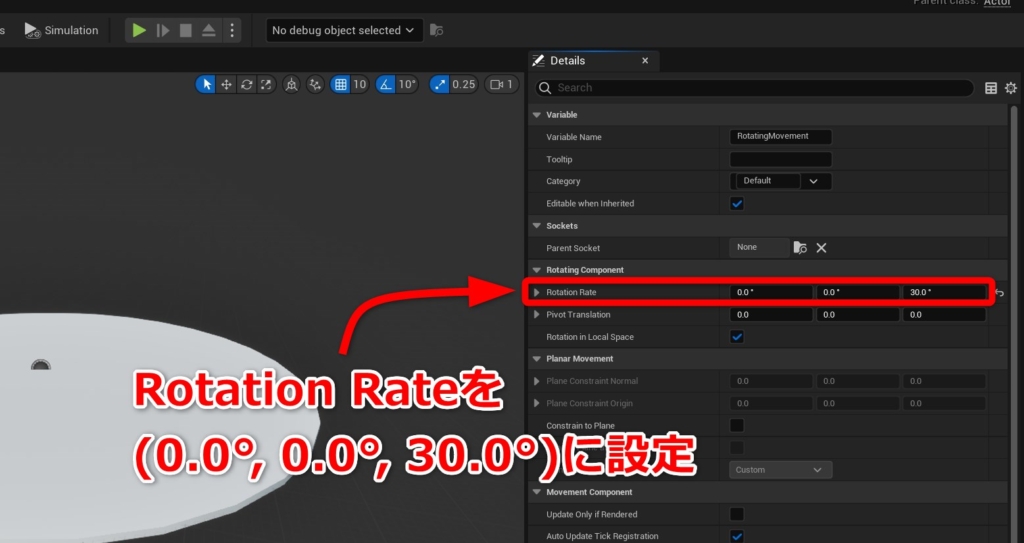
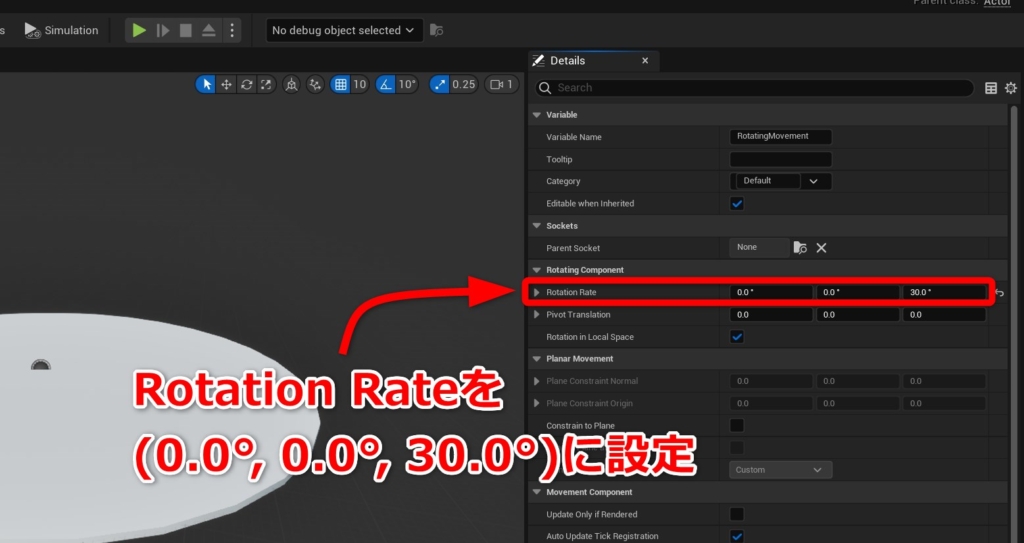
Detailsパネルの「Rotation Rate」を操作することで1秒間に回転する量を決めることができます。とりあえず下のように設定して、ゲーム上で見てみましょう。

プレイを開始してテーブルの上に乗ってみると、テーブル自体はしっかり回転していることが分かります。しかし、カップはテーブルと一緒に動いてくれません。
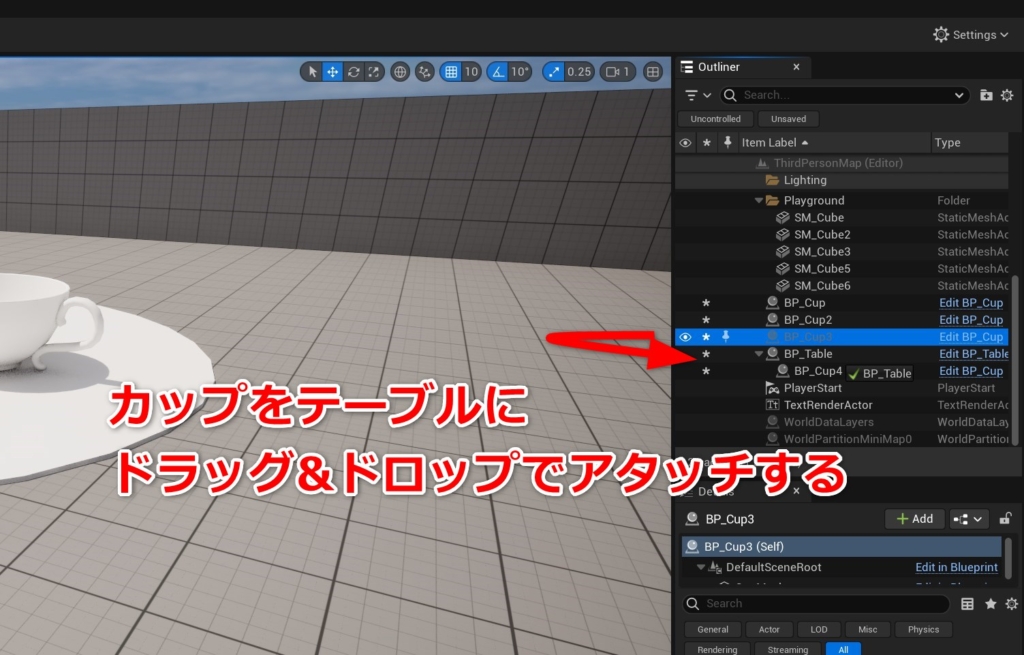
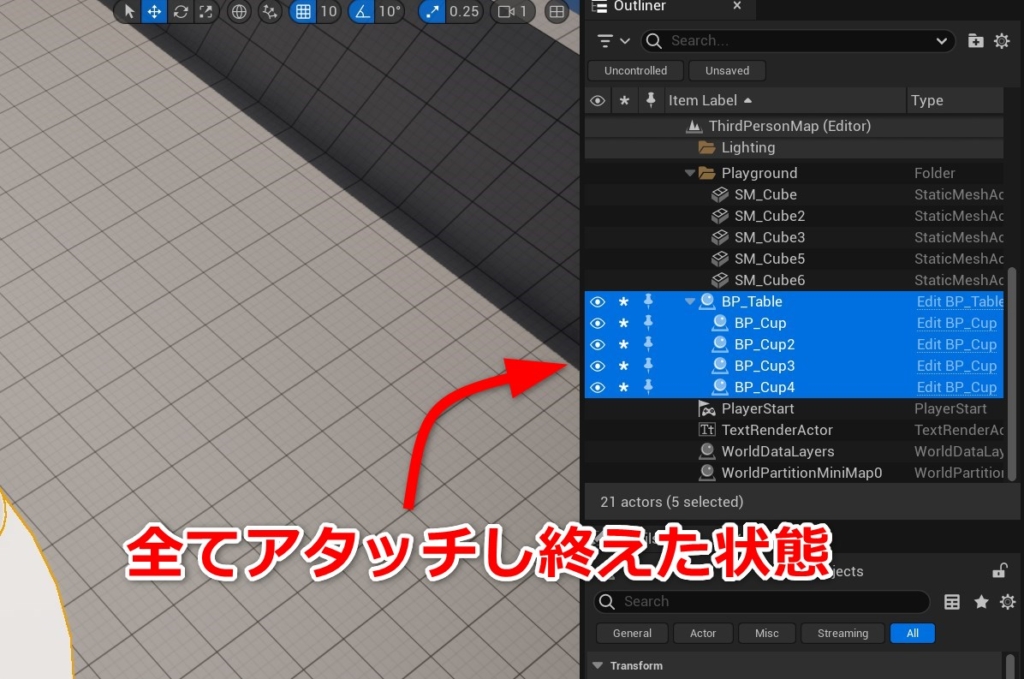
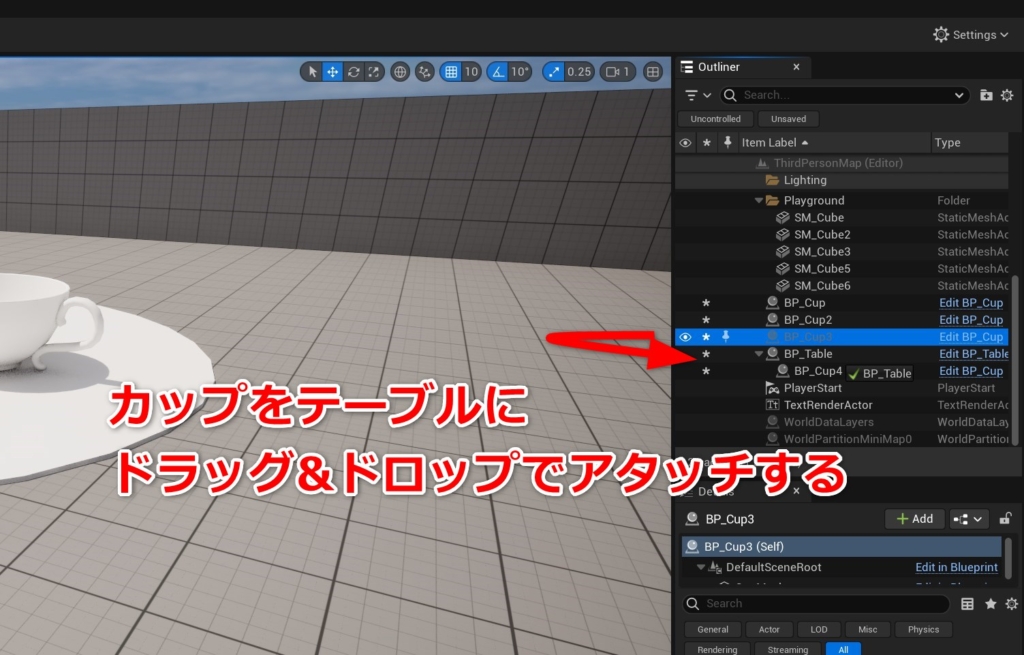
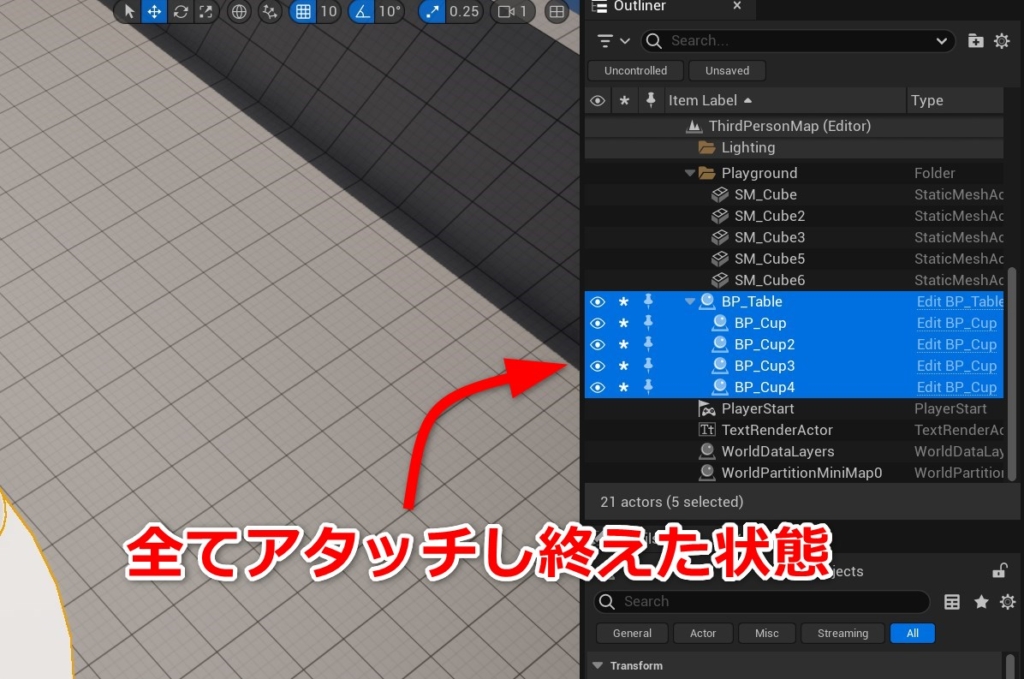
コーヒーカップのアトラクションではカップはテーブルに「くっついている」ような動きをしているはずです。そこで右上のOutlinerタブからドラッグ&ドロップでカップをテーブルに「アタッチ」します。


再びゲーム上で見てみましょう。今度はカップがテーブルに「くっついている」ような動きで追従します。
さて、コーヒーカップのアトラクションではカップはテーブルに付いて回っているだけでなく、各カップ自身も回転しています。同じ要領で
この動きも付けてみましょう。
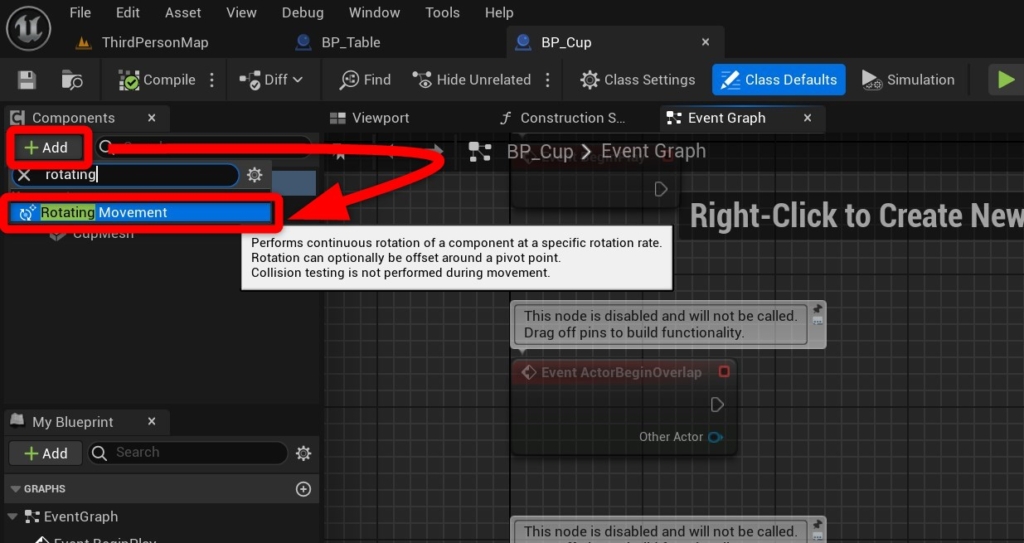
BP_Cupを開き、こちらにもRotating Movementを追加します。

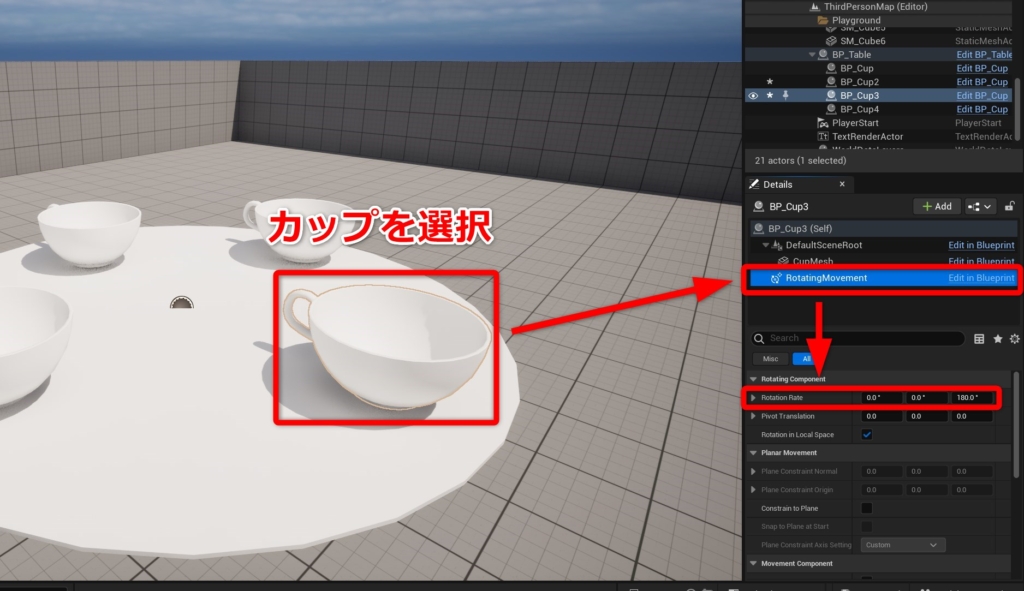
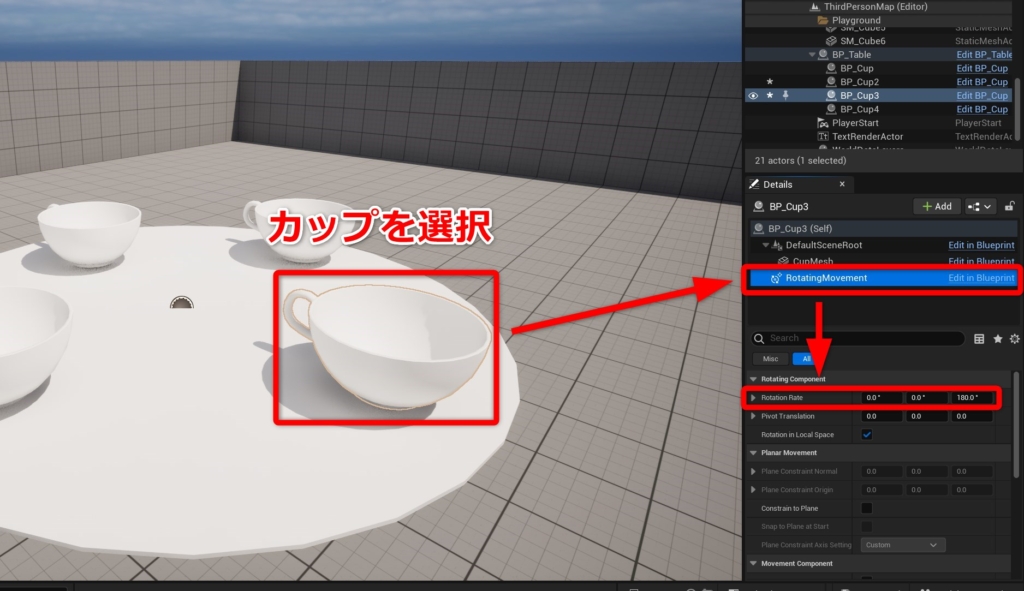
追加したRotating MovementのDetailsはレベル上からも編集することができます。これを使えば、それぞれのカップごとにRotation Rateの値を別々に設定することが可能です。マイナスの値を設定すれば、逆回転させることもできます。

●カップに乗る仕組みを作ろう
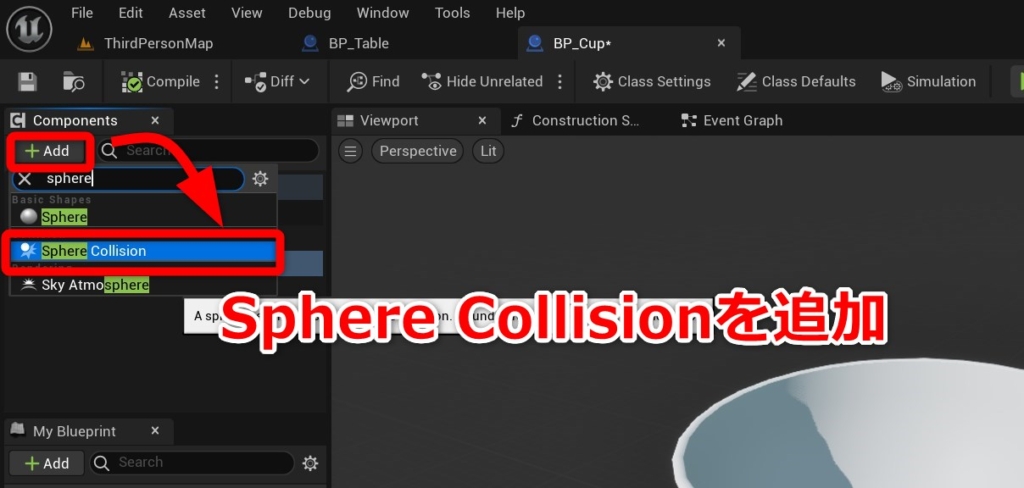
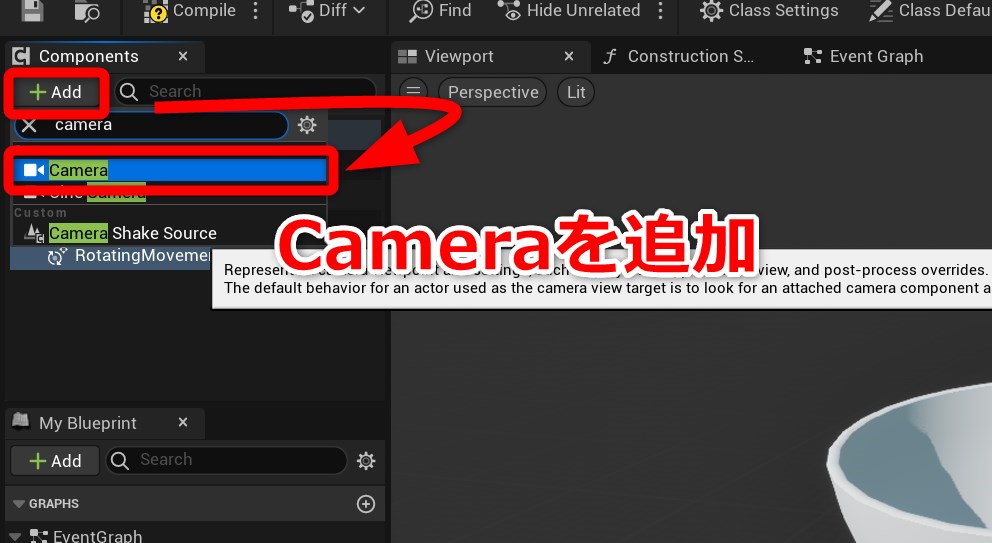
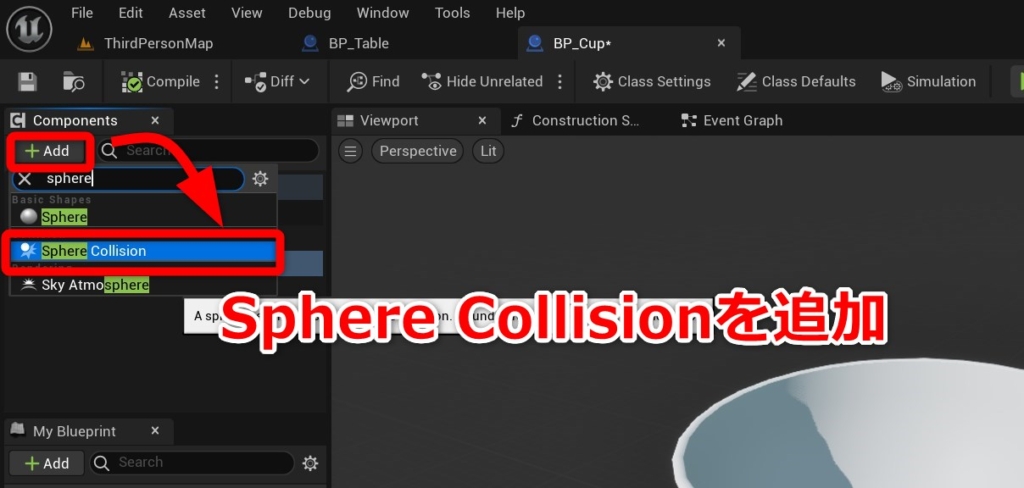
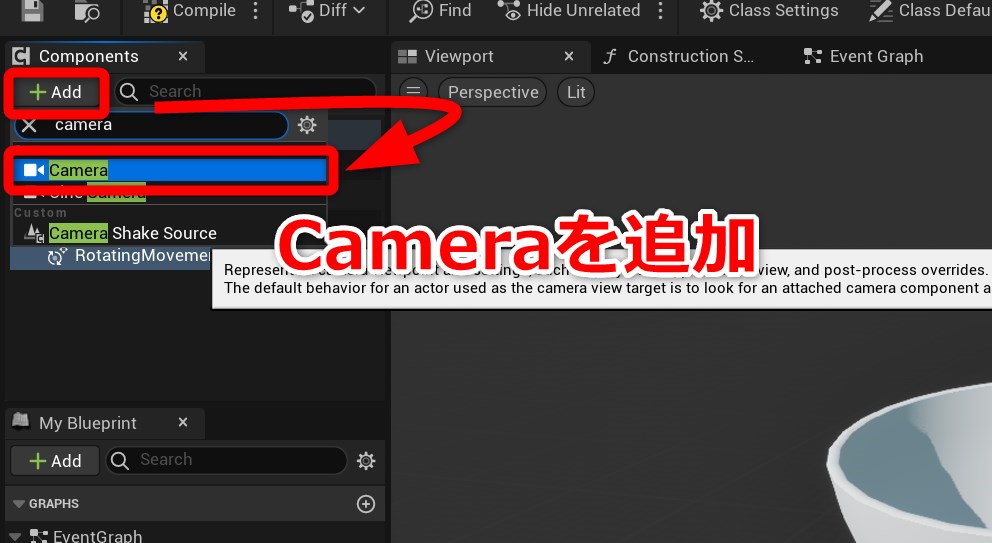
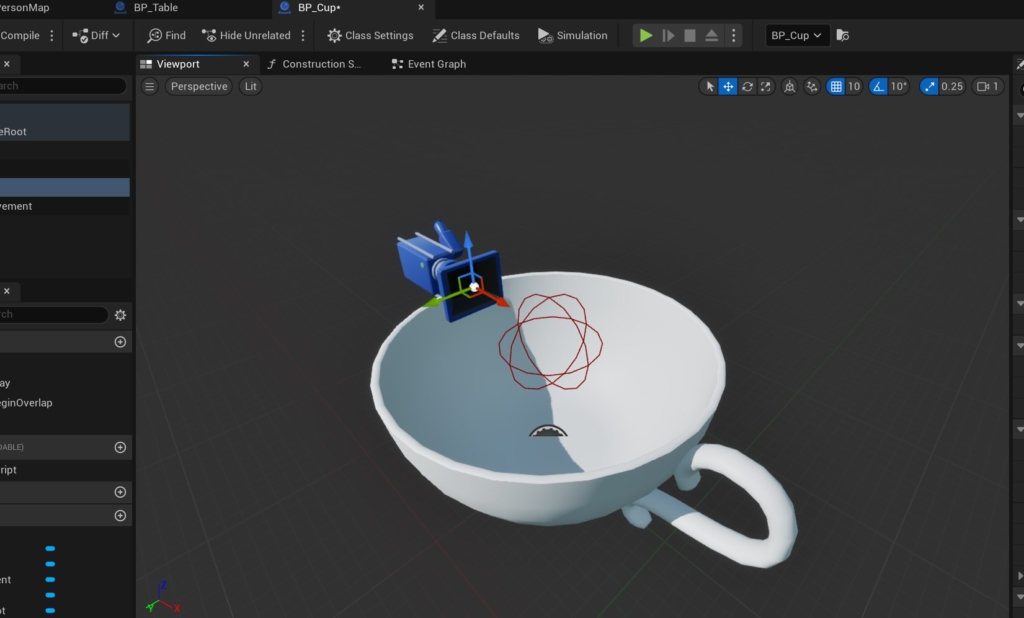
最後にプレイヤーがこれらのカップに乗る機能を作っていきましょう。「BP_Cup」のブループリントに戻り、「Sphere Collision」と「Camera」を追加します。


プレイヤーがSphere Collisionに入ったら、Cameraの位置に視点を移して乗り込むような形にしたいです。
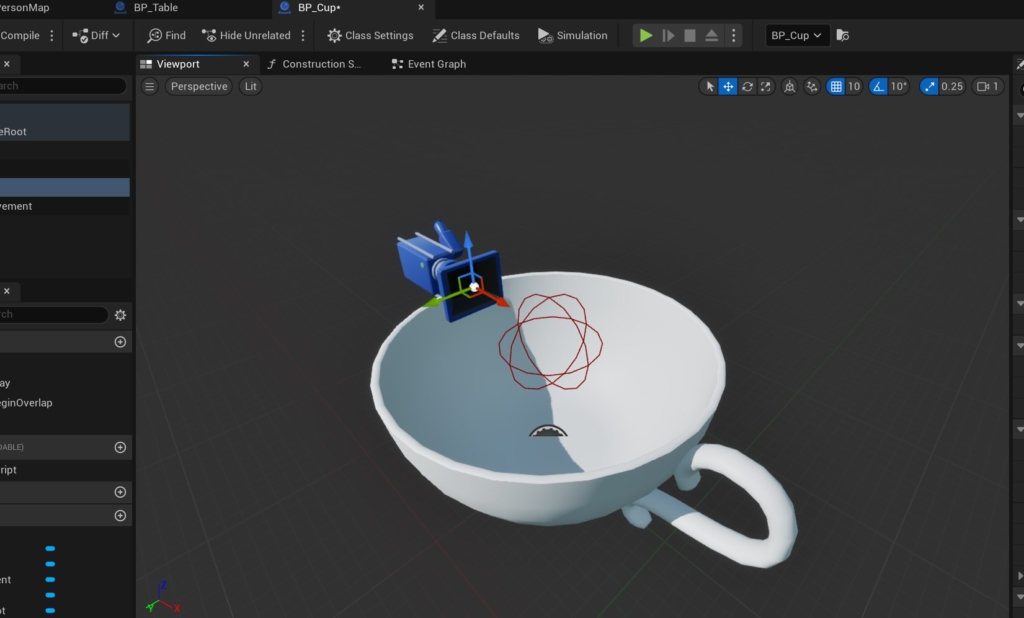
Sphere Collisionの位置をカップの上あたりに、Cameraをちょうどカップに乗った時の視点になるような位置に設定します。以下のような感じです。

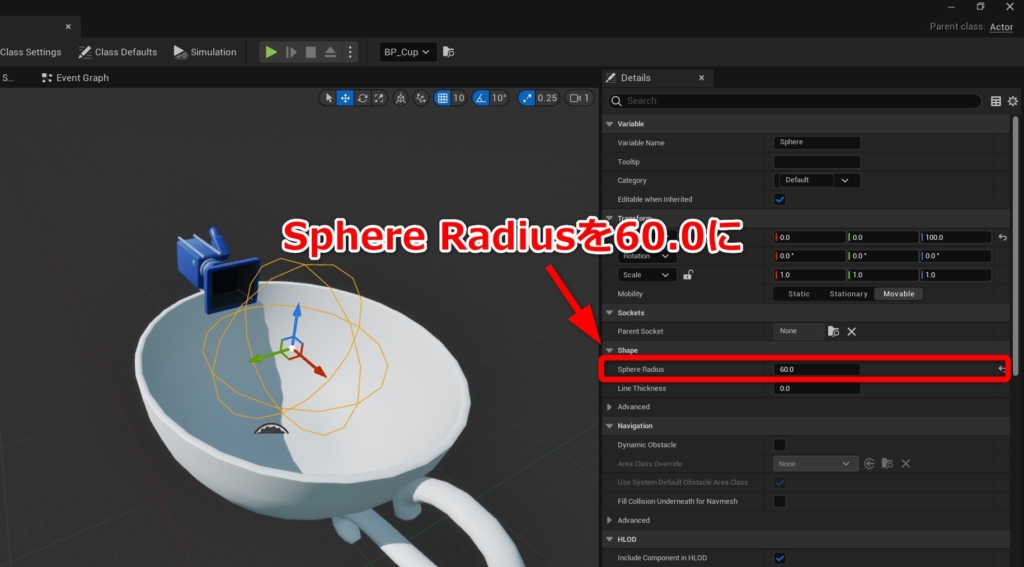
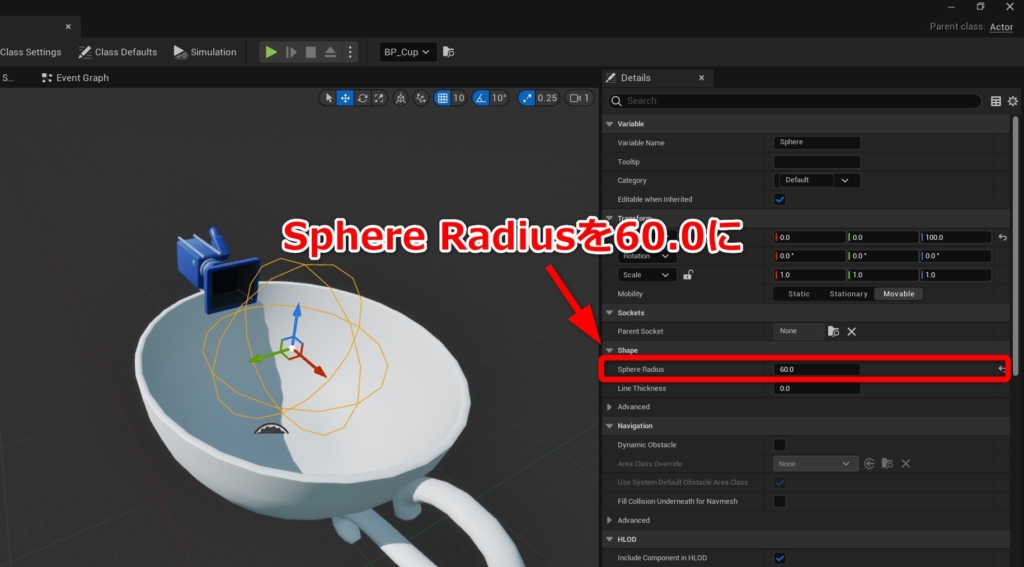
Sphere Collisionの判定の大きさはDetailsパネルのSphere Radiusを調整すると変更できます。もう少し大きくしたいので、60.0ぐらいにしておきます。

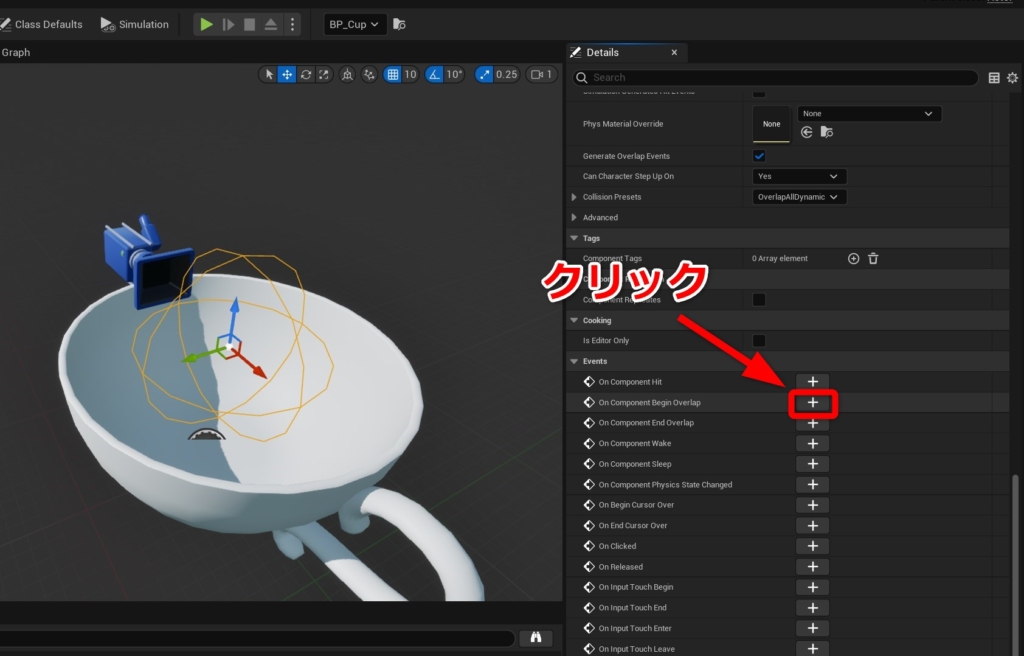
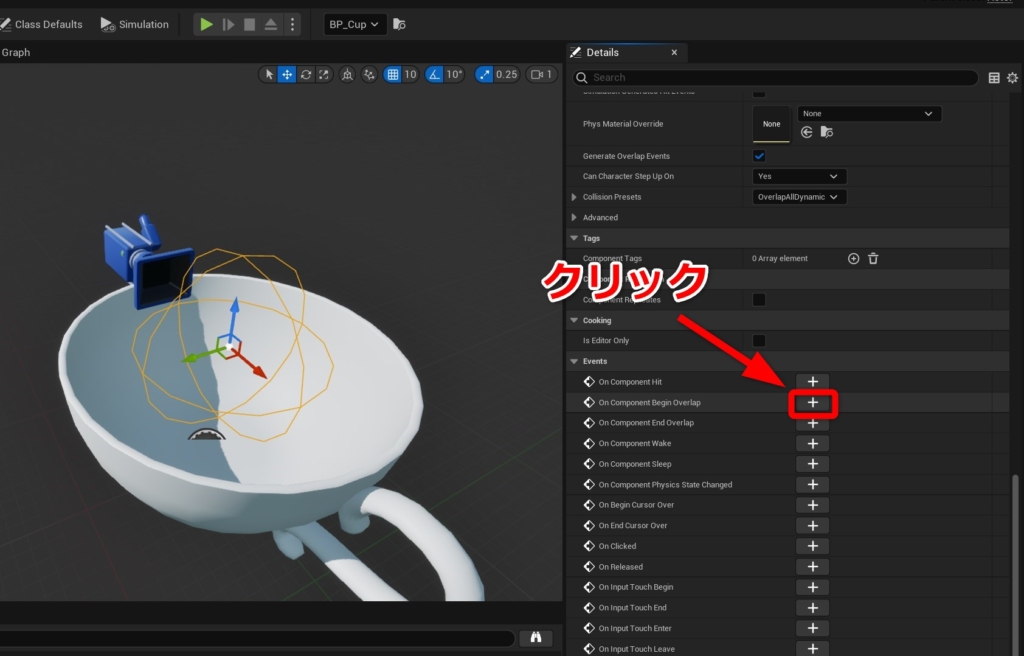
Sphere CollisionのDetailsパネルを下にスクロールすると、Eventsというカテゴリがあります。その中のOnComponentBeginOverlapの右の「+」をクリックします。

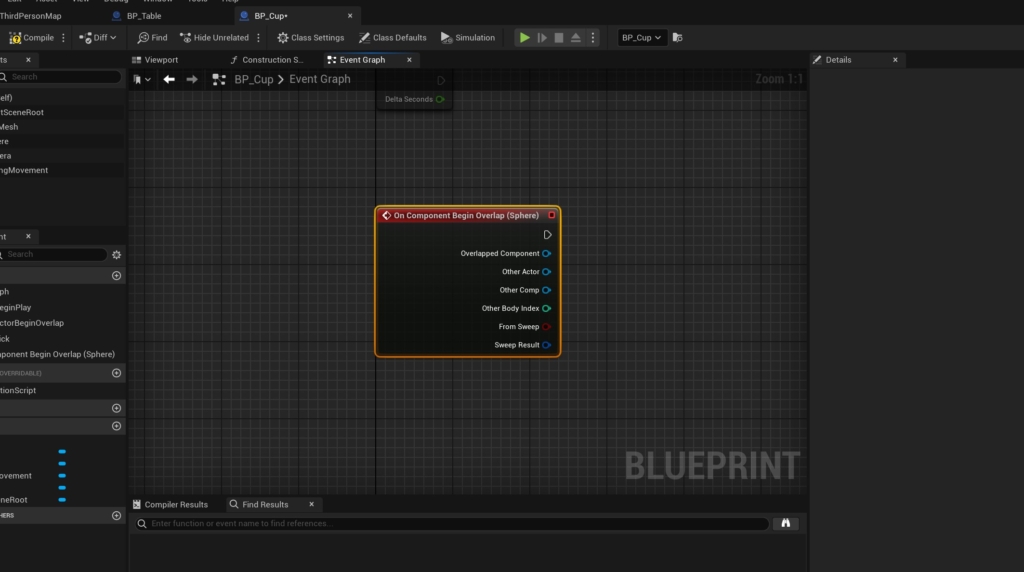
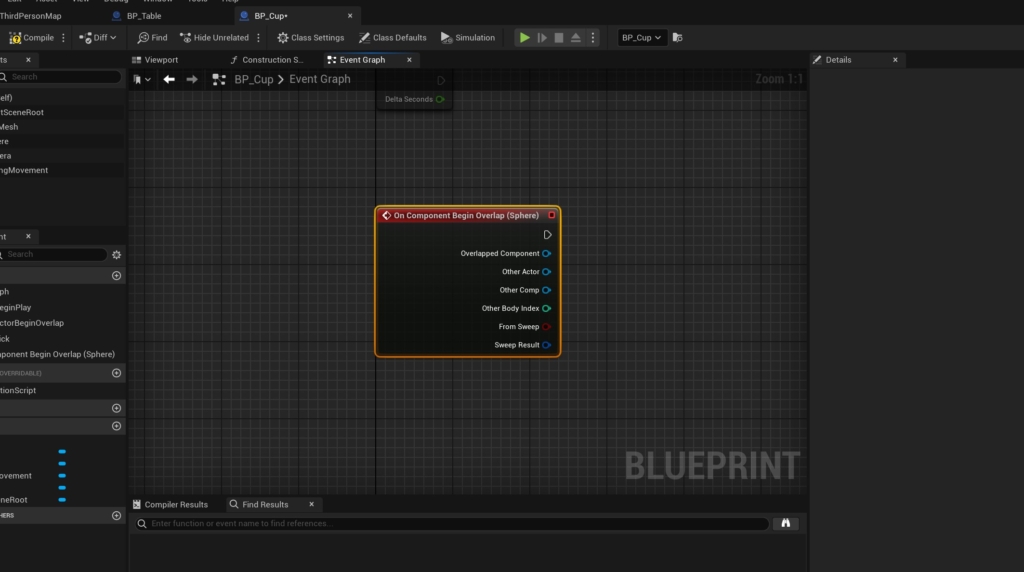
すると中央のタブがEvent Graphになり、このような画面になります。

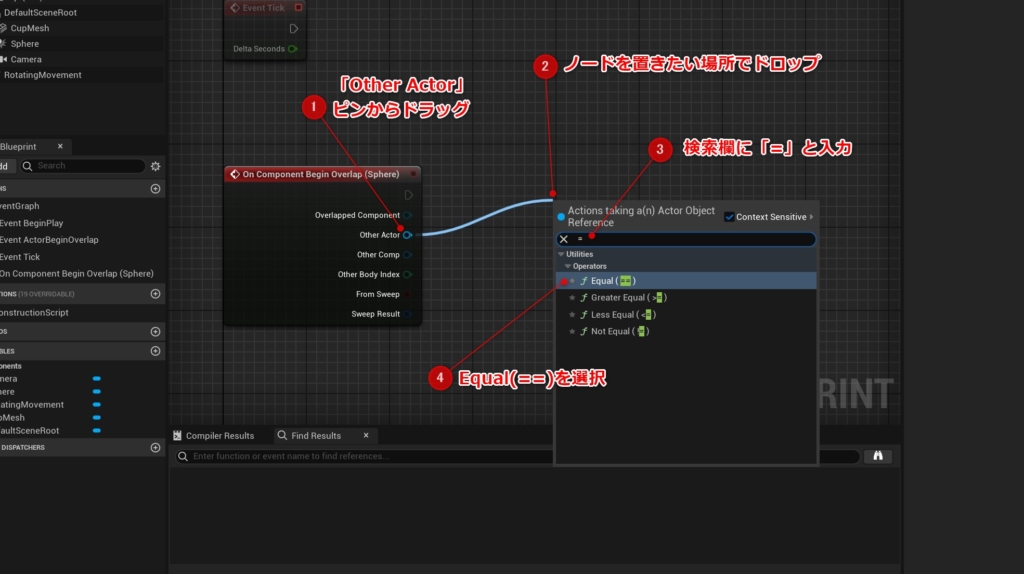
ここからピンをドラッグ&ドロップすることにより、ブループリントノードを追加することが可能です。
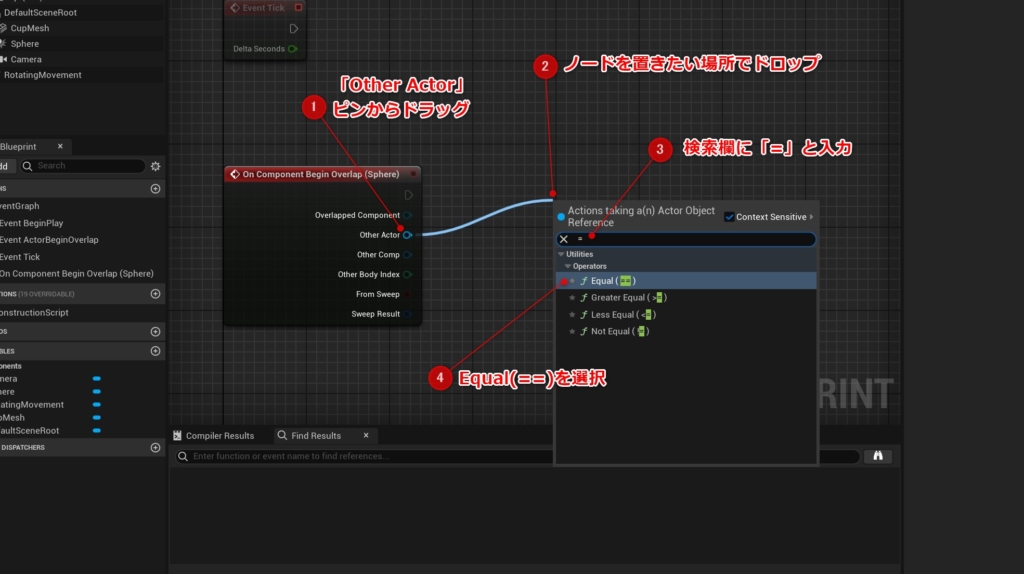
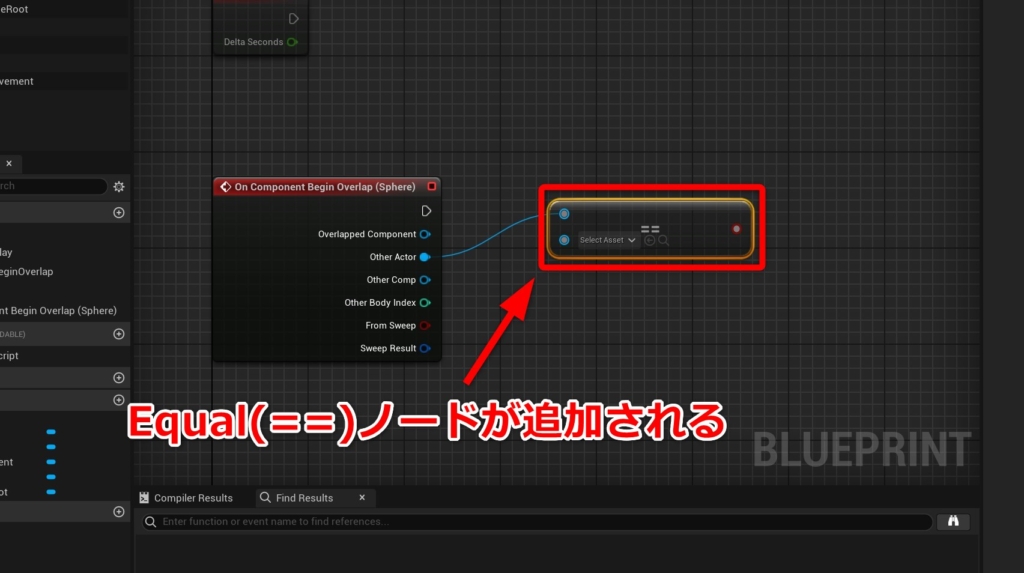
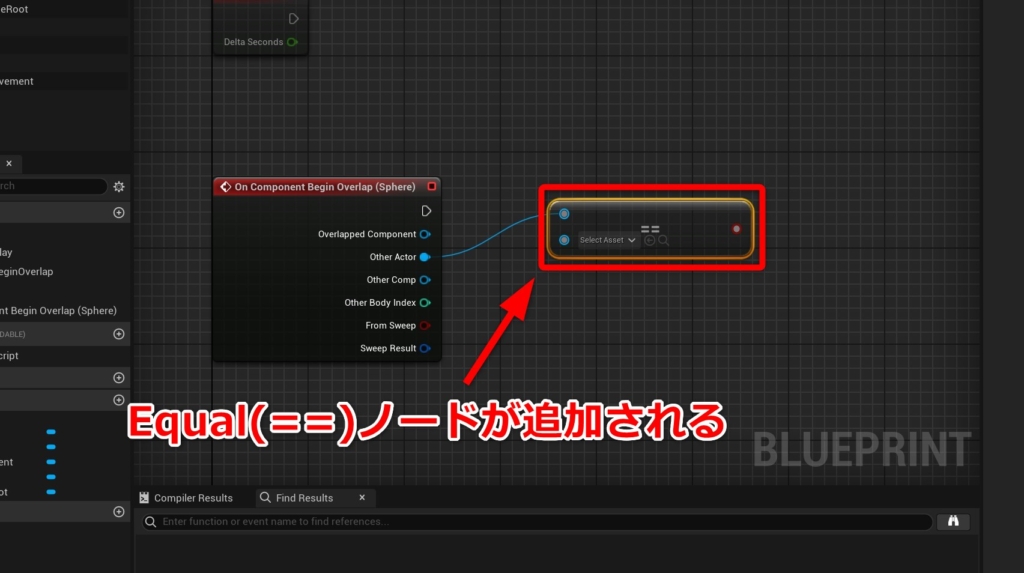
試しに以下の画像の手順に従ってEqual(==)ノードを追加してみましょう。


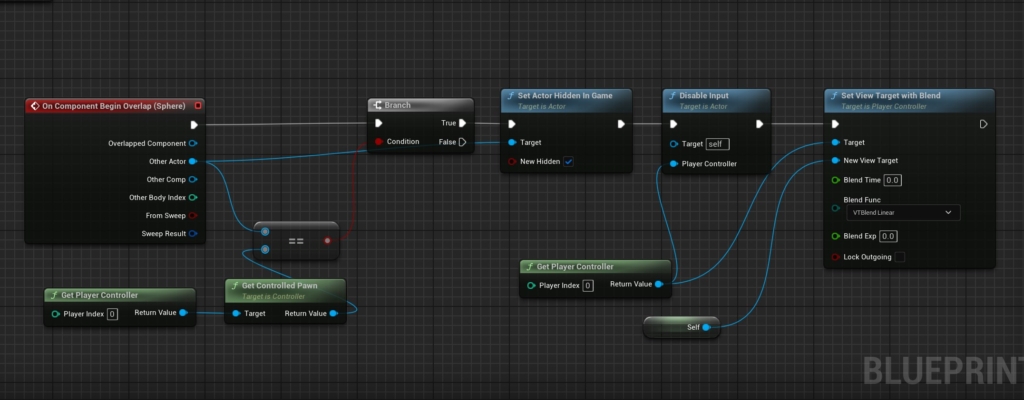
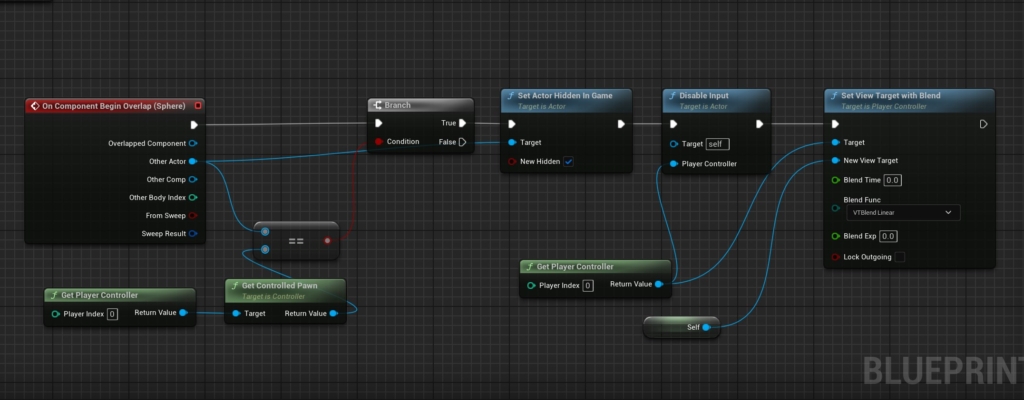
要領が掴めたら、カップに乗る機能として以下のようにノードを組んでみましょう。

ゲームを開始してプレイヤーがコーヒーカップに飛び乗ると、このように乗った視点になれるはずです。
これにて、コーヒーカップが完成しました!
●おまけ:アタッチ元の回転のみをActorから除外する
今回のコーヒーカップのアトラクションはActorにアタッチされて回転しているActorに、さらに回転を加えるという形のアトラクションでした。
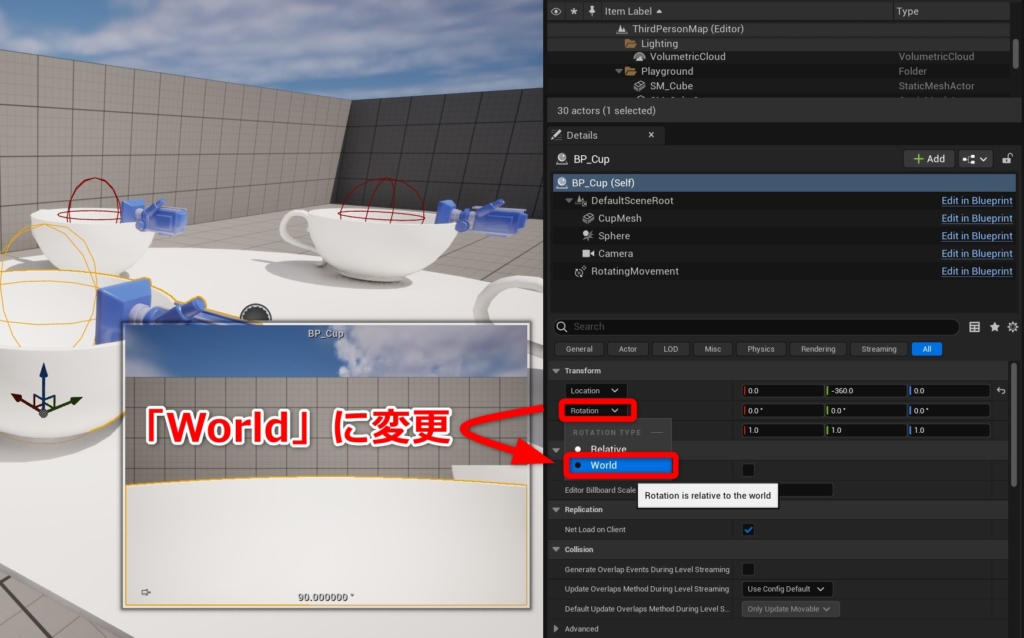
しかし、例えば観覧車のように、「アタッチした側を回転のみさせたくない」という場合はどうしましょう?
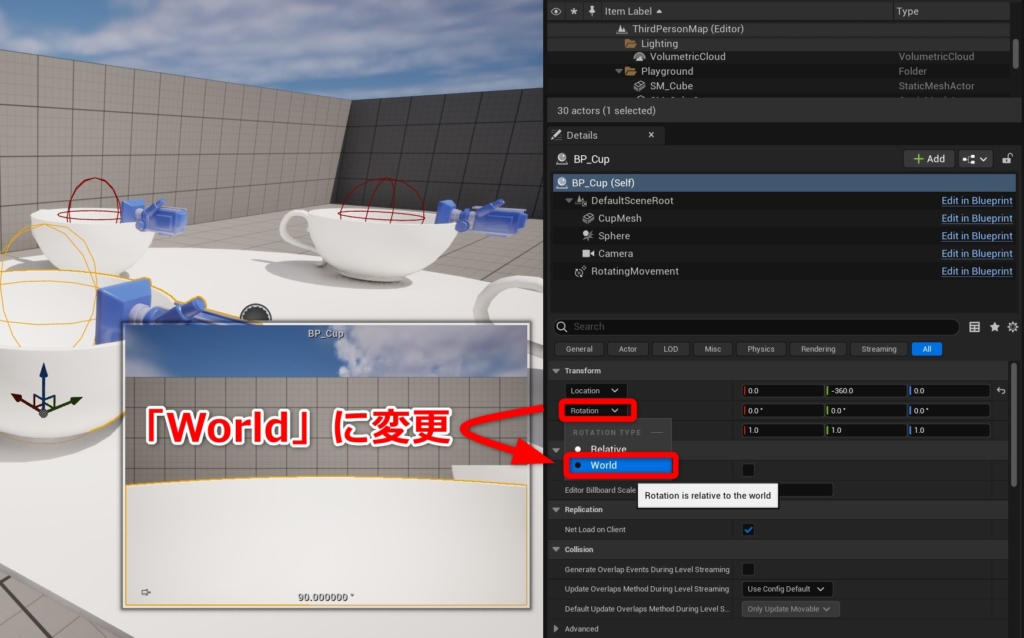
その場合はレベル上でTransformのRotation部分をRelativeからWorldに変更することで実現できます。

こういった動きは観覧車のほかにプラットフォーマー系ゲームの足場など、広く利用できるのでぜひ活用してみてください。

 [UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE
[UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE

 [UE5]PGOを適用してみよう
2026.01.21UE5
[UE5]PGOを適用してみよう
2026.01.21UE5

 [UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE
[UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE