こんにちは。
やっぱりUIにも、動きがあると嬉しいですよね。
UEFNには現在、UMGアニメーションの機能が実装されていません。代わりにマテリアルでUIに動きを付けることが可能です。
そこで今回はいろいろなバーに使えそうな、アイコンが拡縮しつつ横移動していくマテリアルの作り方をご紹介します。

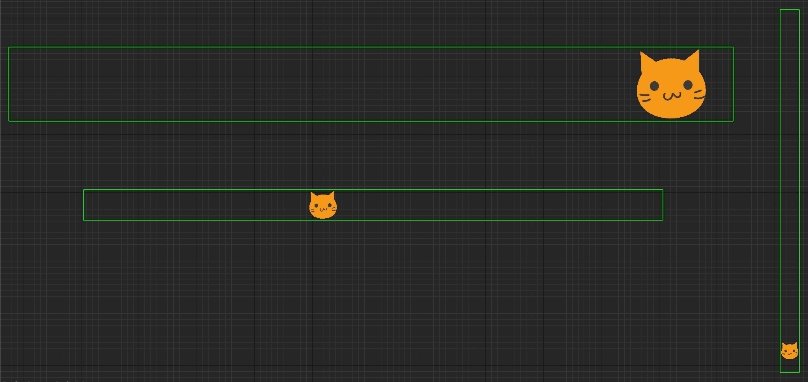
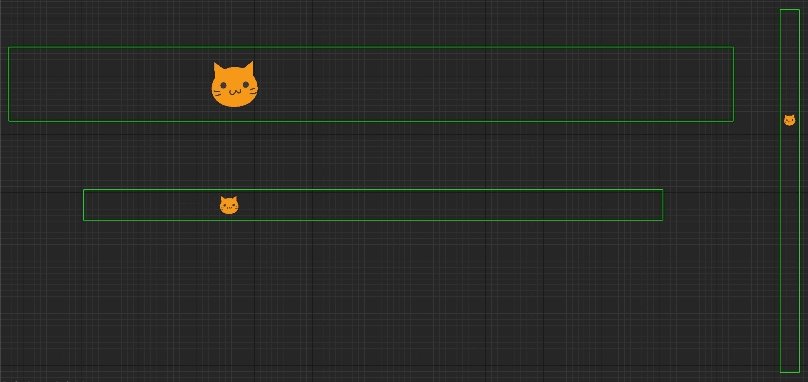
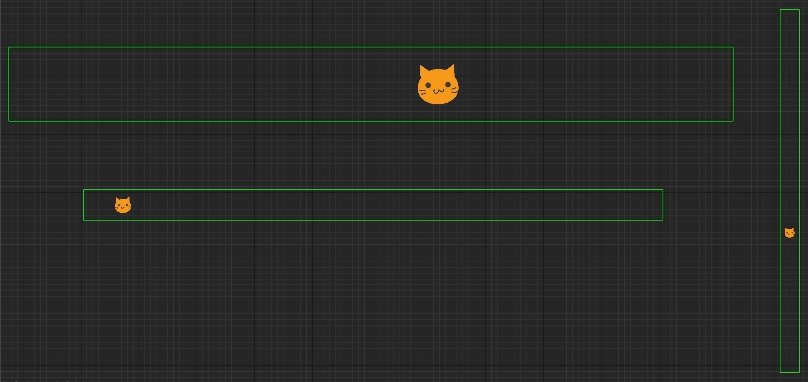
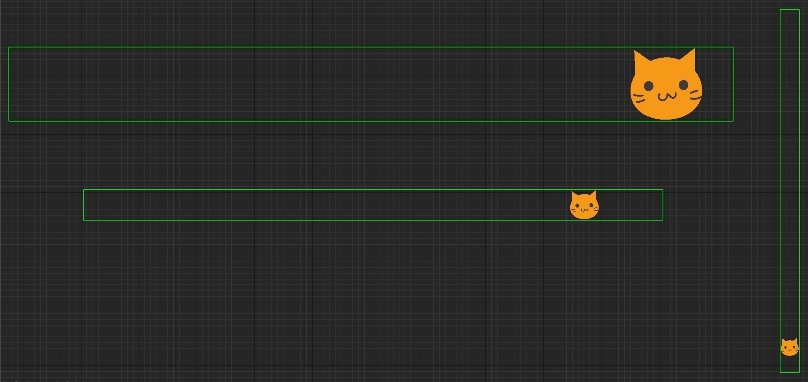
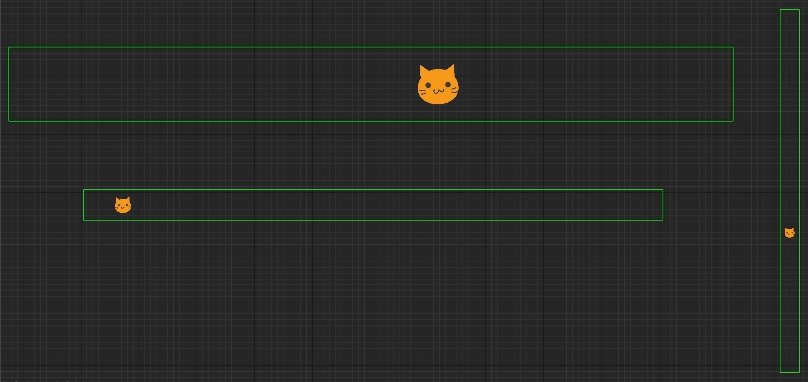
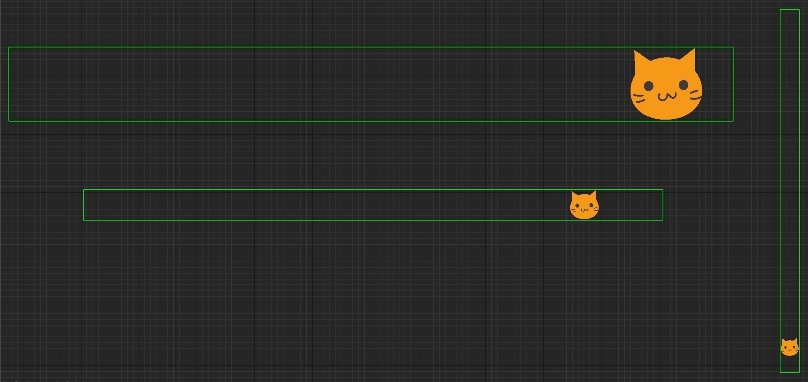
理想はこんな感じ。
画像の中央から拡縮し、一定の速度で横移動していきます。なお、長さ・太さは自由に変更できる仕様になっています。
マテリアルの作成
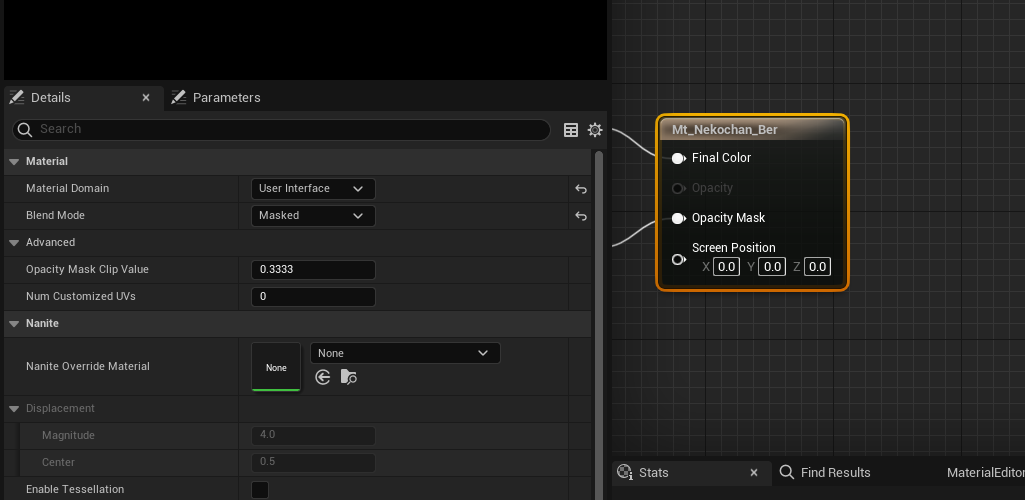
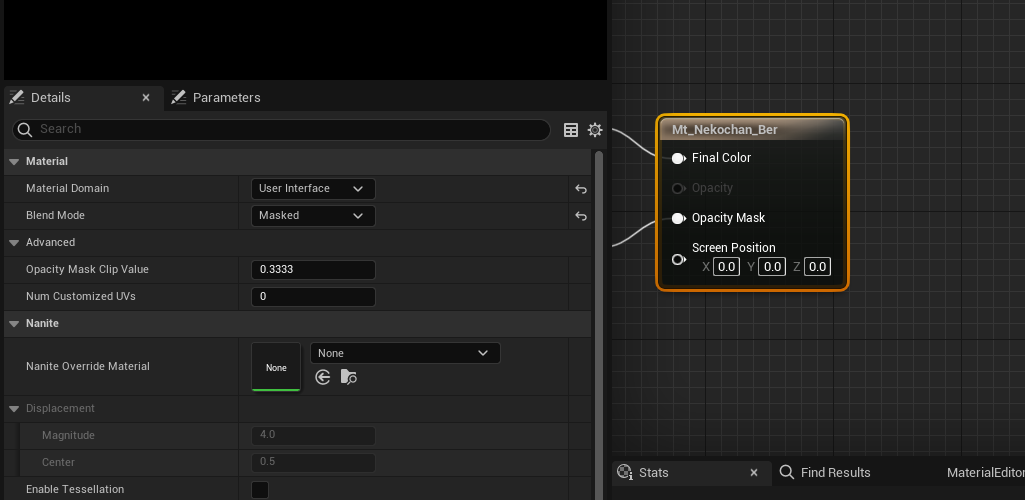
マテリアル設定のMaterialDomainはUserInterfaceにし、BlendModeをMaskedにします。
MaskdにすることによってOpacityMaskが有効になり、テクスチャのα値を反映させることが出来ます。

長方形の形をしたImageにテクスチャをベタ置きすれば、当然テクスチャは横につぶれるだけです。
ですのでまずはテクスチャを正方形のまま横方向にのみ繰り返すようにし、そのうえでClampを設定し、1つだけ表示させます。
その上でネコちゃんの縦横比を適当なものに変更し(後述)、表示させる部分を徐々に移動させていくことでアイコンが流れていくように見える仕組みになっています。
(画面中央の「確認用」はプレビュー用です。5秒ごとに1周させています)
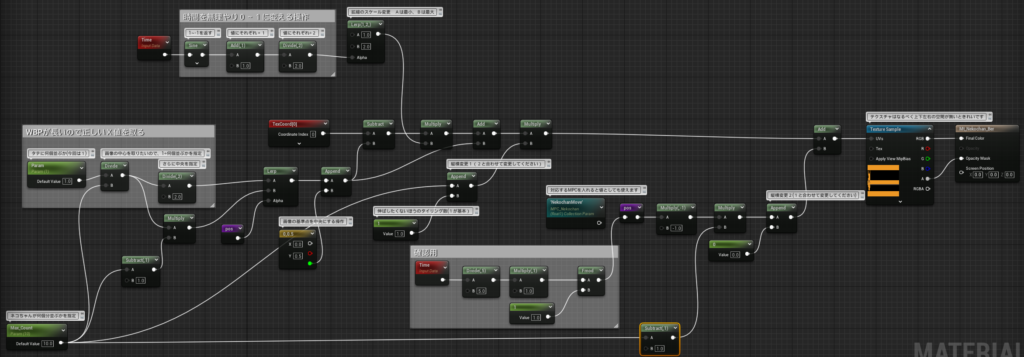
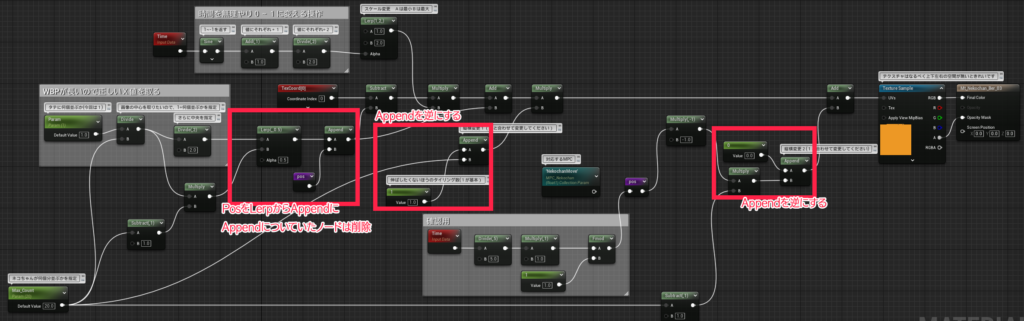
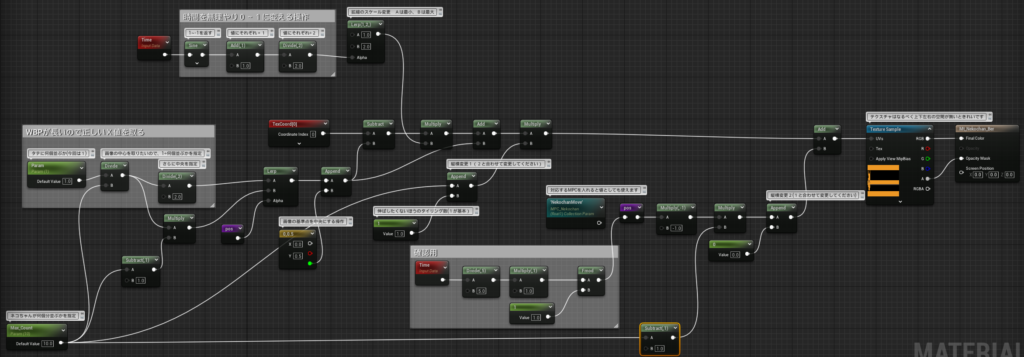
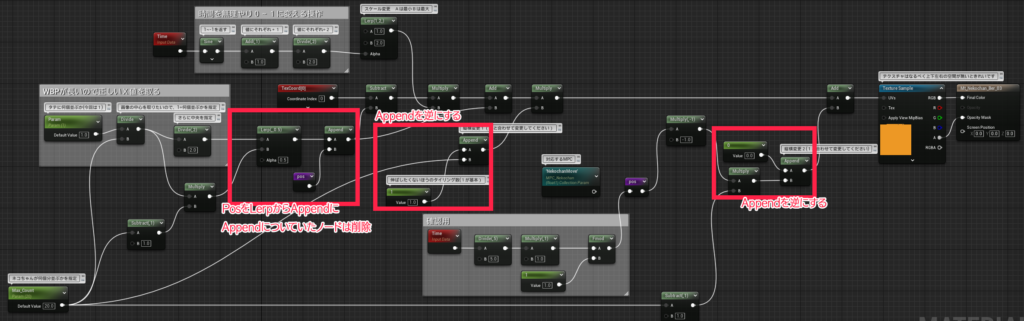
全体のノードがこちらです。

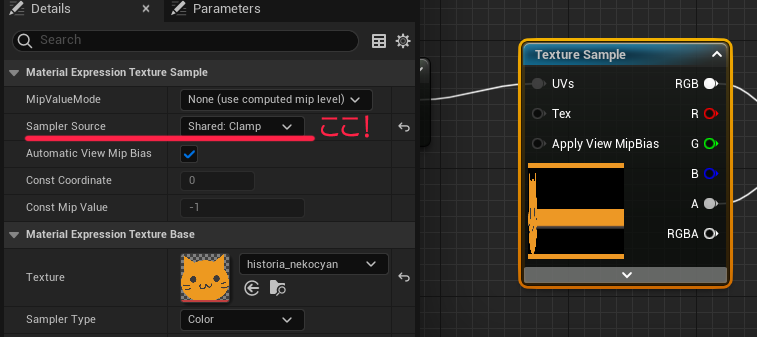
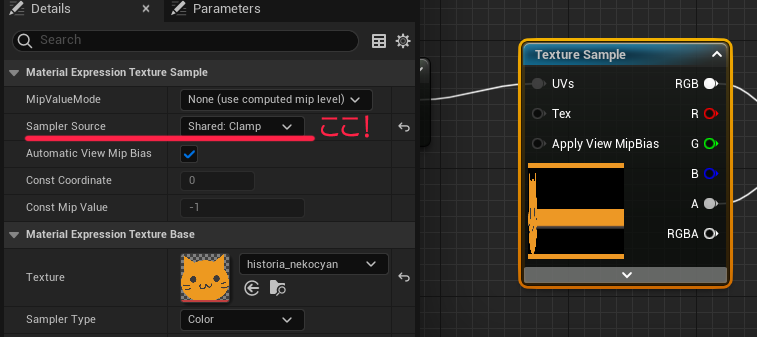
ポイントその1 TextureSample
SamplerSourceをClampにします。
これはタイリングの設定ですので、Clampにすることでアイコンが横並びになってしまうことを防ぎます。
変更しないままだとネコちゃんが大量発生してしまうので、柄としてはいいかもしれませんが、バーのアイコンとしては不向きになってしまいます。

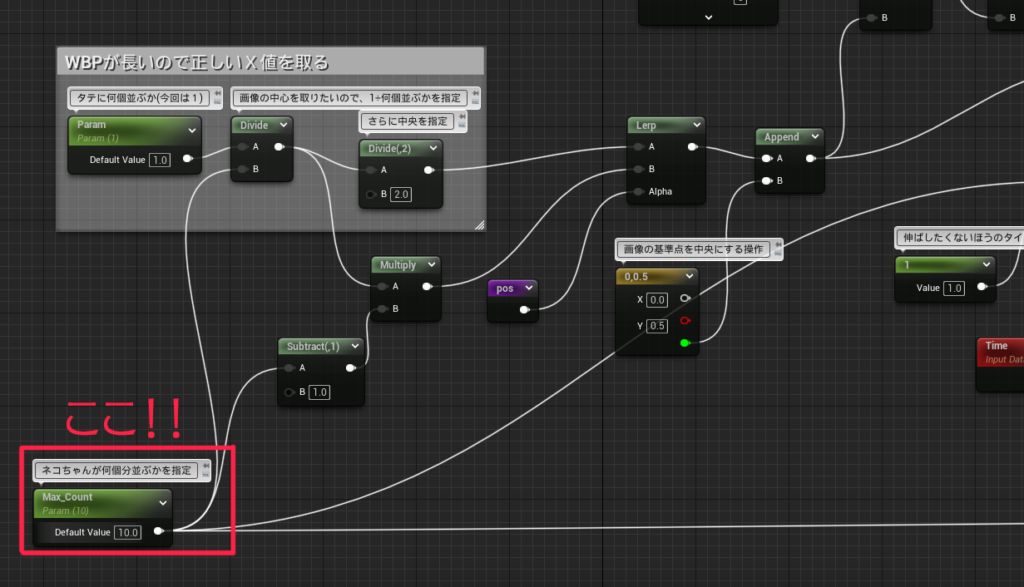
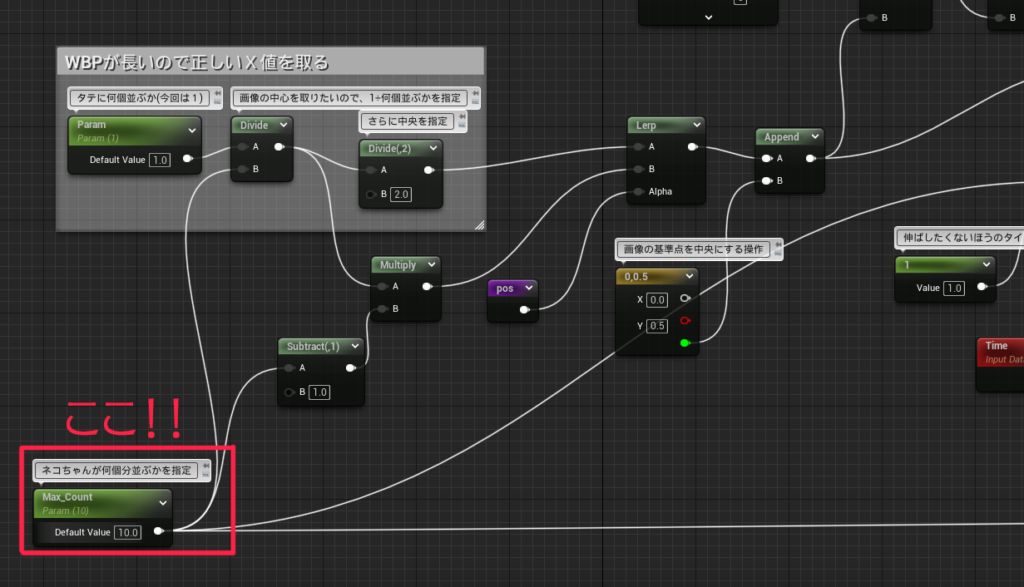
ポイントその2 Param(Max_Count)
今回、最も重要な設定がノードの左下にあるここ!
これはざっくり言うと、横向きのバーの場合は縦に対して横が何倍か?という数字を入力する部分です。
反映させたいImageのX/Y値を入れてあげると、ネコちゃんが横に伸びることなくきちんと移動してくれるようになります。

さて、これらの部分を正しく設定すると……?

無事に、水平移動するネコちゃんが現れました!
バリエーションを持たせたい場合は……
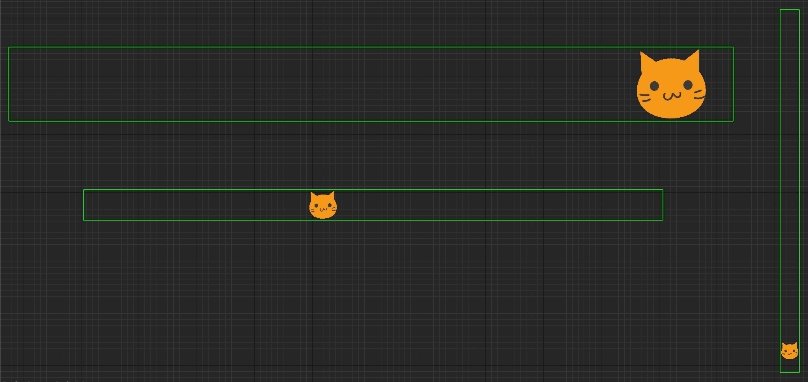
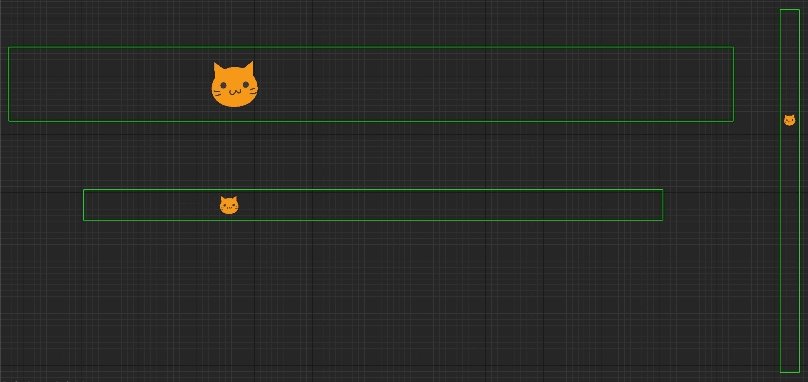
太さ以外にもバリエーションを持たせたい場合は、以下のように活用することもできます。
・左下のMaxCountノードの数字を変更することでテクスチャの縦横比を決められるので、どんな長さにも対応できます。
・少し改変すれば、縦のバーにもできます。

・MaterialParameterCollectionを作成すれば、数値や時間をとってステータスに変更することも可能です(プログラマさんってすごい!)。MPCは、画像の中央あたりのPosに繋げてくださいね。
・プレビュー用ではありますが、Timeに繋がっているDivideの数値を変更すれば一周する間隔を変更できます。

こんな感じになります。色々と活用が利きそう。
今回はUEFNでUIアニメーションを表現したいときに使えるマテリアルをご紹介しました。
もちろんUEでも作成できます(Ver.5.3.2時点)が、UMGアニメーションでやった方が早いと思います。
それでは!

 【リリース情報】 「LiaqN」×「ヒストリア」共同制作! 予測不能なはちゃめちゃゾーンウォーズ『りあん ZONE WARS🌀』が、Fortnite内で本日リリース!
2025.04.25お知らせ
【リリース情報】 「LiaqN」×「ヒストリア」共同制作! 予測不能なはちゃめちゃゾーンウォーズ『りあん ZONE WARS🌀』が、Fortnite内で本日リリース!
2025.04.25お知らせ

 UEFN制作チーム『SLASHH』は2周年を迎えました!
2025.04.14お知らせ
UEFN制作チーム『SLASHH』は2周年を迎えました!
2025.04.14お知らせ

 [UEFN] Verseを使わずに宝箱をつくろう!
2025.02.19その他
[UEFN] Verseを使わずに宝箱をつくろう!
2025.02.19その他