こんにちは、ヒストリアUEFNチーム『SLASHH』です。
先日UEFNでリリースした『Monkey Train』で実際に行った『大量の破壊可能オブジェクトを実装する方法』と『Niagaraを用いてアニメーションを伴うスコア獲得UIを実装する方法』を、エンジニア視点から紹介します。
『Monkey Train』開発ブログは全2回に分けており、今回は前編です。
【SLASHH:UEFNタイトル第五弾】
ウキウキッ!協力トロッコパズルアクション『Monkey Train』
https://historia.co.jp/archives/38995/
マップコード:1860-3688-7161
ゲーム作りにおいてオブジェクトを大量に配置することは、パフォーマンスとトレードオフになるものです。
加えてステージ数を増やすと、その分オブジェクトの量も増えるため、さらに実装が難しくなります。
しかし『Monkey Train』では
- 大量のオブジェクトやUIの実装
- 1周 全6ステージ(+チュートリアル)で構成された長いプレイ体験
の特徴を両立させています。
今回は、それらの特徴を両立する際に直面した課題とその解決策をご紹介します。
■大量の破壊可能オブジェクトを実装する際の課題
『Monkey Train』には数種類の破壊可能オブジェクトがあり、それぞれ耐久力や得点に違いがあります。
まずはこの、破壊可能オブジェクトの実装方法について説明します。

①オレンジ鉱石(小)、②オレンジ鉱石(大)、③水色鉱石(小)、④水色鉱石(大)、⑤破壊可能な岩、⑥障害物、⑦宝箱(これらは全て破壊可能オブジェクトです)
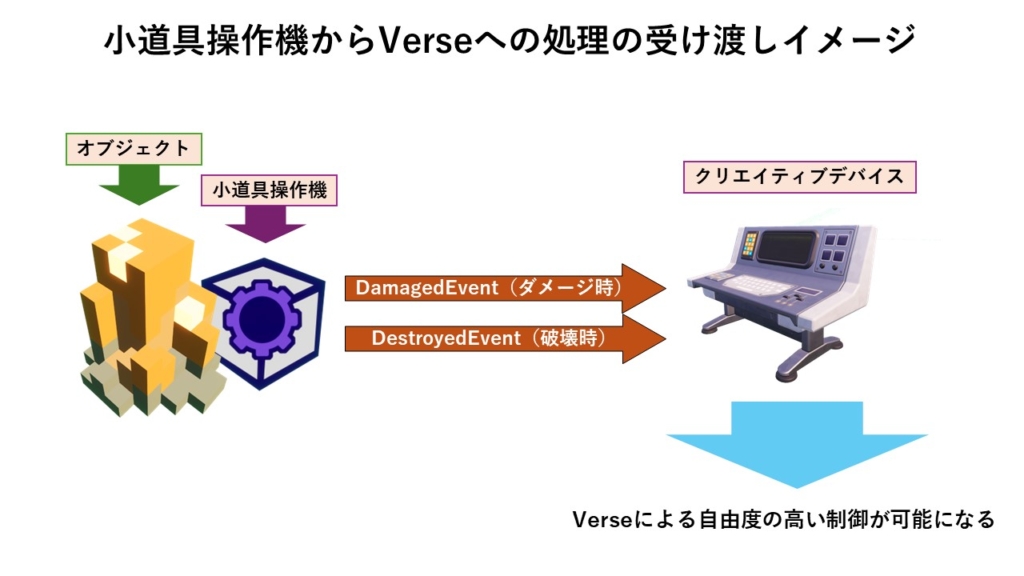
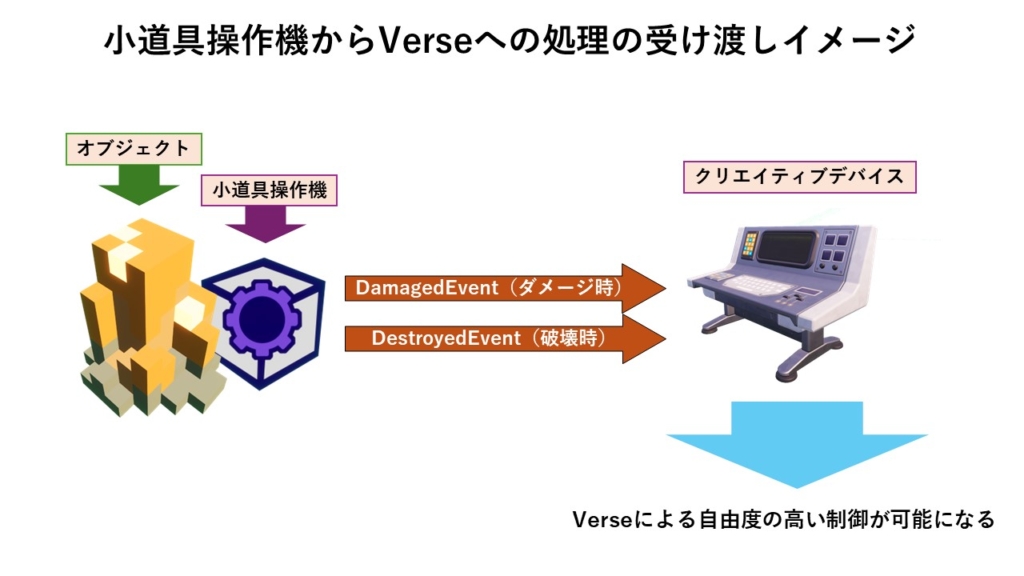
破壊可能オブジェクトの実装には「小道具操作機の仕掛け」を利用しています。小道具操作機は基本的にオブジェクト(主にBuilding Prop)に取り付けて使用し、オブジェクトの体力を設定したり、攻撃された時のアイテム入手を設定できたりする仕掛けです。

(英語名はProp Manipulator)
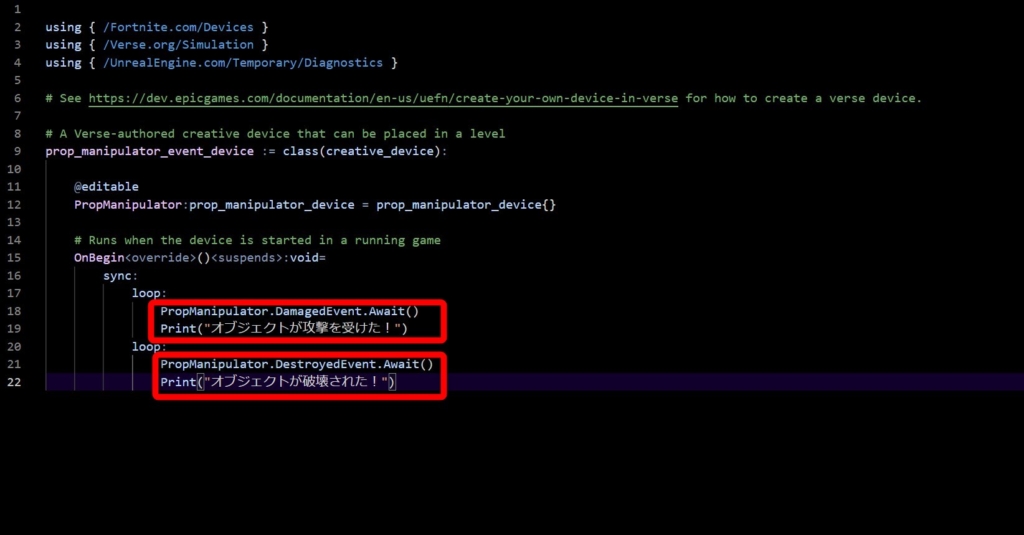
オブジェクトが攻撃を受けたり破壊されたりした時にはイベントAPI(DamagedEvent、DestroyedEvent)に通知が送られ、そこからVerseによる制御に処理を渡すことが可能です。実際のゲーム中でもこれらのイベントを通じて処理を行っています。

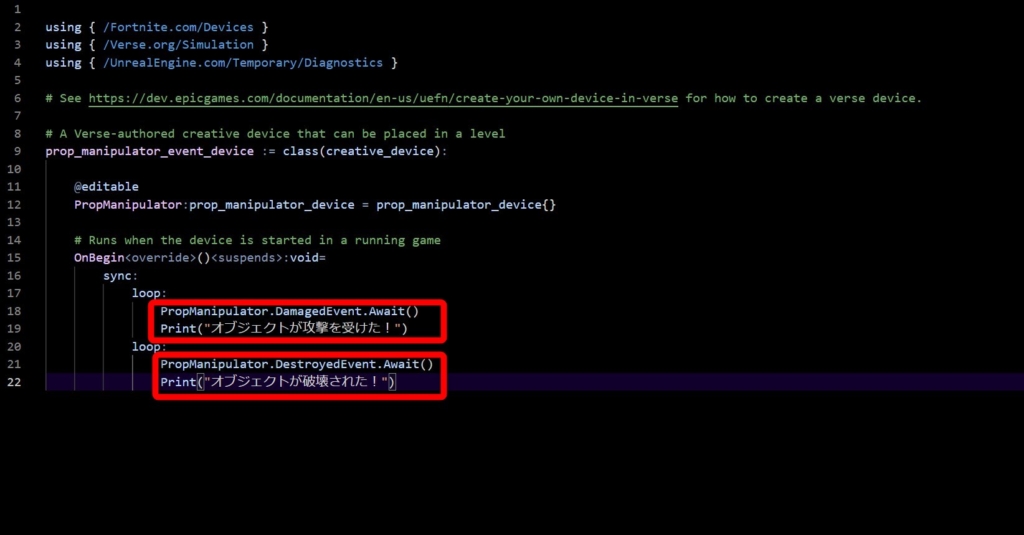
イベントによる処理の実装例
ゲーム内では複数の小道具操作機のうち、どの種類の小道具操作機から信号を受け取ったかによって、クリエイティブデバイスでの処理判断を行っています。
 しかし、このゲームは1ステージ内に100を優に超える数の破壊可能オブジェクトを置いています。そのため、素直にそれらすべてのオブジェクトに小道具操作機を取り付けていると、デバイスの数は軽く1000を超えてしまいます。
しかし、このゲームは1ステージ内に100を優に超える数の破壊可能オブジェクトを置いています。そのため、素直にそれらすべてのオブジェクトに小道具操作機を取り付けていると、デバイスの数は軽く1000を超えてしまいます。
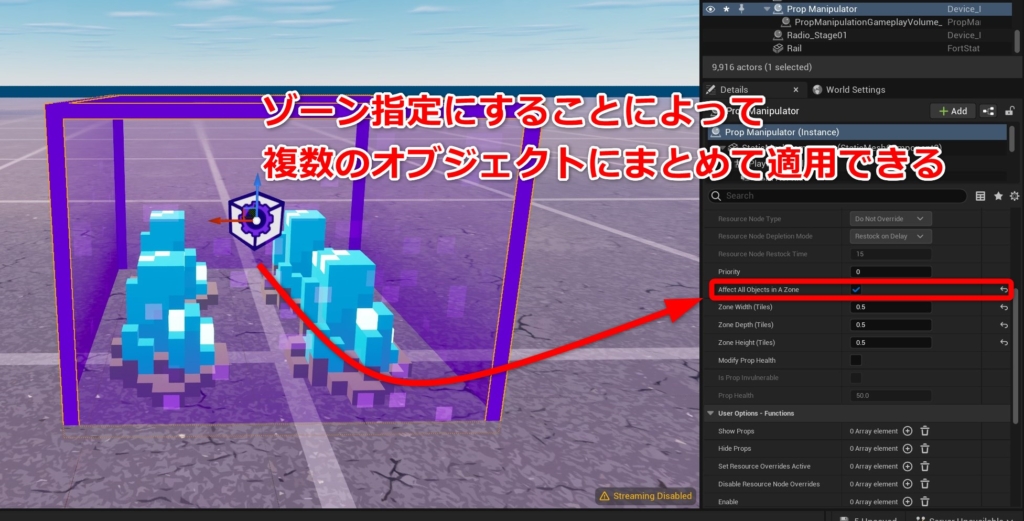
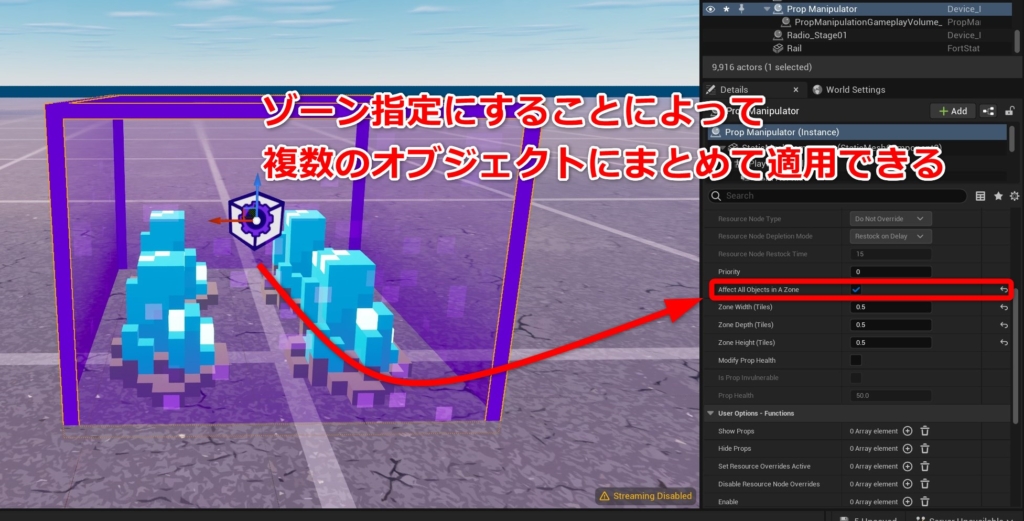
こういった場合、小道具操作機をゾーン指定に設定することで、一定範囲内のオブジェクトにまとめて効果を適用し、個数を減らすことができます。

ゾーン指定は小道具操作機同士が重なった際の優先度なども設定できるため、非常に有用な機能です。
しかし、このゲームはステージ内で大量のオブジェクトが複雑に入り組んでいるため、ゾーン指定にするだけでは減らせる小道具操作機に限界があります。
下の例を見てみましょう。A(オレンジ鉱石)とB(青色鉱石)に違う設定の小道具操作機を適用するとします。ですが、Aの小道具操作機を1つにまとめようとすると必ずBにかぶってしまうため、小道具操作機は3つ以上必要になってしまいます。

また、ゾーン同士重ねるこの手法を採用すると優先度などの関係がややこしくなり、破壊可能オブジェクトを少し変更するごとに、最適なゾーンの大きさや構成、優先度などを考え直して設定し直す必要があります。このため、ステージの調整や管理などが非常に困難になるおそれがありました。
■小道具操作機を節約するための工夫
これらの課題は、オブジェクト本体の下に小道具操作機と接触させるためのコリジョンを追加し、ゾーン指定にした小道具操作機とステージ下で接触させる、というアイデアによって解決しています。


ステージを真横から見ると、オブジェクトと仕掛けの位置関係は下図のようになっています。

このアイデアにより、小道具操作機は7(ステージ数)×7(種別数)、ロビーに6(種別数)の計55個にまで減り、大幅な負荷やメモリの軽減ができました。
また、オブジェクトと小道具操作機が非常にシンプルな関係になったおかげで、ステージの作成・途中変更も単にオブジェクトを配置するだけで簡単に行えるようになり、ステージの生産性が非常に高まりました。
UEFNでは1マップあたりのメモリ制限が決まっているため、こういった配置の工夫でオブジェクトの節約をするというのは非常に重要なテクニックになります。これがうまくできると嬉しいですね。
後編の記事(『Monkey Train』開発ブログ -その2-)では鉱石を叩くたびに出現する、Niagaraを用いたアニメーションを伴うスコア獲得UIの実装方法ついて解説します。

 【リリース情報】 「LiaqN」×「ヒストリア」共同制作! 予測不能なはちゃめちゃゾーンウォーズ『りあん ZONE WARS🌀』が、Fortnite内で本日リリース!
2025.04.25お知らせ
【リリース情報】 「LiaqN」×「ヒストリア」共同制作! 予測不能なはちゃめちゃゾーンウォーズ『りあん ZONE WARS🌀』が、Fortnite内で本日リリース!
2025.04.25お知らせ

 UEFN制作チーム『SLASHH』は2周年を迎えました!
2025.04.14お知らせ
UEFN制作チーム『SLASHH』は2周年を迎えました!
2025.04.14お知らせ

 [UEFN] Verseを使わずに宝箱をつくろう!
2025.02.19その他
[UEFN] Verseを使わずに宝箱をつくろう!
2025.02.19その他