|
執筆バージョン: Unreal Engine 5.1.1
|
前書き
皆さんこんにちはー。
アーティストの王様ですー。
今回は最近流行ってる2Dキャラと3D背景を融合したようなゲーム表現をPaperZDを使って作ってみました。
少し長いので三回に分けましたが、興味ある方は付き合ってくれると嬉しいです。
完成映像
背景は適当ですが、見た感じ普通に2Dドット絵のプレイヤーキャラクターと3Dの背景がイイ感じに共存してますね。
ではこの2DドットキャラクターをPaperZDを使って実装していく過程を解説していきます。
PaperZDを実装
ZDを使うためにはマーケットプレイスからDLする必要があります。
マーケットプレイスでサーチして、インストールしてください。


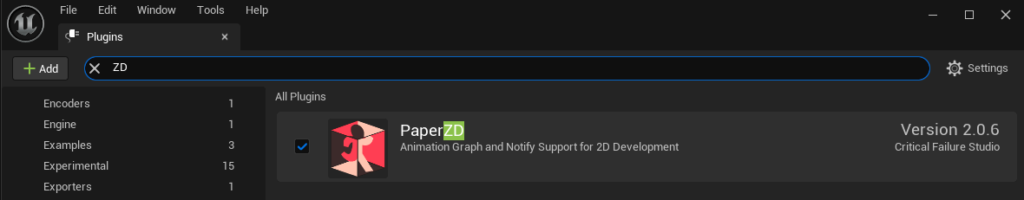
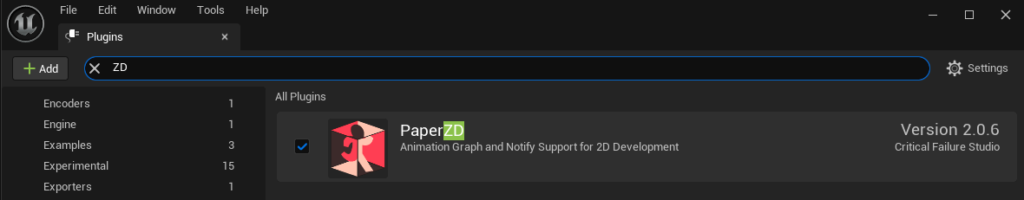
インストールが終わったら、UE5 を立ち上がって、Editー>Pluginのpageを開いて、PaperZDの項目にチェックを入れてください。
これでPaperZDが使えるようになります。
ドット絵の実装
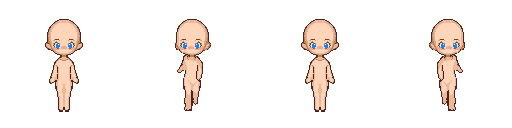
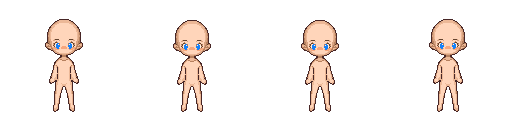
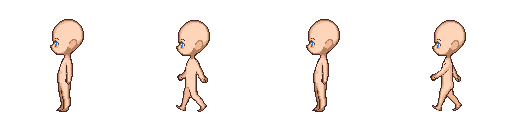
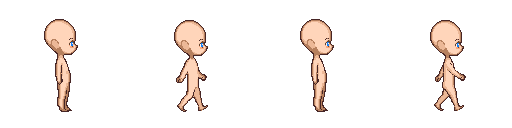
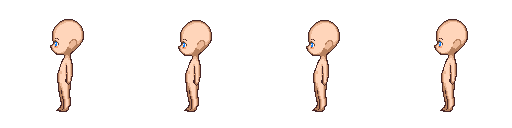
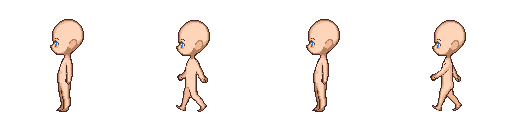
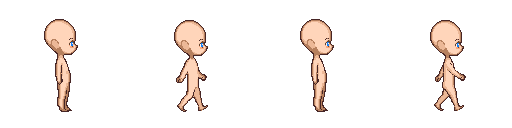
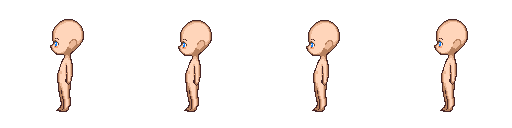
ドットキャラクターの素材が少ないので、自分が作った画像をここで配布します。
1再配布しない。
2加工しない。
この二つを守れば、どうぞ保存してZDの勉強のために活用してください。
ちなみにドット絵はAsepriteで作成しました、初心者でも使いやすかったのでお勧めします。








IdleX4方向とWalkX4方向を含めて8枚です。
全て保存して、UEに入れてください。
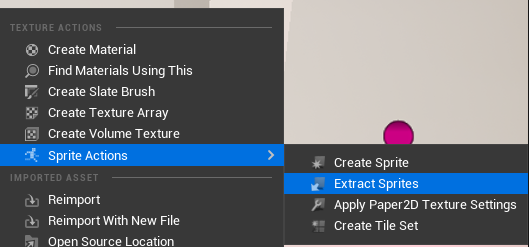
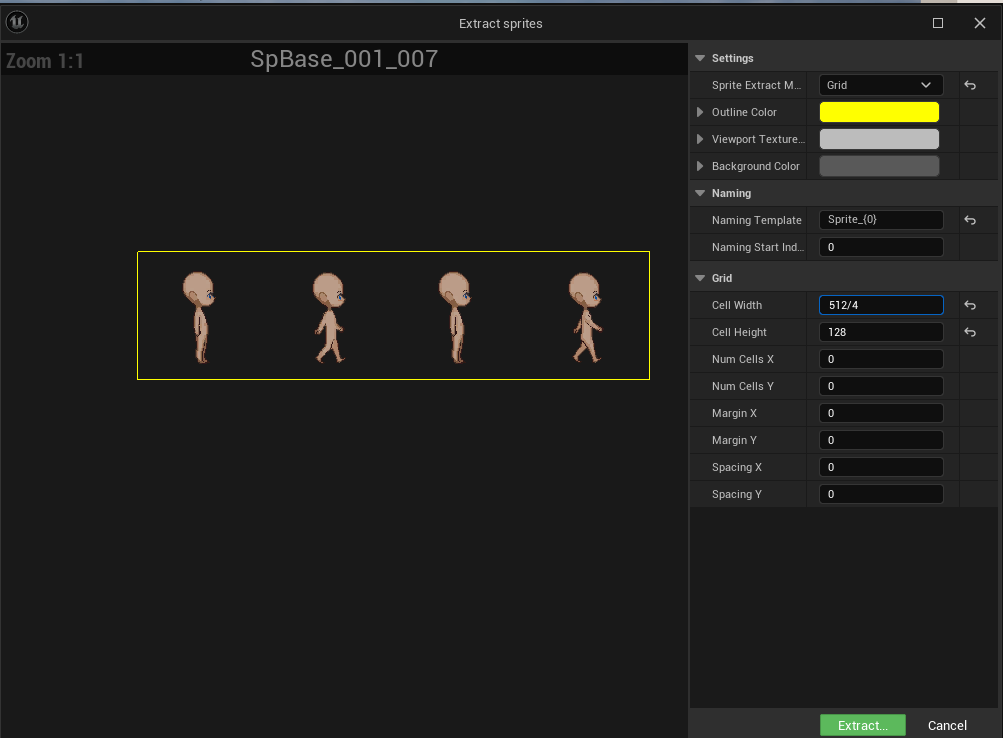
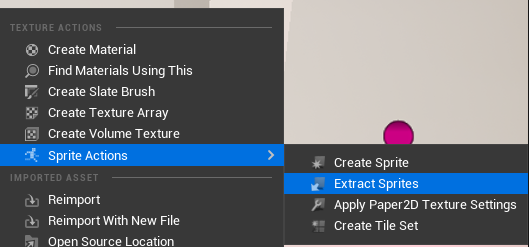
UEに入れた画像を右クリックして、SpriteActionー>ExtractSpriteを選択してください。


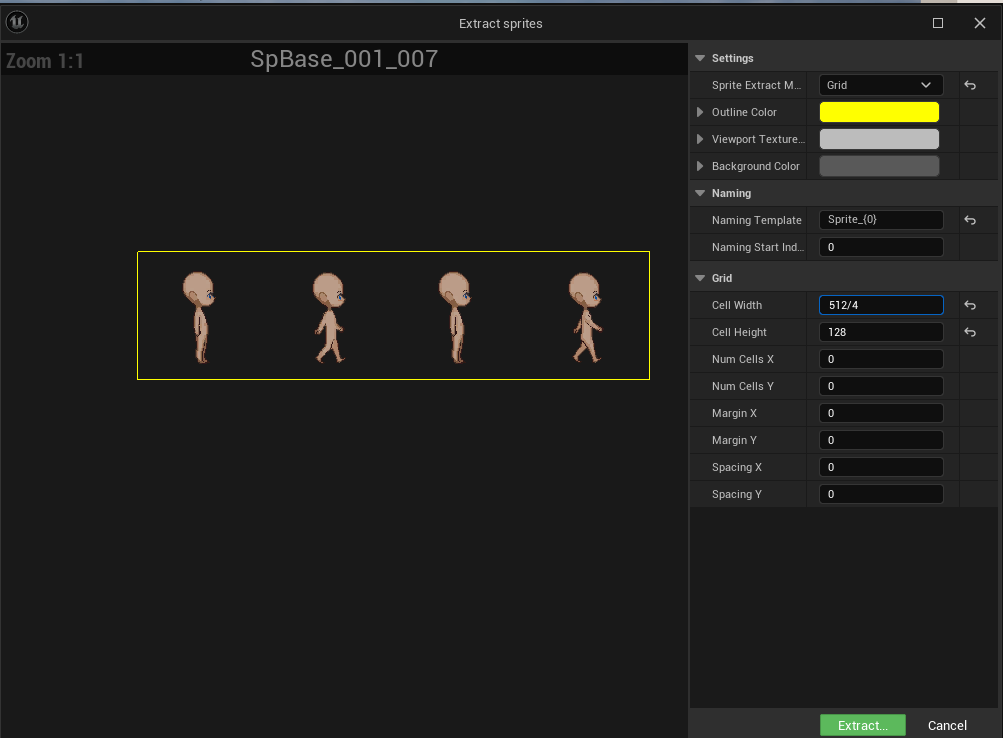
ExtractSprites 画面です。
ここでSpriteExtractModeをAutoからGridに変更します。
CellWidthをキャラ数で分割して、Extractボタンを押しましょう。

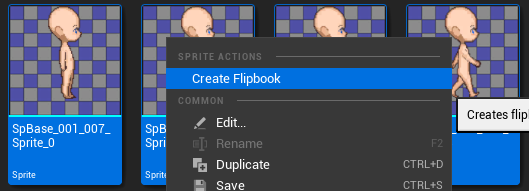
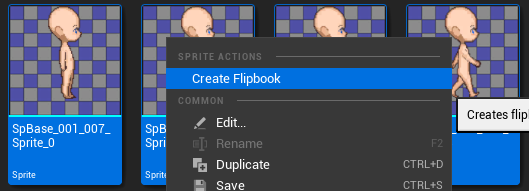
分割された全てのSpriteを選んで、CreateFlipbookします。
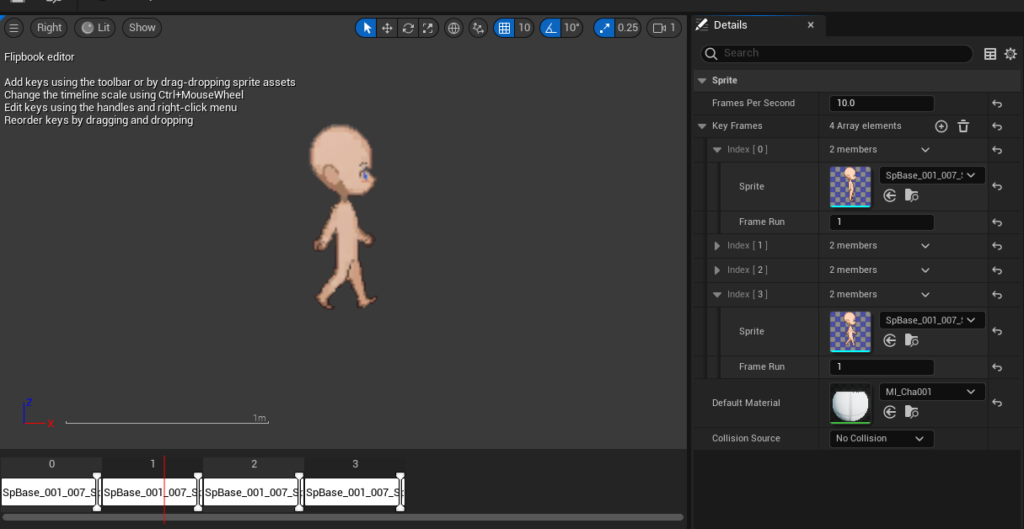
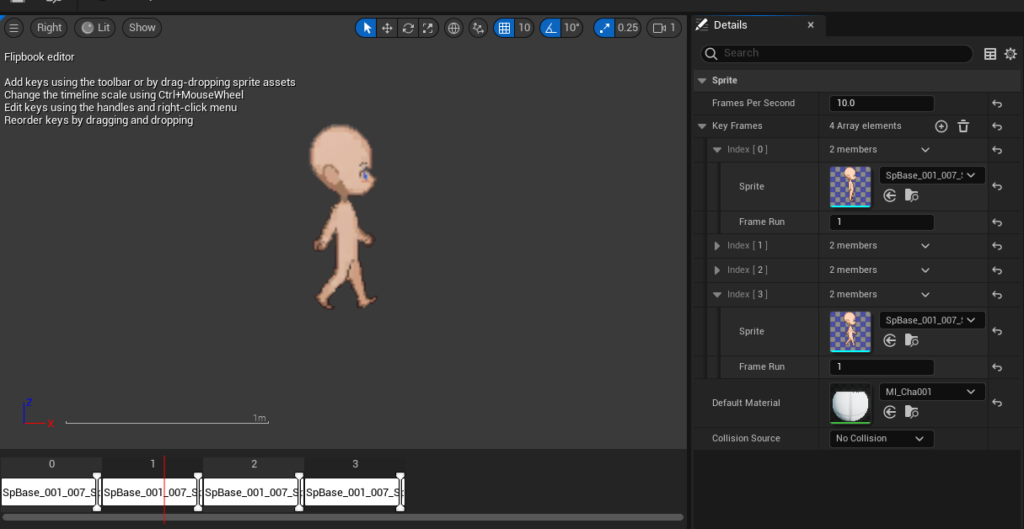
 作成したFlipbookを開いてみます。
作成したFlipbookを開いてみます。
画像が動き出してるはずですが、今のままでは動きが早すぎるので、
FramesPerSecondを15から10に設定します。
今の手順で八枚の画像を全てFlipbookに作成してください。
でもFlipbookにデフォルトでアサインしてるマテリアルのShadeModelはUnlitです。
出来ればキャラクターが周り環境の影響受けるようにしたいので、マテリアルを少し改造します。

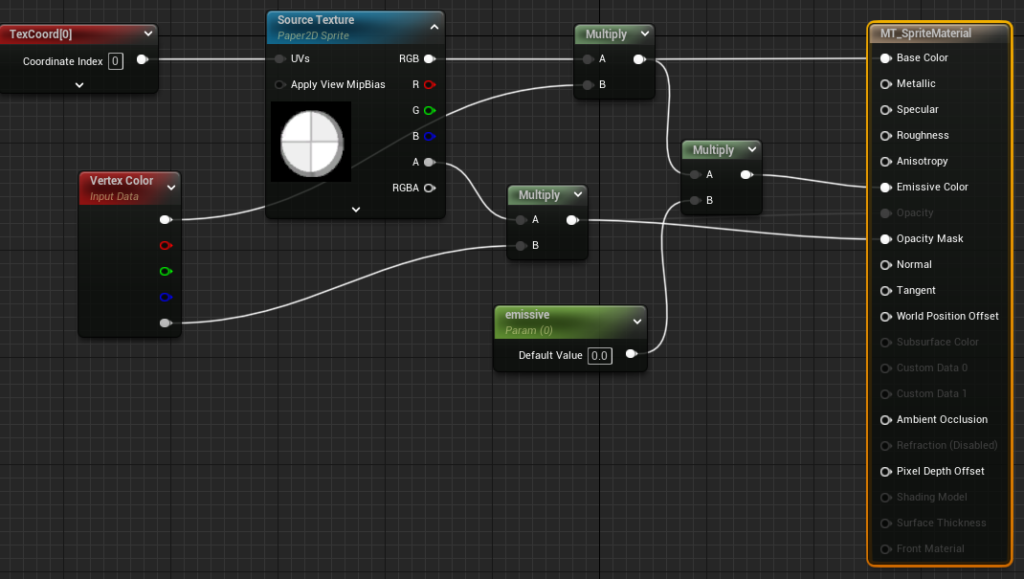
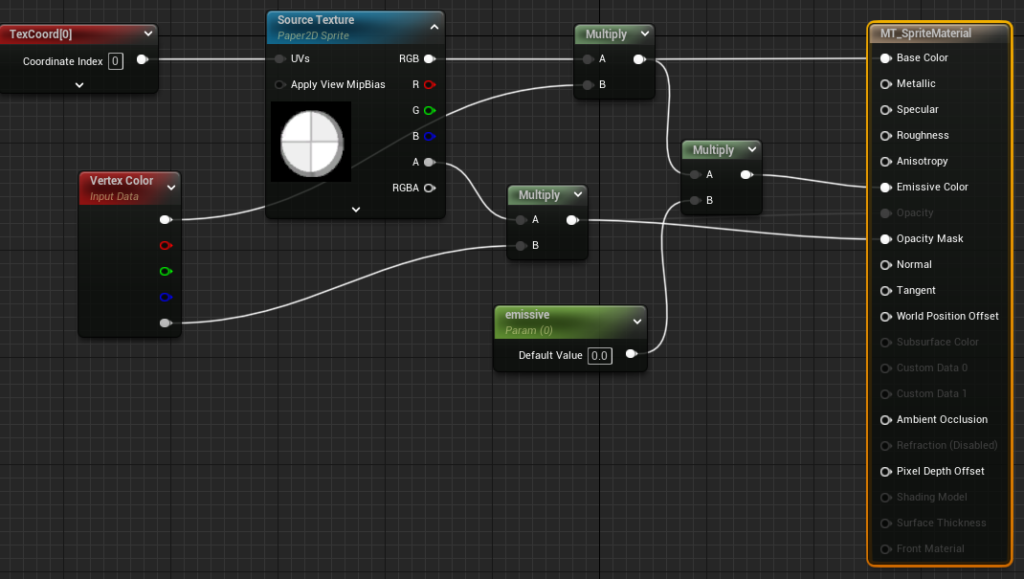
マテリアルMT_SpriteMaterialを複製して、中身をこんな風に改造しました。
ShadeModelはDelaultLitに切り替えてください。
ちなみに、Flipbookを一個ずつマテリアルを変えるのはとても面倒なので、こういう時はマテリアルを変更したいFlipbookを全部選択して、右クリックしてAssetActionsー>EditSelectionInPropertyMartixを選択すれば、一気に選んだFlipbookを修正できます。便利なので、色々な状況で活用できます。
これでFlipbookの準備が終わりました。
AnimationSource
キャラクターの動きの部分を作成したいですが、その前にまずはAnimationSourceを作成しないといけませんので、作成していきます。
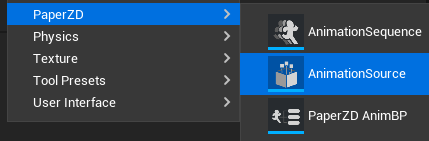
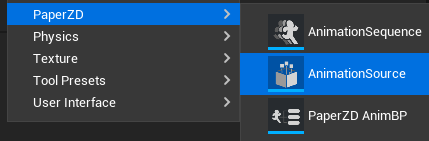
まずはContent欄で右クリックして、PaperZDの項目を探して、AnimationSourceを選択して作成してください。


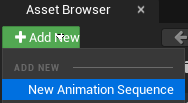
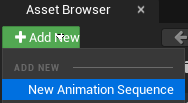
作成したAnimationSourceを開いて、AddNewを押して、NewAnimationSequenceを作成する。名前はIdleとWalkにしました。

UEは作成したAnimationSequenceをContentの中に格納してくれてます。
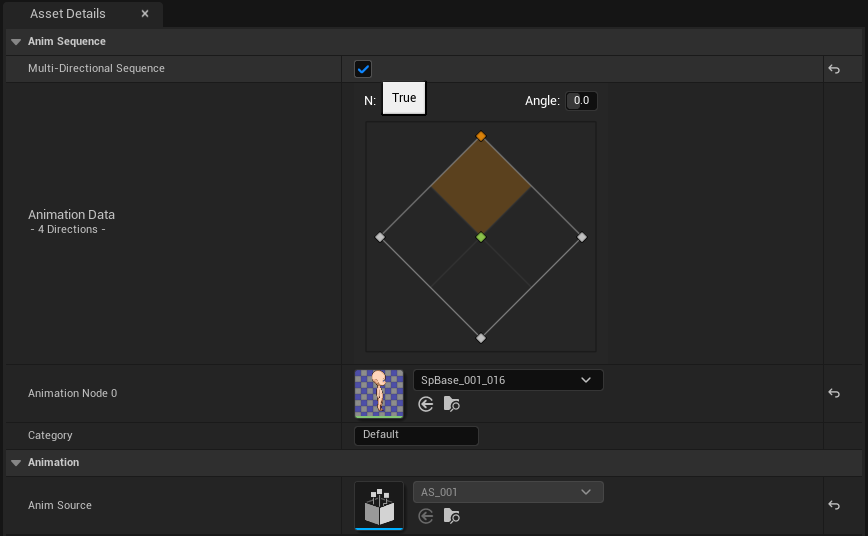
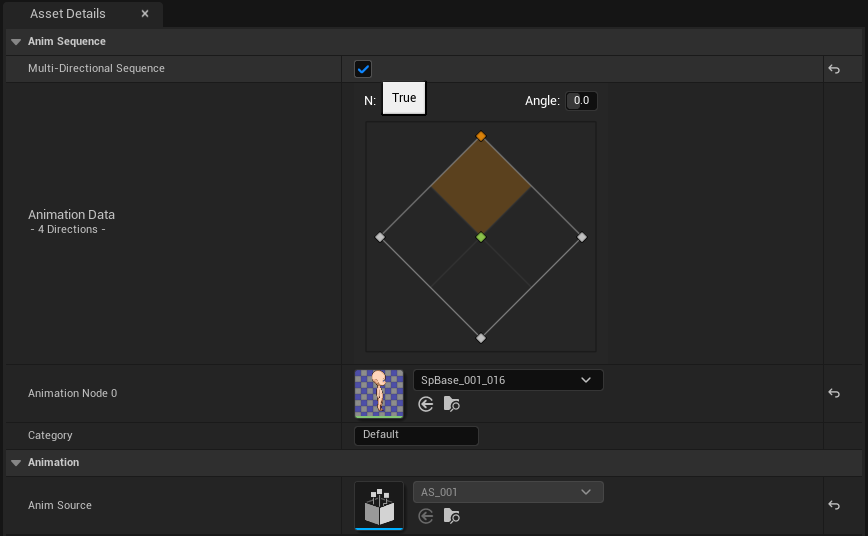
引継ぎAnimationSourceの中を見てみましょう、作成したAnimationSequenceをクリックして、Detailsの設定を変更します。

Muti-DirectionalSequenceにチェックを入れてください。
そうするとAnimationData 4Directions の項目が出てきます。ちなみにここでは四方向しか作らないですが、八方面も作れます。
四方向を選んで、対応するFlipbookを入れてください。IdleとWalk二つ分を設定出来れば、もう下準備が完了します。
ここまではドット絵からAnimationSequenceの作成までやりましたが
次回からはゲーム中でこのドット絵のキャラクターを実装します。
興味ある方は読んでみてください、次回でもよろしくお願いいたします。

 [UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE
[UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE

 [UE5]PGOを適用してみよう
2026.01.21UE5
[UE5]PGOを適用してみよう
2026.01.21UE5

 [UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE
[UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE