|
執筆バージョン: Unreal Engine 5.1.1
|
確認
開始する前に、今回もゲームの仕様を確認してみましょう。(前回の記事はこちらから)
4 弾が当たると爆発四散するCUBE <--完成。
5 CUBEを上空から生成するシステム <--完成。
6 CUBEが消滅する時、獲得する点数をCOUNTしてくれるシステム <--完成。
7 制限時間になると、ゲームPLAYを止めてくれるシステム <--今回で作成します。
8 SCOREを表示してくれるUI <--今回で作成します。
ゲームが完成するまであと少しなので、頑張っていきましょう。
SCOREを表示してくれるUIを作成する
時間制限のシステムを入れる前に、実装の都合で先にScoreを表示してくれるUIを作っていきます。
先ず新しいBPを作ります。

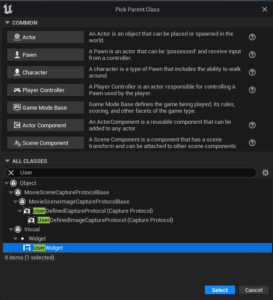
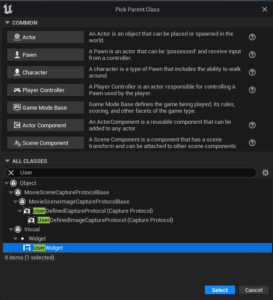
今回はActorBPじゃなくて、UserWidgetBPを使います。
Commonの一覧に載ってないので、下のサーチ欄でサーチしましょう。

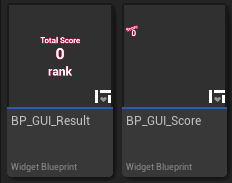
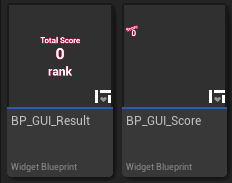
二つのUserWidgetBPを作成します。
一つはゲーム進行中に表示されるUIで、後一つはゲーム決算画面で使用するものです。
名前はBP_GUI_ResultとBP_GUI_Scoreにしました。

 BP_GUI_Scoreから見ていきます。
BP_GUI_Scoreから見ていきます。
どうやらUserWidgetBPの見た目はActorBPとかなりの違いがあります。
DesignerとGraphの二つの画面があります。
DesignerはUIの見た目のデザインに使い、そしてGraphはEventGraphの役割を担います。
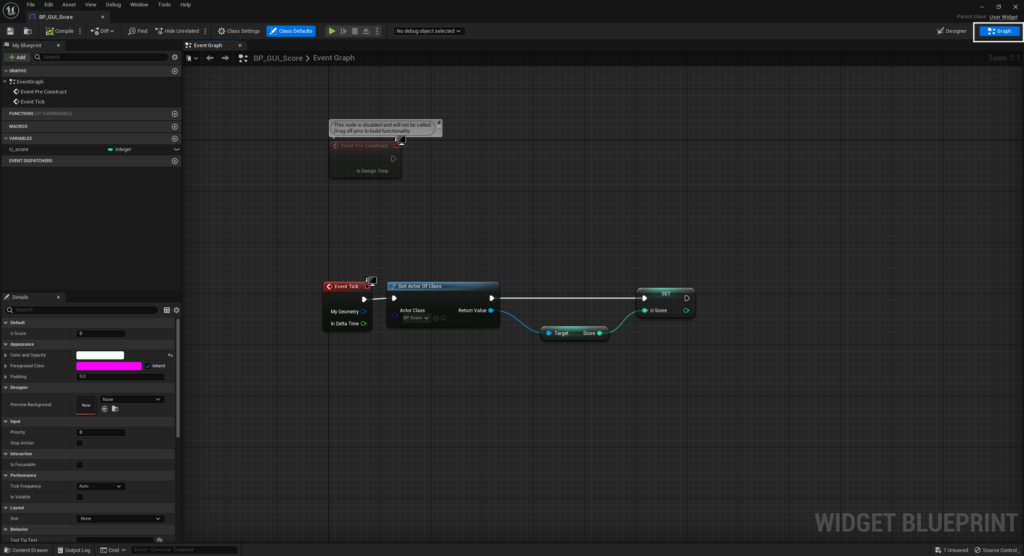
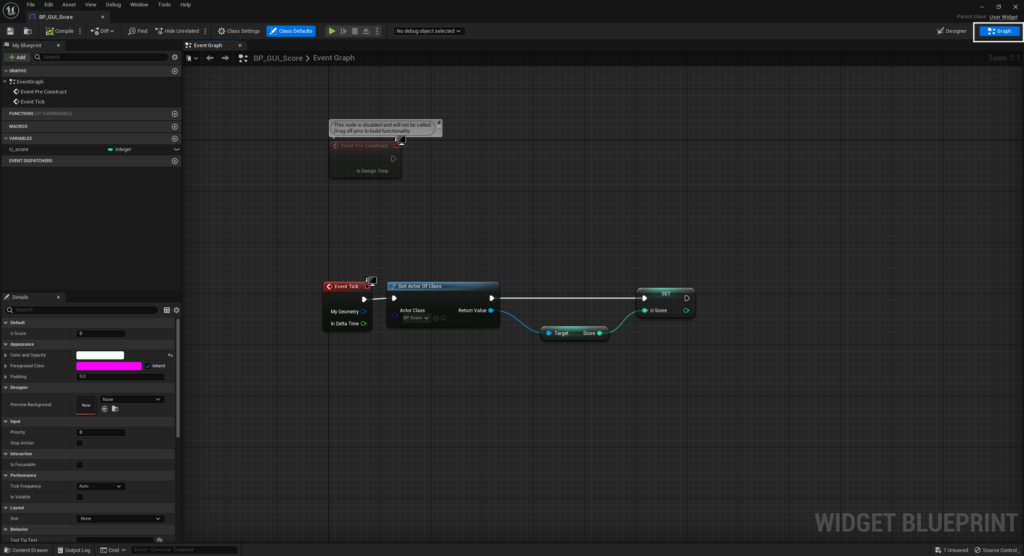
Graph
整数変数U_scoreを作成します。
そしてEvent Tickが毎フレーム、レベル上にあるBP_Scoreから変数Scoreを参照して、U_scoreにセットします。
似たようなことは過去の記事で何回かやってきたので、詳しい説明は省きます。

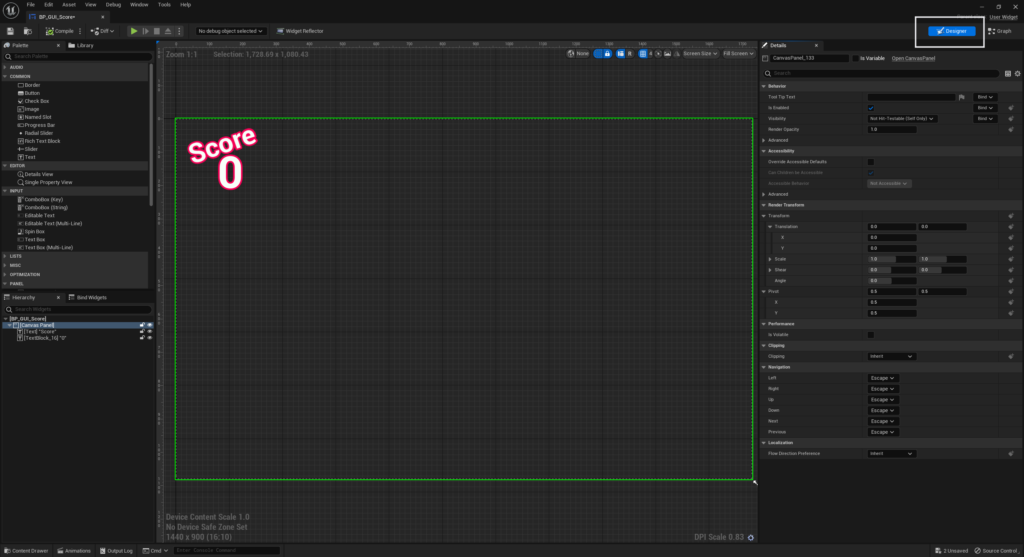
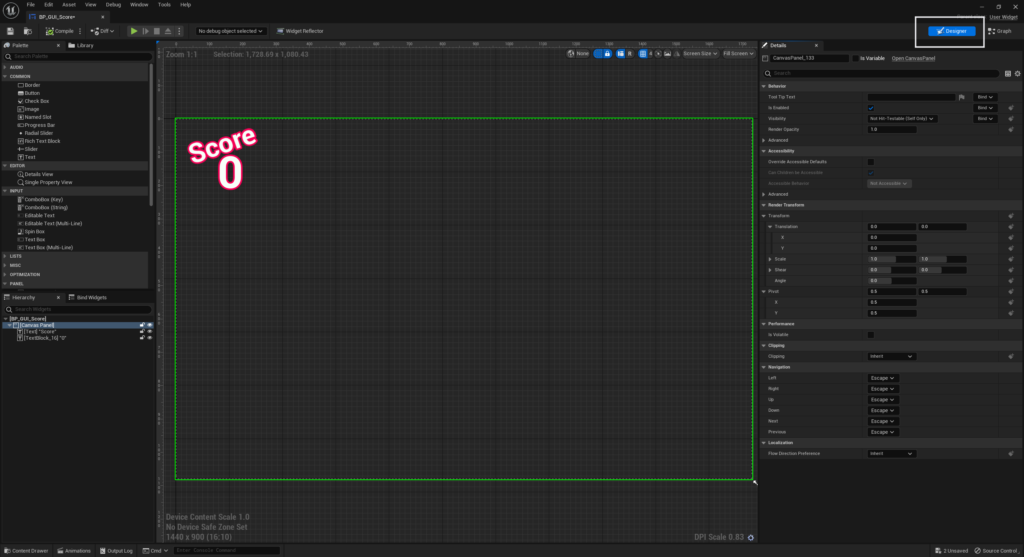
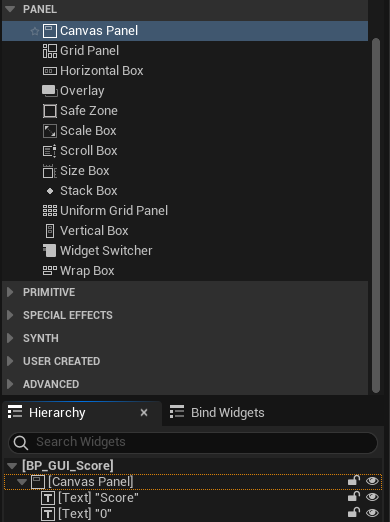
Designer
ここでUIの見た目を作ります。
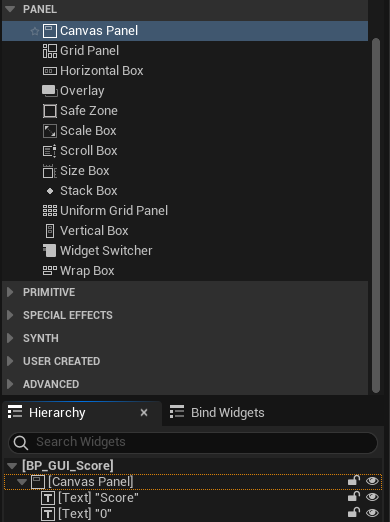
Palette欄からCanvasPanleを選んで、下のHierarchy欄に
ドラッグ&ドロップしてください。
そして更にCanvasPanelの下にTextを二つ入れます。
先にCanvasPanelを入れたのはCanvasPanelは名前の通り
キャンバスのような役割があります。
試しにTextを先にHierarchy欄に入れると
もう他のものをHierarchy欄に入れることができないことが確認できます。
ですので、複数のTextなどのものを使いたい場合は
CanvasPanelを先にHierarchy欄に入れましょう。

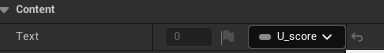
二つのTextのDetailsの中のContent部分に、一つ目は”Score”と入力してください。これはゲーム中では変化しません。
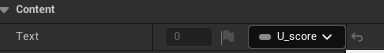
もう一つは”0”を入れてから、隣りの欄をクリックして作成した変数U_scoreを選択します。
これでこの”0”の部分はゲーム中で毎フレーム新しくSet されたU_scoreの中身が表示されます。
これでゲーム中で獲得したScoreが可視化されました。
色や位置情報等はDetailsの中で好きな感じで調整してみてください。
引き続きBP_GUI_Resultも作っていきます。

先ずは二つの変数、「Score保存用のU_score」と「評価表示用のRank」を作成します。
変数Rankの型はTextにしてください。

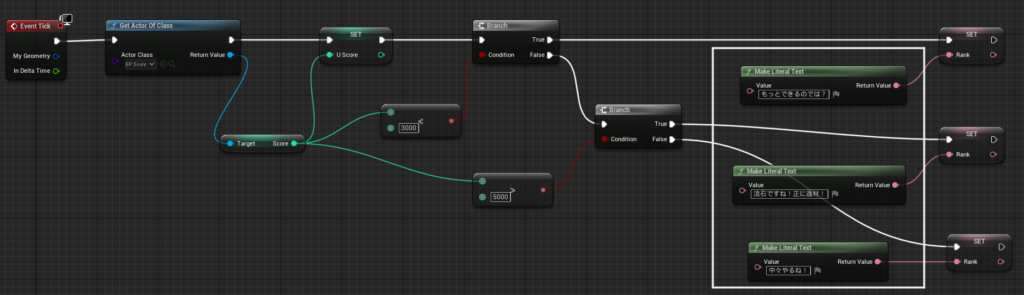
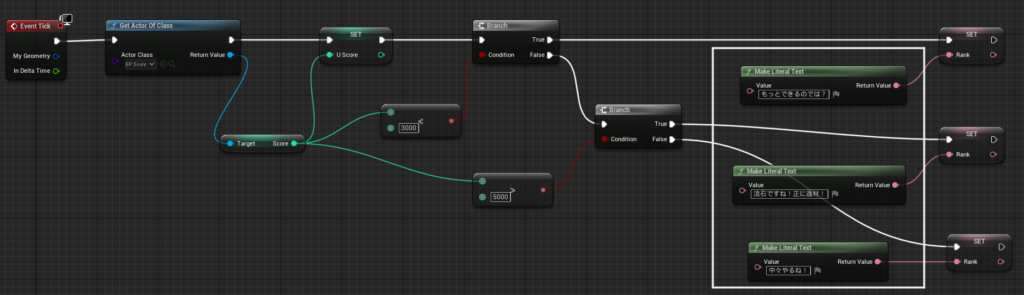
後はBP_Scoreから変数Scoreを取ってきて、U_scoreに設定する
そしてBranchを使って、点数によって三つの違う処理に分岐していきます。
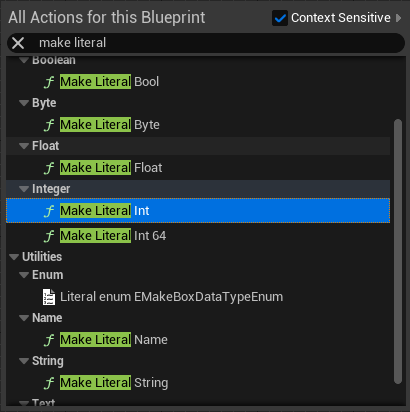
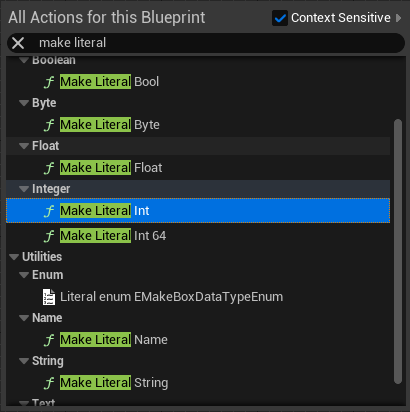
似たようなことは前々回で行いましたので細かくは説明しませんが、MakeLiteralTextだけは説明します。
このノードはEventGraph上でTextをつくることができる便利なノードです。
これを使うことで一々変数を作る必要性がなくなりました。

探して見たら、他にもいっぱいありました。色々なところで活用してみてください。

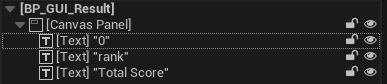
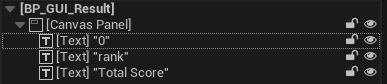
Designer画面に切り替えます、CanvasPanelを作成して、下に三つTextを追加します。

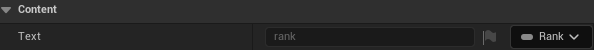
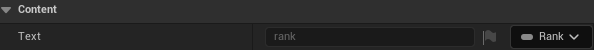
TotalScoreはそのままで、Contentの”0”のText項目に「U_score、Rank」を、”rank”のText項目に「Rank」を選択してください。
これで二つのUserWidgetBPが完成しました。後はちゃんとゲーム中でこの二つをちゃんと表示させるだけです。
これらは次の部分で実装します。
制限時間になると、ゲームPLAYを止めてくれるシステム
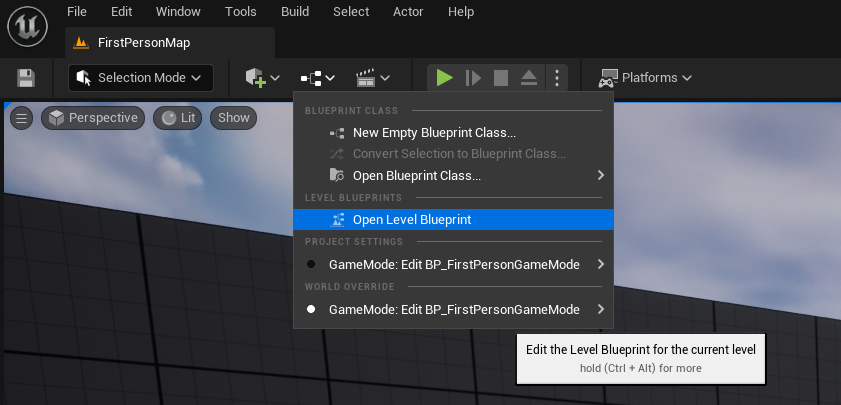
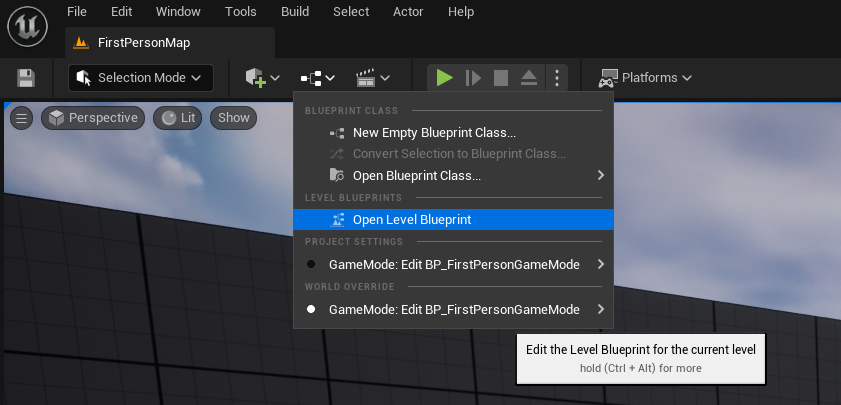
時間制限をつけることとUIの実装はLevelBPでやります。先ずはLevelBPを見てみましょう。

LevelBPはここをクリックすれば編集することができます。

UIを実装していきます。
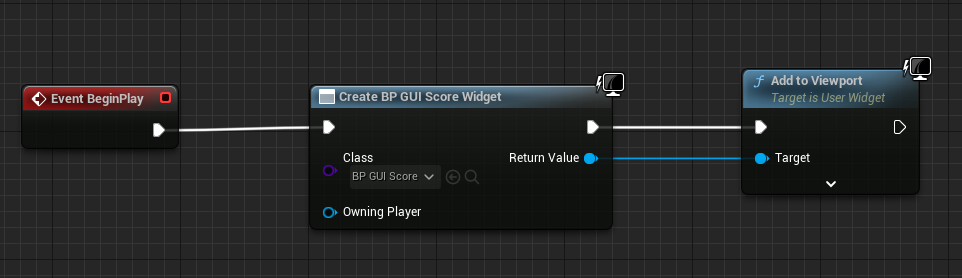
先ずはゲームPlay中でずっと表示して欲しいBP_GUIScoreを実装します。
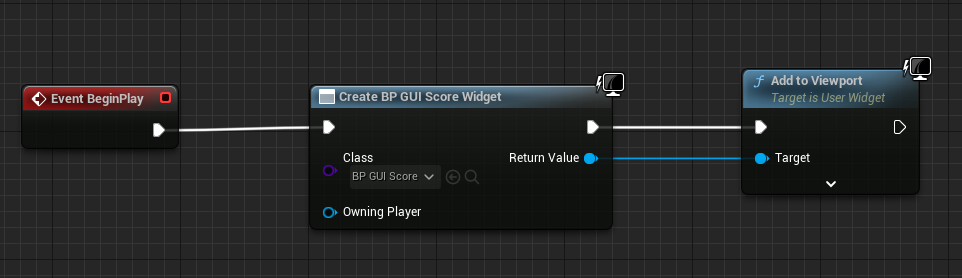
Event BeginPlay
このEvent はゲーム開始時に一回処理します。
Create Widget
UserWidgetBPは一般的なActorBPみたいにレベル上に放り込むことができません、ですがCreateWidgetを使えば、UserWidgetBPのインスタンスを作成して、それを参照することができます。ここでClassの部分に作成したBP_GUI_Scoreを選択してください。
Add to Viewport
でもUserWidgetBPのインスタンスを作成しても、今のままでは画面に表示することがありません。
ですのでAddtoViewportを使います、このノードは名前の通り、画面上にTargetを表示してくれます。

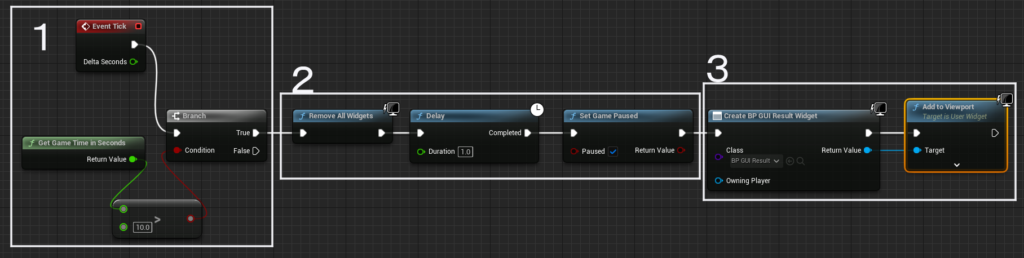
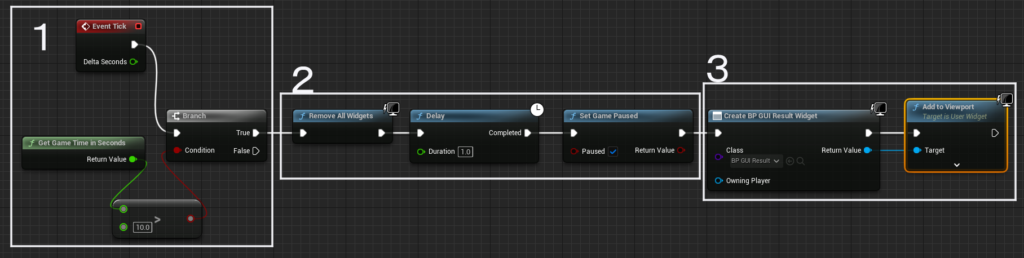
次は時間制限とResultの表示の実装です。
1の部分では、ゲーム開始してからの経過時間を毎フレーム参照して、10秒過ぎたかを確認し
過ぎた場合だけ後ろのノードを実行します。
2の部分では、今表示してるUIをRemoveして、GamePlayを一時的停止します。
3の部分では、BP_GUI_Resultのインスタンスを作成して、画面に表示します。
既に解説したノードの説明は省いて、ここでは新しく出てきたノードを説明します。
Get Game Time In Seconds
ゲームを開始してからの時間を秒数で出してくれます。
Remove All Widget
今あるWidgetを全部Viewport上から消してくれます。BP_GUI_Scoreを非表示にする為に処理します。
Set Game Paused
ゲームプレイを一時的停止します。
これで全てのゲーム仕様を実装出来ました!
もう一回ゲームを起動して、Playしてみましょう。間違ってなければ、ちゃんと動くはずです。
簡単なゲームですが、中々爽快感があります。
今回解説した内容で色々なゲームを作ってみてください。
ではまたの機会にお会いしましょう!

 [UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE
[UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE

 [UE5]カメラ方向に追従する弾を実装しよう!
2026.01.07UE
[UE5]カメラ方向に追従する弾を実装しよう!
2026.01.07UE

 [UE5] Content 外のアセットを変更したらエラーメッセージを表示しよう
2025.12.31UE
[UE5] Content 外のアセットを変更したらエラーメッセージを表示しよう
2025.12.31UE