| 改訂バージョン: Unreal Engine 4.20 |
以前ブログでHUDからActorの3D座標を利用する方法を書きましたが今回はUMG(※1)で実装してみたいと思います。
HUDでは[Project]というノードで3D座標を2D座標に変換していましたが「Event Receive Draw HUD」の呼び出し中にしか使用出来ないという条件がありました。
今回は他の方法で実装したいと思います。
1:Widgetの作成(デザイン)
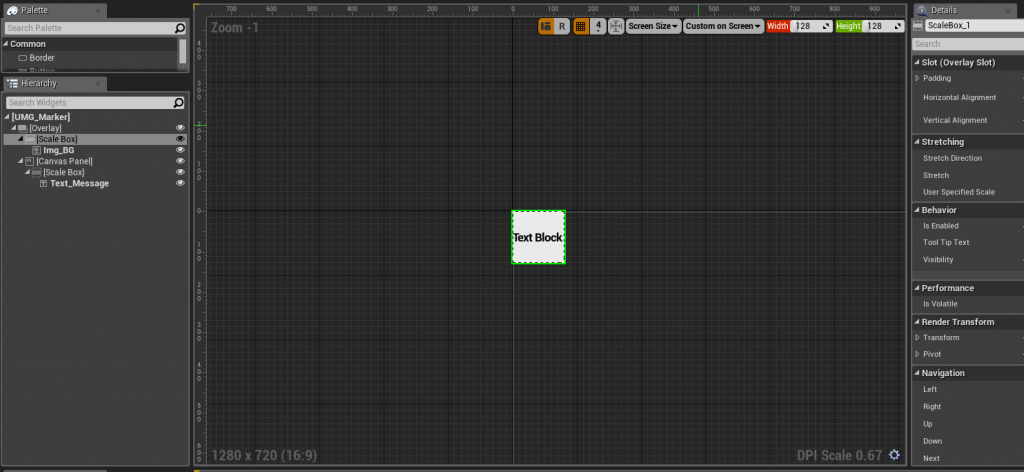
まずはじめに今回使用するWidgetを作成します。

デザインについては目をつむってもらうとして・・・

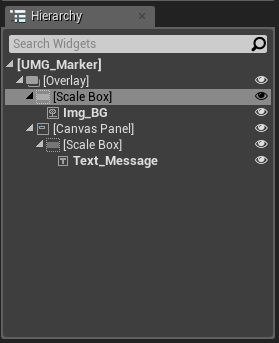
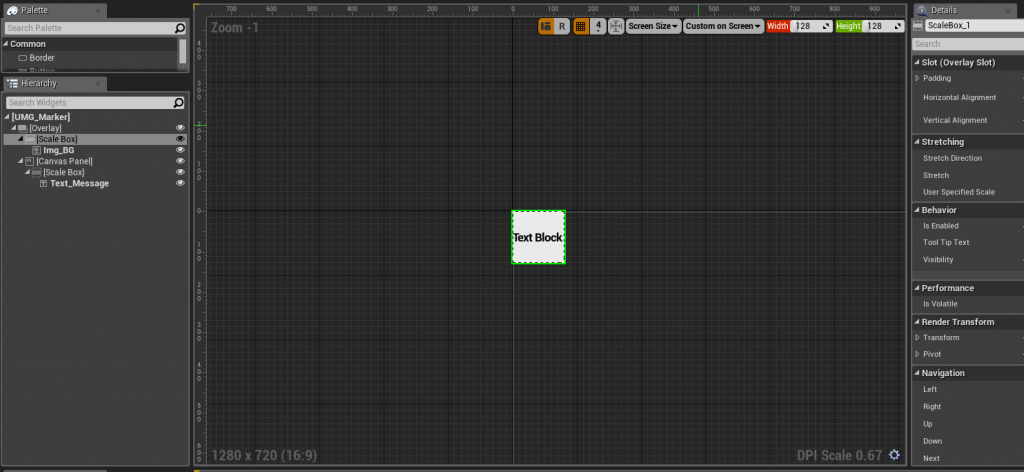
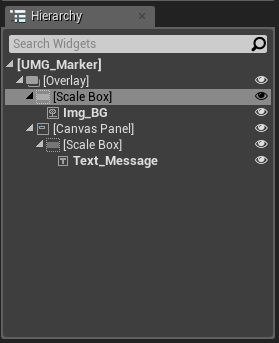
このような構成にしてます。
[Overlay]をルートとし、その下にテクスチャを表示するImg_BG(ImageのWidget)と文字表示用のText_Message(TextのWidget)をそれぞれ配置しています。
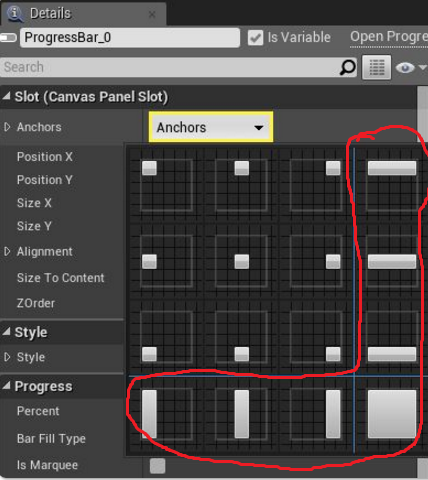
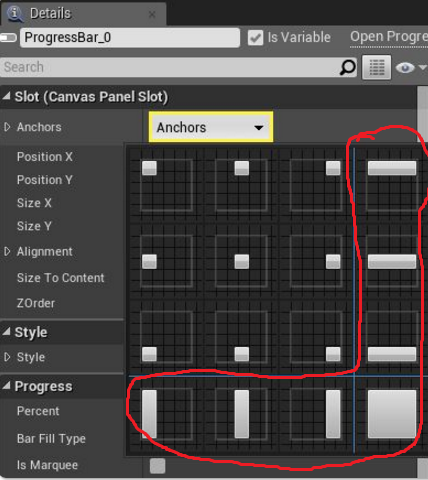
ここで注意なのですが、ルートのWidgetが[Canvas Panel]を使用した場合はその下のWidgetのAnchorsをサイズに合わせて指定するようなものにするとうまく表示されないことがあります。

↑の画像で赤で囲んだものや手動で設定した場合などでは表示されませんでした。
なのでその場合はAnchorsはセンターのものを指定するようにします。
2:Widgetの作成(Blueprint)
次にグラフに移りBlueprintを書きたいと思います。
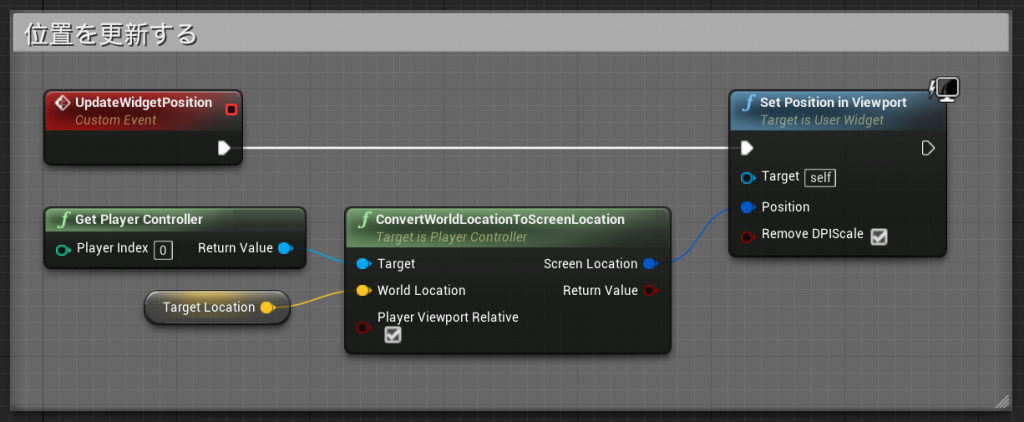
新しく作ったイベントは1つだけです。
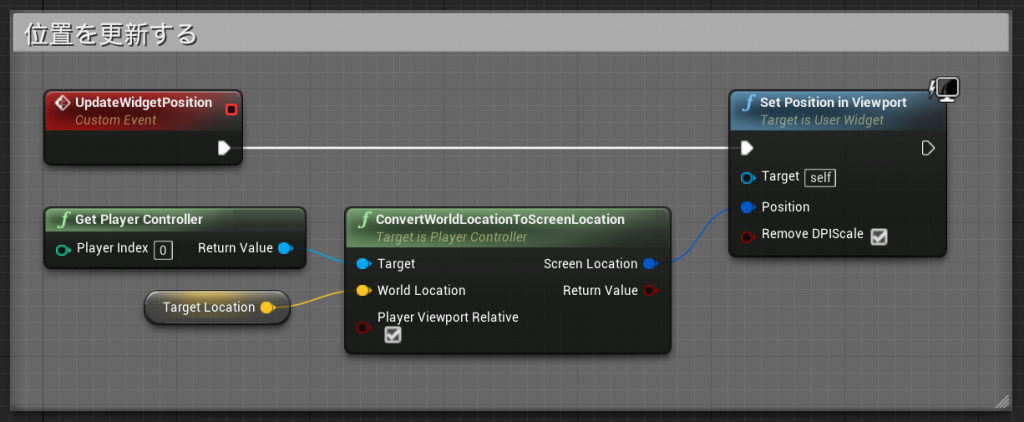
Widgetの位置を取得するためPlayerControllerの[ConvertWoldLocationToScreenLocation]というノードを使用して2D座標を取得しそれを[Set Position in Viewport]を使用して位置を設定しています

↑の画像の[TargetLocation]がActorの位置になります。
後はTickなどでこれを呼び出してあげればいいのですがWidgetのTickはWidget自体が画面外に出てしまうと呼ばれなくなってしまうため別の方法で呼び出す必要があります。

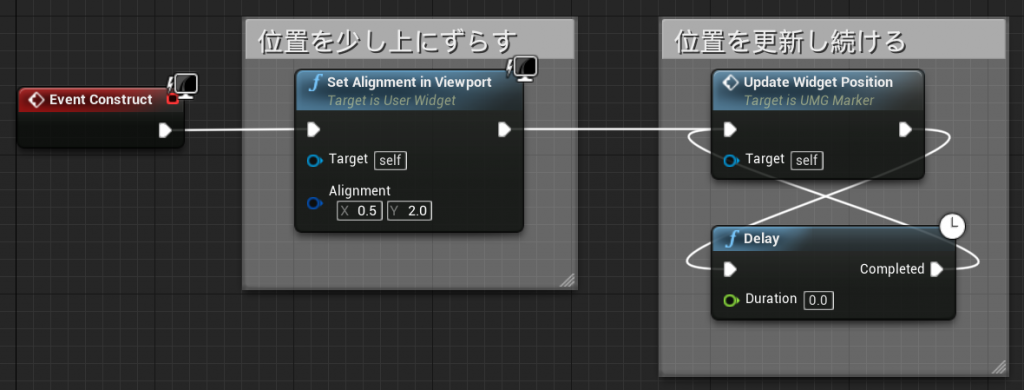
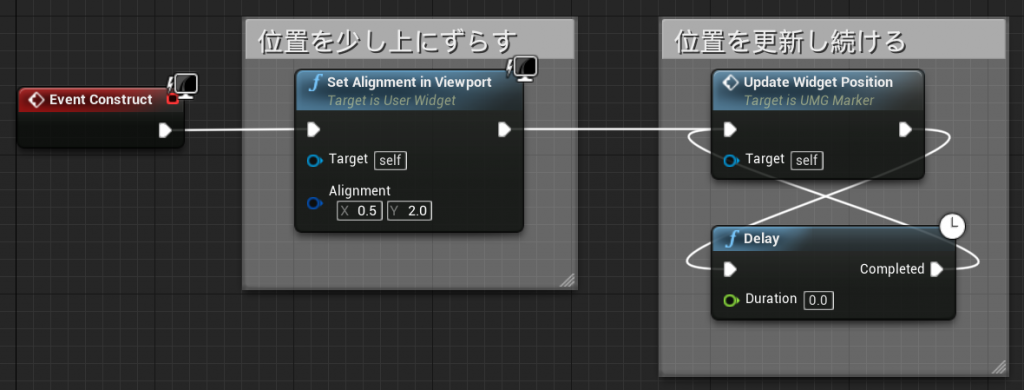
[Construct]で[Set Alignment in Viewport]で表示位置をActorの上にくるようにずらします。何も設定しない状態だとWidgetの左上が基点になります。
今回はActorの少し上に表示されるように[0.5,2.0]にしてます。
以上で終了です。
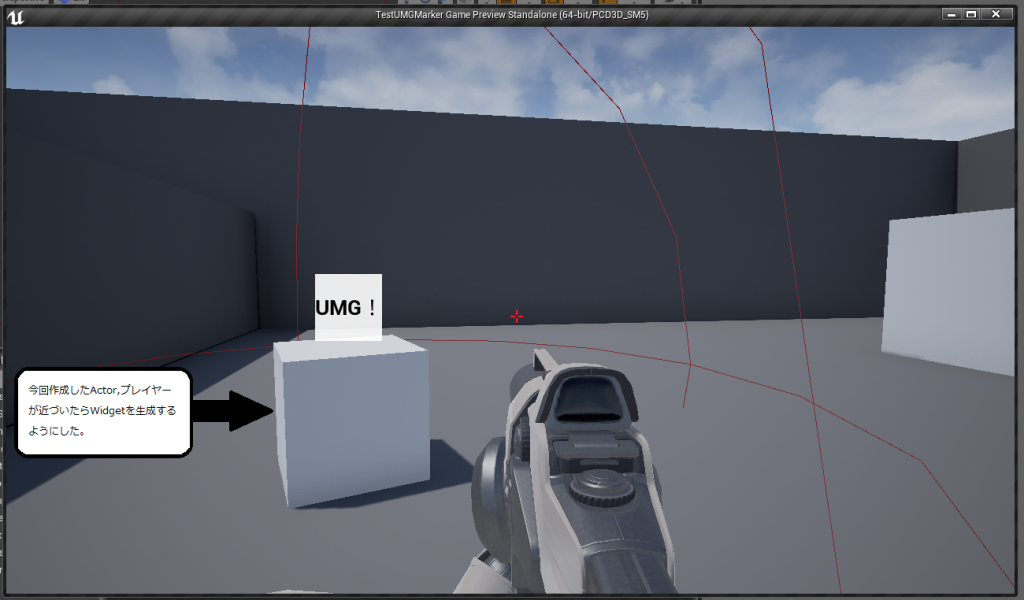
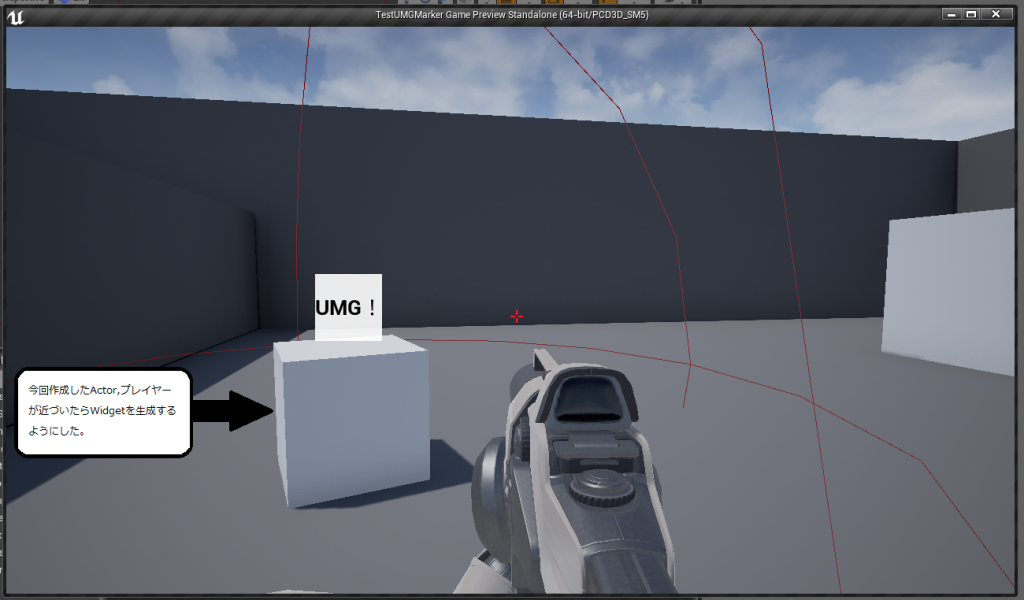
後はこのWidgetにActorの位置をセットして表示してあげれば・・・

このようなかんじに表示され、移動してもActorの上に表示されるようになります!
※1
UMG(Unreal Motion Graphics)
UMGでの詳しい操作方法などはドキュメントを参照してください。

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE