執筆バージョン: Unreal Engine 5.3
|
こんにちは。今回は、Houdini Engineでメッシュを作成した際にコリジョンを追加する方法を紹介します。
※Houdini Engineについては下記の記事にて紹介しています
[UE4]Houdini Engineの紹介
HDA(Houdini Digital Assets)を使用してメッシュを作成し、Unreal Engineで読み込むと
初期状態ではコリジョンが生成されていません。
この問題を解決するために、コリジョンを手動で追加する方法を見ていきましょう。
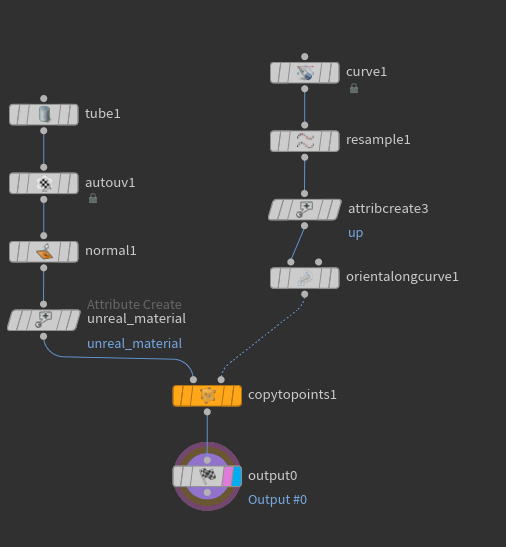
柱のHDAの作成
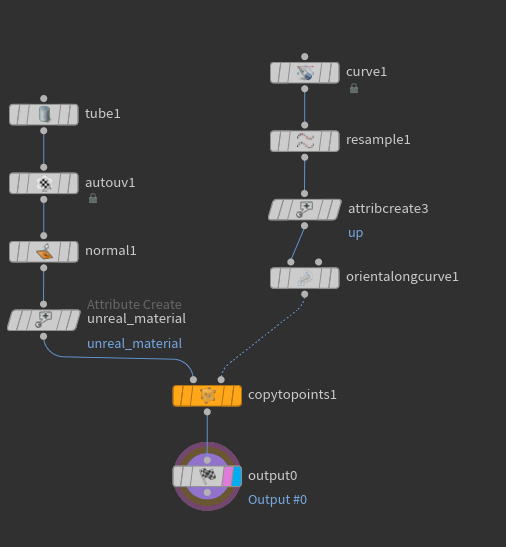
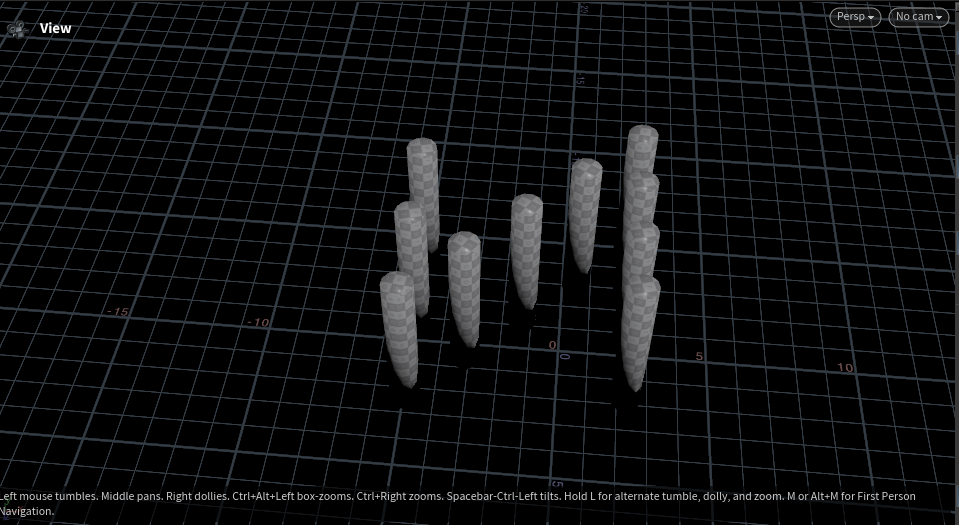
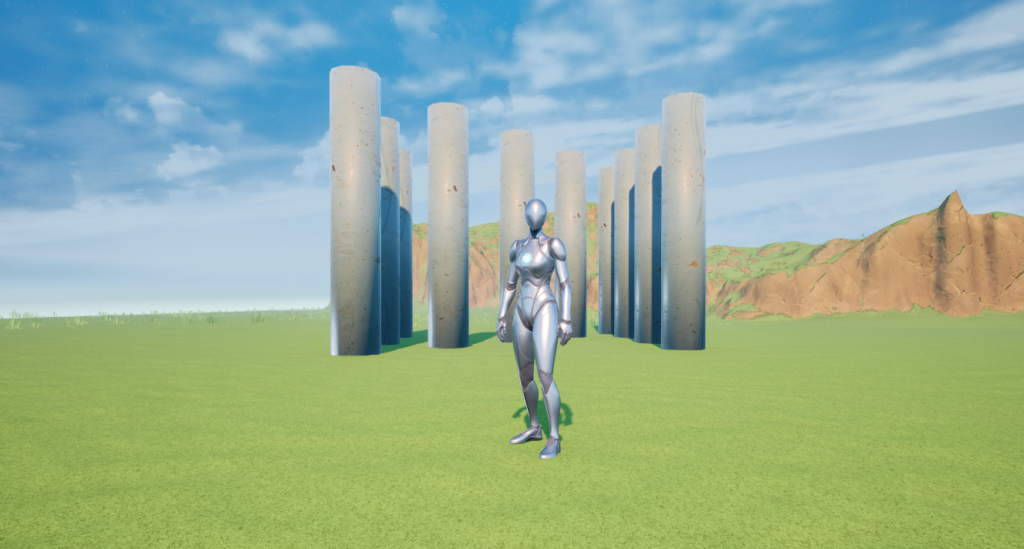
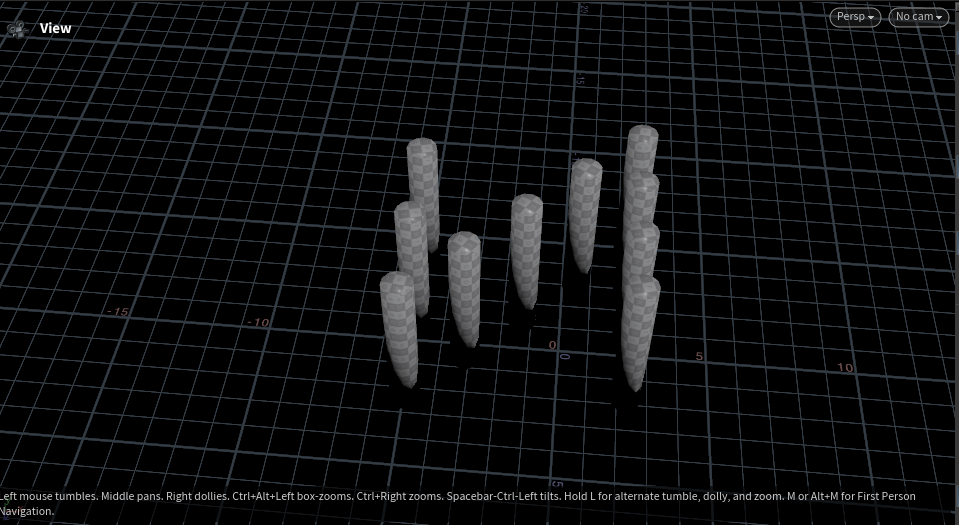
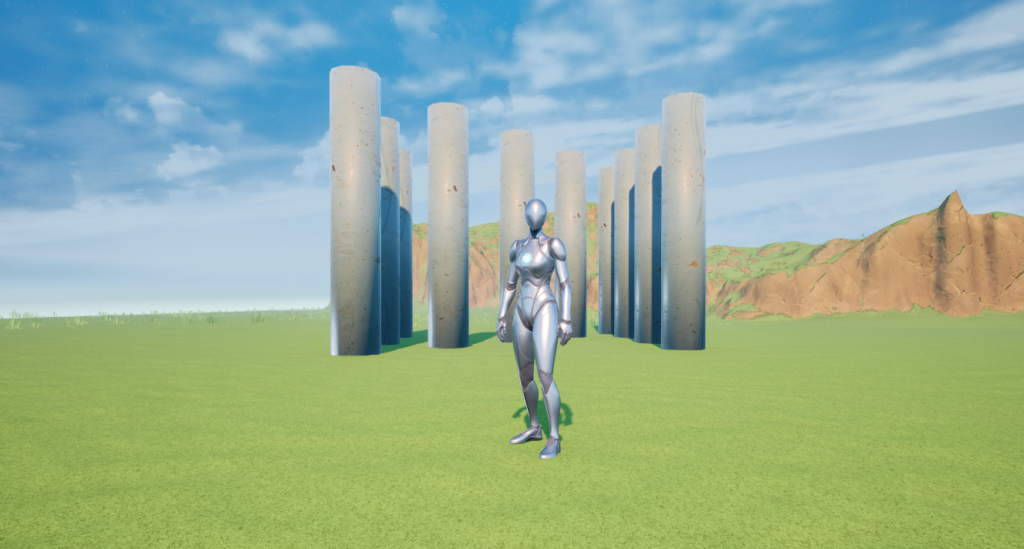
スプラインにそって柱が配置されるHDAをつくりました。


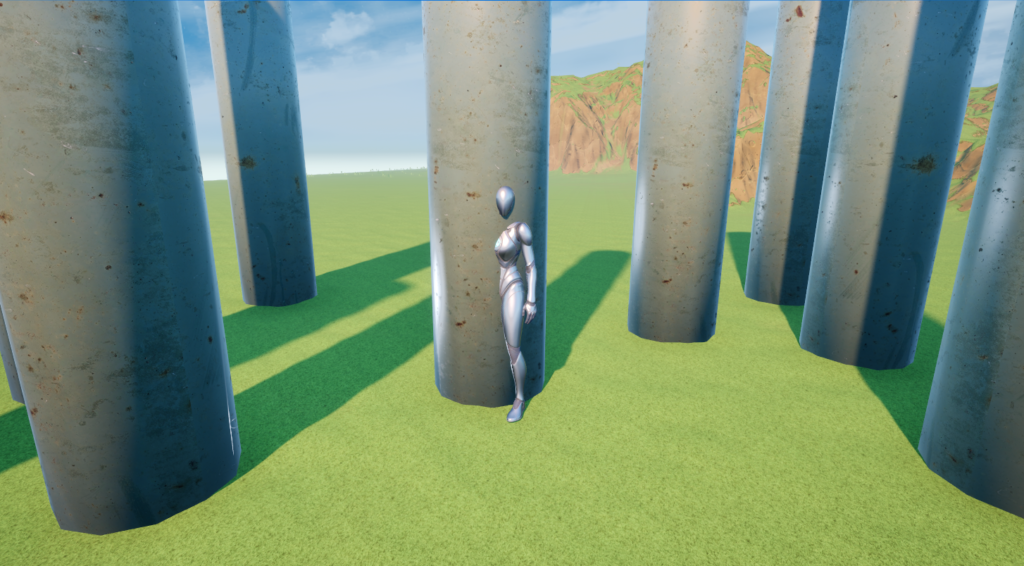
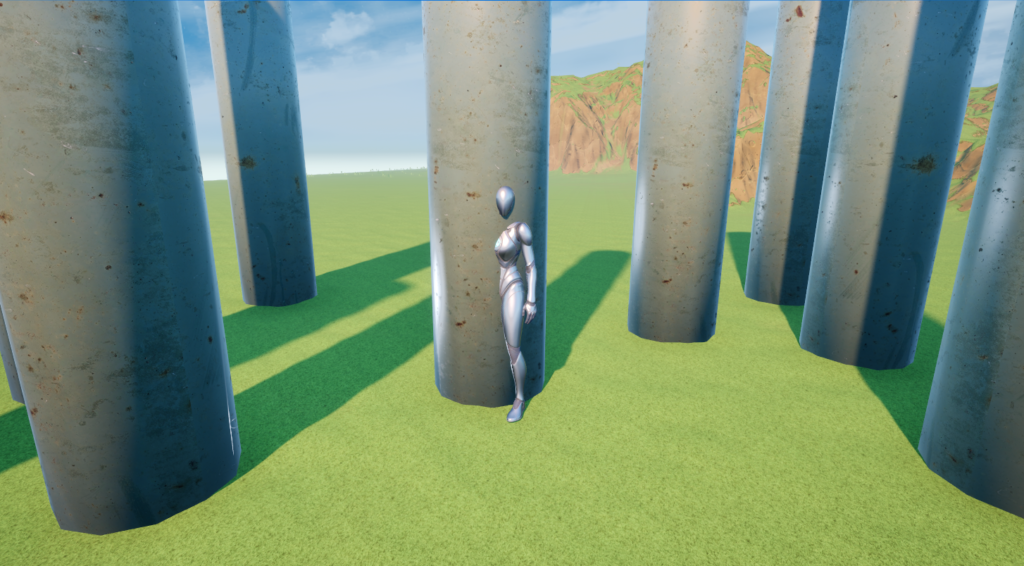
UnrealEngineに配置しましたが、コリジョンは作成されていません。


コリジョンの追加
ここからコリジョンを追加してみましょう。
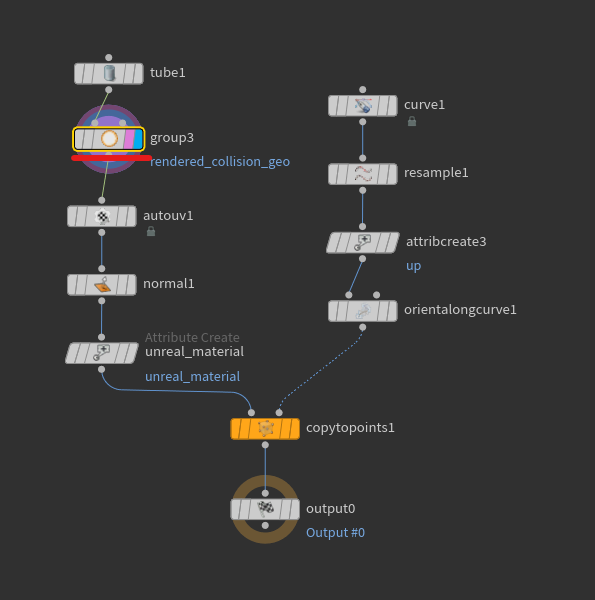
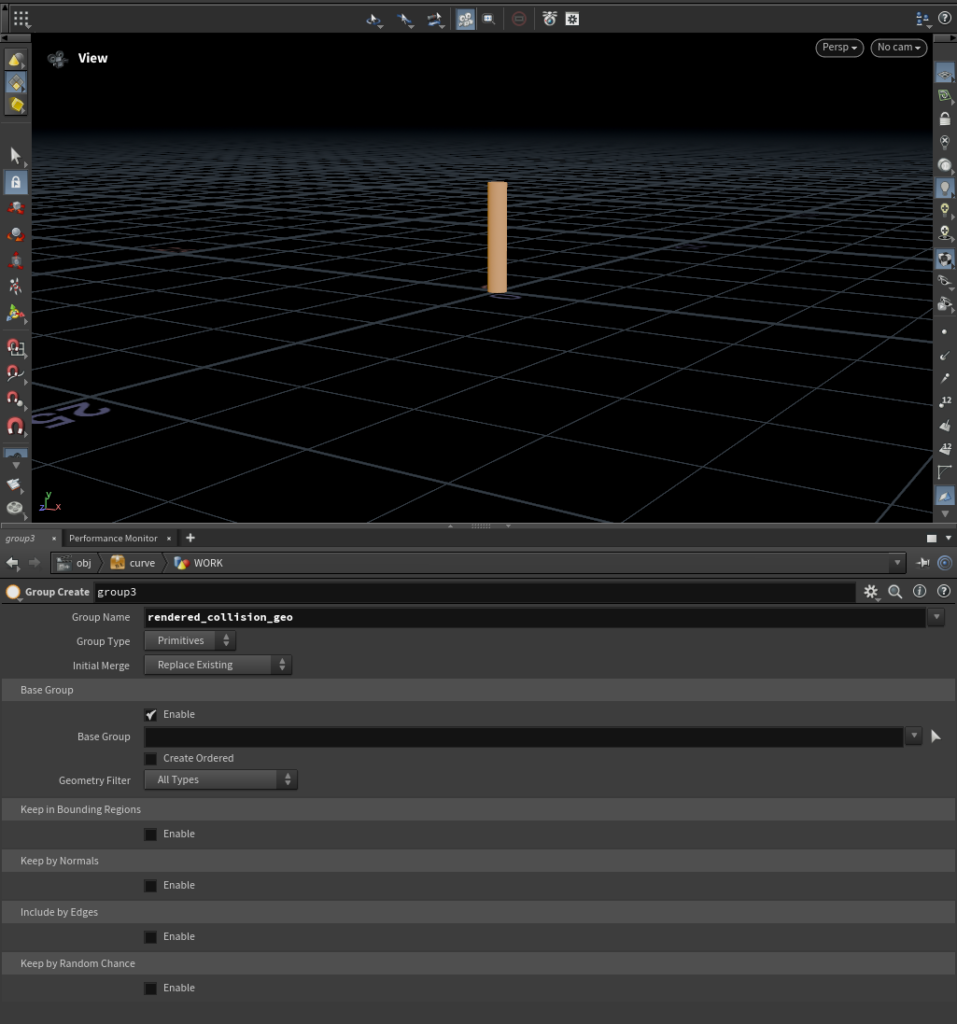
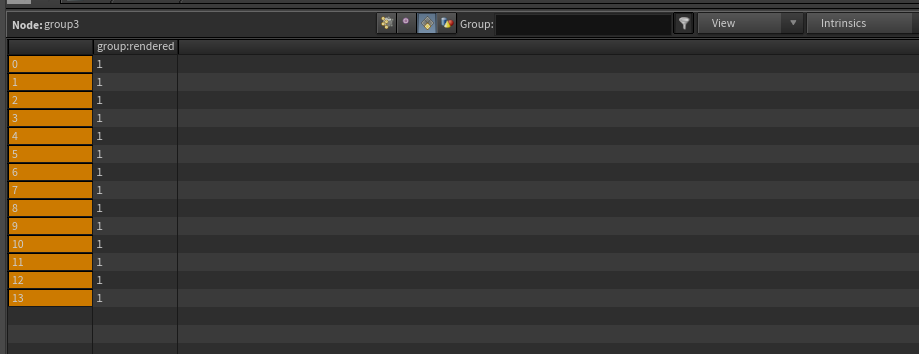
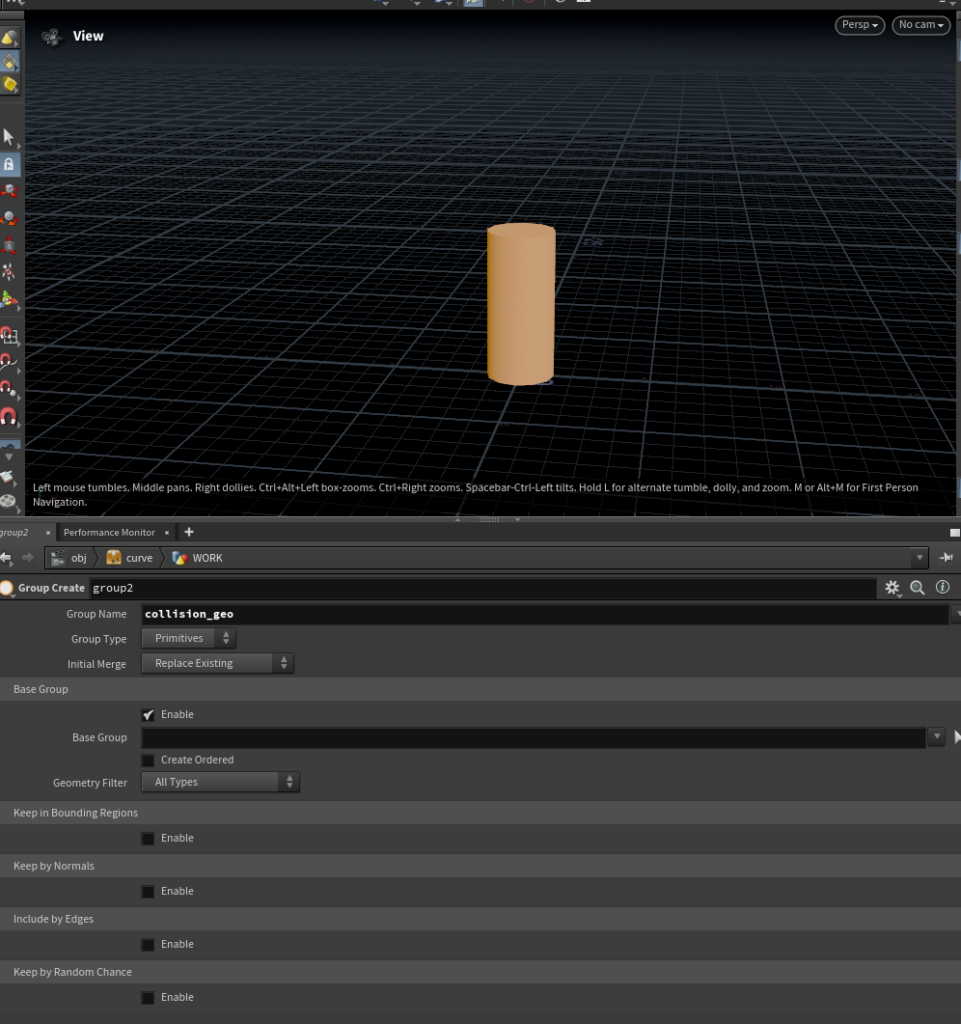
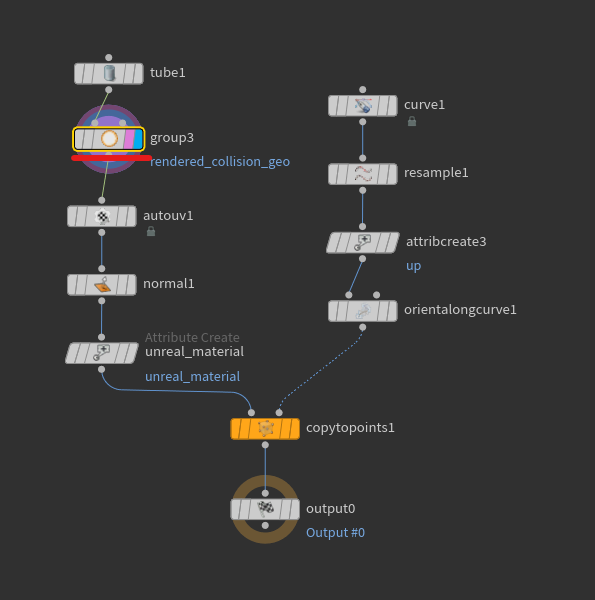
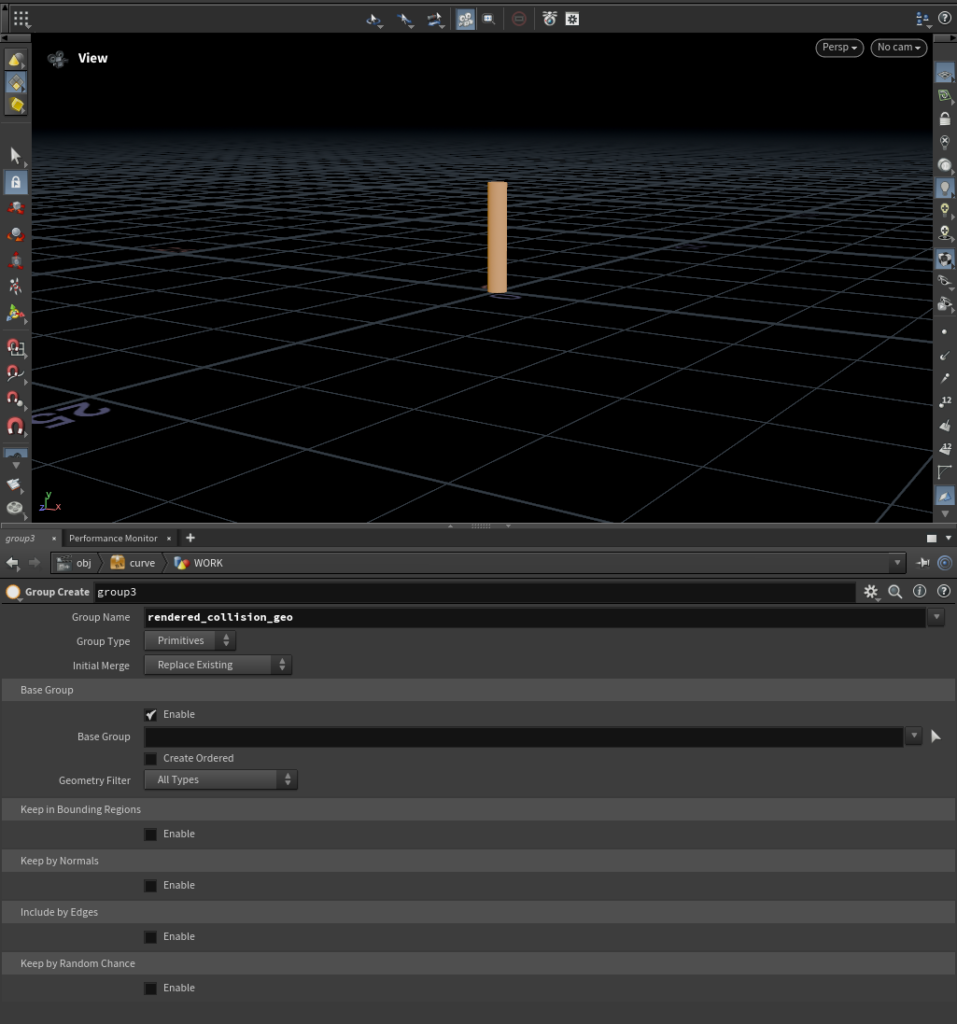
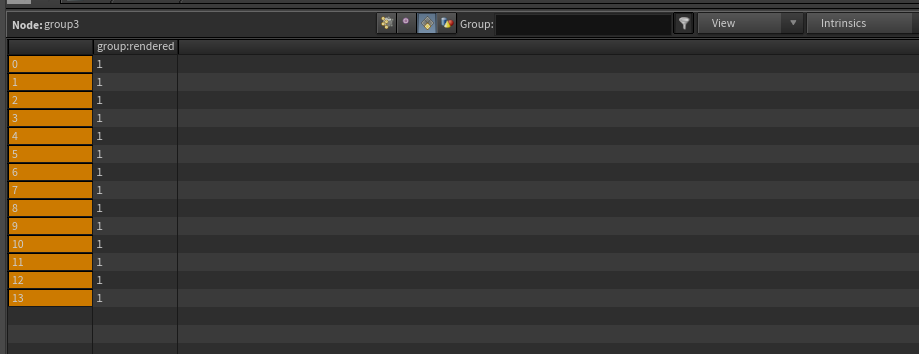
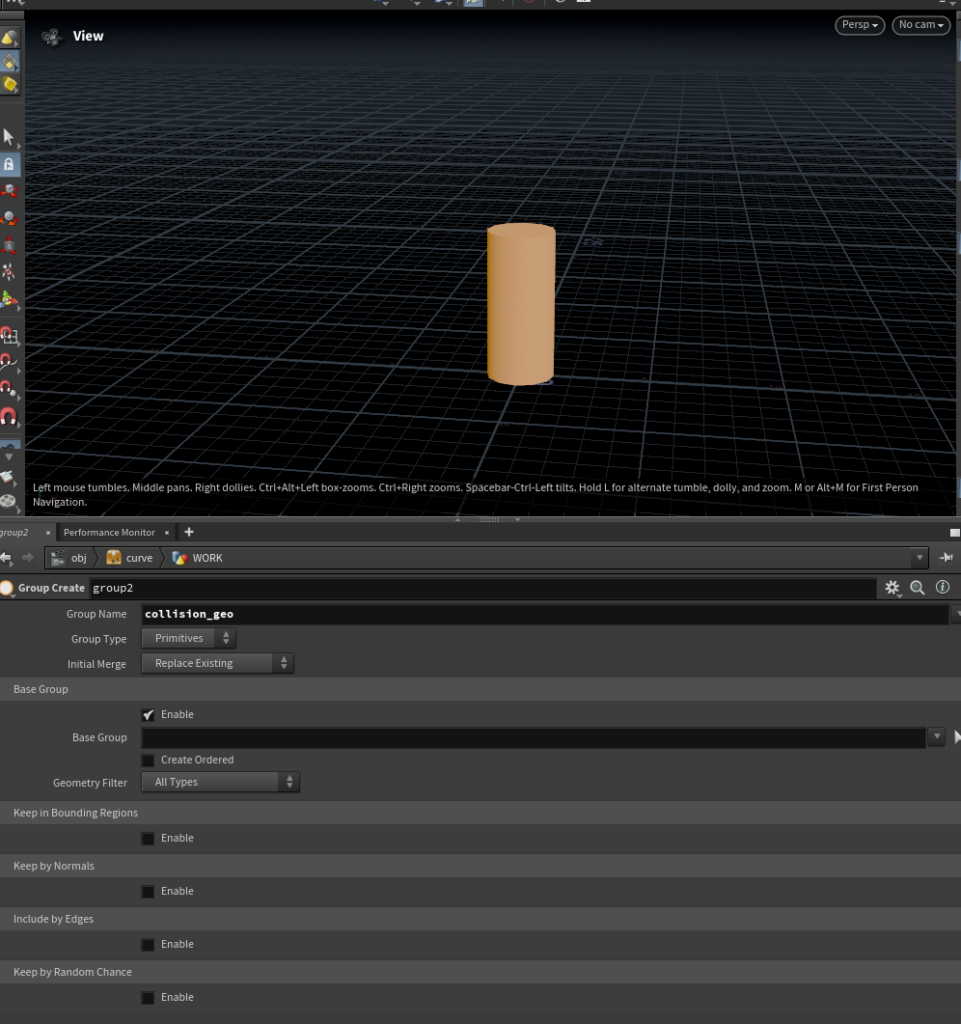
Houdini上でTubeノードに対して「Group Create」ノードを使用し、「rendered_collision_geo」という名前のグループを追加します。グループタイプは「Primitives」に設定します。



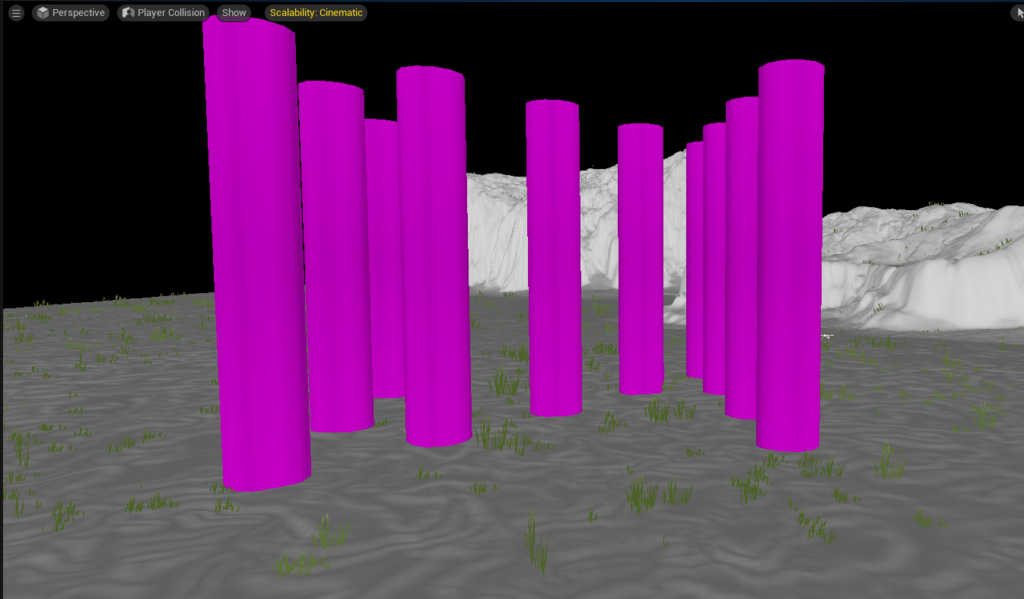
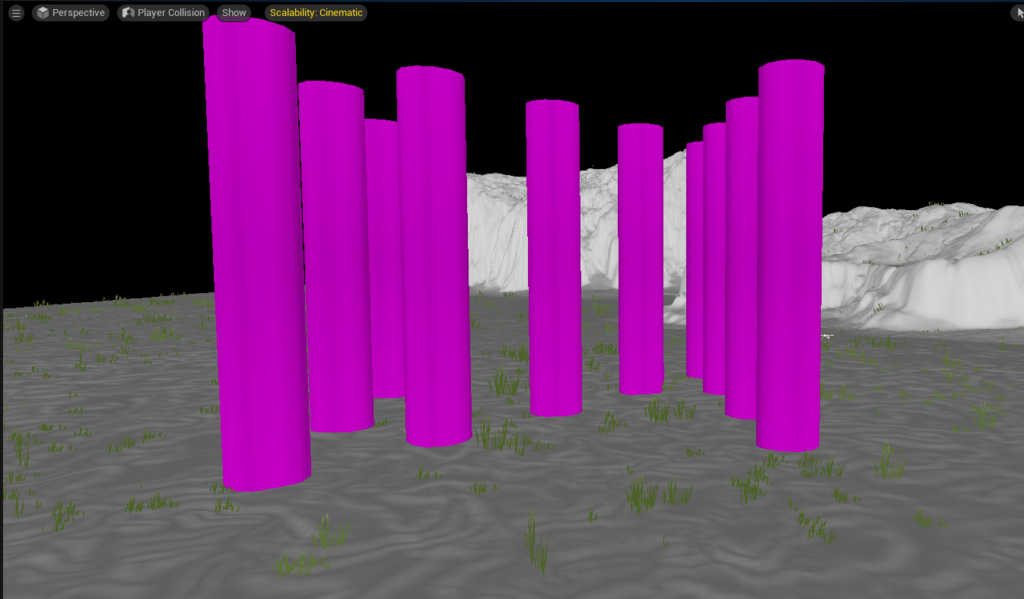
これにより、適切なコリジョンがメッシュに追加されることを確認できます。


オブジェクトとコリジョンを別の形状で設定する場合
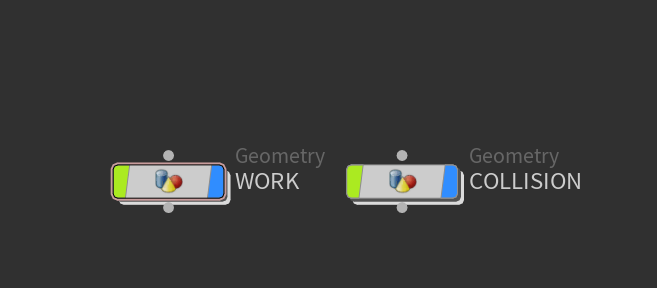
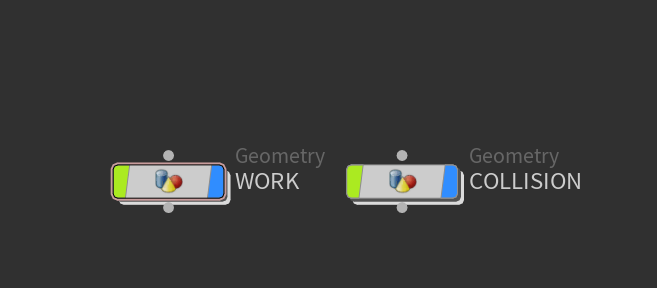
オブジェクト本体とは異なる形状のコリジョンが必要な場合、オブジェクトとコリジョンを別のジオメトリとして設定する必要があります。
例えば、オブジェクトよりも太いコリジョンを作成したい場合がこれに該当します。
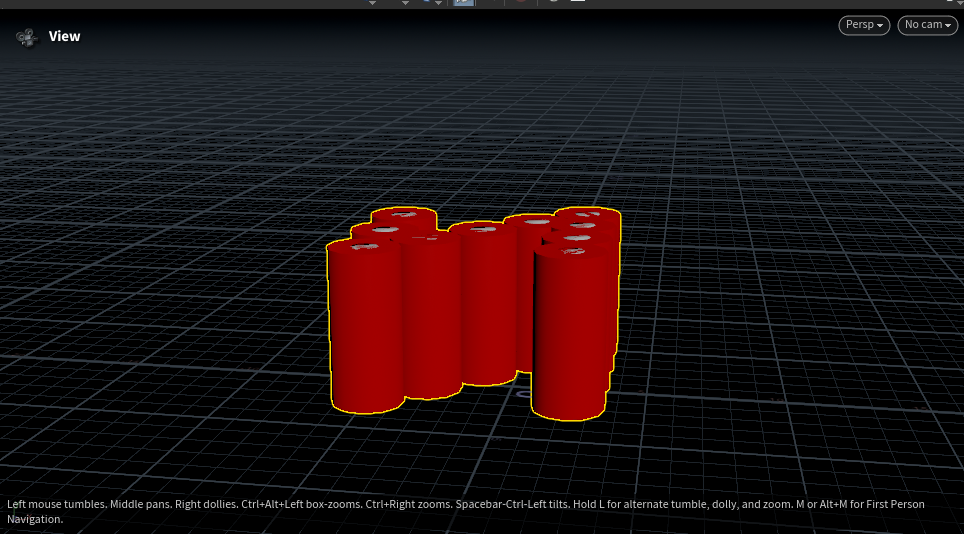
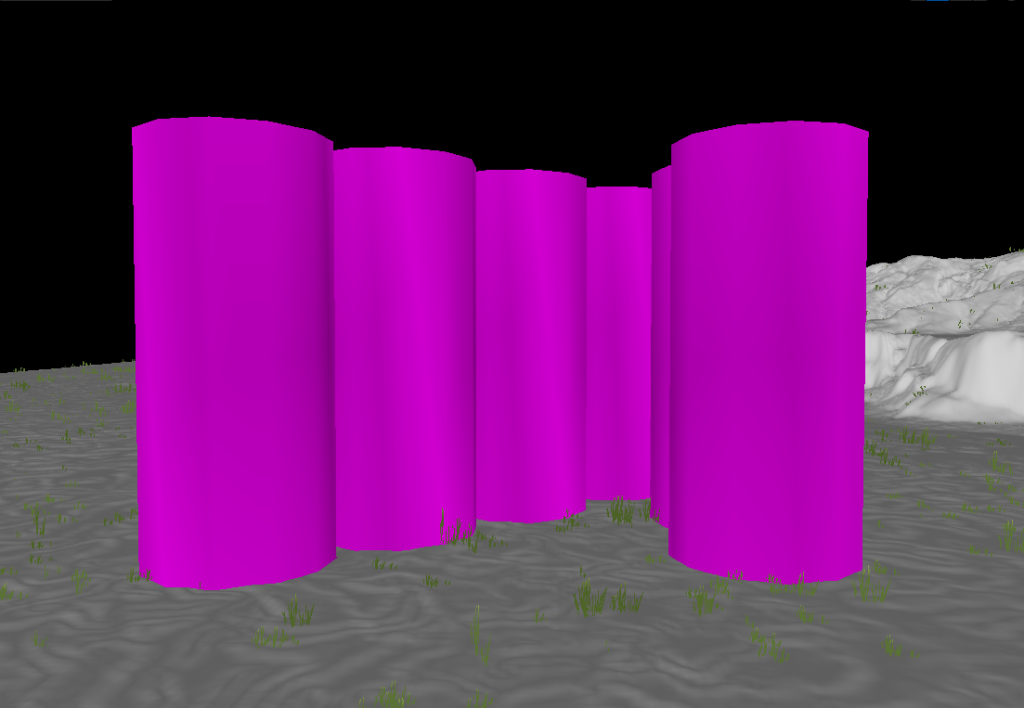
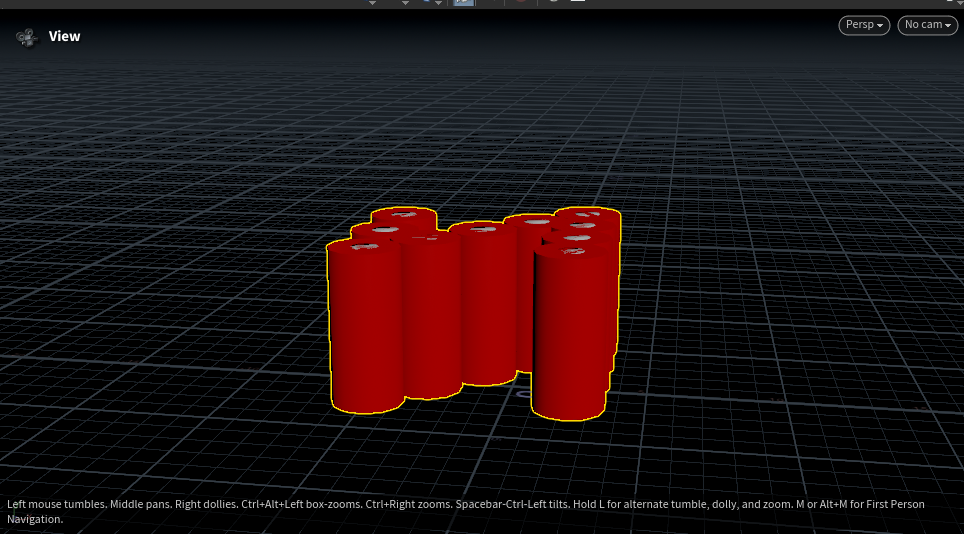
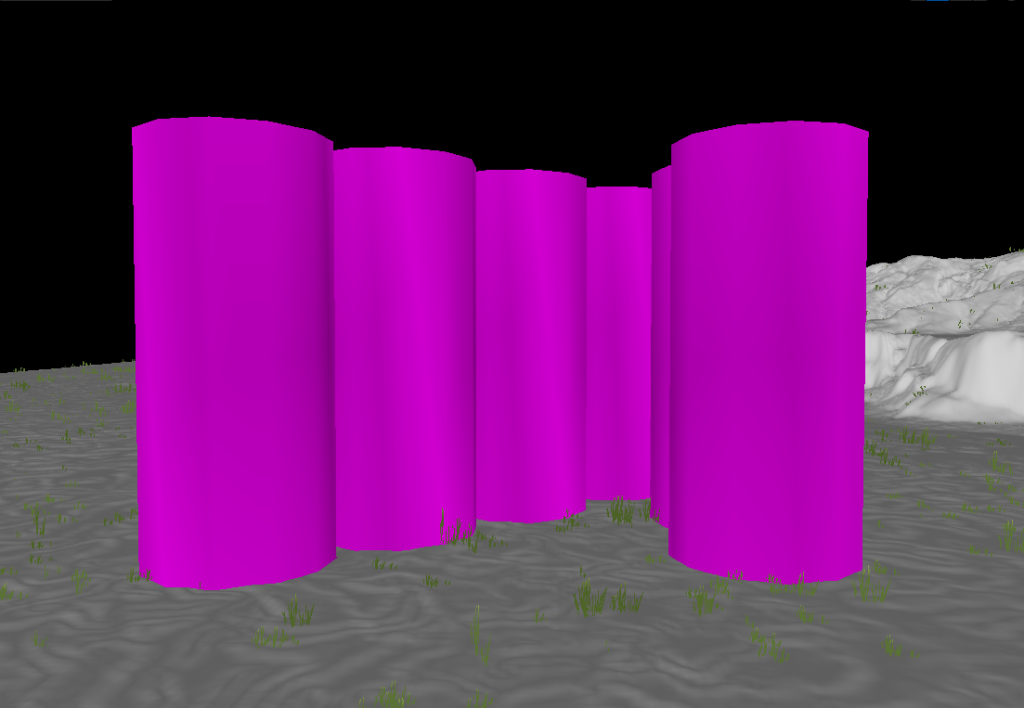
白で表示されるオブジェクトに対して、赤で表示されるように太いコリジョンを作成します。


コリジョン用のメッシュは、「collision_geo」というグループ名を設定し、メッシュを非表示にすることで、オブジェクトとは独立したコリジョン形状を持つことができます。
赤で表示された太いメッシュがコリジョンとして作成できました。

Houdini Engineを使用してUnreal Engine向けにメッシュを作成し、それにコリジョンを追加する基本的な方法を紹介しました。

 [UE5] カテゴリの表示順を操作する
2026.02.04UE
[UE5] カテゴリの表示順を操作する
2026.02.04UE

 [UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE
[UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE

 [UE5]PGOを適用してみよう
2026.01.21UE5
[UE5]PGOを適用してみよう
2026.01.21UE5