| 改訂バージョン: Unreal Engine 4.19 |
製作が進んでくると扱うファイル数が増えて、お目当てのアセットが見つけにくくなりますよね。
コンテンツブラウザのショートカット機能”Collection”を活用すれば、そんな悩みも解決です!
Collectionを作成する

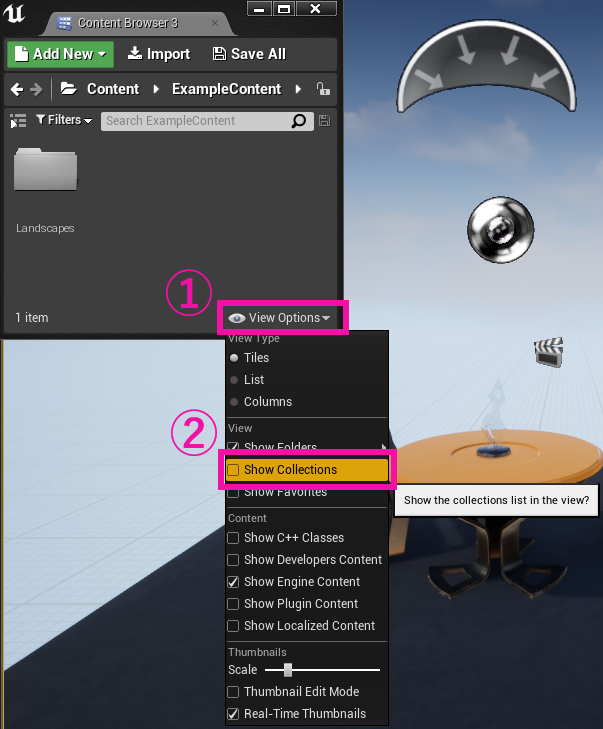
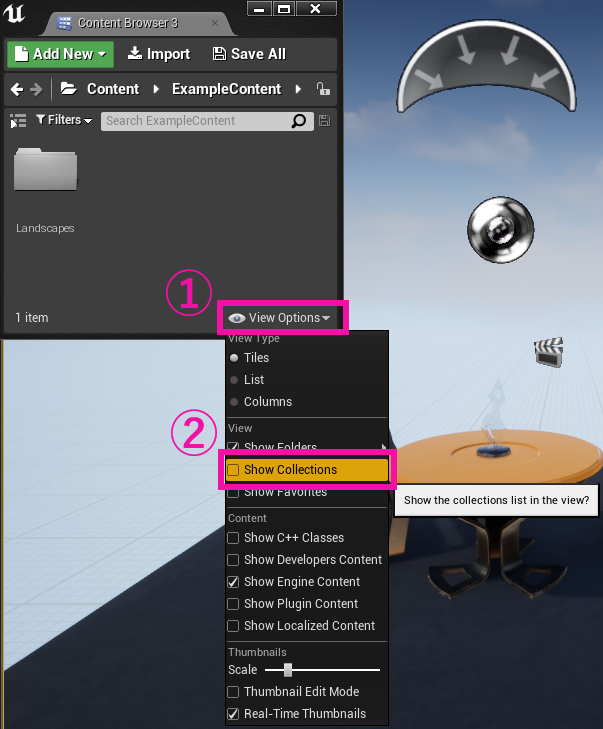
1.コンテンツブラウザの右下の”View Options”を押下
2.”Show Collections”を選択して下さい
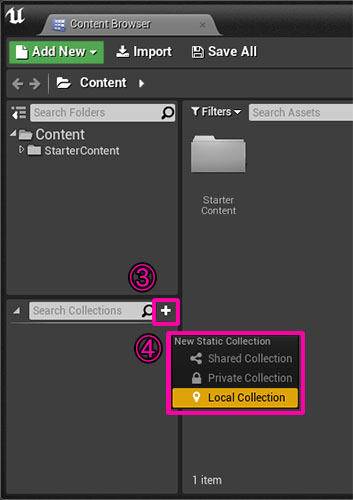
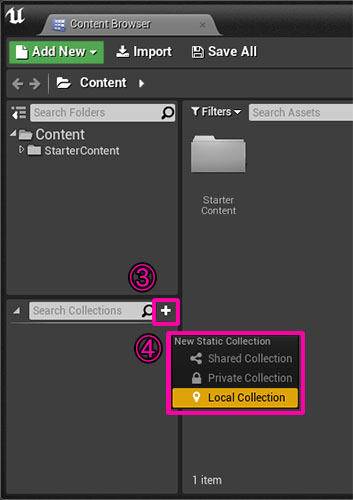
↓コンテントブラウザの左側の一覧の下に、新たな領域が現れます。

3.”+”ボタンを押下
4.”Local Collection”を選択。適当な名前を入力
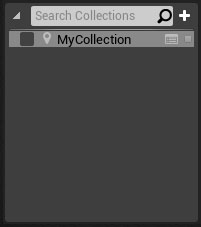
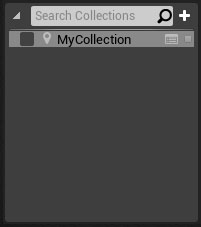
↓このように、”Local Collection”が追加されました。

アセットをCollectionに登録する

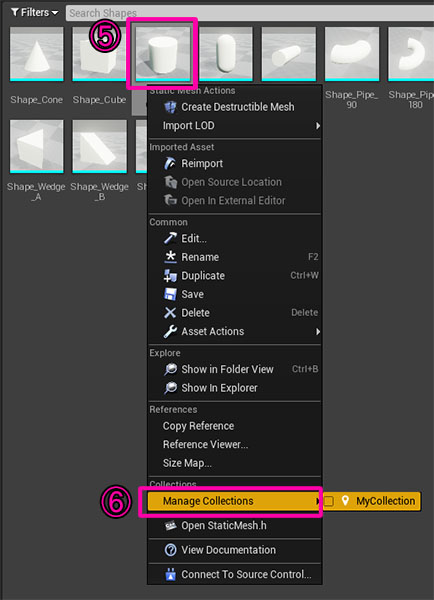
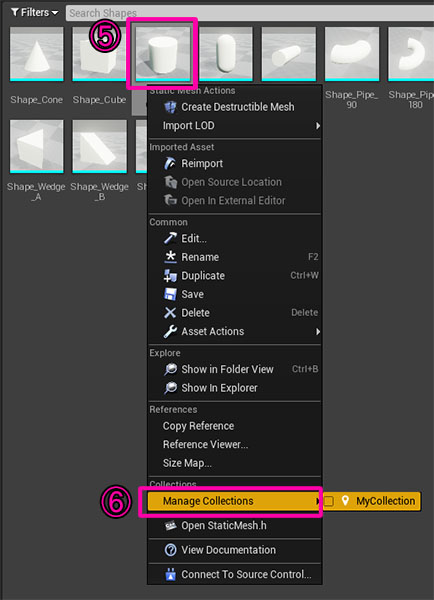
5.コンテントブラウザ上で、Collectionに追加したいアセットを右クリック
6.”Manage Cllections”から、先ほど作成したCollection名を選択
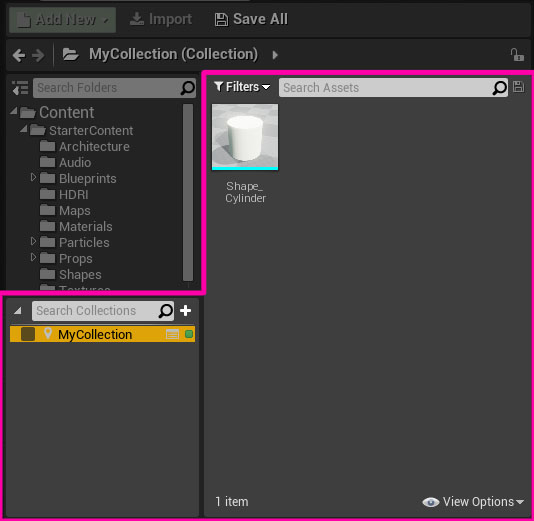
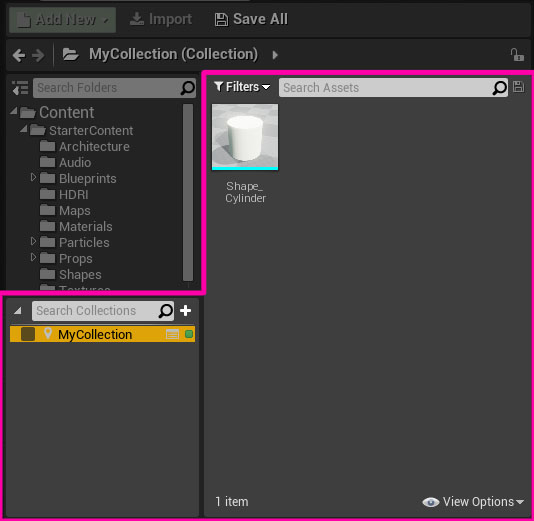
↓アセットがCollectionに追加されました!

Collectionに登録されているアセットはショートカットのようなものです。(複製される訳ではありません)
よく使うアセットをCollectionに登録しておけば、アセットを探す手間が省けて作業効率をアップできるかも!?
また、プロジェクトをソースコントロールに繋ぎ込んでいれば、”Shared Collection”を使って他の作業者とCollectionをシェアする事も可能です。
是非ご活用ください!

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE