|
執筆バージョン: Unreal Engine 5.3
|
ボンジョルノ!どうも3Dアーティストの千葉です。
今回はマテリアルのWorld Position Offsetを使ってメッシュをスケールさせる方法をご紹介します。
ノードの組み方
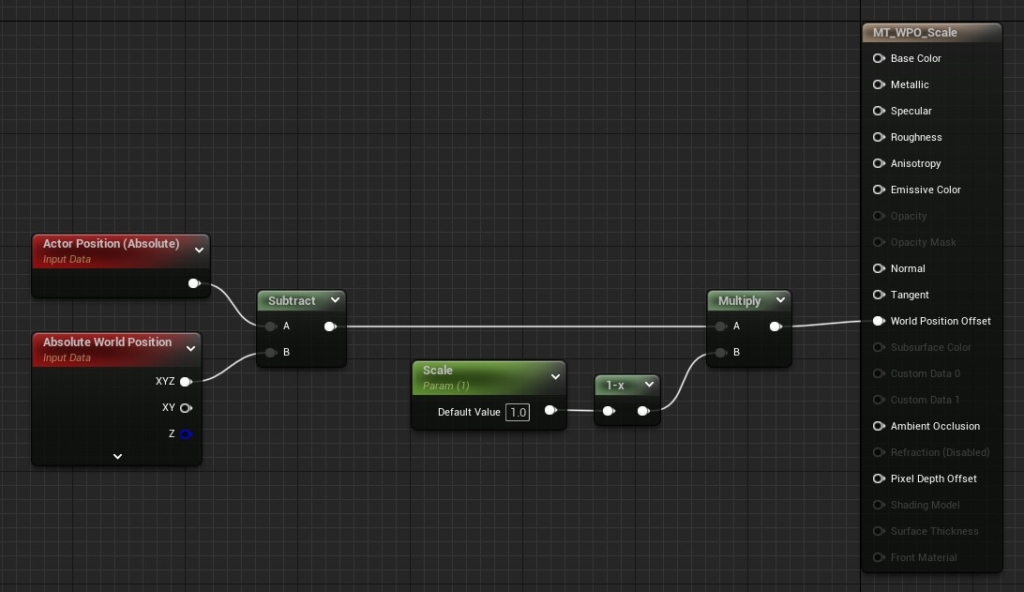
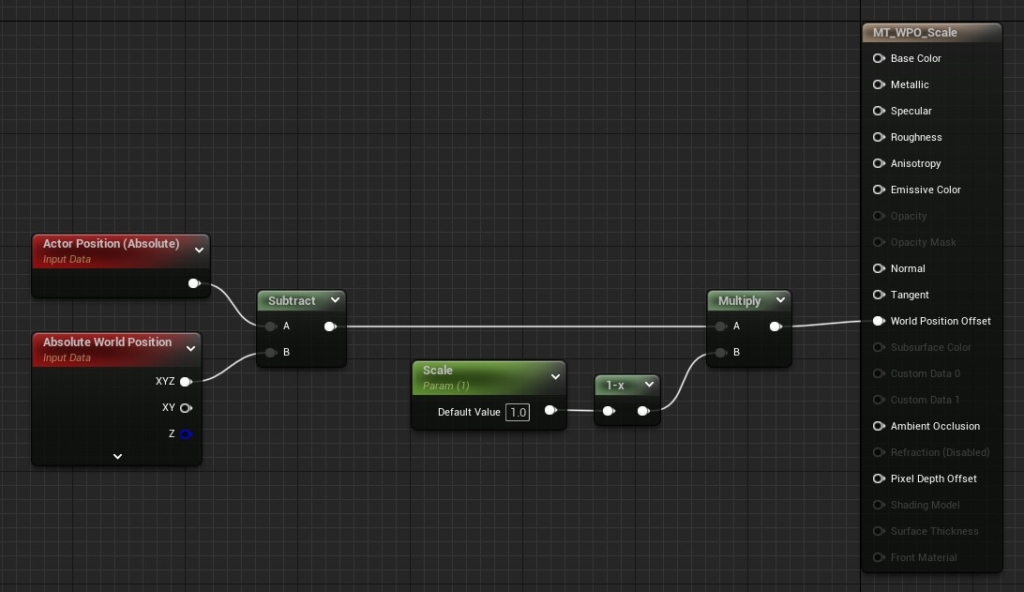
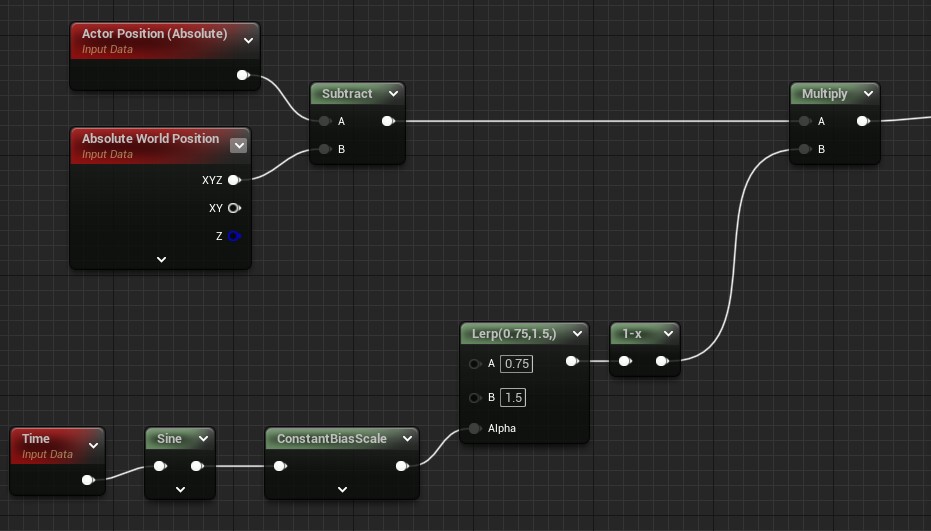
やり方はとっても簡単でActor PositionからWorld Positionを減算した値を乗算で増やしたり減らしたりするとスケールされます。
そのままだと0が元の大きさで負の値で拡大、正の値で縮小になっているので、One Minusを挟んであげるとアクターのトランスフォームのように1を基準にスケールできるのでオススメです。

考え方
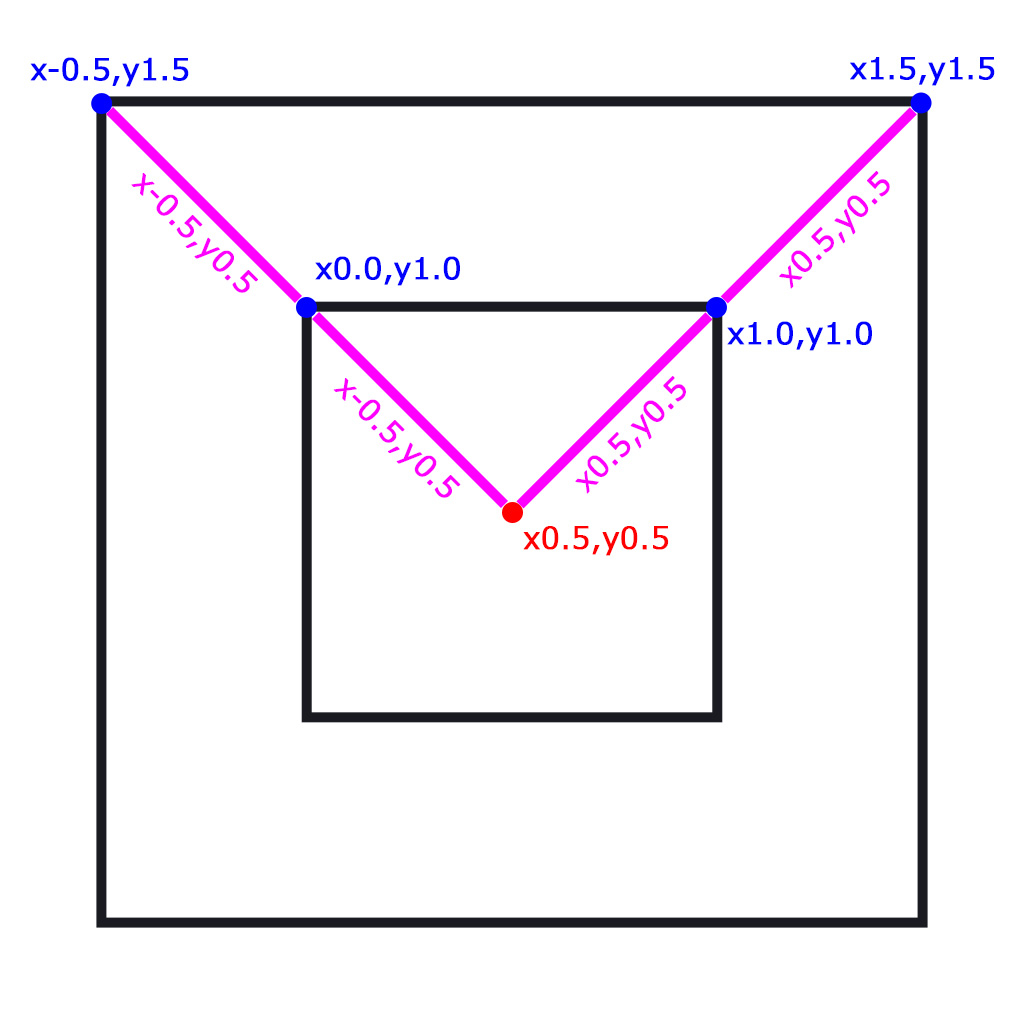
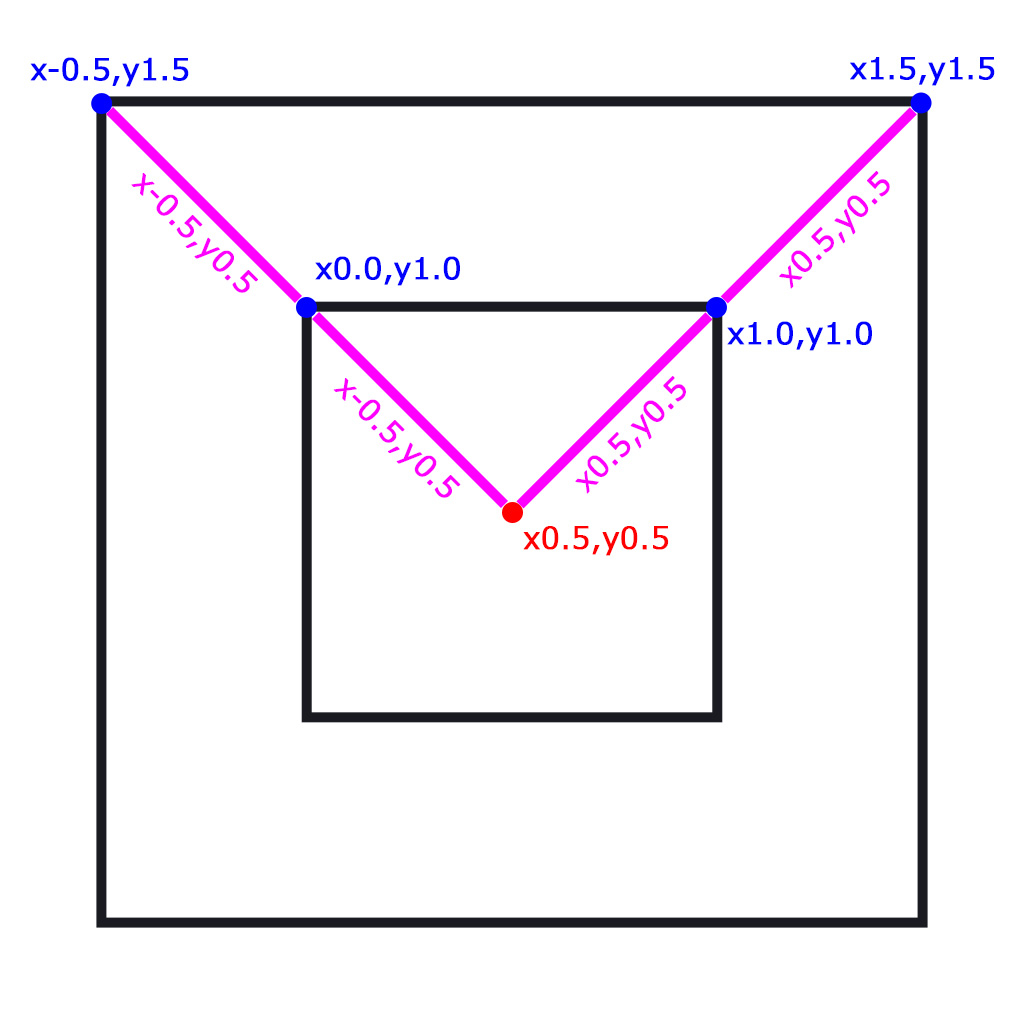
動かしたい頂点の位置とスケールの基準点の差分が分かればその値を増減させることでスケールができます。
2次元で図にすると以下のような感じです。

3次元でも同じように考えることができるので、スケールの基点=ピボットの位置としてActor PositionからWorld Positionを減算しています。
応用
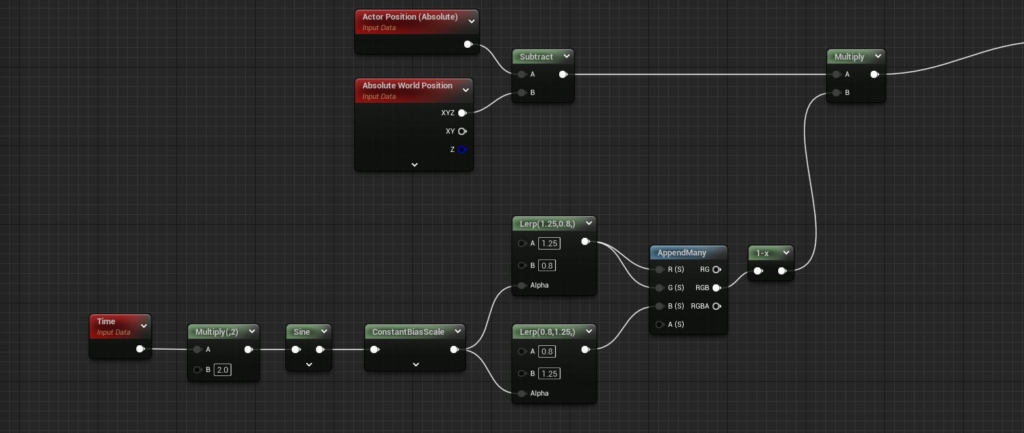
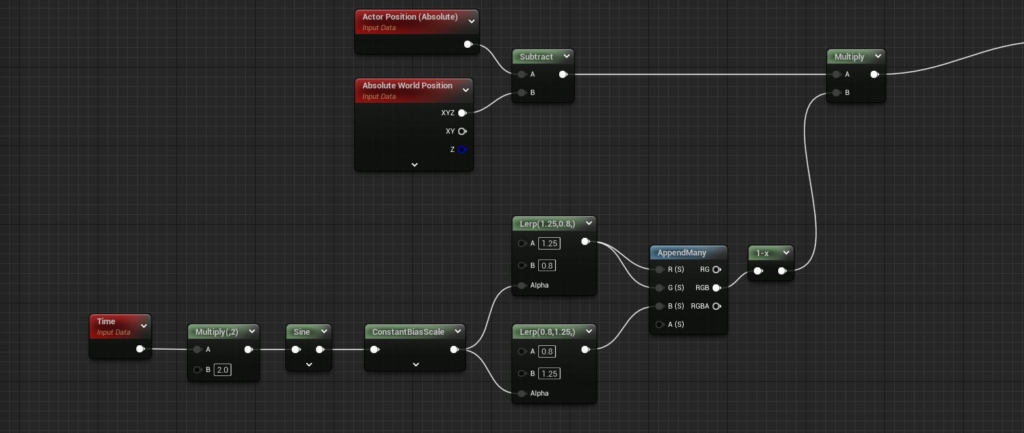
乗算するパラメーターをVectorにするとXYZを別々にスケールすることができます。
RGBがそれぞれR=X、G=Y、B=Zに対応しています。
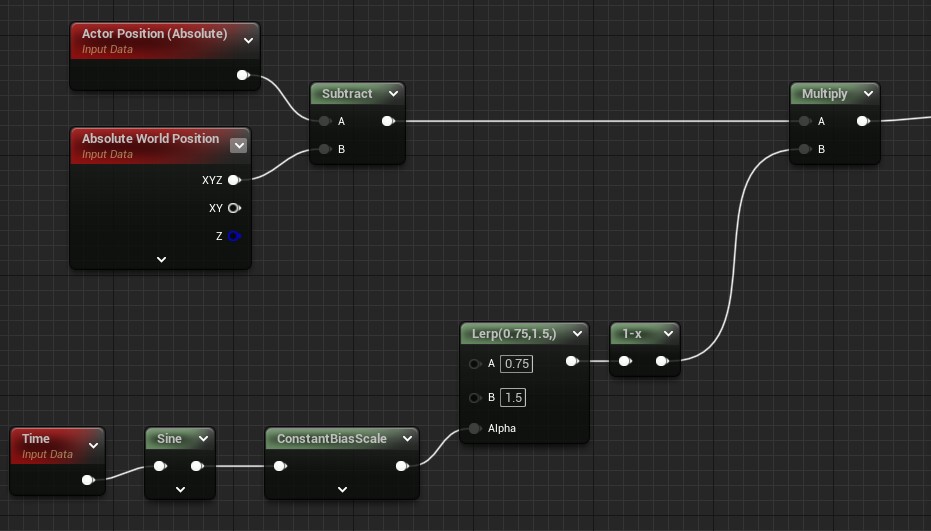
Timeノードを使って周期的に変化させることもできます。

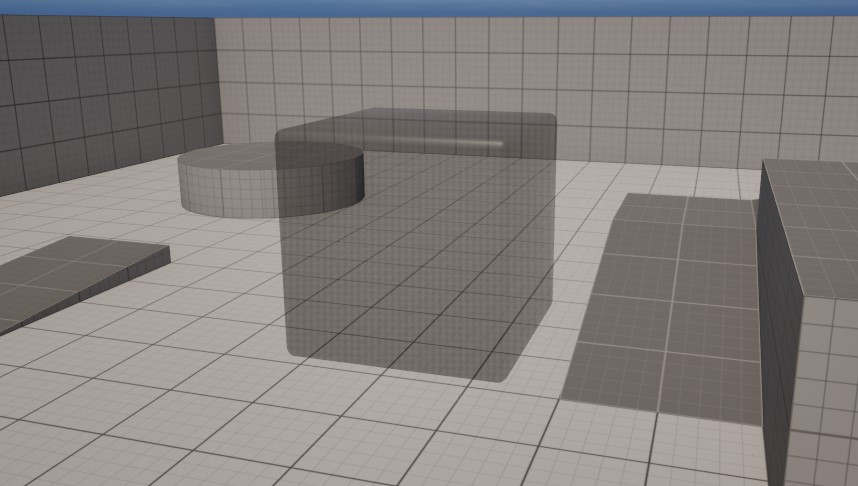
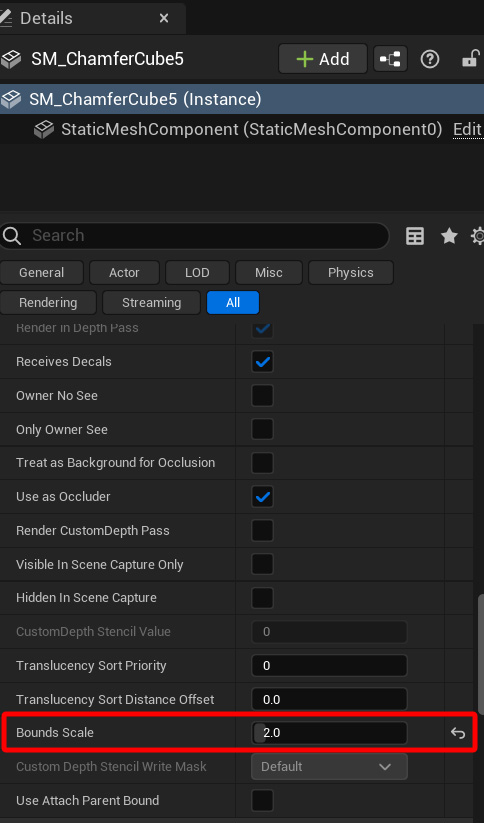
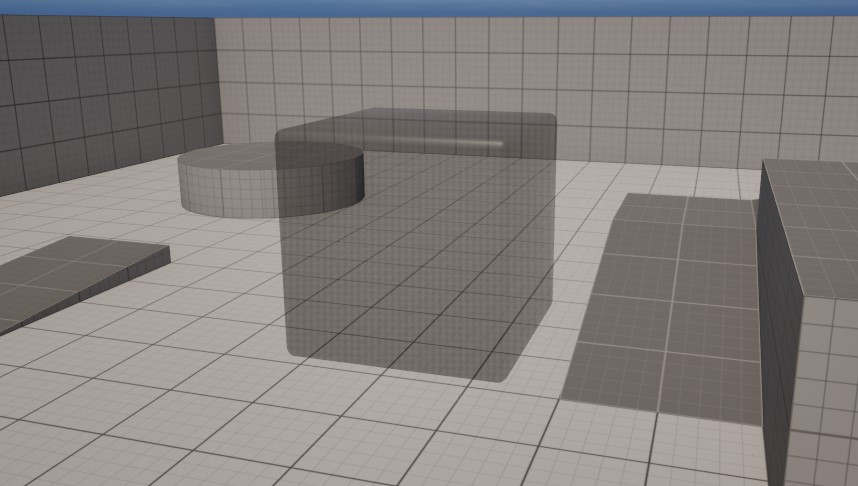
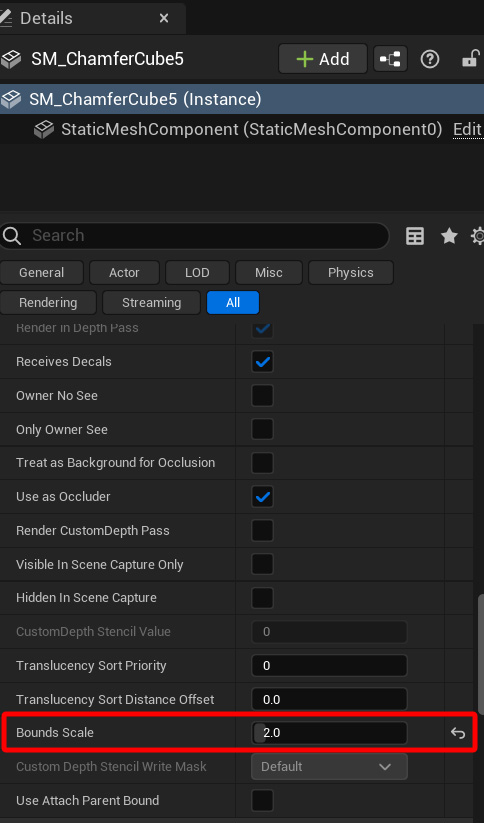
ちなみに1以上のスケールにするとメッシュがBoundsの範囲を超えて描画がチラつくので、1以上の大きさにする場合はBounds Scaleの値を大きくしましょう。


おまけ

まとめ
簡単な拡縮アニメーションならBlueprintを使わなくてもマテリアルだけでできるので、みなさんもぜひお試しあれ!

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE