| 改訂バージョン: Unreal Engine 4.19 |
初めまして!新人アーティストの渡邊です!今回は未熟ながらBumpOffsetについて説明します。
BumpOffsetとは
アンリアル エンジン 4 用語であり、一般的に知られている「視差マッピング」のことを指します。Bump Offset 表現式は、ジオメトリを追加することなく深度の錯覚を与えることができます。BumpOffset マテリアルは、グレースケールの 高さマップ を使用して深度情報を与えます。高さマップの値が明るければ明るいほど、マテリアルは「飛び出し」、それらの領域はカメラがサーフェスを移動するにつれて視差 (シフト) します。高さマップの暗い領域は、「遠くに離れて」おり、最小限のシフトをします。
| プロパティ |
説明 |
| HeightRatio |
高さマップ から渡された深度の乗数です。値が大きければ大きいほど、極端な深度になります。通常は 0.02 から 0.1 の範囲です。 |
| ReferencePlane |
エフェクトを与えるために、テクスチャ領域の高さの概算を指定します。値を 0 にするとテクスチャが完全に表面から離れて歪んだ表示となり、 0.5 (デフォルト値) にすると表面に部分的な凹凸が発生します。 |
|
|
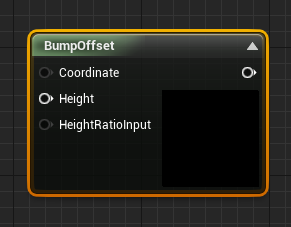
| 入力値 |
説明 |
| Coordinate (座標) |
表現式で変更するベースのテクスチャ座標を受け取ります。 |
| Height (高さ) |
高さマップとして使用するテクスチャ (または値) を受け取ります。 |
| HeightRatioInput |
高さマップ から渡された深度の乗数です。値が大きければ大きいほど、深度が激しくなります。通常は 0.02 から 0.1 の範囲です。この入力を使用すると、Height Ratio プロパティのすべての値に置き換わります。 |
引用元

ハイトマップを入力すると通常の視差マッピングですが、[constant]を入力することでレイヤーのように視差マッピングすることができます。
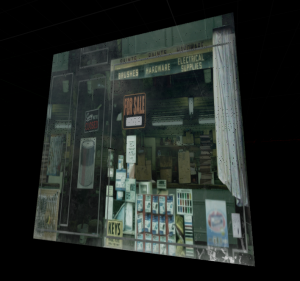
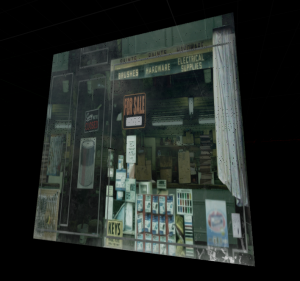
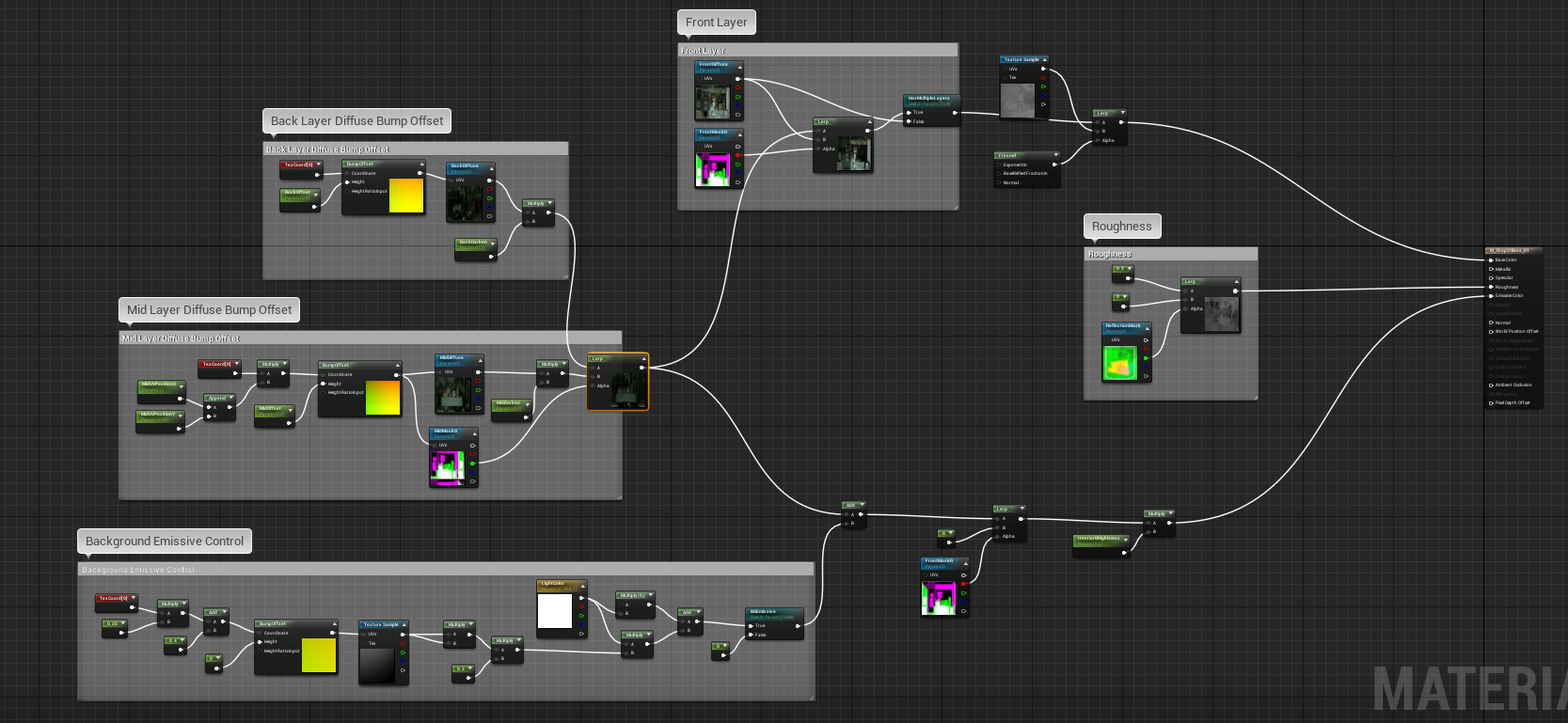
UE4のラーニングにあるShowdown_VR_Demoのアセットでわかり易いマテリアルがありました。(M_Shop2Glass_01)

・奥の壁
・中間の机
・手前のガラス
というように3段階の視差がついています。
1つのマテリアルでここまで表現できるのはすごいですね!初めて見たときは目から鱗でした!!
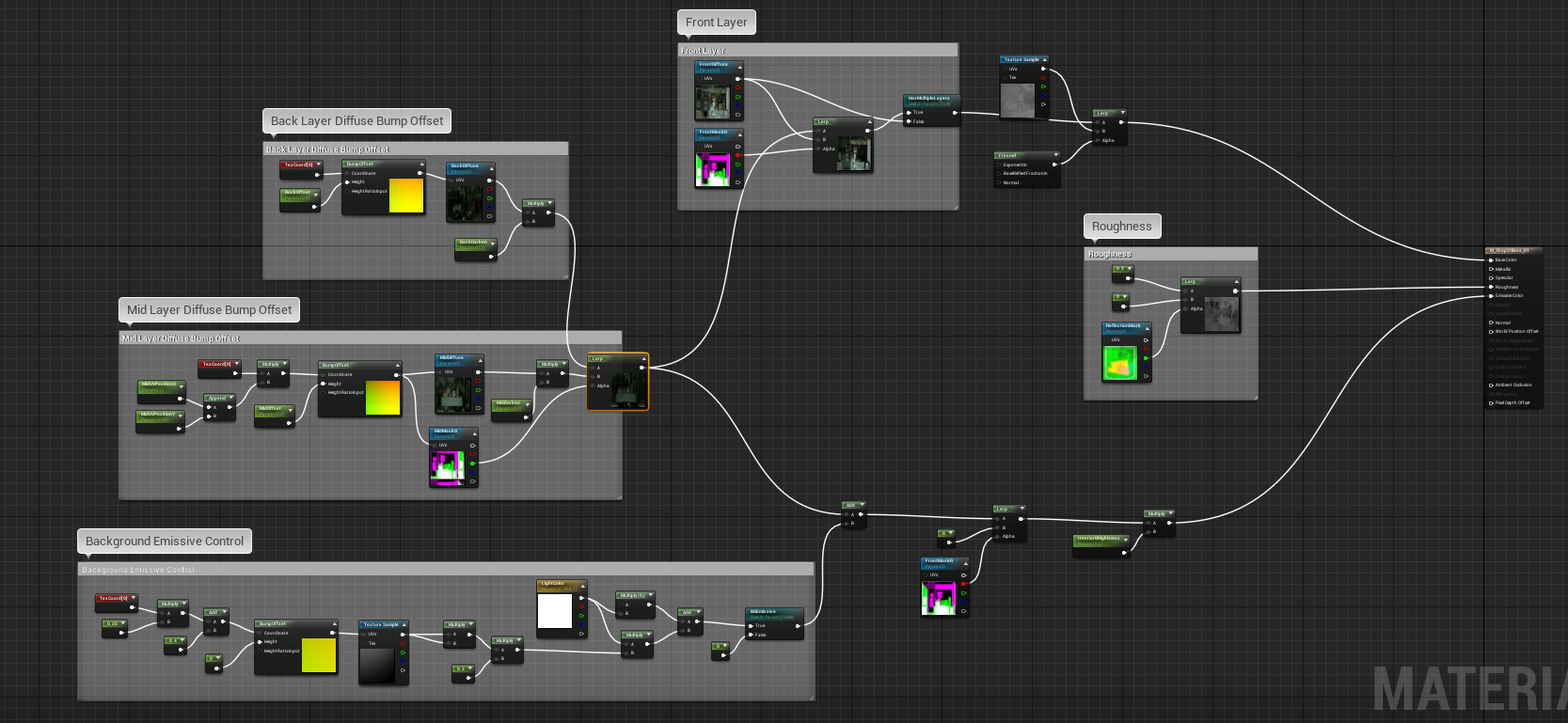
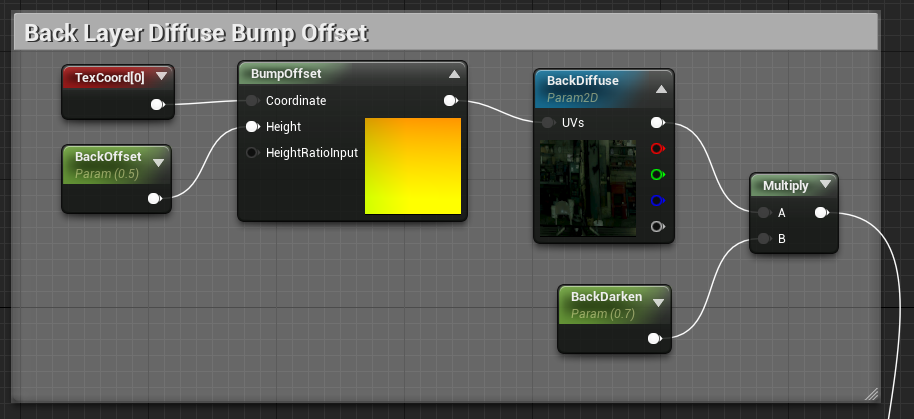
ノードはこのようになっています。

丁寧にコメントがついているので非常にわかり易いですね!
ですが念のために視差を作っているノードをそれぞれ見ていきましょう。
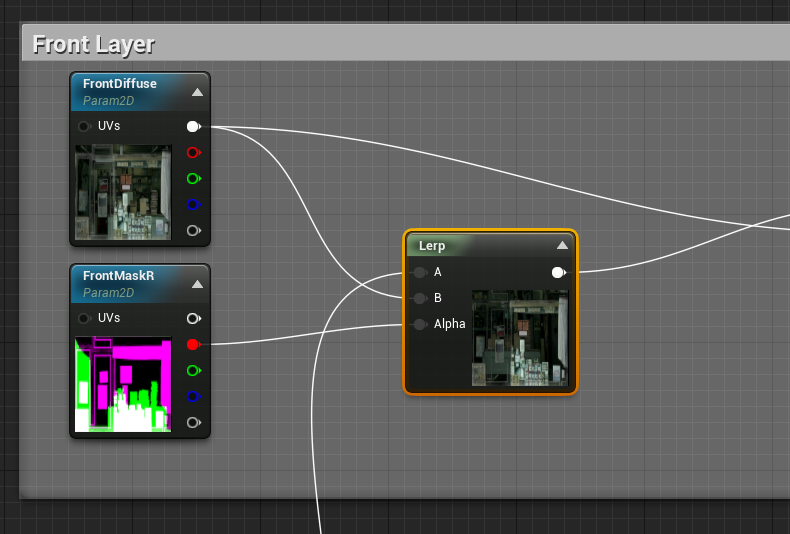
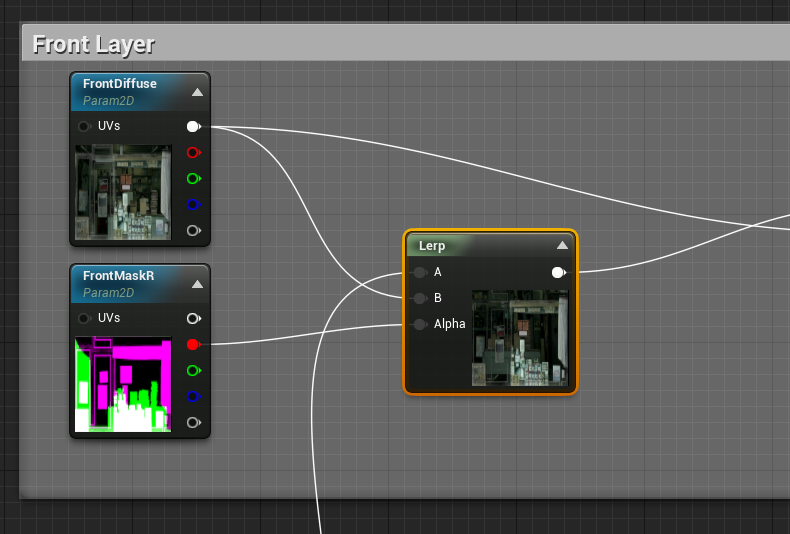
手前に来るレイヤー

一番手前なので、視差をつける必要はありません。
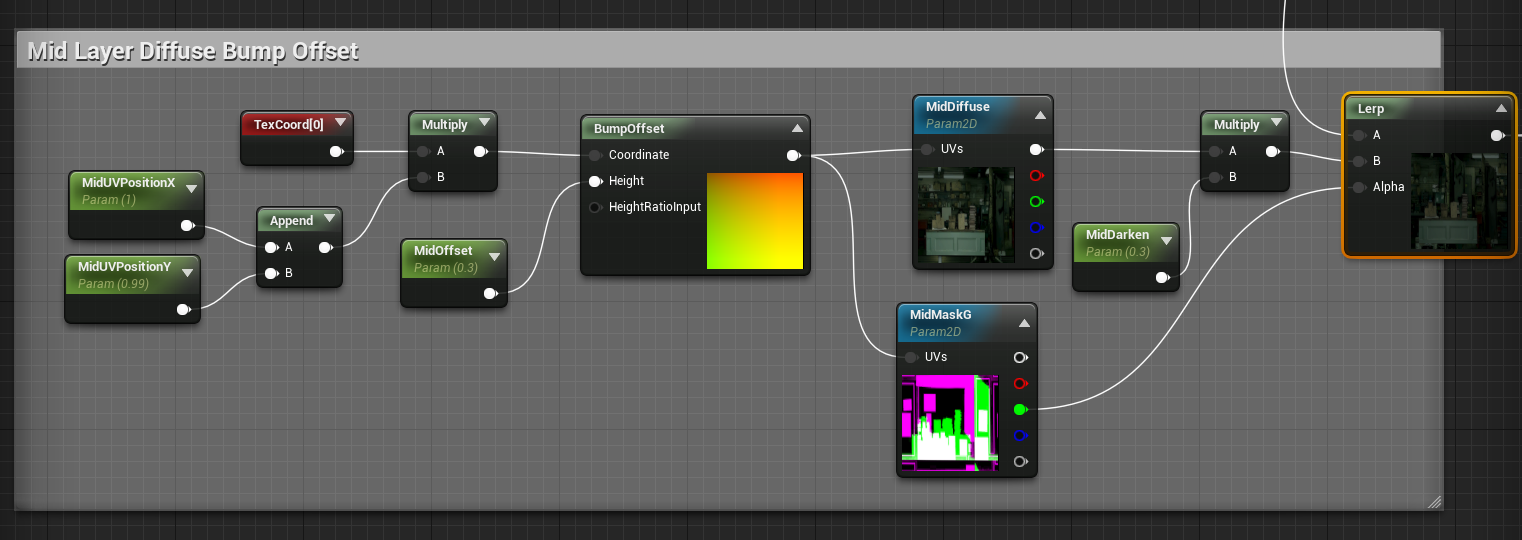
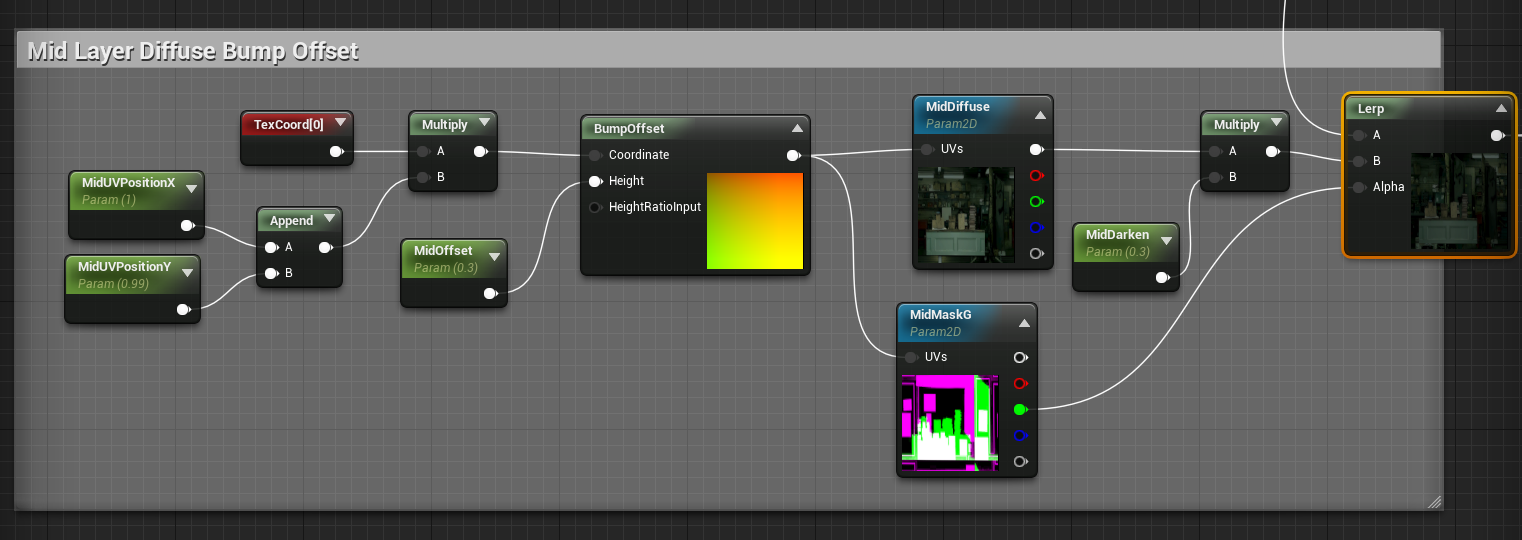
中間のレイヤー

BumpOffsetに[Constant]を入力し、0.3と入力します。
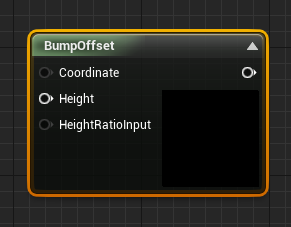
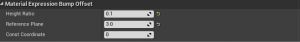
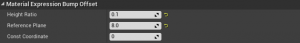
このとき重要になってくるのが、BumpOffsetのプロパティです。

デフォルト値は
Height Ratio 0.05
Reference Plane0.5
このままだと、のっぺりしたままなので、プロパティの2つの値を調整して、見た目を作っていきます。
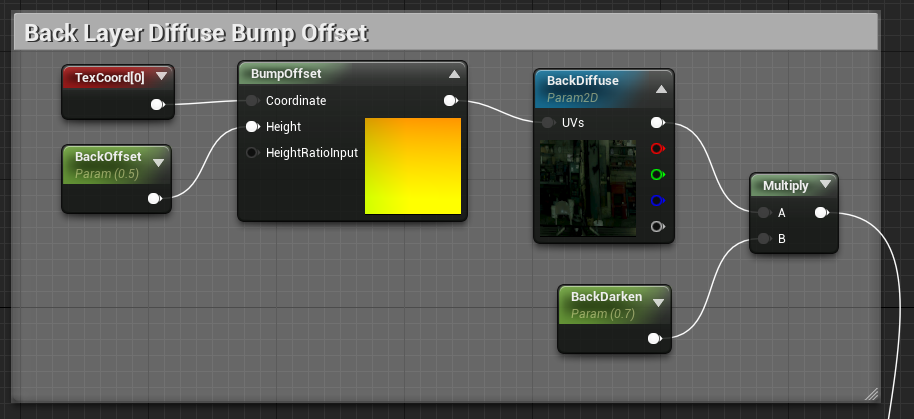
奥のレイヤー

BumpOffsetに[Constant]を入力し、0.5と入力します。
プロパティの設定は以下の通りです。

以上でレイヤーのような視差を作ることができます!
背景だけでなく、キャラクターの瞳の表現にも使えるかも!
もっと詳しく知りたい方はUE公式ドキュメントへ

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE