|
執筆バージョン: Unreal Engine 5.2
|
皆さんこんにちは。エンジニアの小林です。
Unrealエディターでアセット編集、Playボタンでプレビューを繰り返している最中に、ふと「レベルに配置した小道具をプレビューしていない時も動かしておくことが出来ないか」と調べたところ、Construction ScriptのTimerノードとEvent GraphのCustom Eventノードの組み合わせで出来たので共有致します。
後半は同じことを Blueprint インターフェースの Event ノードで行う方法をまとめました。
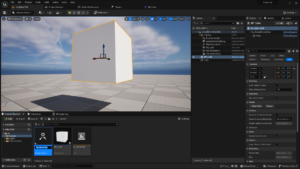
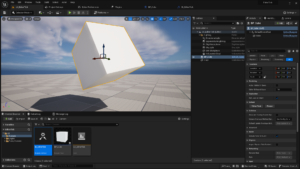
メインツールバーのPlayボタンを押していない状態で立方体と円柱が回っている様子
プロジェクト・レベル・Blueprintクラスの作成
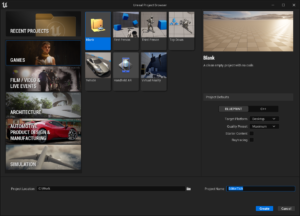
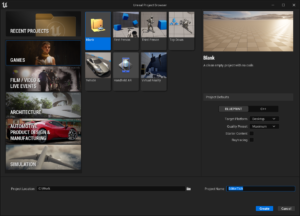
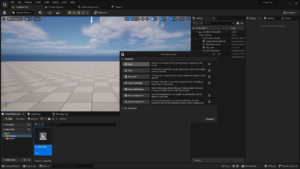
新規アセットを作成します。
・プロジェクト「EditorTick」 … Blankテンプレート/BLUEPRINT実装
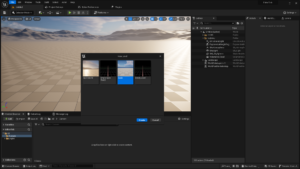
・レベル「LV_EditorTick」 … Basicテンプレート
・Blueprint クラス「BP_Cube」 … Actorが親クラス



Blueprintクラスアセットの編集
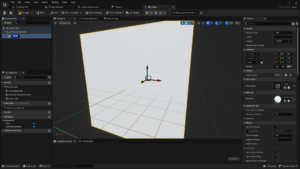
BP_CubeをダブルクリックしてBlueprintクラスエディターを表示、Componentsパネルで立方体のStaticMeshコンポーネント「Cube」を追加します。


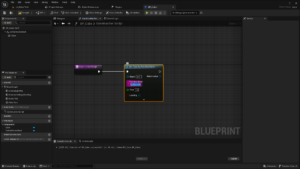
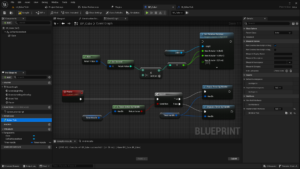
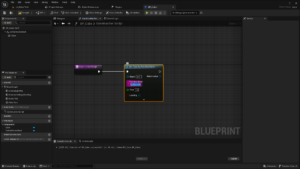
続けて中央のグラフエディターの Construction Scriptタブを選択、「Set Timer by Function Name」ノードを作成します。
このTimerノードを起点としてアクターが動く仕組みを作って行きます。
Timerノードの入力データピンは Object「self」、Function Name「EditorTick」、Time「1.0」、Looping「チェックON」とします。
Timerノードの出力データピンからはデータワイヤーを伸ばしてPromote to variableを選択、「TimerHandle」変数として保持しておきます。



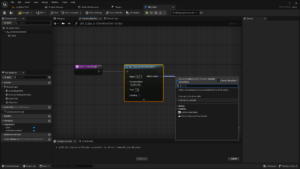
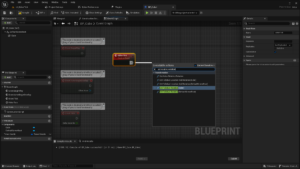
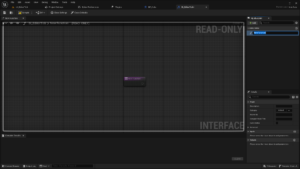
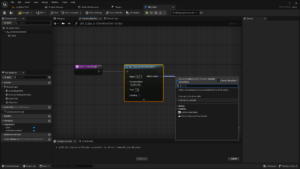
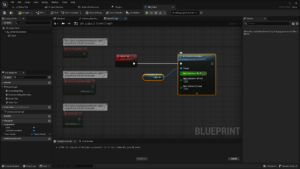
次にグラフエディターのEvent Graphタブを選択、Custom Eventノード「EditorTick」を作成します。
このときCustom Eventノードを選択、Details タブから Graph > Call In Editor オプションをチェックONしておきます。
このチェックONで、Construction ScriptのTimerノードからEvent Graphにある該当Custom Eventノードの呼び出しが可能になります。


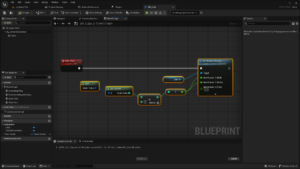
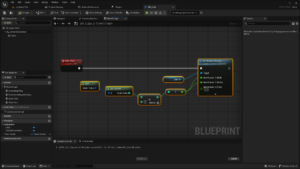
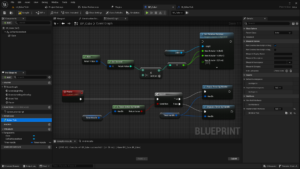
立方体の動きを定義します。Custom Eventノードに繋げるかたちで「Set Relative Rotation (Cube)」ノードを作成します。


Set Relative RotationノードはNew Rotation入力データピンをマウスで右クリックして「Split Struct Pin」で分解します。
そこに「Now」ノードを起点として「Get Second」「Multiply(入力値は6)」「To Float(Integer)」ノードを作成して数珠繋ぎします。
最後のFloatデータワイヤーはSet Relative RotationノードのNew Rotation X(Roll)とY(Pitch)の入力データピンに繋げます。
これによって、立方体に時計の秒針のような動きをしてもらいます。
最後に上段のツールバーのCompileボタン、Saveボタンを押しておきます。



Blueprintクラスアセットをレベルに配置/動作テスト
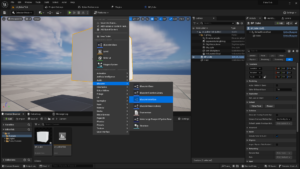
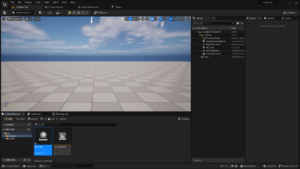
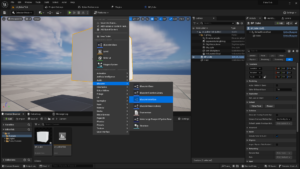
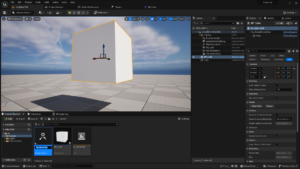
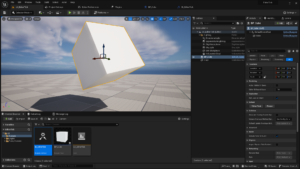
レベルエディターに戻って、コンテンツブラウザからレベルビューポートにBP_Cubeをドラッグドロップ、アクター化します。
立方体がカチッカチッと回転していたら成功です。
Pauseボタンの追加
動かすことが出来たので、止められるようにしておきたく思います。
BP_CubeをBlueprintクラスエディターを開き、グラフエディターでEvent Graphタブを選択します。
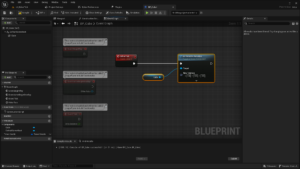
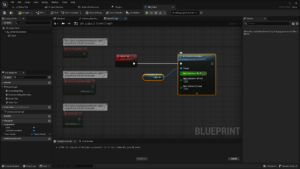
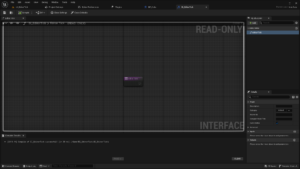
新たにCustom Event ノード「Pause」を作成、DetailsパネルからGraph > Call In Editor オプションをチェックONします。
そして先に作成したTimerHandle変数を「Is Timer Active by Handle」ノードでチェックして、状況に応じて「Pause Timer by Handle」ノードまたは「Unpause Timer by Handle」ノードを呼ぶフローを作成します。
最後にツールバーのCompileボタン、Saveボタンを押しておきます。

レベルエディターに戻って、エディタービューポート内のBP_Cubeアクターを選択します。
するとDetailsパネル > Default 欄に [Editor Tick] [Pause] ボタンを確認することができます。
[Pause] ボタンをマウスクリックすると立方体の回転が止まり、再度クリックで再び回転することが確認できます。
BlueprintインターフェースのEventノードを使う
上述しましたCustom EventノードのCall In Editorオプションの他に
BlueprintインターフェースのEventノードのCall In Editorオプションを利用する方法があります。
ここまでの作業内容を修正して適用してみたく思います。
コンテンツブラウザで新規Blueprintインターフェース「BI_EditorTick」を作成し、ダブルクリックして編集します。



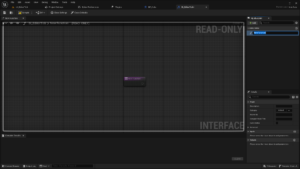
新規Function(Event)名を「EditorTick」としたのち、Details > Graph > Call In Editor をチェックONします。
そして上段ツールバーのCompileボタン、Saveボタンを押します。
Blueprintインターフェースの用意はこれで完了です。

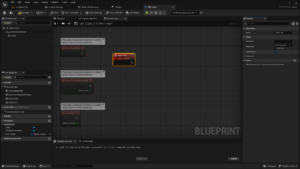
用意が出来たら、ますBP_Cubeを開いて既存のCustom Eventノード「EditorTick」を削除します。

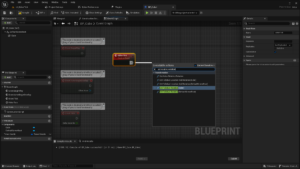
そしてツールバー、歯車マークの「Class Settings」をクリック、
DetailsパネルからInterface > Implemented Interfaces > Add ボタンをクリック、「BI_EditorTick」を選択します。
するとMy BlueprintパネルのINTERFACES欄に「EditorTick」が追加されるのでダブルクリックします。
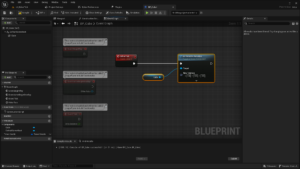
この一連の操作で BlueprintインターフェースのEventノード「Event Editor Tick (From BI Editor Tick)」が作成されます。



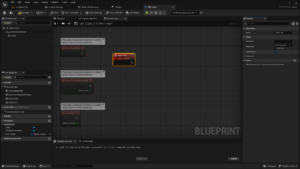
あとはこのEventノードの出力実行ピンと既存のSet Relative Rotationノードの入力実行ピンをワイヤーで繋いだ後、
ツールバーのCompileボタン、Saveボタンを押します。
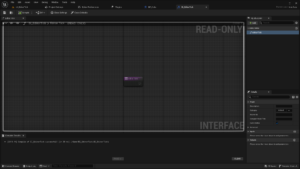
すると繋いだ直後の実行ワイヤーが赤く脈動し始めます。
レベルエディターのエディタービューポートに戻って、立方体が回転していたら成功です。


応用編
・Set Timer by Function NameノードのTime入力データピンに Get World Delta Seconds ノードを繋げてみたり(あわせて Set Relative RotationノードのNew Rotationピンの入力値を良い感じに変更してみたり)
・他のアクター/ウィジェットから Get All Actors with Interface (BI_EditorTick)ノードで アクター群をキャッチしてFor-Each Loopノードで一括制御したり
など、実行フローをアレンジしてみると面白いと思います。是非お試しください。
参考文献
こちらの記事を参考にさせて頂きました。
“Creating an Editor Tick in Unreal Engine” (Epic Dev Community)
https://dev.epicgames.com/community/learning/tutorials/PBnR/creating-an-editor-tick-in-unreal-engine

 [UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE
[UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE

 [UE5]PGOを適用してみよう
2026.01.21UE5
[UE5]PGOを適用してみよう
2026.01.21UE5

 [UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE
[UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE