執筆バージョン: Unreal Engine 5.2.1
|
こんにちは!
今回はTextBoxに標準搭載されている【Wrapping】設定に関して詳しくご紹介します。

Wrappingとは?
UTextBlockに標準で搭載されている【テキストをスペース区切りでいい感じに改行してくれる】設定です。
公式ドキュメント:https://docs.unrealengine.com/5.2/ja/umg-rich-text-blocks-in-unreal-engine/#richtextblock%E3%81%AE%E3%83%97%E3%83%AD%E3%83%91%E3%83%86%E3%82%A3
(上記ドキュメントはRichTextBlockのものですが、Wrapping項目に関しては標準のTextBlockのものと同様です)

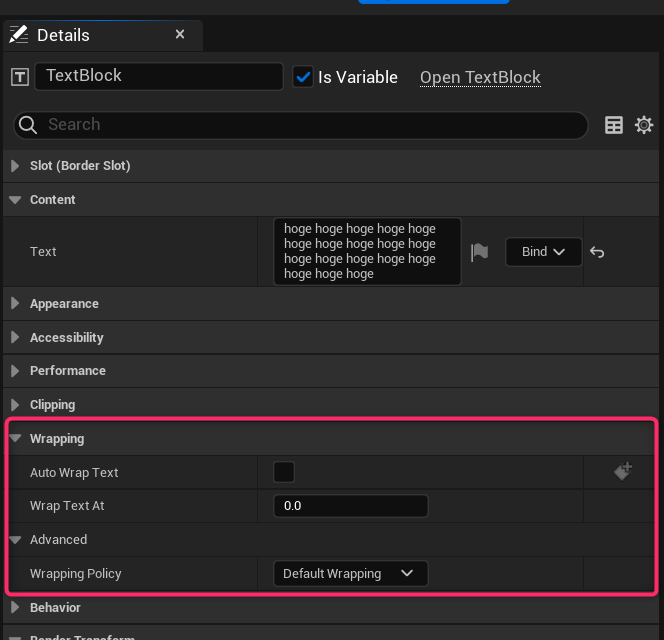
ご紹介に入る前に、お忙しい方向けに軽く各項目の説明です。
● AutoWrapText:TextBlockのサイズを超えた時点でラッピング(自動改行)が行われます
● WrapTextAt:指定したサイズを超えた時点でラッピングが行われます
● WrappingPolicy:空白が無くてラッピングできないとき、どのような対応を行うかの設定です
○ DefaultWrapping:特に対応は行いません
○ AllowPerCharacterWrapping:単語の途中でラッピングが行われます
では詳しく説明していきます!
AutoWrapText / WrapTextAt
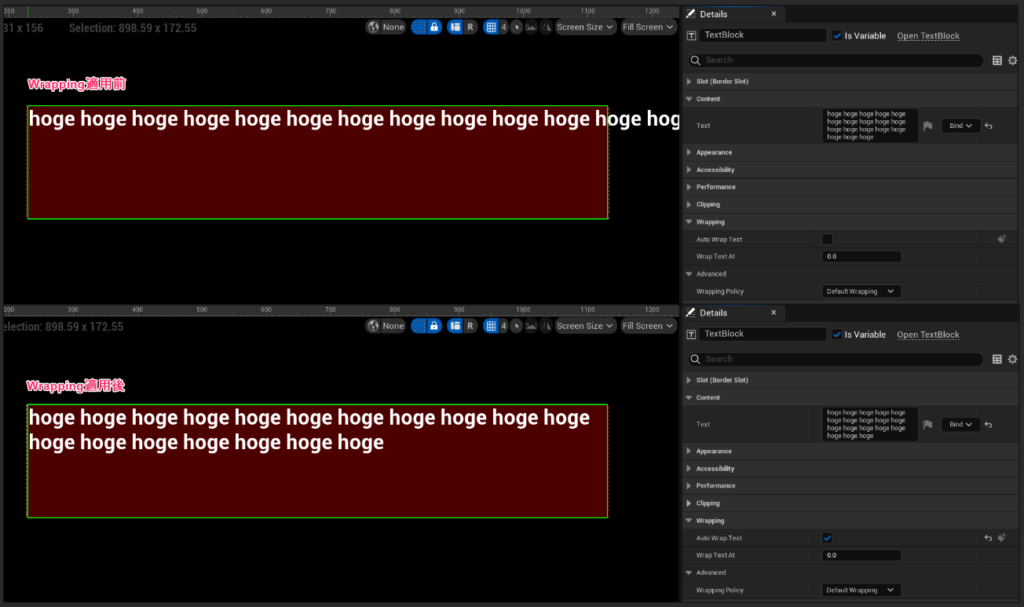
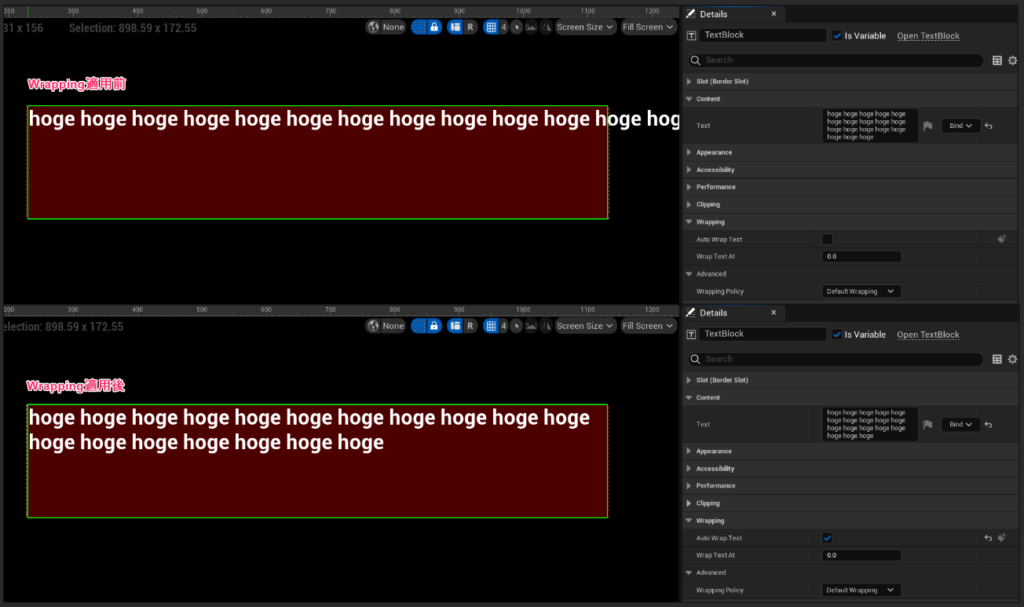
● AutoWrapText
TextBlockのサイズを超えた時点でラッピングが行われます。
TextBlockを子ウィジェットとして他のウィジェットに格納すれば、親ウィジェットのサイズで範囲が変化するようになるので汎用性が高い設定です。
注意点として、サイズを明示的に決めておかないとラッピングされません。TextBlock単独で使用する際にはCanvasPanelやSizeBox以下に配置してサイズを指定する必要があります。
上の動画だと、CanvasPanel以下に配置してSizeXを調整することで改行する位置を変えています。
● WrapTextAt
指定したサイズを超えた時点でラッピングが行われます。値が0または-(マイナス)値だと行われません。
TextBlock本体の大きさは見ない且つ、どの地点で改行されるのかは表示されません。
AutoWrapTextと違い、親ウィジェットのサイズにも依存しないので汎用性は低くなりますが、一括でラッピング範囲を固定させたいときには便利です。
● 動的な変更
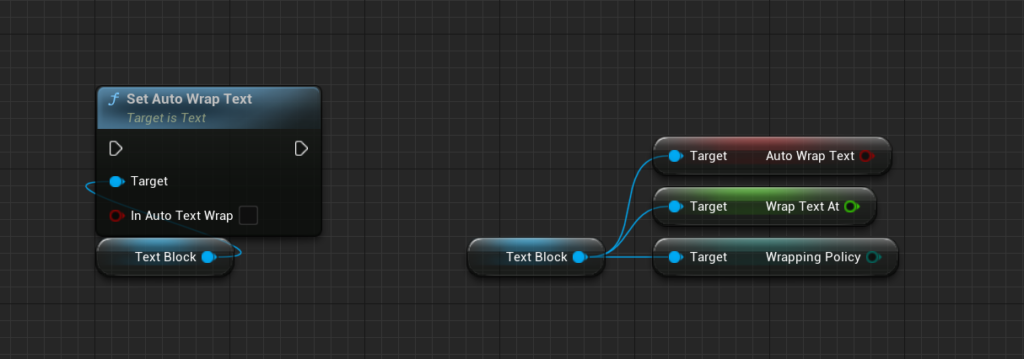
Blueprint側にはSetAutoWrapText関数、各オプション値の取得のみが公開されています。
WrapTextAt / WrappingPolicy に関してはBlueprint上ではSetが行えません。
ですので、ラッピング範囲を動的に変更する方法としては以下のものが挙げられます。
● AutoWrapTextを使用してTectBlock(もしくはその親ウィジェット)のサイズを変更する
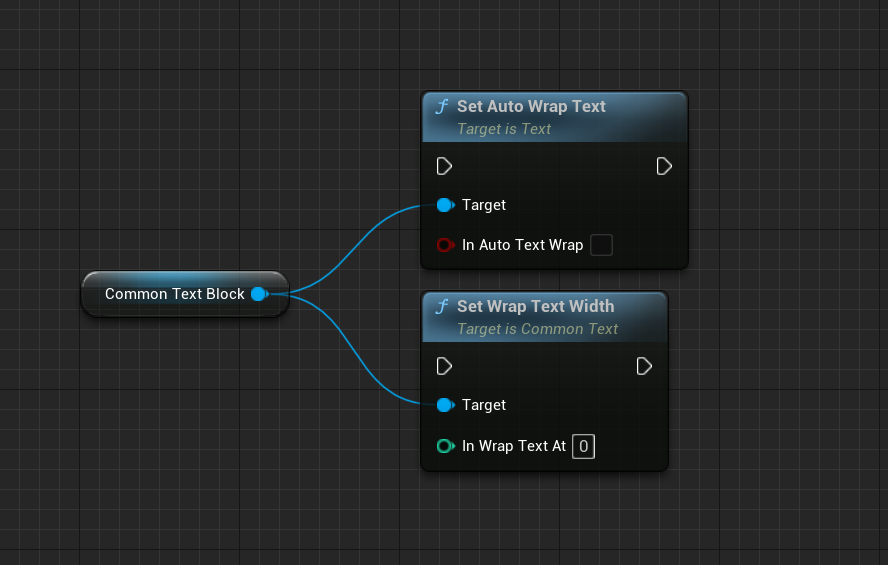
● TextBlockをCommonUIPluginのCommonTextBlockに切り替え、SetWrapTextWidth関数を使用する
CommonUIPluginに関してはこちらをご覧ください
同時併用すると……?
SetAutoWrapとWrapTextAtを同時併用した場合、優先される範囲は値が小さい方になります。
例えば、TextBlockのSizeX=200, WrapTextAt=300だった場合、改行範囲はSizeX=200が適用されます。
こちらを利用して、WrapTextAtで表示領域の最大値を決めておいて細かなサイズ調整は各画面・各親ウィジェットに任せる、などの処理が組めそうですね。
注意点
4.21時点でAutoWrapText と WrapTextAt を同時に使用していたとき、ランタイム中にSetTextを行うとWrapTextAtが効かなくなる、という不具合が見つかっています。
このブログを書いている5.2.1では再現されませんでしたが、UE4で使用するという方はご留意ください。
https://forums.unrealengine.com/t/textbox-wrapping-ignores-wrap-text-at-after-settext-is-called/139072
AdvancedSetting
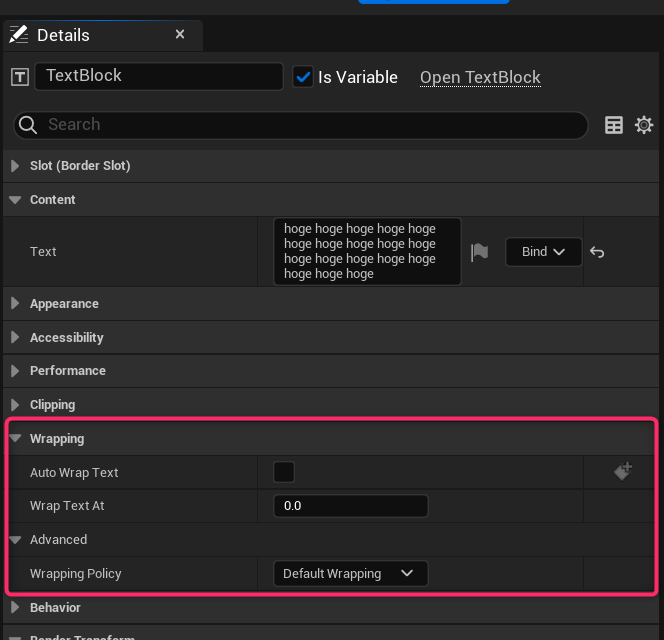
● WrappingPolicy
空白が無くて改行できないとき、どのような対応を行うかの設定です。
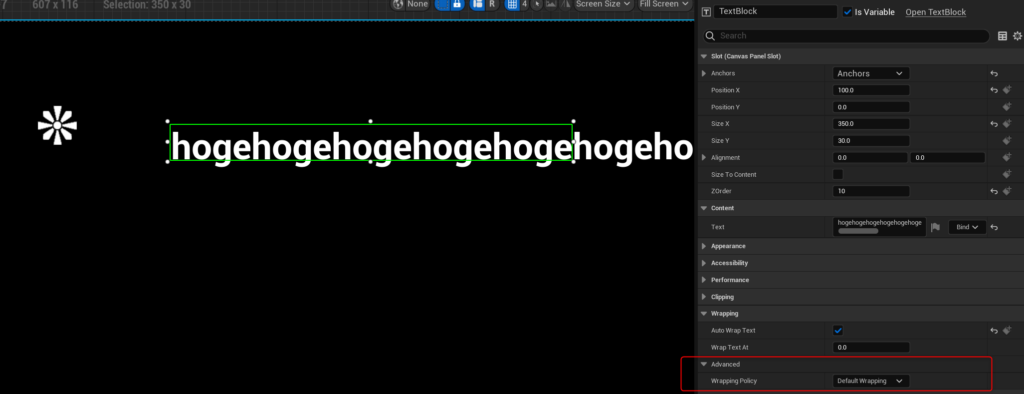
Wrappingはスペースをひとつの区切りとしています。では、文章にスペースが無い場合はどうでしょうか?
こうなっちゃいます……
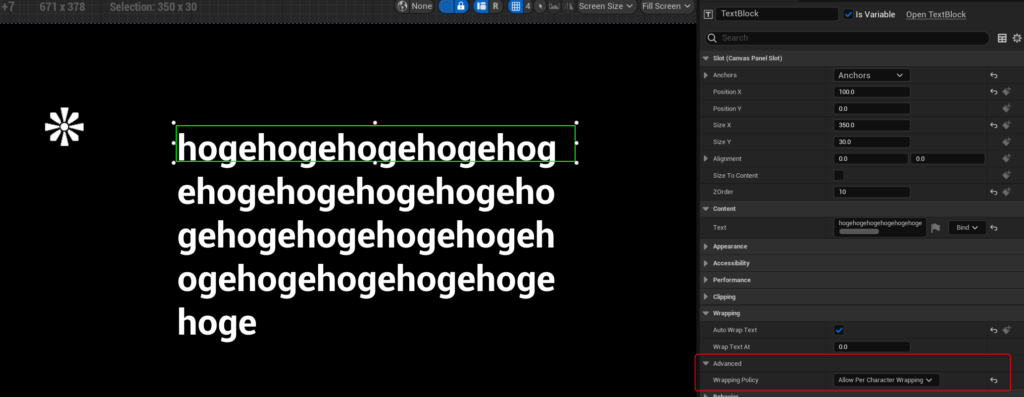
そんな時はWrappingPolicyをAllowPerCharacterWrapping に変更して、文字ごとのラッピングを許可してみましょう。
うまくいきましたね!
これでご紹介は終了となります。
是非活用していただけると嬉しいです!

 [UE5]PGOを適用してみよう
2026.01.21UE5
[UE5]PGOを適用してみよう
2026.01.21UE5

 [UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE
[UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE

 [UE5]カメラ方向に追従する弾を実装しよう!
2026.01.07UE
[UE5]カメラ方向に追従する弾を実装しよう!
2026.01.07UE