|
執筆バージョン: Unreal Engine 5.2
|
皆さんこんにちは!
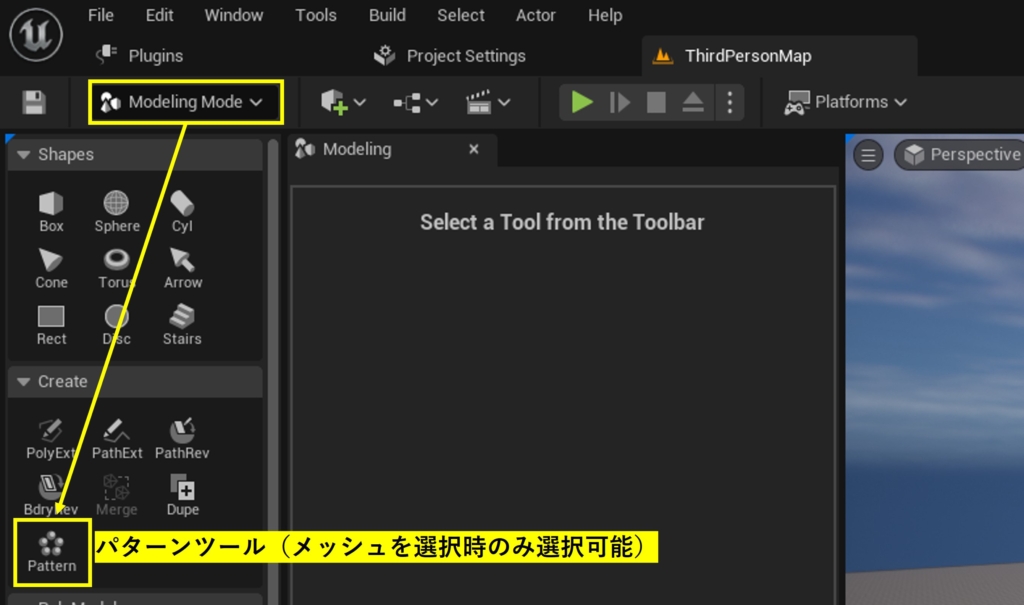
今回はUE5.1から追加された「Pattern」ツールの便利な機能の紹介をします!
※バージョン5.2時点ではパターンツールはまだベータ機能のため、使用にはご注意ください!
目次
- 要点まとめ
- ざっくり機能紹介
- 便利な使用例
- 注意点
要点まとめ
パターンツールとは
まず今回ご紹介するパターンツールについてですが、
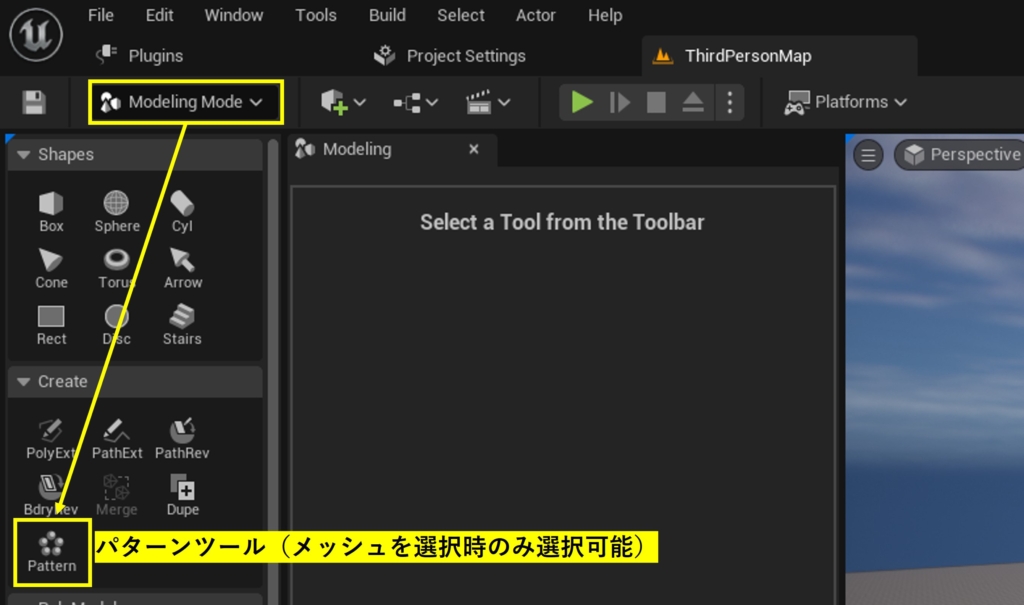
こちらの機能はUEバージョン5.1から追加されたModeling Modeの機能で、
メッシュを特定の形状で生成し並べることが可能なツールです。

バージョン5.2時点ではまだベータ機能として出されており、
まだできることに制限がありますが、使用方法によってはとても便利な機能です!
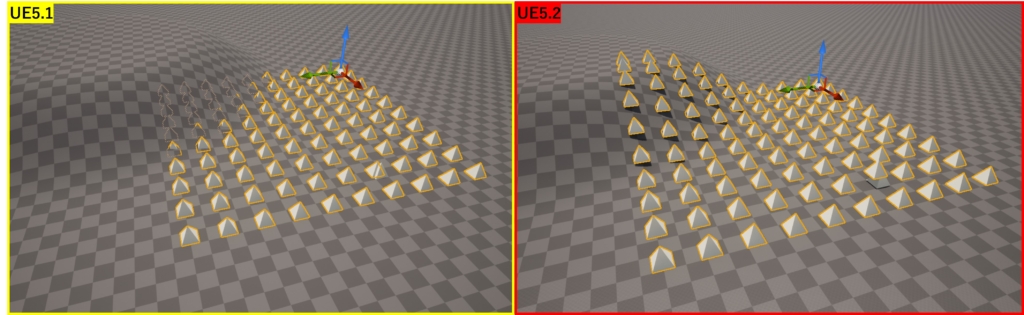
バージョンによる違い
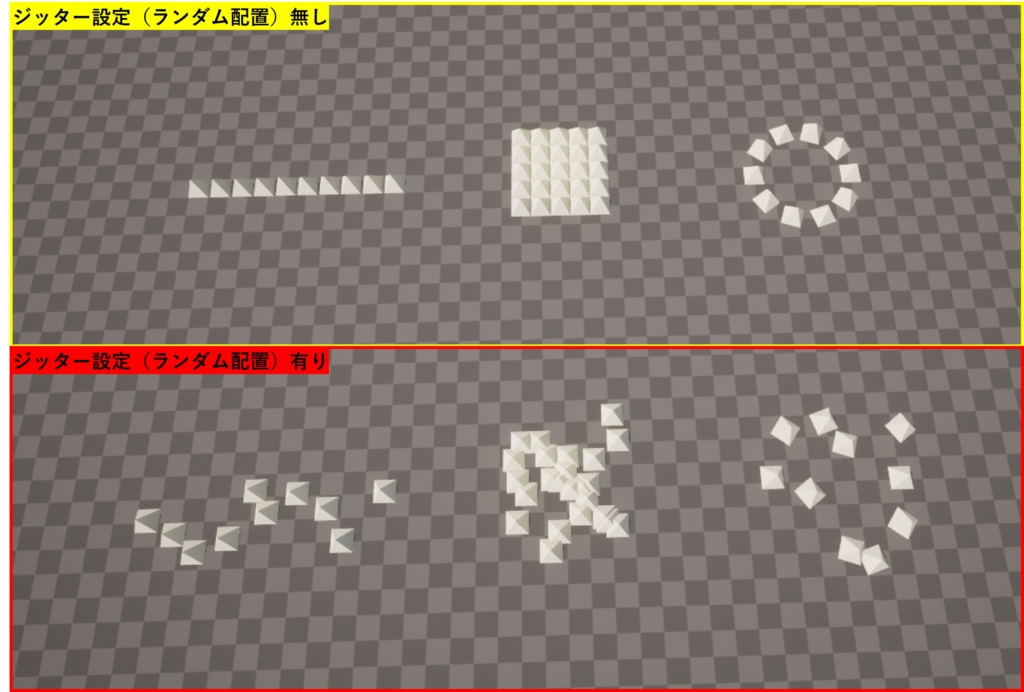
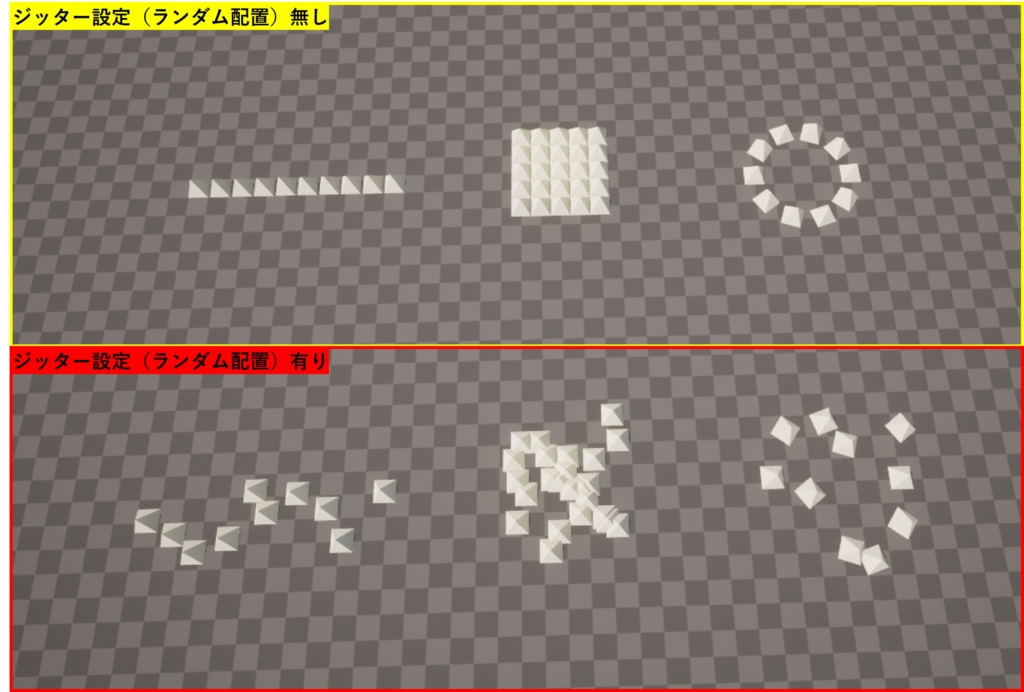
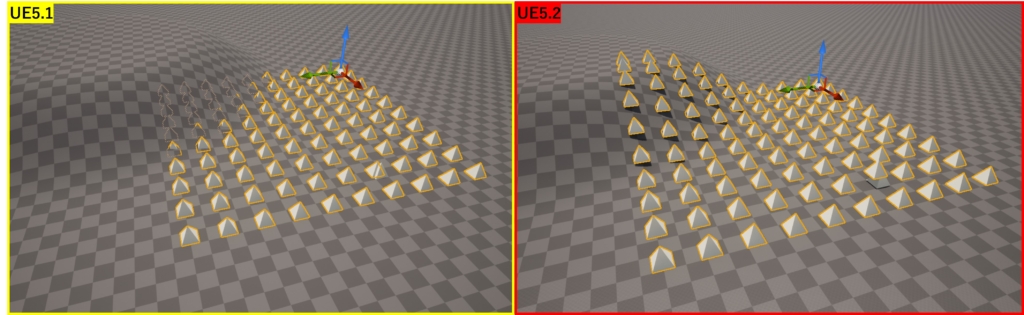
UEバージョン5.1では主にLine(線状)、Grid(格子状)、Circle(円形状)の3種類の形に添ってメッシュを整列させることができましたが、UEバージョン5.2からは、「ジッター」という機能で上記形状に配置した上でばらけさせることができるようになりました。

さらに、UEバージョン5.2からは地面の形状に合わせてパターンを生成することが可能となりました。

ざっくり機能紹介
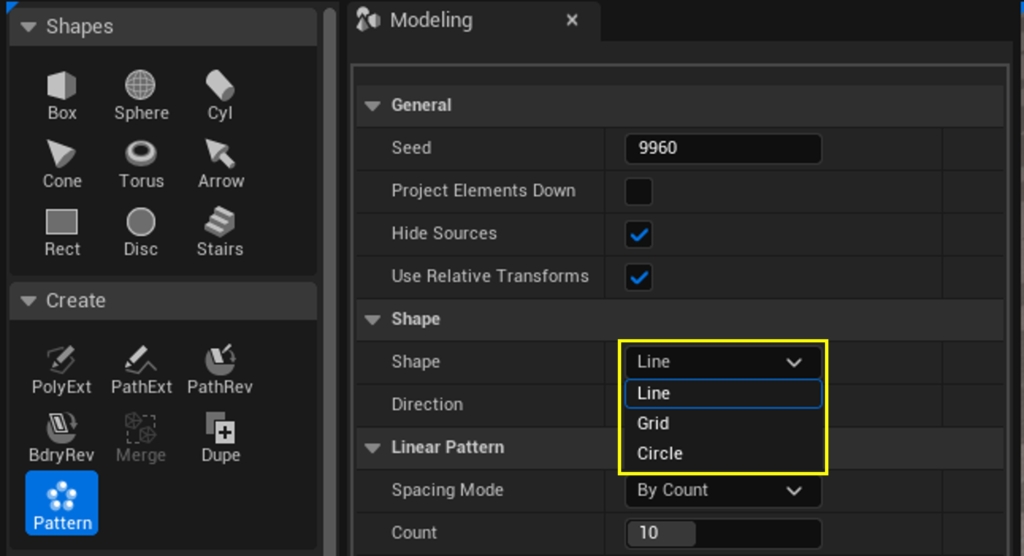
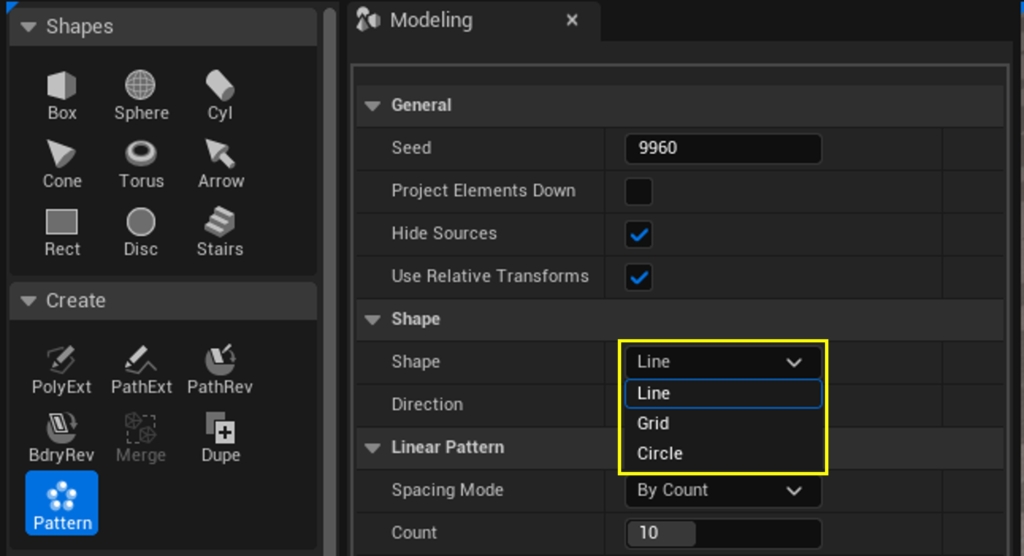
上述の通りパターンツールでは3種類の形状でパターンを生成させることが可能です。
それぞれの形状でパターンを生成する際に覚えておくと便利な機能をいくつかピックアップしてご紹介します。
General
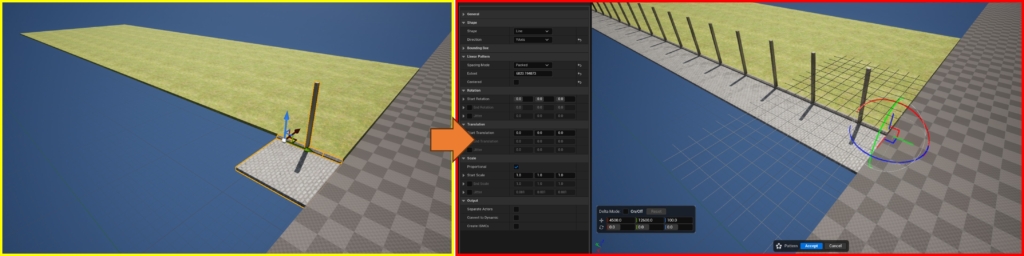
- Project Elements Down:チェックを入れると地面の形状に合わせて配置することができます
(ピボット位置を地面より高い位置に移動する必要があります)
Shape

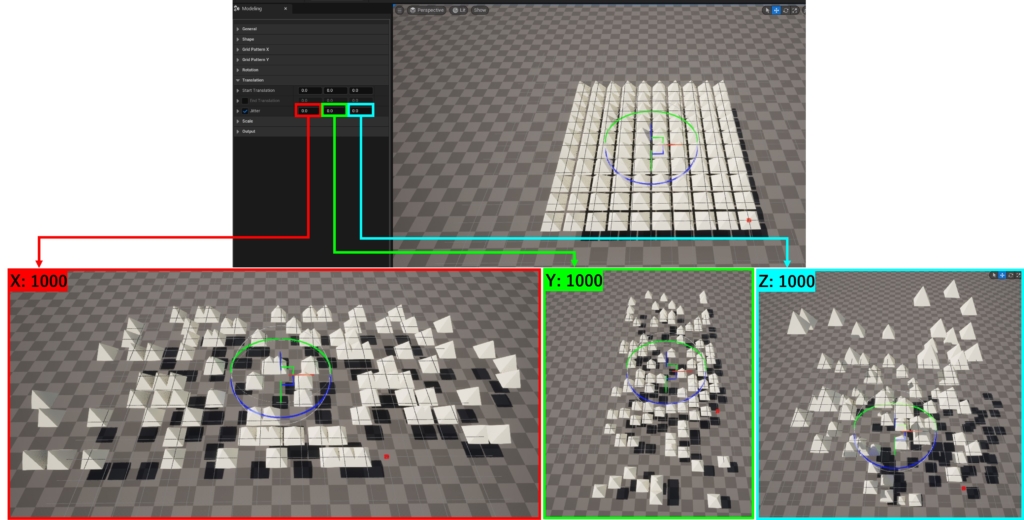
- Direction/Plane:どの軸にパターンを生成するかを選択(X-axis, Y-axis, Z-axis)
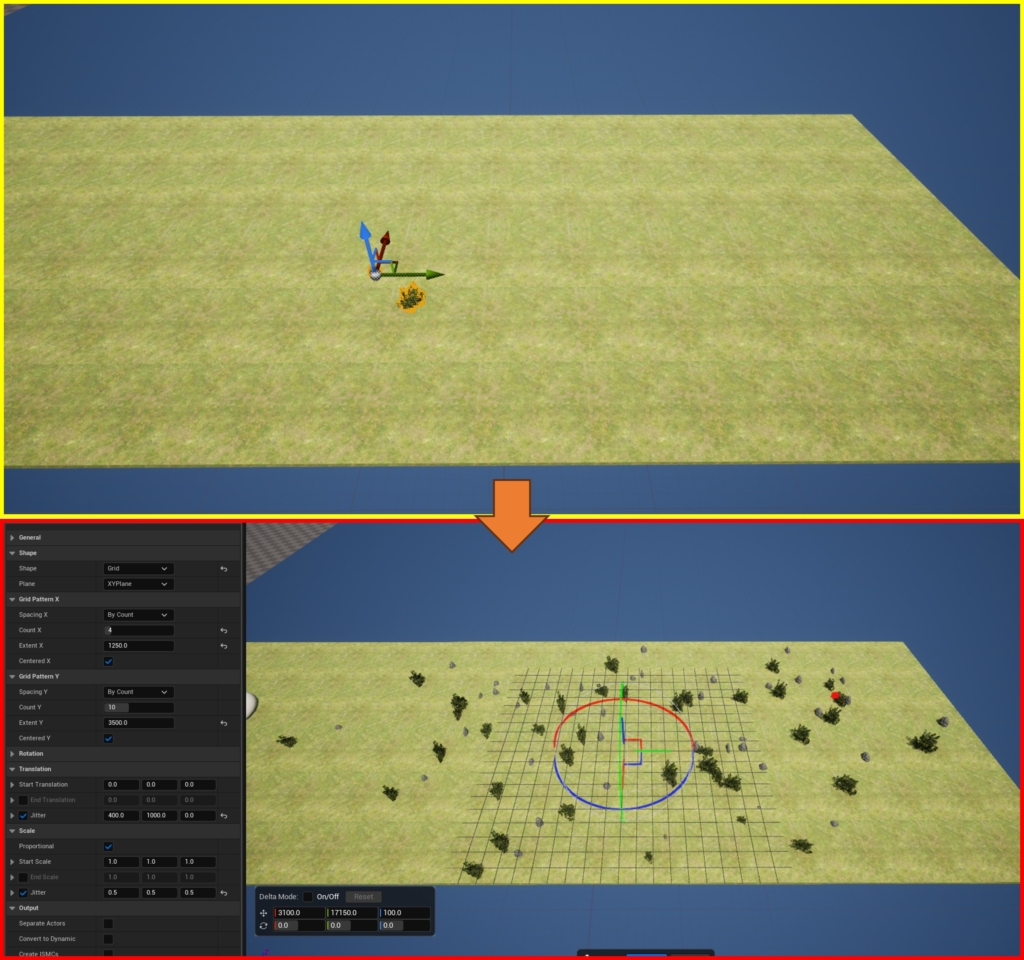
Linear Pattern/ Grid Pattern/ Radial Pattern
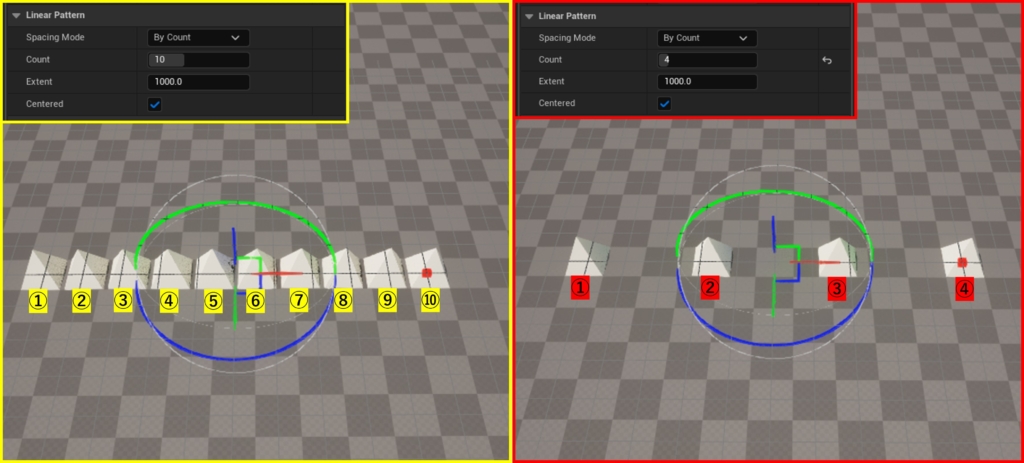
- Spacing Mode:生成数のモード選択
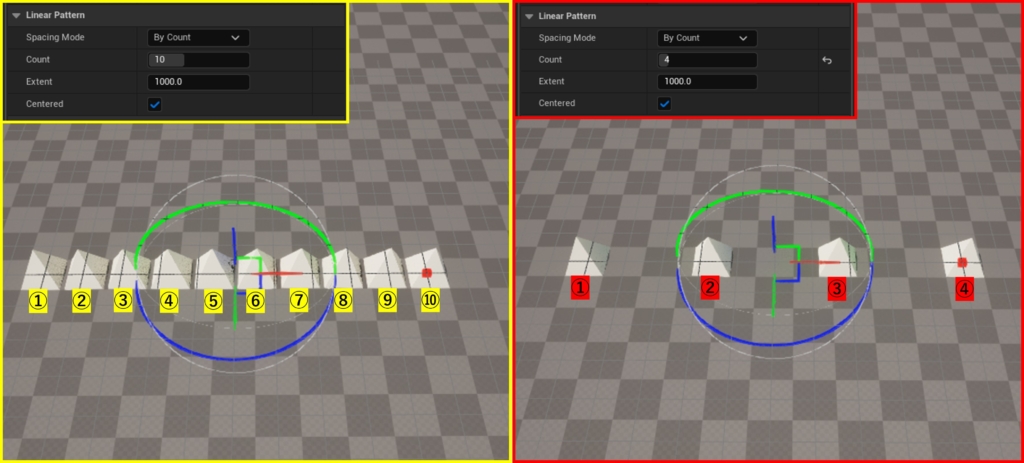
・By Count:指定された数分生成
・Count:生成する数を指定

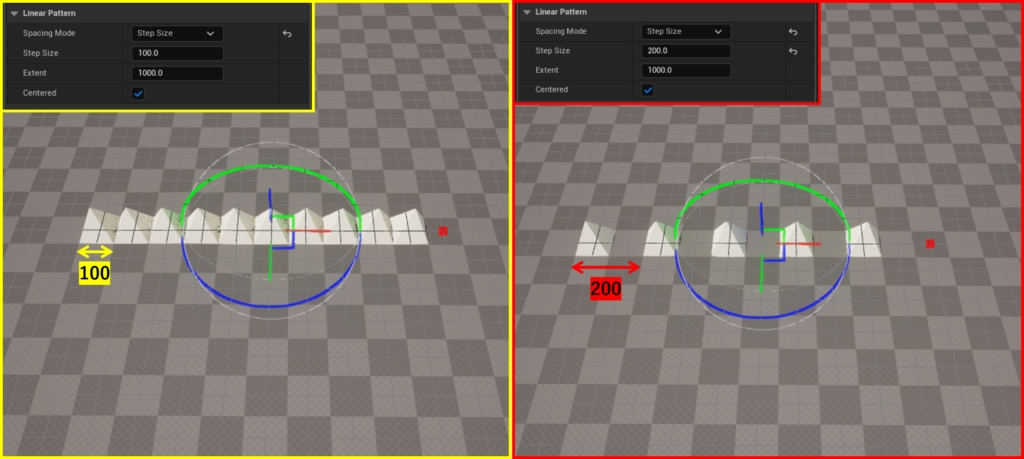
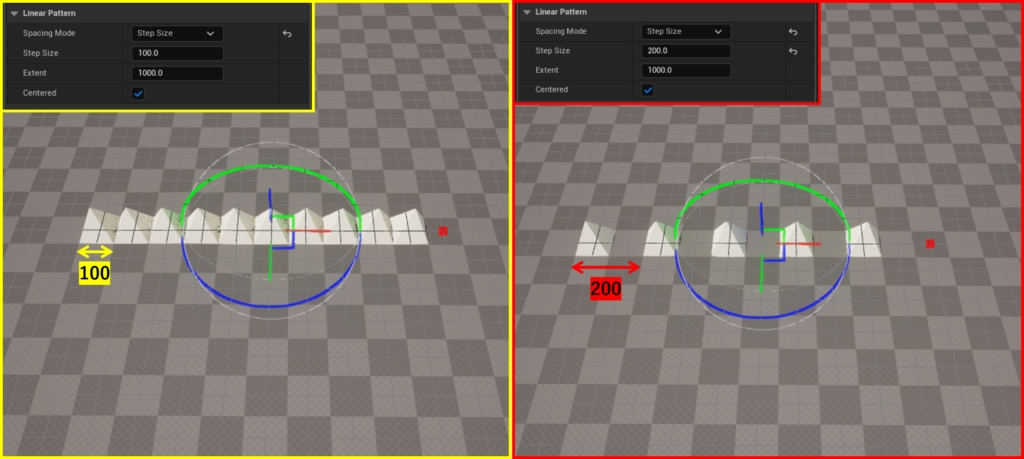
・Step Size:指定された間隔で生成
・Step Size:生成する間隔を指定

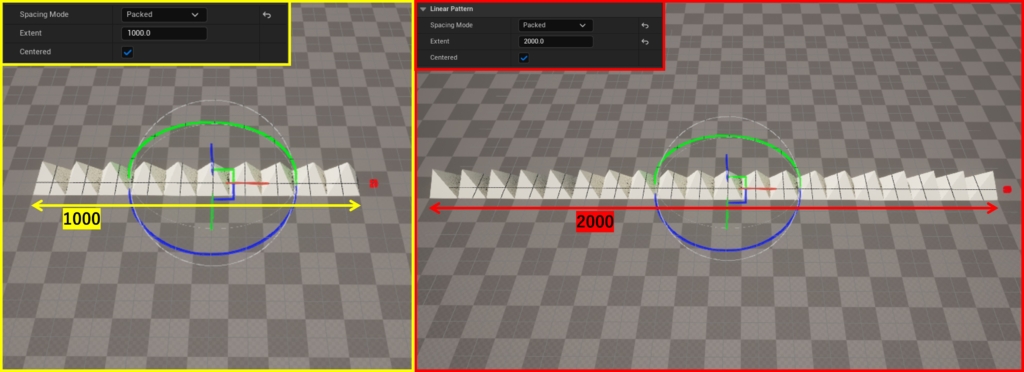
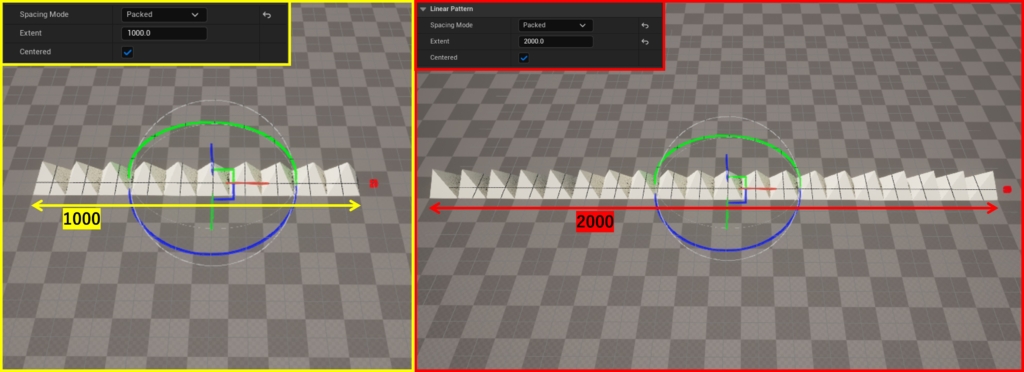
・Packed:指定された範囲内に生成できる数生成

- Extent(Line, Grid時のみ設定可能):生成範囲(長さ)を指定
- Centered(Line, Grid時のみ設定可能):Extentの範囲を中心から図るか端から図るかを設定
- Radius(Circle時のみ設定可能):円の半径を指定
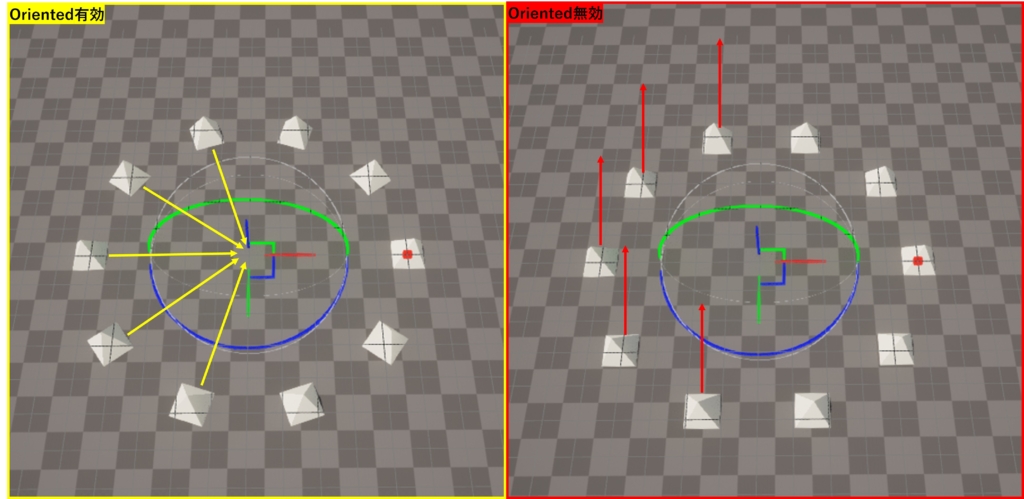
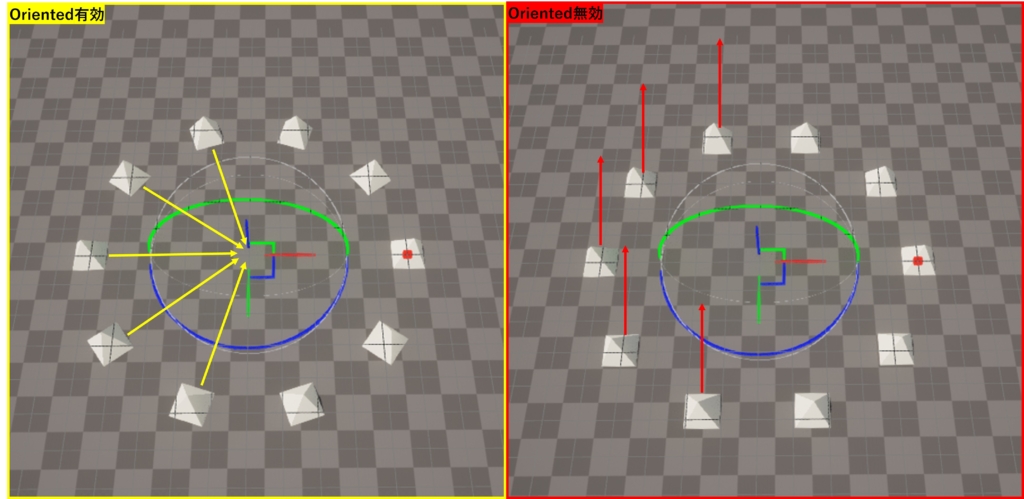
- Oriented(Circle時のみ設定可能):チェックを入れると中心に向かって生成

Translation
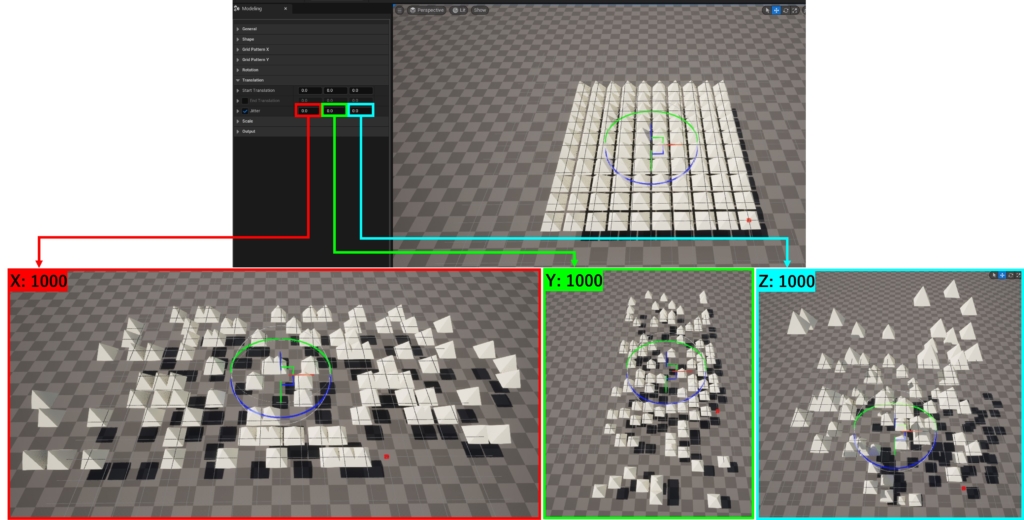
- Jitter:軸方向に合わせて配置をばらけさせることが可能

Output
- 選択無し:生成したスタティックメッシュが紐づいたアクターを生成
- Separate Actors:生成したアクターをそれぞれ単一のアクターとして生成
- Convert to Dynamic:ダイナミックメッシュコンポーネントを生成
- Create ISMCs:インスタンス化されたスタティックメッシュコンポーネントを生成
便利な使用例
個人的に今の段階のパターンツールで実用的だと感じた使用方法をいくつかご紹介します!
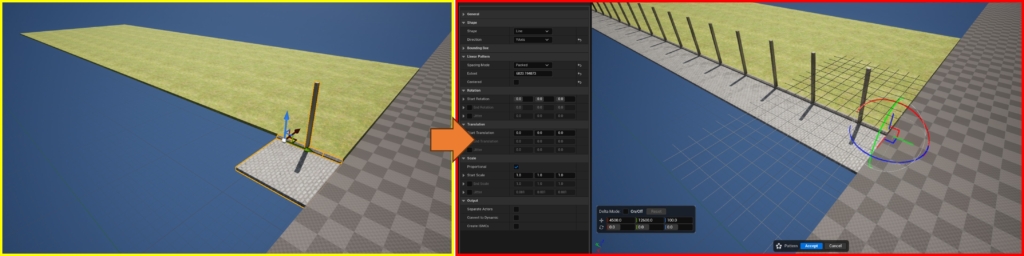
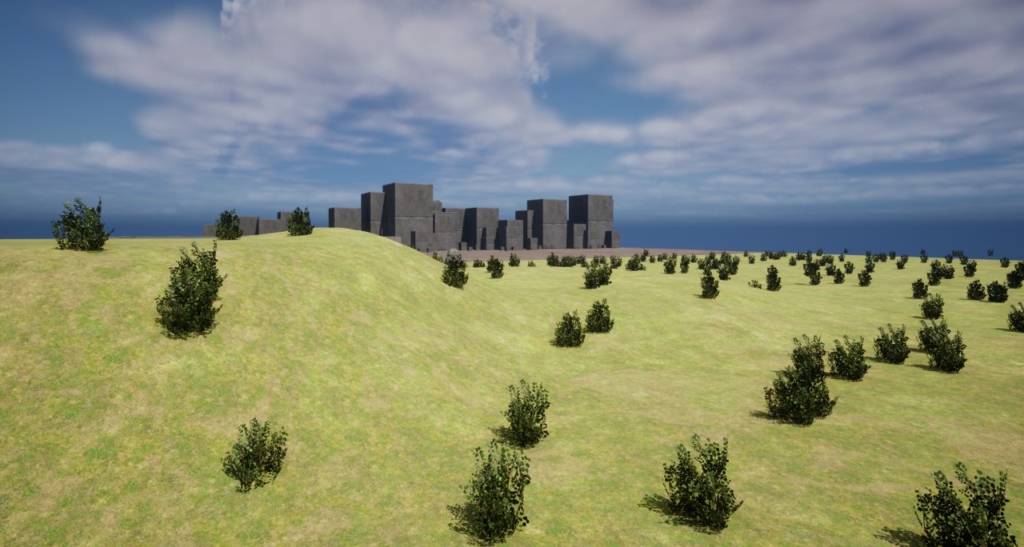
複数メッシュを何個も複製して配置する
同じ背景を連続しておきたい場合などに、何度も複製して配置しなくても、
パターンツールを使用して一括で生成することに向いてます。

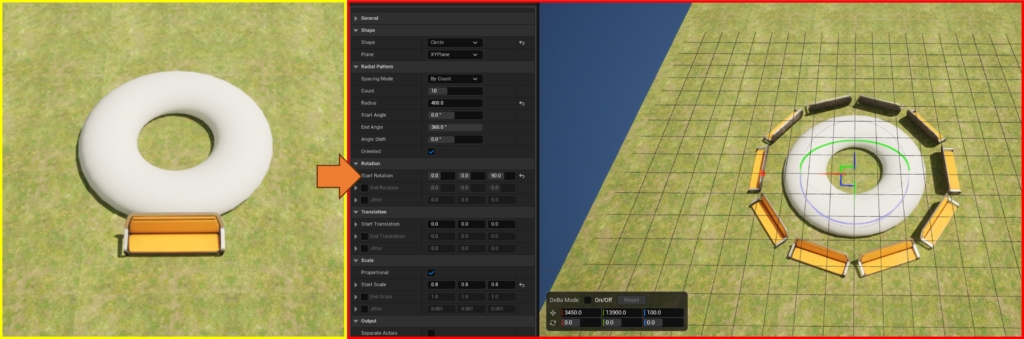
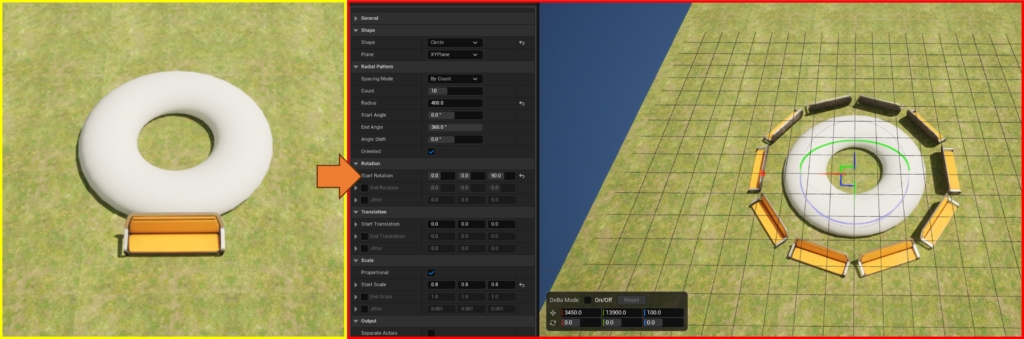
円形状に同じメッシュを配置する
手動ではどうしても難しい円形状の配置がとても簡単に配置できます!

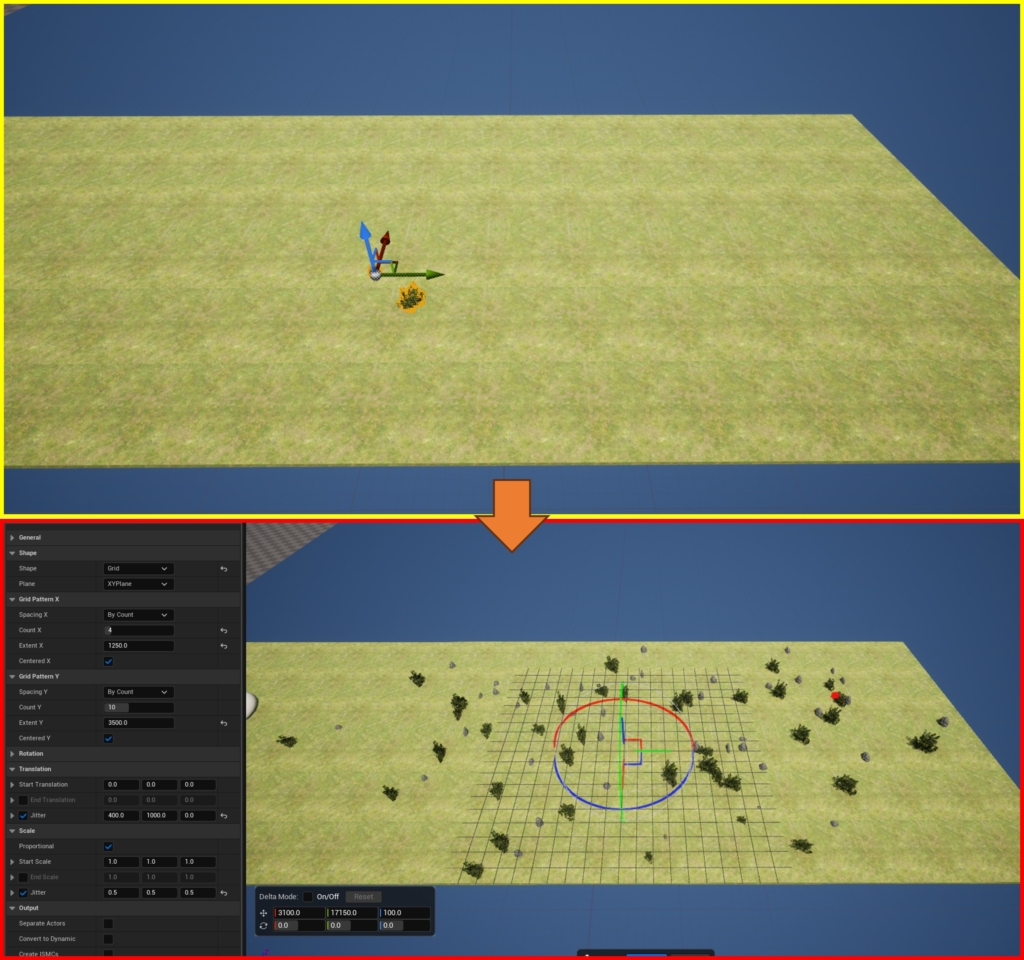
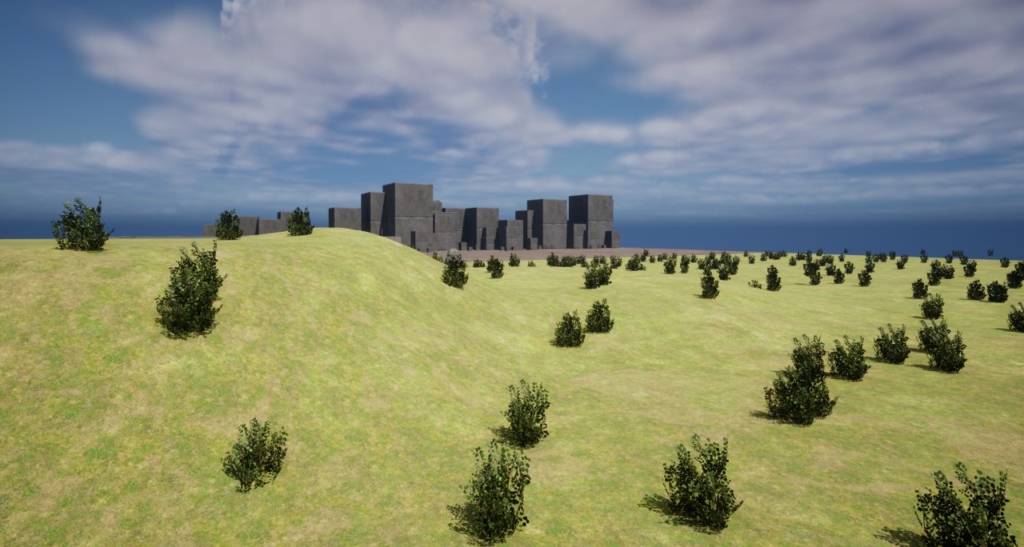
草木などの自然物を配置する
ジッター機能が追加されたことで、自然物を簡単にばらけさせながら配置することができるようになりました。

注意点
UEバージョン5.2段階ではまだベータ機能ということもあり、
パターンツールを使用するにあたりいくつかの注意点があります。
エディタがちょくちょく落ちます
パターンを生成する時やパターンツールにアクセスする時に落ちることがあるので、
頻繁にセーブすることを強くお勧めします。
一度編集を確定すると再度編集することができない
以前ブログにてご紹介した「CubeGrid」では編集確定後も再度編集することができましたが、
パターンツールは一度編集を確定すると再度パターンの編集を行うことができません。
(新たなメッシュ扱いとなります)
メッシュ以外は生成されない
ブループリント化されたメッシュなどでパターンツールを使用した際、
メッシュのみが複製されます。
また、正常に保存されないようなので使用しないことを強くお勧めします。

以上となります!
まだ研究の余地はありそうですが、
個人的にはUE5.2から追加されたジッター機能がとても使い勝手が良さそうだと思いました。
今後のアップデートにも期待!

 [UE5] カテゴリの表示順を操作する
2026.02.04UE
[UE5] カテゴリの表示順を操作する
2026.02.04UE

 [UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE
[UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE

 [UE5]PGOを適用してみよう
2026.01.21UE5
[UE5]PGOを適用してみよう
2026.01.21UE5