|
執筆バージョン: Unreal Engine 5.2
|
皆様こんにちは。
UE5.2が正式リリースとなりました。
https://docs.unrealengine.com/5.2/ja/unreal-engine-5.2-release-notes/
さまざまなアップデートがありましたが、こちらの記事では新しくマテリアルノードとして追加された
Switchノードについて紹介したいと思います。
新しいSwitchノードでは動的に入力されたテクスチャなどを切り替えることができます。
実際に見ていきましょう。
・Switchノードについて
今回はSwitchノードを使用して3つのInputを切り替えられるマテリアルを作ってみます。
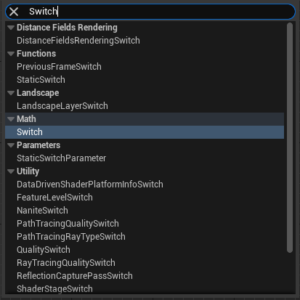
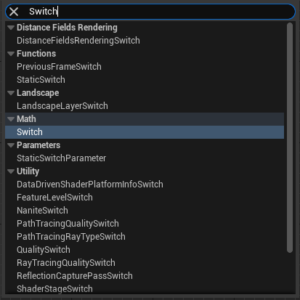
まずマテリアルを作成し、Switchノードを出します。マテリアルノードの中にはSwitchの名前が含まれるノードはいくつかありますが、
今回使用する新しいSwitchノードは「Switch」とだけ名前がついているノードになります。

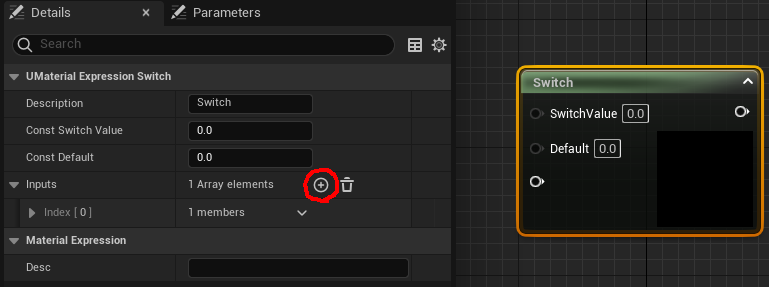
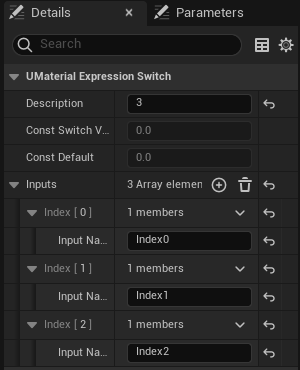
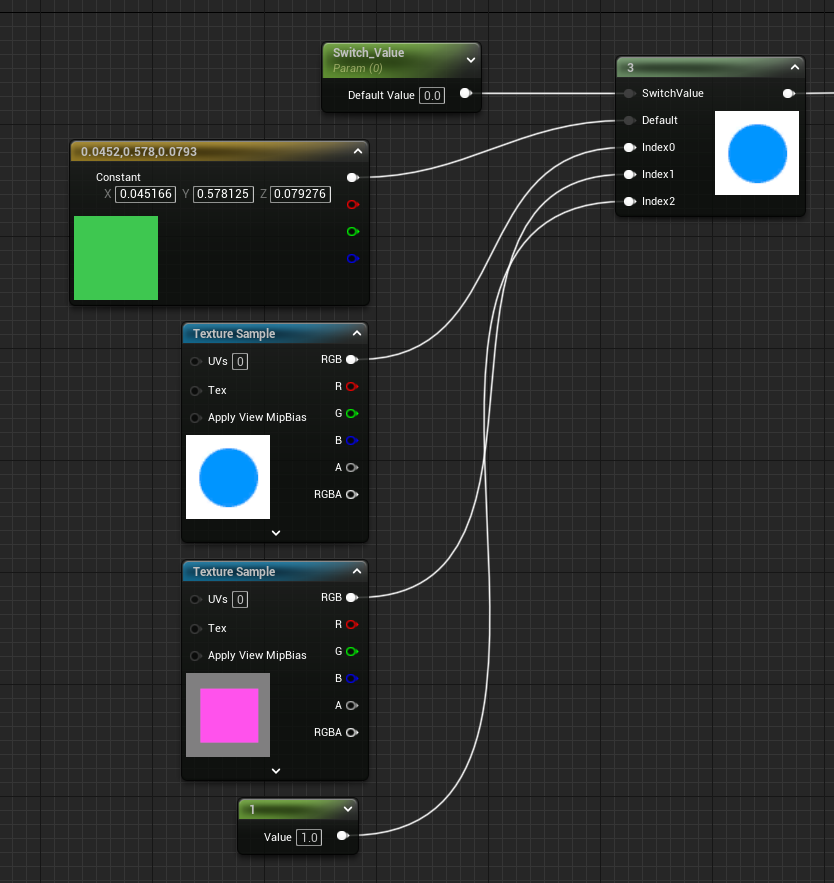
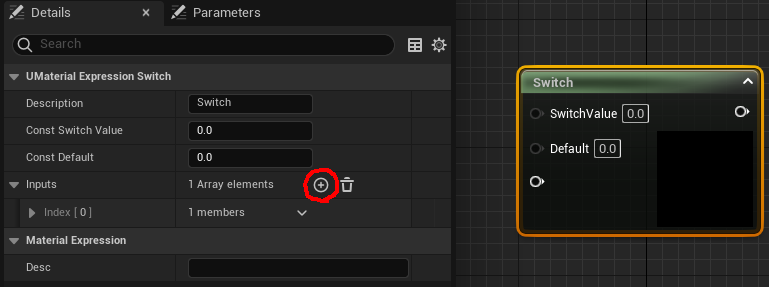
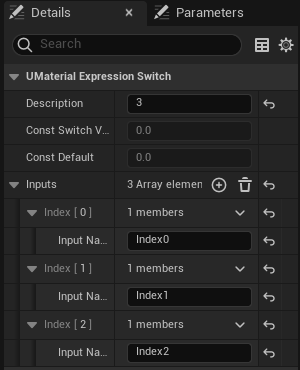
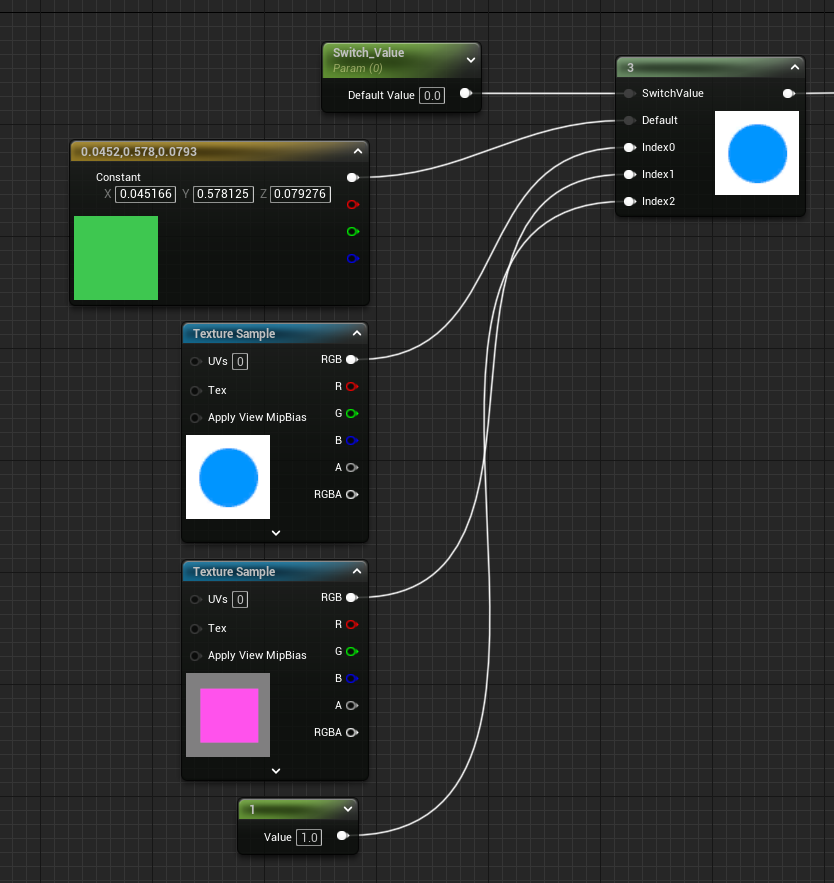
Switchノードを出したら、必用な分だけInputsを増やします。
今回は3つのテクスチャを切り替えたいため、Inputsは3つにします。
わかりやすいようにInput NameをそれぞれIndex0、Index1、Index2と名前を付けておきます。


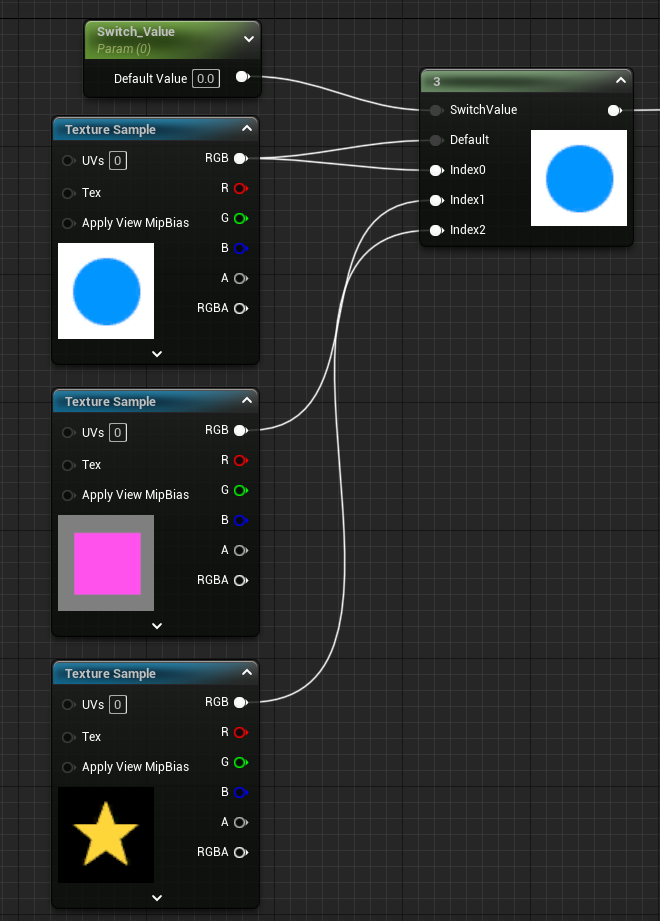
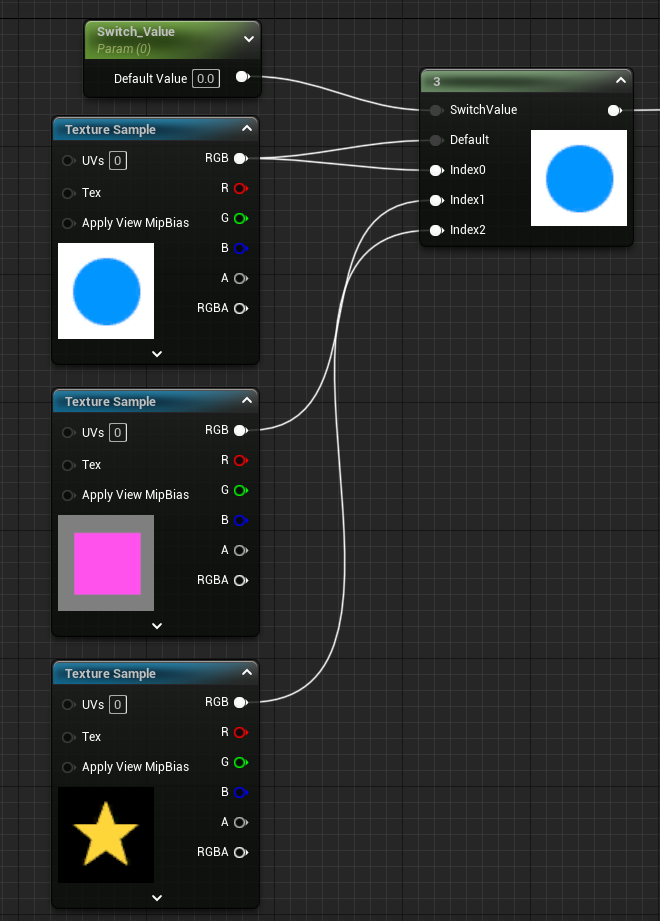
用意したテクスチャを増やしたInputとDefaultにつなげます。
さらにSwitchValueにScalarParameterを接続します。
この数値でどのテクスチャを呼ぶのかを切り替えることができます。

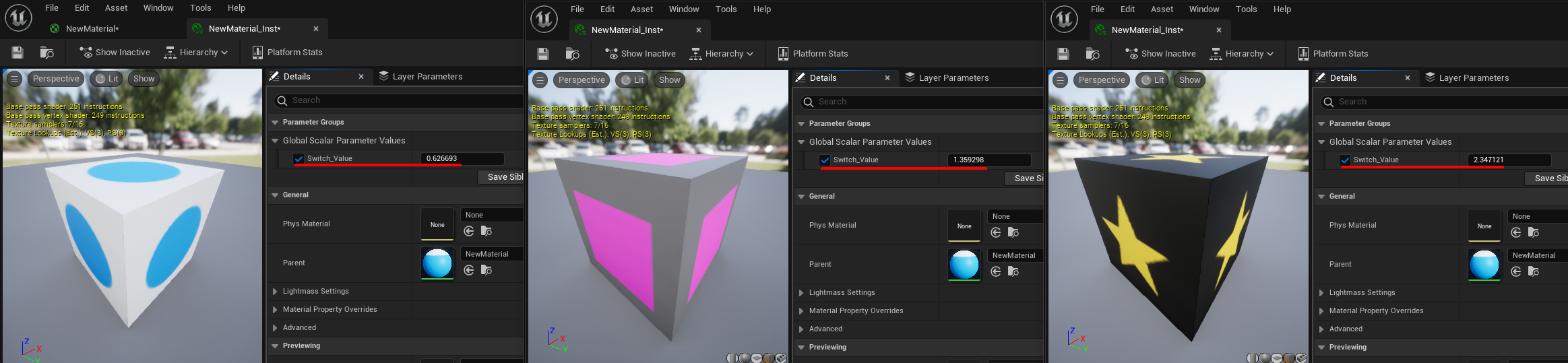
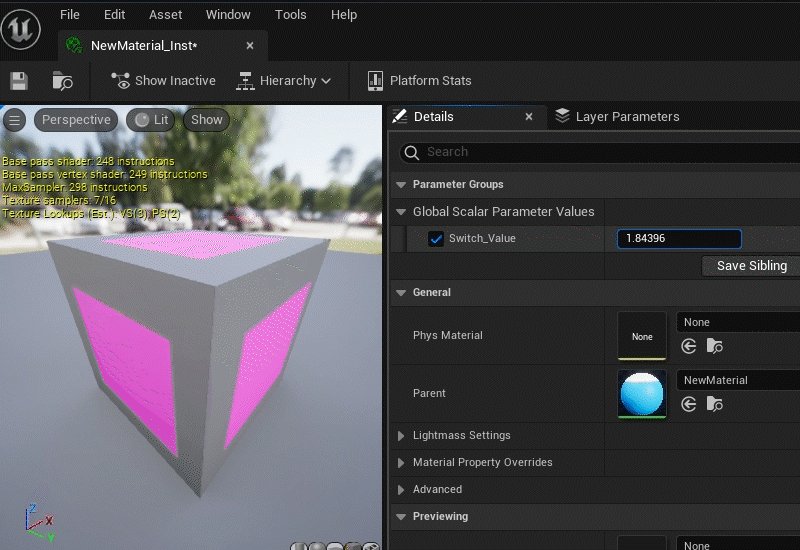
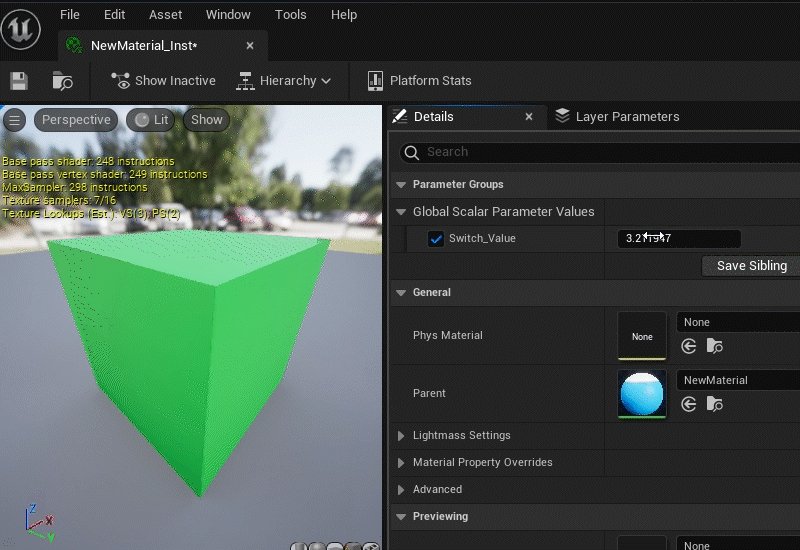
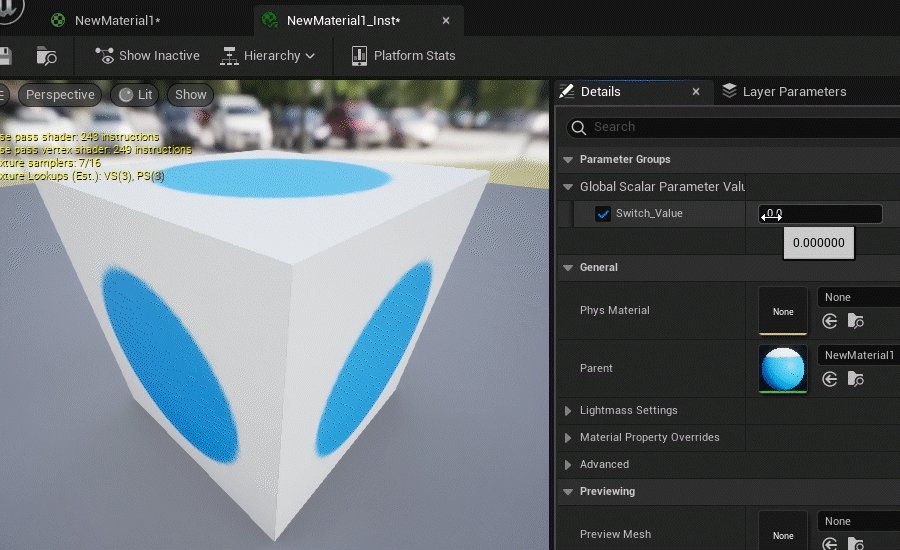
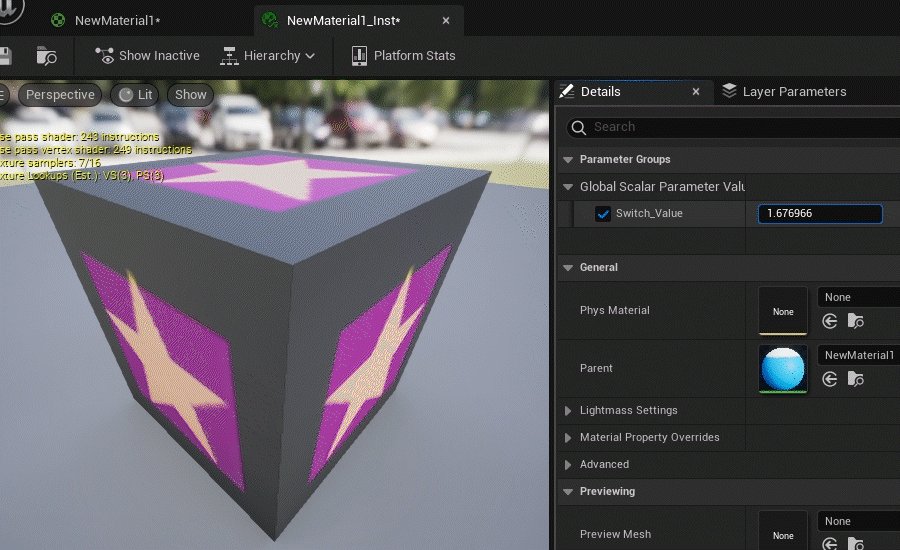
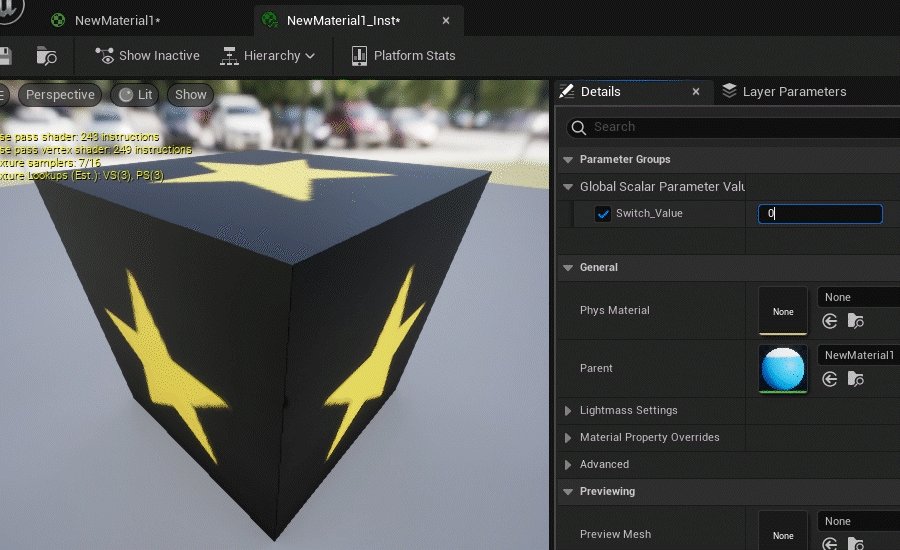
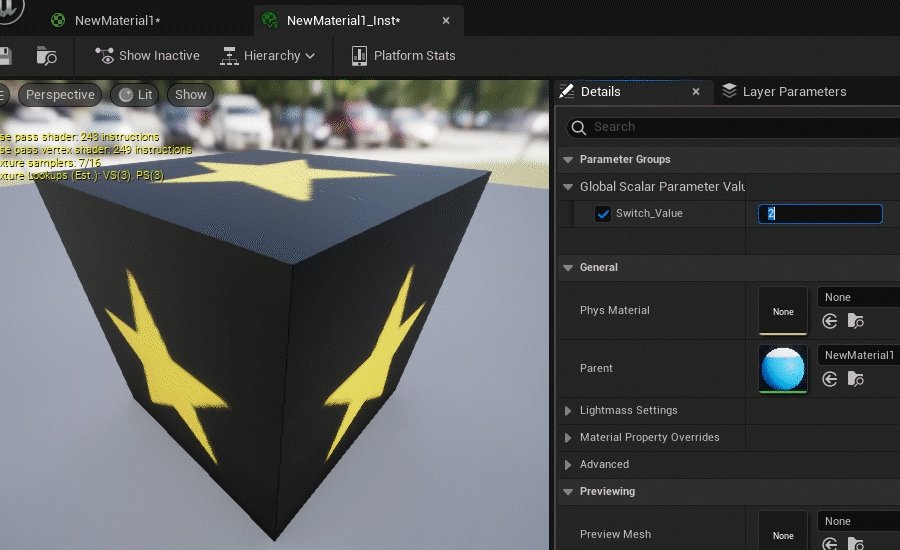
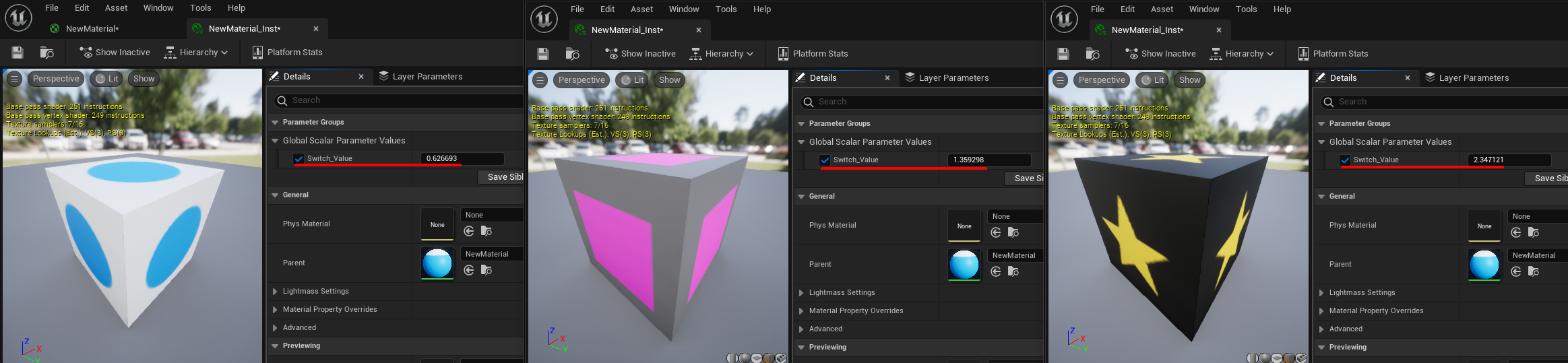
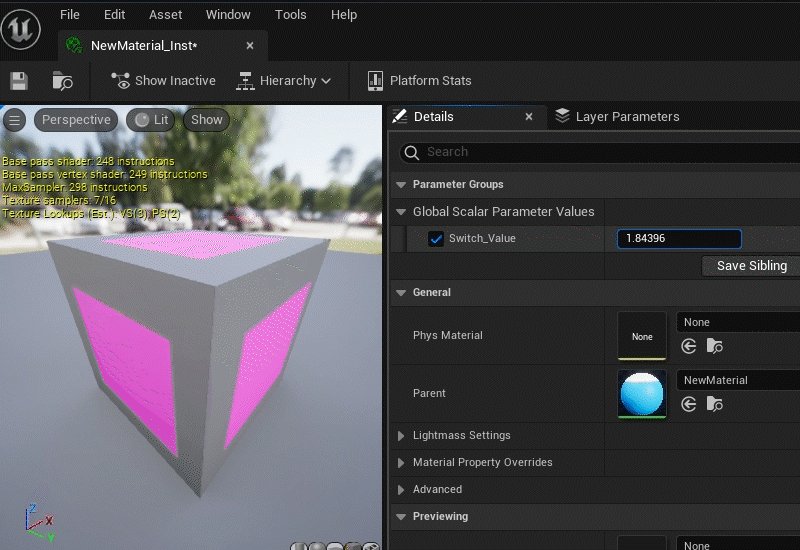
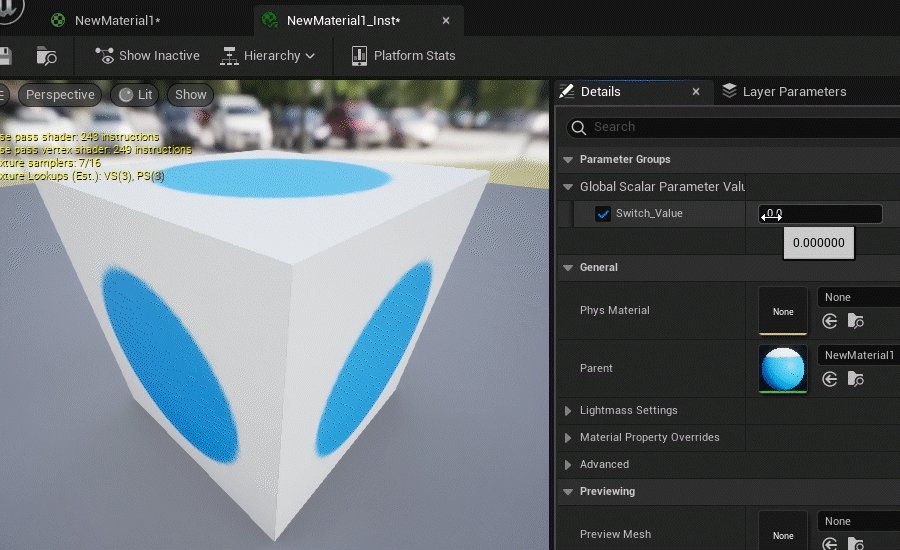
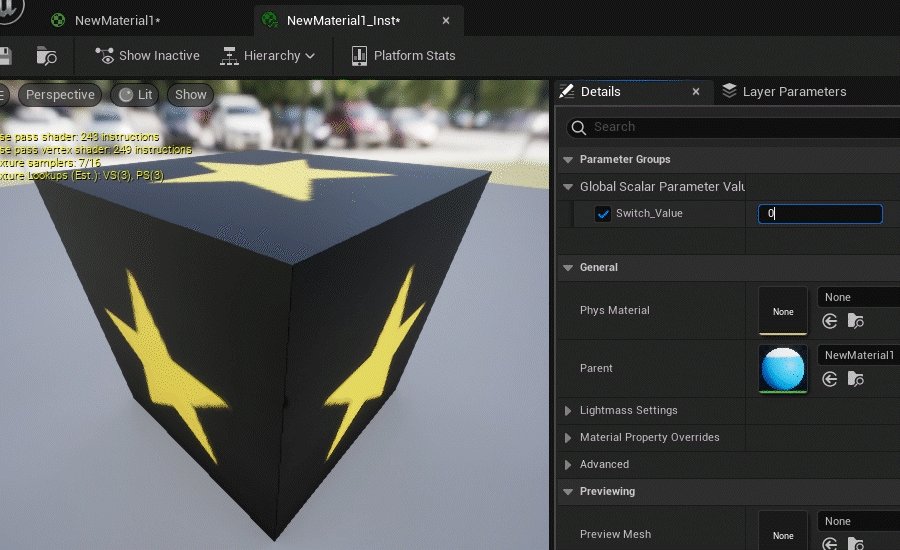
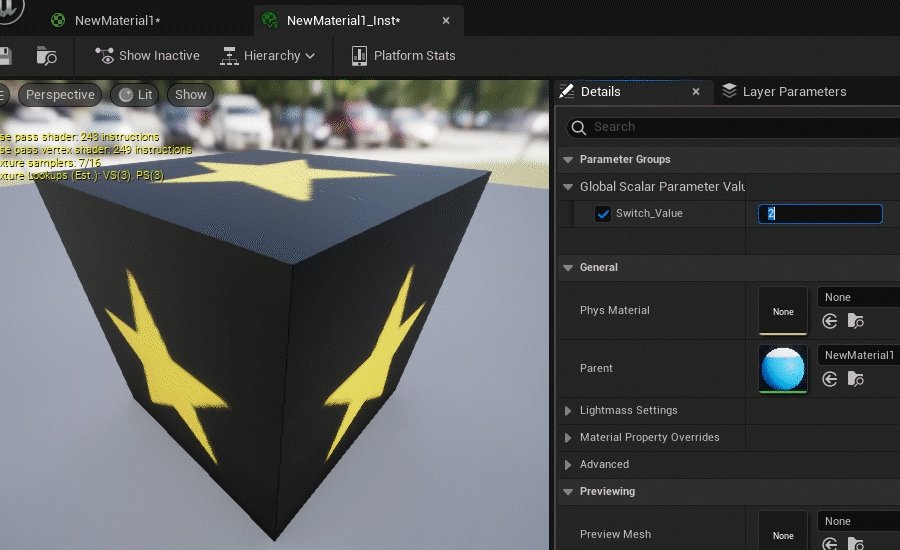
実際に数値を動かしてテクスチャを切り替えてみます。
数値が0~1未満はIndex0が、1~2未満ではIndex1が、2~3未満ではIndex2に割り当てたテクスチャがそれぞれ呼ばれているのがわかります。

ちなみに、0以下やInput以上の値を入れるとDefaultに設定されたものが出力されます。
またInputにはテクスチャ以外も設定することができます。
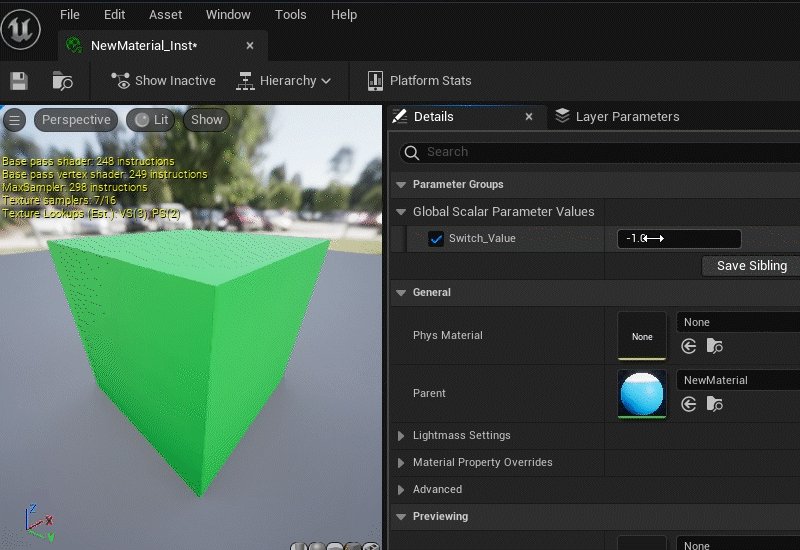
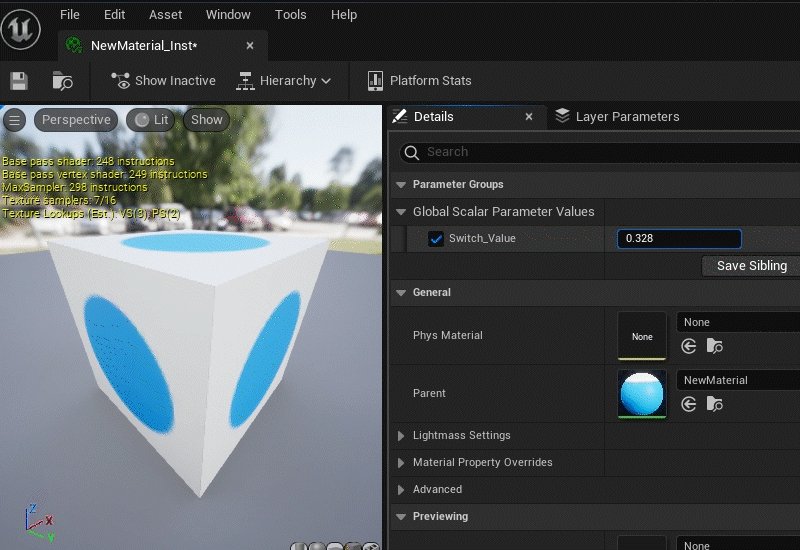
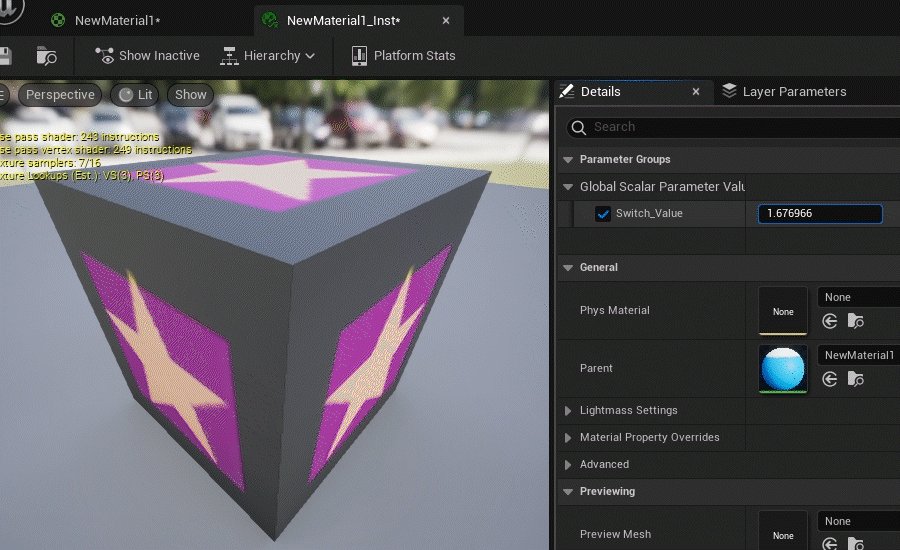
試しに以下のようにマテリアルを変えてみました。

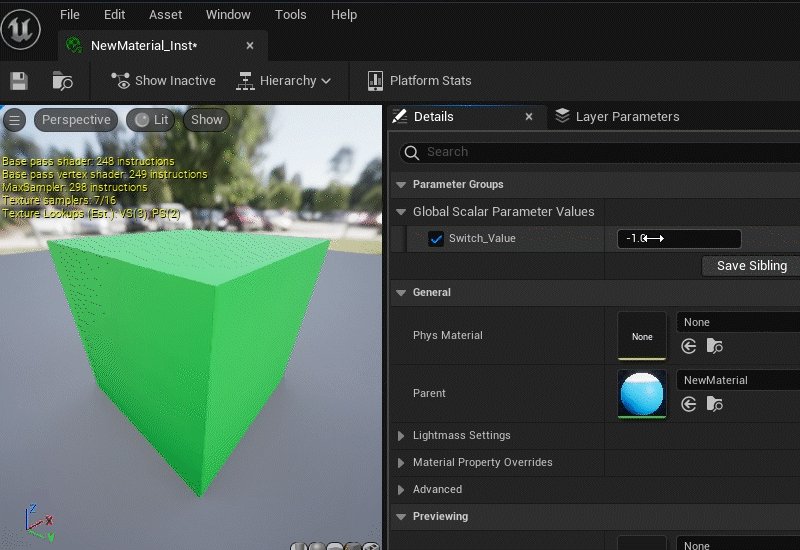
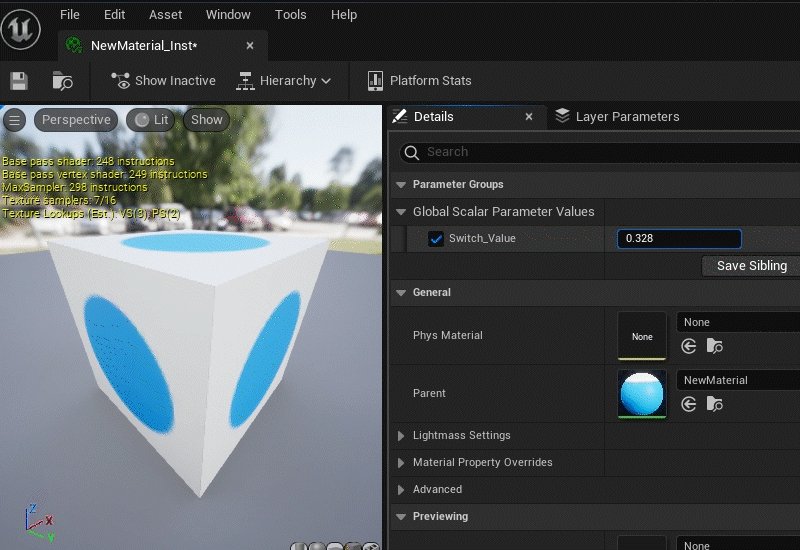
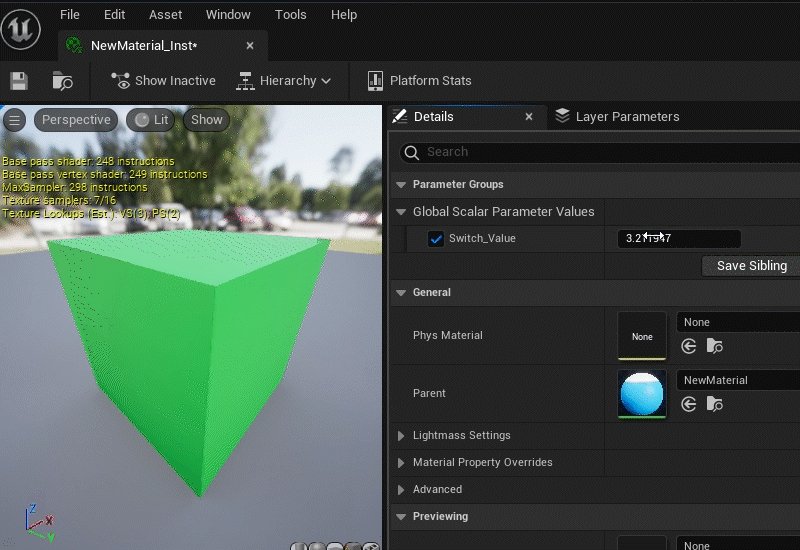
上記の設定の場合、Switch_Valueが0未満、3以上のときはDefaultに設定したVector3の緑色が、
0~1未満、1~2未満はテクスチャ、2~3未満はConstant(1なので白)が呼び出されています。
これを見るとわかるように、SwitchノードでのInputの切り替えは、グラデーション状になめらかにInputが切り替わるのでは無く、
0か100かでステップ状に切り替わります。

・Switchノード以外で入力を切り替える方法
今回紹介したSwitchノード以外を使用して、上記のような入力値を切り替える方法のうち、Lerpとifを使用する方法を紹介していきます。
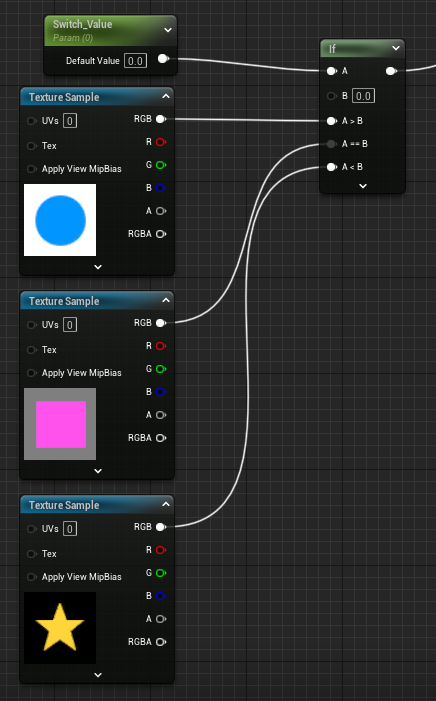
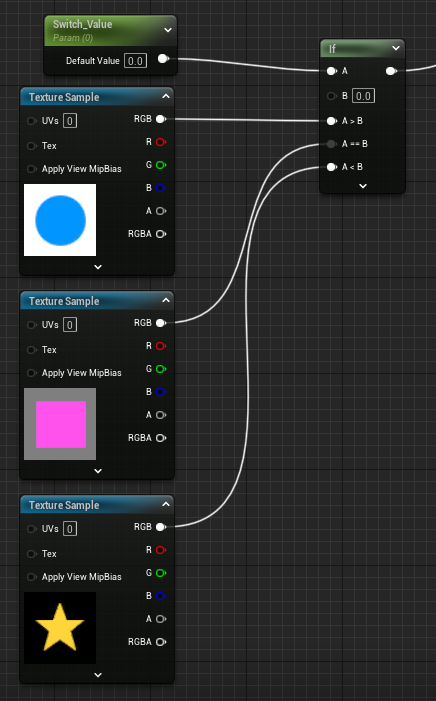
ifの場合
ifノードを使った場合はA>Bのとき、A=Bのとき、A<Bのとき、3つの条件で入力値を切り替えることができます。
3つ以上の切り替えを行いたい場合、少しややこしくなるため、可能であればSwitchノードのほうが良いかもしれません。
ifノードを使用して切り替えている場合は、Switchノードと同じく、Inputがステップ状に切り替わります。

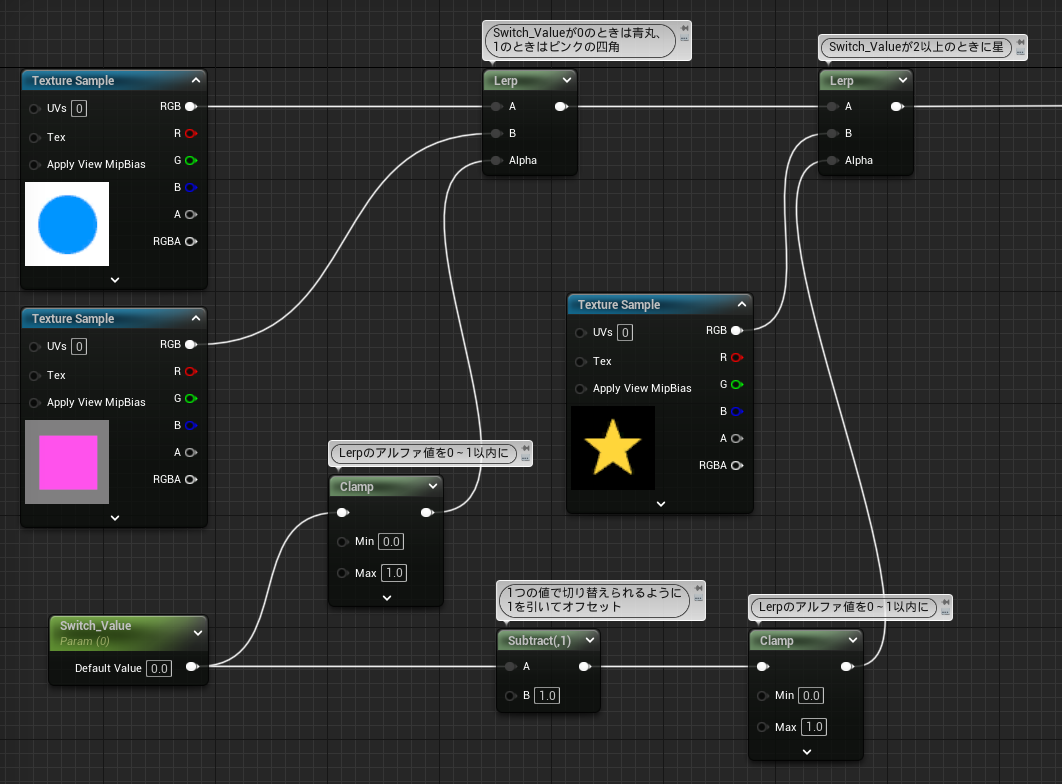
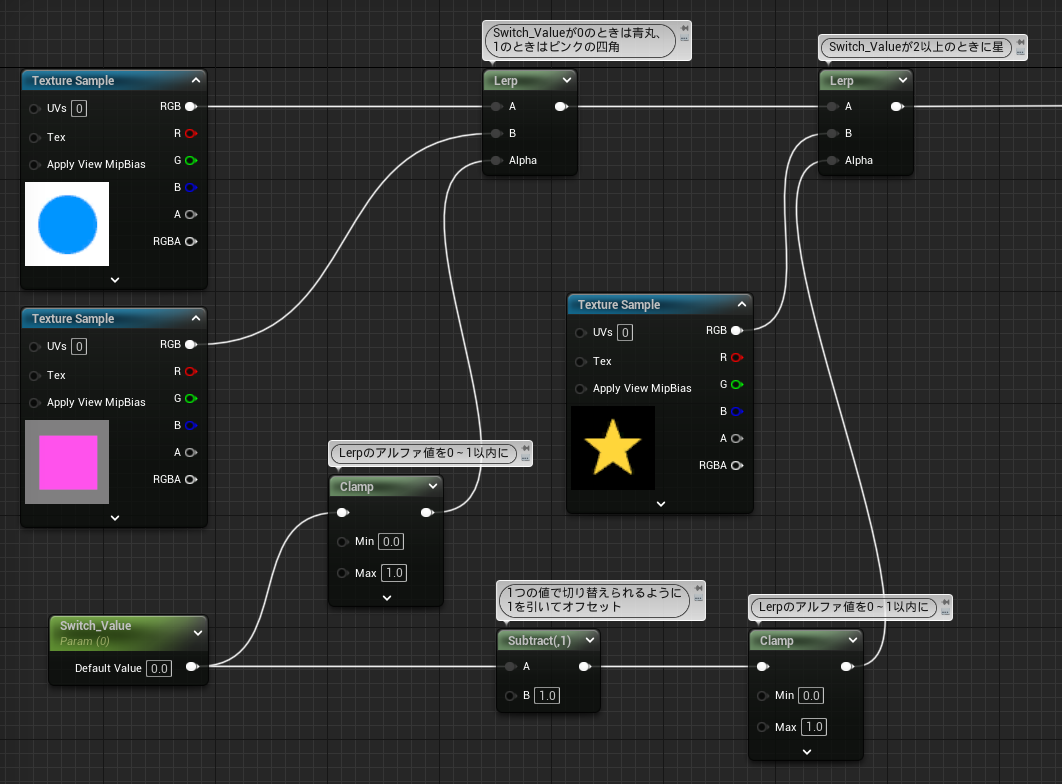
Lerpの場合
Lerpの場合はLerpノード1つでは2つの値をブレンドすることしかできないため、
3つの入力を切り替える(Lerpの場合はブレンドですが)には2つのLerpノードが必要になります。

Switchノードと異なり、複数の出力を切り替えるためには少し手間がかかりますが、
なめらかに切り替えたいときはLerpが良いでしょう。

今までは3つ以上の入力の切り替えは少し手間でしたが、Switchノードが登場したことでとても簡単になりました!
ですが以前の手法も状況によっては必要になってきますので使い分けていきましょう。

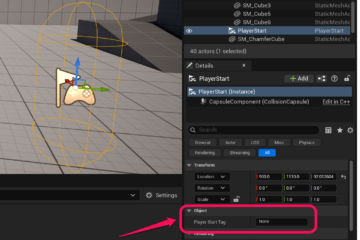
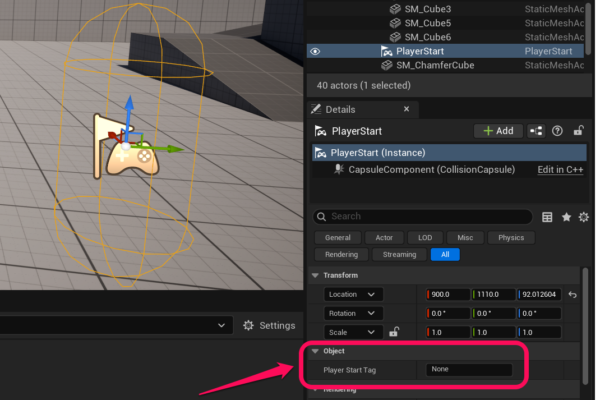
 [UE5]様々な状況でPlayerStartTagを活用する
2025.07.09UE
[UE5]様々な状況でPlayerStartTagを活用する
2025.07.09UE

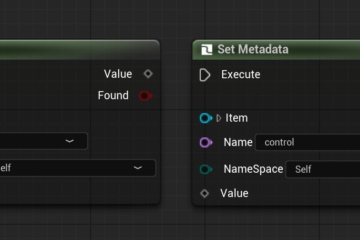
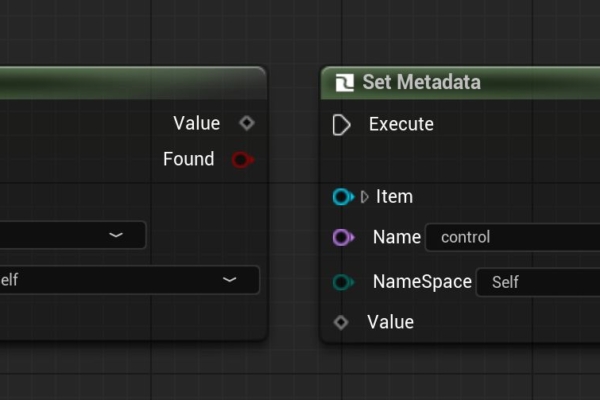
 [UE5] Control Rig Metadata を使ってみる
2025.07.02UE
[UE5] Control Rig Metadata を使ってみる
2025.07.02UE

 [UE5]MetaSoundsで作るインタラクティブミュージック「縦の遷移」
2025.06.25UE
[UE5]MetaSoundsで作るインタラクティブミュージック「縦の遷移」
2025.06.25UE