|
執筆バージョン: Unreal Engine 5.2
|
ヘイガイズ!エンジニアの片平です!
今回はBPからサウンドを制御できるAudioModulationという機能についてご紹介します。
Audio Modulationとは
公式のドキュメントでは下記のように説明されています。
Audio Modulation システムにより、ブループリントやコンポーネントシステムからの共通オーディオ パラメータを細かく制御できます。このシステムには、音源のミキシング、オーディオ プロパティの動的な制御やパラメータ化のための一連の機能が備わっています。以前のバージョンの Unreal Engine で提供されていたものよりもさらに洗練されたこれらの機能により、より直感的で動的な制御が可能になります。
以前はSound Classで提供されていた機能ですが、UE5からAudio Modulationに置き換わりました。
Sound Classより、さらに使いやすく、機能も強力になっています!
作るもの
水中に入っている時にBGMがこもる演出です。
実装にはLowPassFilter(LPF)を使用します。
LPFとは、指定した周波数(=Cutoff)以下の音のみを通すフィルターです。
結果として高域が削られ、こもったような音に変化します。
作成手順
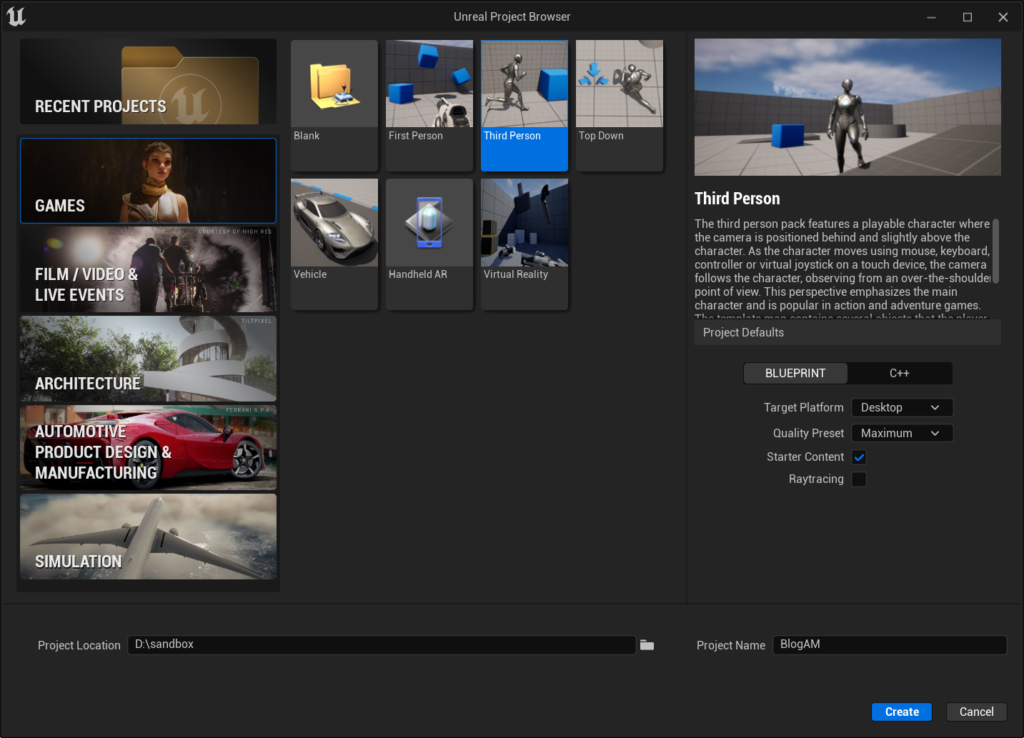
プロジェクトの作成
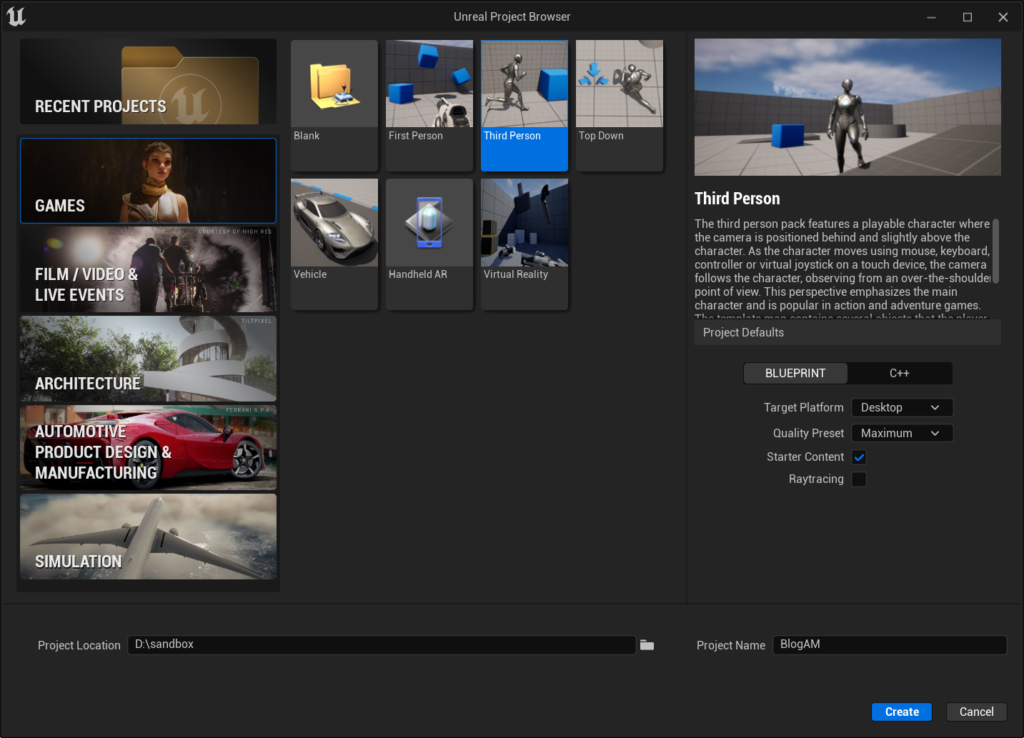
ThirdPersonTemplateから新しいプロジェクトを作成します。

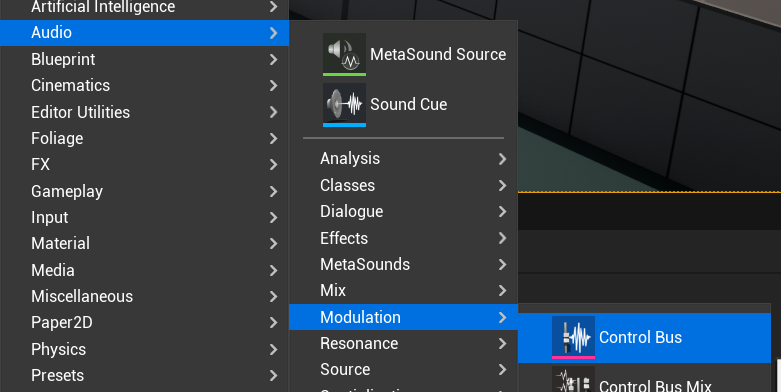
プラグインの有効化
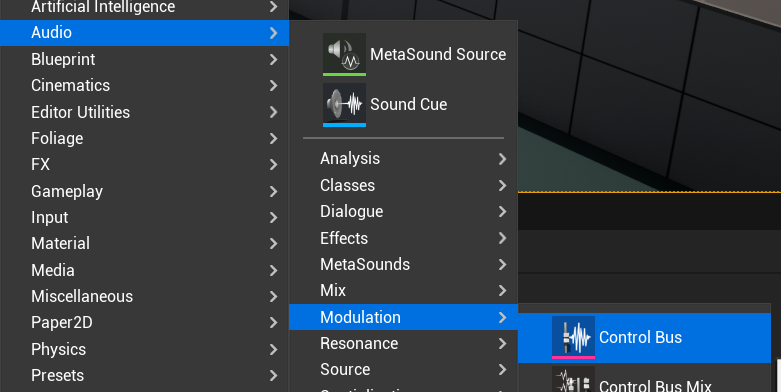
Audio->AudioModulationを有効化しましょう。

有効化したら再起動を求められるのでプロジェクトを再起動します。
MetaSoundsの作成
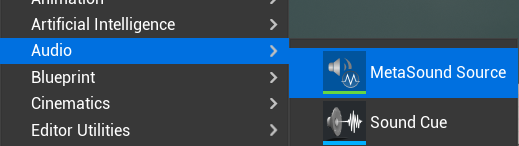
まずはBGMを鳴らすためのMetaSound Sourceを作成します。


名前は MS_Music とします。
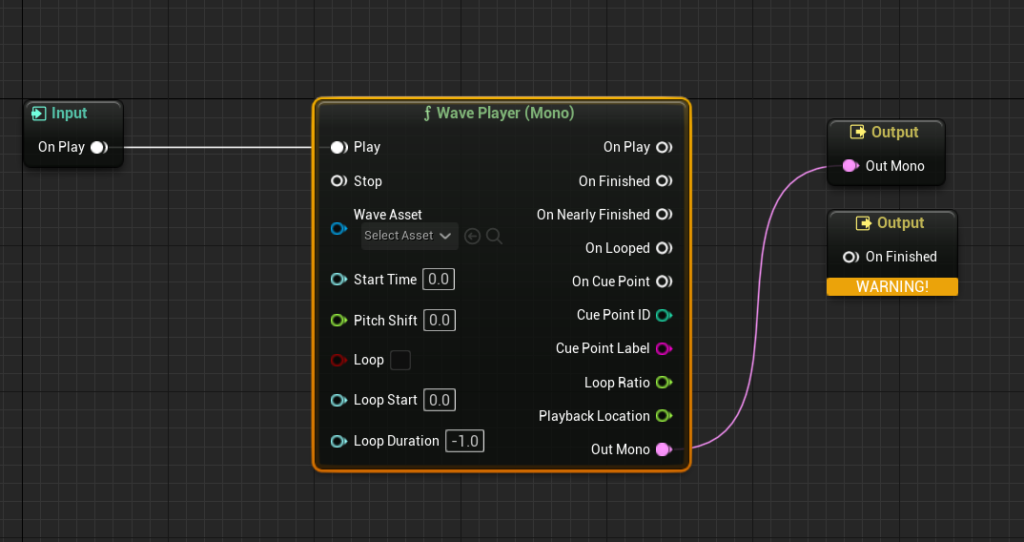
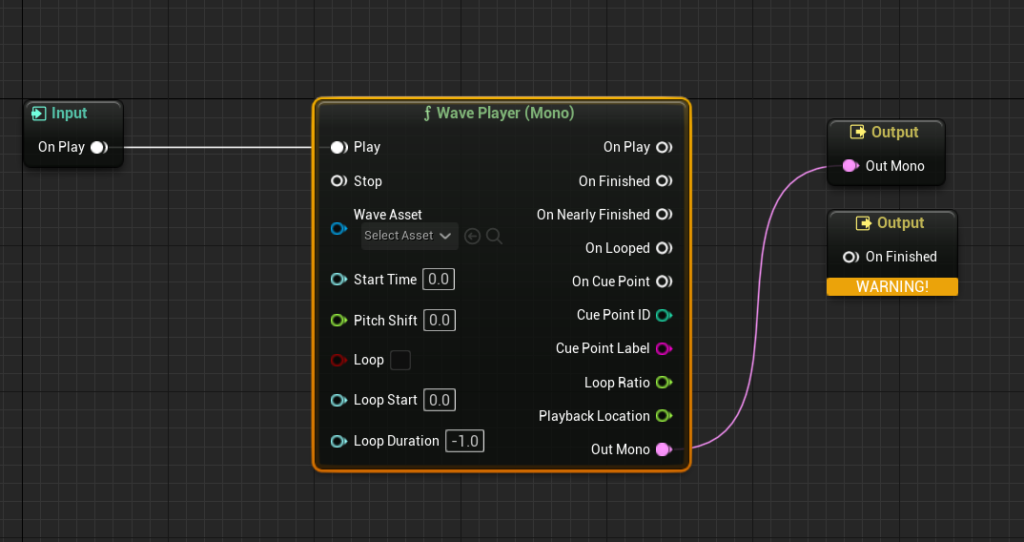
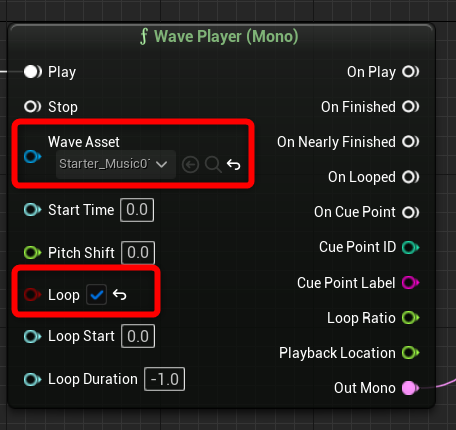
MS_Musicを開き、画像のようにノードを組みます。

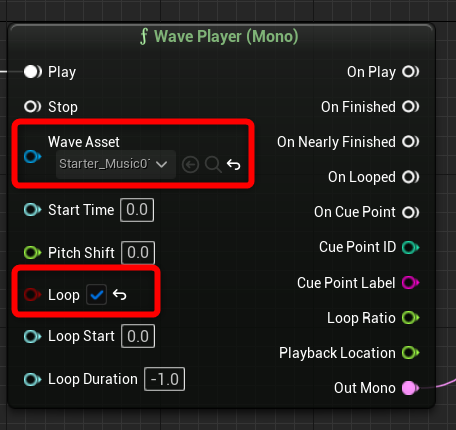
次にWavePlayerのWaveAssetにおなじみ「Starter_Music01」を設定し、Loopにチェックを入れます。

再生ボタンを押すとBGMがループします。
MS_Music をレベルに配置してプレイ中にBGMが鳴るか確認してみましょう。

BGM鳴ってます!(実家のような安心感)
ControlBusの作成
ControlBusはパラメータの制御方法を定義するアセットです。
ControlBusを作成します。

名前は CB_MusicLowpass とします。

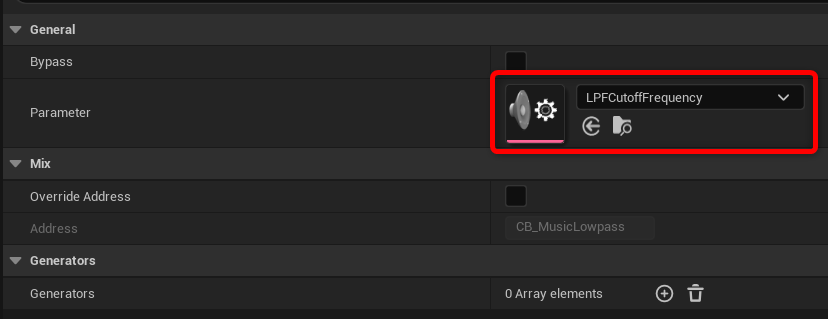
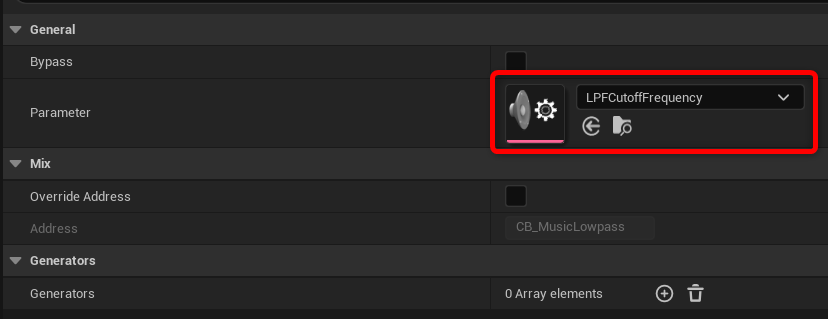
CB_MusicLowpass を開き、Parameterに LPFCutoffFrequency を設定します。

ControlBusMixの作成
ControlBusMixはControlBusを使用してサウンドの制御をするアセットです。
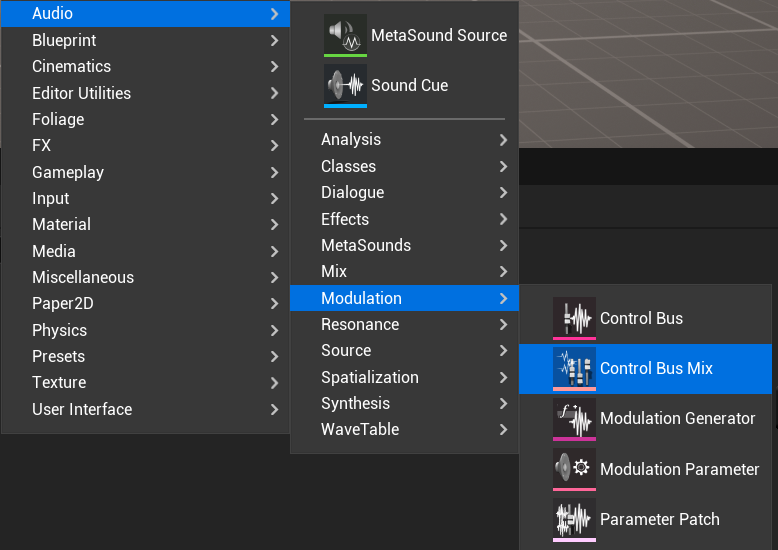
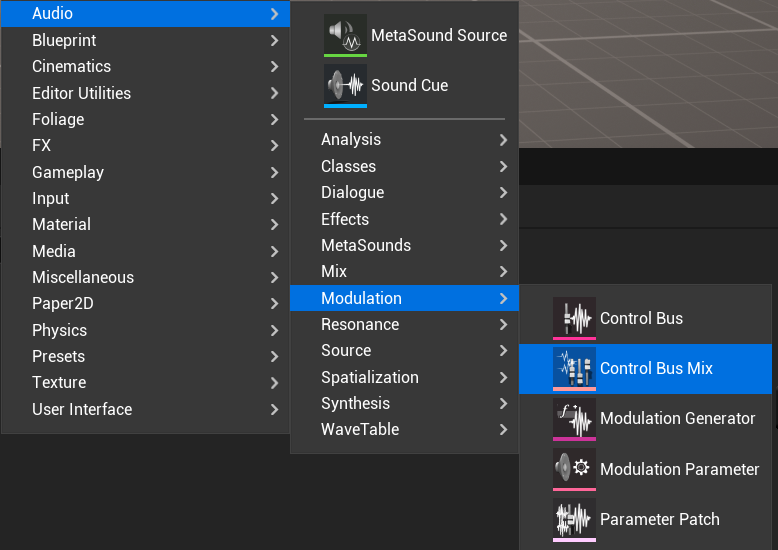
ControlBusMixを作成します。

名前は CM_MusicLowpass とします。

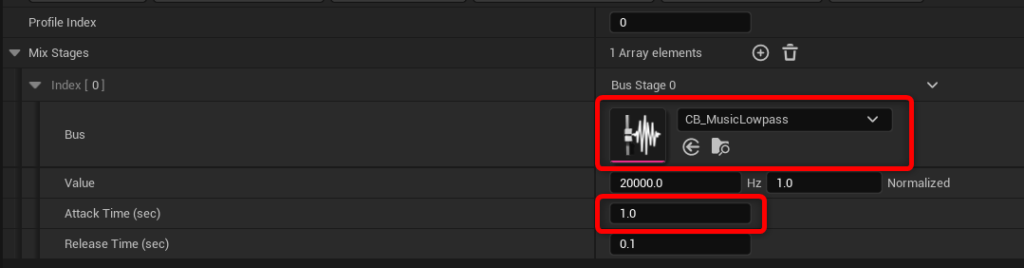
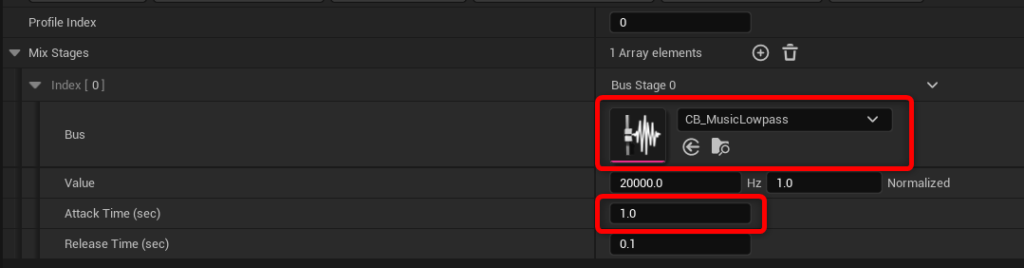
CM_MusicLowpass を開き、MixStagesの+ボタンを押して要素を一つ足します。
Index[0]のBusに CB_MusicLowpass を設定します。
また、急激な変化を避けるためにAttack Time(sec)に1.0を設定します。

MetaSoundsのModulation設定
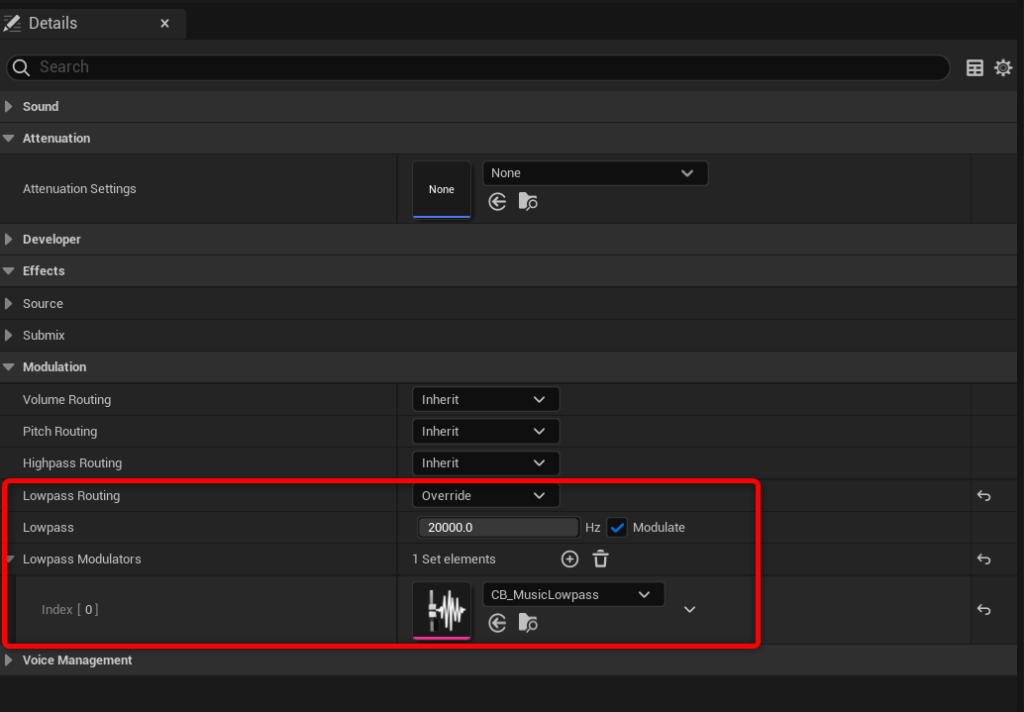
最初に作成したMS_Musicを開き、左上の Source をクリックします。

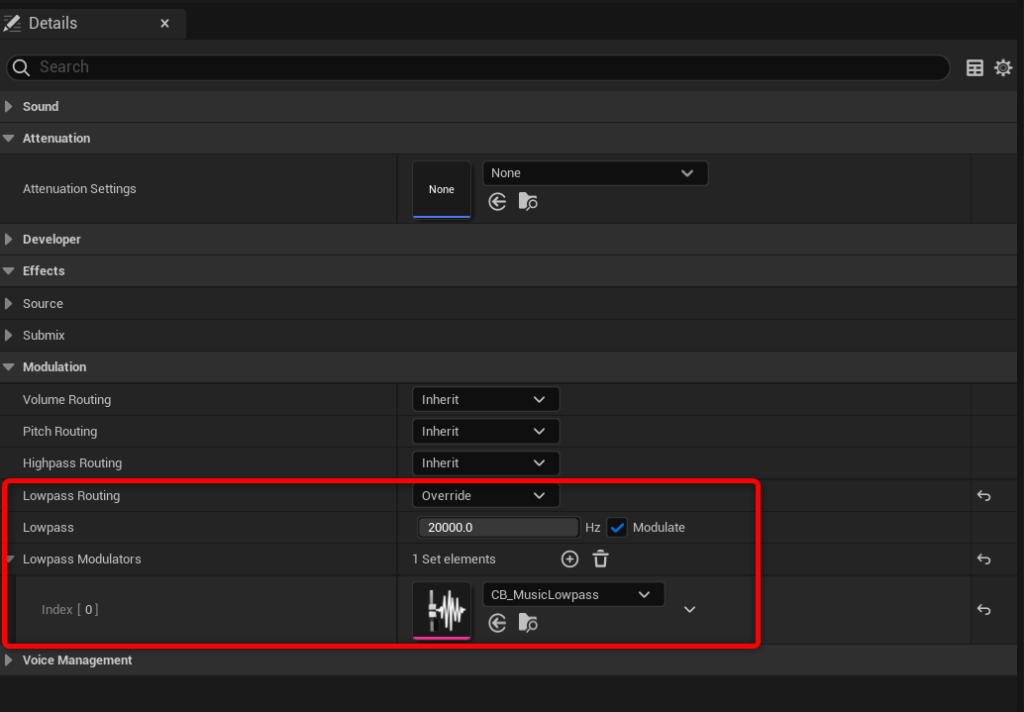
DetailsウィンドウのModulation>Lowpassを「Override」に設定し、Modulateにチェックを入れます。
LowpassModulatorsという項目が出てくるので、要素を一つ追加してIndex[0]に CB_MusicLowpass を設定します。

これでAudioModulationの準備完了です。
水中ボリュームBPの作成
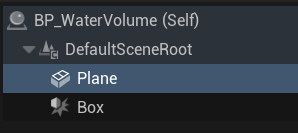
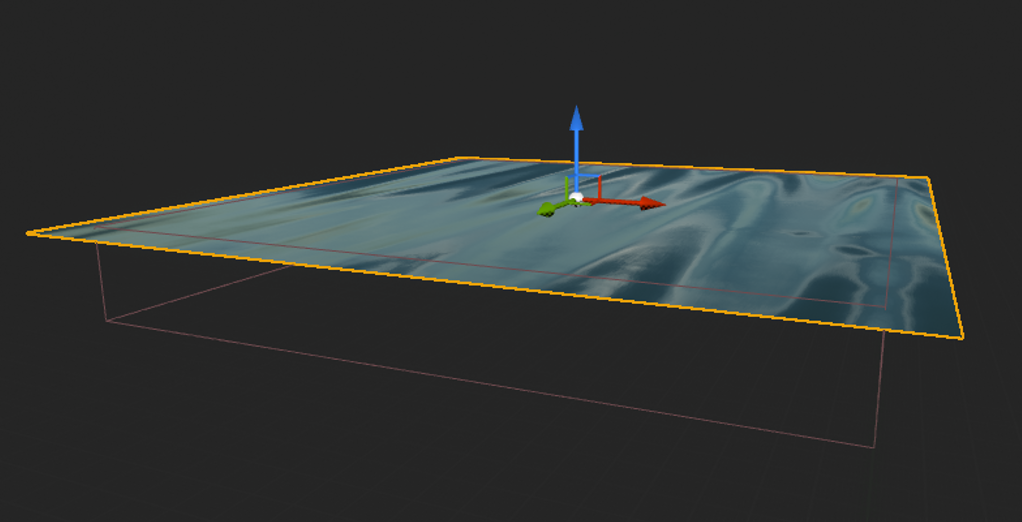
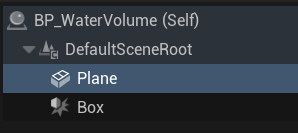
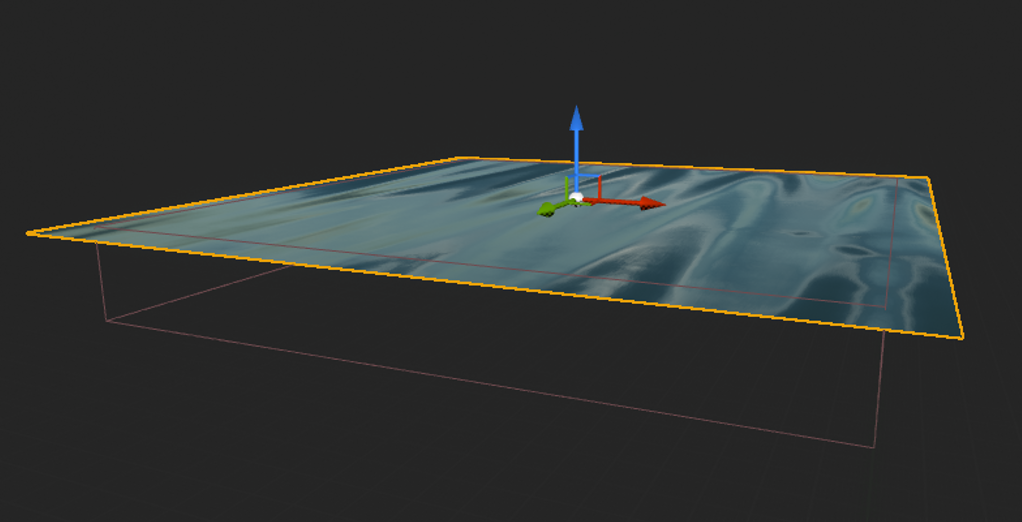
水面メッシュとBoxCollisionを持つActorを作成します。


水面メッシュはコリジョンが要らないのでCollisionPresetをNoCollisionにするのを忘れずに!
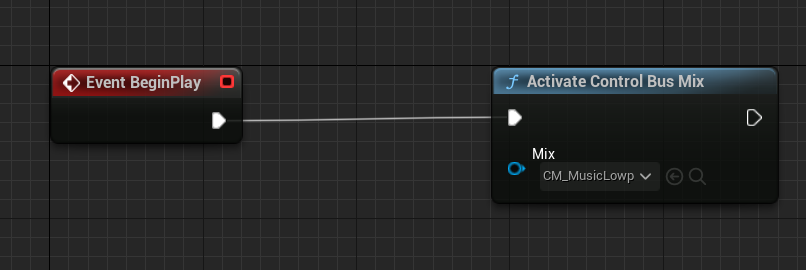
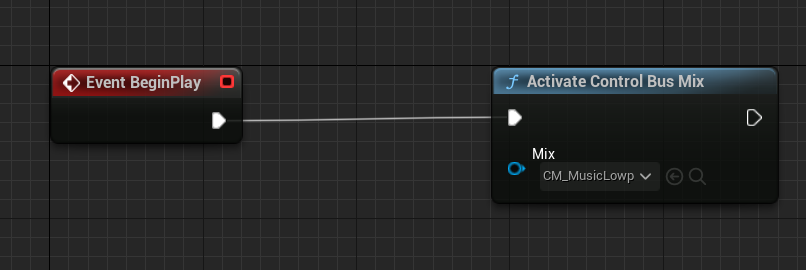
イベントグラフを開き、BeginPlay に Activate Control Bus Mixノードを繋ぎ、CM_MusicLowpassを設定します。

これによってCM_MusicLowpassが有効化されます。
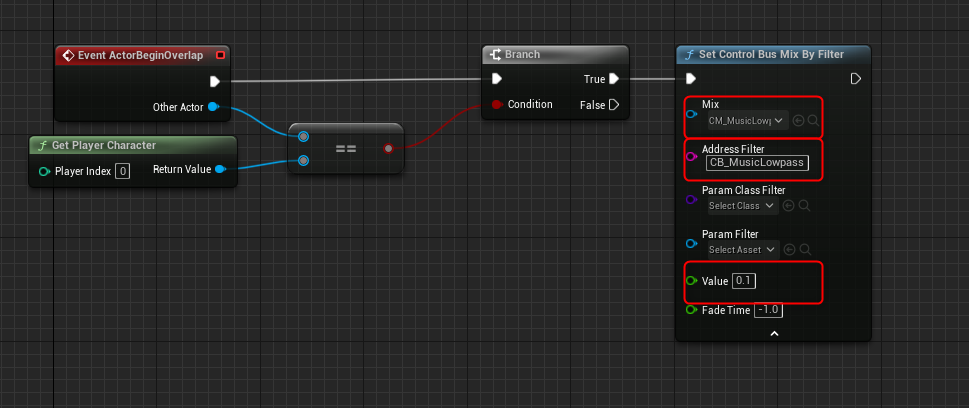
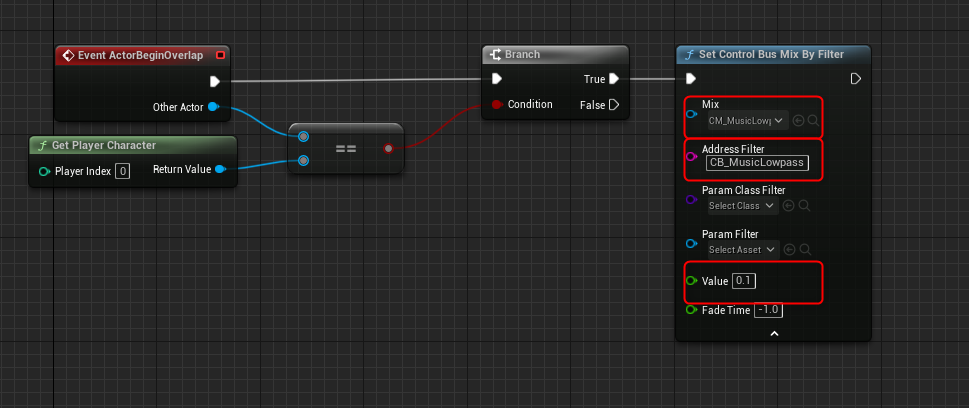
次に、ActorBeginOverlapに次の画像のようにノードを繋ぎ、
Set Control Bus Mix By Filterノードに次のように設定します。
Mix : CM_MusicLowpass
AddressFilter : CB_MusicLowpass
Value : 0.1

これで、BoxCollisionにキャラクターが当たった時、LPFのCutoffが0.1に設定されます。
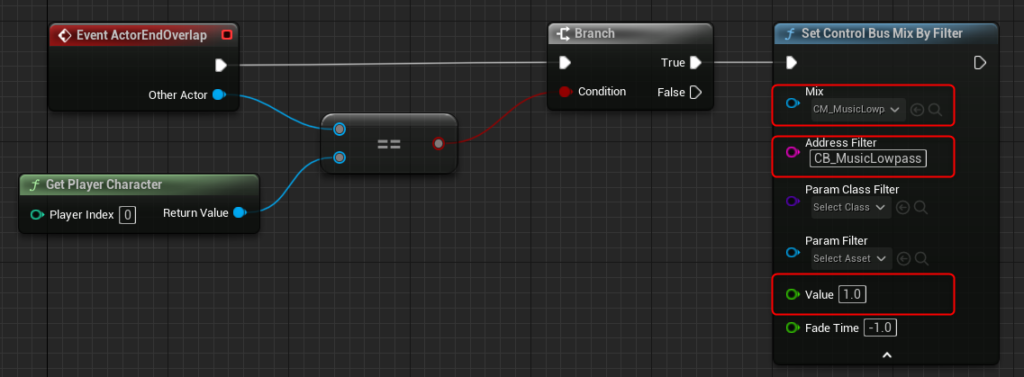
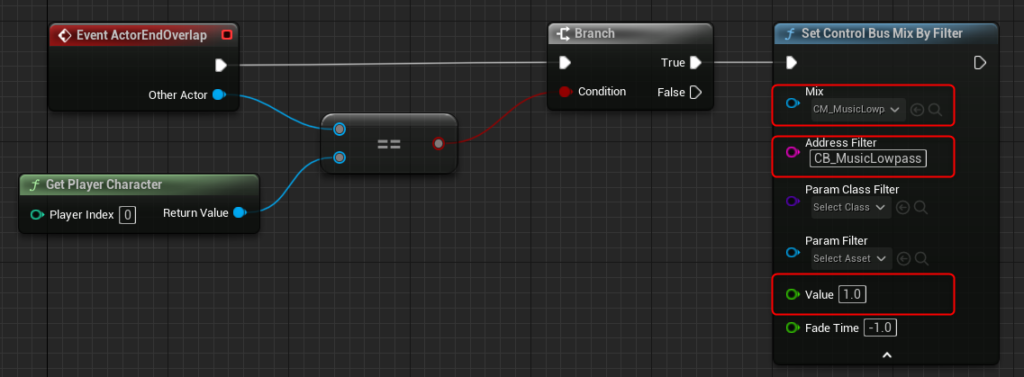
同じく、ActorEndOverlapに次の画像のようにノードを繋ぎ、
Set Control Bus Mix By Filterノードに次のように設定します。
Mix : CM_MusicLowpass
AddressFilter : CB_MusicLowpass
Value : 1.0

これで、BoxCollisionからキャラクターが抜けたとき、LPFのCutoffが1.0に設定されます。
ちなみに LPFCutoffFrequency の値は20~20000Hzの範囲を1.0で表していますが、リニアな割り当てではありません。
0.1=39.905243Hzとなるようです。音を聞いてみて調整する必要がありそうですね。
できあがり!
これで冒頭の動画のような、水中演出が出来上がります!
今回は「キャラクターが水中に入ったら」を条件にしましたが、「カメラが水中に入ったら」にしてもいいかもしれませんね!
まとめ
今回はAudioModulationを使用した水中サウンド演出を作ってみました。
複雑な処理を組まずにこういう演出が作れるのは嬉しいですね!
AudioModulationは今回ご紹介したフィルターの他にもボリューム、パン、ピッチ、エフェクトなど様々なパラメータを制御できます。
また、エンベロープ(時間的変化)やLFO(周期的変化)の機能も備わっており、工夫次第で様々なインタラクティブなサウンド演出が作れると思います。
是非、自身のアイデアで面白いサウンド演出を作ってみてください!

 [UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE
[UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE

 [UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE
[UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE

 [UE5]カメラ方向に追従する弾を実装しよう!
2026.01.07UE
[UE5]カメラ方向に追従する弾を実装しよう!
2026.01.07UE