|
執筆バージョン: Unreal Engine 5.1
|
SafeZoneとは
iPhoneX のノッチやホーム バーの下のような、「技術的に UI 上で使用できても、画面上には表示されない」といったことを防ぐ
ためのものです(公式ドキュメントより引用)
https://docs.unrealengine.com/5.1/ja/umg-safe-zones-in-unreal-engine/
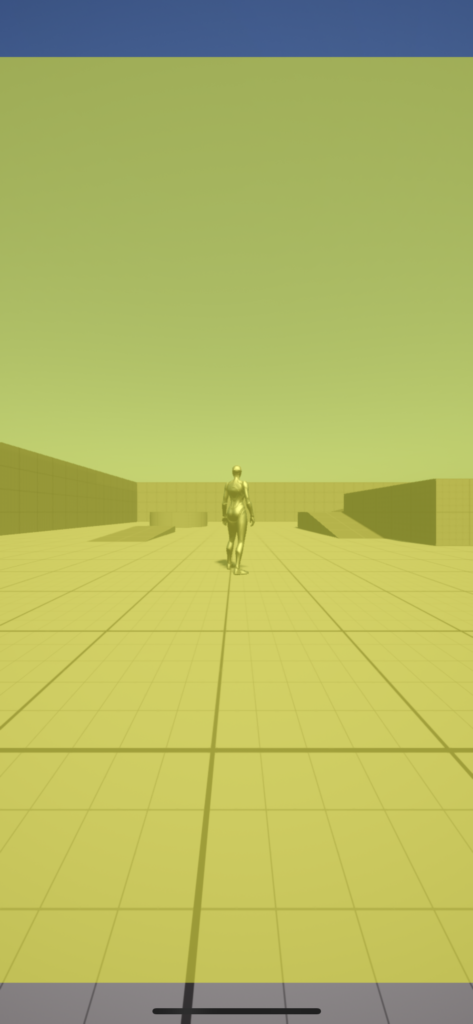
下記のような部分にUIが隠れることを防ぐことができます

エディタでの確認方法
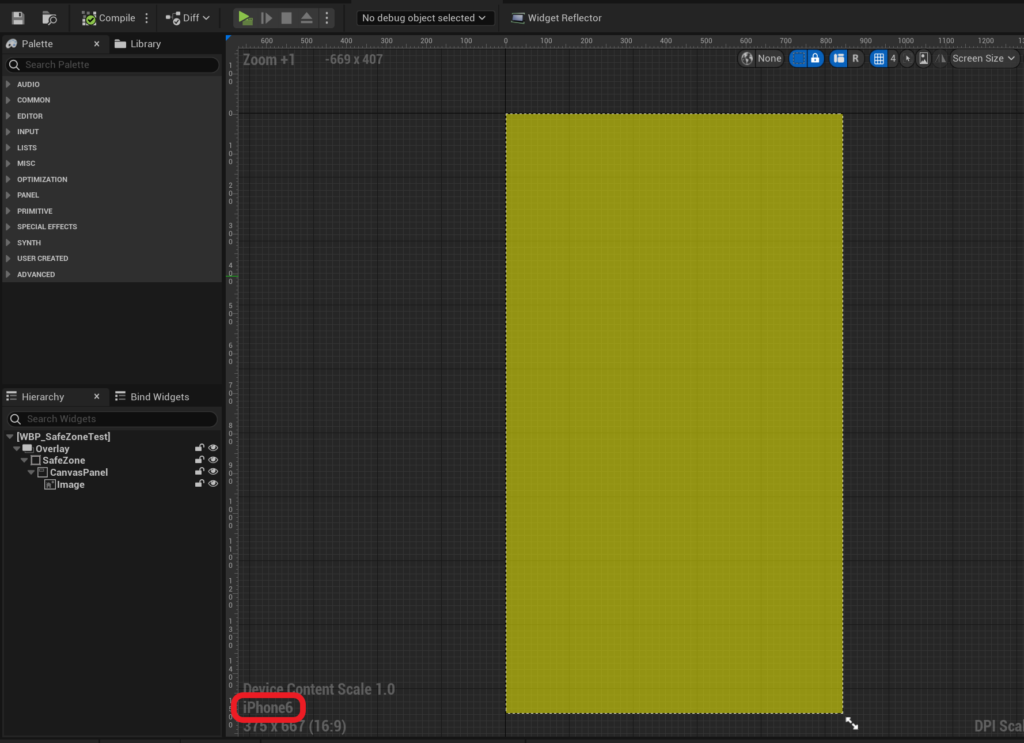
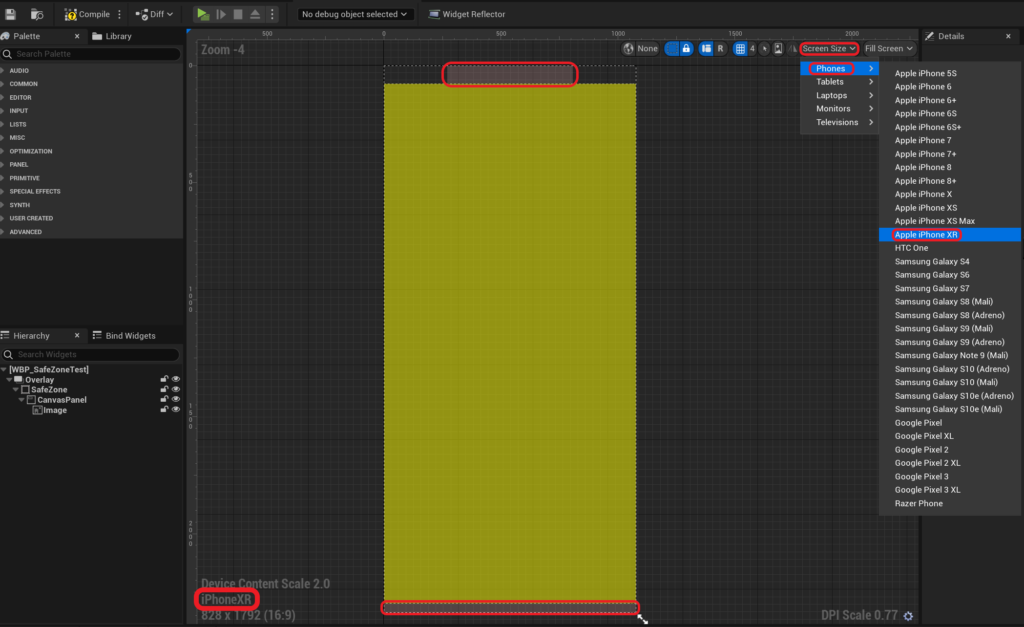
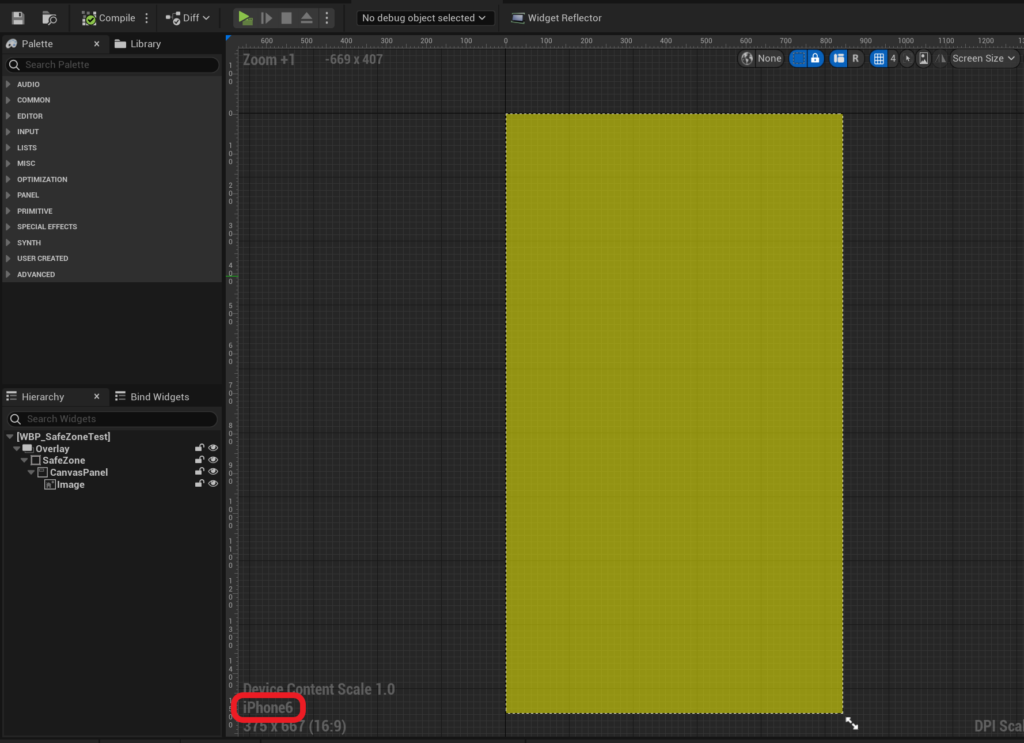
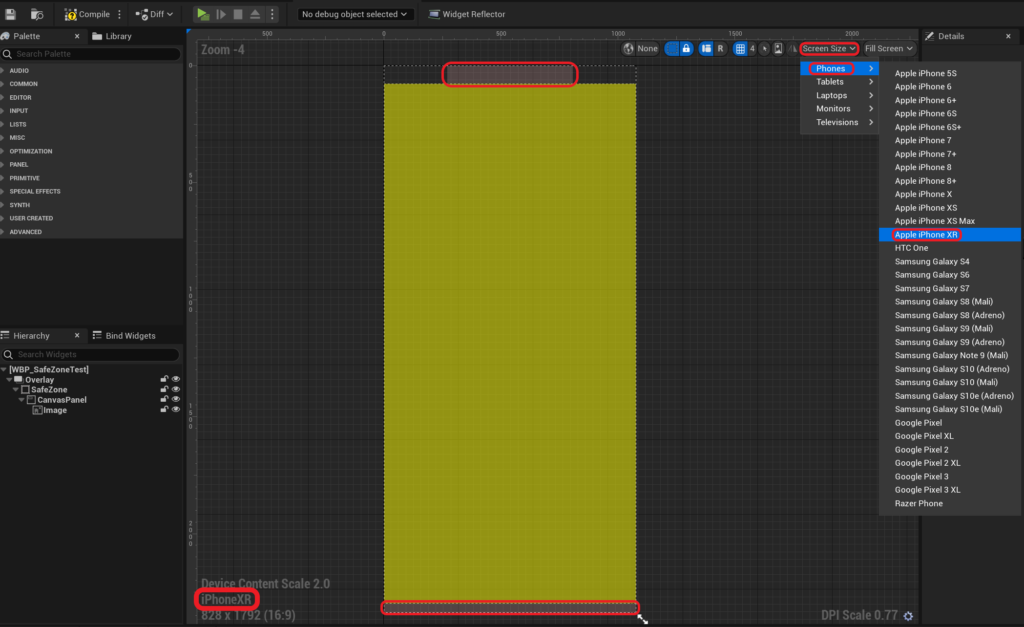
UMGメニュー上のScreenSizeからノッチが存在する端末を選択


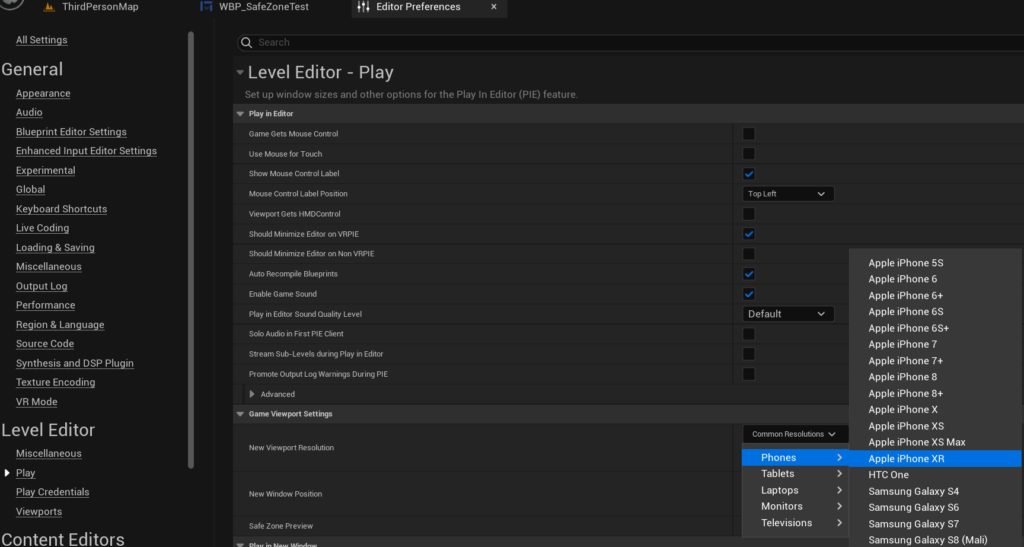
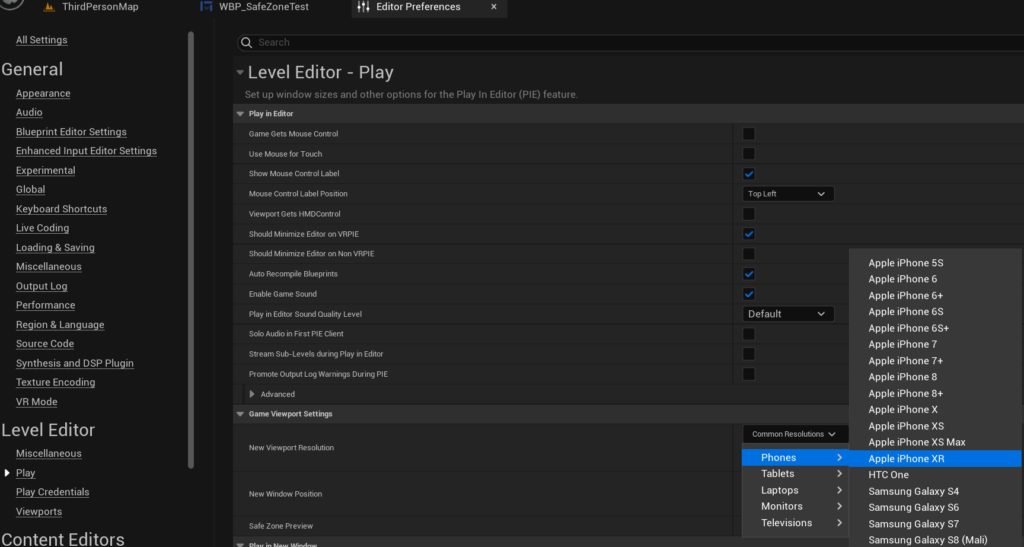
Editor Preferences -> Level Editor -> Play -> Game Viewport Settings -> New Viewport Resolution からノッチが存在する端末を選択し、New Editor Windowで再生
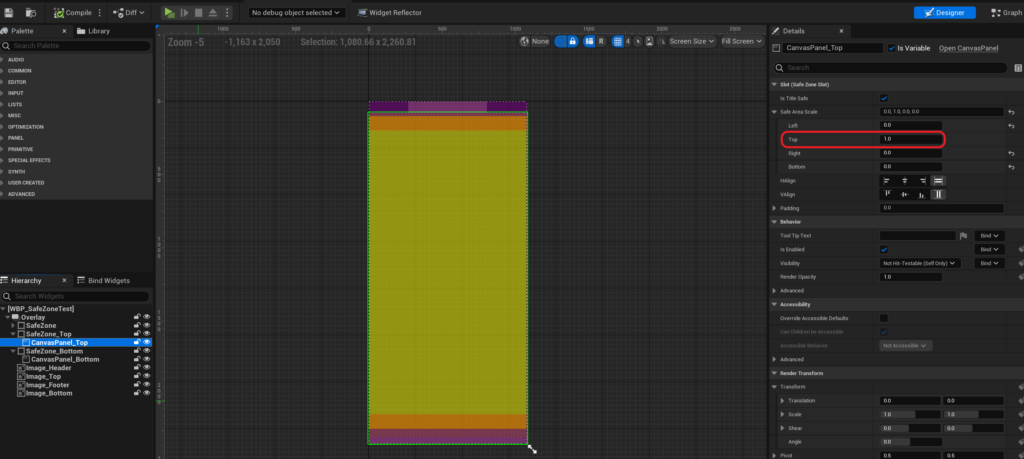
WBPでの設定方法
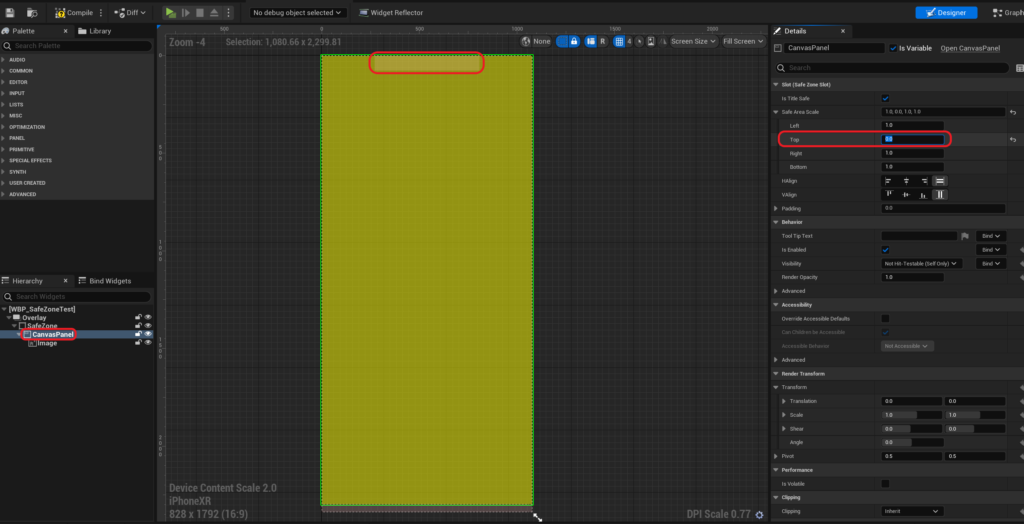
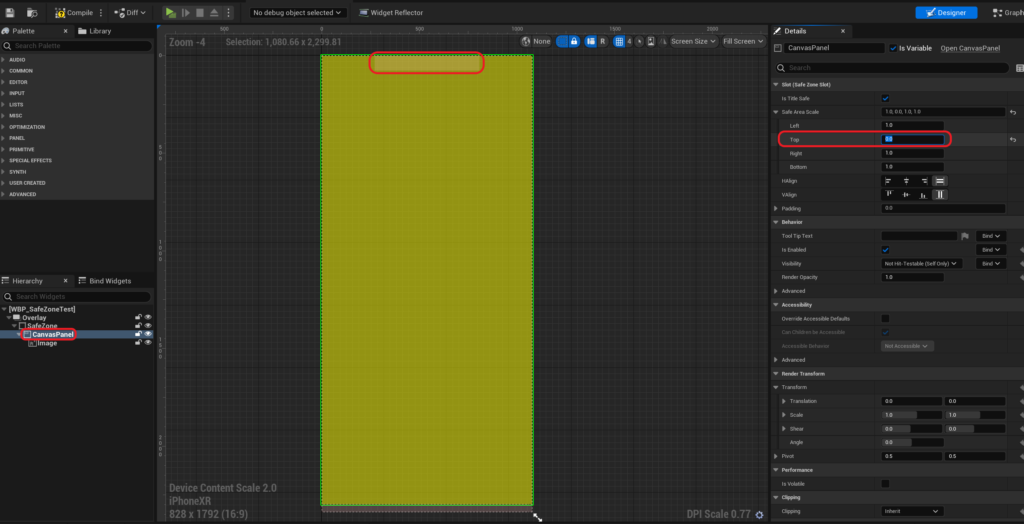
SafeZone直下のWidgetにスケーリングが適応されます
また、直下に配置できるWidgetは1つのみです
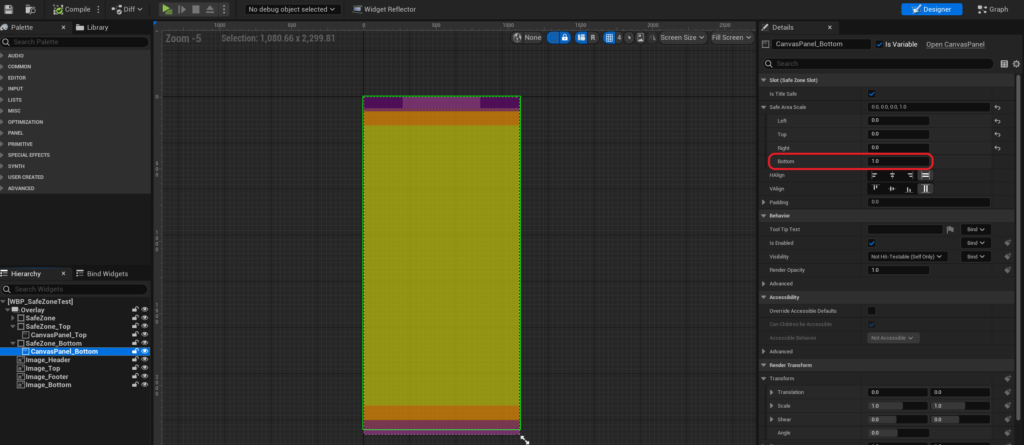
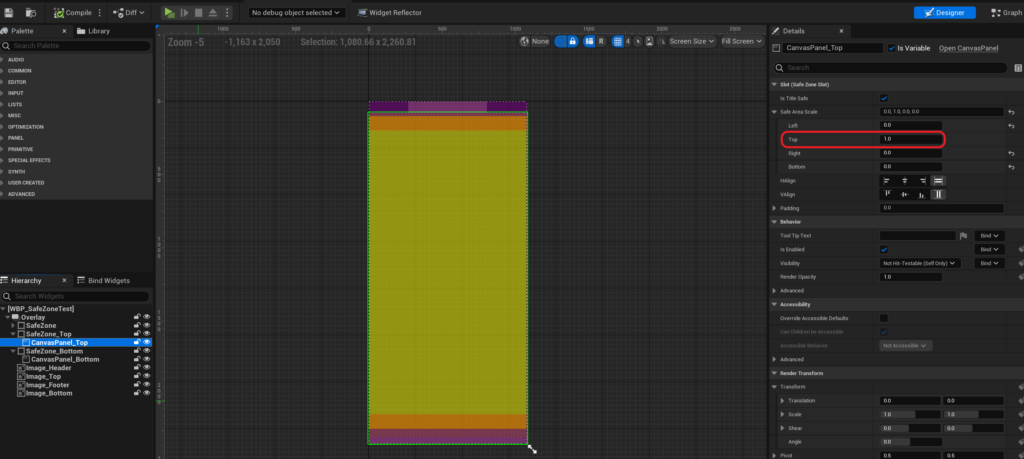
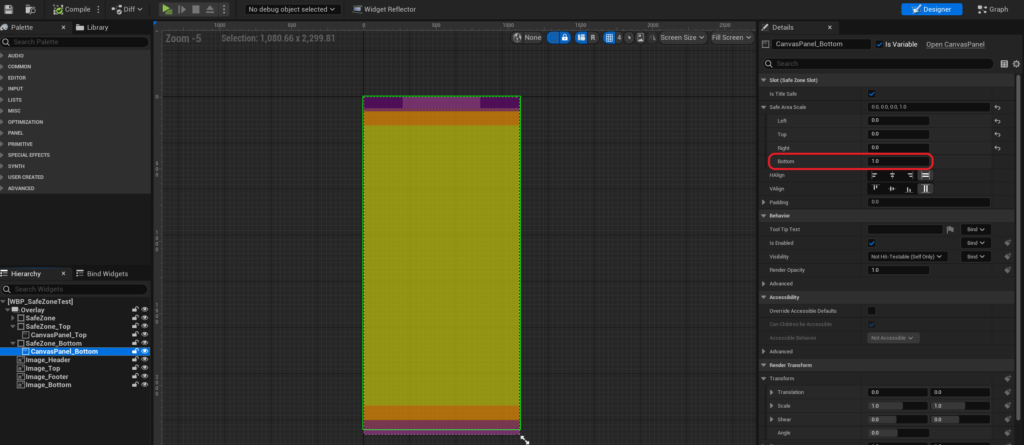
SafeZone直下Widgetの Slot -> Safe Area Scaleから、上下左右の任意の方向のみに設定することも可能です

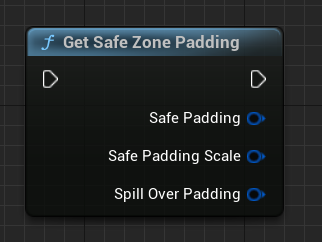
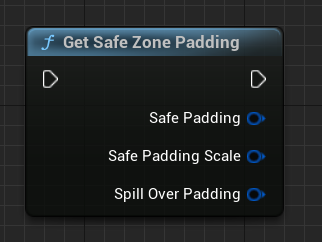
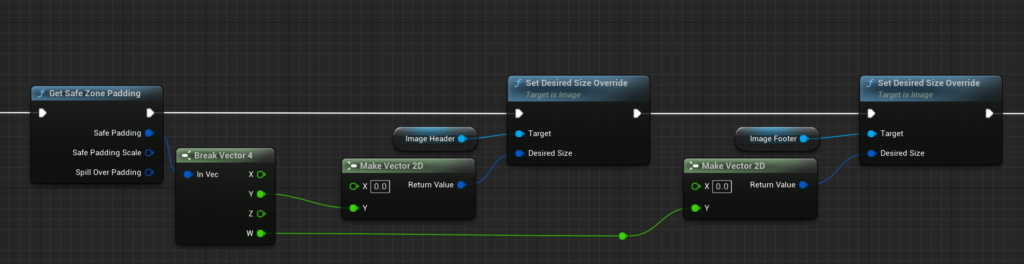
Get Safe Zone Paddingを使用することによって、ノッチのサイズを取得することが可能です

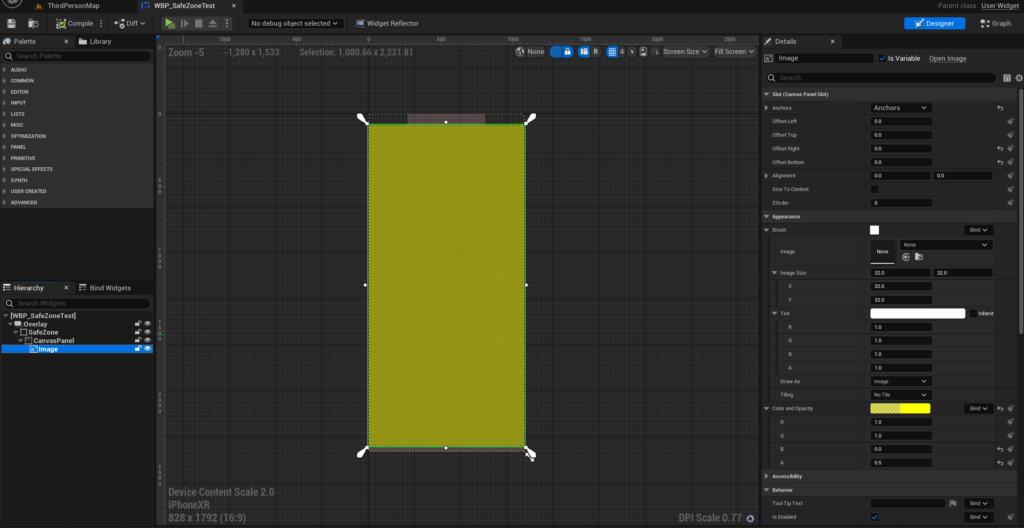
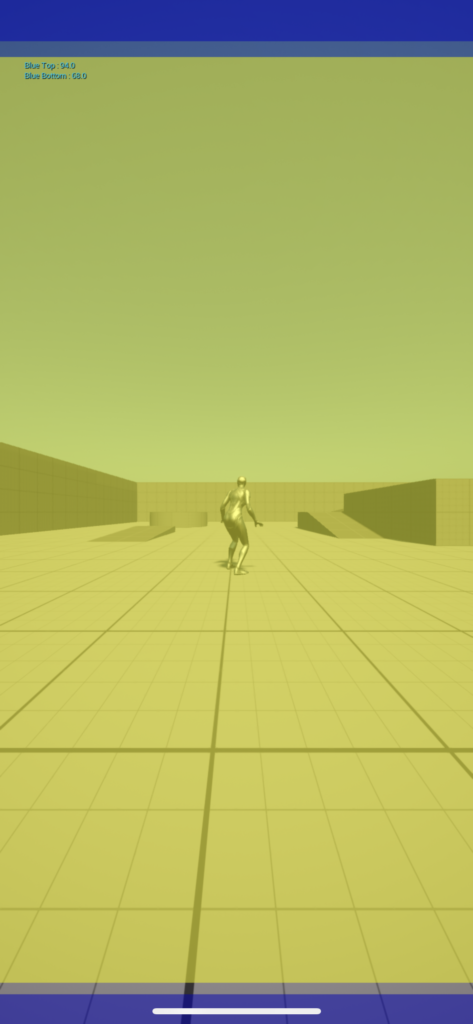
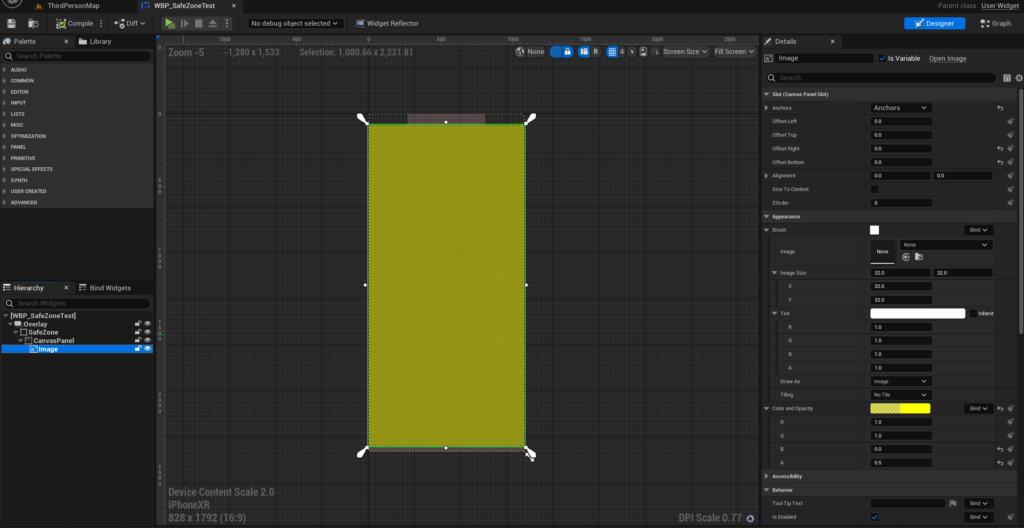
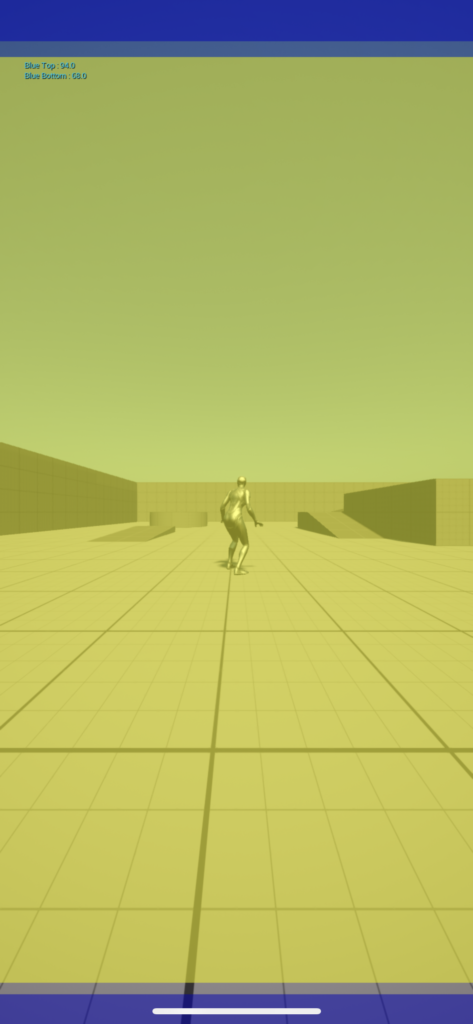
iPhone12でのスクリーンショット
黄がSafeZone内のWidgetが設置できるエリアです


青がGet Safe Zone PaddingのSafe Paddingで取得されたサイズです
ただし、SafeZoneで防がれるサイズそのものが取得できるわけではないので注意が必要です
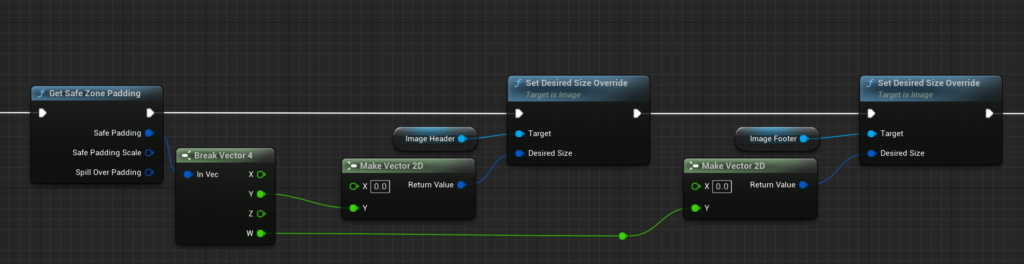
ヘッダーやフッターを作成したい場合はこちらが使いやすいかと思います


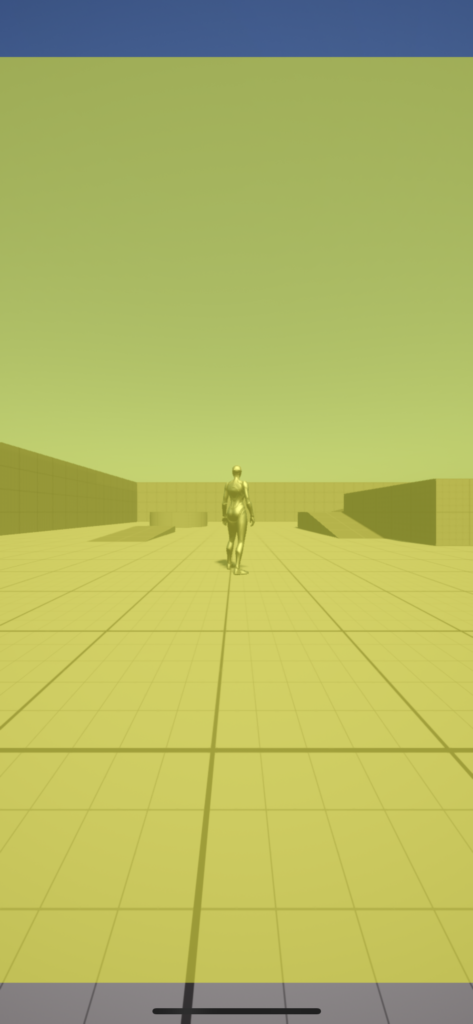
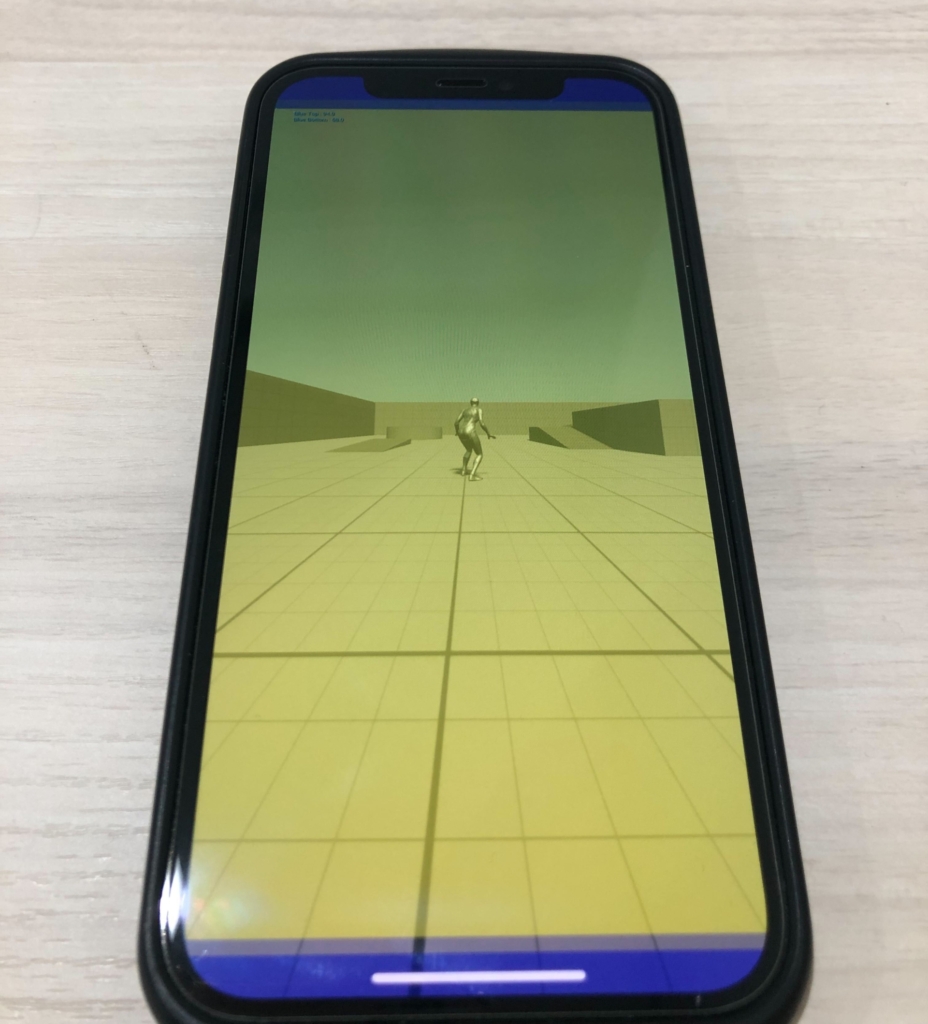
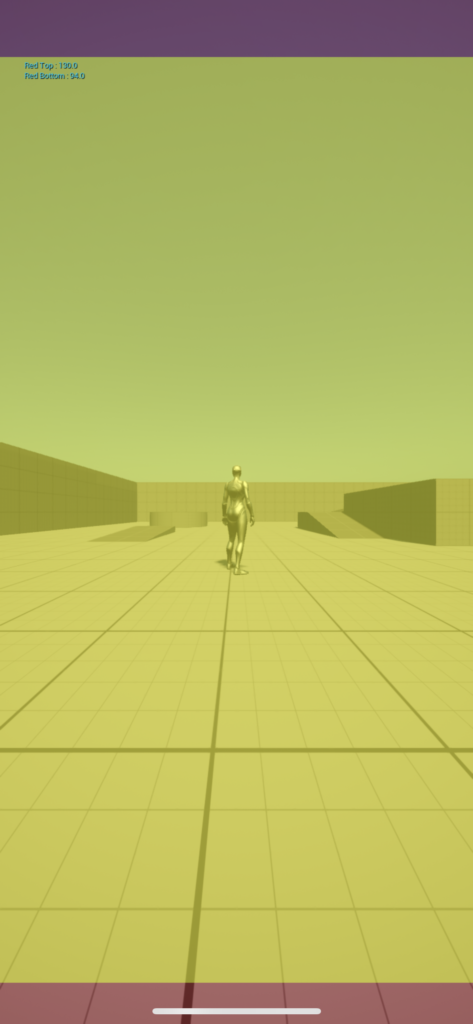
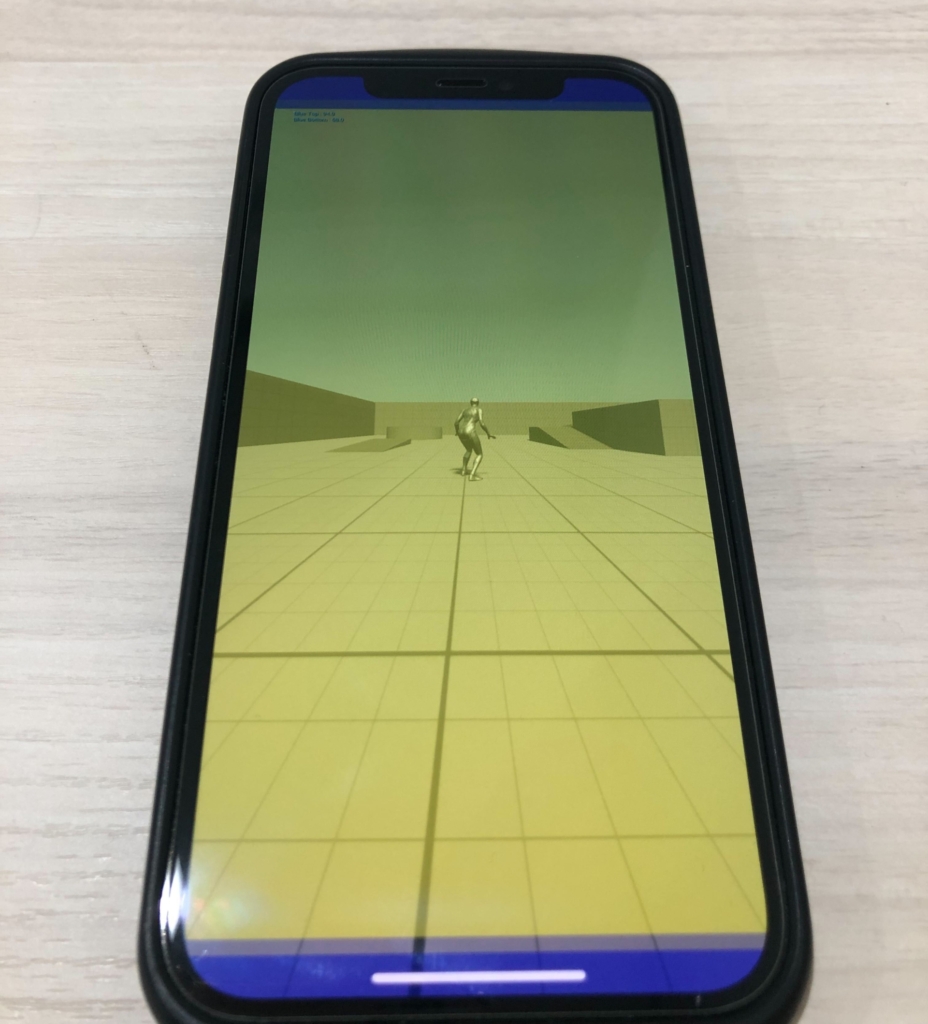
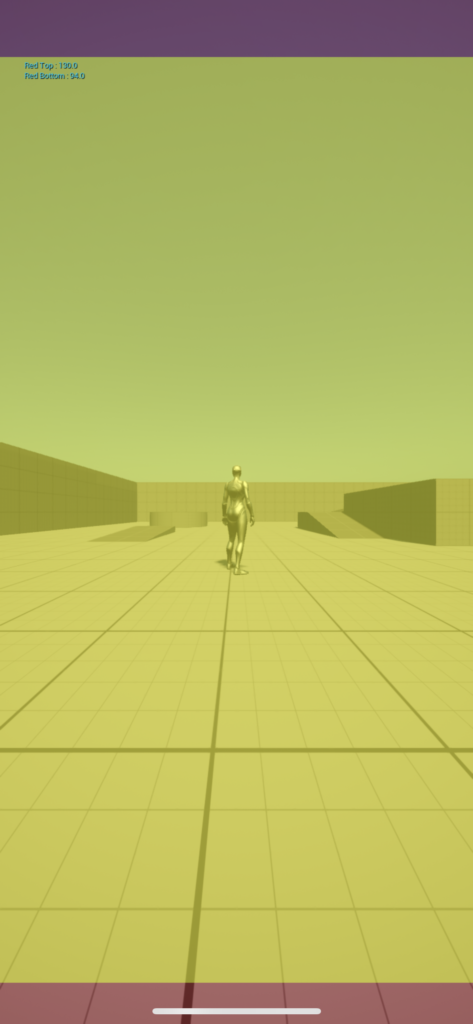
実機で見るとこんな感じ

赤がSafeZone外のエリアです

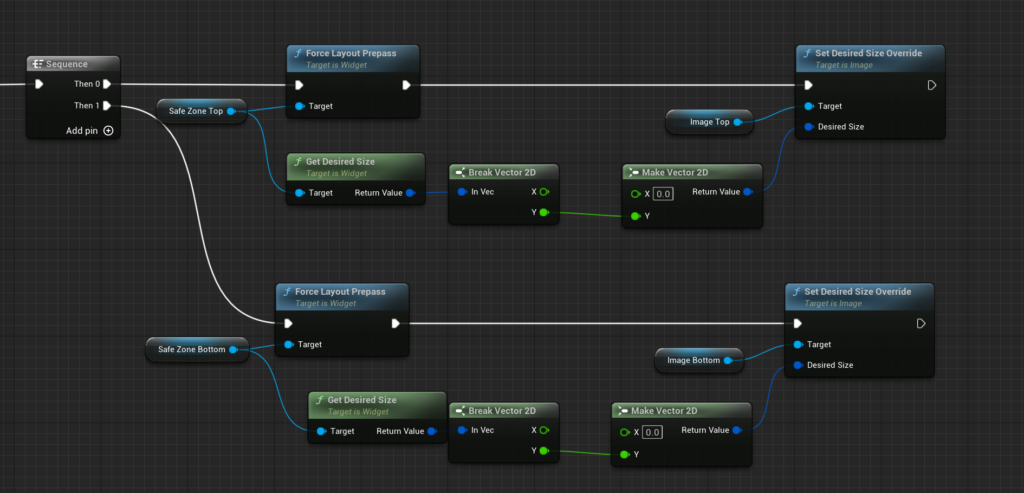
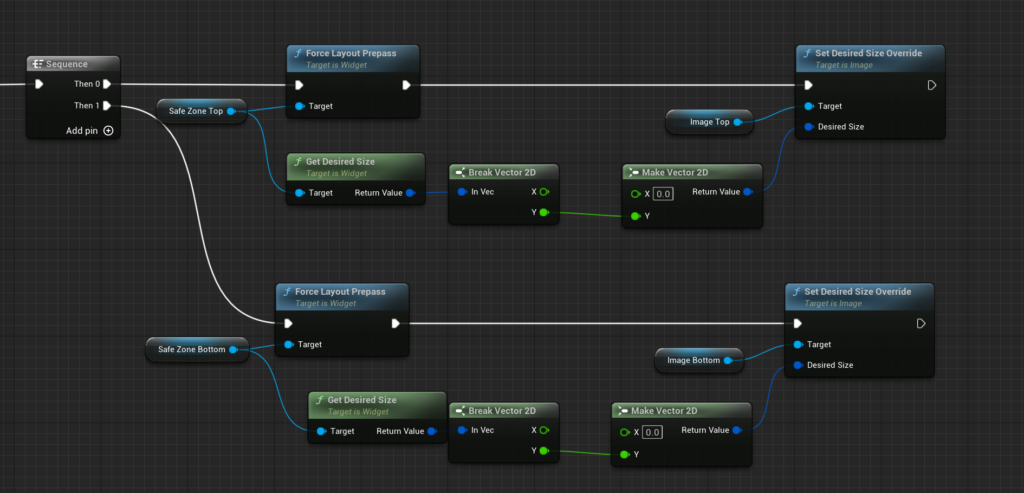
SafeZoneに対してGet Desired Sizeを使うと、SafeZone外のサイズが取得できます
SafeZoneを2つ生成し、差分を取得することで上下のSafeZone外の正確なサイズが取得可能です(かなり力業です)



実機対応にお役立てください

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE

 [UE5] PushModel型のReplicationを使い、ネットワーク最適化を図る
2024.05.29UE
[UE5] PushModel型のReplicationを使い、ネットワーク最適化を図る
2024.05.29UE