|
執筆バージョン: Unreal Engine 5.0
|
こんにちは!
「グラデーションが可変しない、角丸ウィンドウを作りたい…」みなさん一度はこう思ったことはありませんか?
グラデーション付きのマテリアルは作れたけど、9Slicesするとグラデーションも一緒に伸びてしまう…
今日はそんなお悩みを解決する方法をお伝えします!
サイズ調整やグラデーションの修正も、UE内で完結できますよ!
________________________________________________
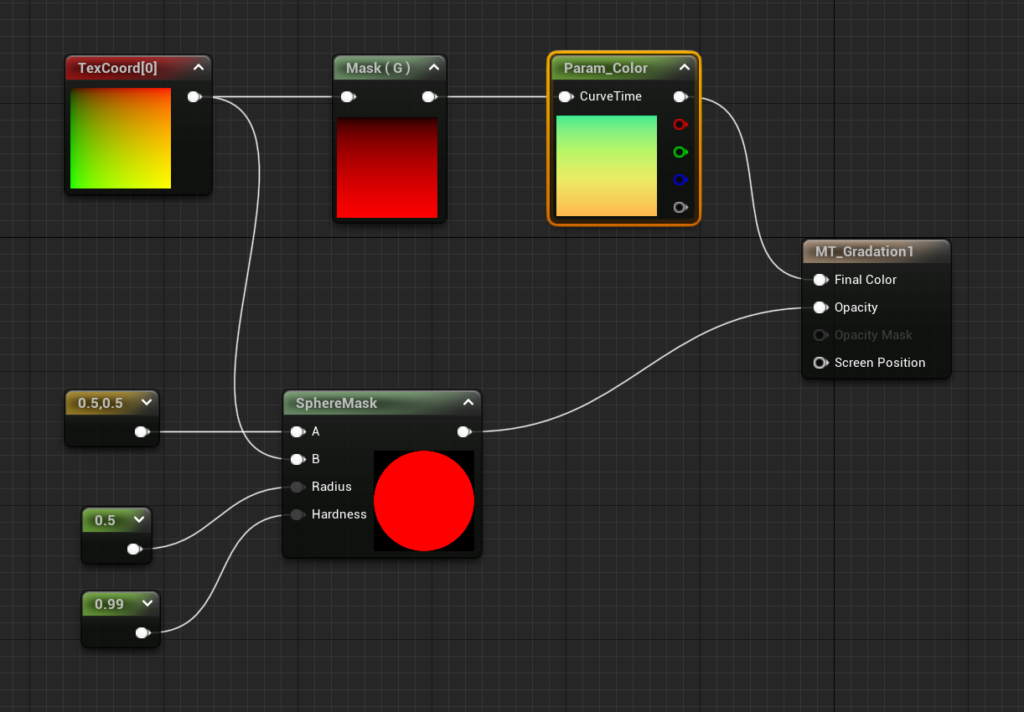
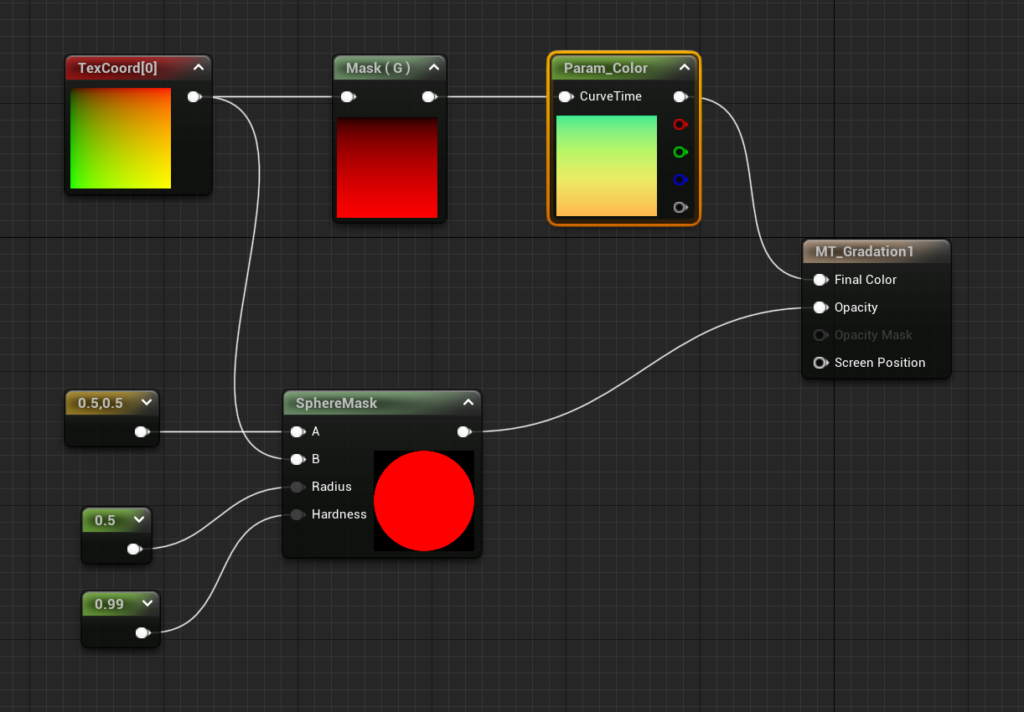
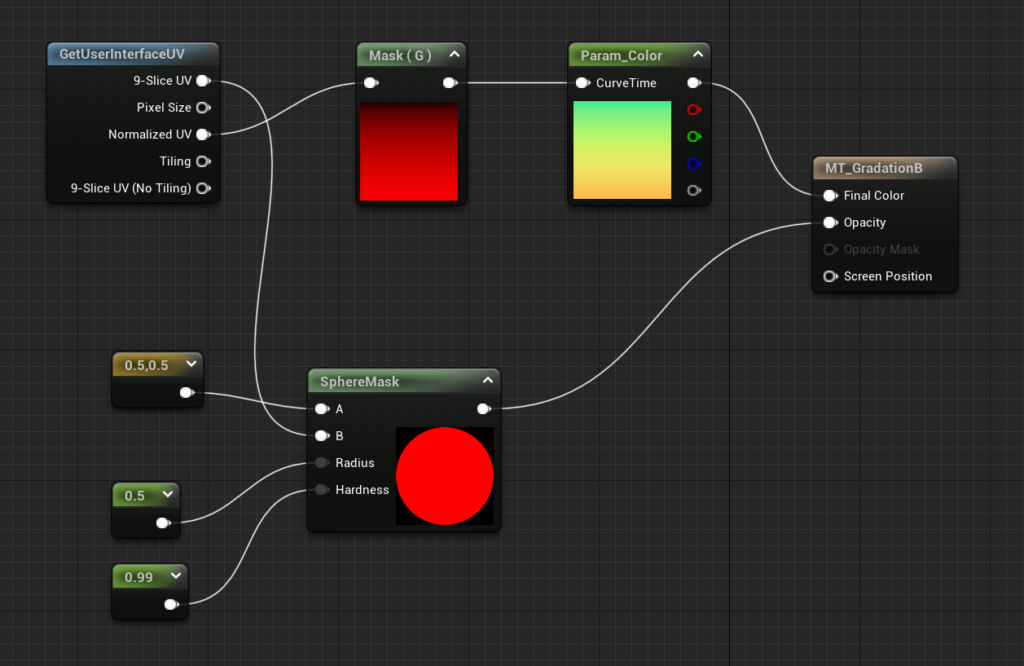
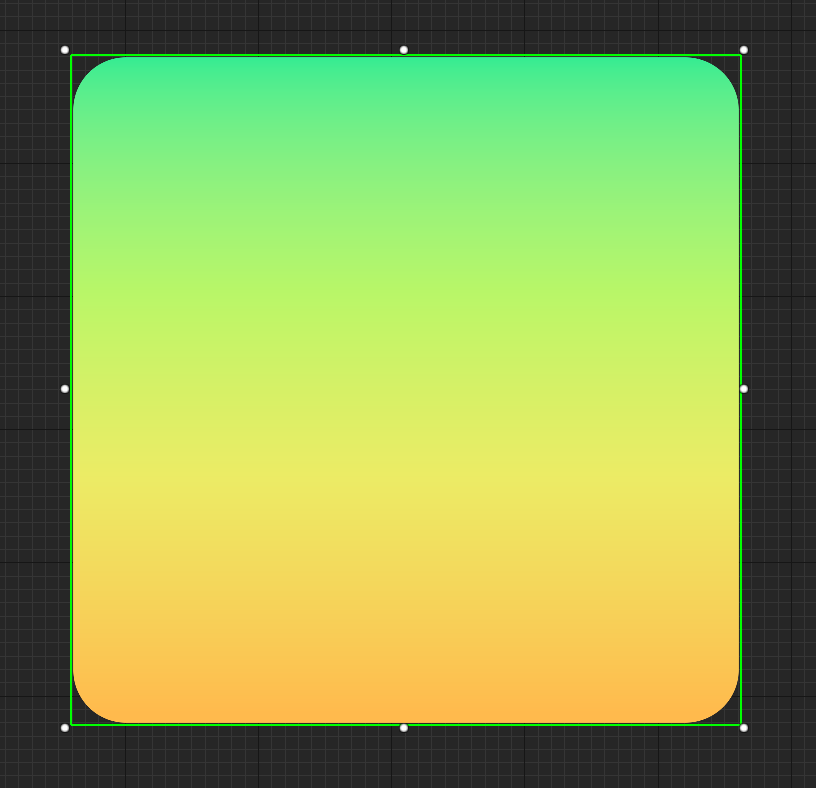
まずは、角丸でグラデーションのマテリアルを作成します。
参考画像のようなSphereMaskを使った角丸のマテリアルは、以前のこちらの記事を参考にしてみてください。
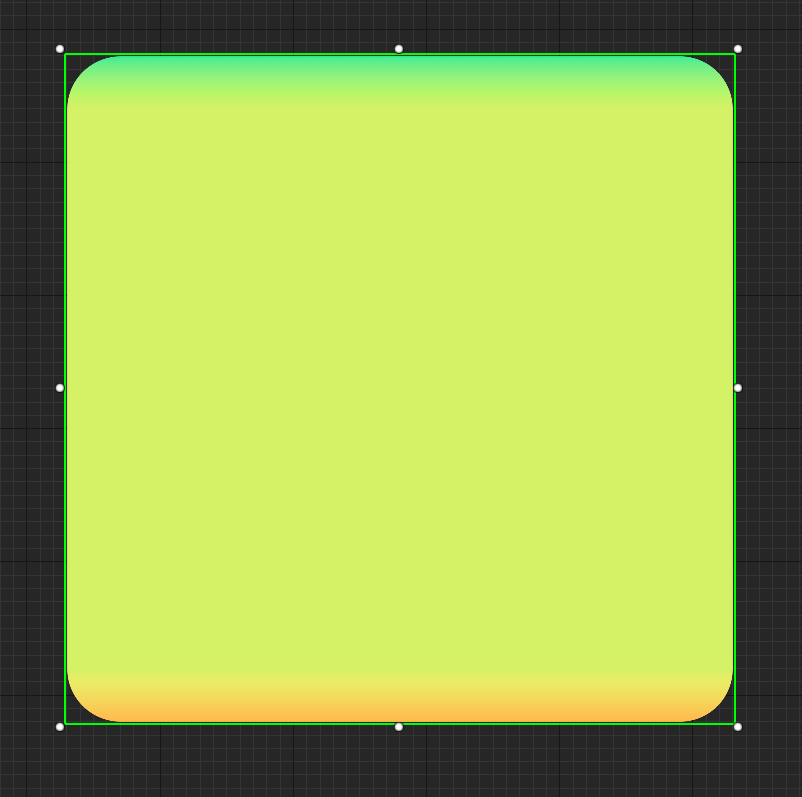
このままだと、UMGに配置しても9Slicesでグラデーションは伸びてしまいます…。


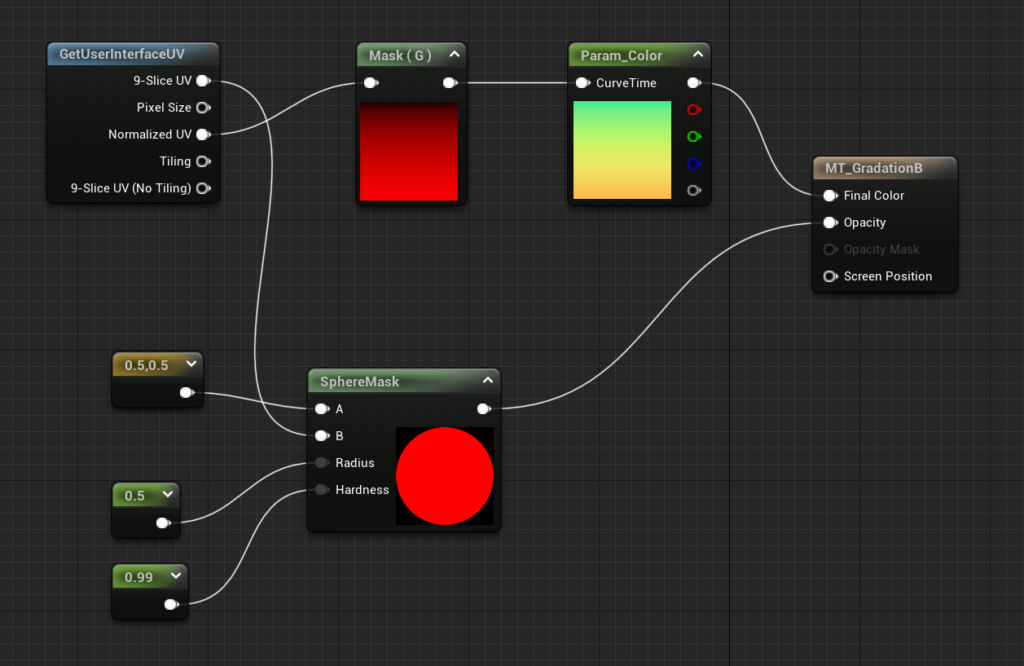
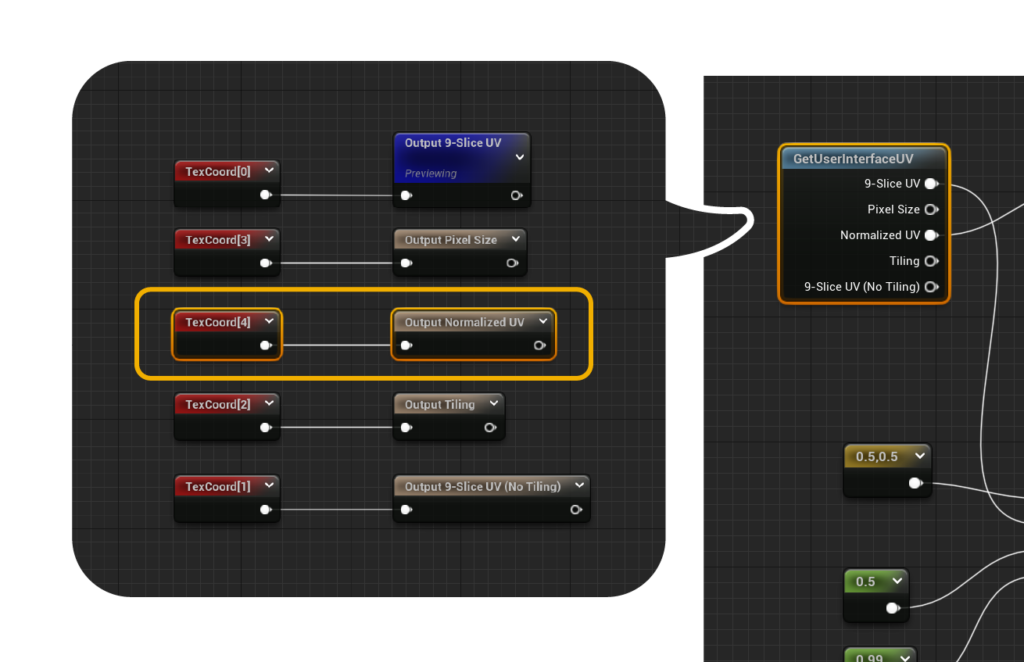
そこで、「GetUserInterfaceUV」を使用します!
「9-Slice UV」をSphereMaskへ、「Normalized UV」をComponentMaskへ各々つなぎます。
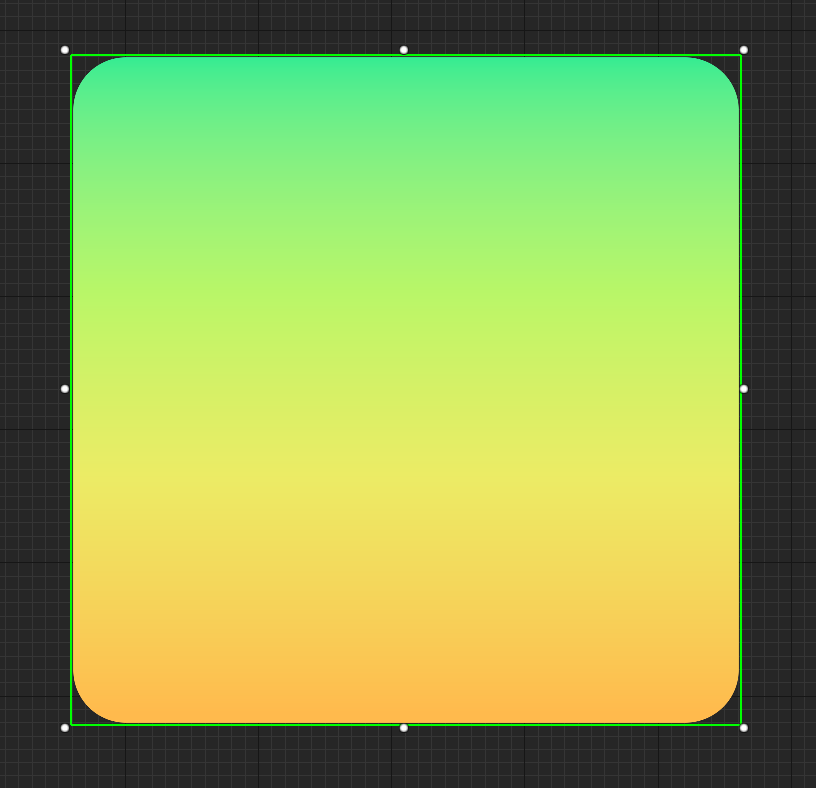
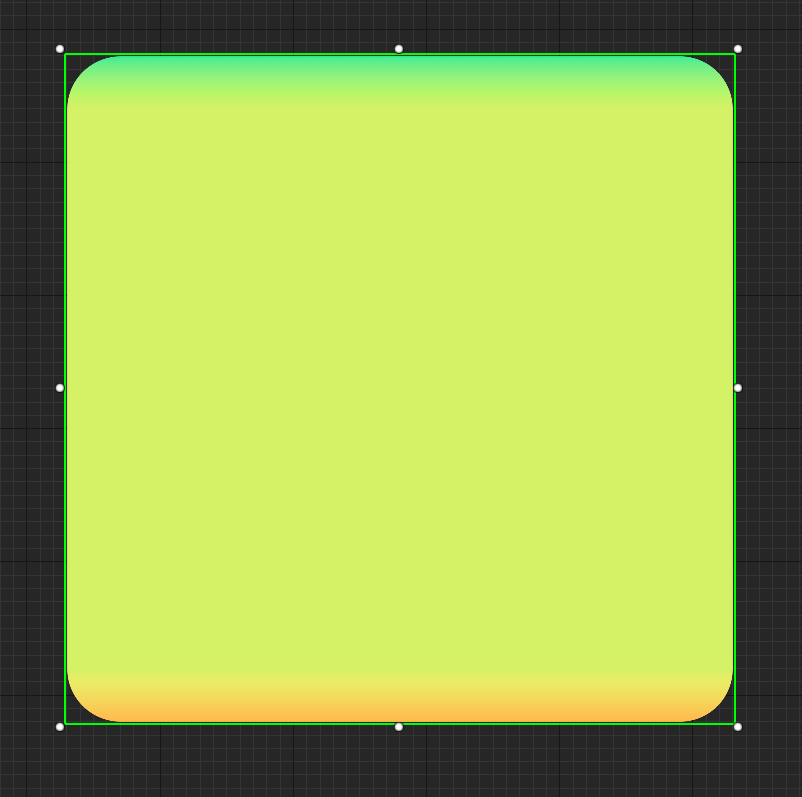
9Slicesを使用してグラデーションの可変しないマテリアルが完成しました!


________________________________________________
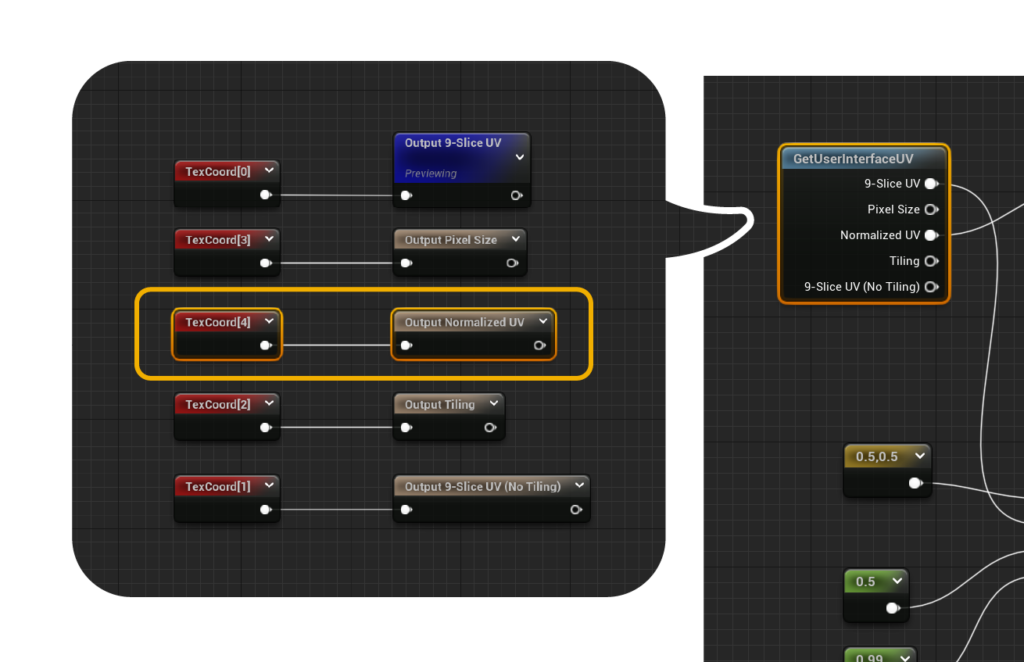
GetUserInterfaceUVノードのNormalizedUVはTexCoordのIndexを[4]で設定されており、
それによってピクセル数を無視して伸びても左が0、右が1になるのでグラデーションのUVが可変されないのです。

________________________________________________
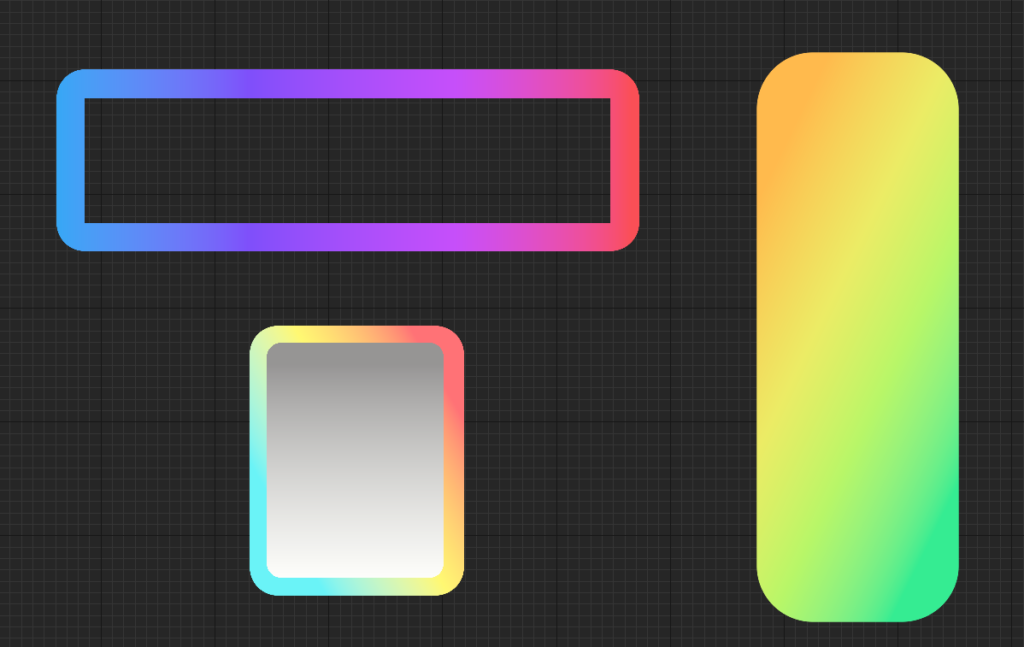
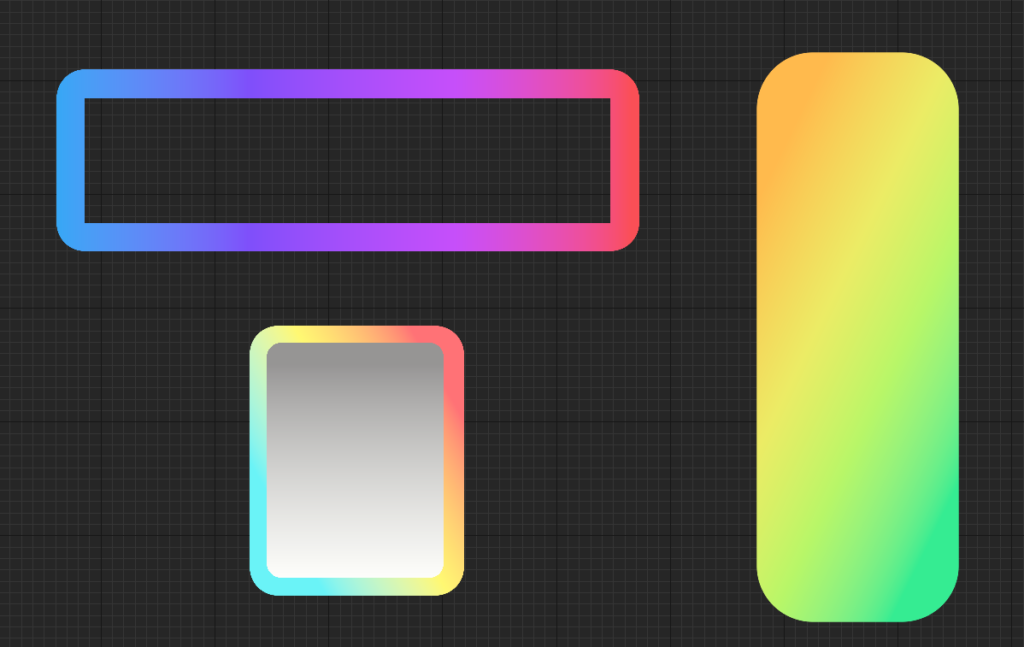
応用することで、いろんな見た目で作成できます。
ぜひお試しください!!


 [UE5]PGOを適用してみよう
2026.01.21UE5
[UE5]PGOを適用してみよう
2026.01.21UE5

 [UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE
[UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE

 [UE5]カメラ方向に追従する弾を実装しよう!
2026.01.07UE
[UE5]カメラ方向に追従する弾を実装しよう!
2026.01.07UE