|
執筆バージョン: Unreal Engine 5.1
|

皆さんこんにちは。
上記のGIFアニメのようにエディタの背景を好きなテクスチャーにしてもっとUEでの開発を楽しむのはいかがでしょうか。
①エディタの背景を設定してみよう
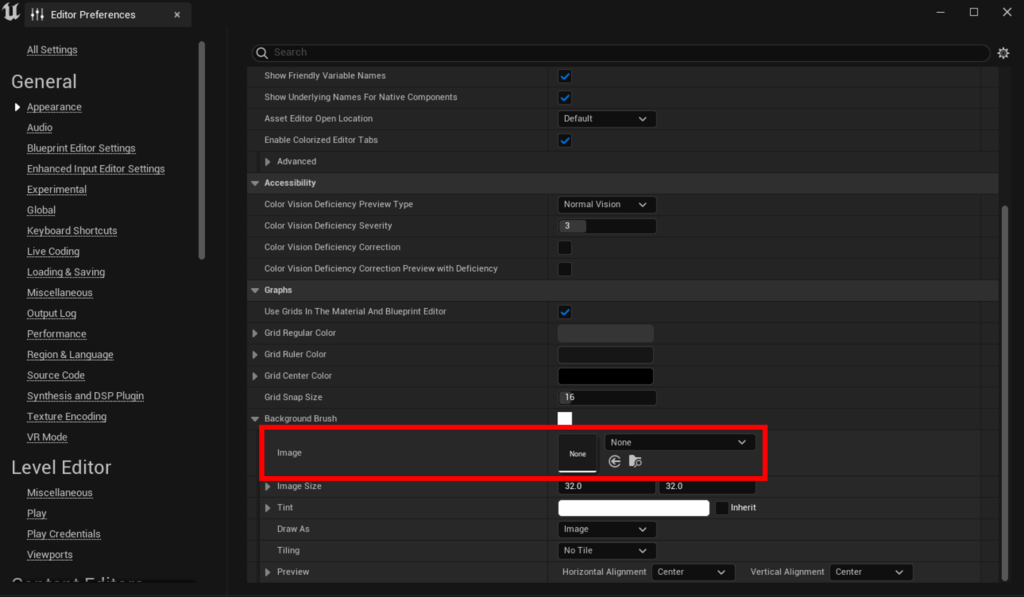
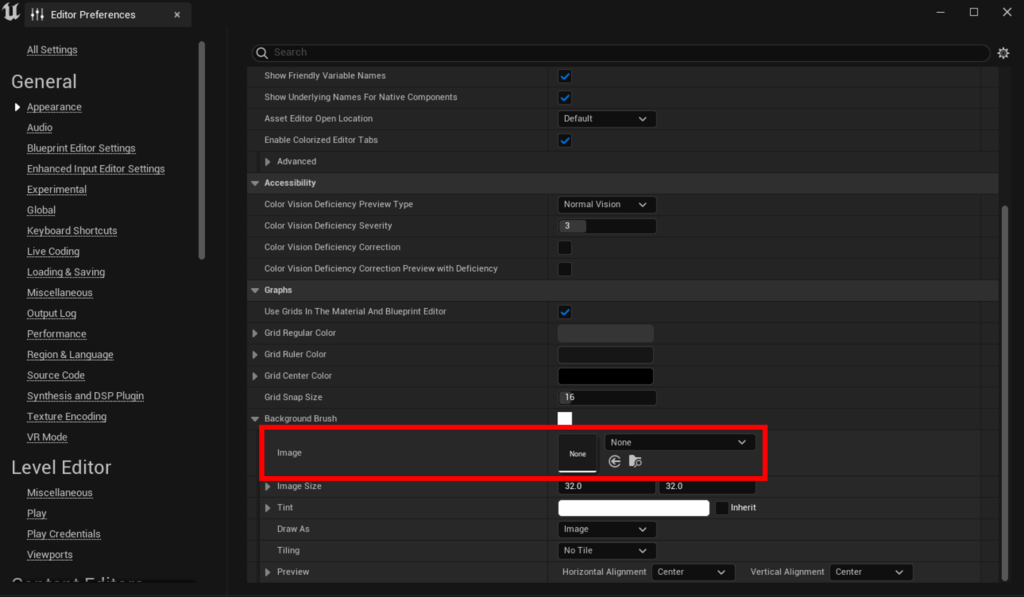
Editor Preferencesを開き、General>Appearanceを選択します。
下の方にあるGraphsのBackground BrushのImageに好きな画像を入れてみましょう。

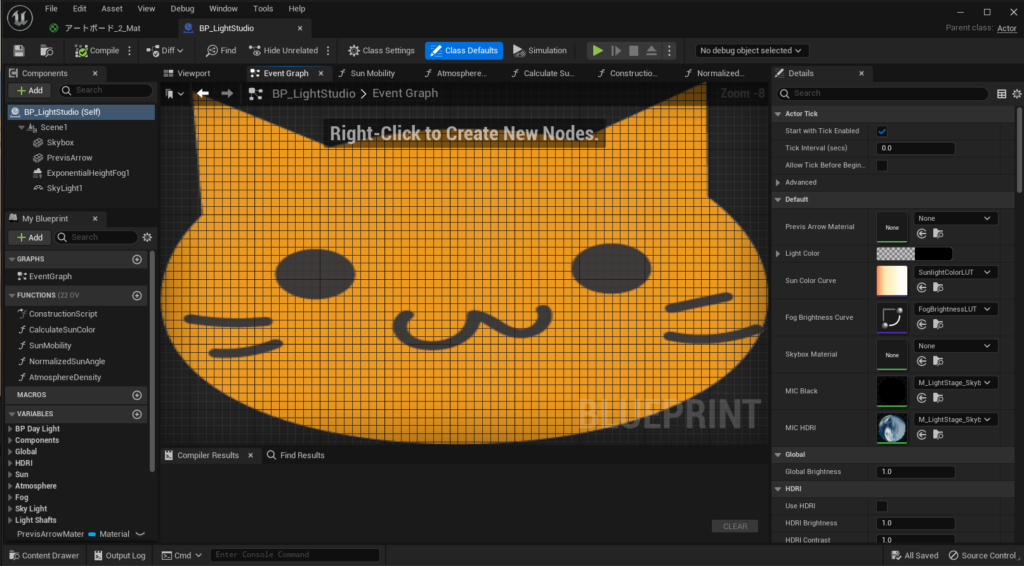
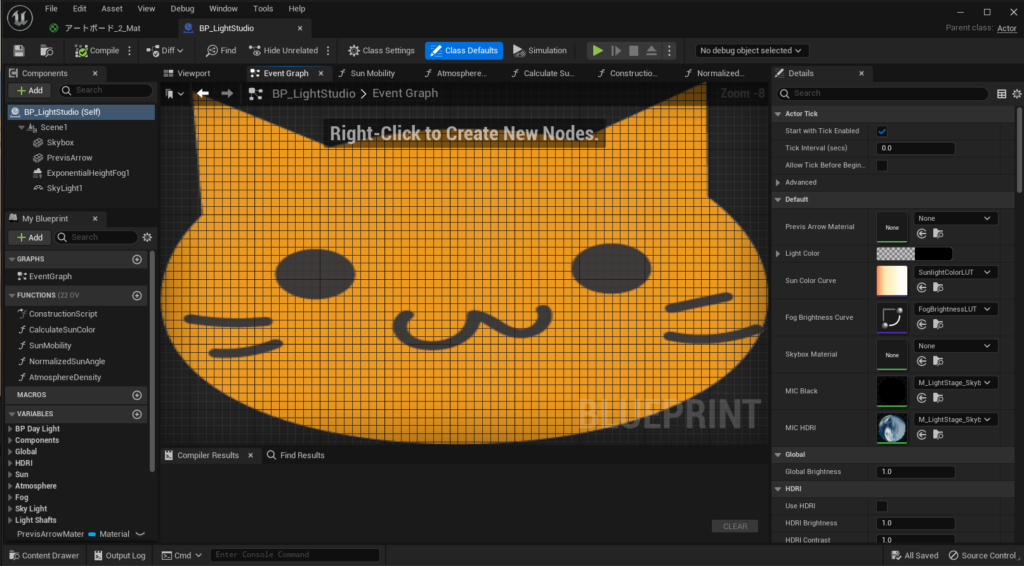
とりあえずテクスチャのヒストリアネコを入れてみました。
▼元画像


元画像より横長になってしまいました…!
どうやら開いているエディターのサイズに合わせて伸びてしまっているようです。
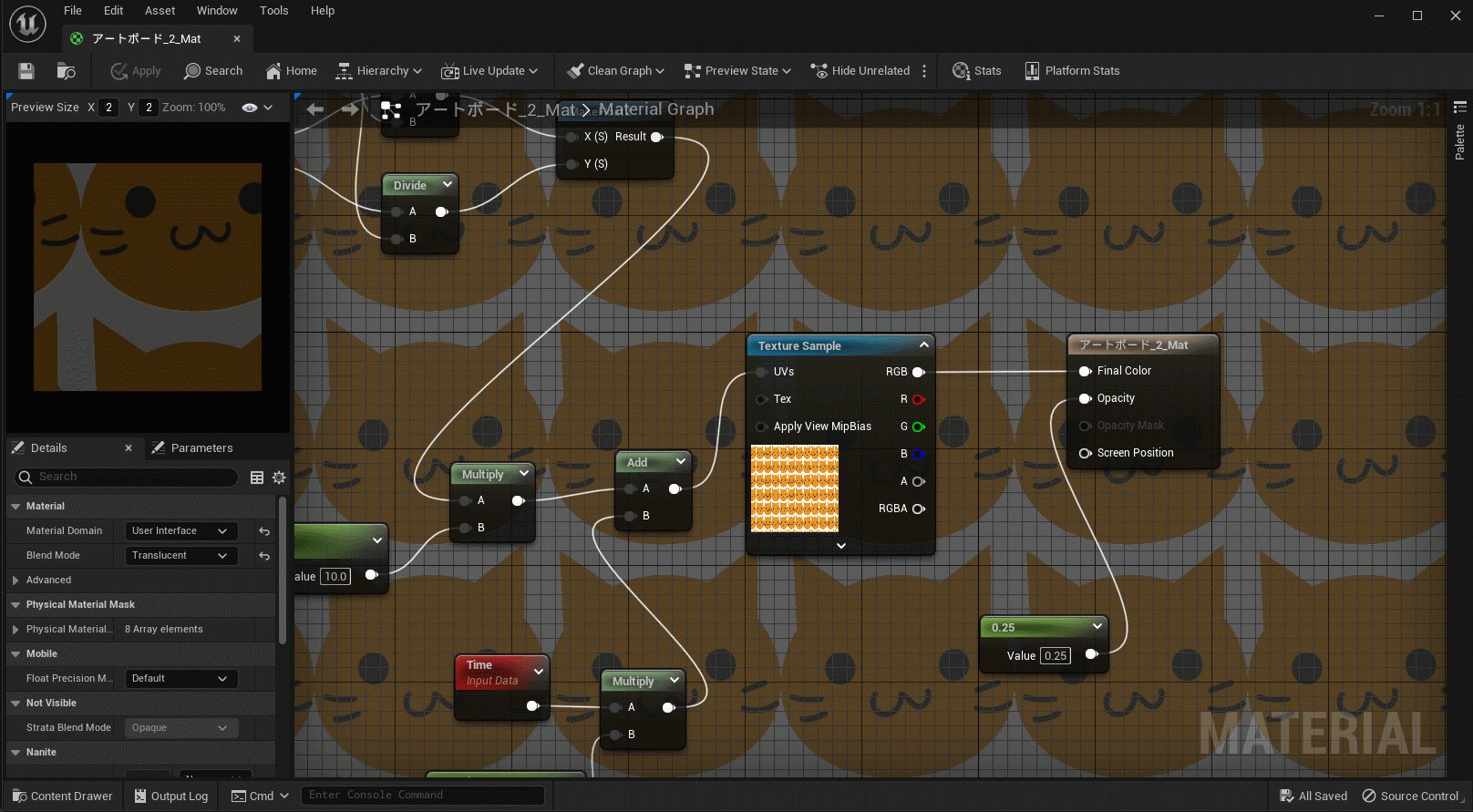
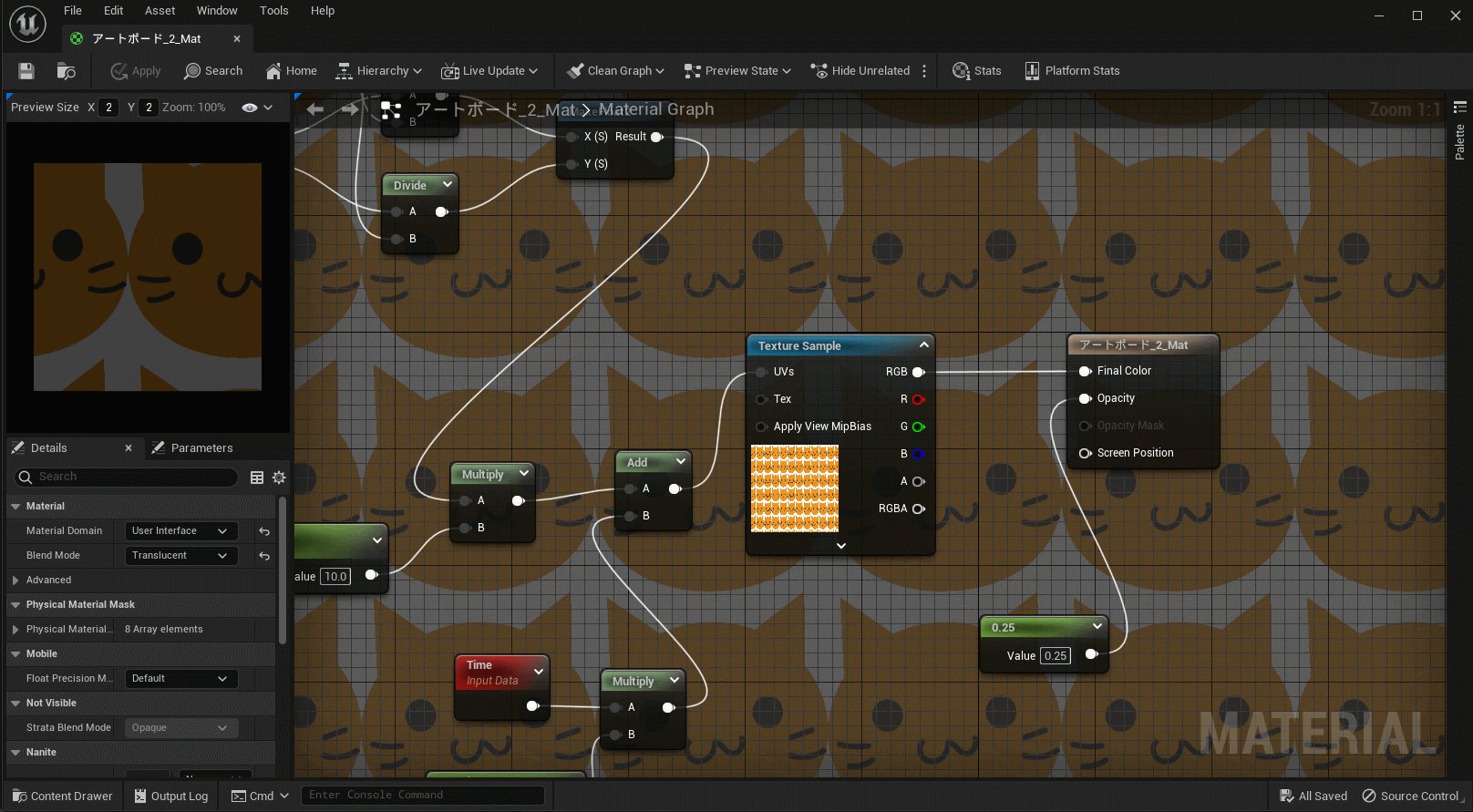
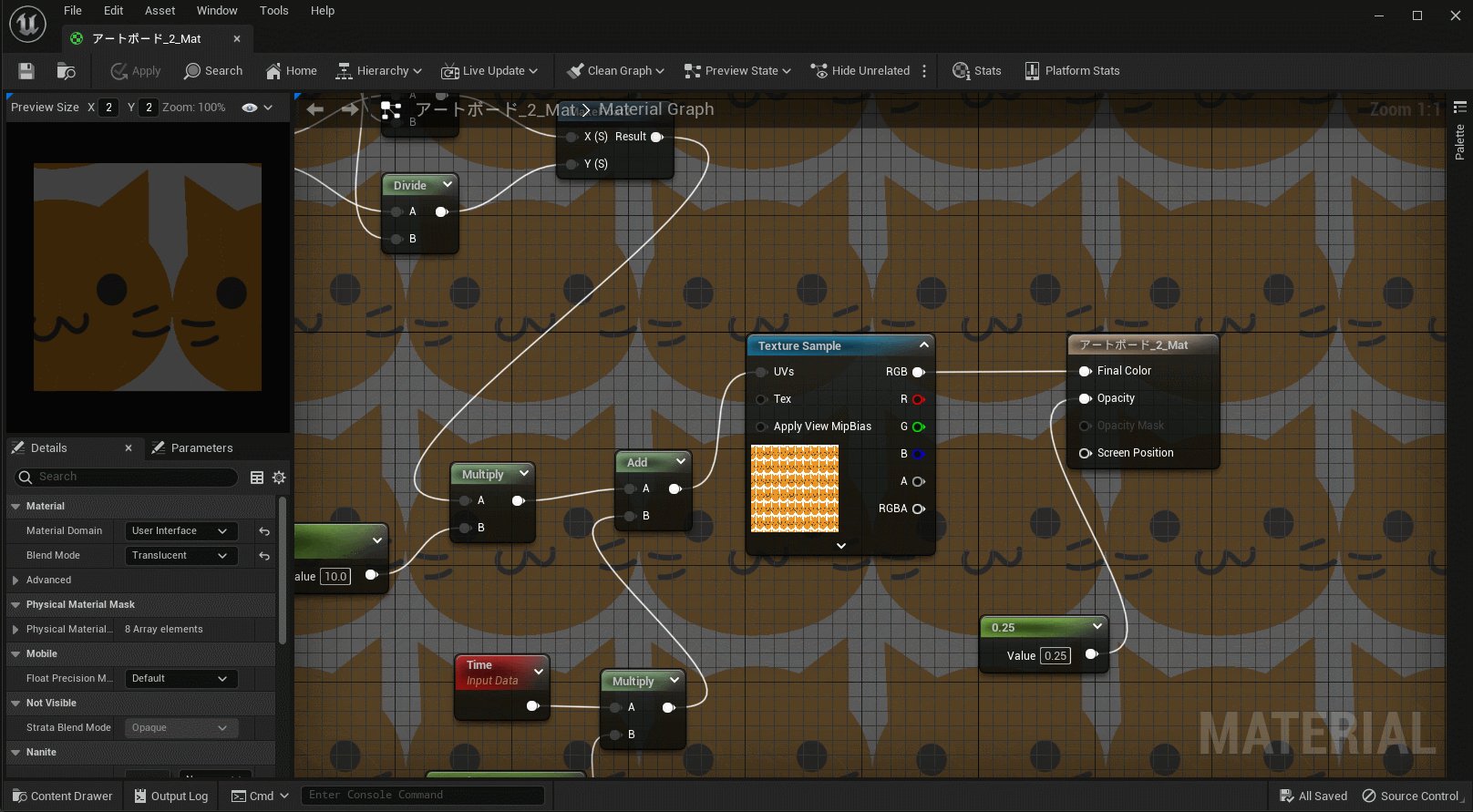
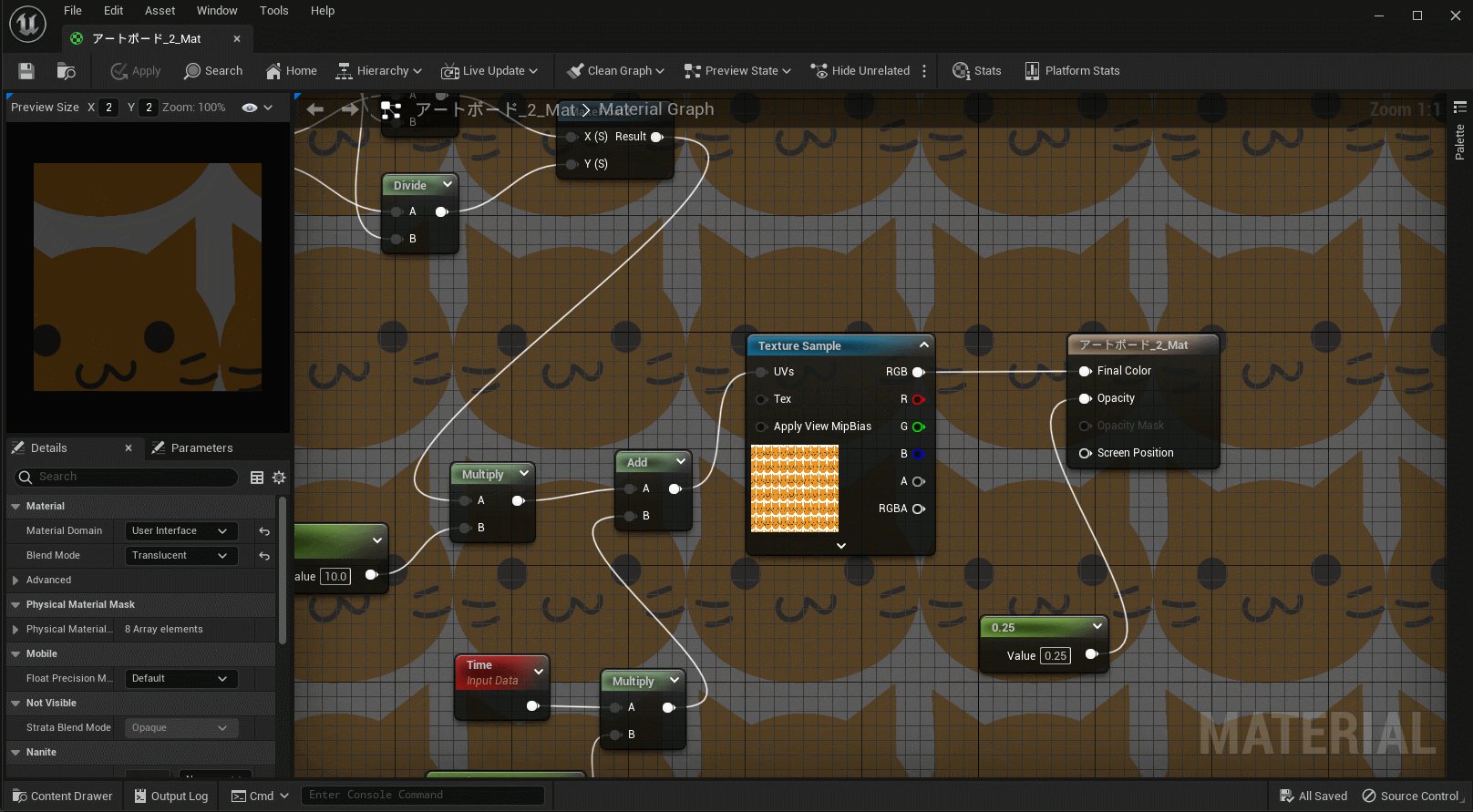
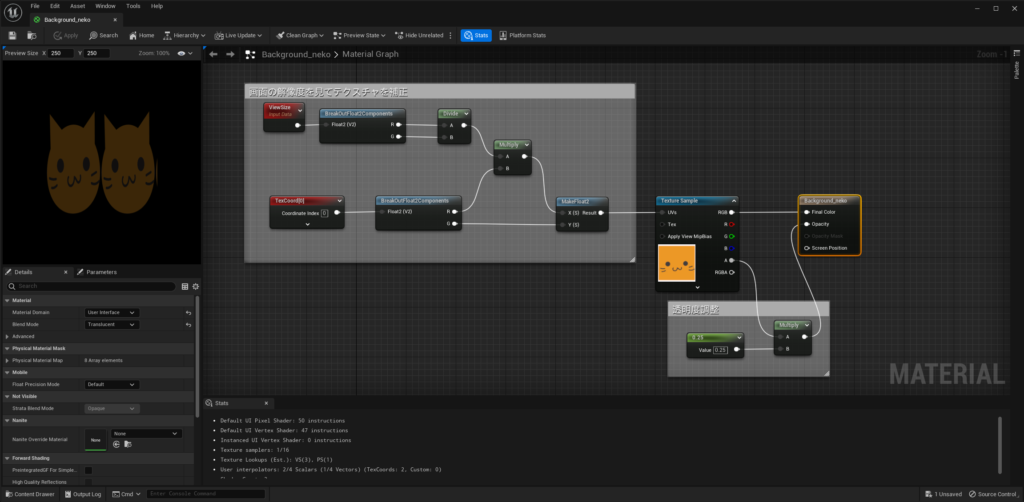
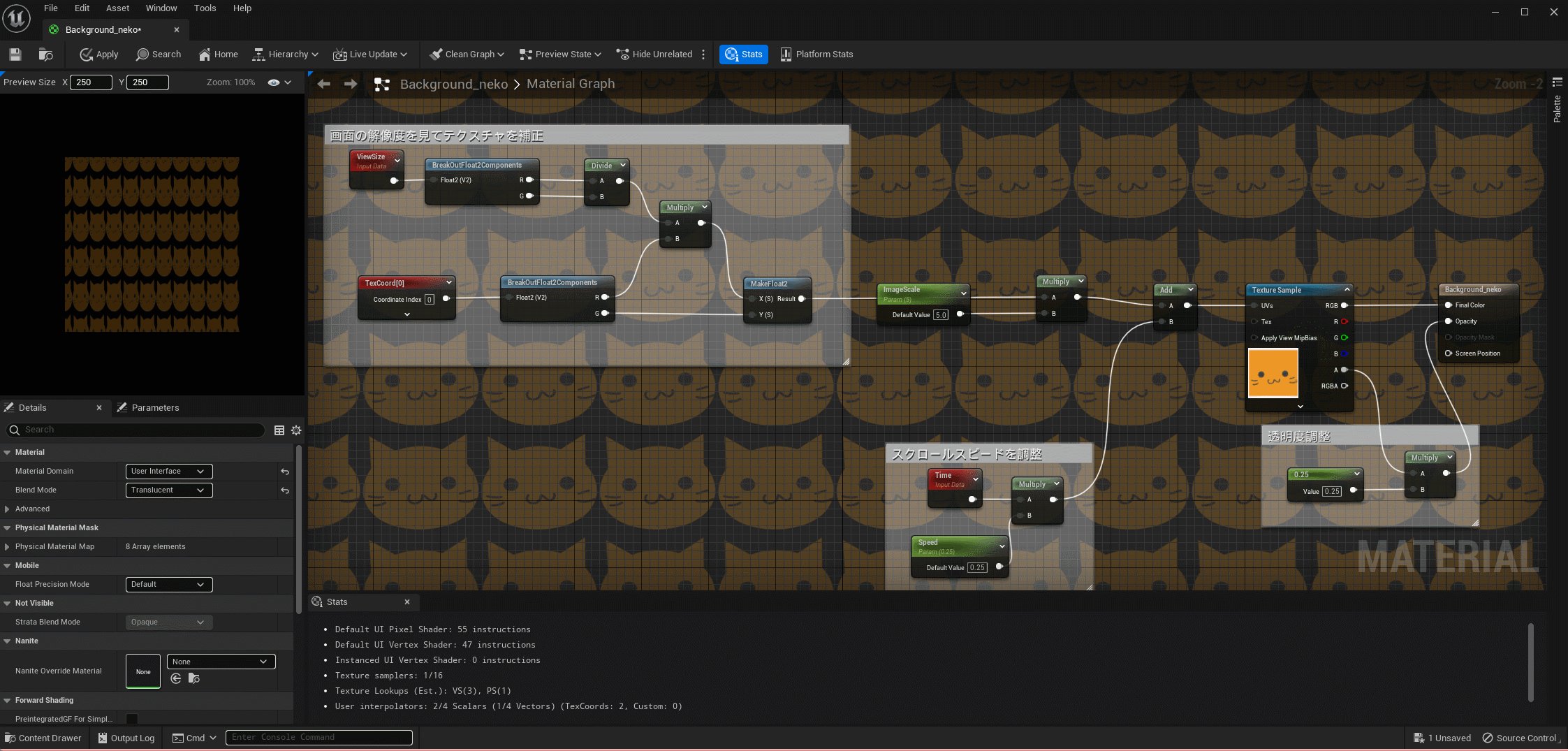
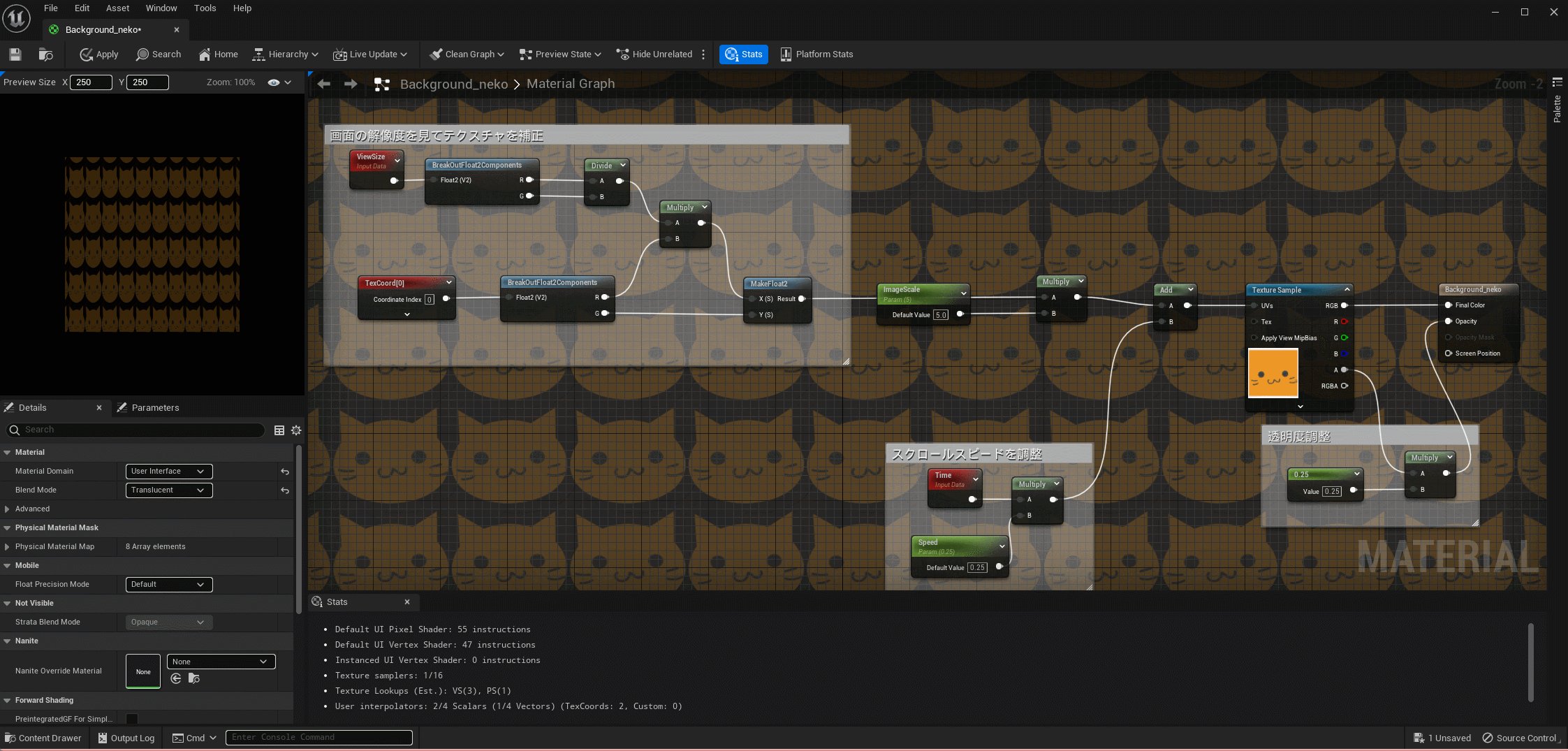
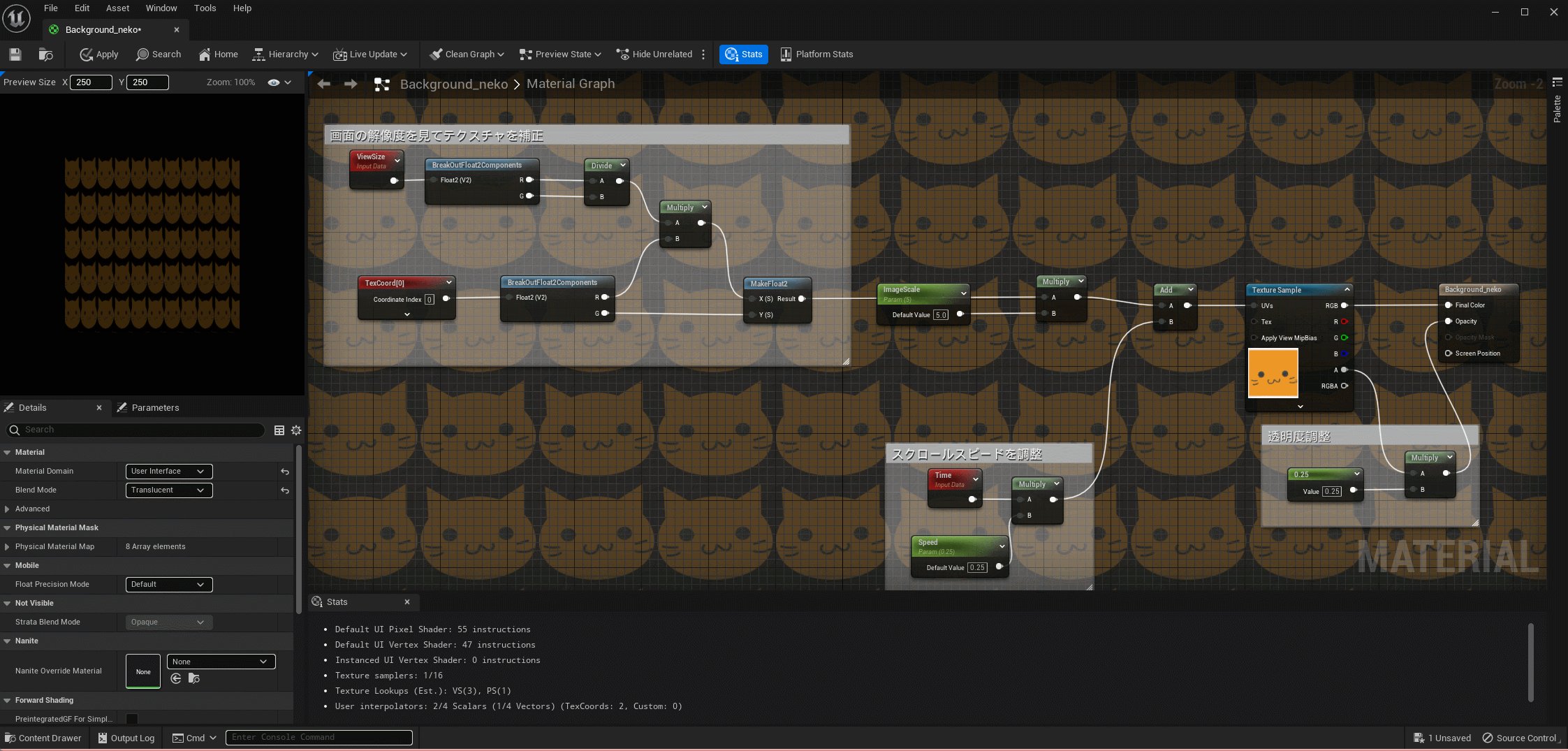
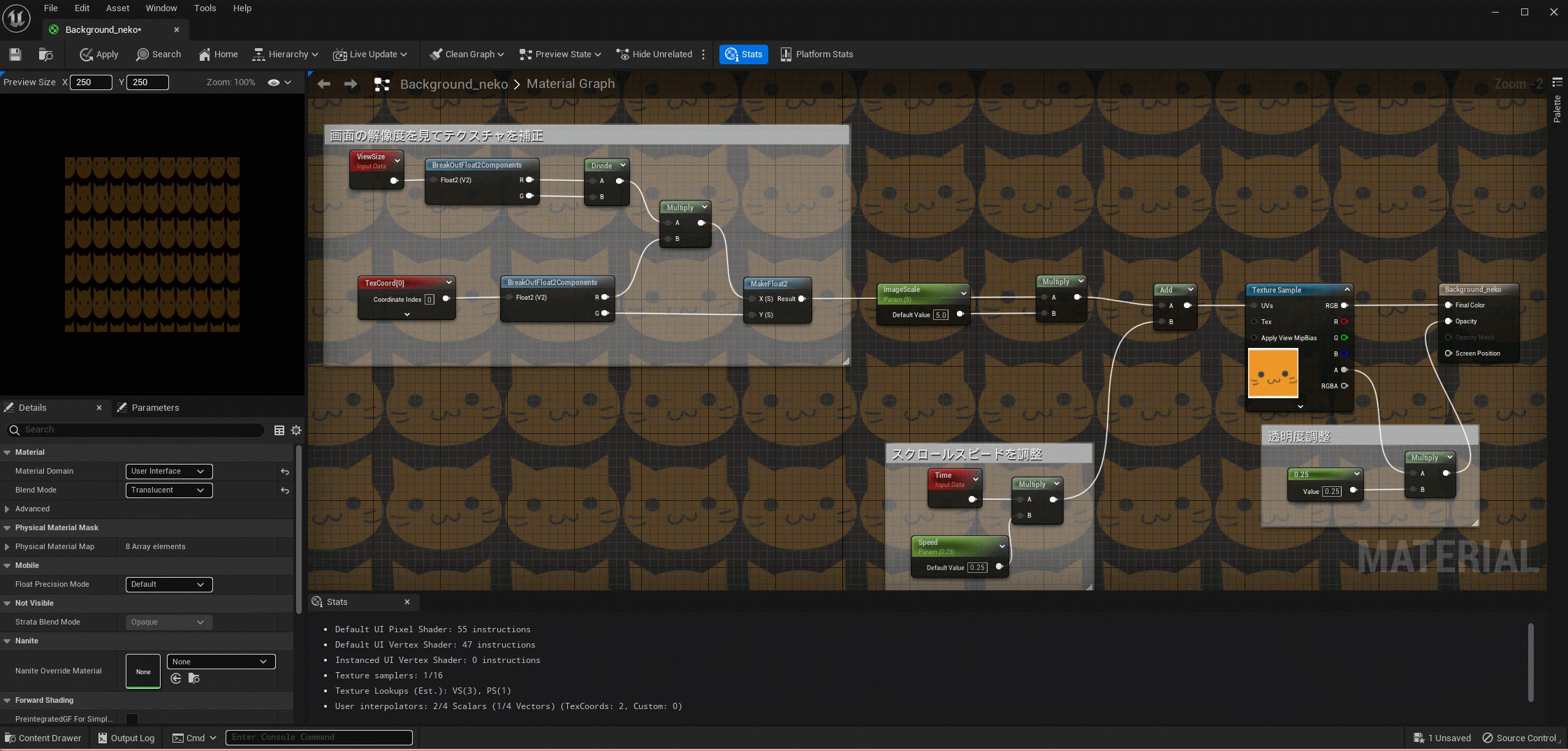
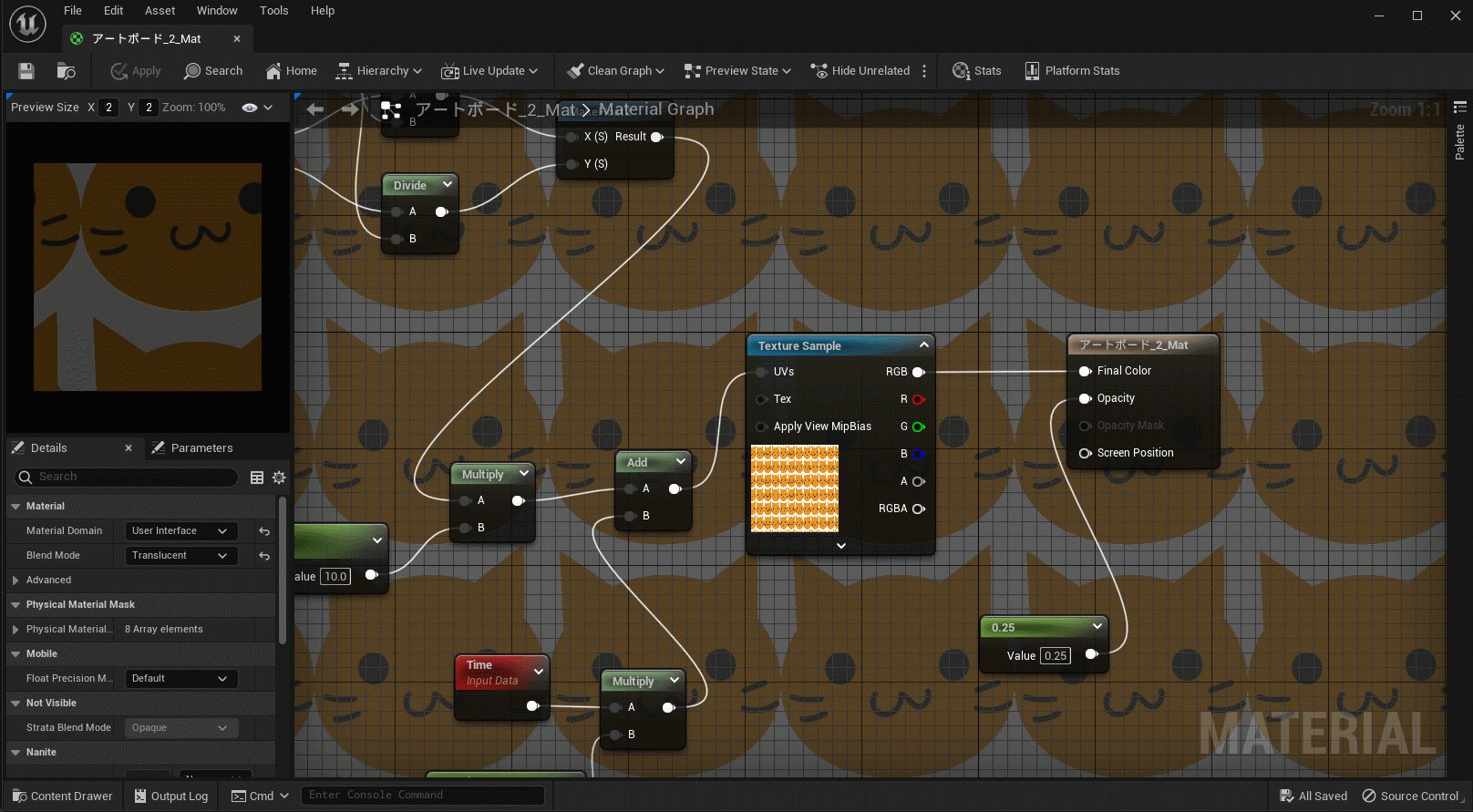
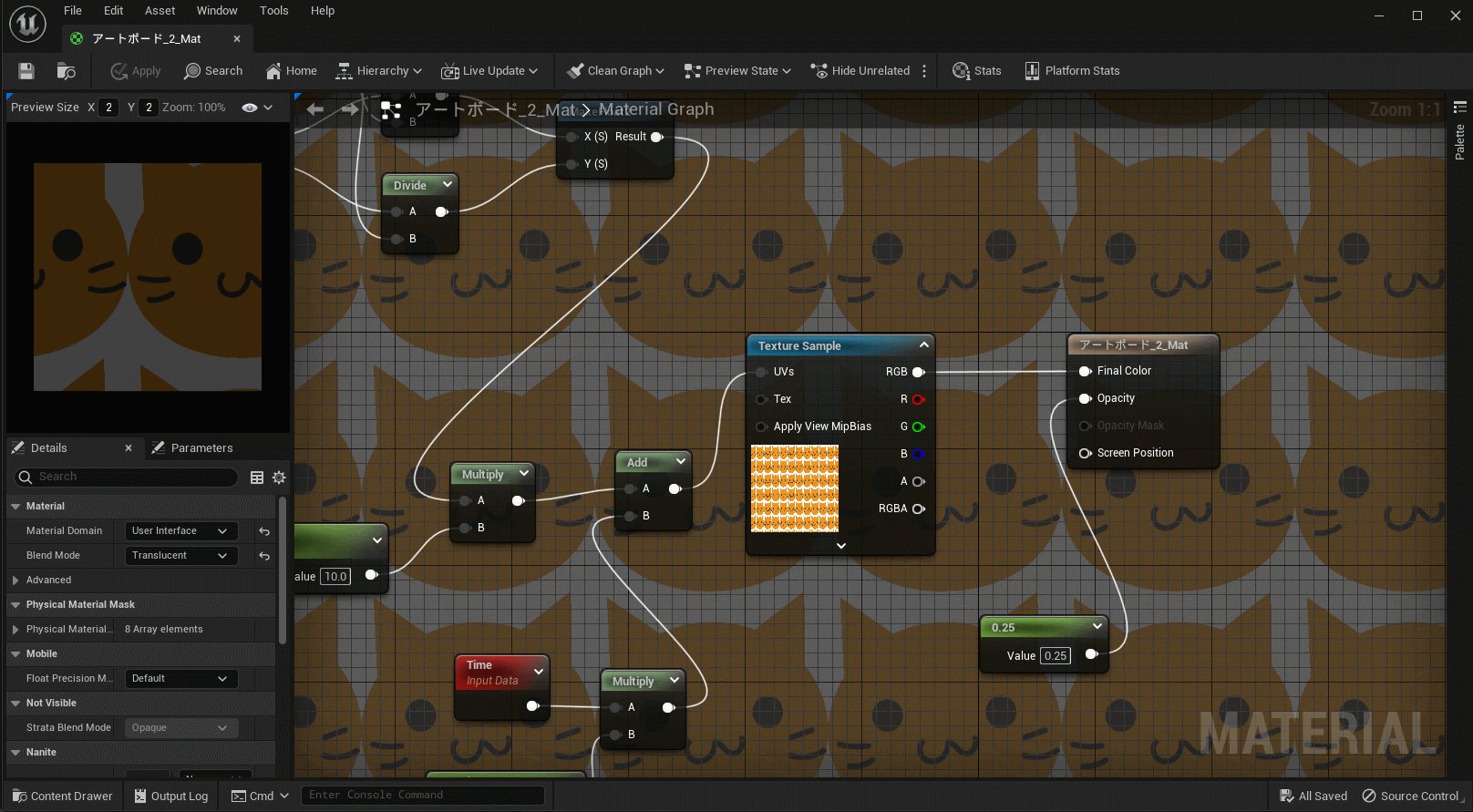
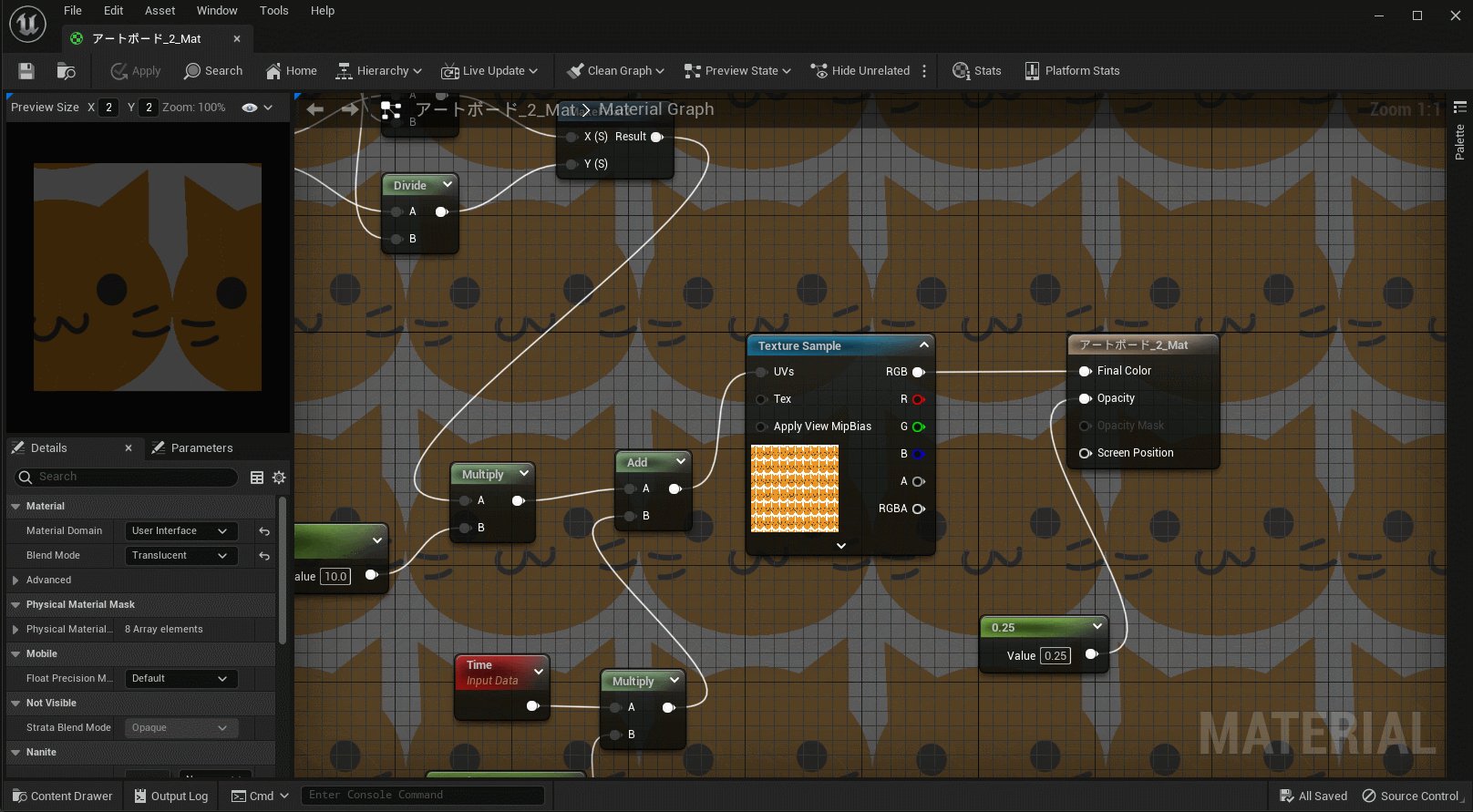
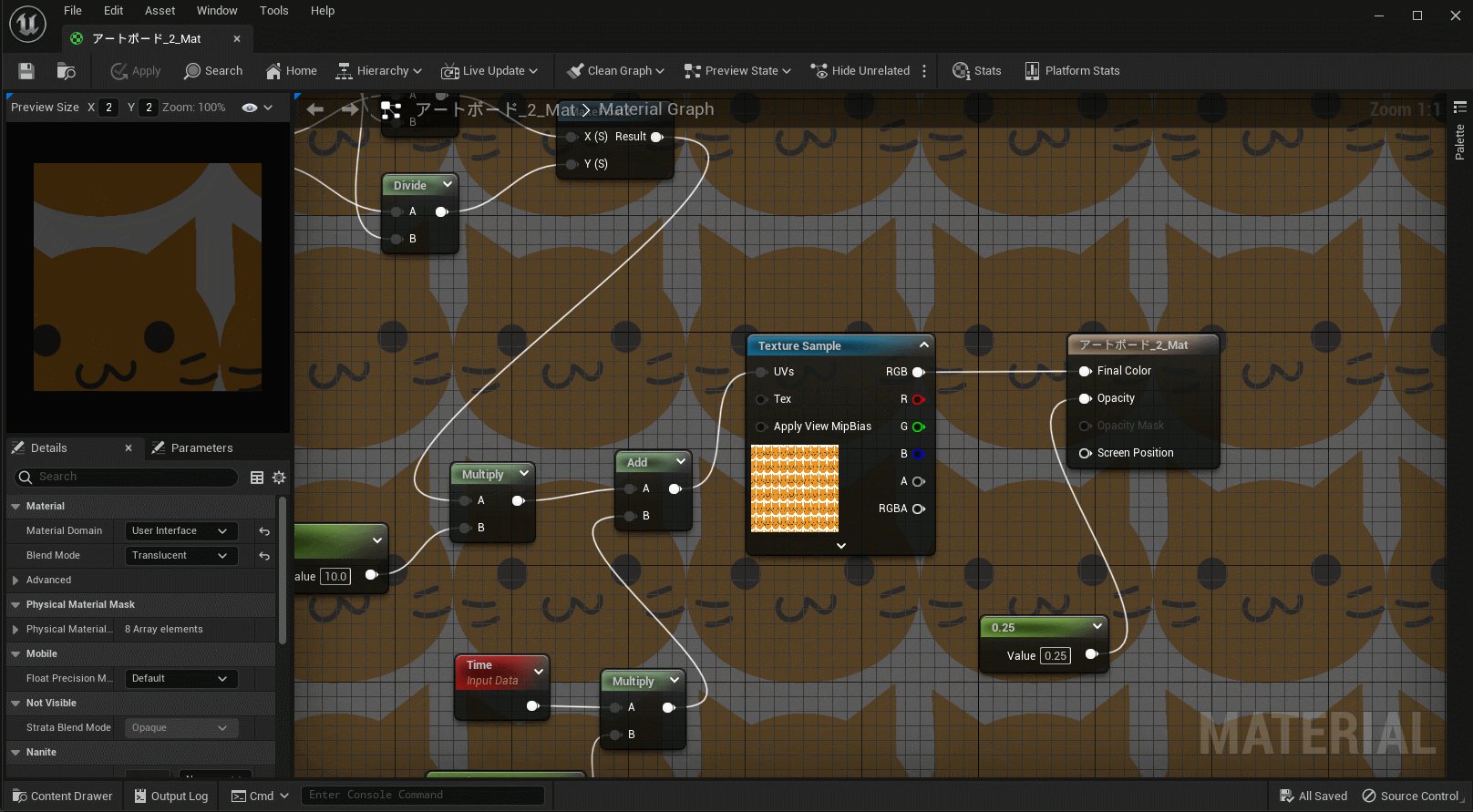
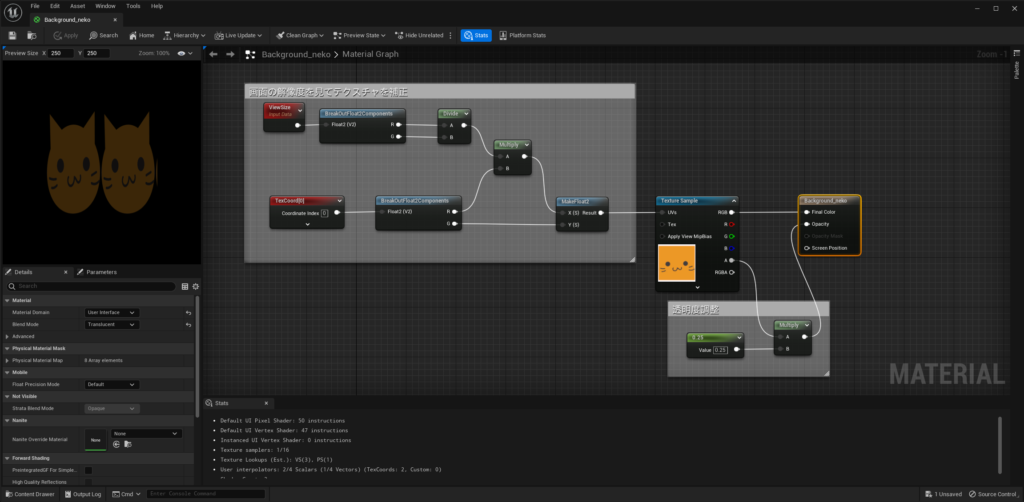
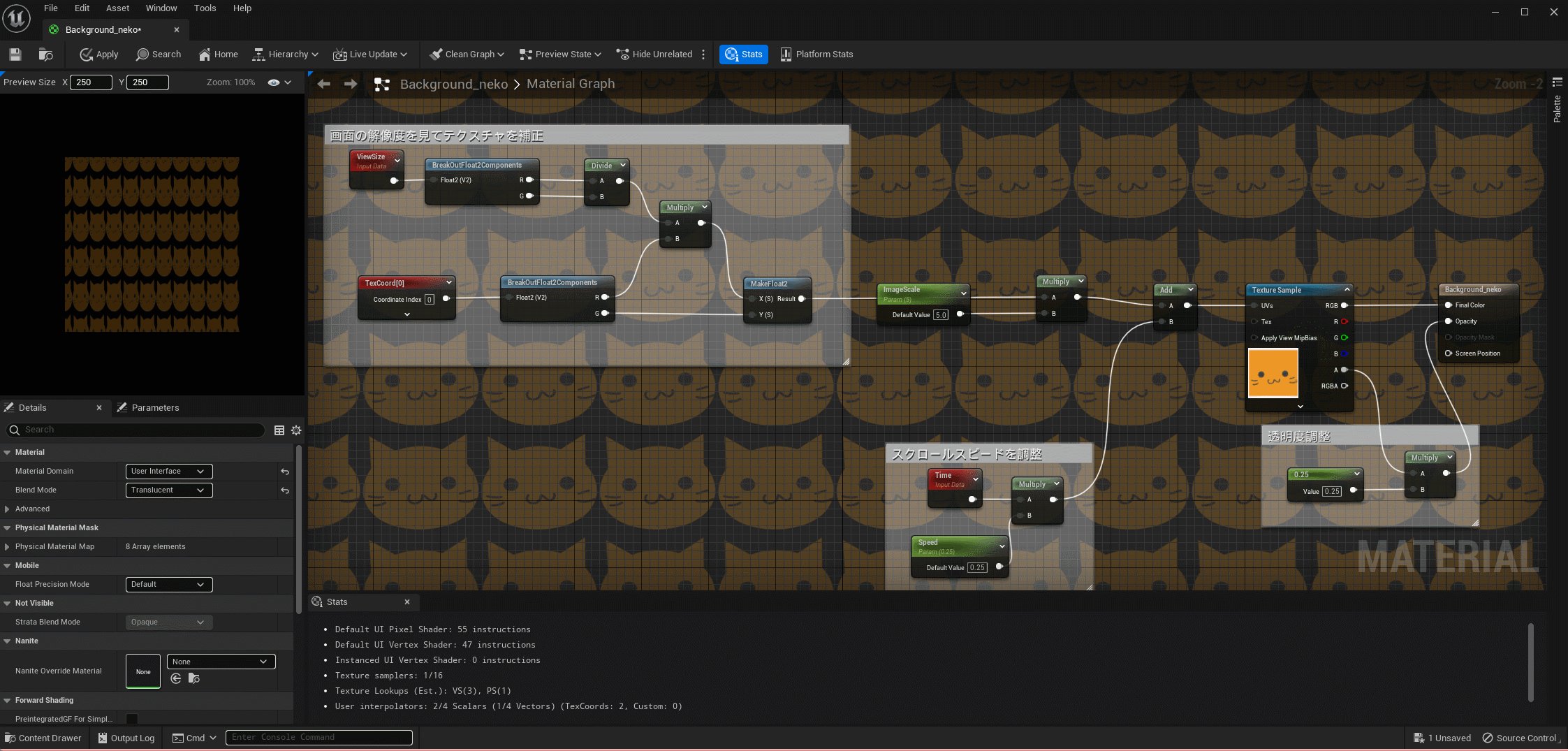
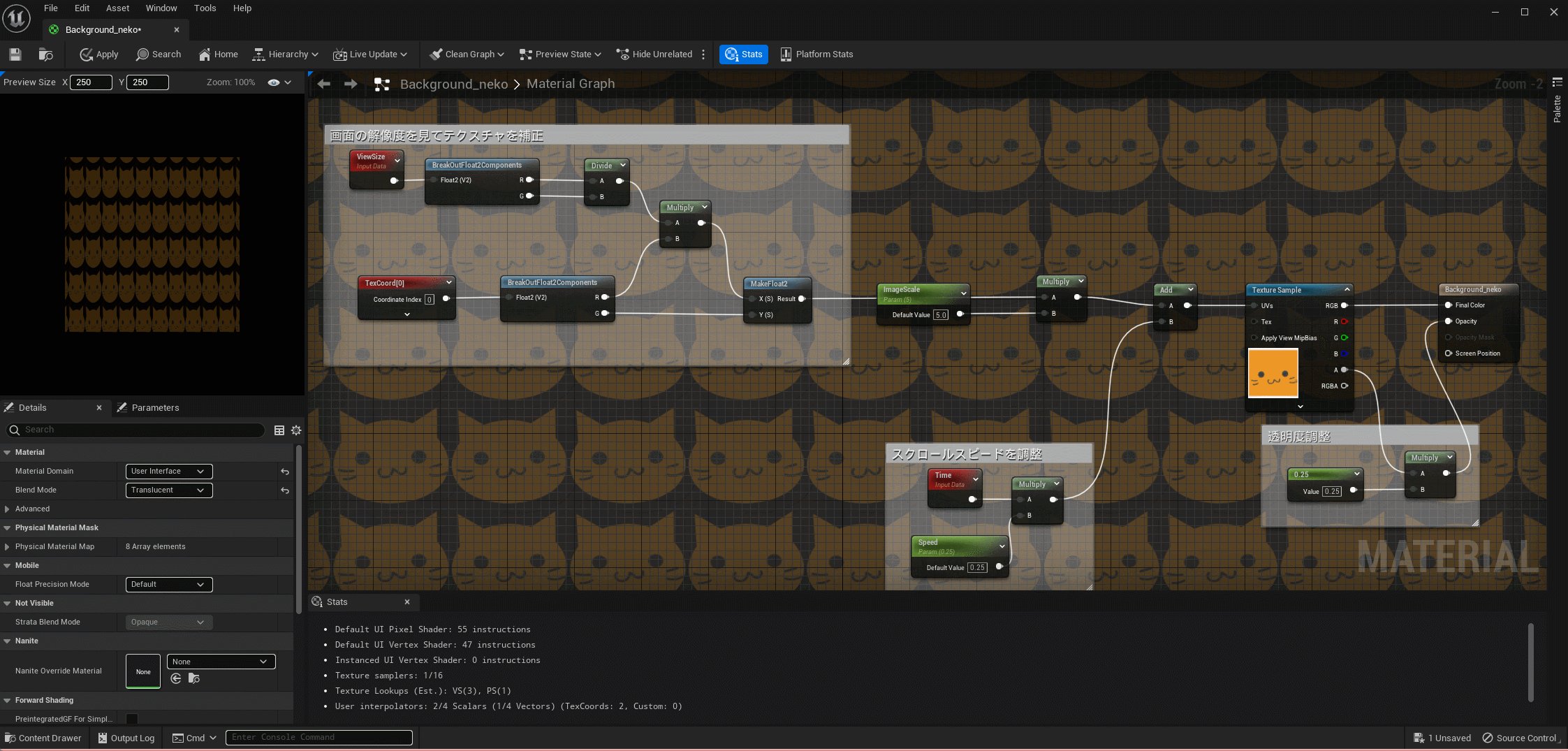
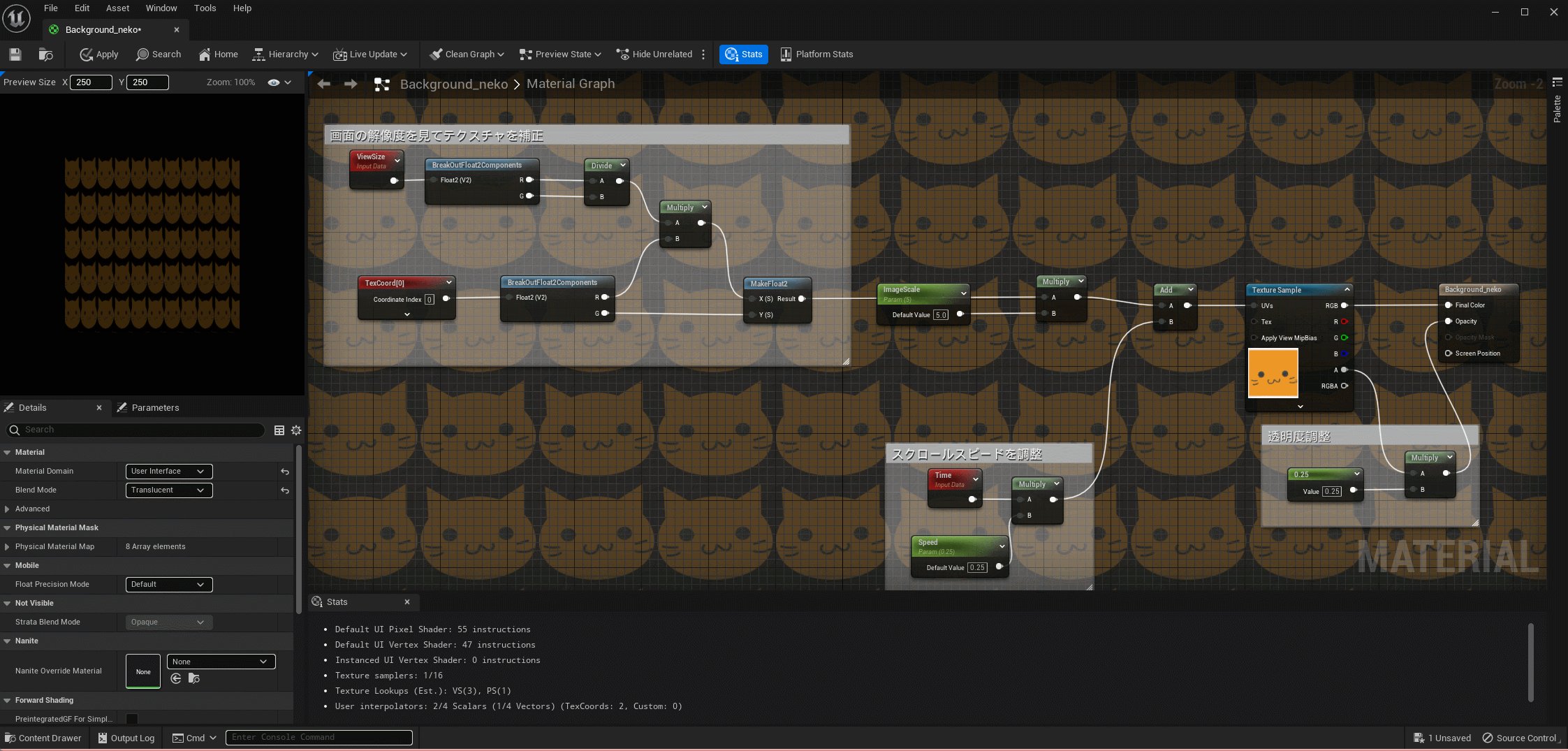
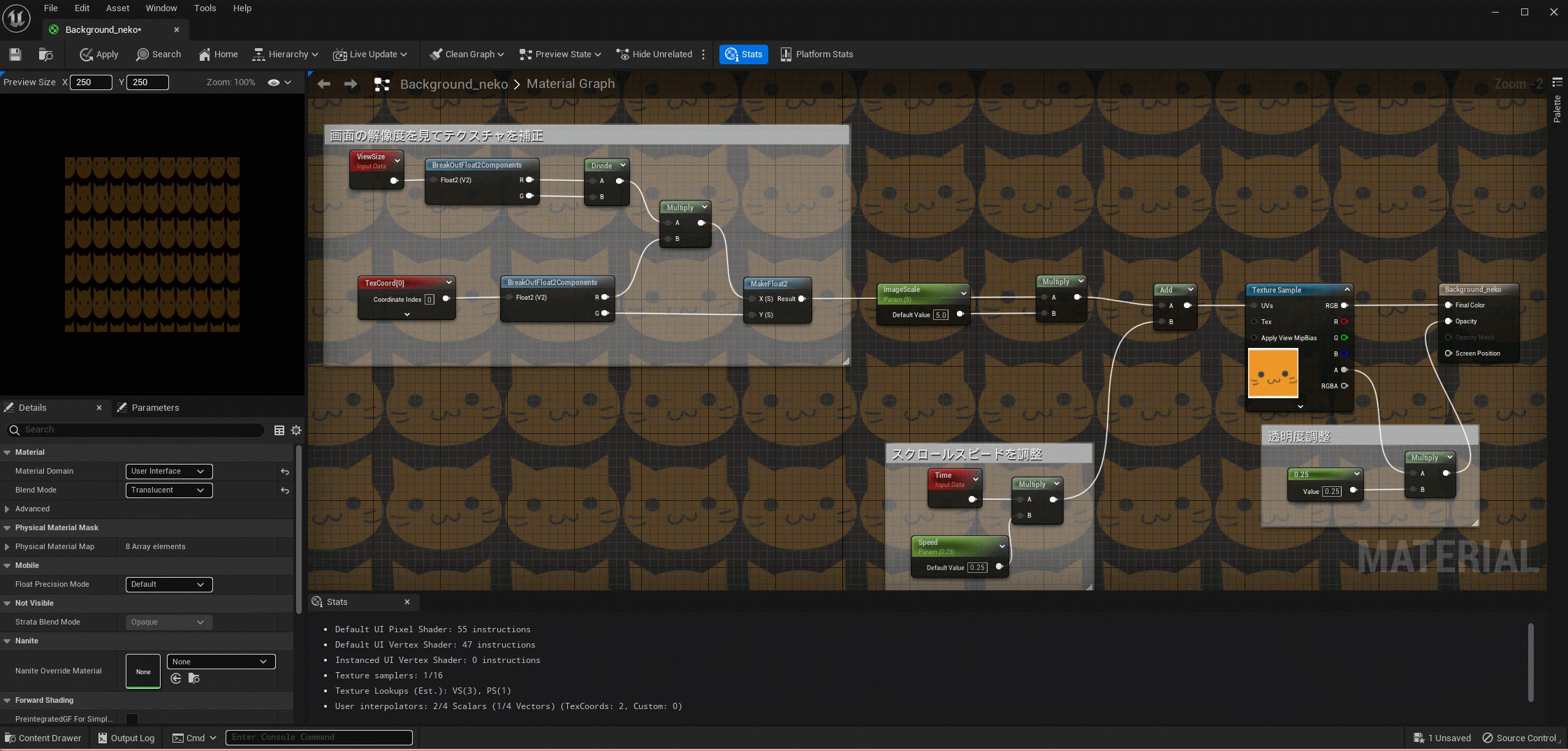
画面の解像度を見てテクスチャのサイズを補正するようにマテリアルを組んで入れてみましょう。
ついでに透明度も調整します。画像が主張しすぎるとノードが見えなくなってしまいますからね……

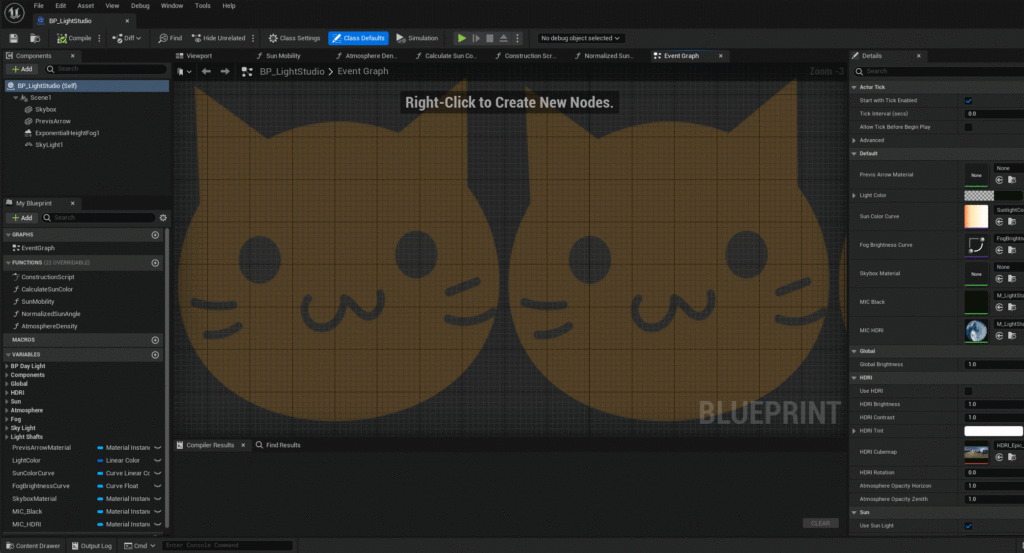
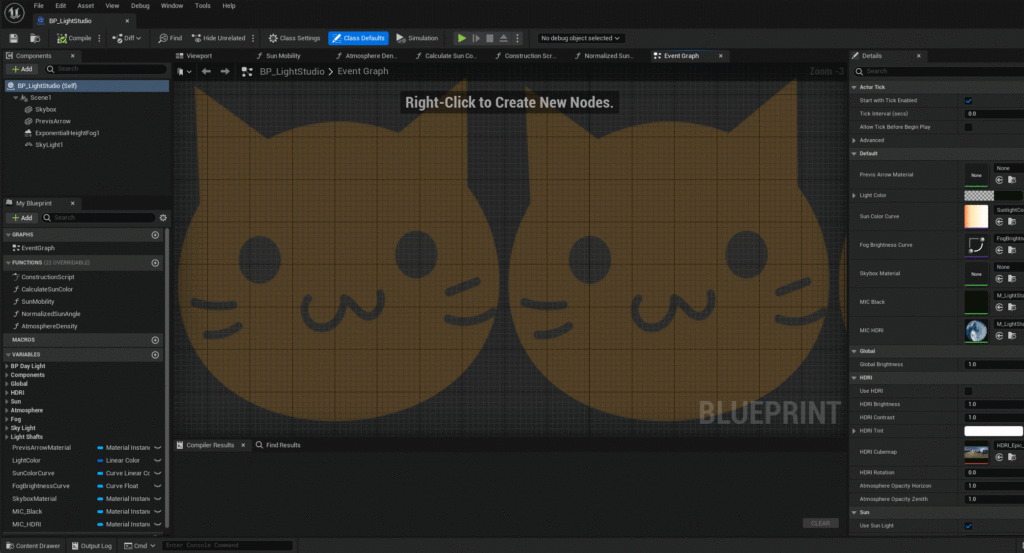
元画像が伸びずに表示されるようになりました!!

②エディタの色自体を変えてみよう
UE5は4に比べると全体的に色が黒くなりました。好きな色に変更することで開発が更に楽しくなると思います。
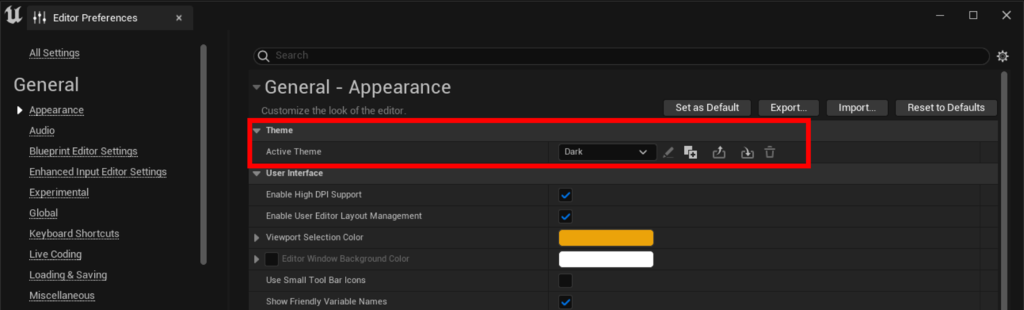
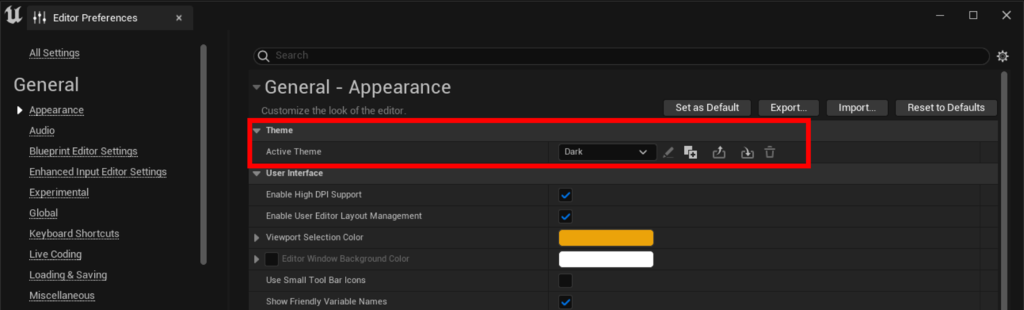
Editor Preferencesを開き、General>Appearanceを選択します。
上の方にあるTheme>Active Themeを見てみると、Darkというデフォルトの値が入っています。

デフォルトの値は変更することができませんので隣にある+ボタンのようなアイコンのduplicateを押しましょう。
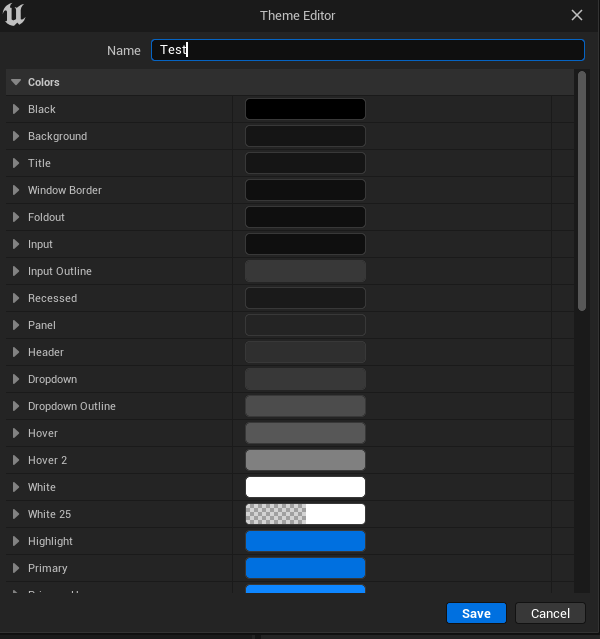
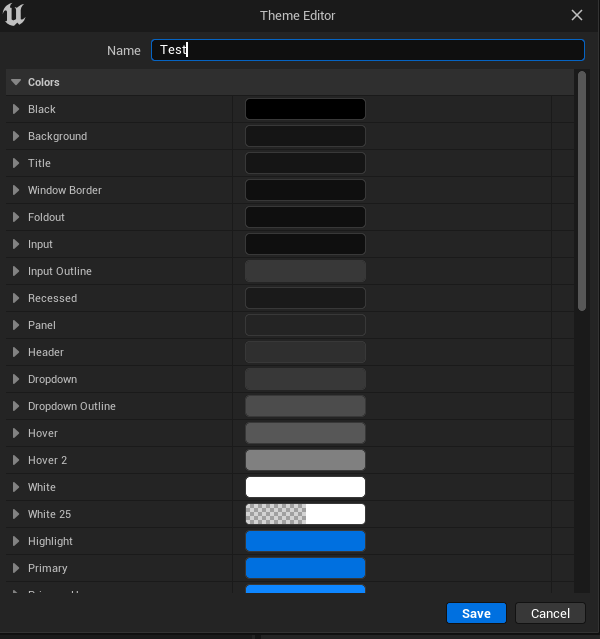
Theme Editorが現れますのでわかりやすい名前をいれましょう。

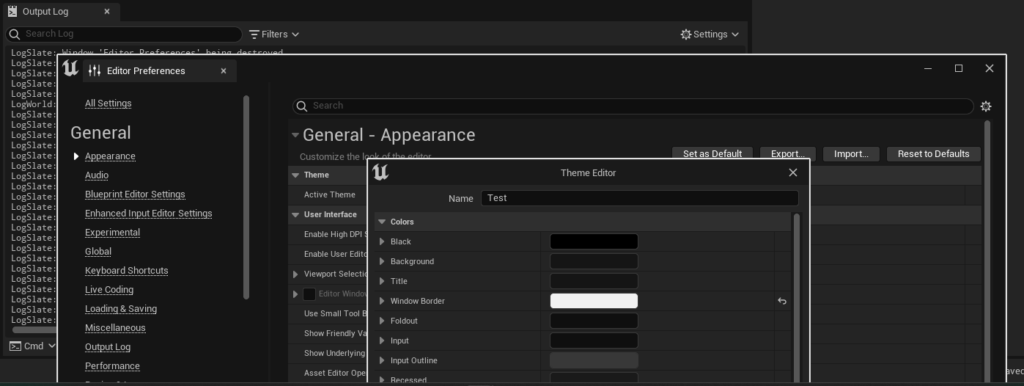
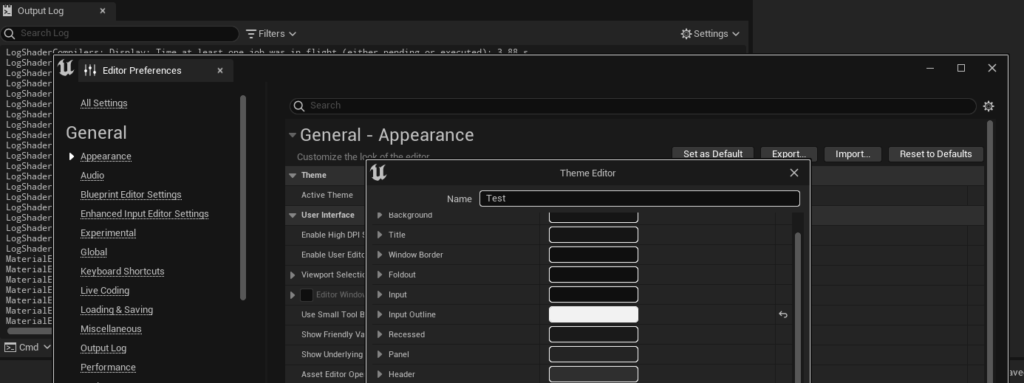
ここの値を変えることでエディタ上の様々な色を好きに変えることができます。※SAVEを押さないと保存されないので要注意!!
個人的に変更して良かったおすすめの値を紹介します。
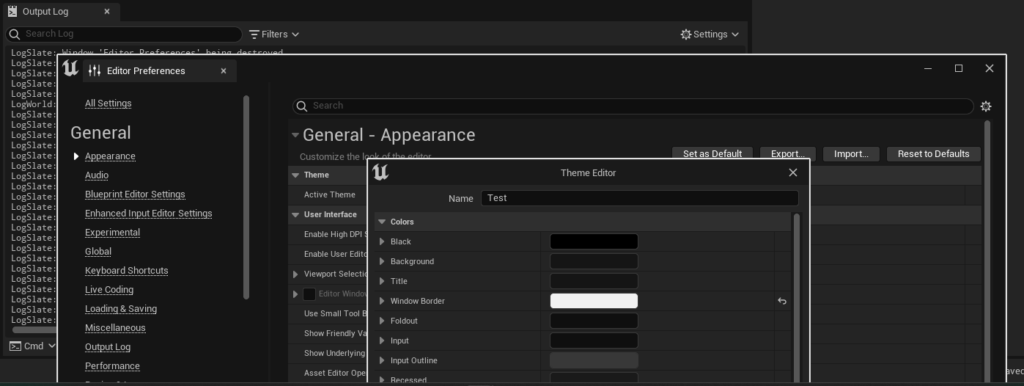
・Window Border:色を変更するとウィンドウ同士が重なった際に見やすくなります。

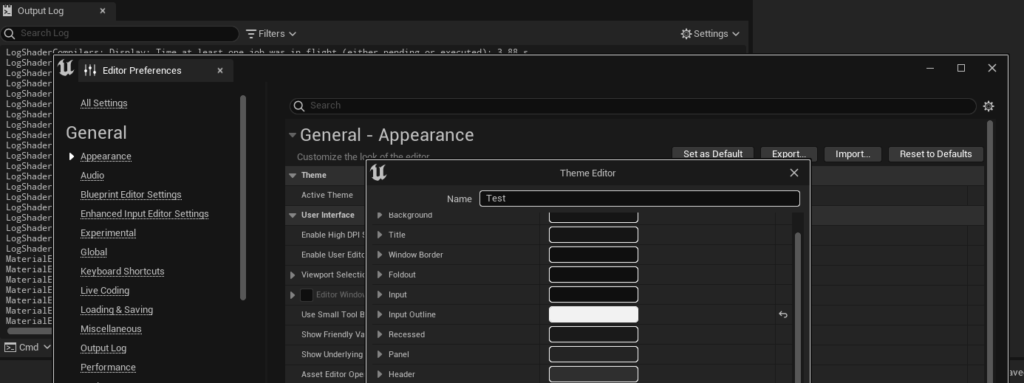
・Input Outline:選択項目が見やすくなります。


楽しいアンリアルライフを送りましょう!

 [UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE
[UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE

 [UE5]PGOを適用してみよう
2026.01.21UE5
[UE5]PGOを適用してみよう
2026.01.21UE5

 [UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE
[UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE