|
執筆バージョン: Unreal Engine 5.1
|
はじめに
この記事では”ApplyDBuffer”ノードを用いたデカールのブレンドについてご紹介します。
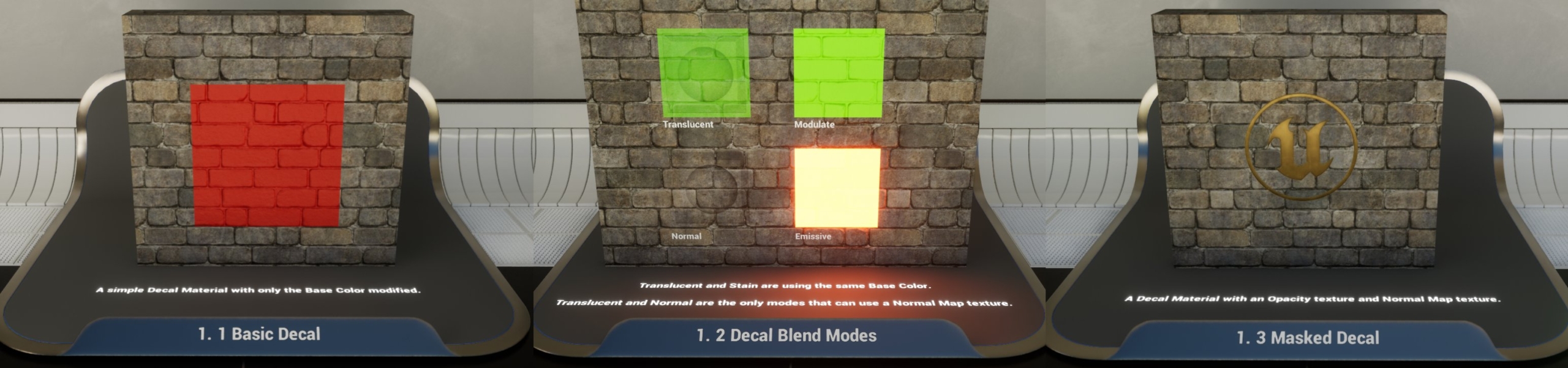
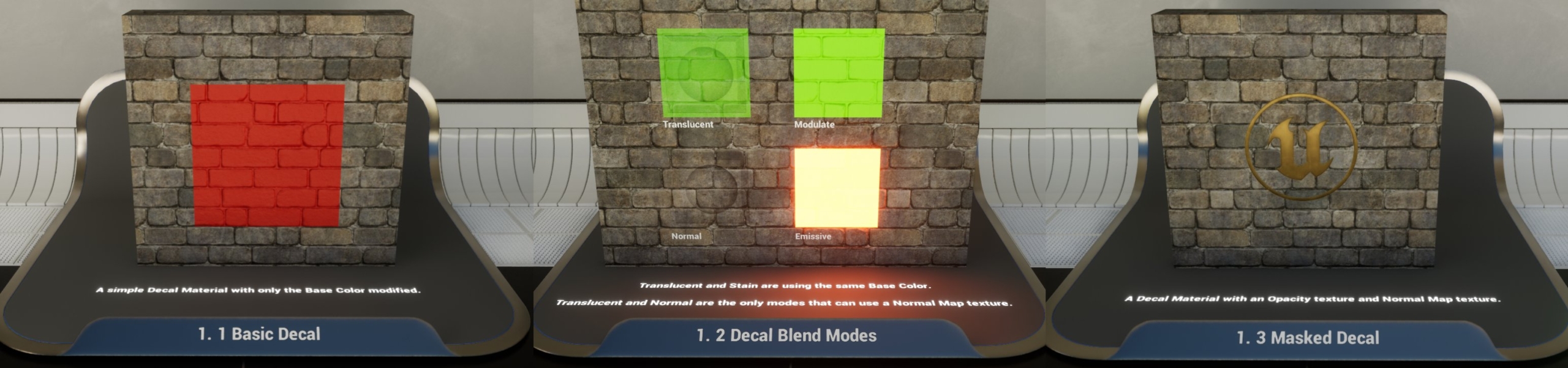
デカールには、Contents Exampleにも実例があるように各種ブレンドモードが用意されており、
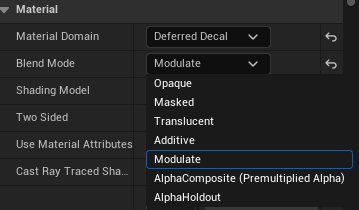
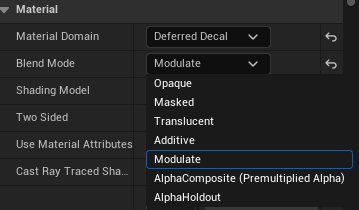
使用しているデカールマテリアルの詳細パネルでモードを選択することができます。

UE5では、ブレンドモードが整理されたので初見の方でも選びやすくなりましたね。
(※ちなみに、当記事では描画負荷等には触れませんのでご了承下さい)
これらに加えてデカールを受ける側のマテリアルノードで、デカールのブレンドも制御できるようになっています。
準備
では、簡単な例を作りつつ設定を見ていきましょう。
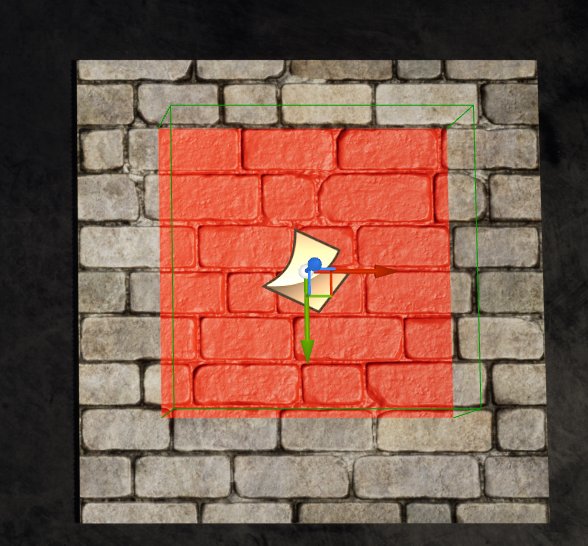
Contents Examplesにある単色デカールと、レンガマテリアルの貼られたメッシュを用意しました。

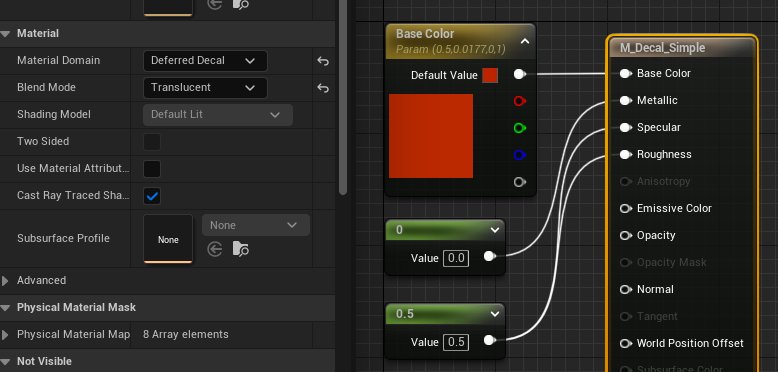
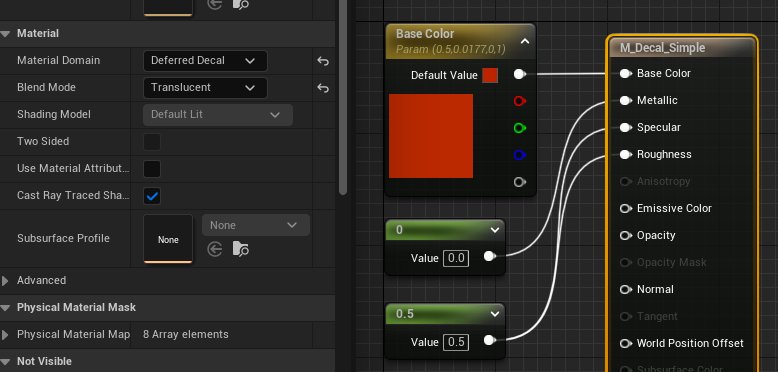
デカールのマテリアルはシンプルな構成になっており、

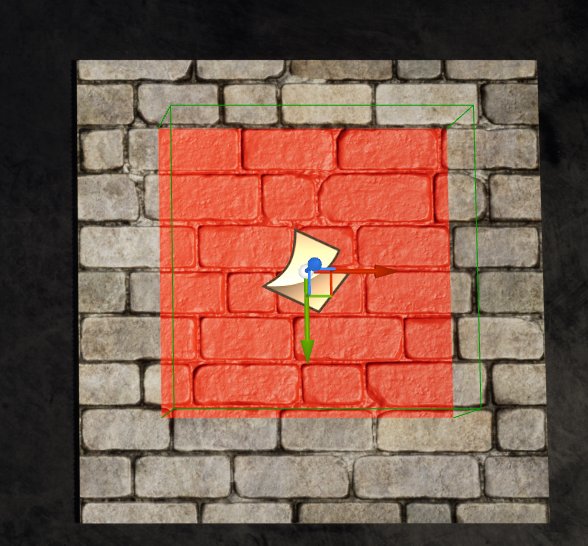
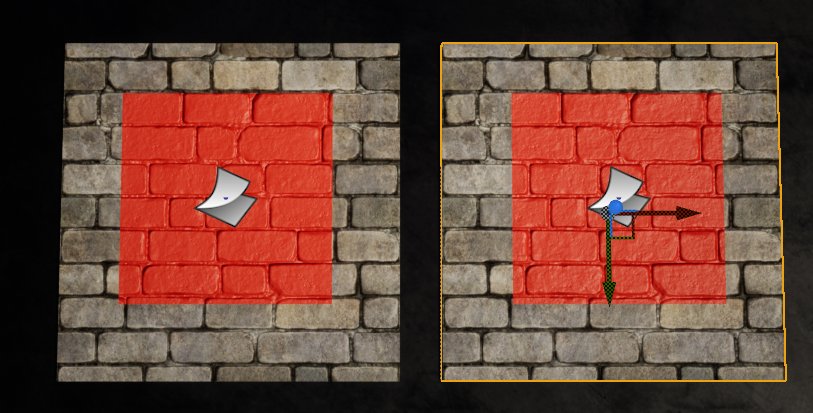
このデカールをレンガの上に重ねると次のようになります。

きれいに転写されていて概ね問題はないのですが、時と場合によって、たとえばレンガの溝の部分には”デカールの影響を与えたくない”ということがあるかもしれません。
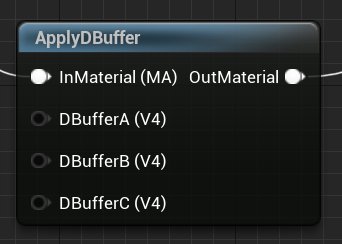
その際には、デカールを受ける側のマテリアルに”ApplyDBuffer”ノードを併用することで、デカールの影響範囲を調整することができます。

ApplyDBufferによるブレンド設定
レンガに使用しているマテリアルを複製し、設定していきます。
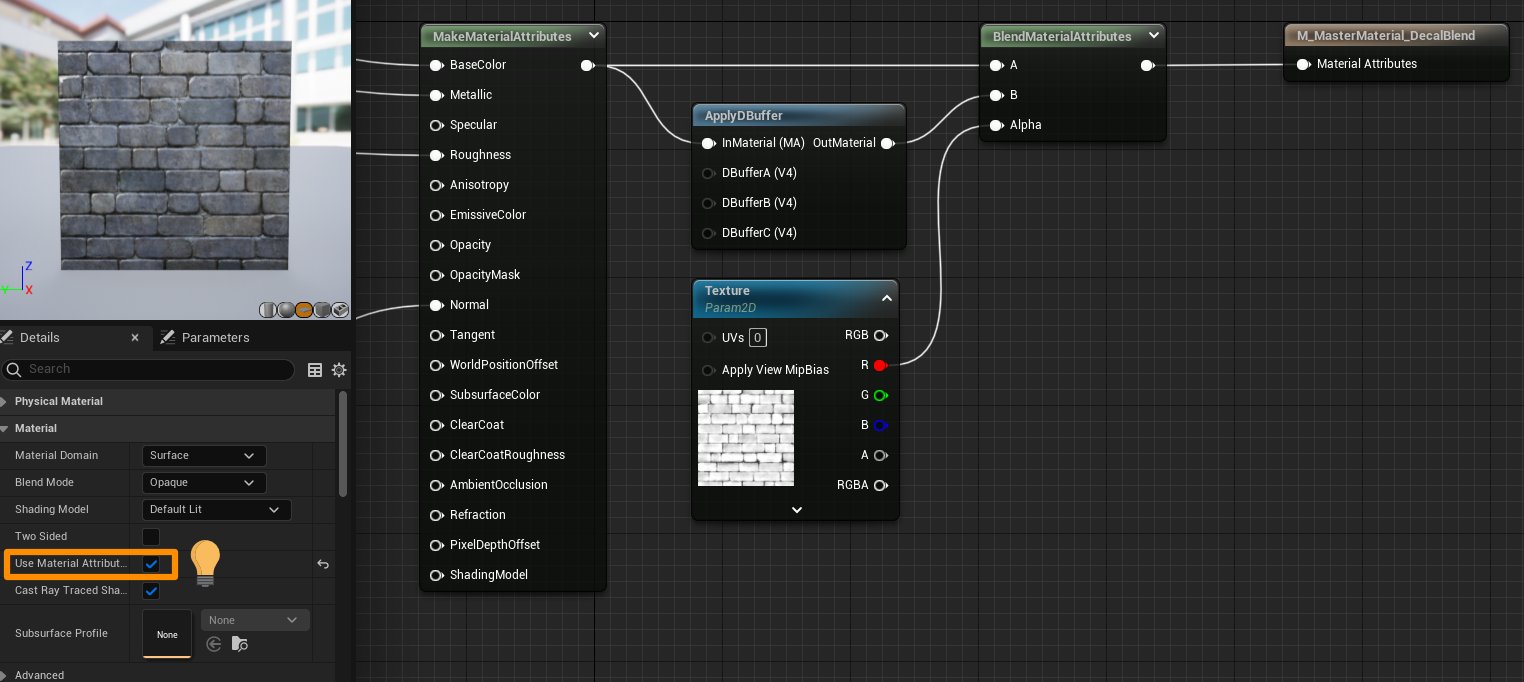
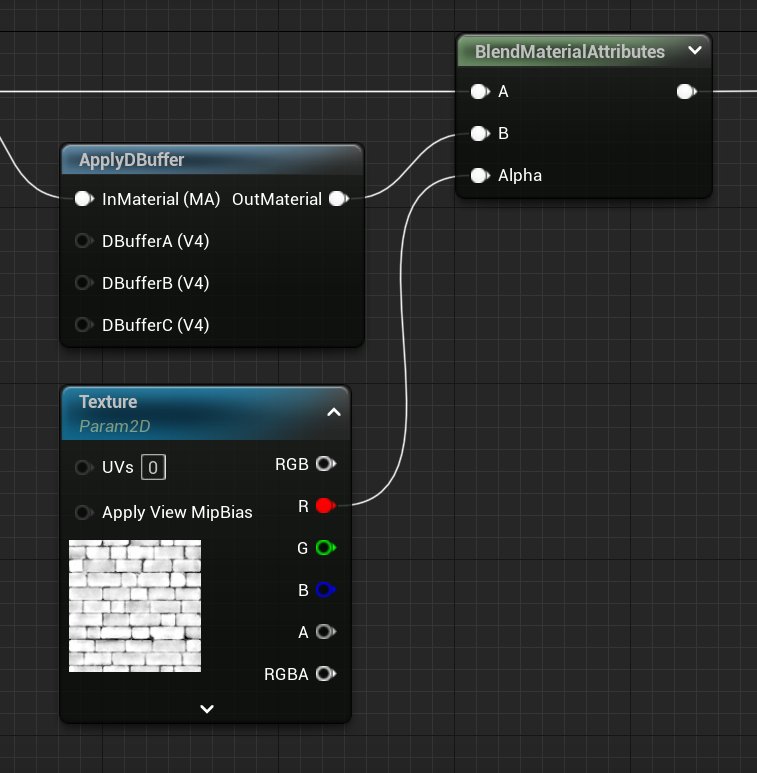
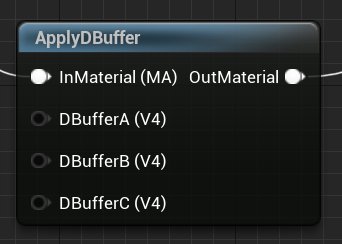
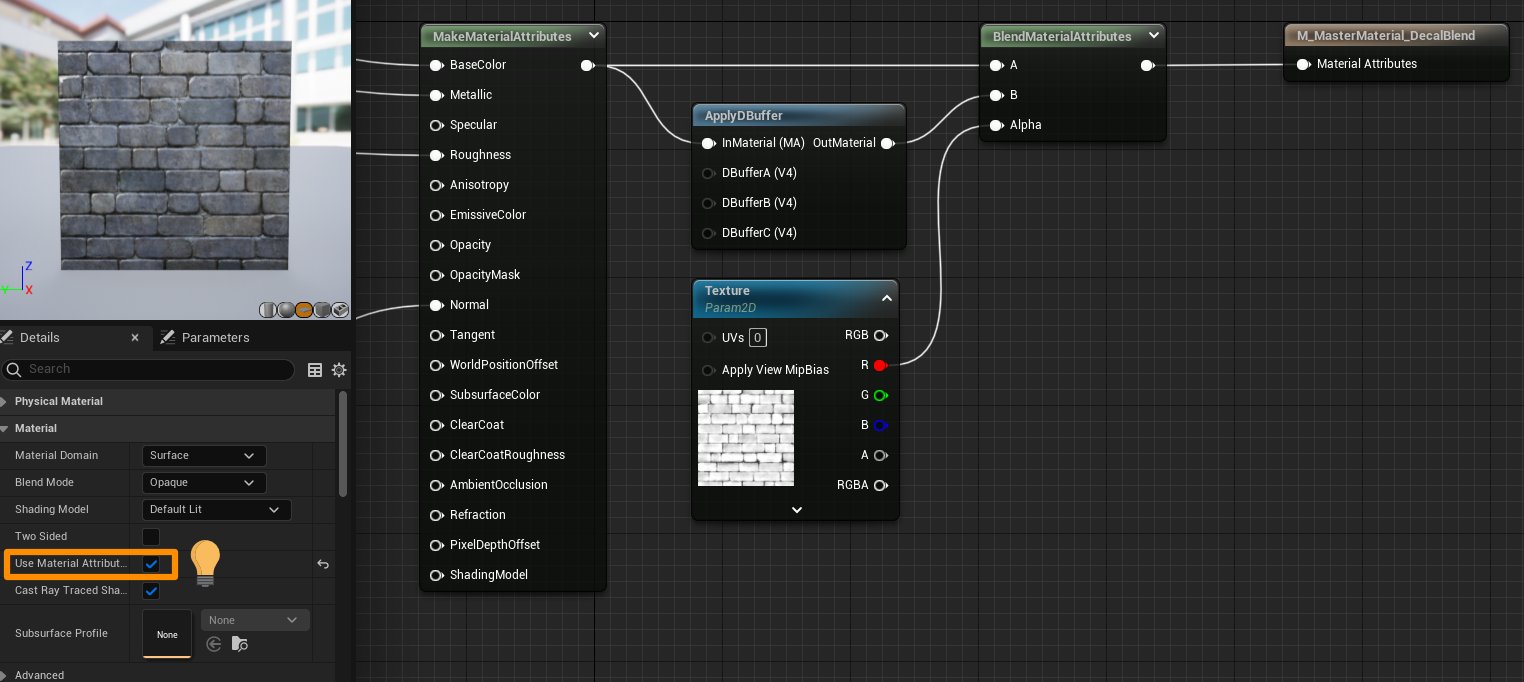
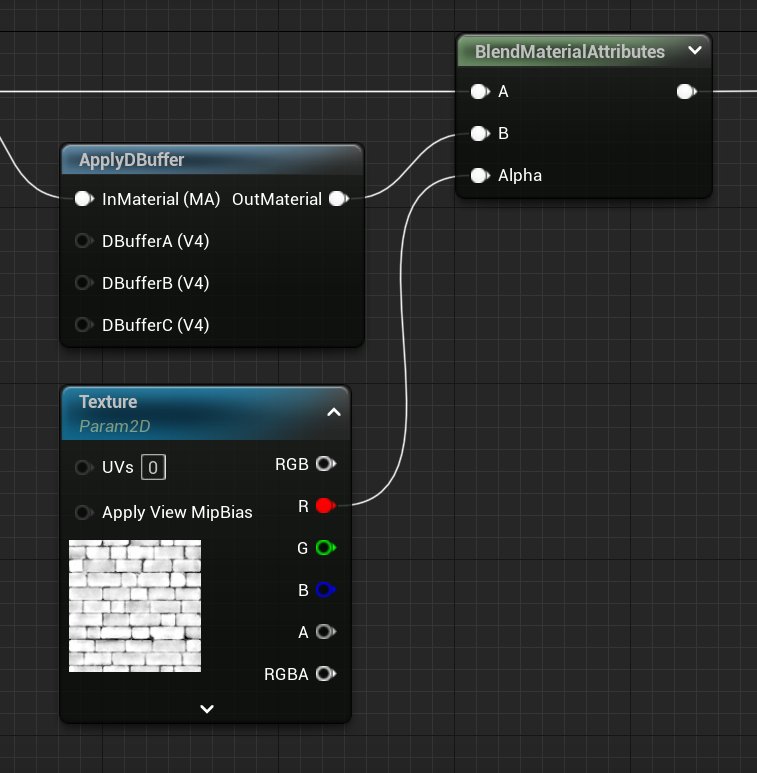
“ApplyDBuffer”は、”Material Attributes”を入出力に持つマテリアル関数なので次図のようにノードを追加して接続しました。

まず、画像左の”Make Material Attributes”ノードを追加して既存の出力を繋げ直すと設定しやすいかと思います。
画像右から2番目”Blend Material Attributes”ノードのAlphaにはレンガのRoughnessで使用されているテクスチャを接続しました。溝の部分が黒くなっているため、この部分には”ApplyDBuffer”の影響が出ないようになります。
なお、マテリアル出力は画像左下の “Use Material Attributes”のチェックを入れることでBaseColorなどが折り畳まれた”Material Attributes”形式になります。
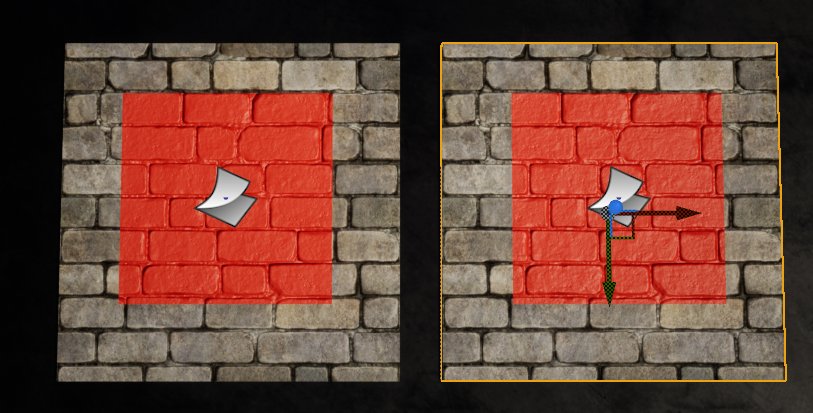
それでは、配置してあるレンガを複製して右に並べ、作成したマテリアルを割り当てましょう。同じくデカールも複製して上に載せると……。

とくに変わりません。
……実は、あとひとつ設定する箇所があります。
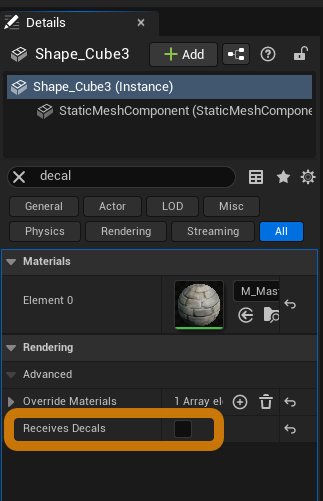
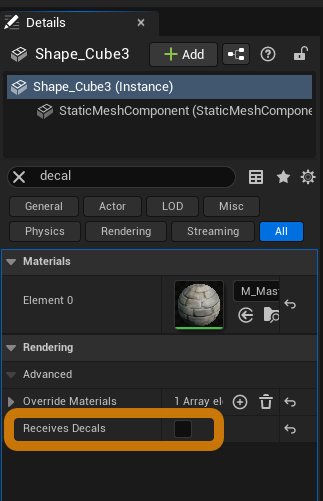
メッシュの”Receives Decals”のチェックを外しオフにします。
ややこしいですが、オンのままならば”ApplyDBuffer”でブレンドされないので注意して下さい。

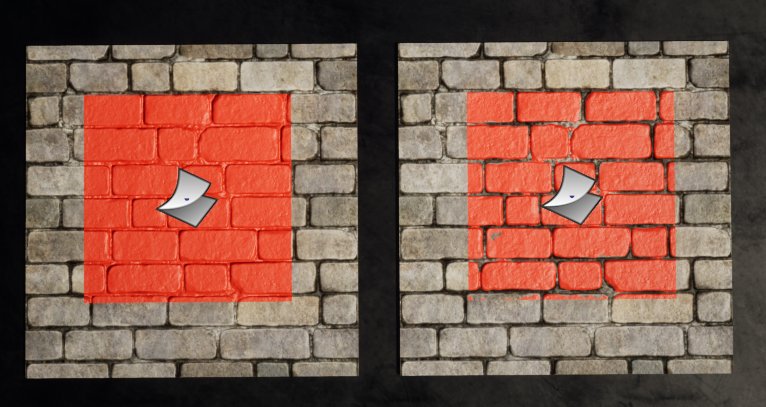
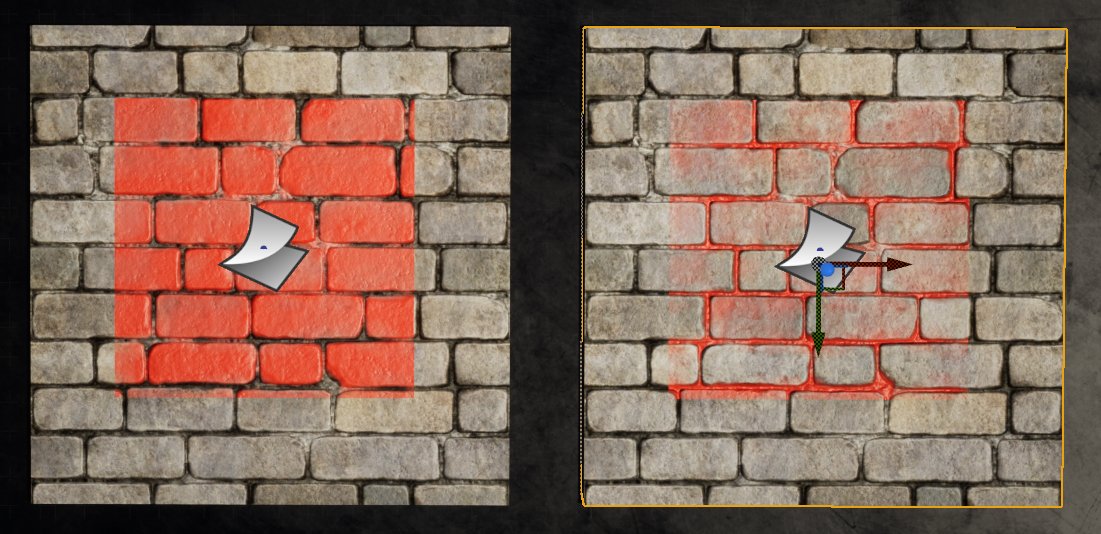
“Receives Decals”をオフにすると……

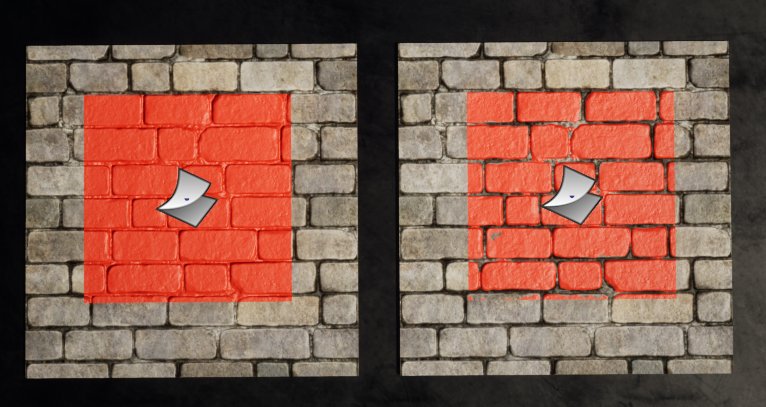
今度こそ、右側のレンガの溝の部分にデカールの影響がなくなりました。
前述のとおり、この例ではデカールの影響を”Blend Material Attributes”ノードのAlphaでテクスチャによってマスクしています。

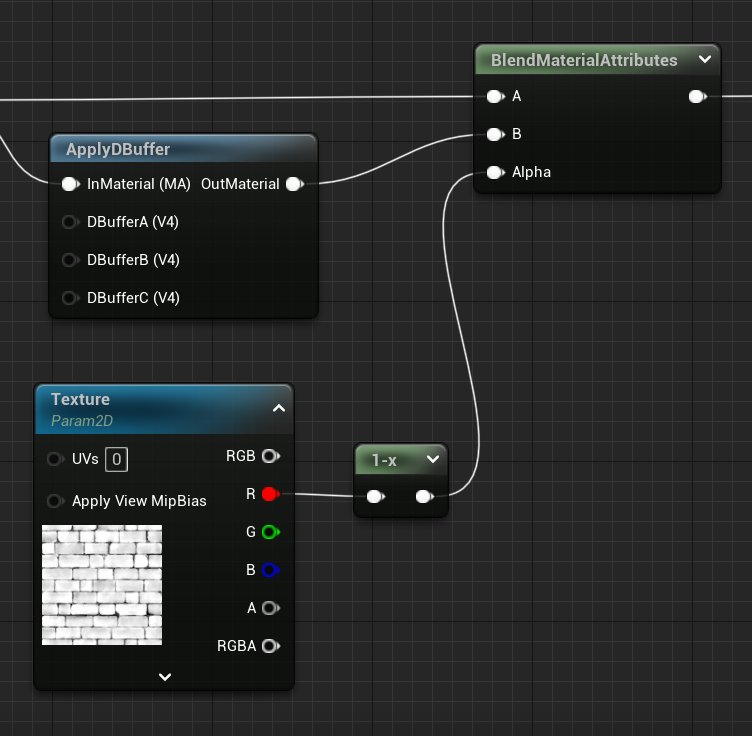
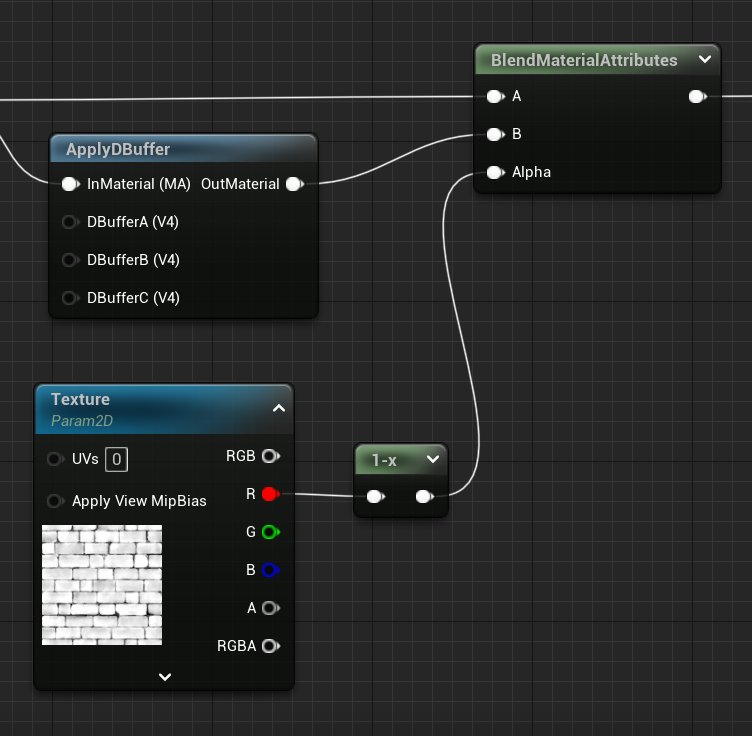
そのため、アルファを反転すれば

今度はデカールの影響を溝の部分にだけ受けるようになります。

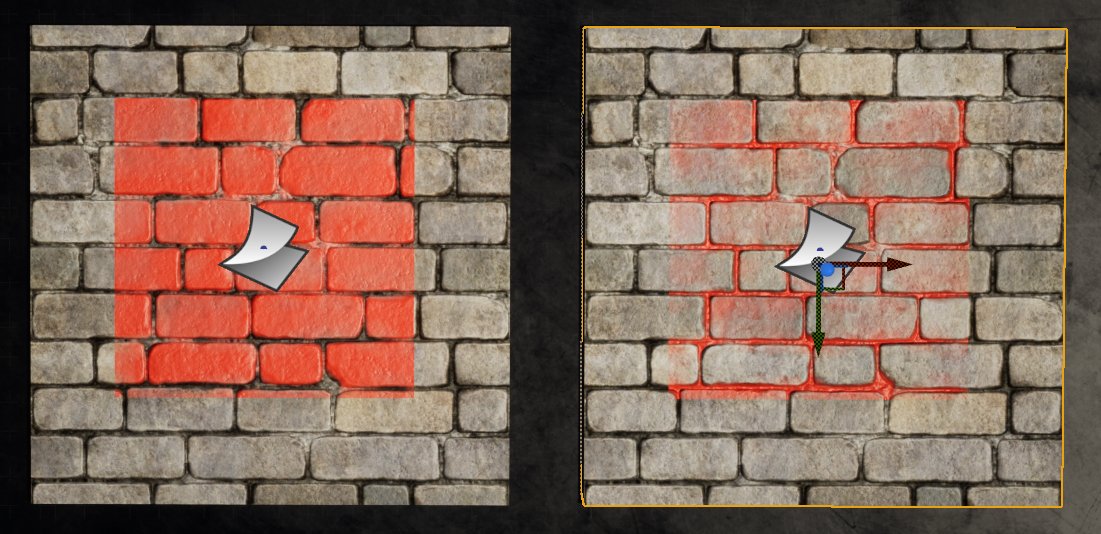
さらに、別の例として、これまでの作例に対し砂のデカールを載せてみます。

画像左から全体、溝以外、溝だけ、に対してそれぞれデカールが影響しています。
デカールのマテリアルは同じものですが、ひとつの同じデカールからそれを受ける側のマテリアルによって様々なバリエーションを作ることができますね。
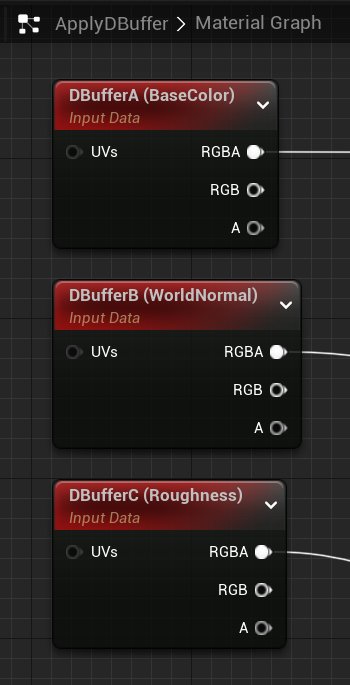
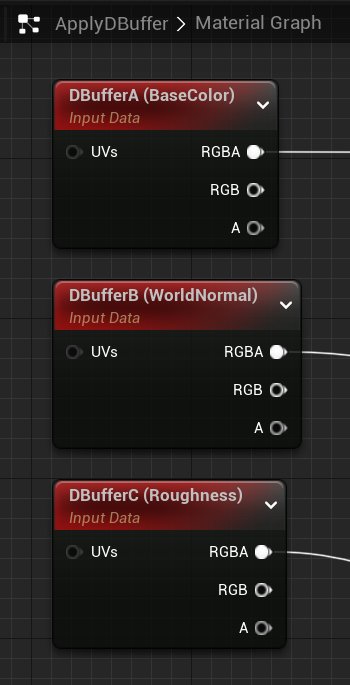
ちなみに”ApplyDBuffer”関数は中を覗くと下図のように、”DBufferABC”というノードが各Attributesに掛け合わされ、足されているだけです。
作りはシンプルなので自身で作ったマテリアルに組み込むことも簡単にできそうです。

まとめ
本記事では”ApplyDBuffer”ノードを用いたデカールのブレンドについてご紹介しました。
デカールは非常に便利な機能ではあるのですが、載せると質感が一定になってしまい細かい調整が難しい場面もあります。
その際には、今回ご紹介した機能が役に立つかと思います。
是非お試し下さい。

 [UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE
[UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE

 [UE5]カメラ方向に追従する弾を実装しよう!
2026.01.07UE
[UE5]カメラ方向に追従する弾を実装しよう!
2026.01.07UE

 [UE5] Content 外のアセットを変更したらエラーメッセージを表示しよう
2025.12.31UE
[UE5] Content 外のアセットを変更したらエラーメッセージを表示しよう
2025.12.31UE