|
執筆バージョン: Unreal Engine 5.1
|
ヘイガイズ!エンジニアの片平です。
先日リリースされたUE5.1のリリースノートに「波形エディタ (ベータ機能)」という機能の記載がありました。
なんとサウンドの波形編集がUE5上でできてしまいます!
実際にどんなことができるのか、具体例を交えてご紹介します。
例によってベータな機能ですので、今後のアップデートによっては仕様が変更される可能性があります。ご留意ください。
※ドキュメントやプラグイン名で表記のブレがありますが、本記事ではプラグイン名の「Waveform Editor」で統一します。
プラグインの有効化
本機能はプラグインで提供されているため、新規プロジェクトを作ったらまずAudio->Waveform Editorプラグインを有効化します。
Unreal Editorの再起動を求められるため再起動します。
Waveform Editorを開く方法
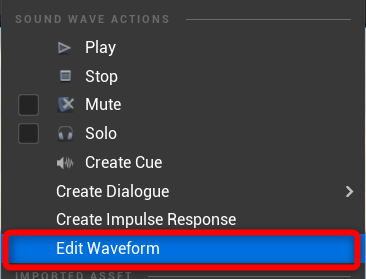
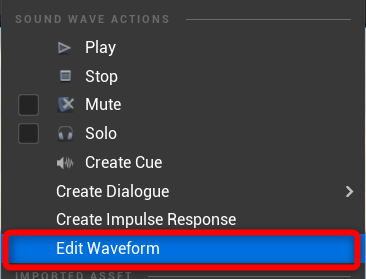
編集したいSoundWaveを右クリックし、「Edit Waveform」を選択します。

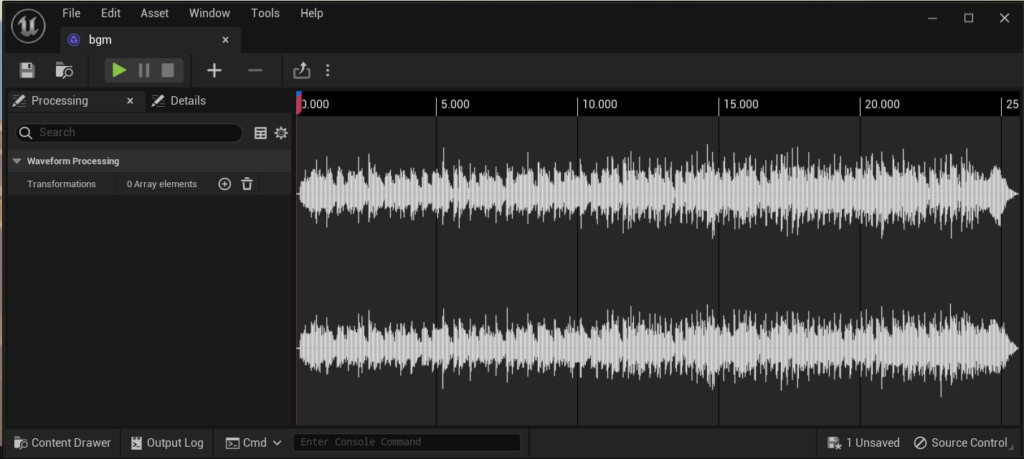
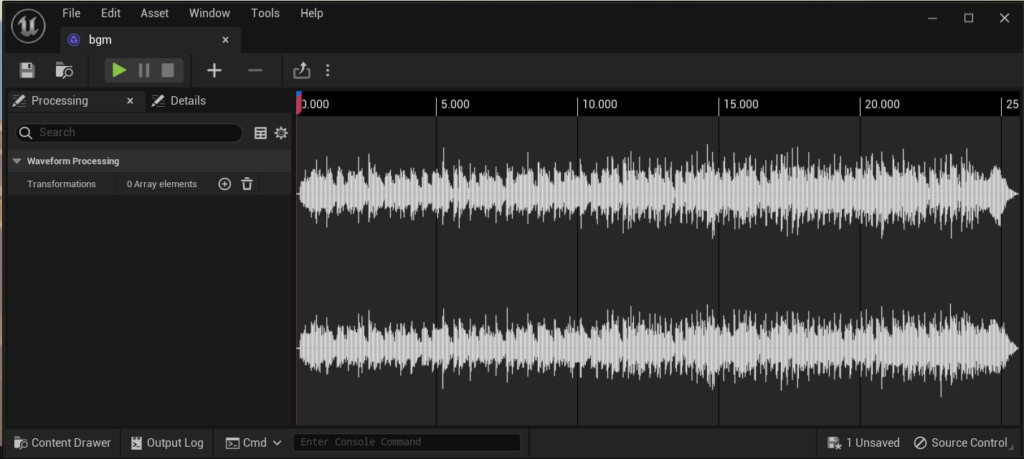
下図のような編集ウィンドウが表示されます。

機能説明
現在、Waveform Editorで実装されている機能は2つです。
Transform(機能)を選択
Transformとは編集の機能そのものが実装されているクラスです。
UE5.1段階では前述の2つの機能のTransformが選択できます。
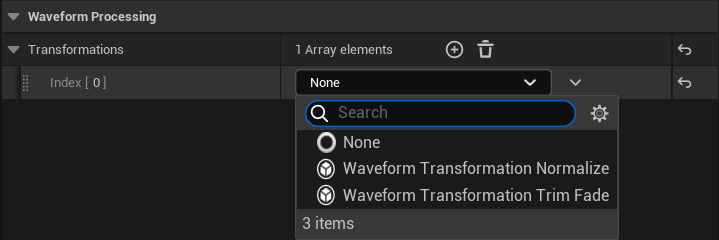
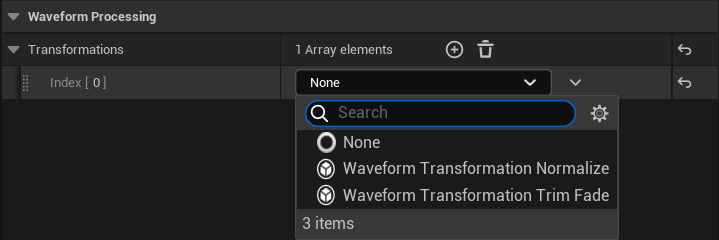
Waveformウィンドウの Proccessingタブ → WaveformProcessing → Transformations の +ボタンを押して、1つTransformを追加します。

フェード&トリム
フェード&トリムをしたい場合は「Waveform Transform Trim Fade」を追加します。
トリム
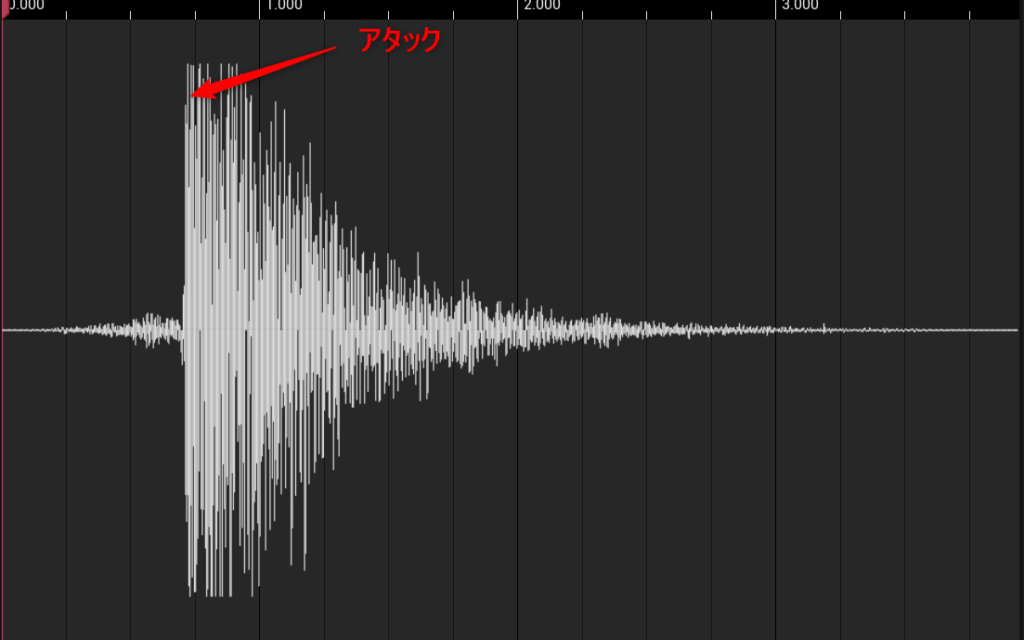
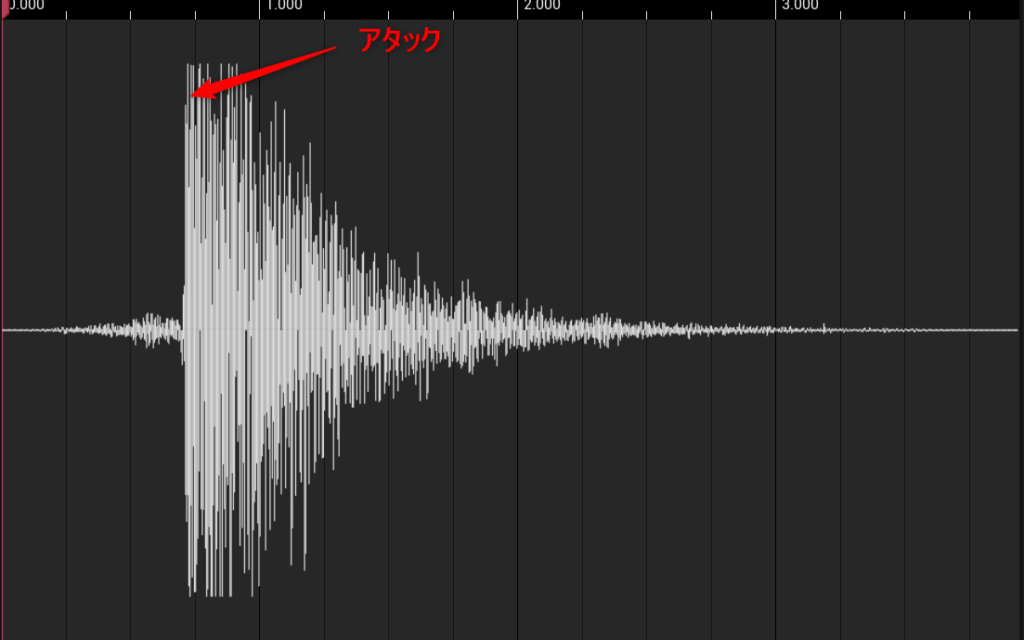
例えば下図のように音量の立ち上がり(アタック)が遅いSEがあったとします。

このままでは再生してからアタック部分が再生されるまでに若干のラグがあるため、
絵と合わせるのが難しくなり気持ち悪さが生まれてしまう…ということが稀によくあります。
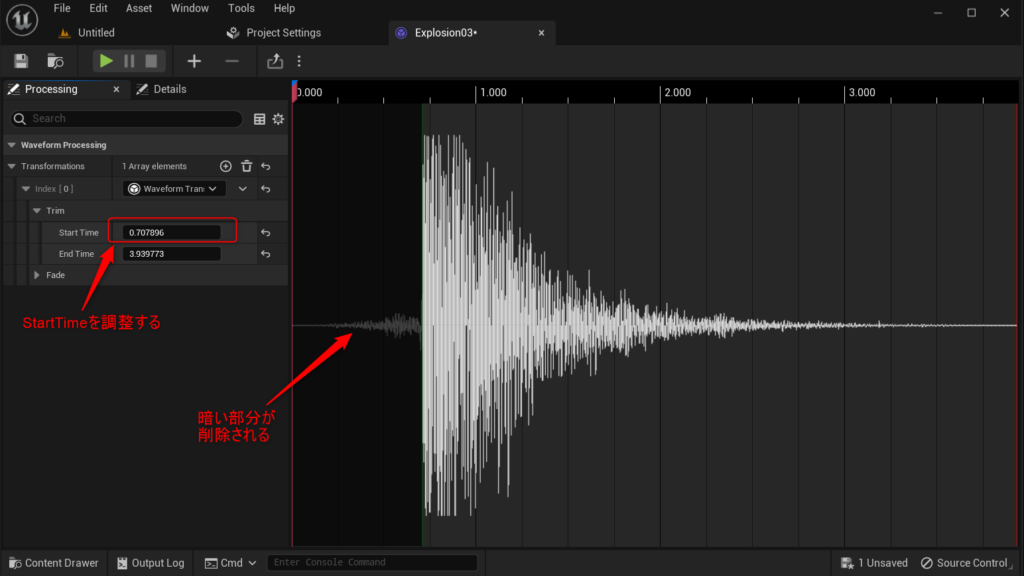
これを解消するためにトリム(切り抜き)を行います。
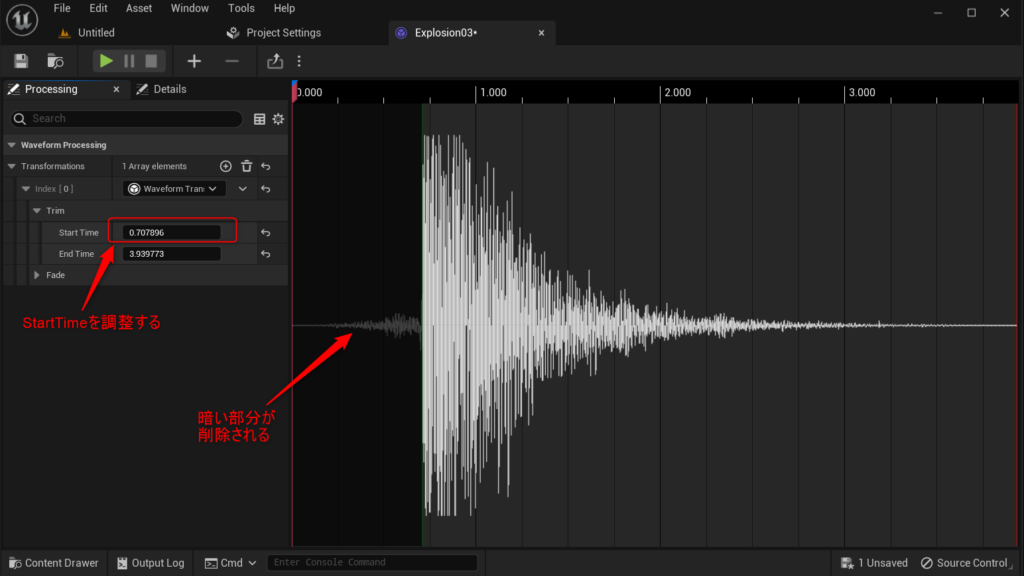
TransformのパラメータのTrim → StartTime を調整します。

波形を見ながら、アタックに合わせて調整します。視覚的にわかりやすいので便利ですね!
これでアタック部分から再生されるので使いやすいSEとなりました。
EndTimeを調整して後ろのトリムもできます。
フェード
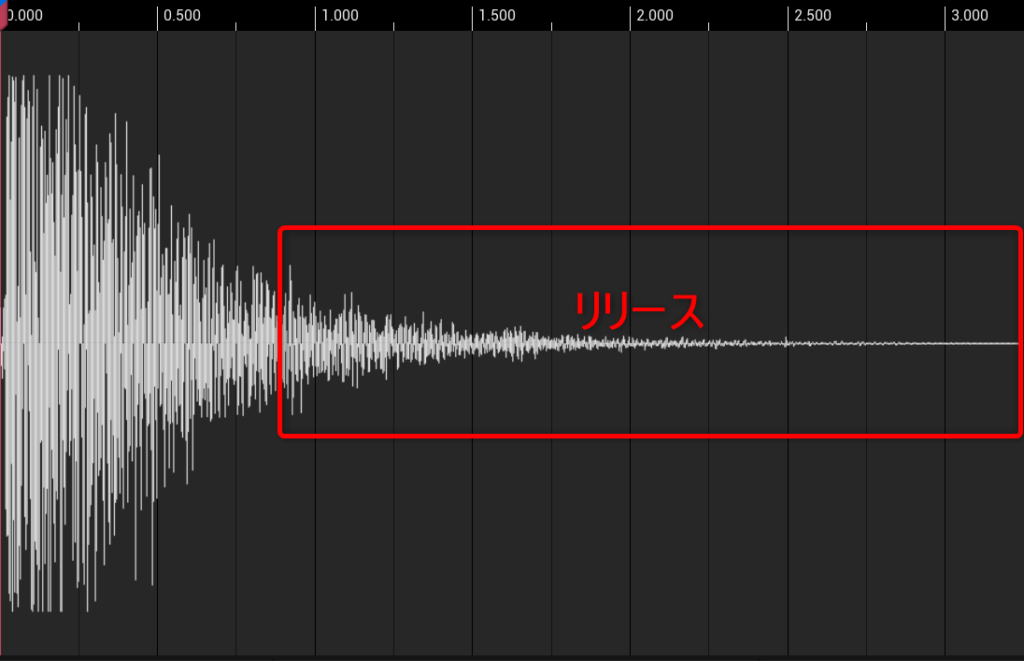
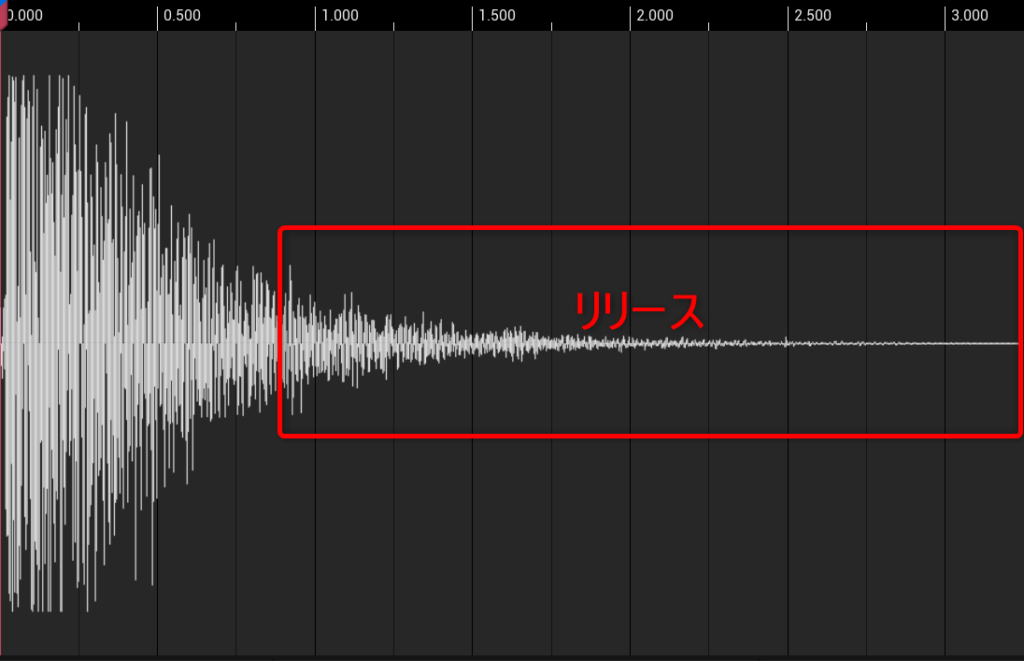
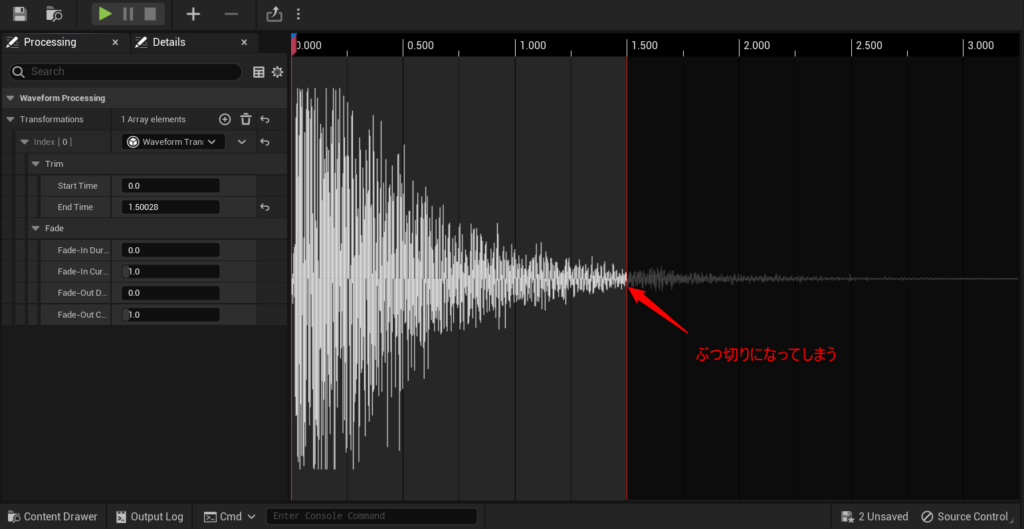
例えば、SEの余韻(リリース)が長すぎるのでもっと短くしてスッキリさせたい!
ということがあると思います。

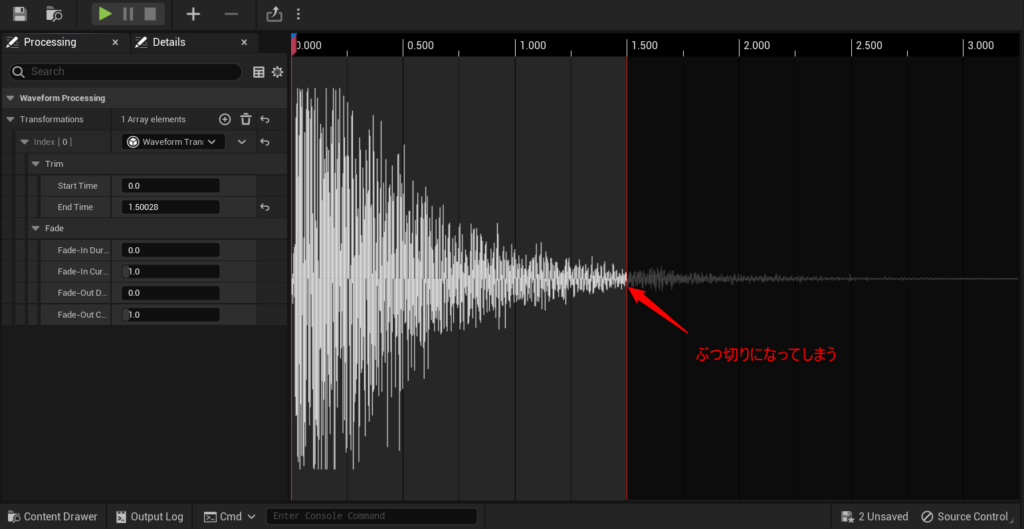
その際、トリムで後ろを切っただけではブツ切りになってしまい、聴感的にもクリックノイズとなってしまいます。

これを解消するためにはフェードアウト(徐々に音を小さくする)する必要があります。
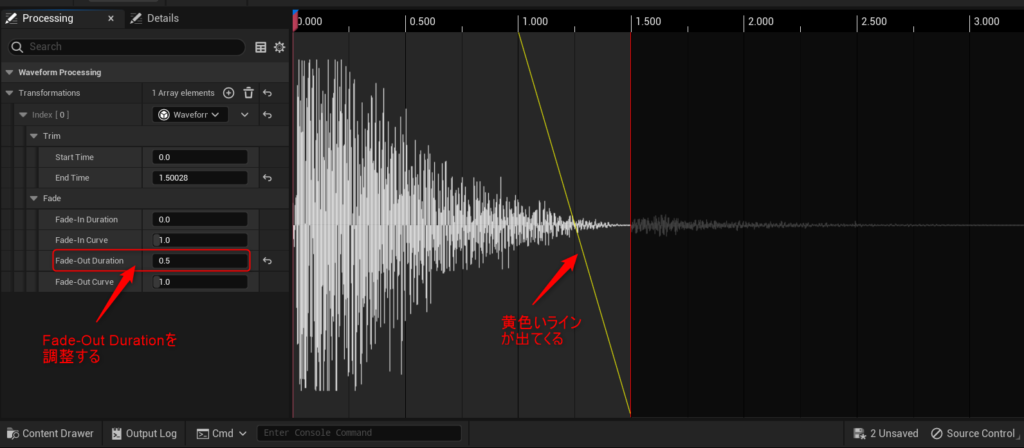
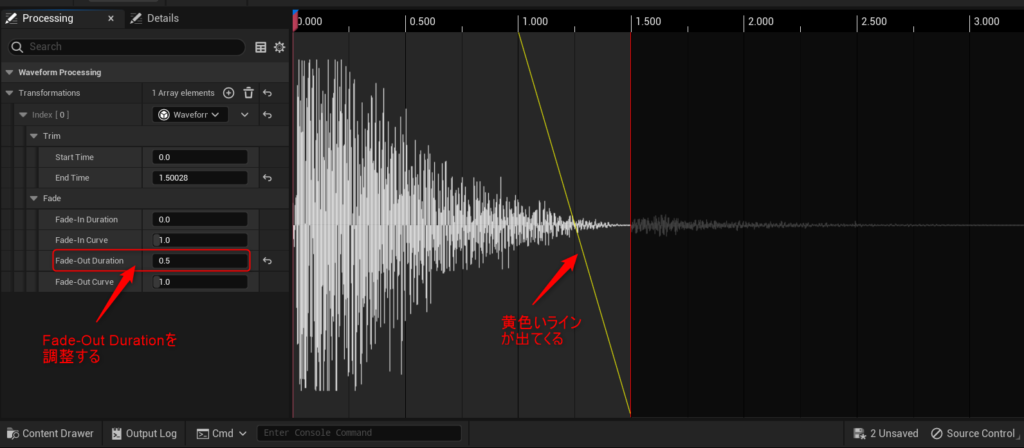
TransformのパラメータのFade-Out Duration(フェードアウトの長さ)を調整します。

黄色いライン部分がフェードアウトする部分になります。
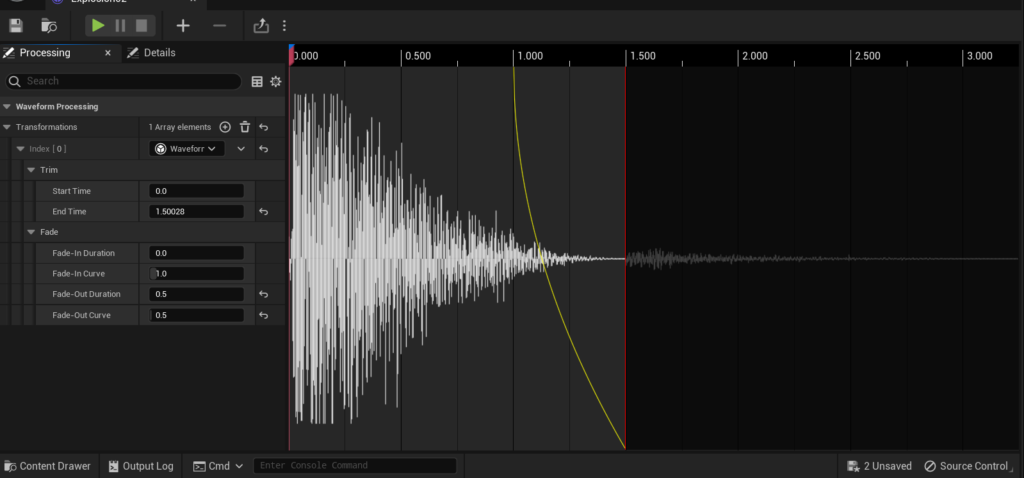
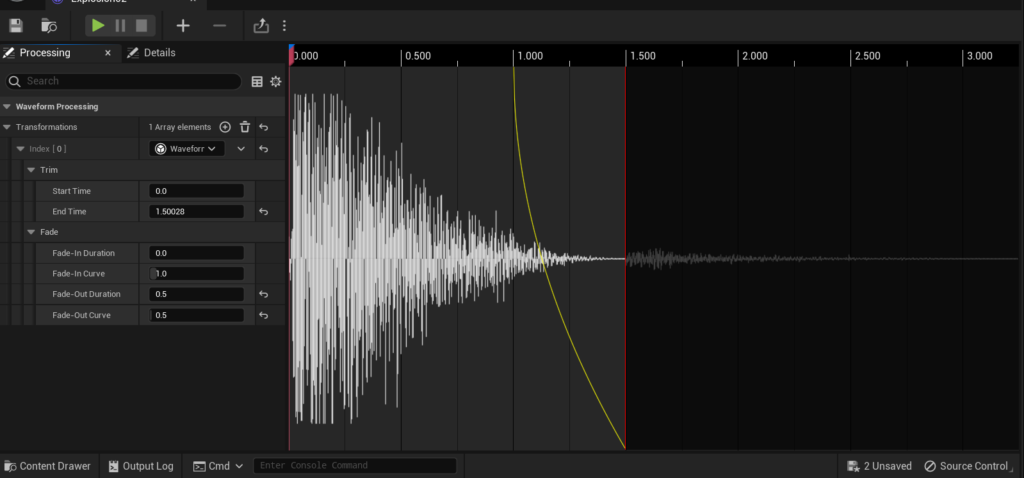
Fade-Out Curveを調整することでカーブを調整することもできます。

ノーマライズ
ノーマライズ(正規化)とはデータのスケールを扱いやすい形に成形することです。
サウンドの世界のノーマライズとは音量の調整を意味します。
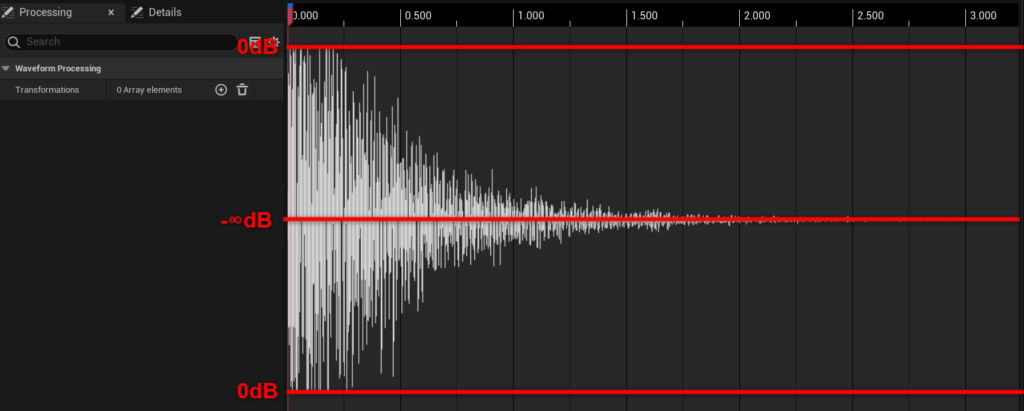
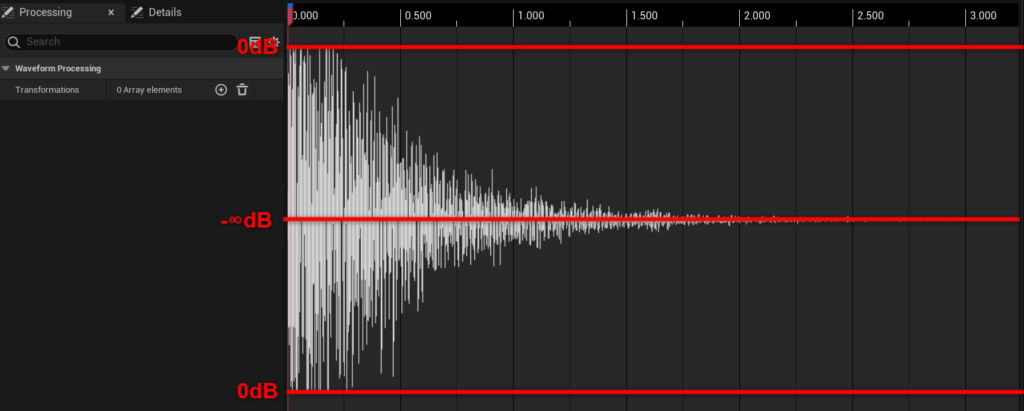
デジタルサウンドの音量はdb(デシベル)という単位を用い、最大0db ~ 最小-∞dbとなります。

音が小さすぎると使いづらい、かといって大きくしすぎて0dbを越えると波形が壊れる(=音割れが発生する)という事情があります。
ノーマライズを施すと、音の一番大きい部分が最大である0dbとなるように音量が調整されます。
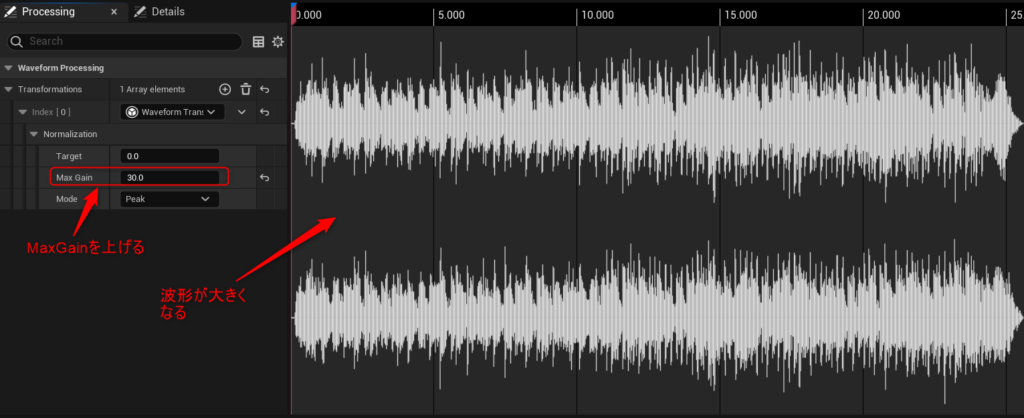
例えば、下図のBGMは音が多少小さくて使いづらいです。

これをノーマライズしてみましょう!
ノーマライズしたい場合はTransformationsに「Waveform Transform Normalize」を追加します。
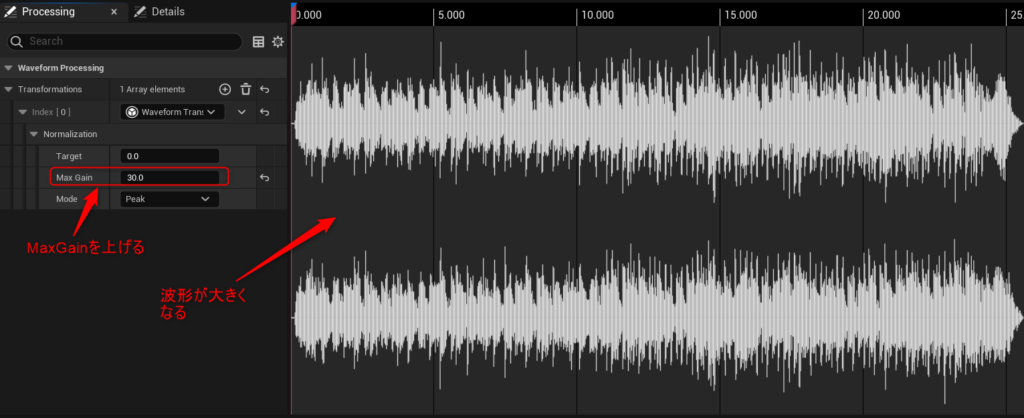
TransformのパラメータのMaxGainを上げていくと波形が大きくなります。

ある一定のところでMaxGainを上げても、波形が変化しなくなります。
その状態が波形の一番大きい部分が0dbとなっている = ノーマライズできている状態です。
その他のパラメータについては下記の通りです。
■Target … ノーマライズのターゲットとする音量を調整できます。
0dB以上の音量はないのでマイナスの値のみ設定できます。
■Mode … 音の一番大きい部分の検出に使用する手法を選択できます。
・Peak : 単純に振幅が大きい部分が検出されます。
・RMS:一定の時間毎の平均値を基準に検出されます
・DWeighted Loudness:人間の耳の特性で重みづけされた値を基準に検出されます。
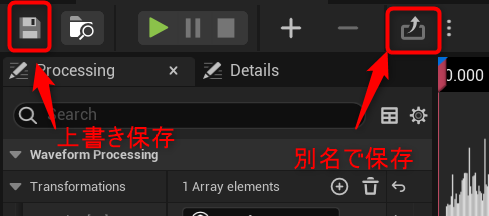
編集後の保存について
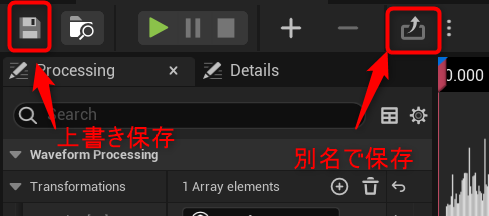
編集後は左上のフロッピーアイコンで元のSoundWaveに上書き保存ができます。
右上の謎のアイコンで別名で保存もできます。元のSoundWaveをそのままにしておきたい場合はこちらをご使用ください。

まとめ
UE5上で基本的な波形編集が完結してしまうのは非常に効率的ですね!
UE4時代は泣きながらエクスポート→S〇undEngine Freeで調整→インポートとかしていた方も多いのではないでしょうか。
プログラム実装でなんとかするより波形編集した方が速い場合もあります。
今まで波形編集したことなかったという方も是非お試しください!

 [UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE
[UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE

 [UE5]カメラ方向に追従する弾を実装しよう!
2026.01.07UE
[UE5]カメラ方向に追従する弾を実装しよう!
2026.01.07UE

 [UE5] Content 外のアセットを変更したらエラーメッセージを表示しよう
2025.12.31UE
[UE5] Content 外のアセットを変更したらエラーメッセージを表示しよう
2025.12.31UE