執筆バージョン: Unreal Engine 5.0
|
こんにちは!アシスタント3Dアーティストの斉藤です。
前回に引き続き、今回も弊社ヒストリアのアーティスト新人研修の内容を公開します。→ 前回の記事はこちらをクリック
課題は、「既存のレベルを編集して、Unreal Engine 5 の機能を活用してシーンを構築しよう」です!
使用ツール
- Maya
- Photoshop
- Substance Designer
- Unreal Engine
シーン公開
先に既存のレベルと、シーン構築後の Unreal Engine 上でスクリーンショットしたものをお見せします。
今回はマーケットプレイスで販売しているアセット「 Park Photo Scanned Assets 」のサンプルレベルを使用しました。
■Before

■After

■その他追加アセット
■作成基準
シーン作成(画角やライティング)をメインに作成しています。
また、ゲームの背景を作ることを前提にしておりますが、時間短縮のためカメラから見える範囲で物を配置しています。
■参考にしたイメージ
夕方の公園で、街灯などのライティングの色味も分かるような画像を参考にしました。
↓ 参考例「 pixabay.com/B_kowsky 」

制作
① 環境ライトの配置
まずはサンプルレベル内のライトは全て削除します。
- Directionsl Light
- Sky Light(Real Time Capture の項目にチェックすることで Sky Atmosphere の反映具合がわかる)
- Sky Atmosphere
- Post Process Volume
を新しく配置します。
②カメラの位置設定
一人称視点のゲームに使う想定なので、人の目の高さに合わせ、構図を考えながら決めます。
③地形の編集
Landscapeを使って高さを出したり奥の地平線が見えないように地形を付け足しました。
④植物を生やす
Foliage で木や草、花を生やします。
今回は Megascans と Unreal Engine を連携させて使用しました。
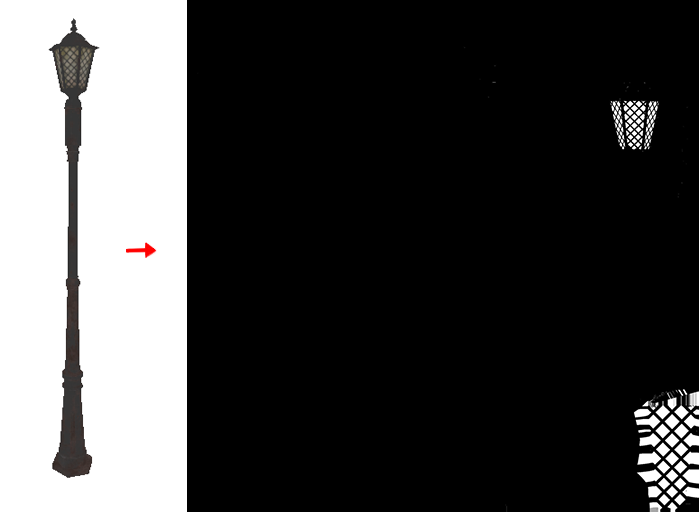
⑤街灯用ライトの配置
スポットライトの色温度( Temperature )を実際の電球(約2800K)と同じくらいにして配置します。
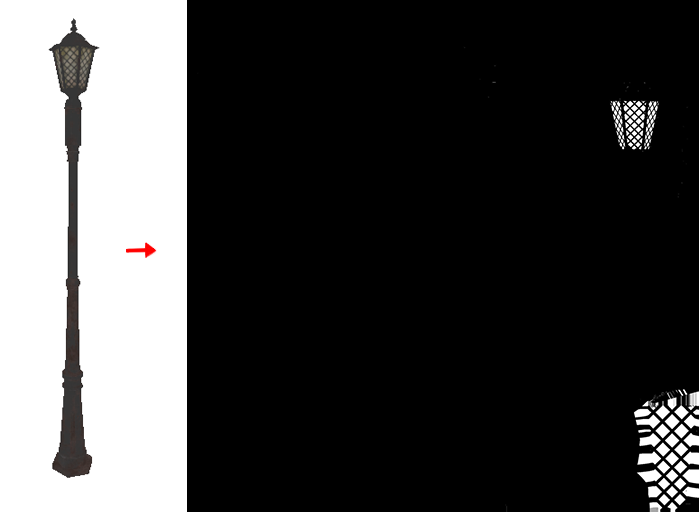
エミッシブも追加したかったのですが、街灯を光らせるためのマスク情報がなく、
自由に色を変えたり明るく出来なかったため、Photoshop にてマスク画像を作成しました。

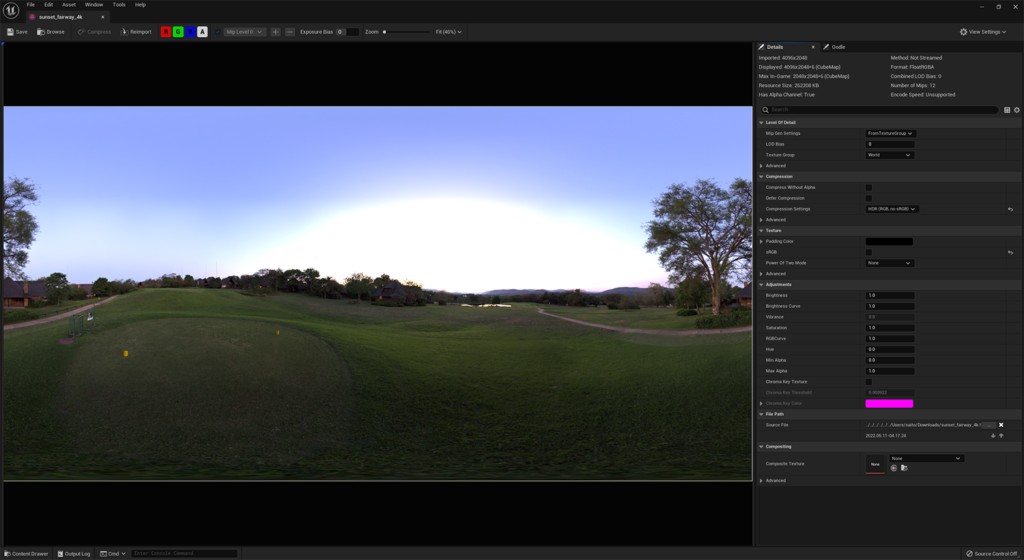
⑥スカイライトの設定
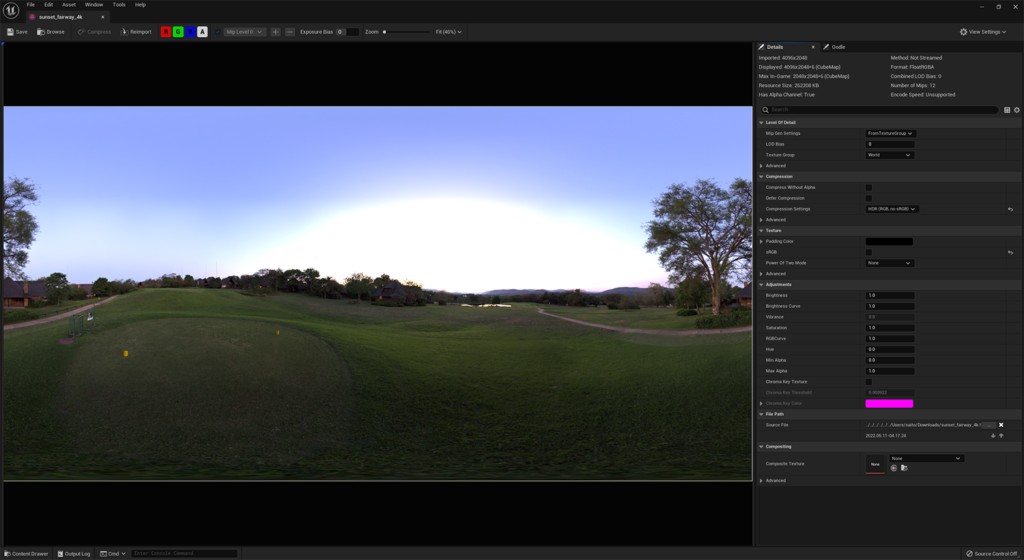
スカイライトのリアルタイムキャプチャーを切り、HDRをリフレクションの反射材として使用。
使用したHDR「 Poly Heven / Sunset Fairway 」
空の色を反射させたかったため、あまり写ってほしくない木々が奥の方にあるHDRを選びました。

⑦Fog の配置
Exponential Height Fog を配置して、遠いところにフォグの効果が強く出るように、さらに低い部分にも強く出るように調整しました。
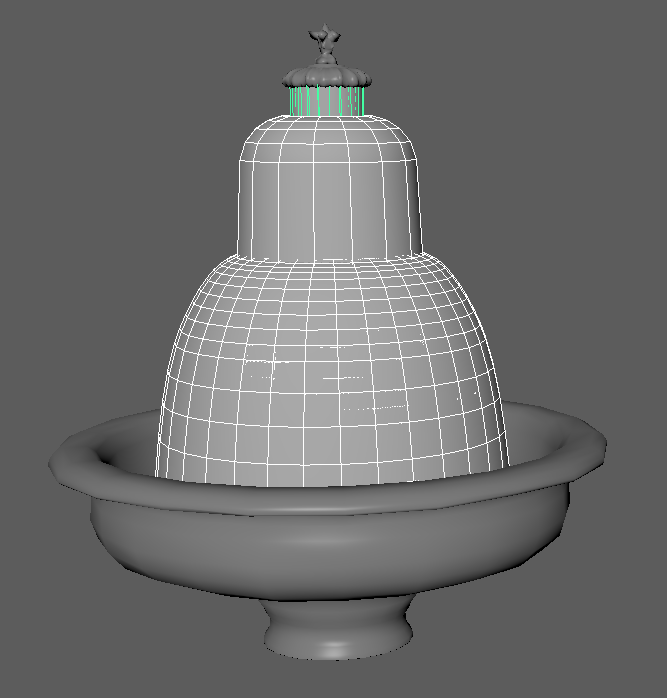
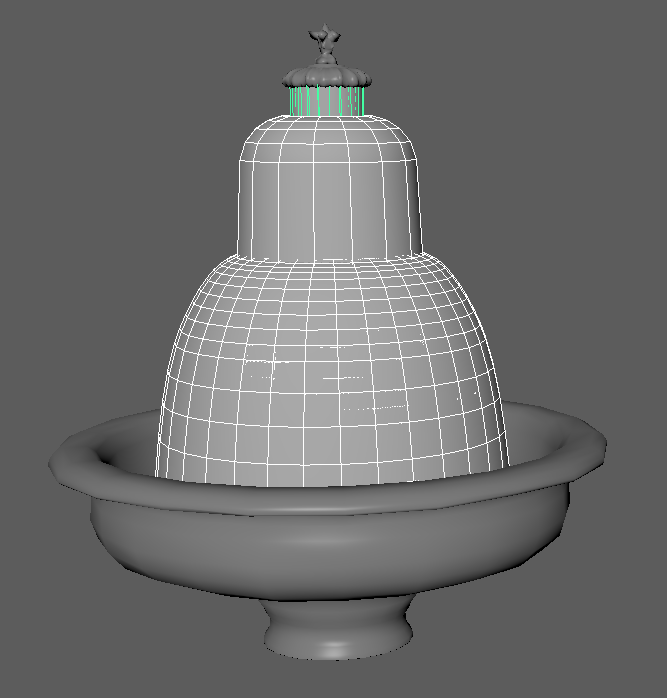
⑧モデルの作成
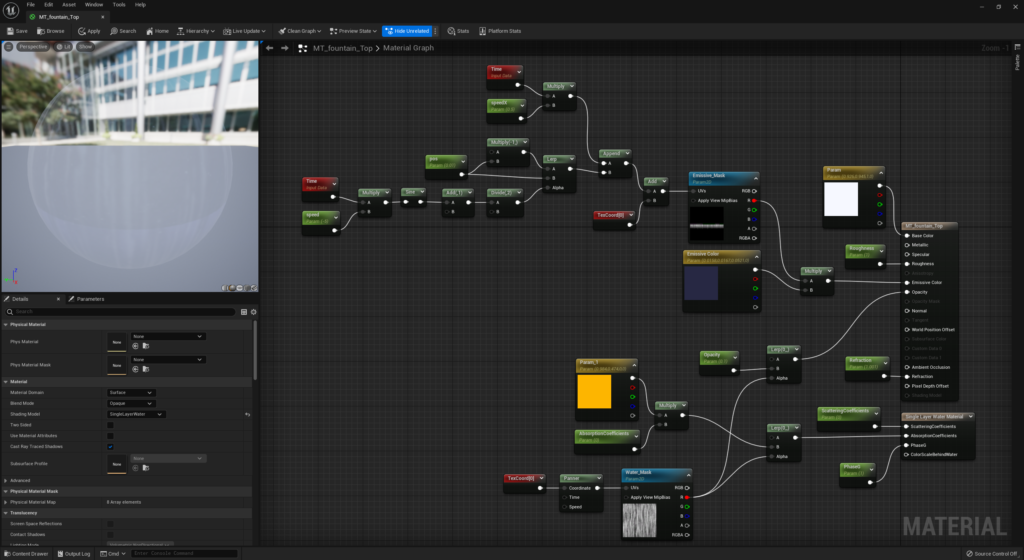
元のアセットには噴水の水がなかったため、 Maya で水をモデリングしました。

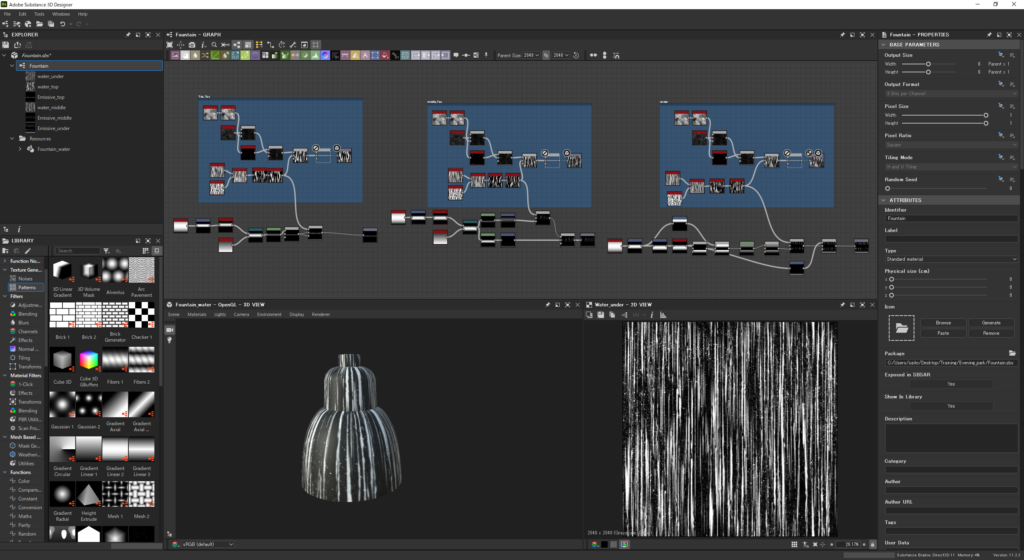
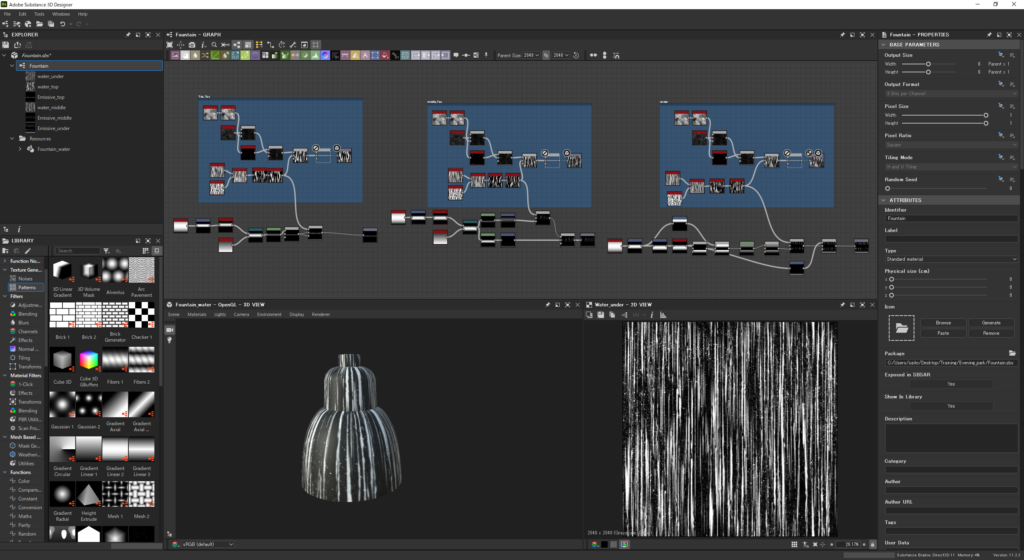
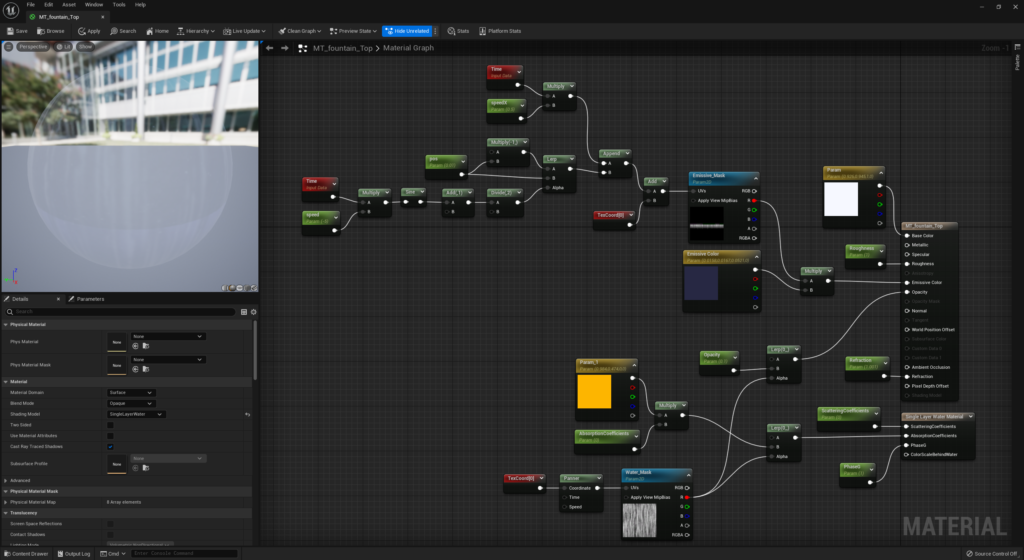
Substance Designer にて水の流れをイメージしたテクスチャを作成。

水が流れているように動かしたいので、先輩に教えていただきながらマテリアルの調整をして完成です!

制作Part2
せっかくなら…ということで応用として雨の日バージョンも作成しました!
■雨の日バージョン

空気中の水分量が多く霧がかっていて、青みのある夜中~朝方の時間帯の画像を参考にしました。
( 反省点として、噴水と雨粒の表現がシャッター速度が合っているようにみえるとより良かったと先輩からアドバイスをいただきました。)
↓ 参考例「 pixabay.com/ ELG21 」

使用したアセット「 Soul: City 」
観察
まず雨の日は何が違うのか、何が必要なのか、要素の絞り込みをしました。
- 影がなくなる(太陽の光が届かなくなるため)
→ディレクショナルライト・スカイライトの値の調整
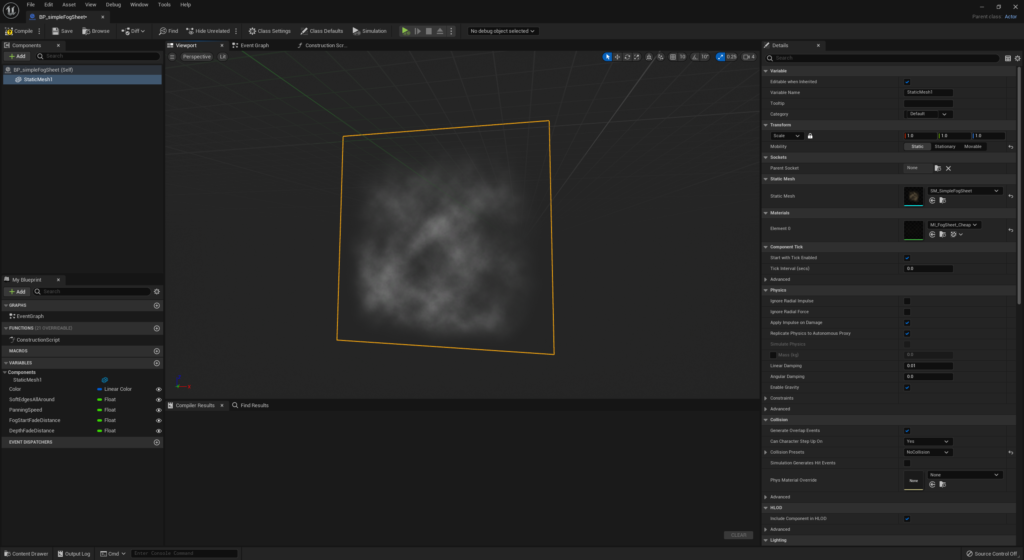
- 霧が多く、空気感のムラがある
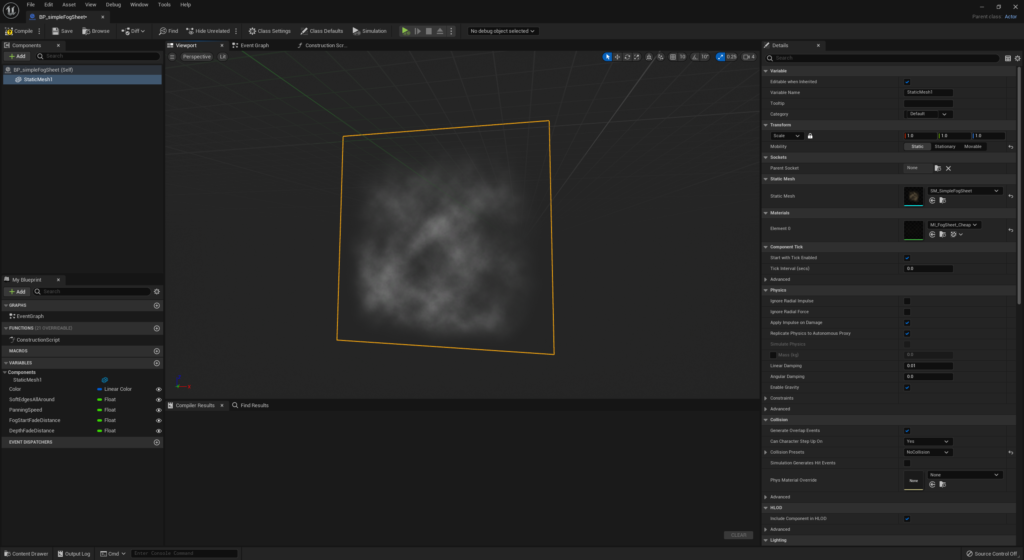
→Fogの調整・Fogシートの利用
- 色温度が青寄り
→スカイライト・ポストプロセスの調整
- 光が滲んでみえる
→ポストプロセスの調整
- 雨が降っている
→エフェクトの追加
- 雨で濡れたことによる反射がある
→Materialの調整
- 雨が地面に当って跳ねる
→Materialの調整
- 風で物(木など)の動きが激しくなる
→Materialの調整
目的のシーンを作成するのに何が必要か箇条書きで文字に起こすとで、
何をするべきなのか迷わなくなりました。
工夫したこと
Soul: City のアセットから、地面の水しぶきの Material ファンクションを取り出してきて使用しました。
Roughness の値を変えることにより、濡れた地面の質感を表現しました。
元から置いてあるFogについては、主にレイリー散乱の値を上げました。
さらにFogシートも Soul: City から移植しました。

最後に Post Process Volume の Bloom の値を上げて、より空気中の水分量が多く感じる雰囲気を出しました。
学んだこと
■配置の難しさ
いざ配置するとなると、普通は街灯ってどこにあるものだっけ?といきなり壁にぶつかりました…
当たり前に気づき何故その位置にあるのか理解しなければ、良い絵を作ることは難しいのだと痛感しました。
■ライティング
はじめは、要素が多すぎてどのパラメータを触ればよいのか分かりませんでしたが、
シーンを作ることで理解できたものが多くありました。また、何度も触ることで慣れていくことができました。
大気の水分量や色温度などの調整により、置いてあるアセットは同じでも、ガラッとシーンの雰囲気を変えることができるのが分かりました。
特に雨の日のバージョンを作成することで、天候による特徴を捉えて表現する力をつけることができたと思います。
■様々な要素に触れる
ライティング・カメラ・Post Process Volume・Material・Landscape・Foliage など
ゲーム作りに置いて必要な要素に多く触れることができ、視野が広がりました。
これからは、シーンに持っていった際のことを先読みしてモデル作成ができるようになりますね。(自分へのプレッシャー)
以上、新人研修チラ見せ記事Part2でした!

 [UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE
[UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE

 [UE5]PGOを適用してみよう
2026.01.21UE5
[UE5]PGOを適用してみよう
2026.01.21UE5

 [UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE
[UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE