執筆バージョン: Unreal Engine 5.0
|
こんにちはこんにちは!アートディレクターの黒澤です。今回は Unreal Engine でUDIMを使用する方法を解説します。
Virtual Textureとは?
Unreal Engine で UDIM を使用するには、 Virtual Texture という技術を使用します。
Virtual Texture とは、テクスチャの全体ではなく、テクスチャの必要な部分のみを専用メモリに置くことで大量の大きなテクスチャを効率よく運用できる技術です。
Virtual Texture には、Streaming Virtual Texturing とRuntime Virtual Texturing の2種類があります。
Streaming Virtual Texturing は、大量の大きなサイズのテクスチャを使用しているときに有効な技術で、UDIM ワークフローで運用することができます。今回はこの Streaming Virtual Texturing の使い方を解説します。
もう一つの Runtime Virtual Texturing は弊社のこちらのブログ記事で紹介しています。
また Virtual Texture そのものの仕組みはこちらで解説されていますので、ぜひ合わせてご覧になってください。
UDIMとは?
UDIM とは UVマッピングとテクスチャ作成を拡張したワークフローで、UVとテクスチャの作成をより簡単にすることができます。
映像業界での採用事例は多いですが、リアルタイムグラフィックでの対応事例は少ないです。
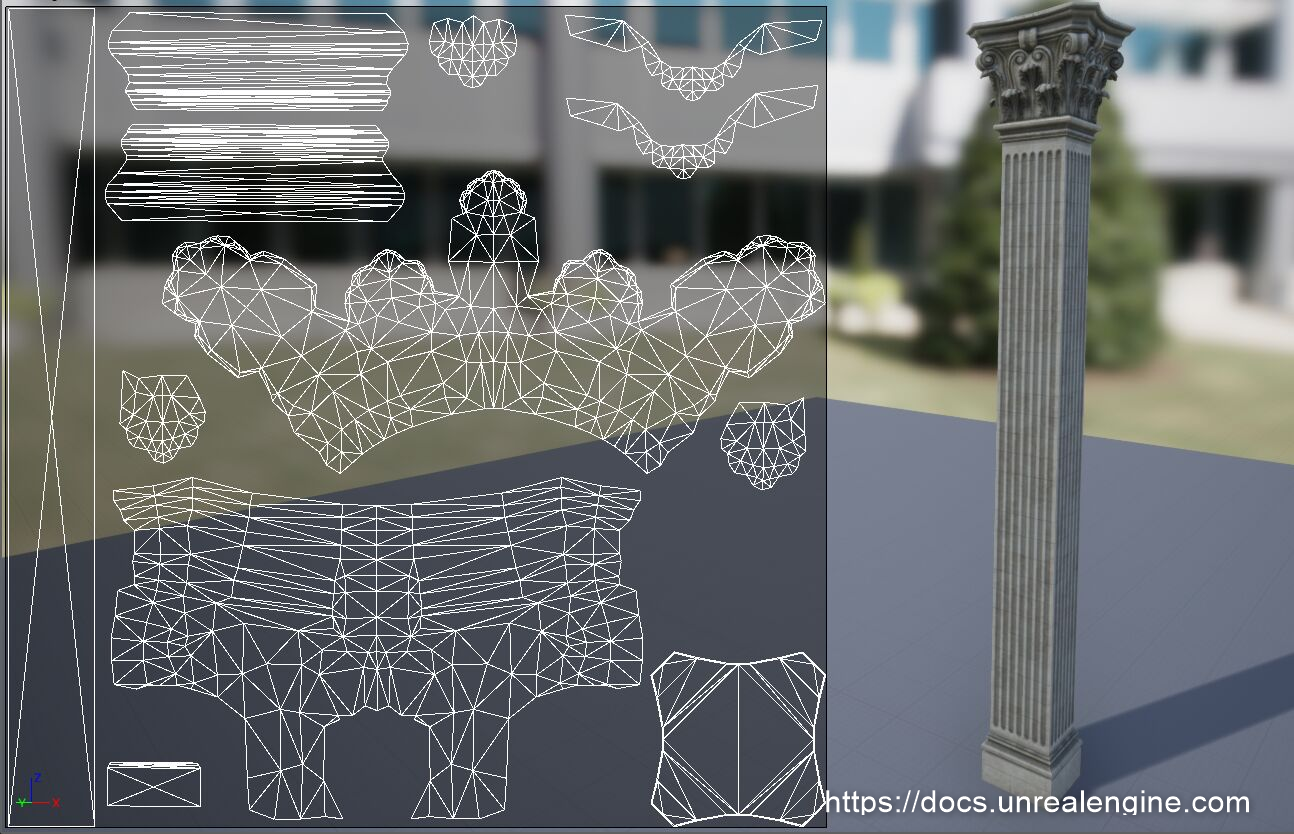
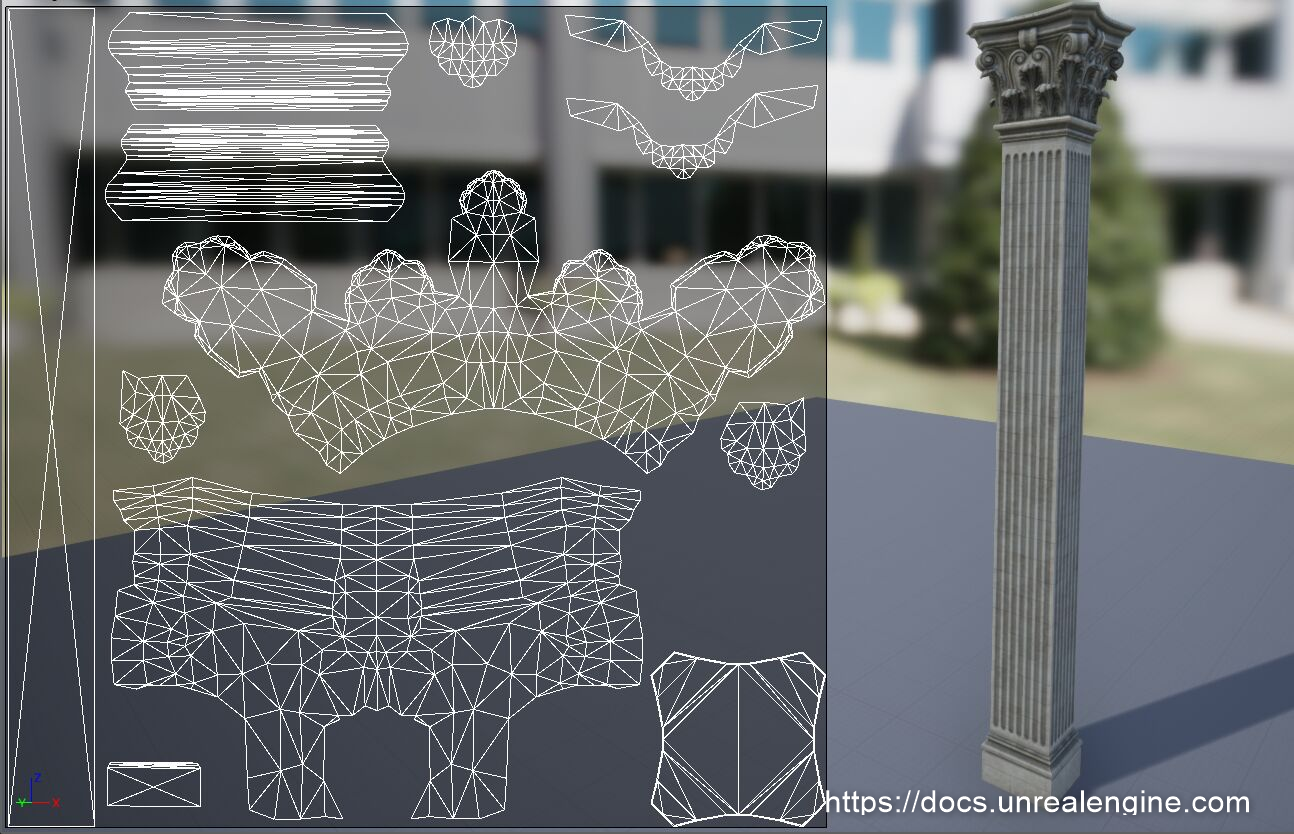
UDIM を使用しない場合、UV は0-1の空間に納める必要があります。これは UV の形状によってはUVの隙間のテクスチャに無駄が出ることも多く、詰め込めすぎた場合には修正も困難です。
例えばこの柱に大きなパーツを追加してほしいと言われた場合は、 UV の隙間があまり残っていないため、UVとテクスチャをほぼ差し替えることになるでしょう。

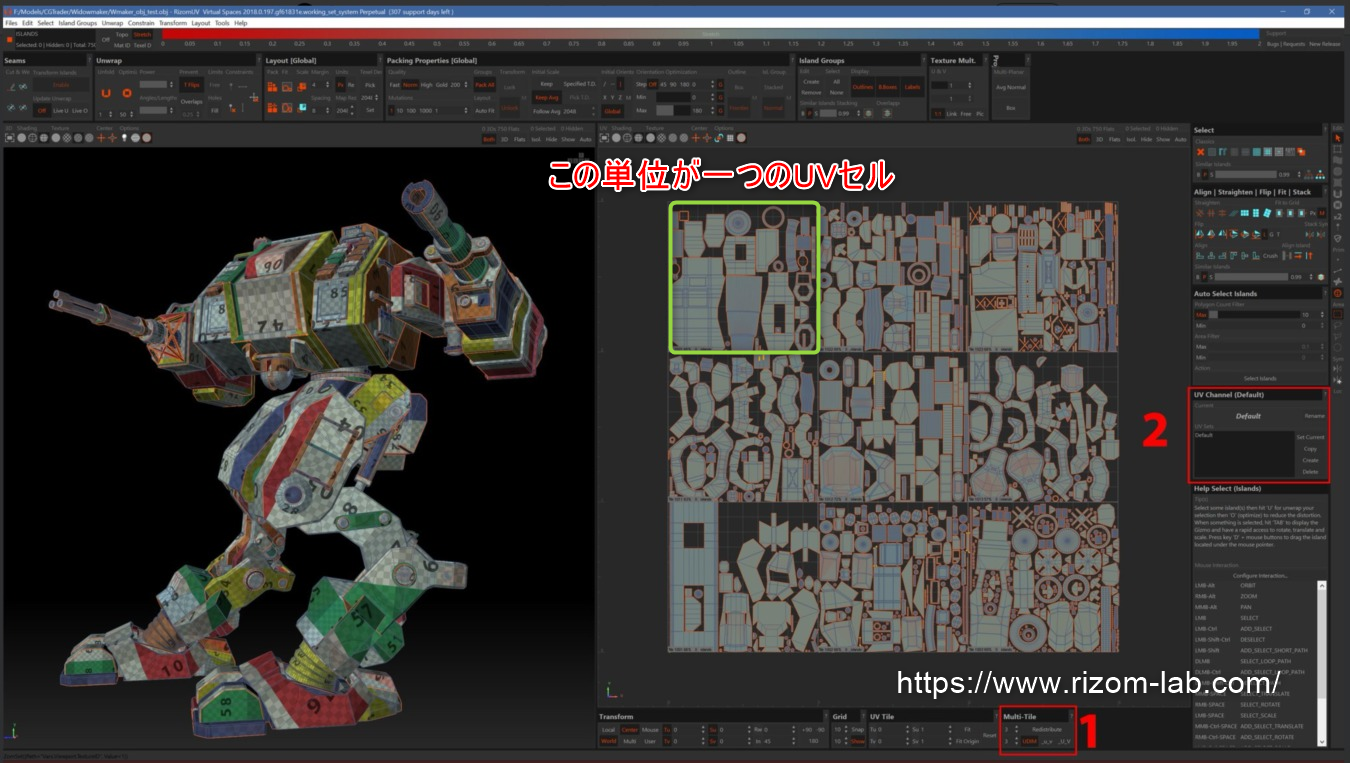
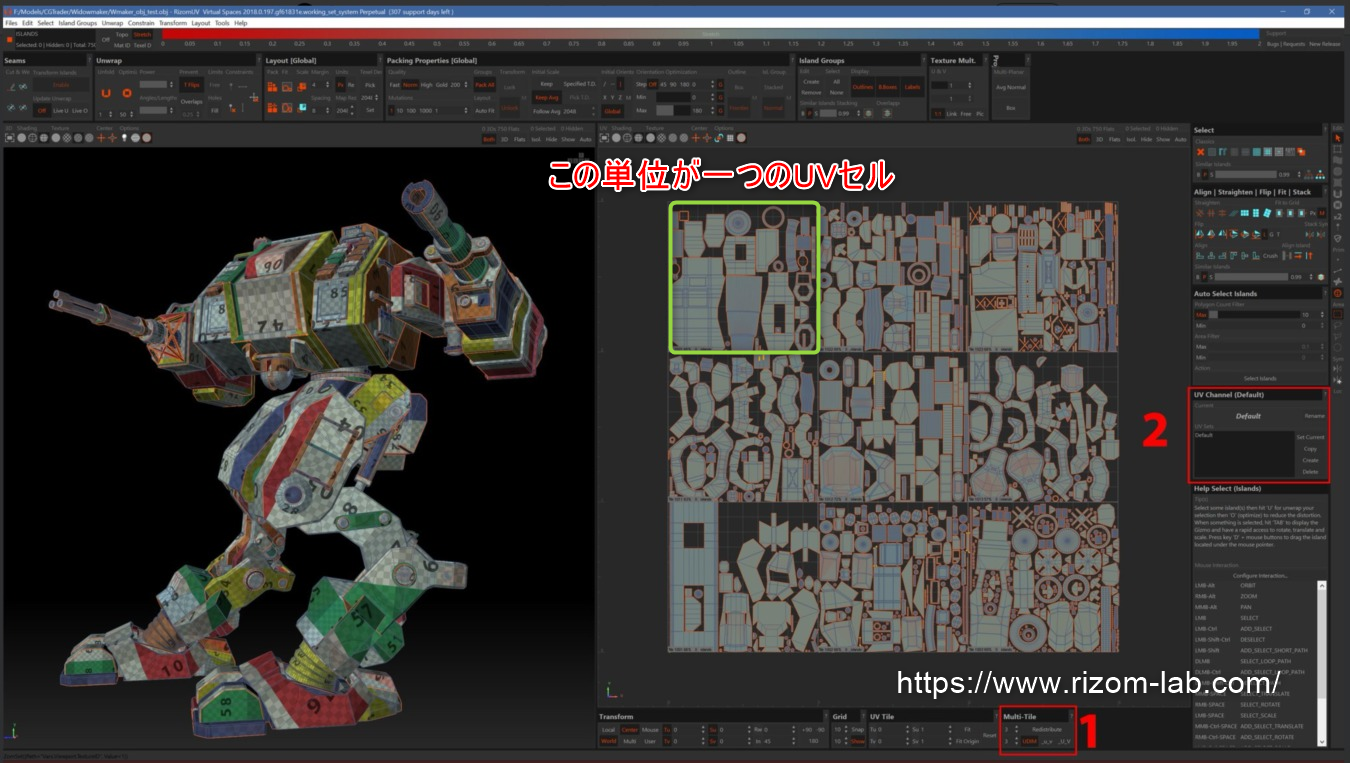
UDIMではUVを一つのセルとして扱い、一つのモデルで複数のセルを持つことができます。それによりUVを無理に一つの正方形に収める必要がなく、パーツの追加に伴うUVの修正が容易になります。
また複数のテクスチャを一つのものとして扱う事ができるので、管理コストも下がります。

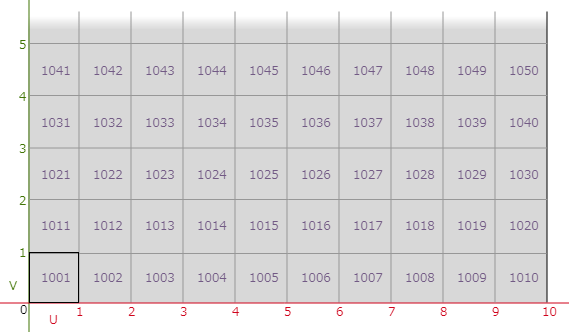
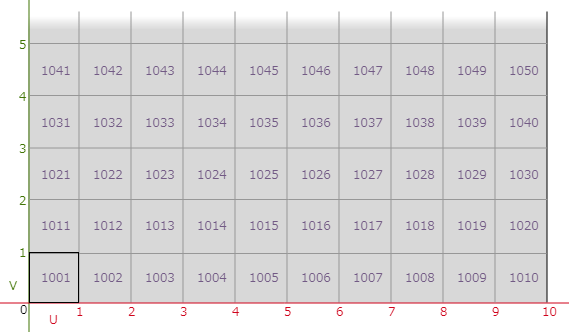
一般的なUDIMのグリッドは正方形のセルで横10セル分で折り返し、縦方向は非常に多く(UDIMは1001番から始まり9999番まで)使用することができます。
(画像はhttps://www.sidefx.com/より引用)

Virtual TextureでUDIMを使ってみる
UDIM対応のアセットを用意する
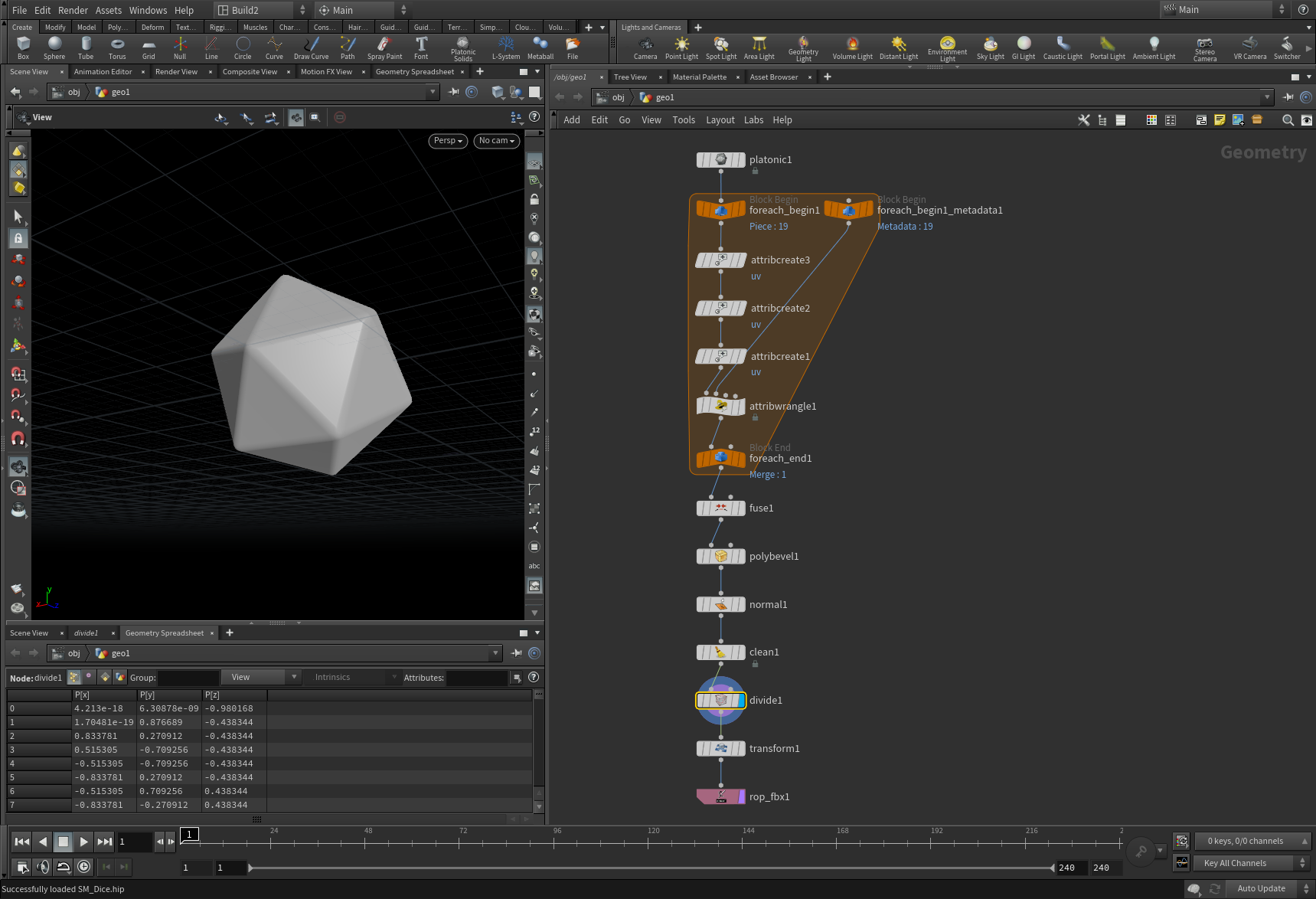
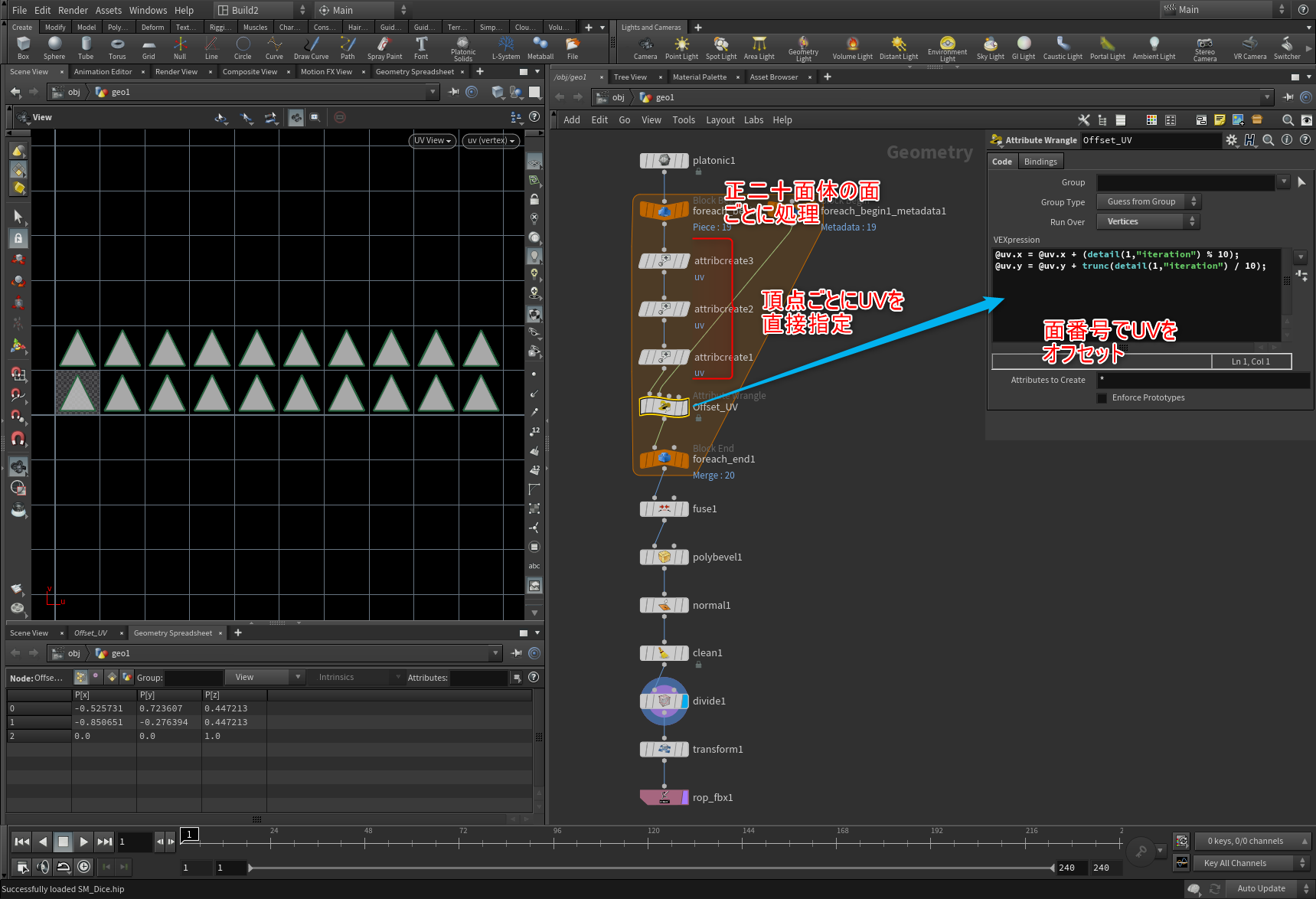
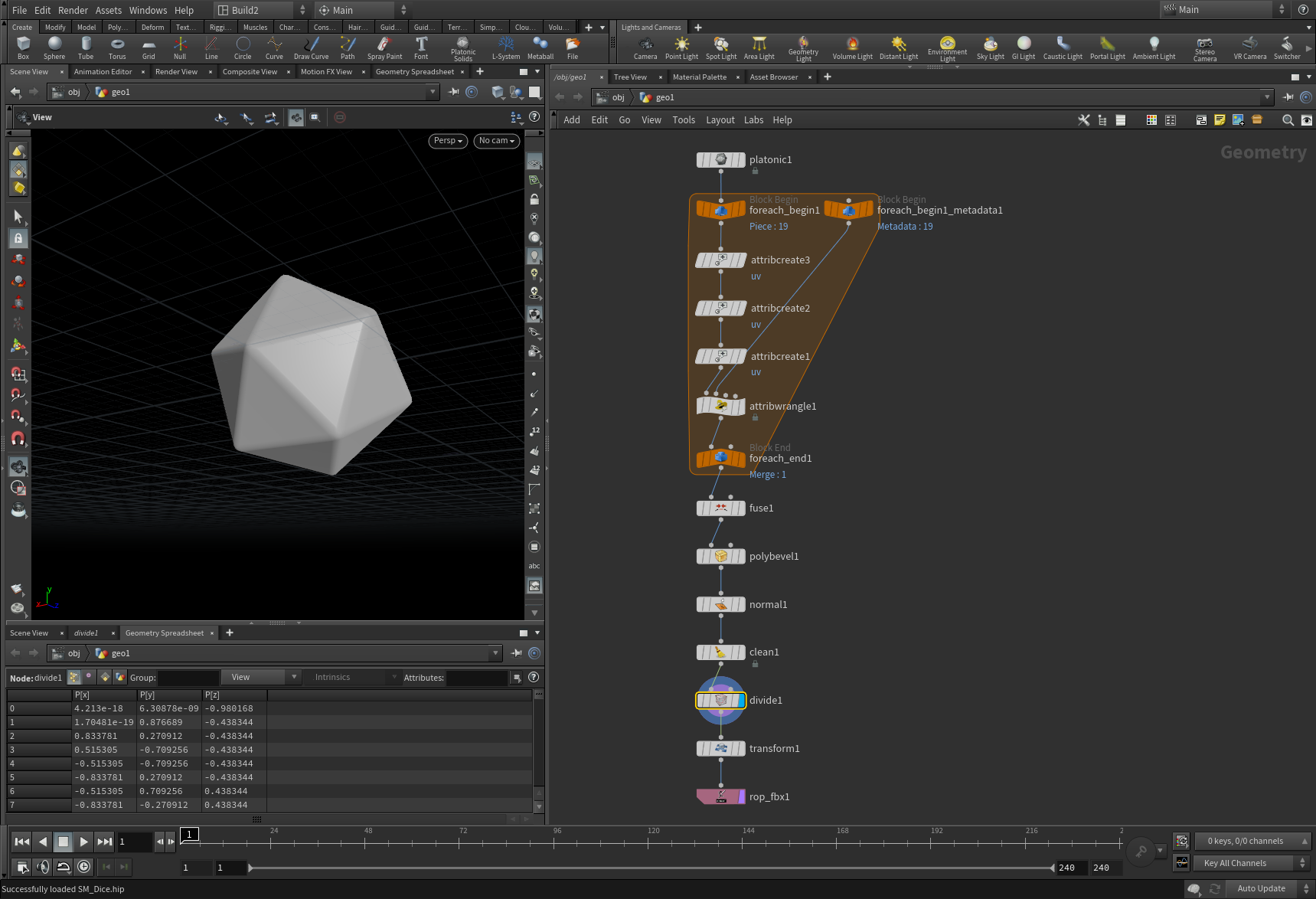
Houdiniで20面ダイスをモデリングしました。

少しユニークなのはUV生成の部分です。
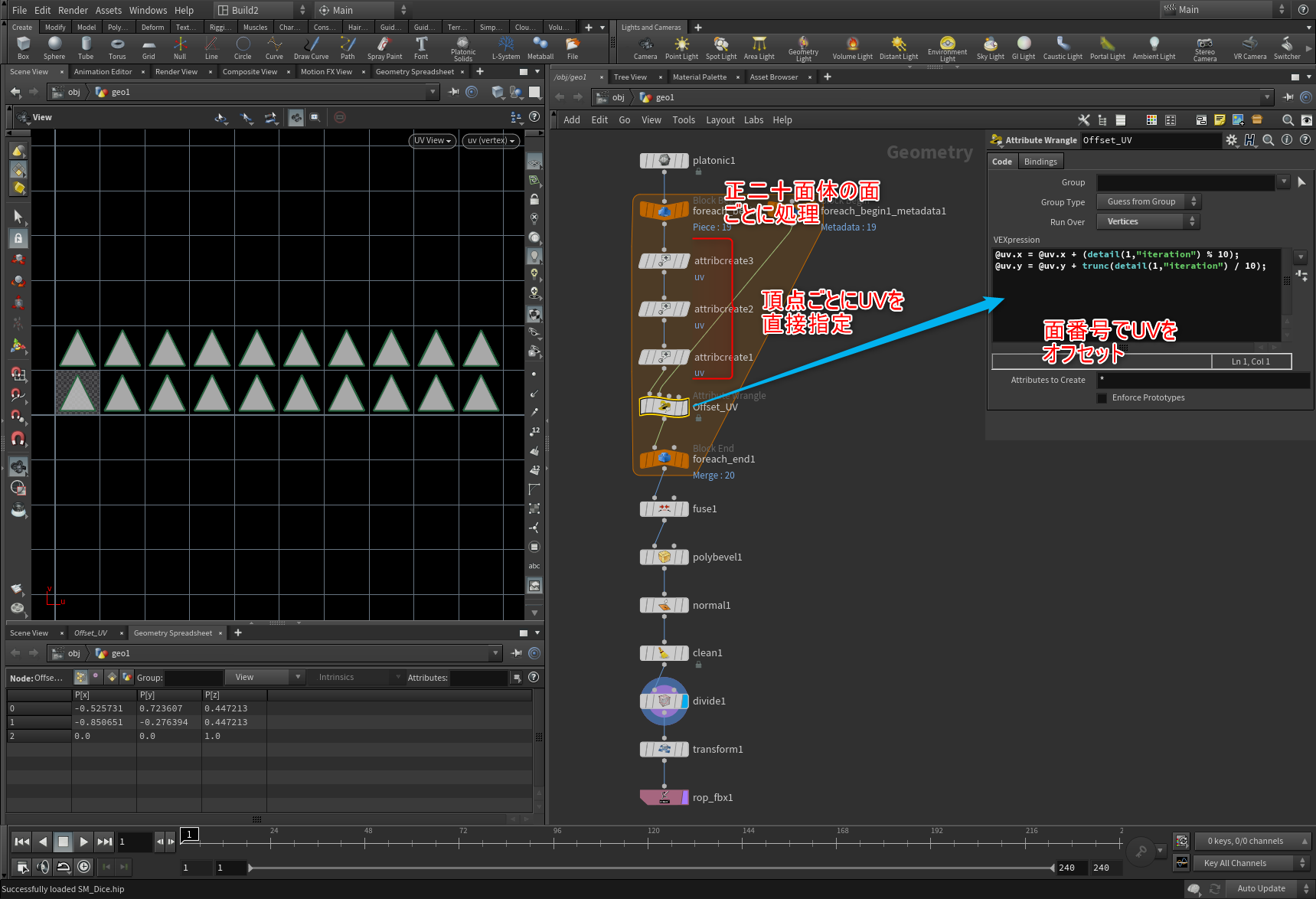
Houdini は面ごとに処理するLoopが使えるので、三角形のすべての面に対して、1つ目の頂点のUVは(0.5,0.9)、2つ目の頂点のUVは(0.1,0,1)…といった感じでUV値を直接打ち込んで指定しています。しかし、このままだと面でUVが同じ値になるので、面ごとにUVの値をオフセットしています。Uの値には面番号を10で割った余りを加算、Vの値には面番号を10で割って端数を切り捨てたものを加算しているので、UVは10セルごとに折り返します。
一般的なUV展開のイメージとは離れるかもしれませんが、このようにUVに対してもモデリングの工程の中にプロシージャルなアプローチを追加できるのが Houdini の面白いところです。

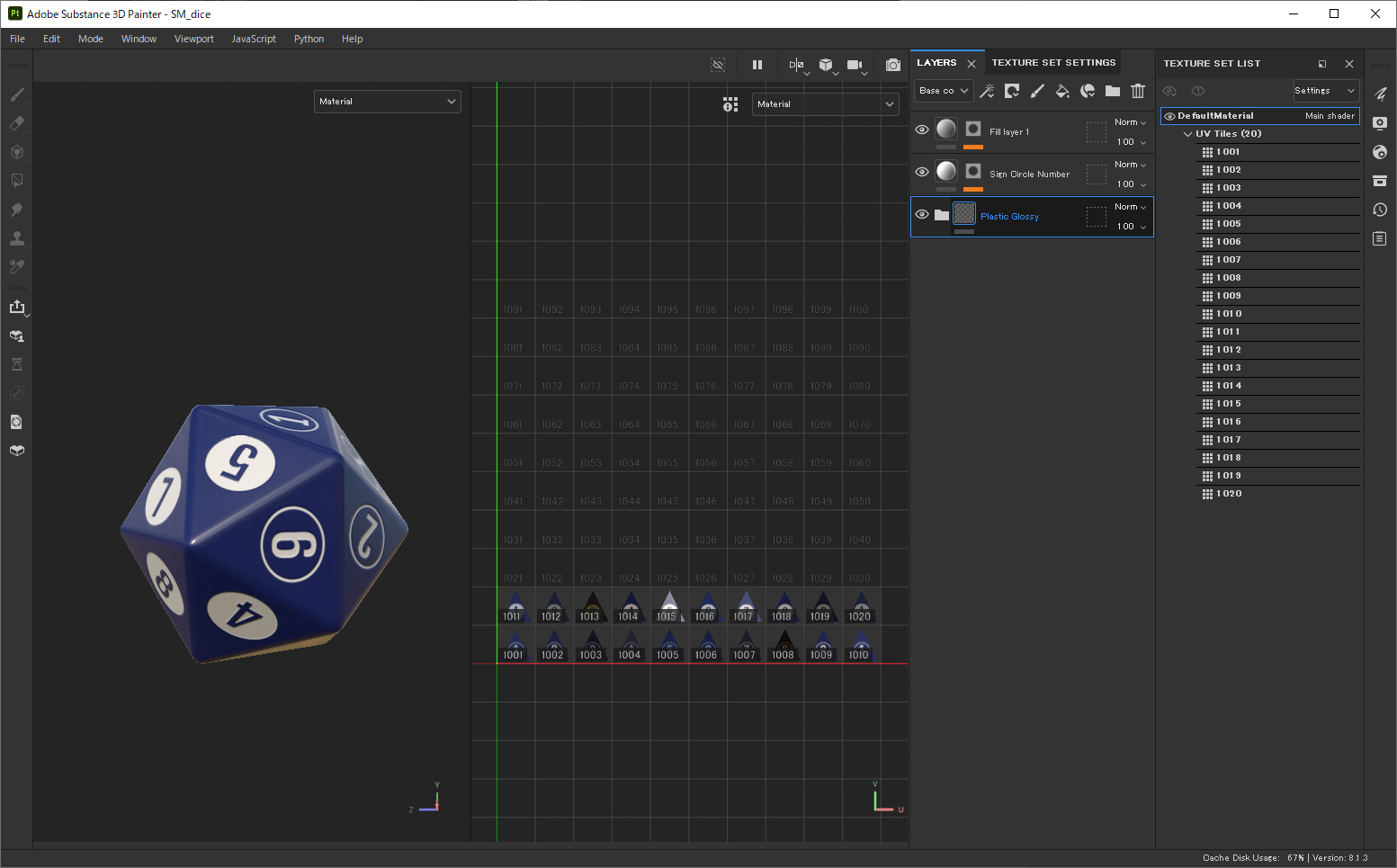
出来上がったモデルに Substance Painter でテクスチャを作成します。
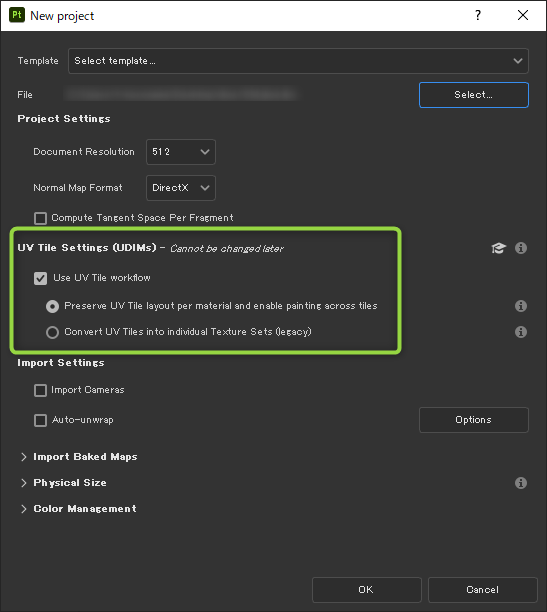
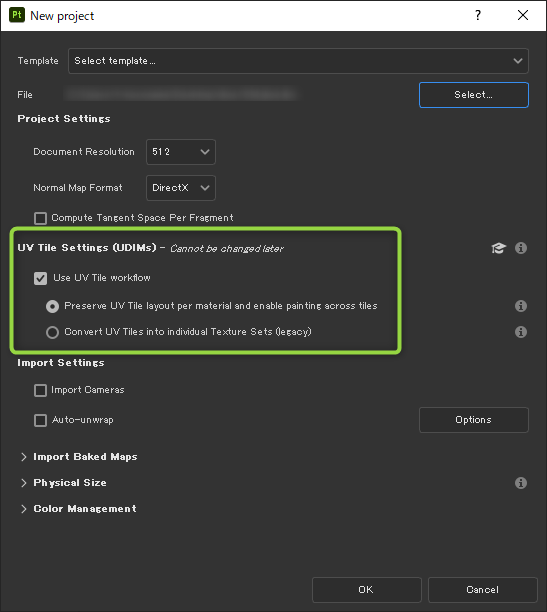
Substance Painter で UDIM を使用する場合は、プロジェクトを作成するときに Use UV Tile workflow にチェックをつけてください。

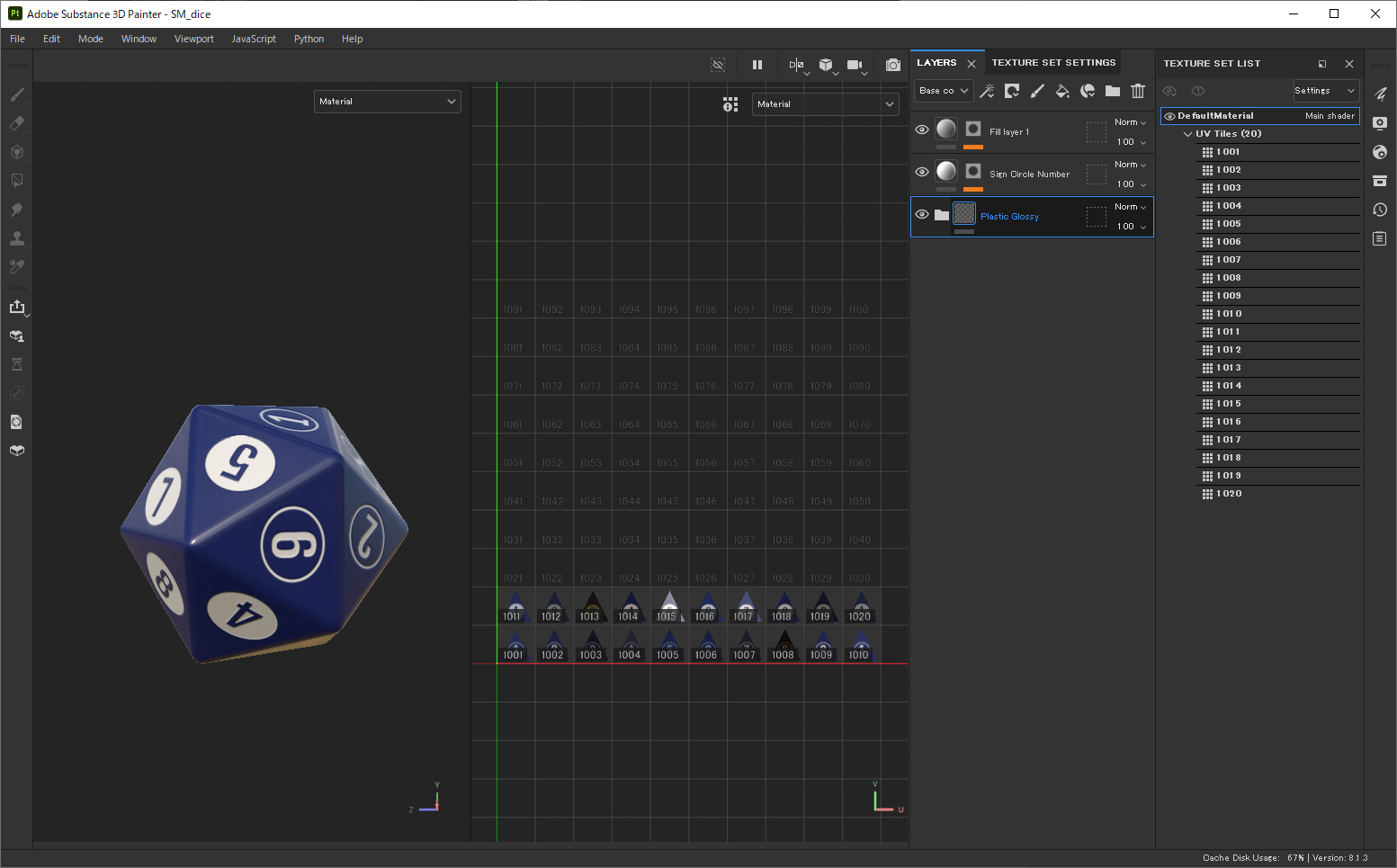
UDIM を使用すると、マテリアルの中に UDIM のタイルが表示され、まるで一つの長方形のテクスチャのような扱いでペイントできます。

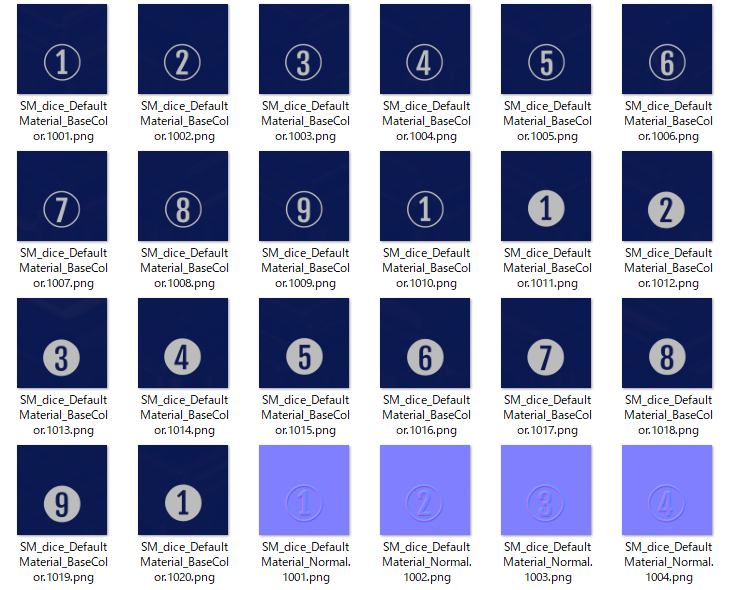
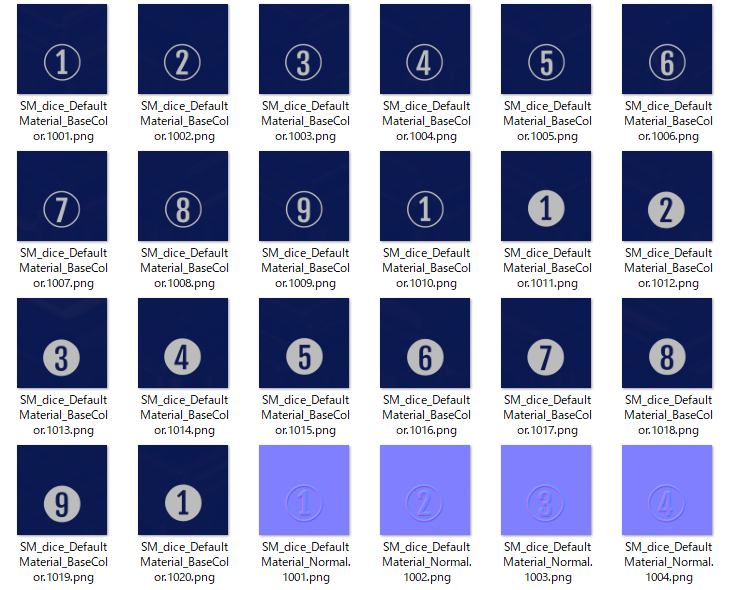
テクスチャを書き出すと、BaseName.####.[サポート画像形式(拡張子)]のように、4桁の UDIM の ID が####のところに追加されたファイル名で書き出されます。
この命名フォーマットは一般的な UDIM だけでなく、 Streaming Virtual Texturing でも必須となります。自前でテクスチャ名をつけた場合でも、同じ命名規則にすることで Streaming Virtual Texturing で読み込むことができます。

Unreal Engineでの設定
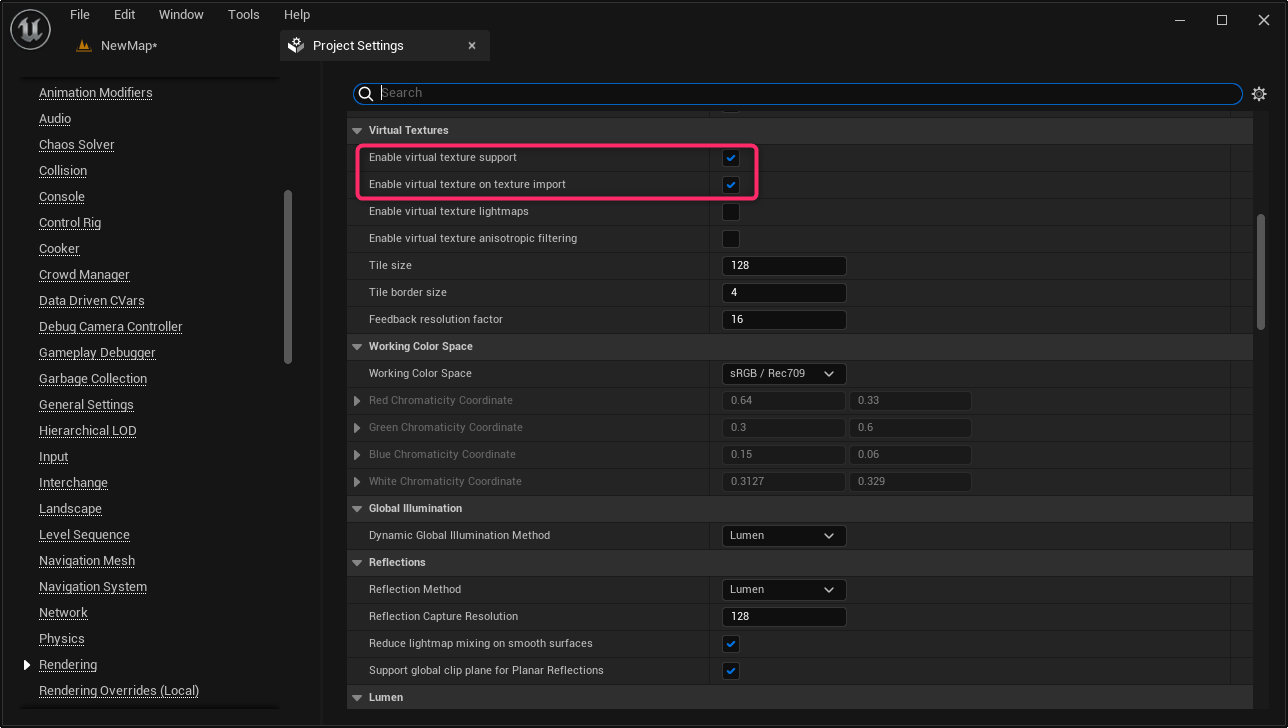
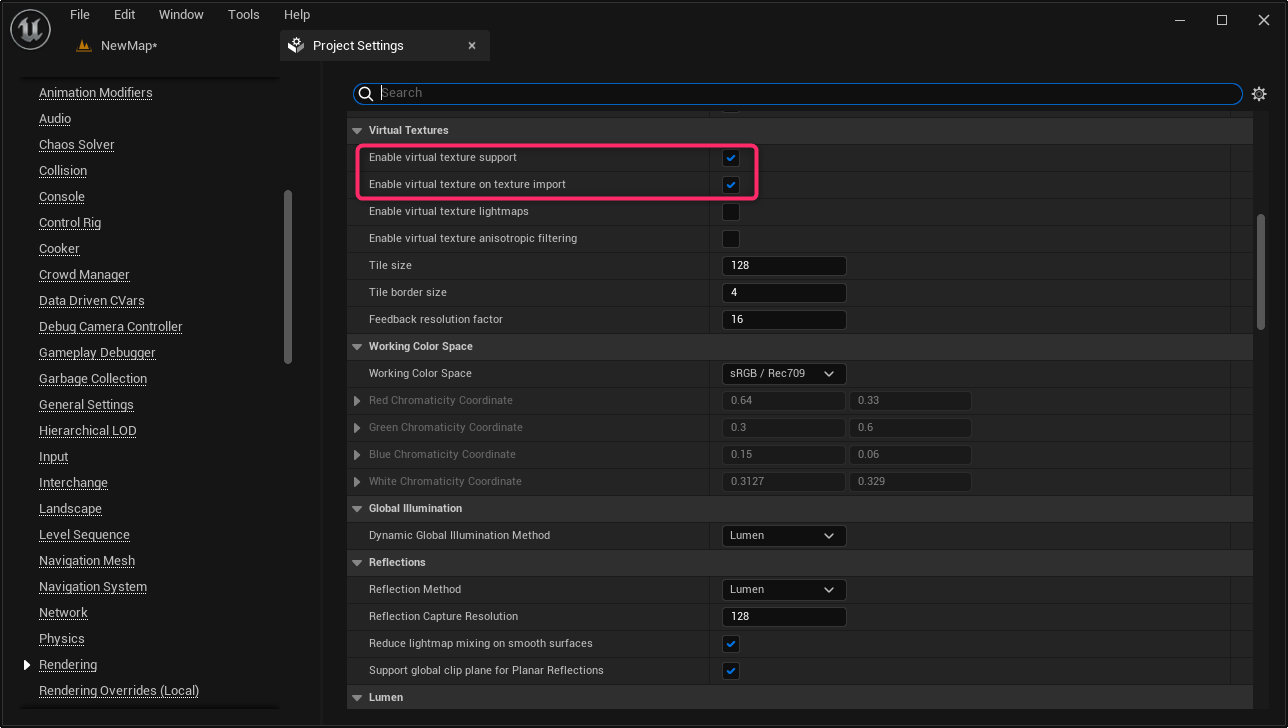
プロジェクトが Virtural Texture に対応している必要があります。
Project Settings で Enable Virtural Texture Support と Enable Virtural Texture On Texture Import を有効にしてください。

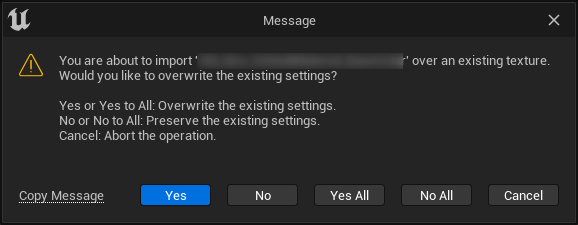
テクスチャのインポート時に追加するのは、連番のUDIMテクスチャのどれか一つで構いません。誤って複数選択した場合は、上書き許可のメッセージダイアログが表示されます。

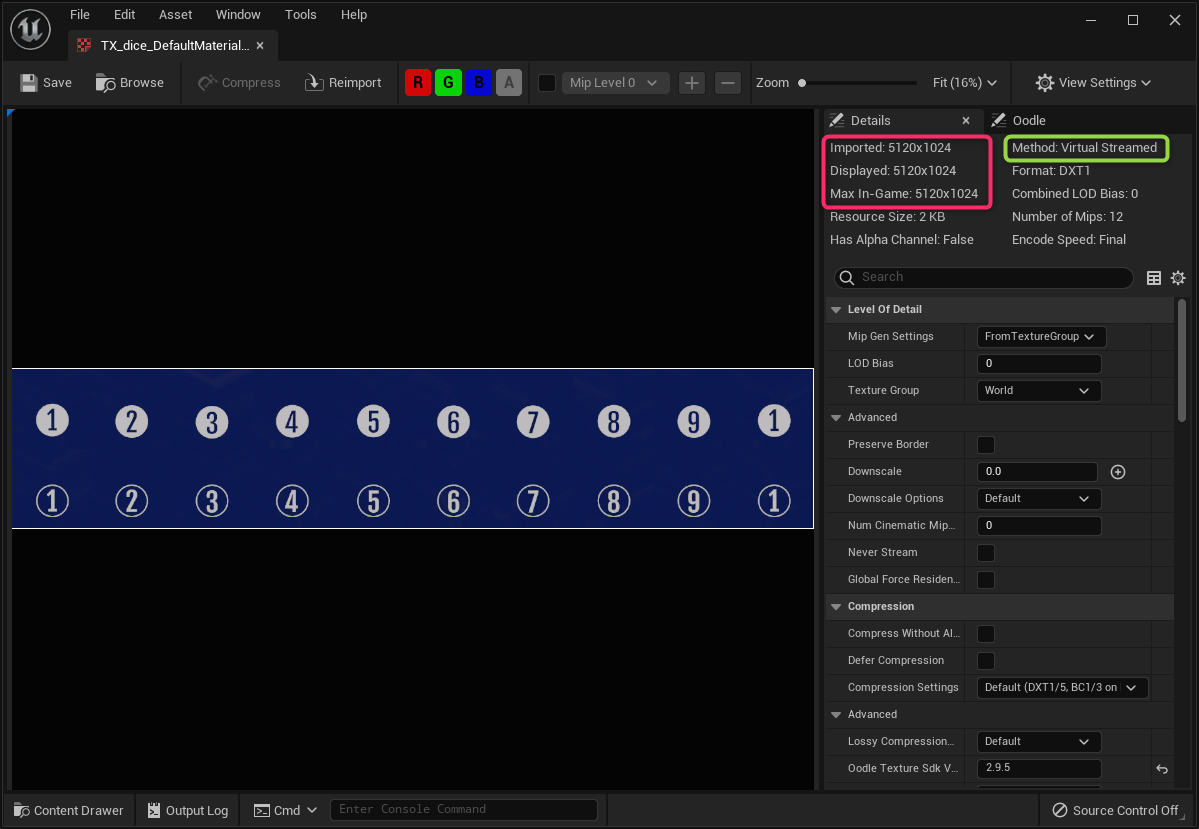
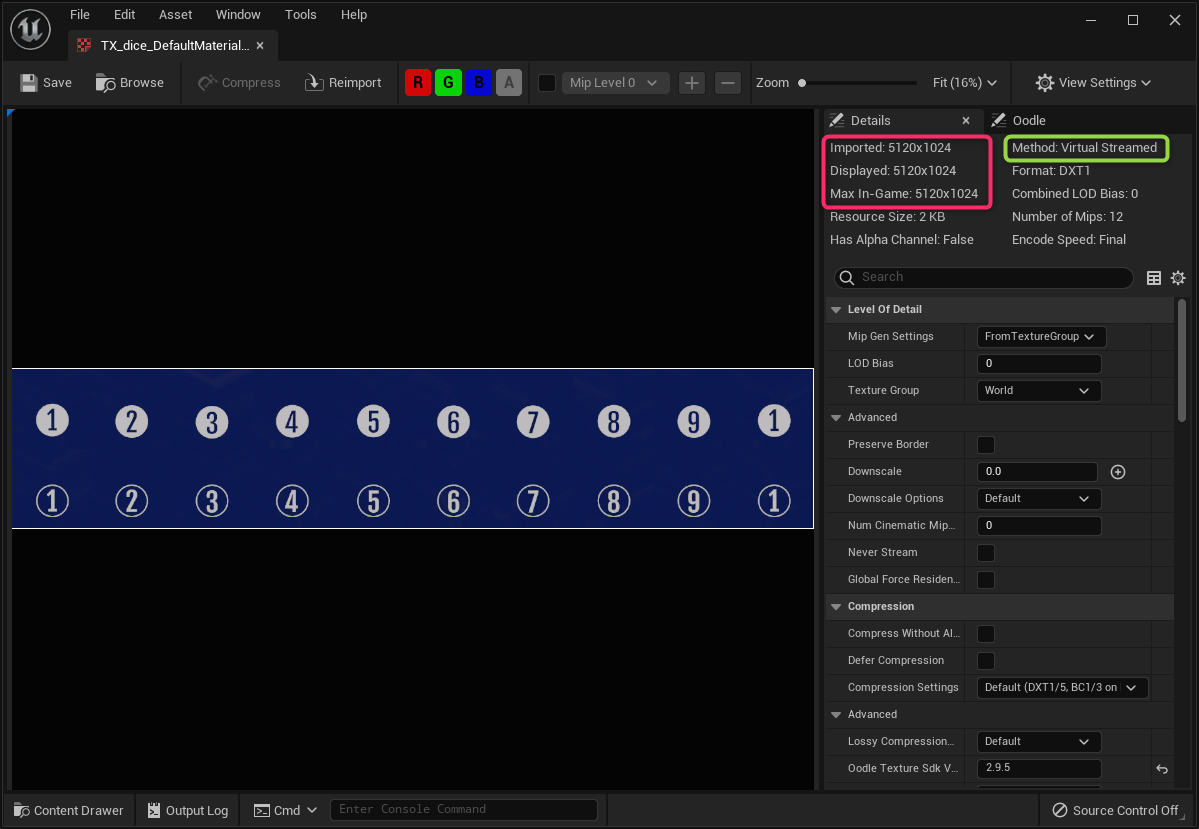
インポートしたテクスチャは(今回は512✕512を20枚で試したので)、テクスチャサイズが横10枚分の5120、縦2枚分の1024になっており、Virtual Streamed になっています。

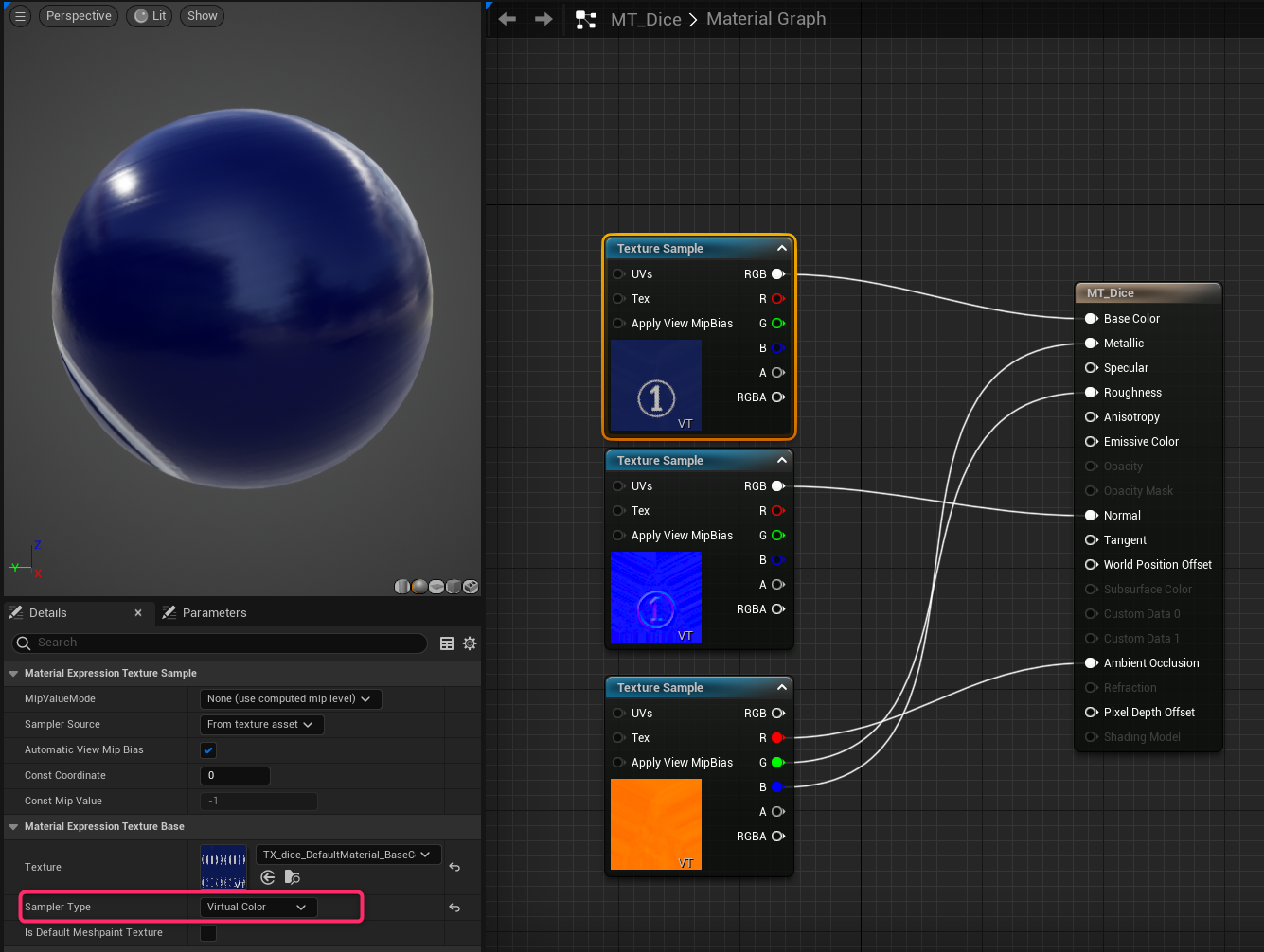
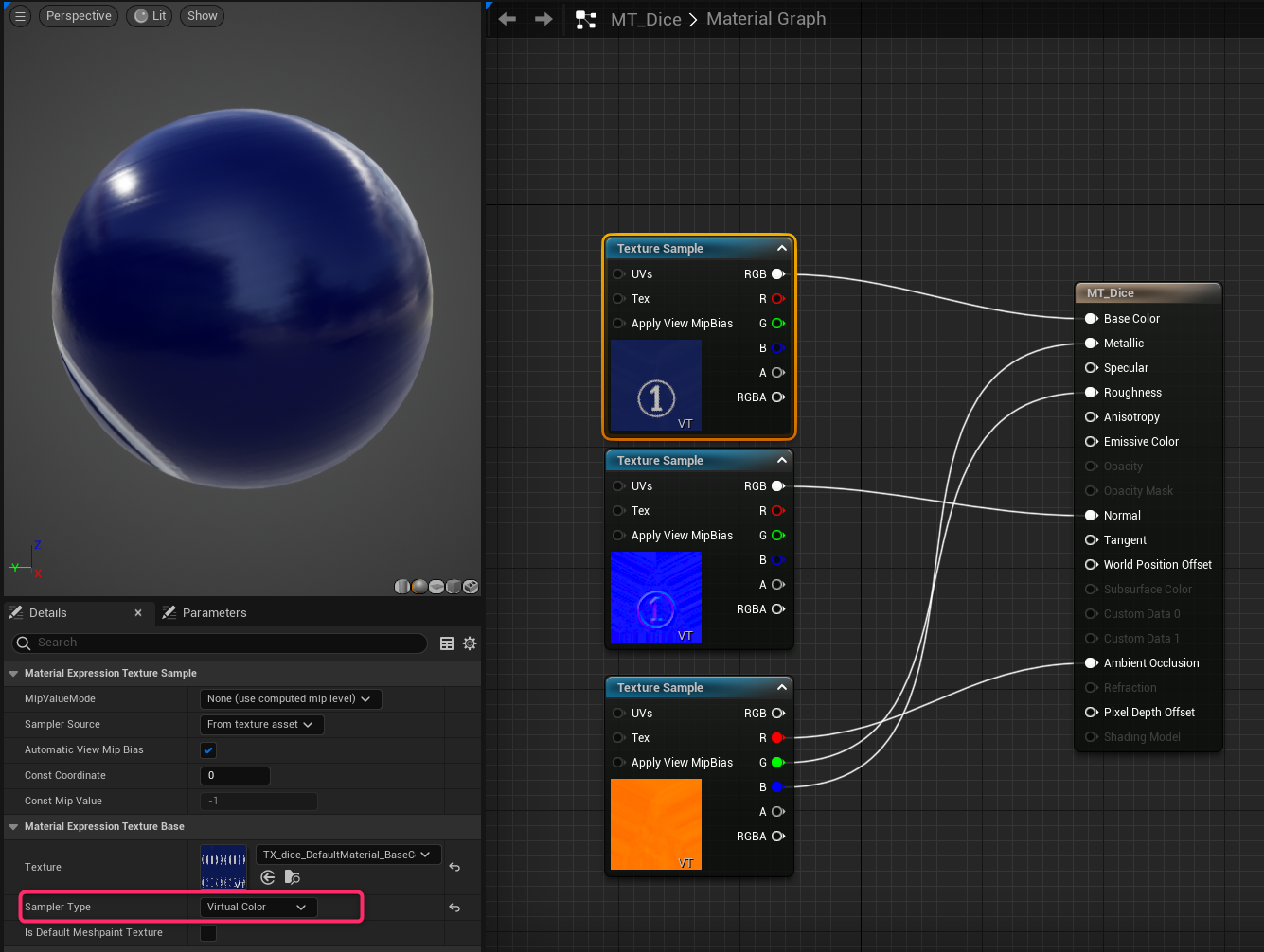
マテリアルで使用する場合、Sampler Type も Virtual Texture 専用のものを使用することに気をつけてください。

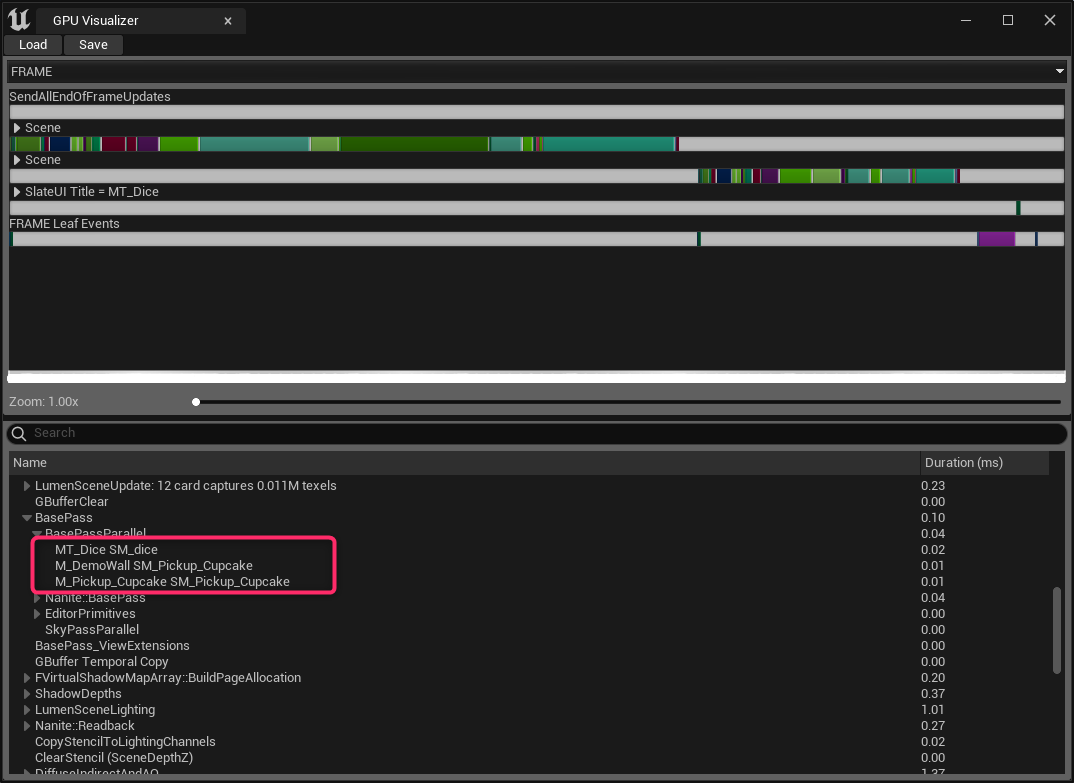
処理負荷
検証用のシーンを作りました。
20面ダイスにはチャンネルごとに20枚の Virtual Texture を使用したマテリアルを1つ、カップケーキには通常のテクスチャを使ったマテリアルを2つアサインしています。

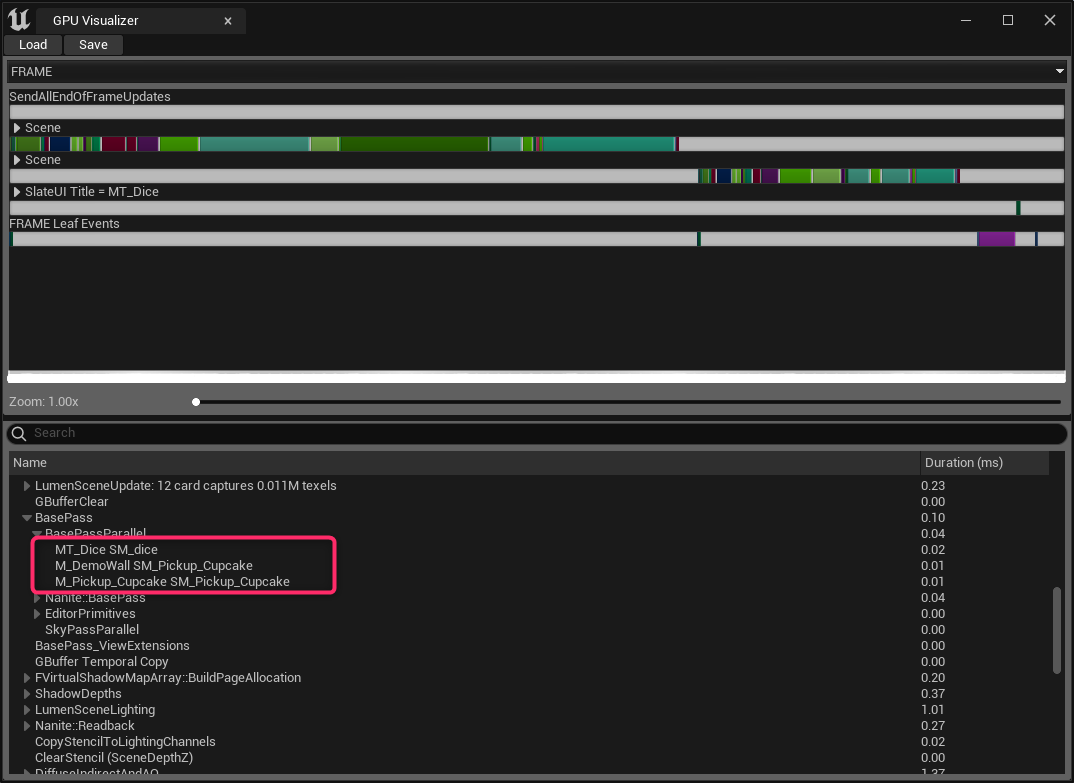
GPU Visualizer をみてみると、BasePassの項目にカップケーキはマテリアル分の2つ、20面ダイスは1つだけ乗っています。仮に20面ダイスをUDIMを使わずに20個のマテリアルを使った場合は、描画負荷にも20個のマテリアルが追加されてるため、UDIMを使用したほうが負荷は低いといえます。
厳密にはVirtual Textureを使用するために専用にメモリを確保する必要があるため単純に比較できるものではありません。しかし高解像度のテクスチャを何枚も使用したい場合には、UDIMと Virtual Texture を使用するのは有効な手段の一つです。
ぜひ検討してみてください。


 [UE5]PGOを適用してみよう
2026.01.21UE5
[UE5]PGOを適用してみよう
2026.01.21UE5

 [UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE
[UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE

 [UE5]カメラ方向に追従する弾を実装しよう!
2026.01.07UE
[UE5]カメラ方向に追従する弾を実装しよう!
2026.01.07UE