| 執筆バージョン: Unreal Engine 4.27 |
今回はLODグループについて書きたいと思います。
LODグループとは?
自動LOD作成のための設定のプリセットです。
※自動LODについてはこちらのブログで紹介していますので参考にして下さい。
[UE4]自動LODとプロキシメッシュを使用したリメッシュ
https://historia.co.jp/archives/12346/
主に設定できる項目は
- LODの数
- ポリゴンのリダクションのルール
- ライトマップの解像度
- LODの切り替わるサイズを自動で決めるルール
などです。
UE4のデフォルトにLODグループが設定されています。(SmallProp,LargeProp,Foliageなど)
しかし、意図した距離でLODが変わらない場合は新しくLODグループを追加する必要があります。
LODグループの追加方法
新たにLODがグループを追加する場合は、DefaultEngine.iniに以下新規のLODグループの情報を追加してください。
フォーマットは以下の例を参考にして下さい。
例
|
|
[StaticMeshLODSettings] NEWLODGroup=(NumLODs=4,MaxNumStreamedLODs=0,bSupportLODStreaming=0,LODPercentTriangles=50,MaxDeviation=1,PixelError=10,Name=LOCTEXT("NEWLODGroup","NEWLODGroup")) |
| パラメータ名 |
|
| NumLODs |
LODの数 |
| MaxNumStreamedLODs |
ストリーミングするLODの数(ストリーミングメッシュはExperimentalのため、0でOK) |
| bSupportLODStreaming |
ストリーミングメッシュの有効無効 (ストリーミングメッシュはExperimentalのため、0でOK) |
| LightMapResolution |
ライトマップの解像度 |
| LODPercentTriangles |
自動LODメッシュの三角ポリゴン数計算用 ひとつ前のLODレベルのメッシュからの割合 |
| MaxDeviation |
AutoComputeLODDistanceで決まる ScreenSize計算用 (1~1000) |
| PixelError |
AutoComputeLODDistanceで決まる ScreenSize計算用 (1~1000) |
| Name |
エディタ上での表示名 |
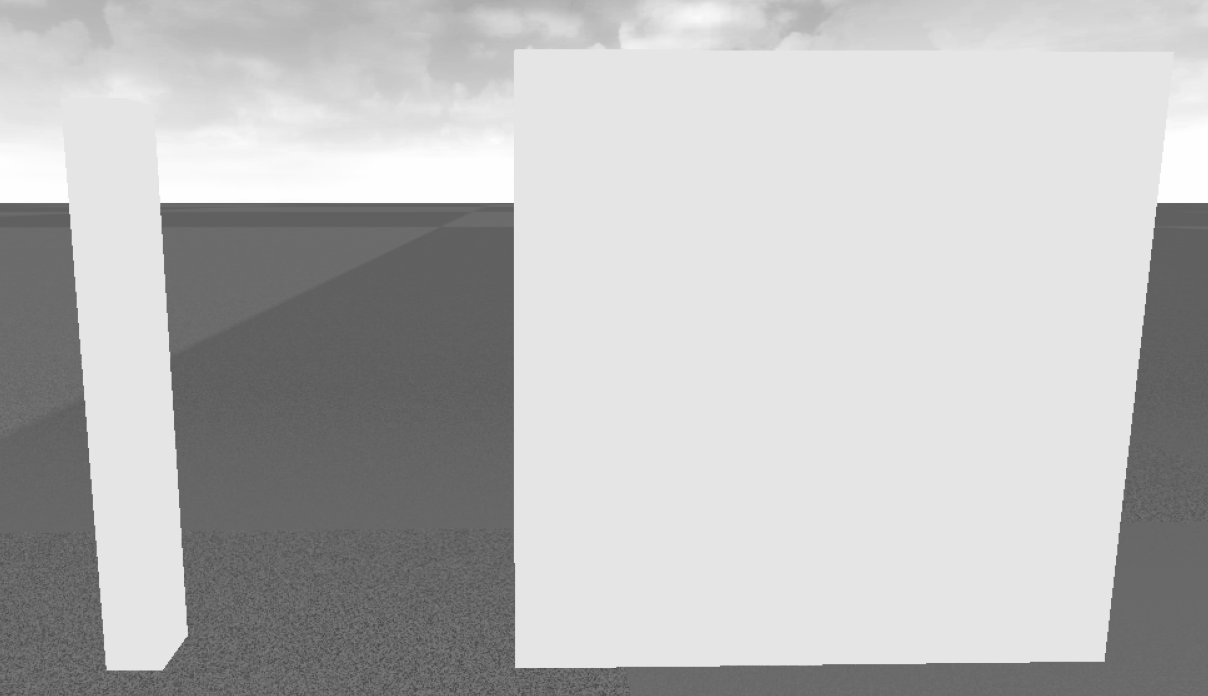
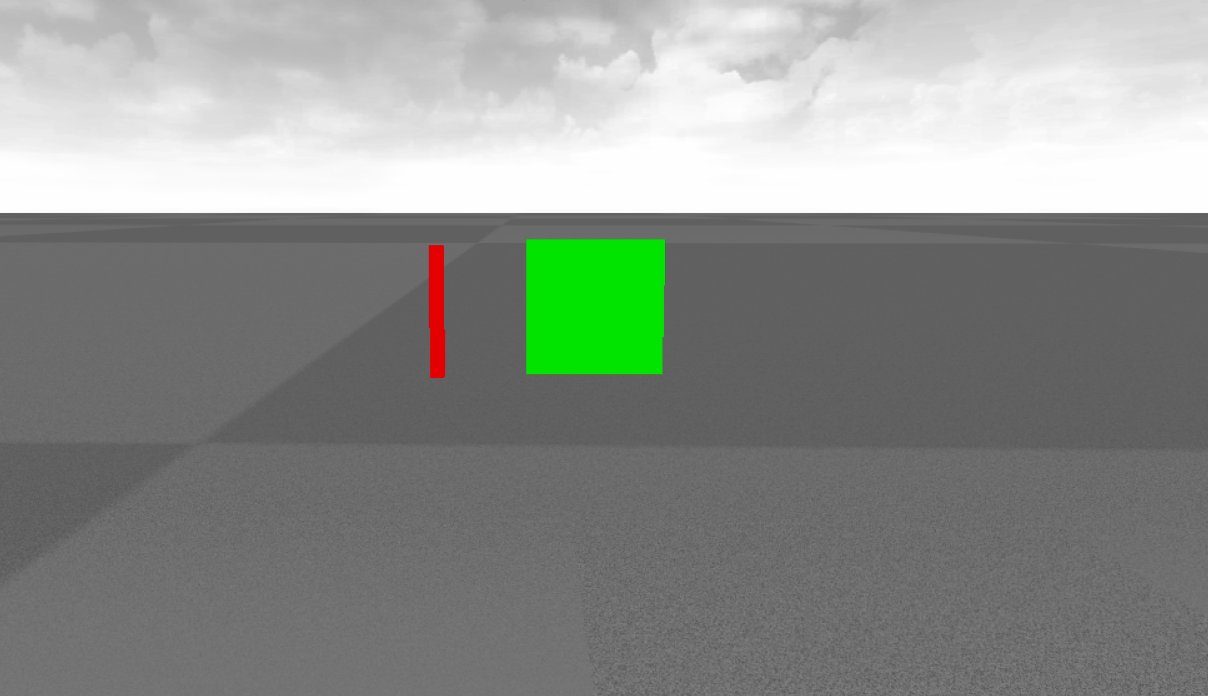
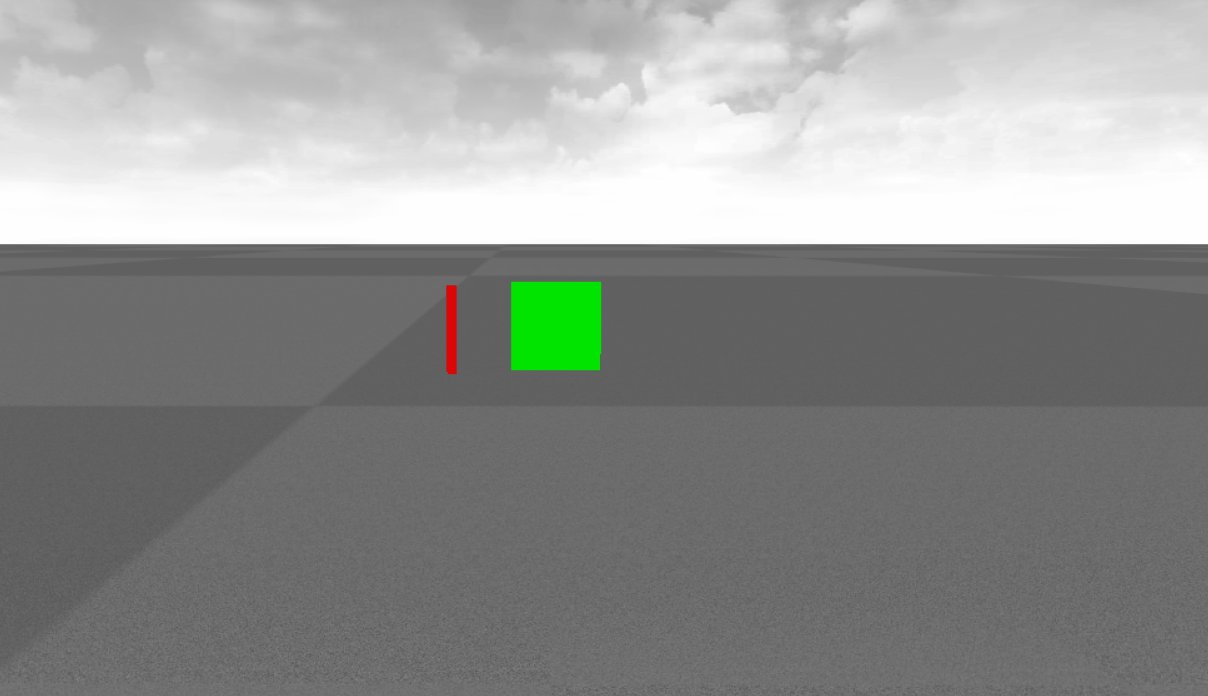
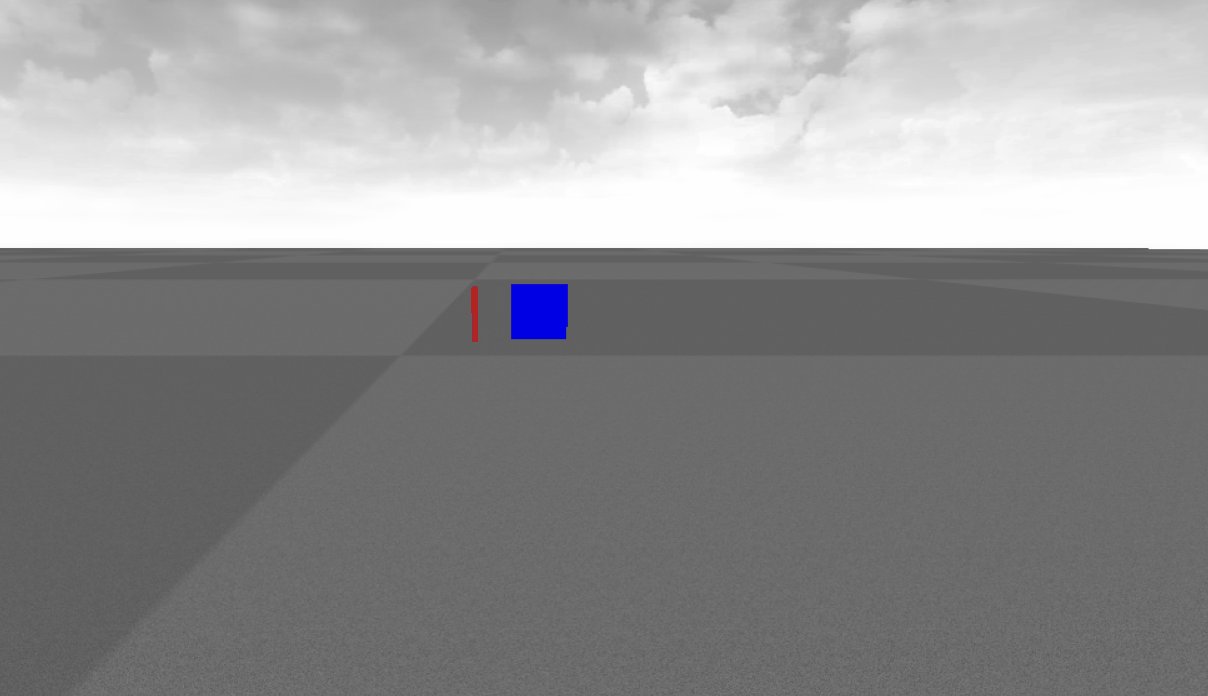
LODの切り替わりについて
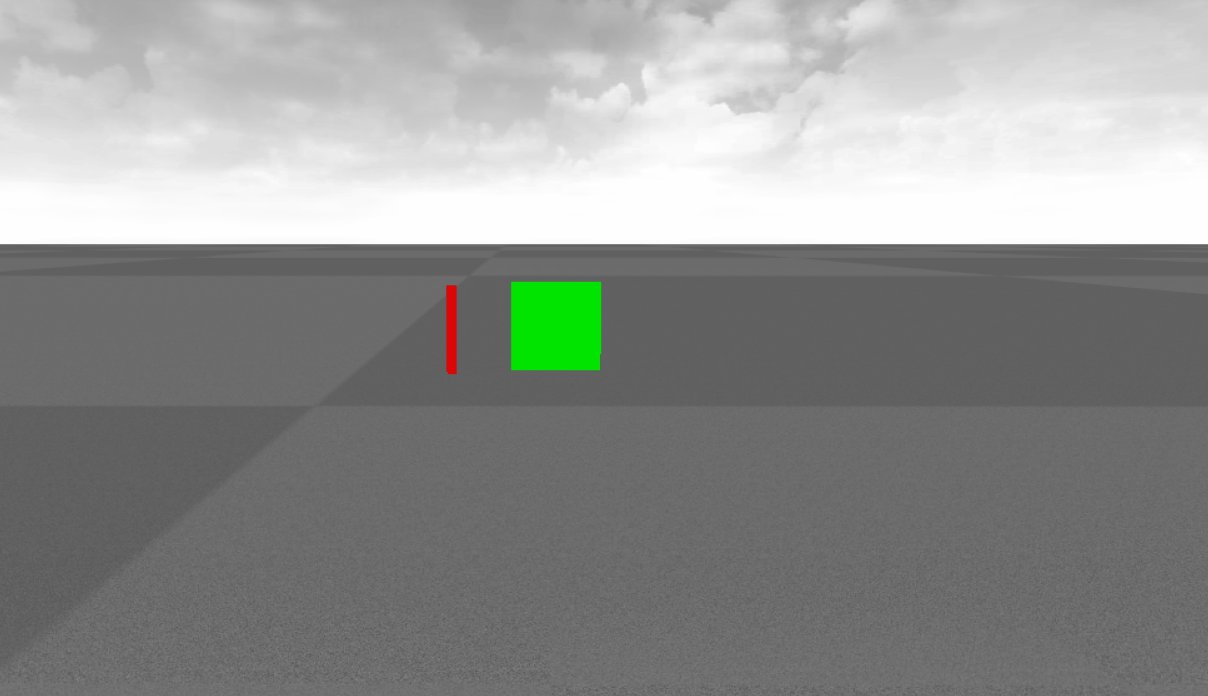
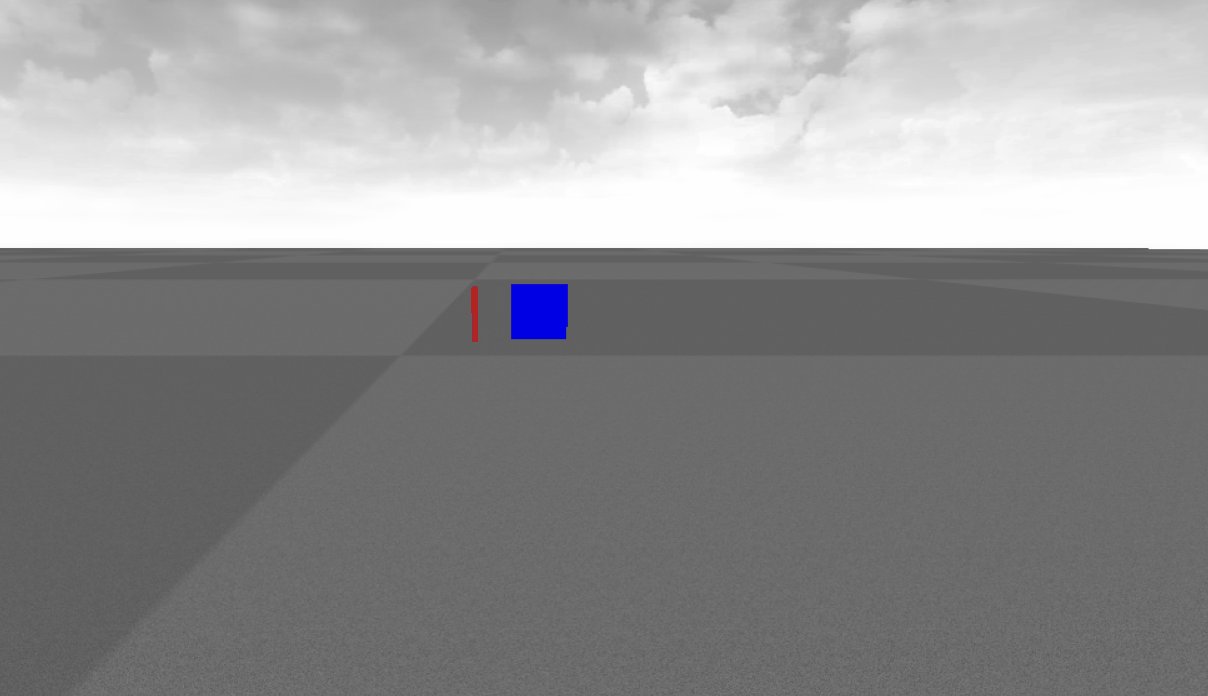
LODの切り替わるタイミングは画面サイズと表示されるBoundsのサイズの割合で決まります。
※距離で設定されていないので注意!!
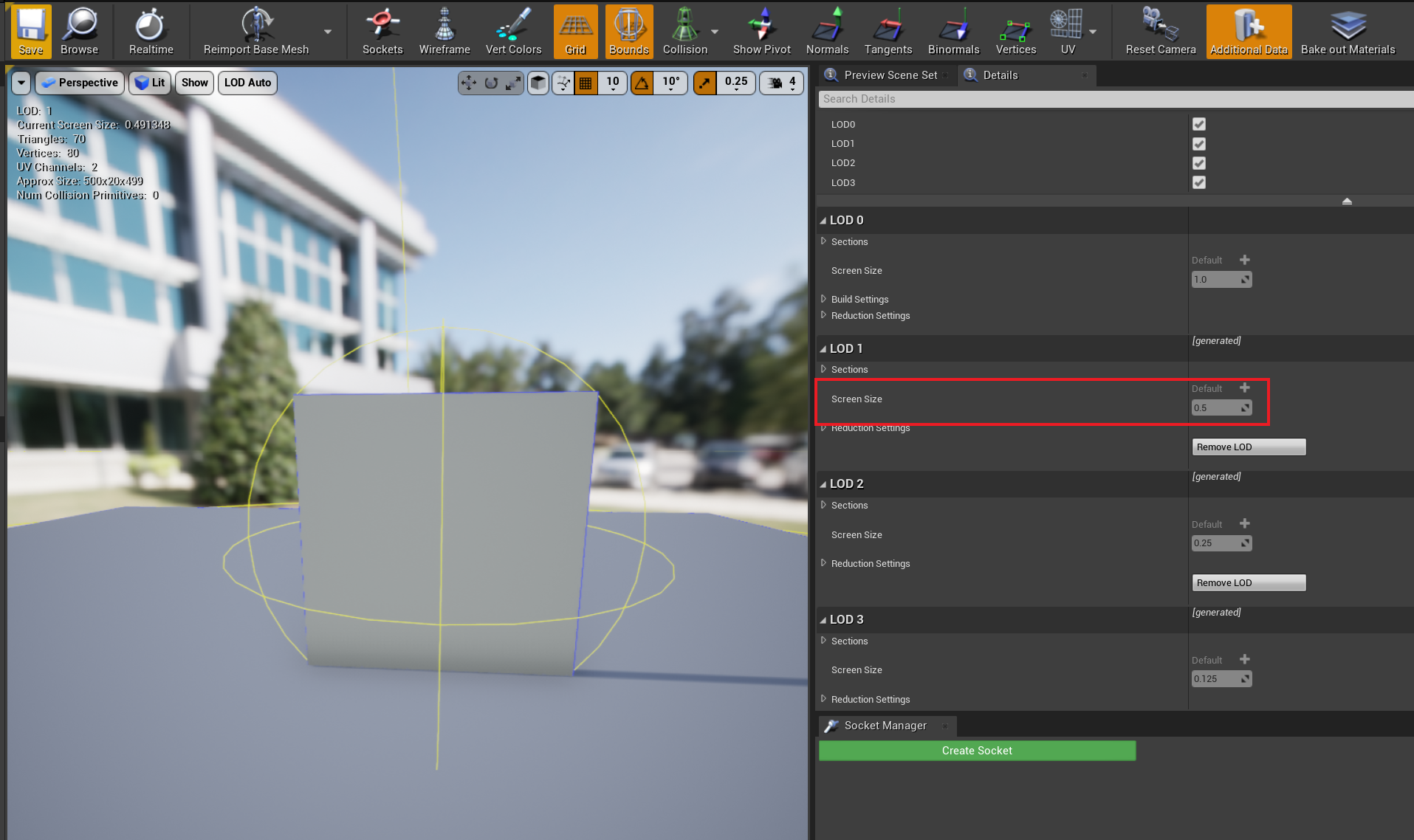
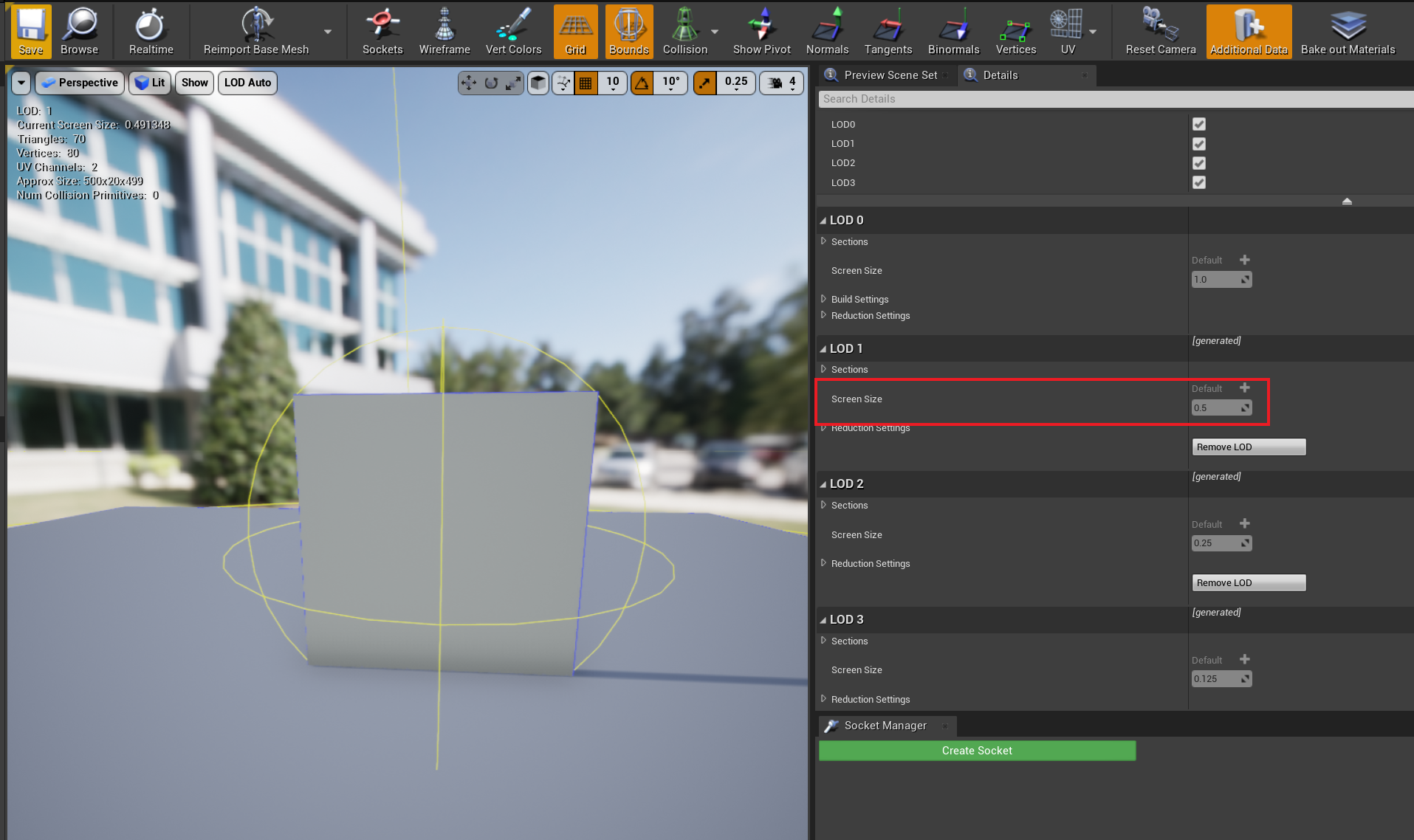
Details(詳細)パネルの各LODの ScreenSizeの値をもとに切り替わります。

0.5の場合は画面上で50%のサイズ以下になった場合LOD1に切り替わります。

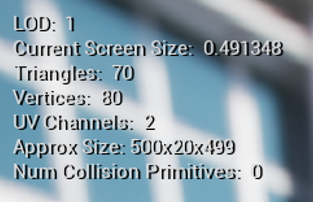
表示しているモデルのScreenSizeはビューワーの左上に表示されているので参考にして下さい。
ScreenSizeはデフォルトではLODグループで設定された値とモデルのサイズを元に計算されます。
※AutoComputeLODDistanceのチェックを外すと独自にカスタマイズできます。
そのため、同じLODグループであるのにモデルのサイズによってScreenSizeの値が変わり、LODの切り替わる距離が異なる現象が発生します。

自動LOD設定のポイント
モデルのサイズによって変わるけど、どうやって値が決まるのか?となるでしょう。
プロジェクトの BaseEngine.ini を見ても情報が無いのでエンジンのソースコードから処理を探しました。
各LODレベルのScreenSizeの値は以下の条件で決まります。
- LODレベル0は必ず 1 になる
- MaxDeviationを0以下にすると0.75のLODレベルのべき乗の値が入る
- メッシュからある距離離れた画面上の割合で表示されるかを求めた値を利用する
※この値はメッシュのサイズ・MaxDeviation・PixelErrorにより結果は変わるので、すべてのメッシュが一律にはなりません。
- 2、3のどちらかで求められてた値が0~ひとつ前のLODレベルの数値の範囲に収まっていない場合、ひとつ前のLODレベルの半分の値に変更する。
基本的にはPixelErrorを上げれば各LODのScreenSizeが大きくなりやすい傾向があります。 距離が近いときにLODが切り替わりやすくなります。
MaxDeviationはUE4のデフォルトのLODグループも特に指定していないのでデフォルトのままで問題ないかと思います。
ですが、LODレベル1のScreenSizeが0.5や0.75になっている場合は2と4の処理の影響かもしれませんので、この仕様を疑ってみましょう。
まとめ
以上の設定で、LODグループで一律にLODの切り替わる距離を調整できるようになるかと思います。
描画負荷の軽減やモデルのLOD切り替わる瞬間をパカパカと見えなくするように調整の助けになればと思います。

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE