執筆バージョン: Unreal Engine 5.0
|
こんにちは!UE5の新しい機能である、Modeling Modeはみなさん触りましたか?
沢山機能があって眺めているだけでわくわくしますね!!!
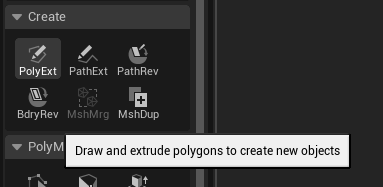
今回はModeling ModeのCreateの中にある以下の機能について独自で調べてみた内容をご紹介します。
・PolyExt
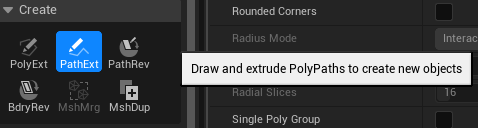
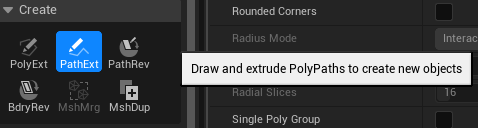
・PathExt
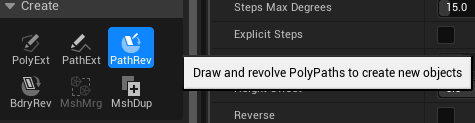
・PathRev
・BdryRev
・MshCut
・MshDup
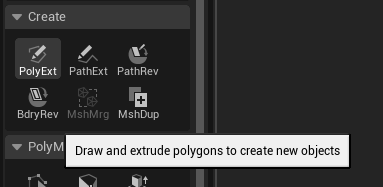
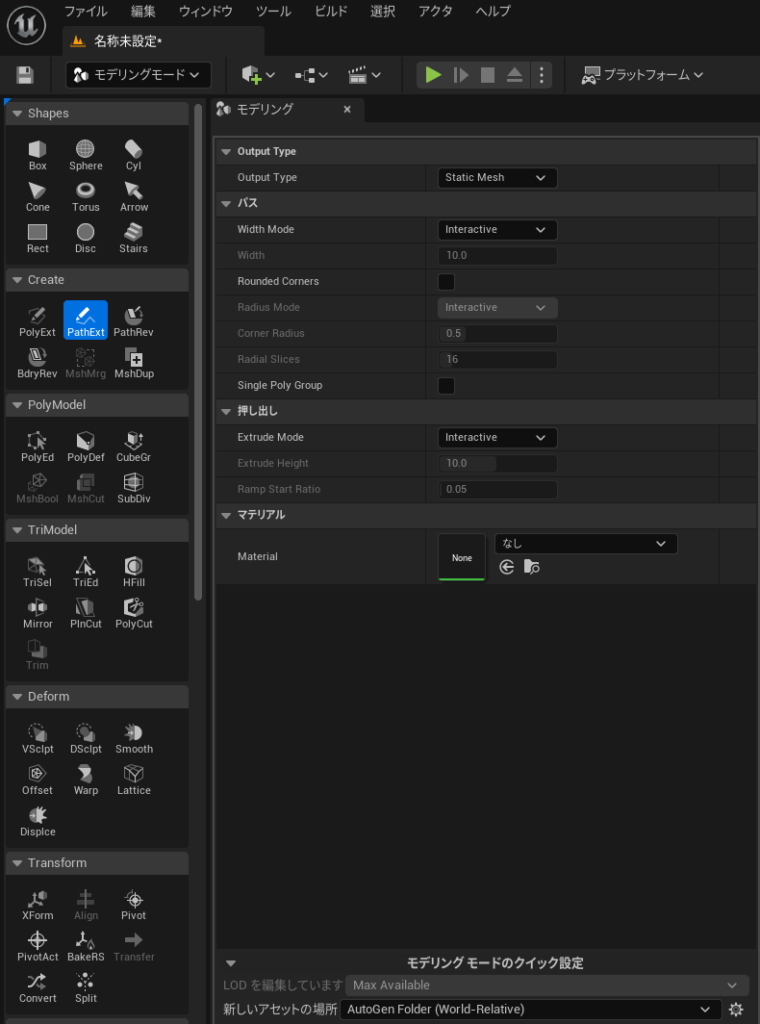
PolyExt

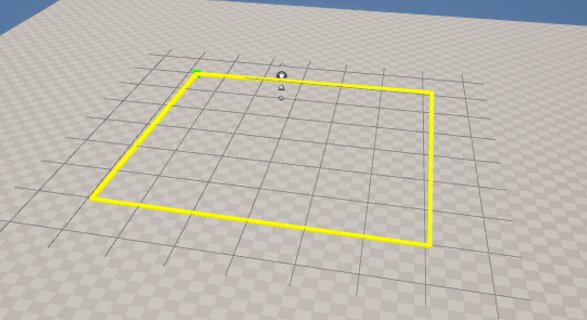
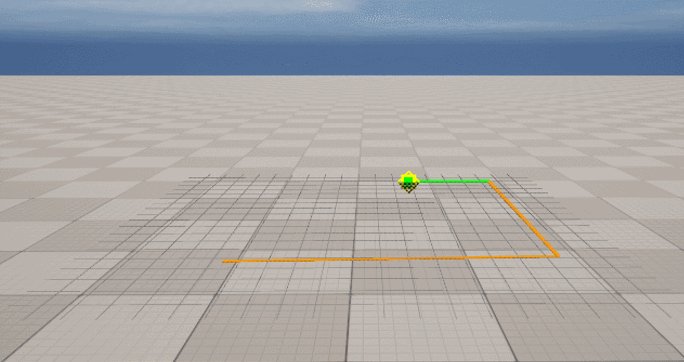
書いた線に沿ってポリゴンの描画と押し出しによる新規オブジェクトの作成ができます。
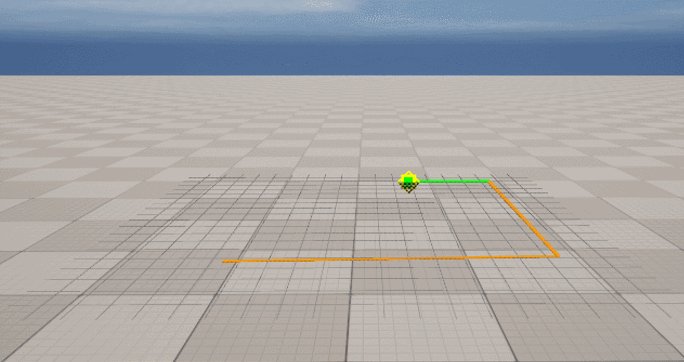
特に設定を変更せずに、使ってみると線を引いて簡単にポリゴンが作成できました。

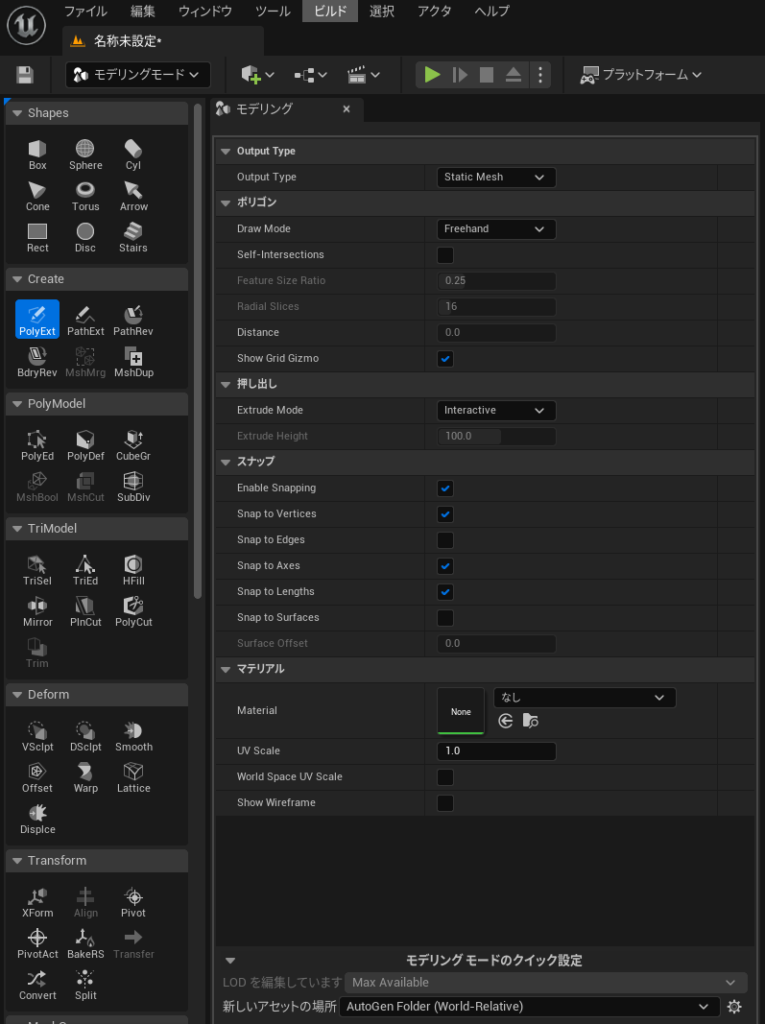
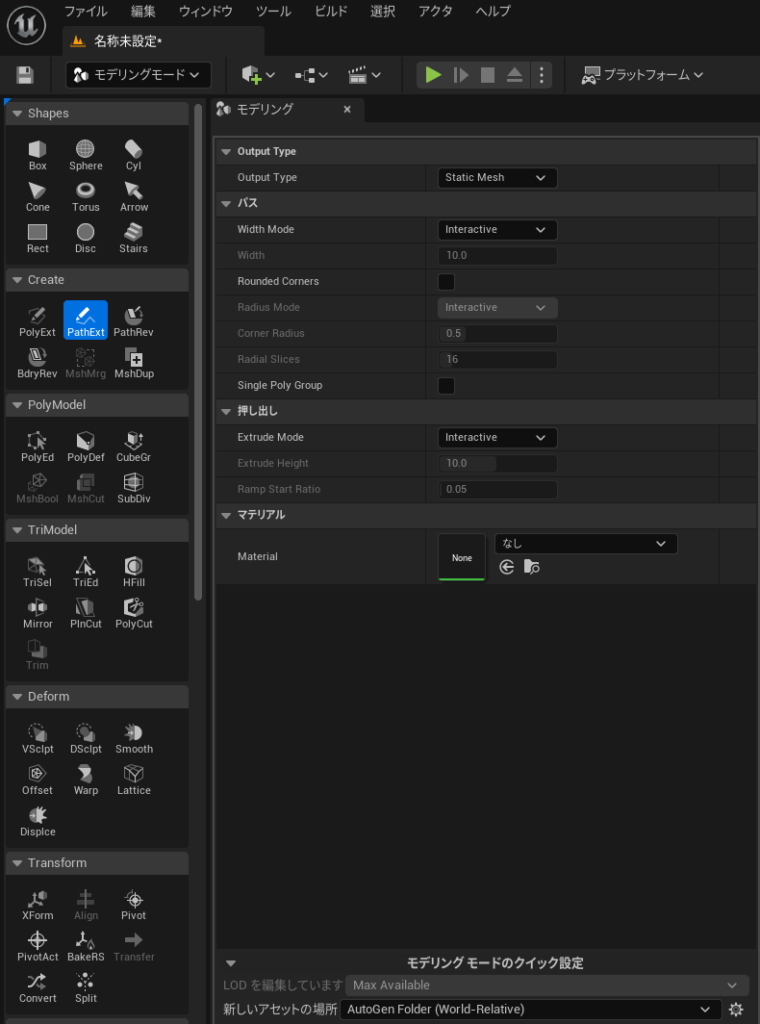
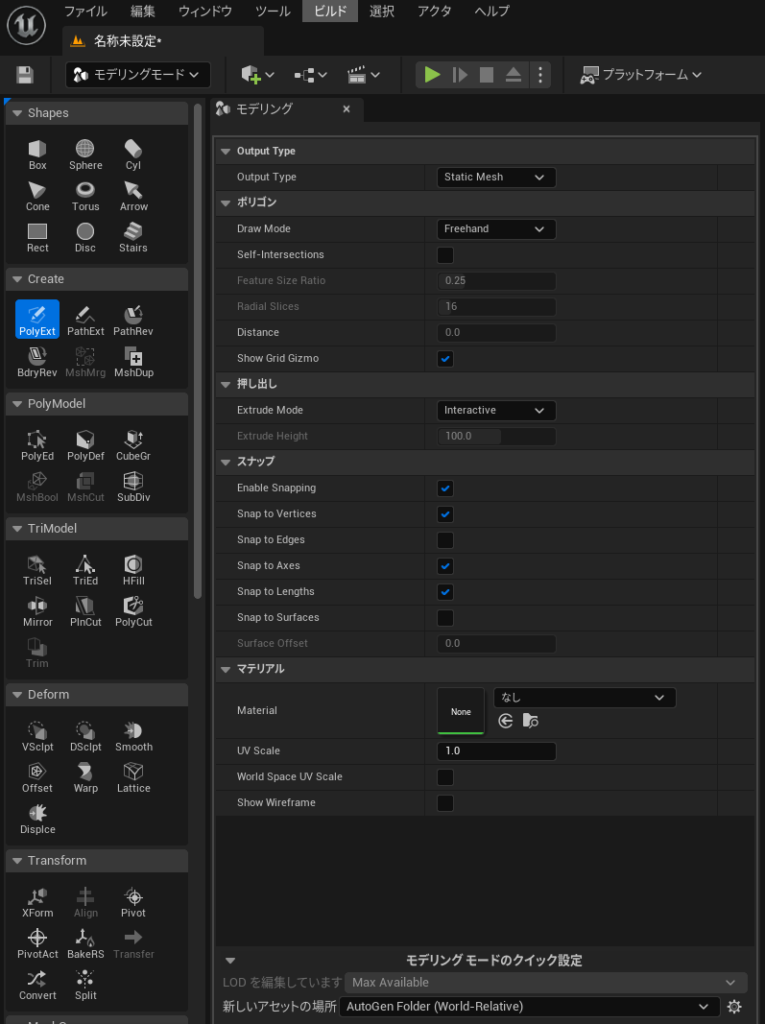
では、パラメーターを上から順番に見ていきましょう。

▼Output Type
作成するオブジェクトのタイプをStatic MeshかVolumeか選択することができます。
Volumeを選択すると、VolumeTypeを変更することが可能でした。BlockingVolumeやカメラコリジョンを設置する際に便利そうですね!!
▼ポリゴン
Draw Mode
ビューポートで描画するポリゴンタイプをFreehandか固定の形か選べます。
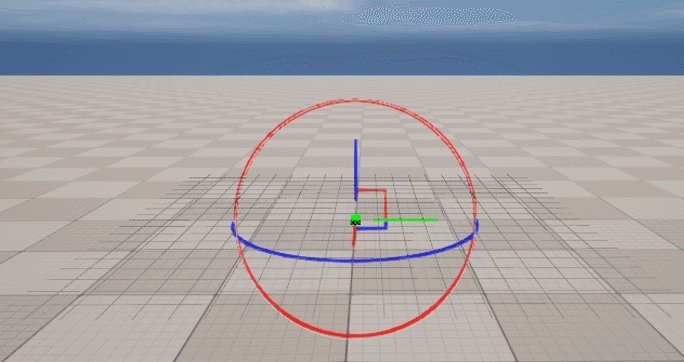
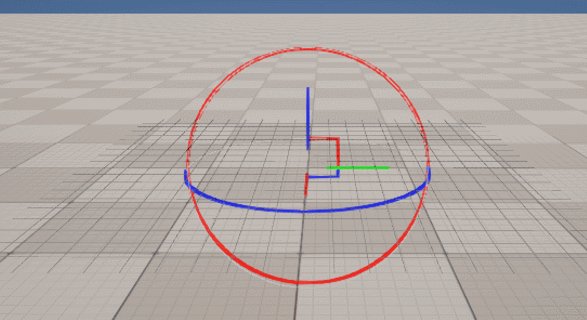
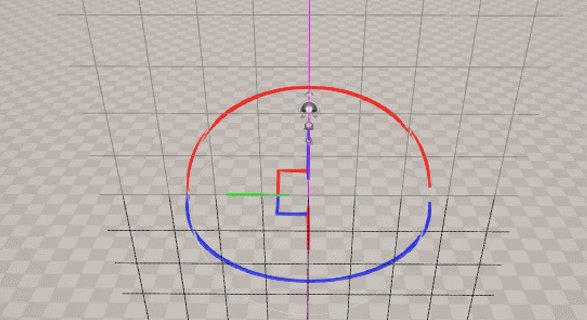
先程はFreehandで作成したのでCircleで試してみると…
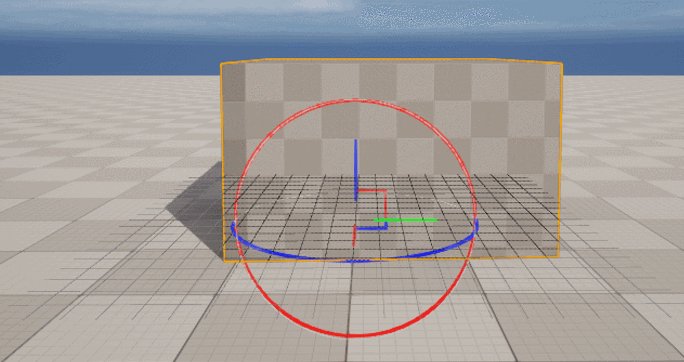
簡単に円形のポリゴンが作れました。すごい!

▼押し出し
Extrude Mode
描画ポリゴンが押し出される条件と方法について変更できます。方法としてはInteractive、Flat、Fixedの3種類あります。
▼Interactive
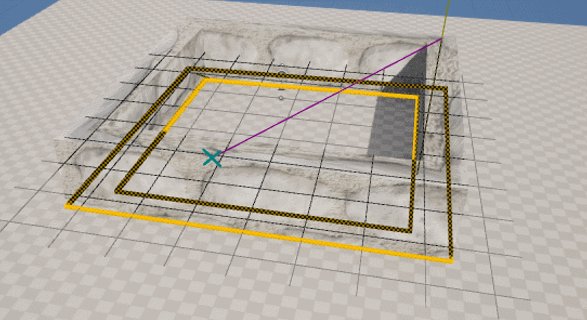
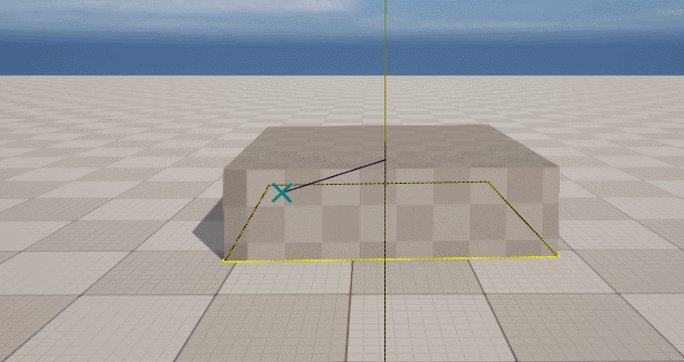
デフォルトだとInteractiveになっており、Interactiveはポリゴンを閉じた後に、追加のマウス入力で、高さセットに描画ポリゴンを押し出しができます。

▼Flat
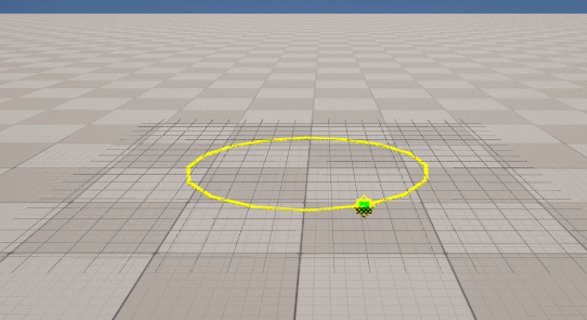
Flatは押し出しのないフラットなポリゴンを作れます。planeが自在に作れるってことですね!!

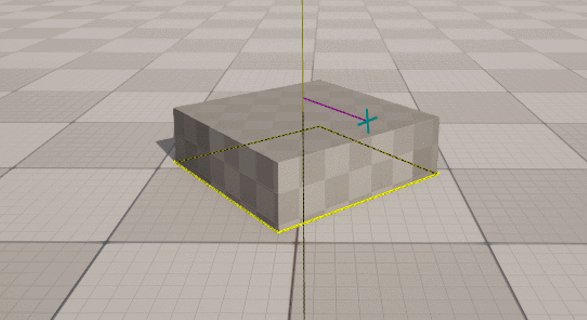
▼Fixed
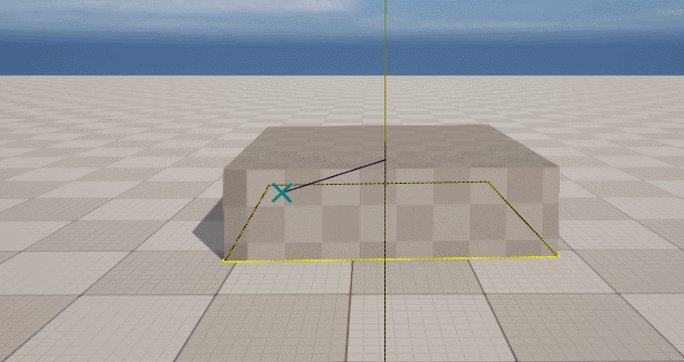
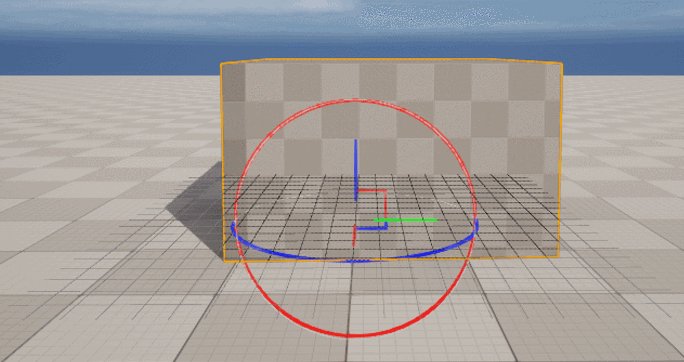
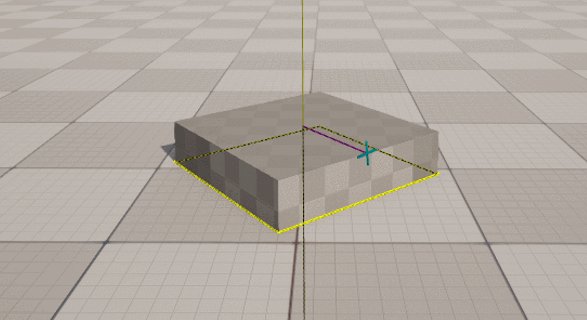
Fixedは描画したポリゴンをExtrudeHeightプロパティで決められた一定の高さに押し出します。
ExtrudeHeightがデフォルトでは100になっていますのでこの状態で作成すると高さが100で固定された状態で幅を自由に決めて作成することができます。

▼スナップ
頂点同士をぶつからないようにしたいなど、綺麗に作りたい際にとても便利な機能が揃っています!!
Enable Snapping以外の機能は複雑なものを作る際に便利かもしれません。
▼マテリアル
メッシュを生成する際にマテリアルを指定できます。
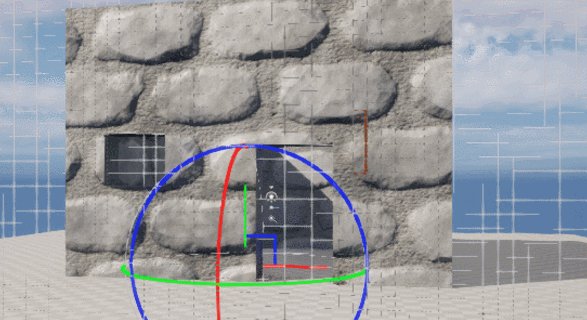
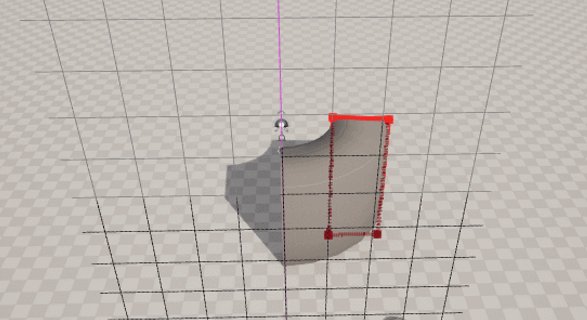
PathExt

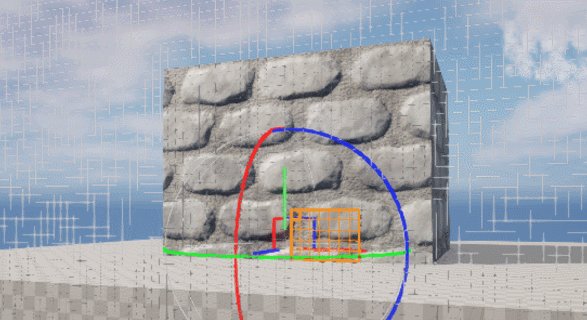
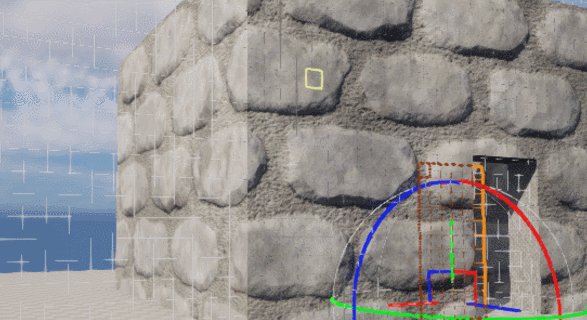
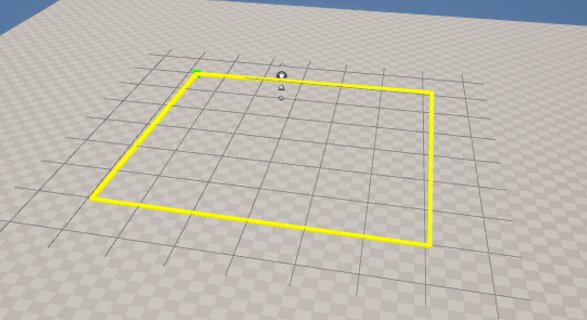
書いた線に沿って厚みと高さを決めてメッシュを作成できます。

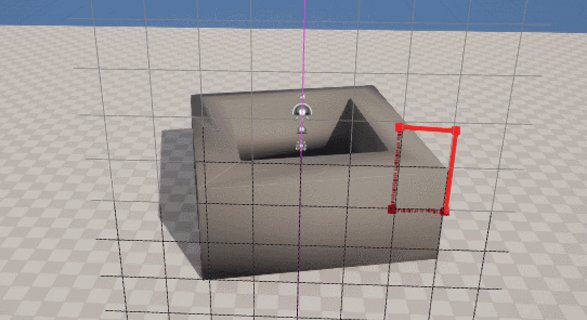
PolyModelのCuberGrを使用することで、既存のメッシュに対して自在に穴を開けることもできるため
このように簡単な家を作ることが可能です。すごい!!

パラメーターはPolyExtと異なる点についてご紹介します。

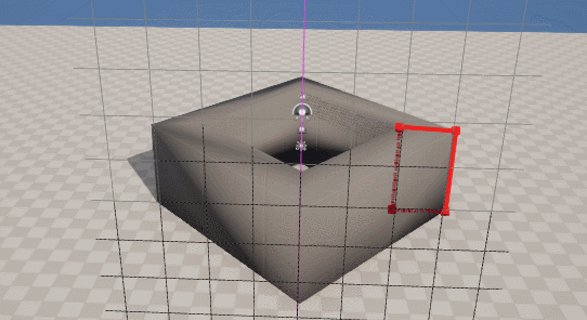
▼パス
Width Mode:描画パスの幅が設定される方法を変更できます。
幅を指定の値(Fiexed)にするか、しない(Interactive)かを選択できます。
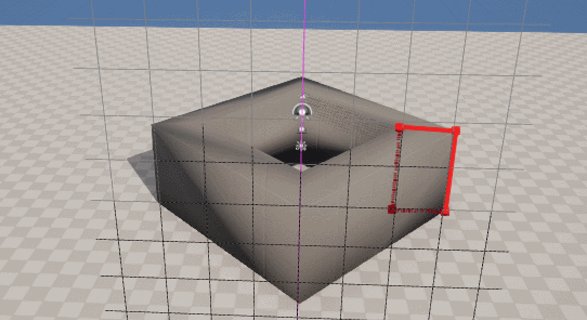
Rounded Corners:コーナーで直線の代わりにアークセグメントを使用できます。
この機能をtrueにすると、このようにコーナー部分が角張ったものから、丸みを帯びたものに変更することができます。

コーナーのサブディビジョンの値も変更することが可能です。

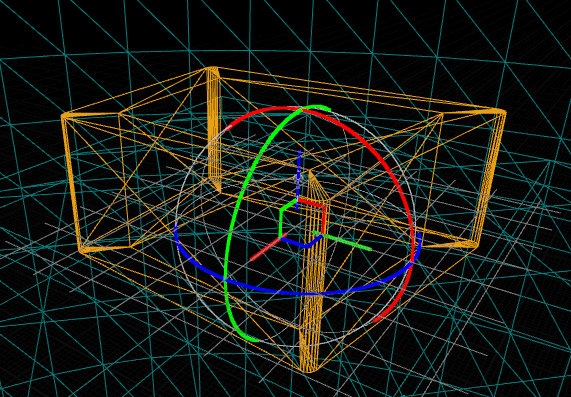
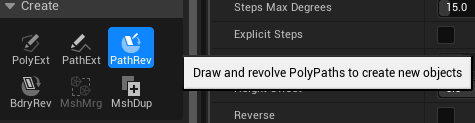
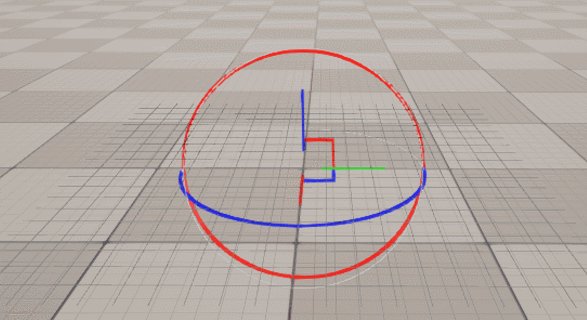
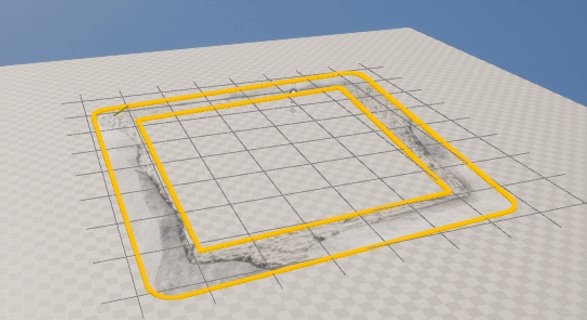
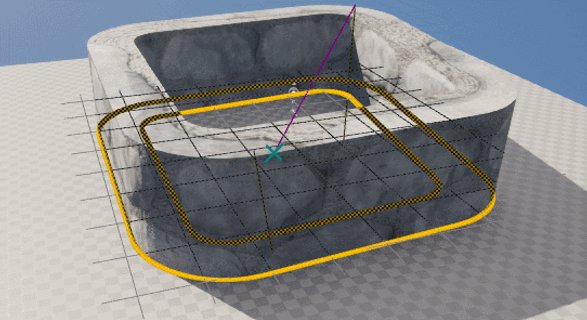
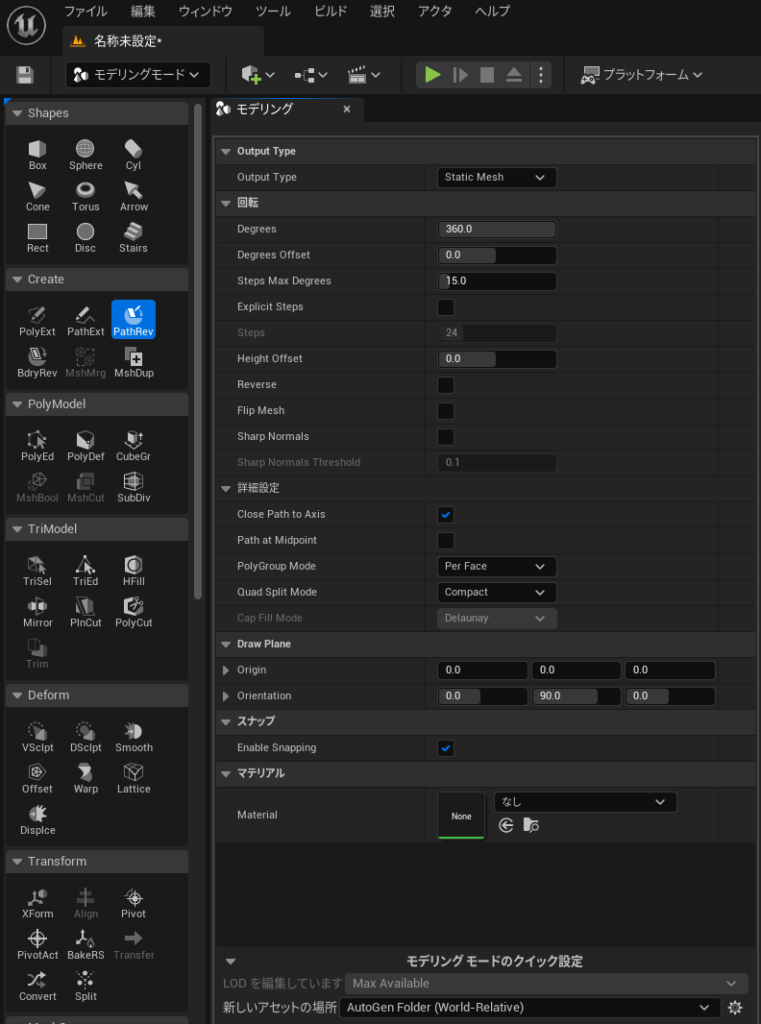
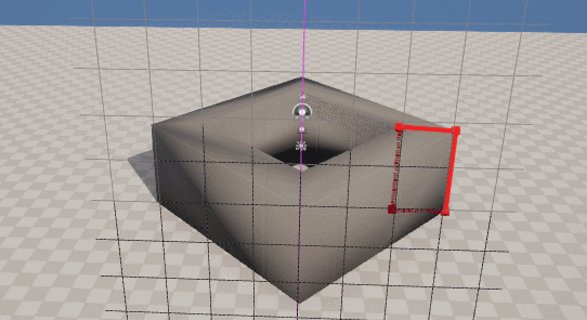
PathRev

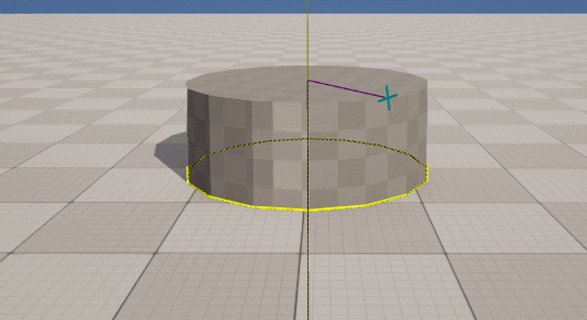
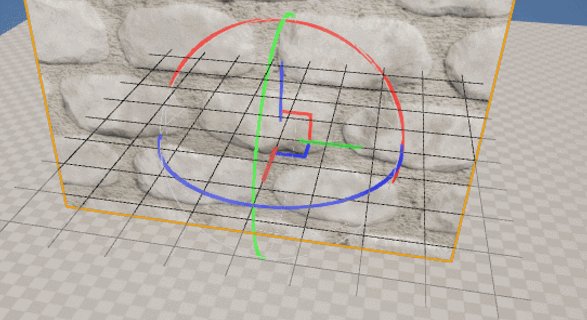
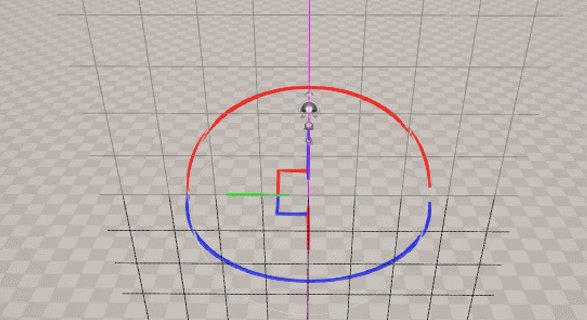
書いた線に沿って厚みと高さを決めて円形のメッシュを作成できます。

パラメーターはPolyExtと異なる点についてご紹介します。

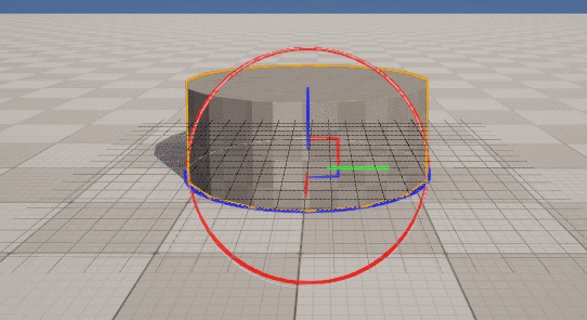
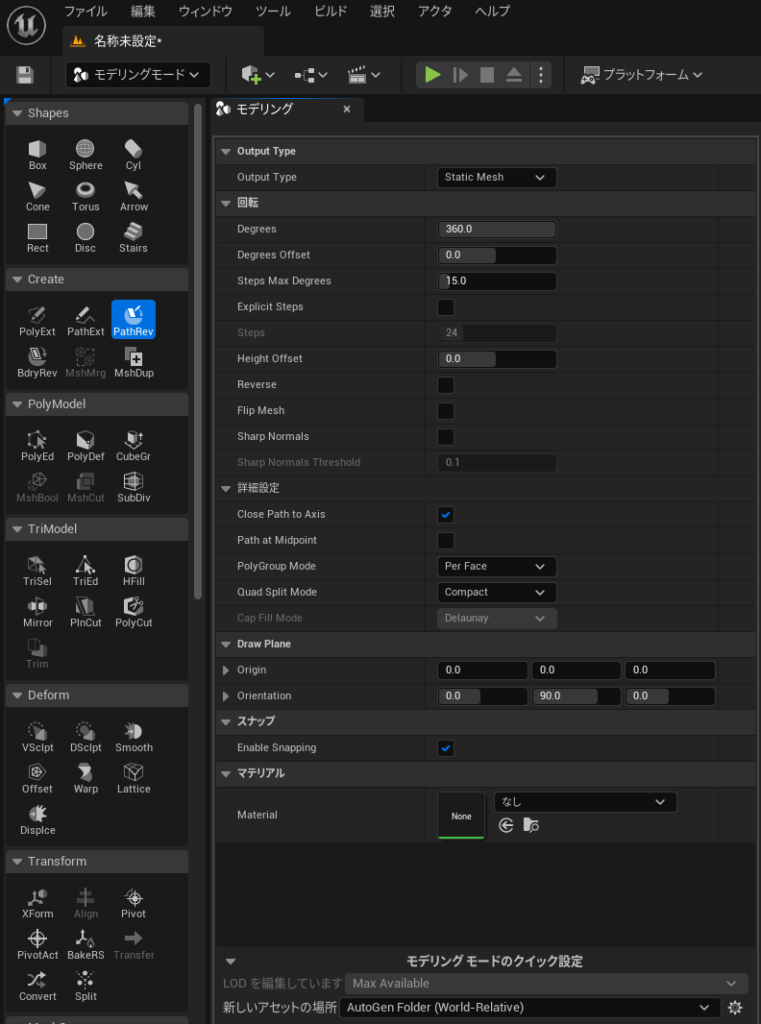
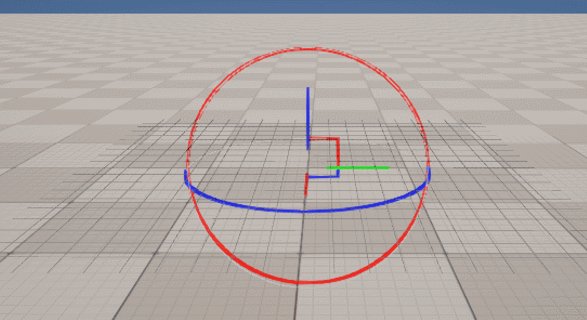
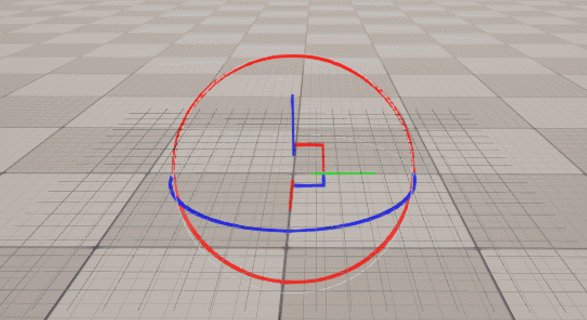
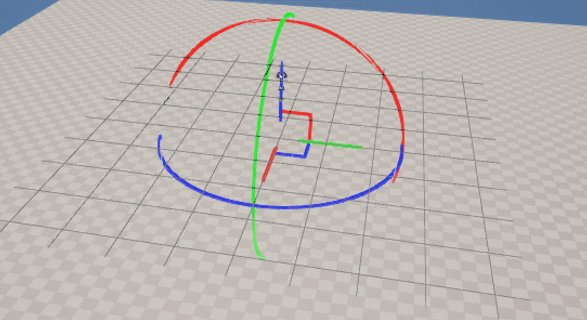
▼回転
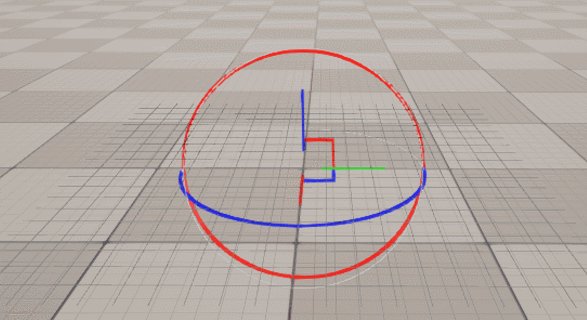
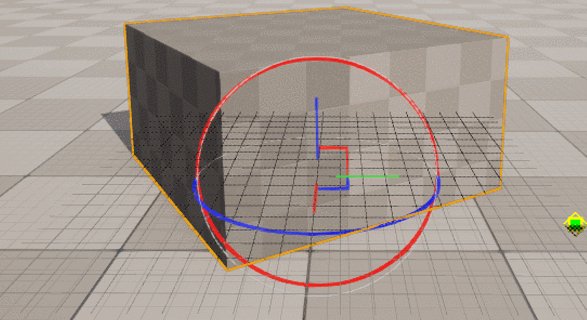
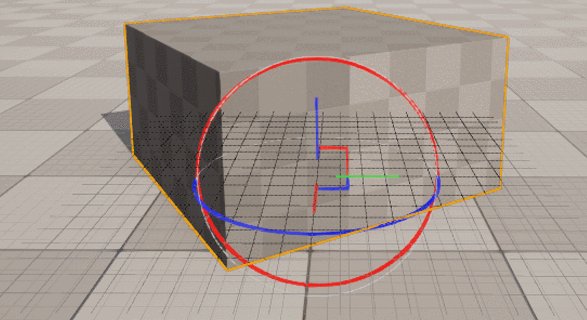
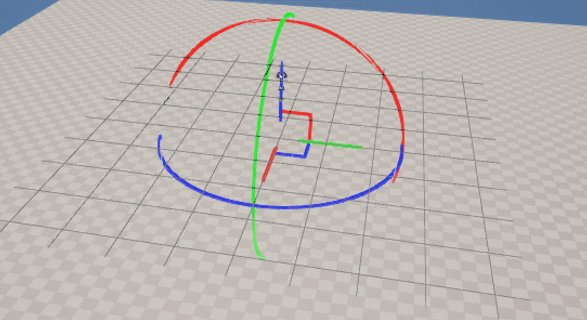
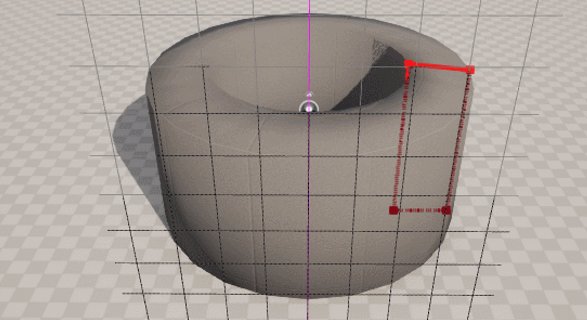
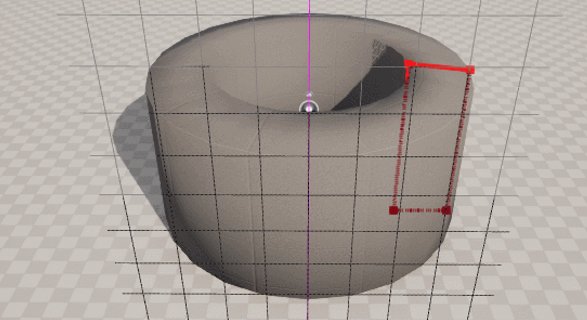
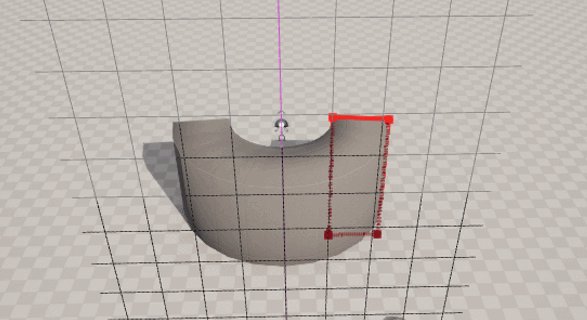
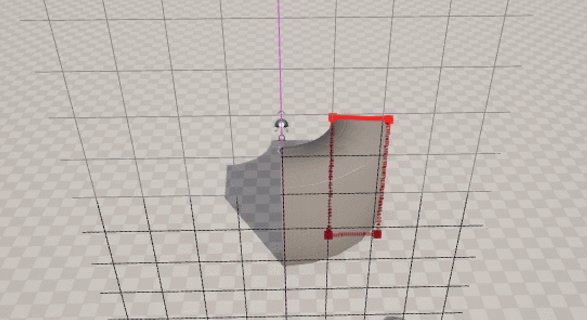
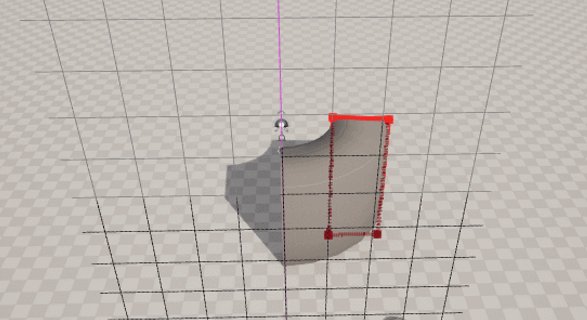
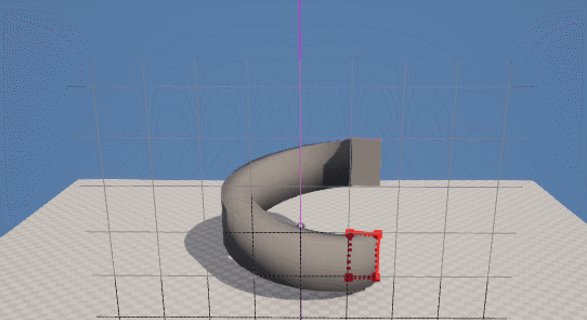
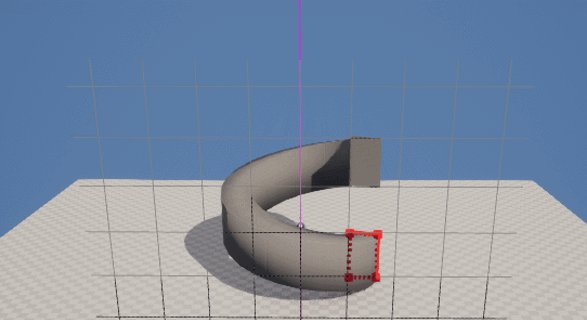
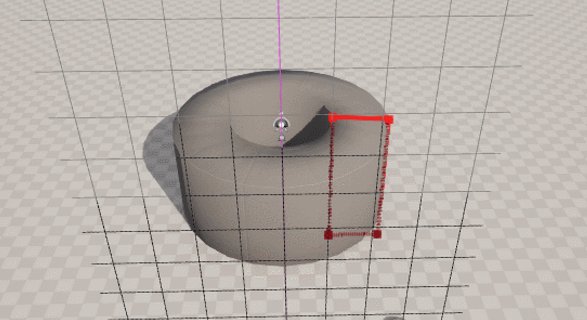
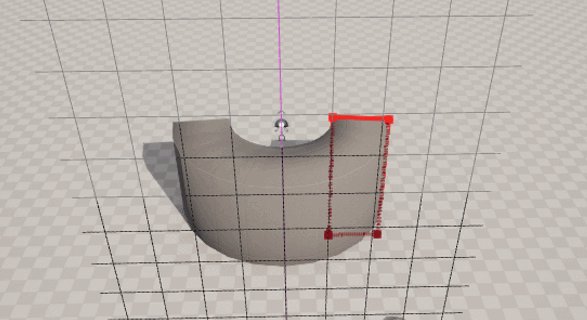
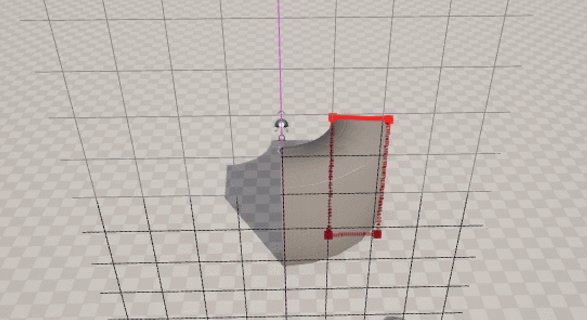
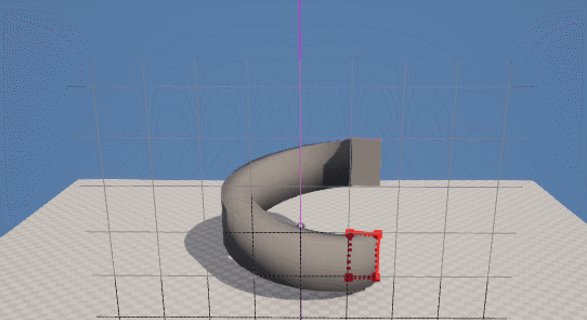
Revolve Degrees Clamped:回転の範囲(度単位)。※HeightOffsetPerDegreeが0に設定されている場合に、最大値360にクランプされます。
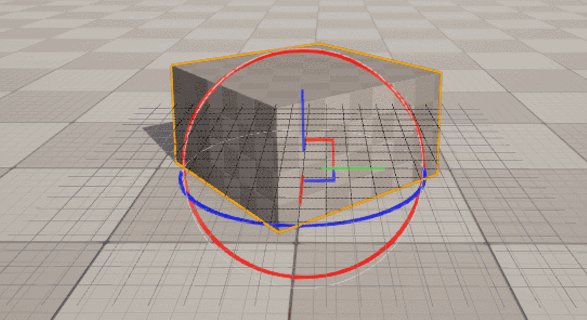
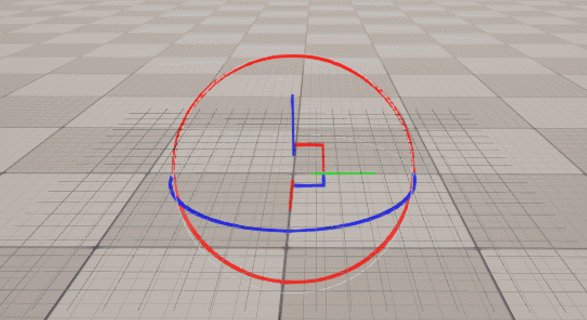
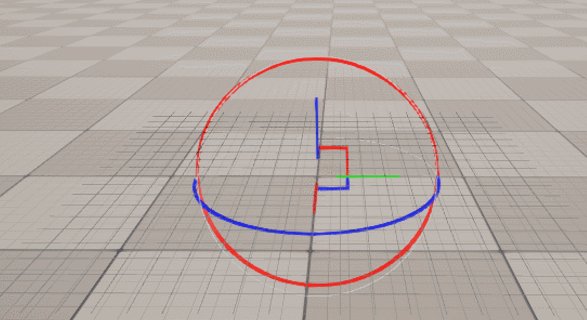
例えば、値を360から180、90と変えると以下のようになります。

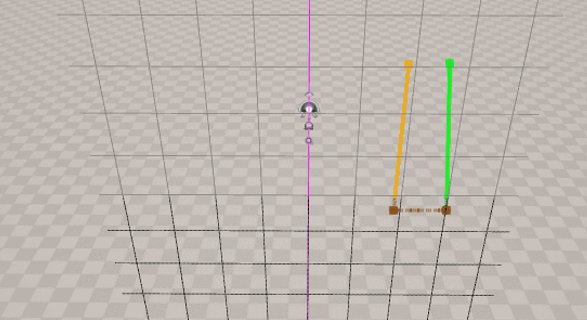
Revolve Degrees Offset:回転を始める前に、軸の周りのパスを回転させる角度を指定できます。

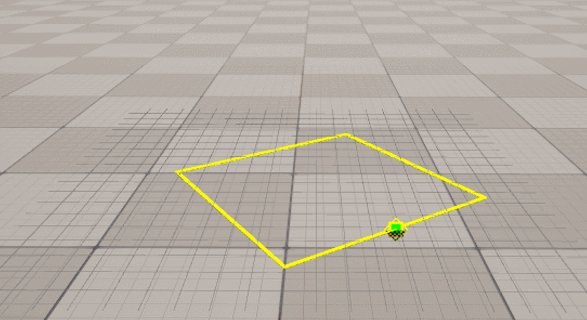
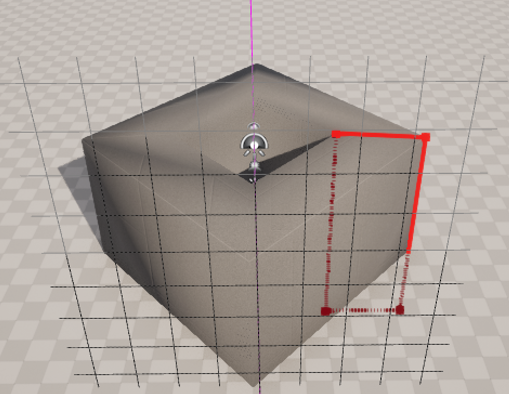
Steps Max Degrees:回転でステップ数を暗黙的に定義し、各ステップがこの度数以上に回転を進めないようにします。※ExplicitStepsが無効である場合にのみ利用できます。
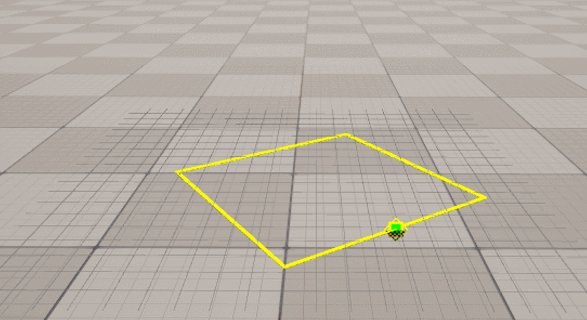
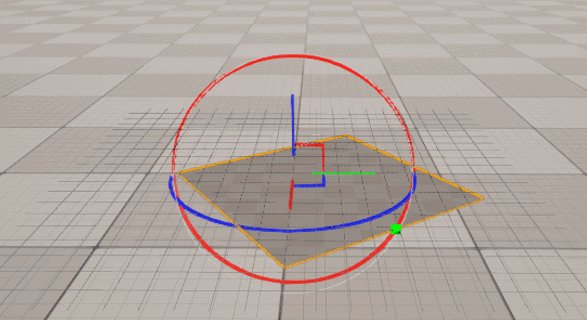
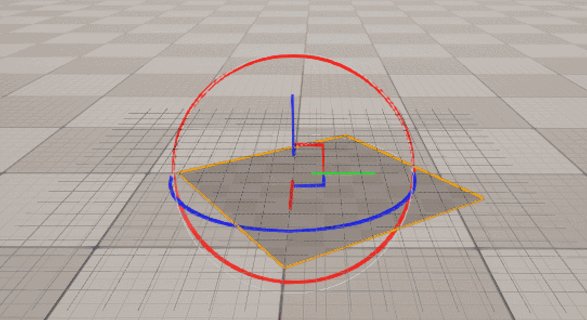
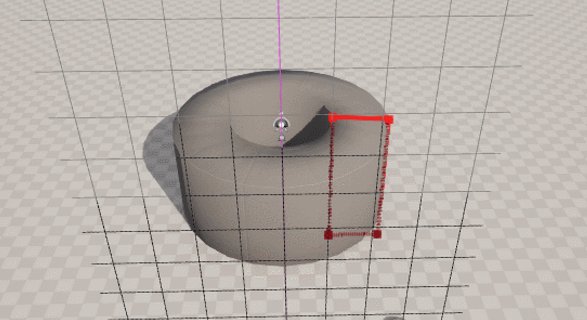
例えば、値を90に変えると以下のようにひし形を作れます。

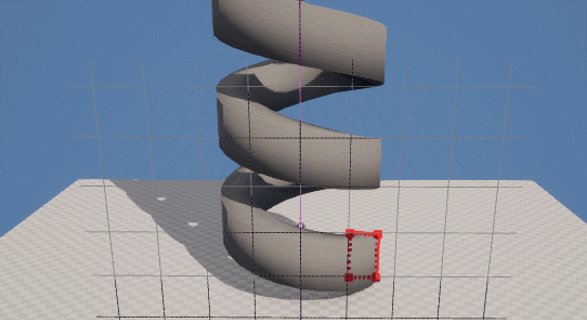
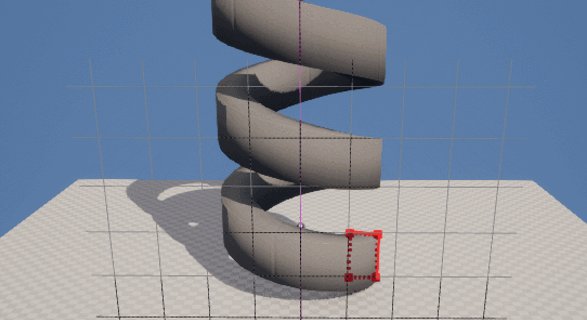
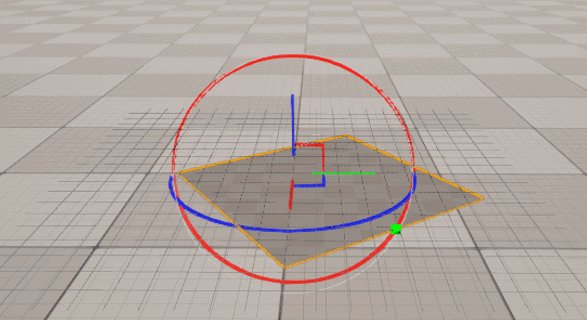
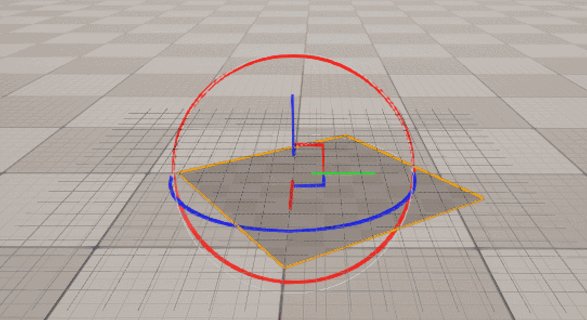
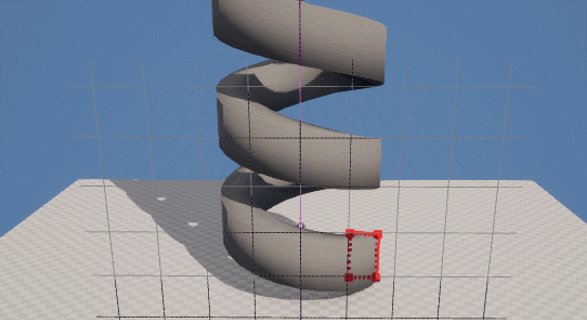
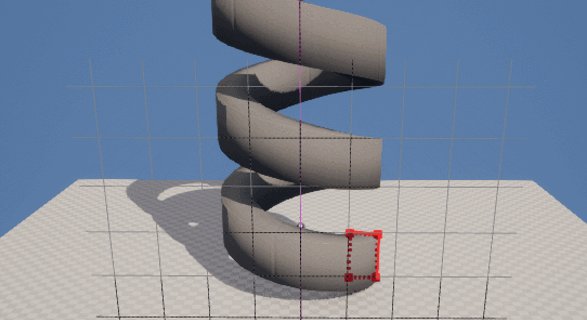
Height Offset Per Degress:回転軸に沿って1度で各ステップをどこまで動かすのか。非ゼロの値はスパイラルの作成に便利です。
例えば、値を3にした状態でRevolve Degrees Clampedを変えてみるとこんなこともできます。

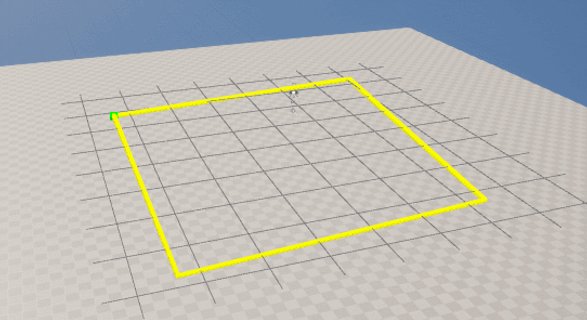
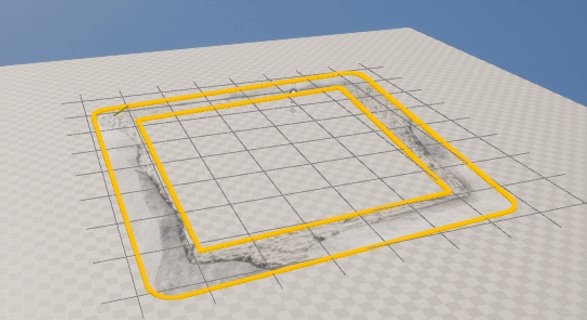
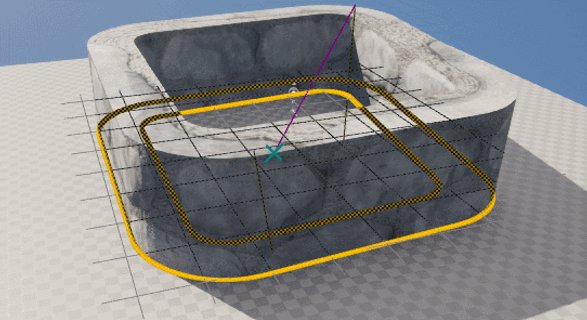
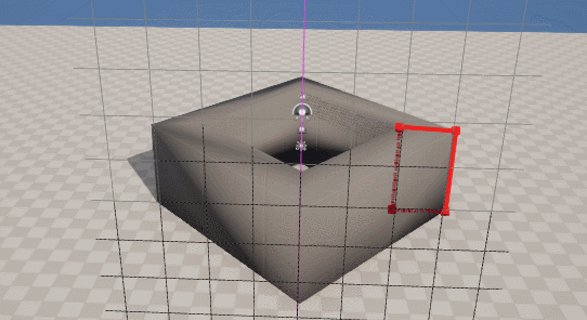
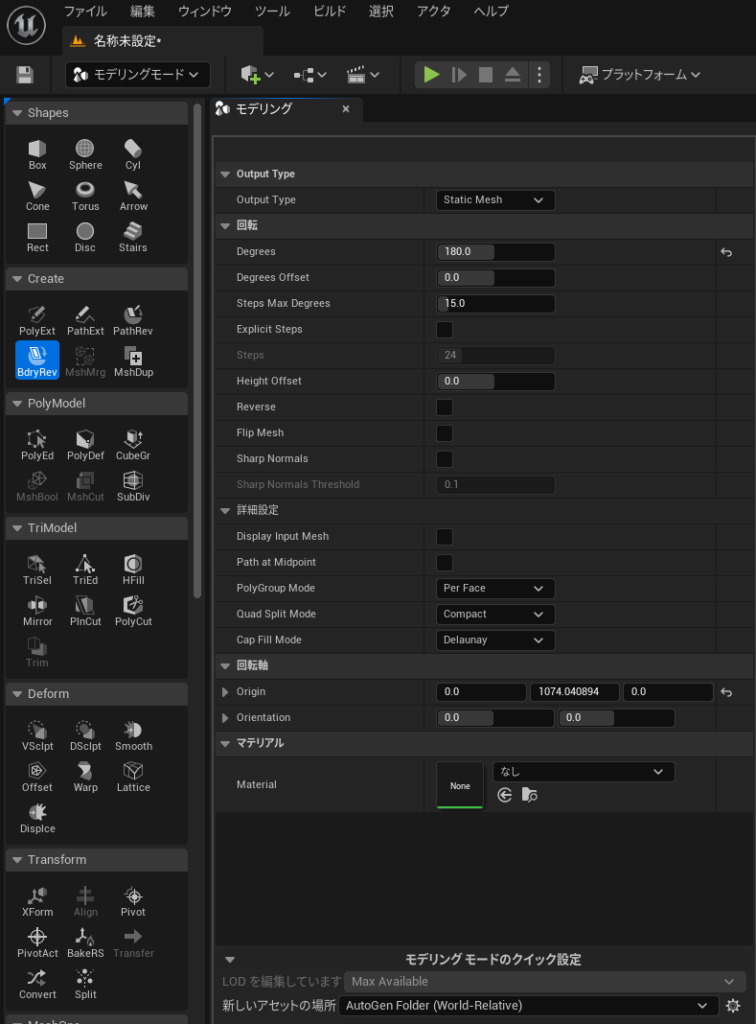
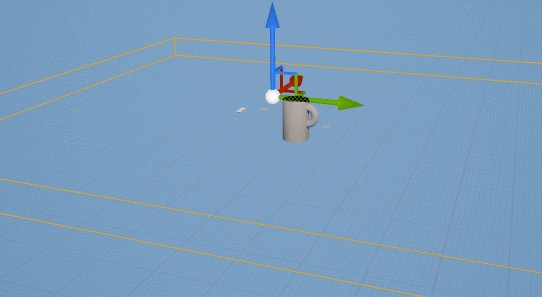
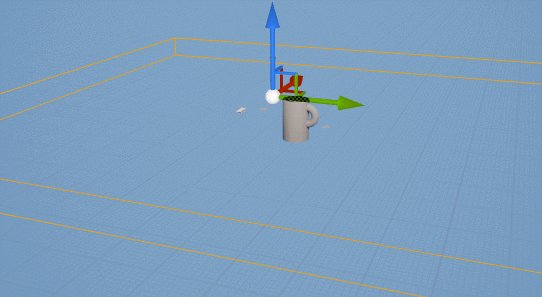
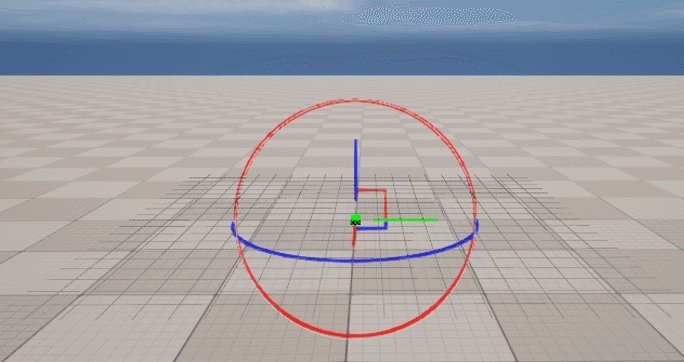
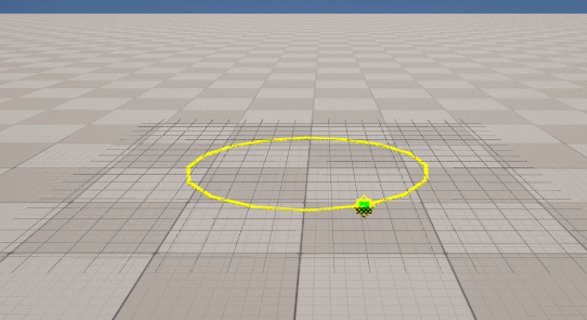
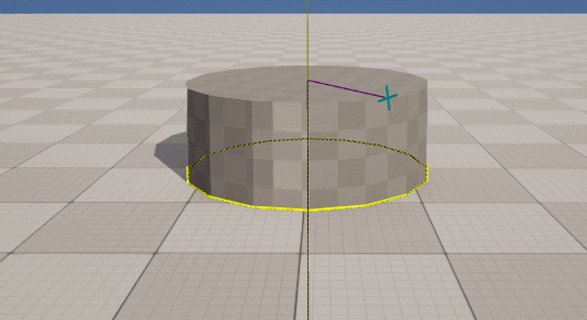
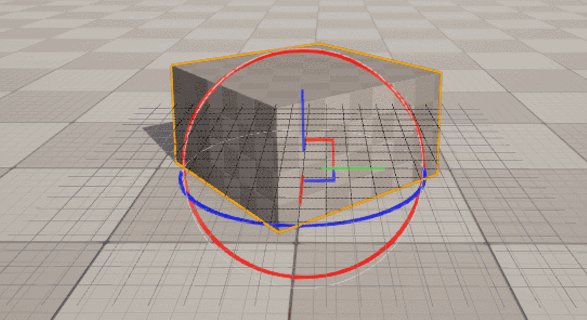
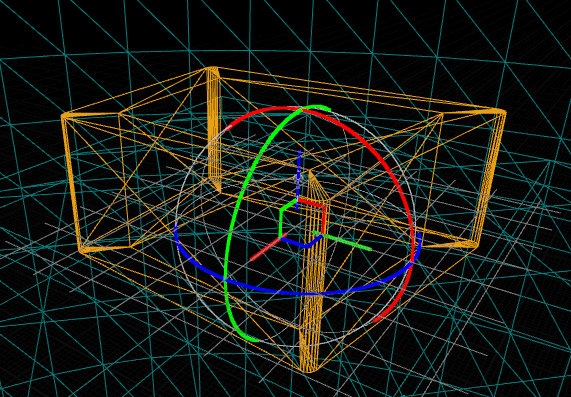
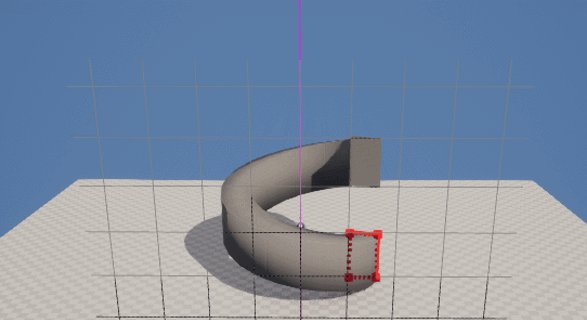
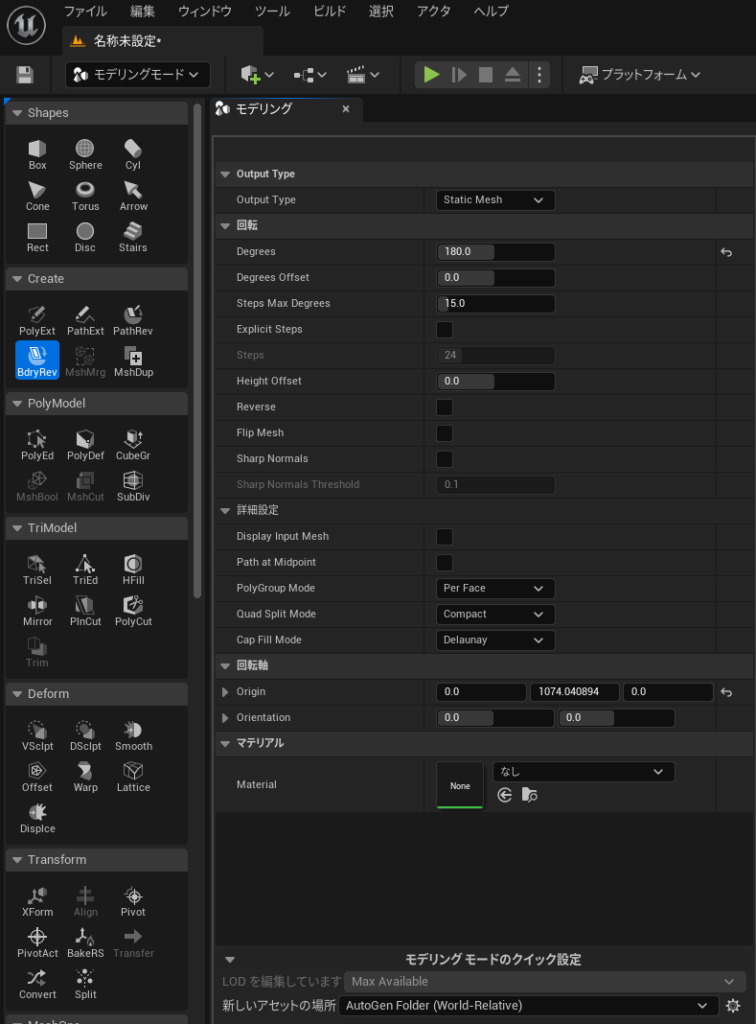
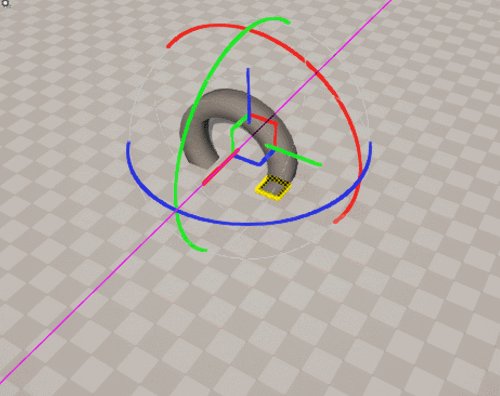
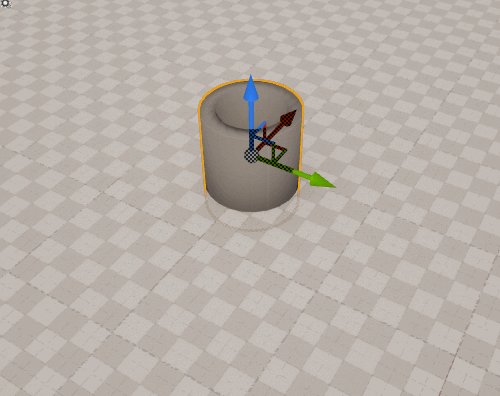
BdryRev

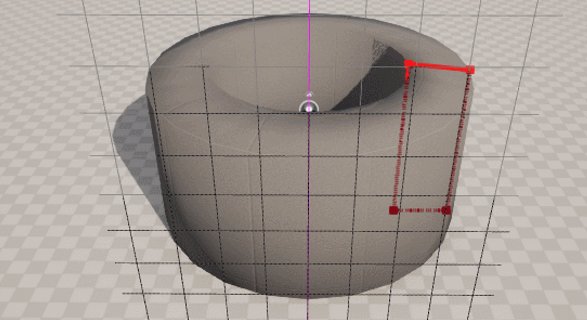
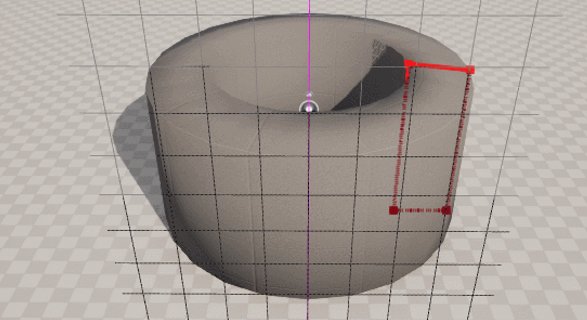
ある軸に沿って回転させてメッシュを作る機能です。

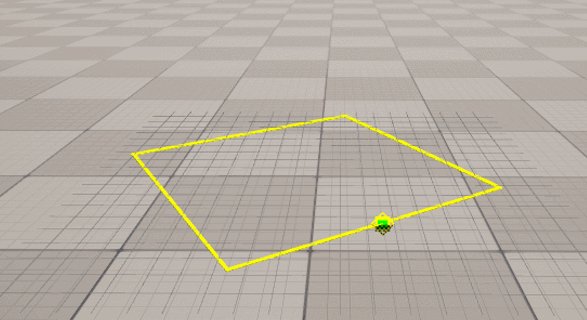
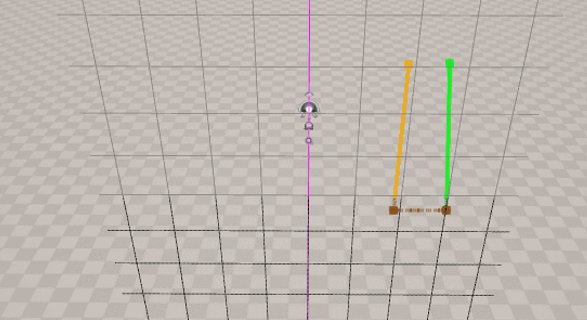
ShapesのRectやDiscなど閉じていないエッジを使用することでメッシュを作ることができます。
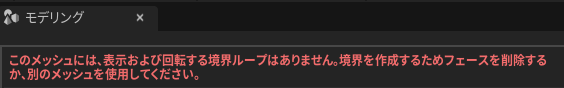
※閉じていないエッジ以外を選択しますと、下図のようにメッセージが表示されます。

パラメーターは基本的にPathRev(上記)と同じでしたので、説明は省略します。

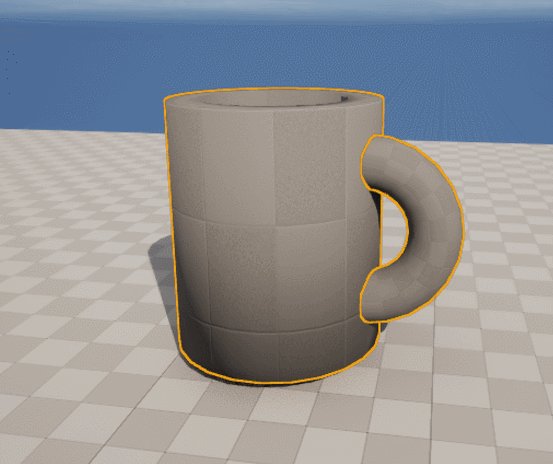
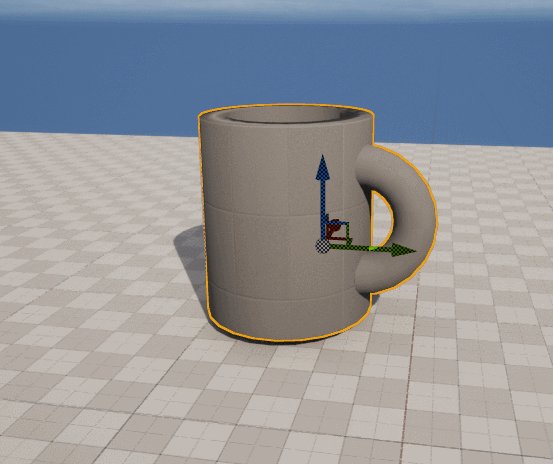
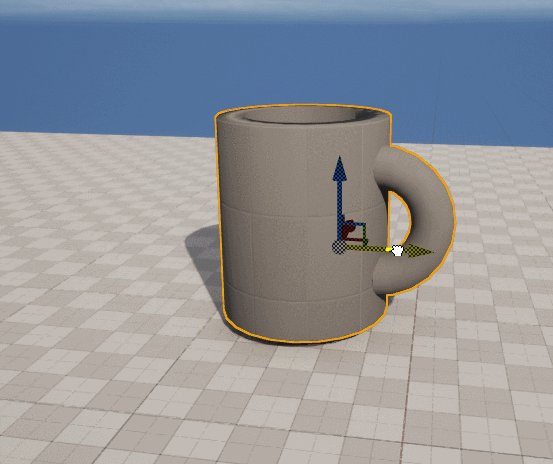
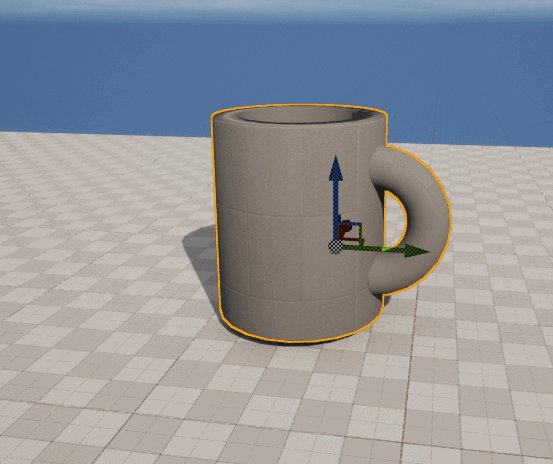
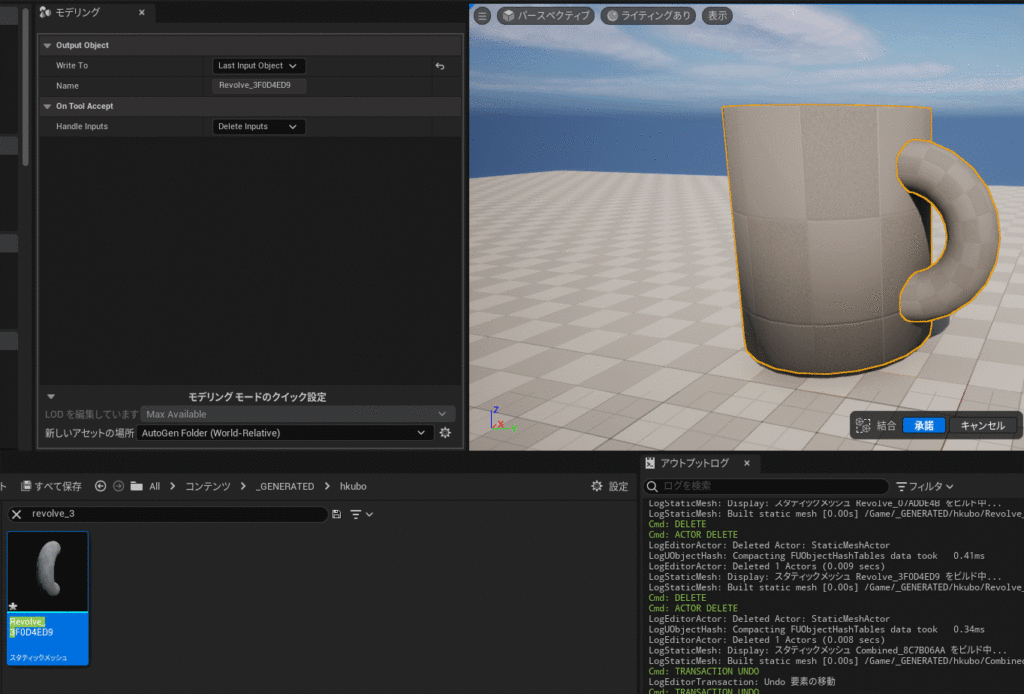
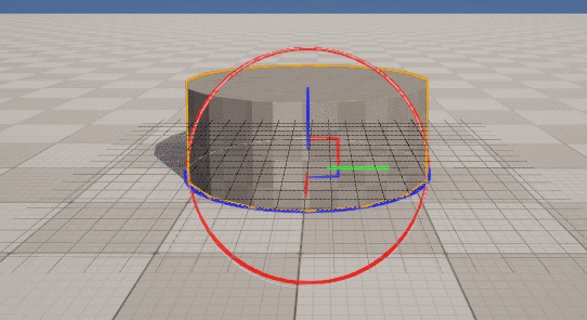
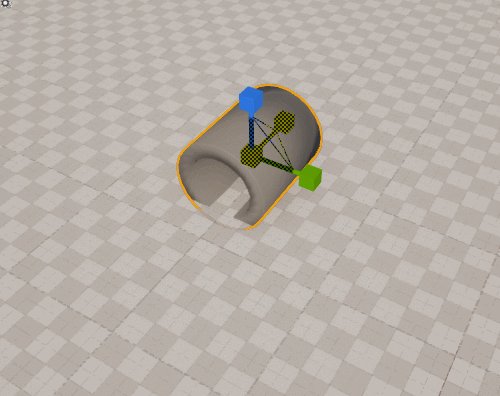
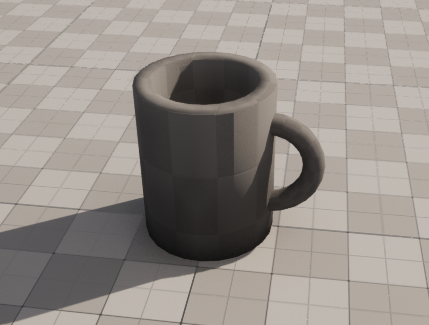
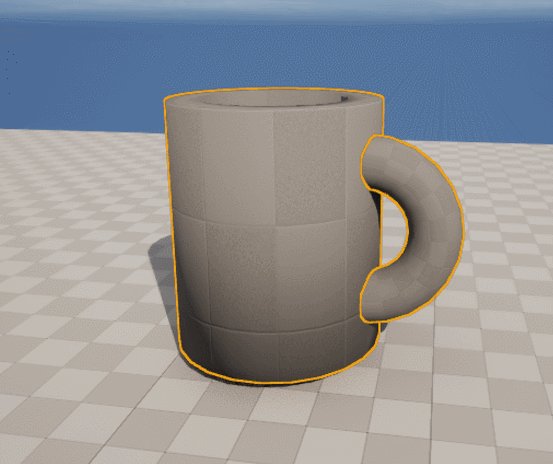
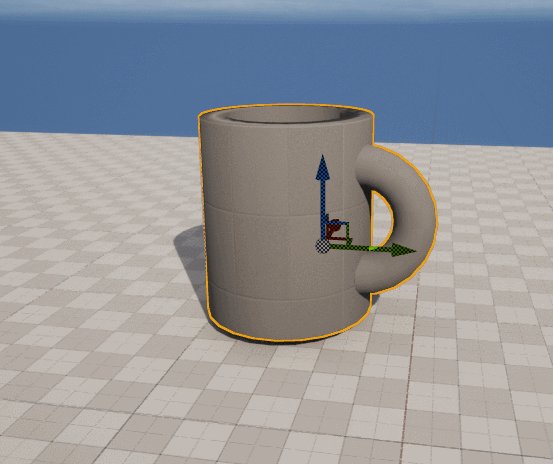
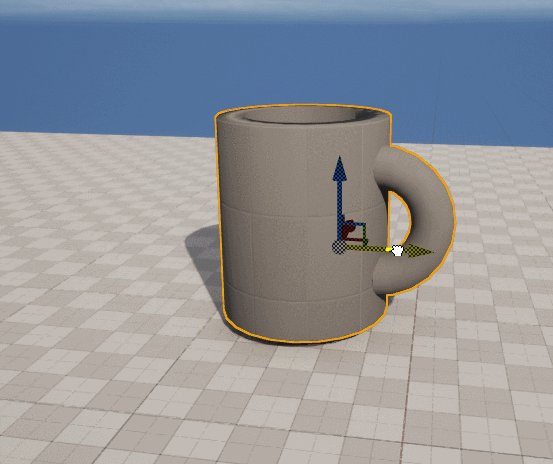
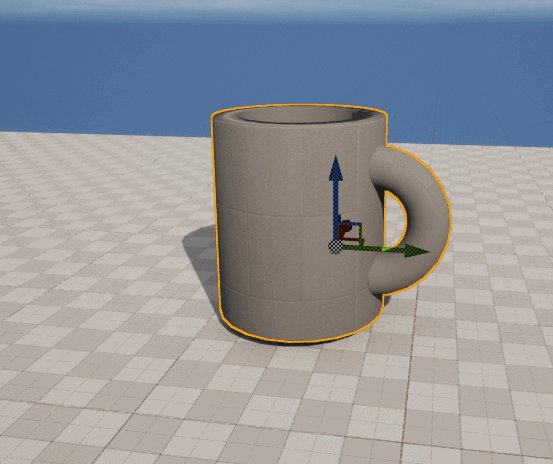
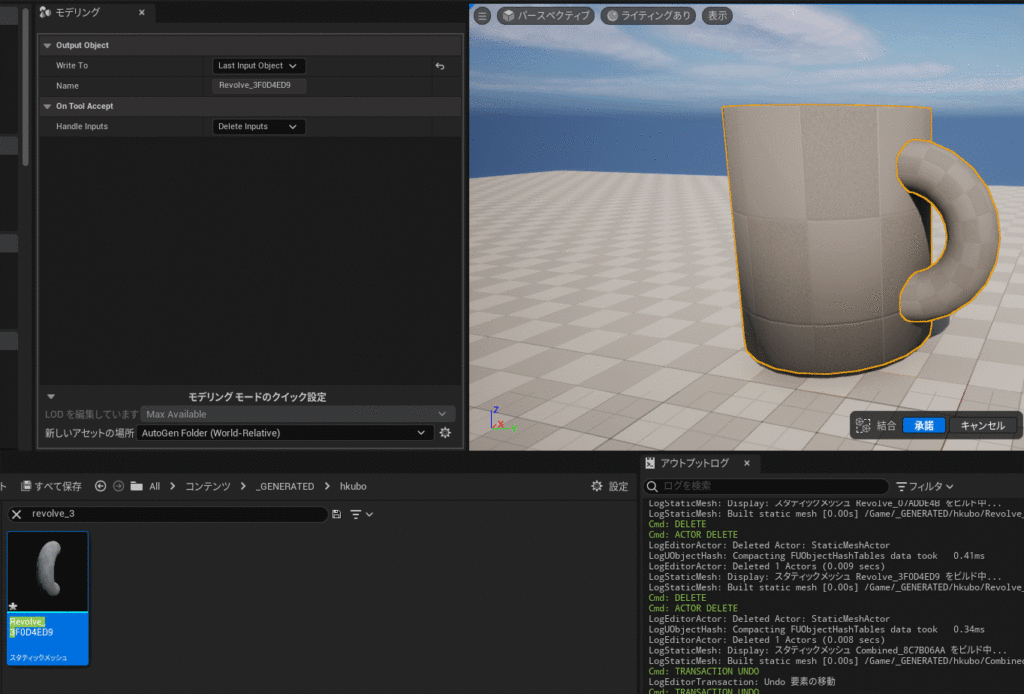
後述の MshMrg と組み合わせれば、このようにコップを作成することもできます。

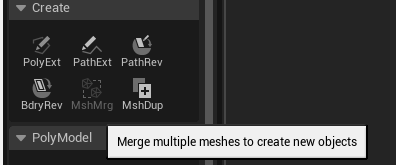
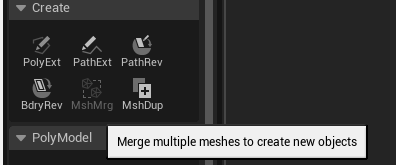
MshMrg

複数のメッシュをマージして新しいオブジェクトを作成できる機能です。

パラメーターは上記と異なる点についてご紹介します。

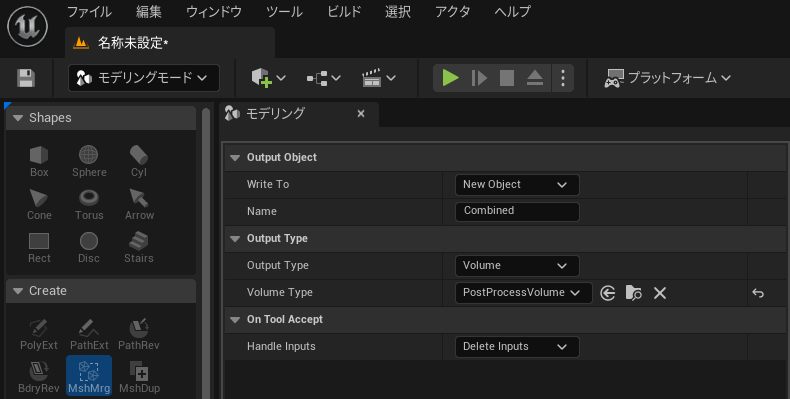
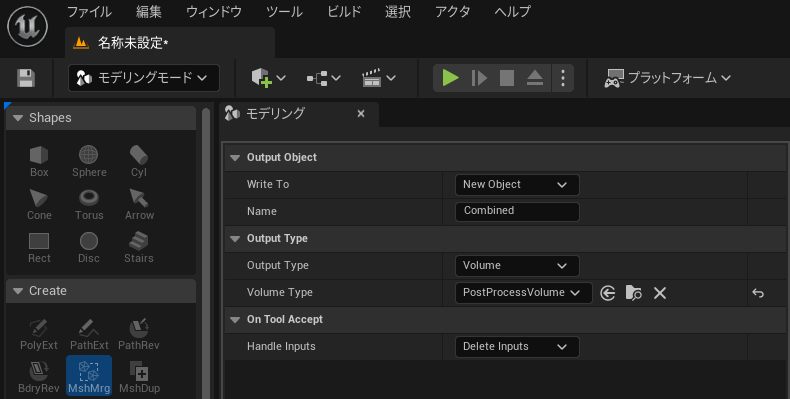
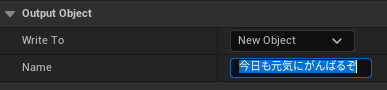
▼Output Object
Output Write To:ツール出力が書き込むオブジェクトを定義します。
新規オブジェクトにするか、既存のオブジェクトデータに書き込むかを選択できます。
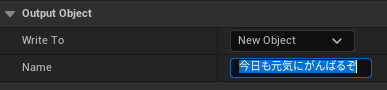
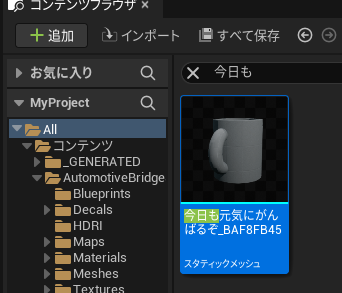
New Objectを選択すると、名前を指定できるようになっていました。


▼On Tool Accept
Handle Inputs:ツールの結果を受け入れる時に、複数入力オブジェクトを処理する方法を定義できます。
デフォルトはDelete Inputsになっており、マージする際に元になったメッシュデータを削除できます。※使用する際はご注意ください。

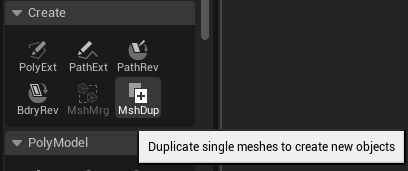
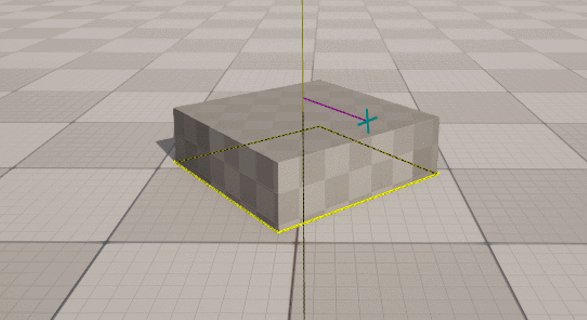
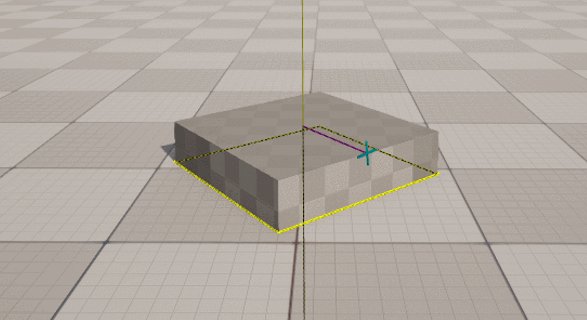
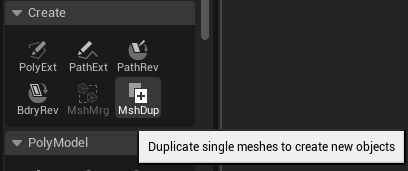
MshDup

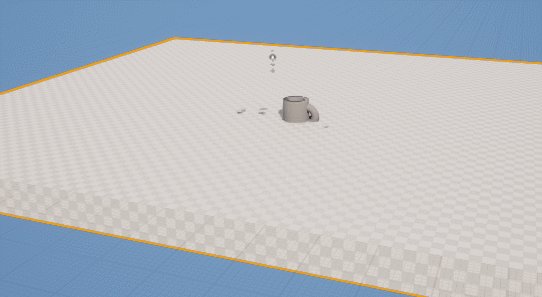
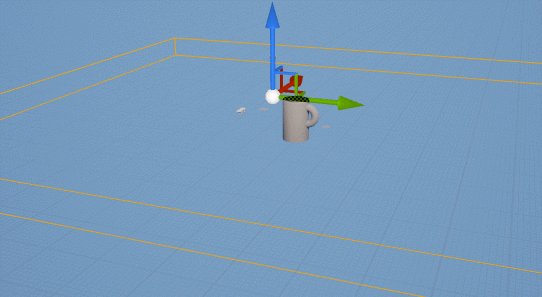
1つのメッシュを複製して新しいオブジェクトを作成できる機能です。
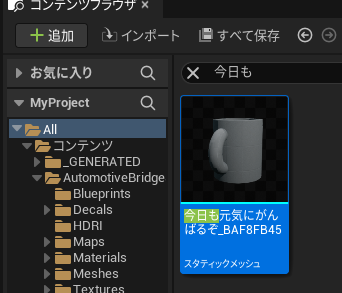
例えば、床のメッシュを選択している状態でOutput TypeをVolumeに変更して、TypeをPostProcessVolumeにしたりすることもできます。
OnToolAcceptでDeleteInputsにすると、元のメッシュデータが削除されてしまいますのでご注意ください。

ざっくりと全機能をご紹介させていただきました。
PolyModelの方がHOTな話題ですが、Createではこのようなことができるようになっております。
ぜひ今後の開発に役立ててみてはいかがでしょうか?

 [UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE
[UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE

 [UE5]カメラ方向に追従する弾を実装しよう!
2026.01.07UE
[UE5]カメラ方向に追従する弾を実装しよう!
2026.01.07UE

 [UE5] Content 外のアセットを変更したらエラーメッセージを表示しよう
2025.12.31UE
[UE5] Content 外のアセットを変更したらエラーメッセージを表示しよう
2025.12.31UE