| 改訂バージョン: Unreal Engine 4.19 |
今回は、UnrealEditorのUI上の操作だけでなく、自分で書いたC++コードを動かすための手順を紹介します。
1.VisualStudioのインストール
まずは、VisualStudioExpress 2013 VisualStudioCommunity 2013 をインストールしましょう。
製品版のVisualStudio 2013を持っている場合は、もちろんそちらでOKです。
2.Code付のプロジェクトを作成する
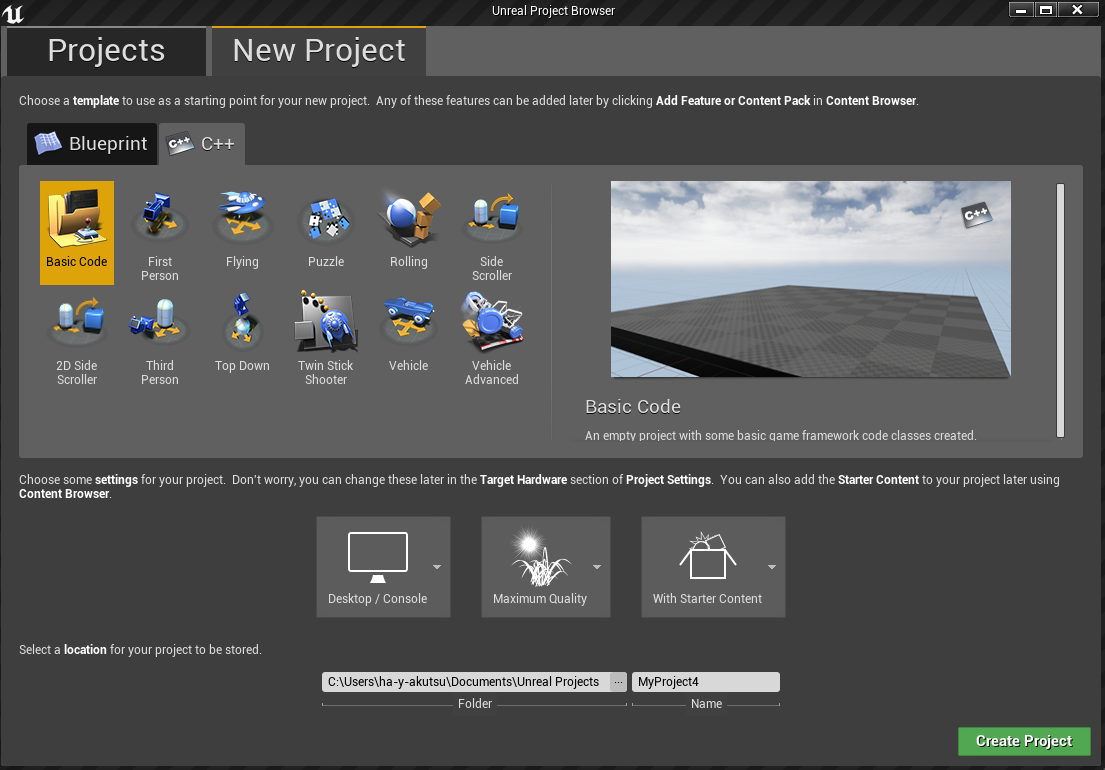
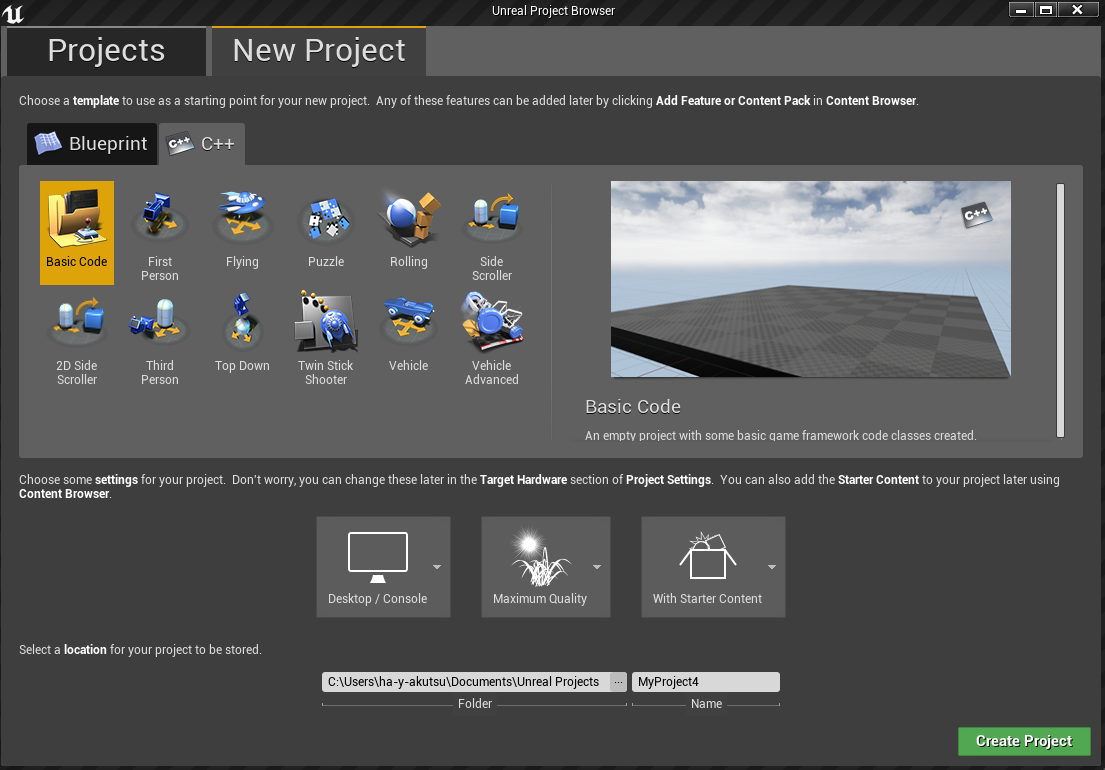
Unreal Project Browser からプロジェクトを作成します。
C++コードを使用する場合は、「C++」マークが付いたテンプレートを選択して下さい。
今回は「Basic Code」を使用します。

プロジェクトを作成すると、VisualStudioが起動します。
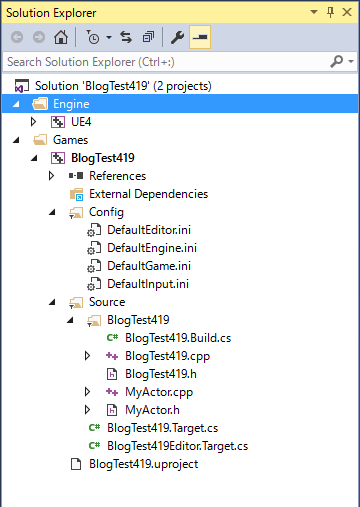
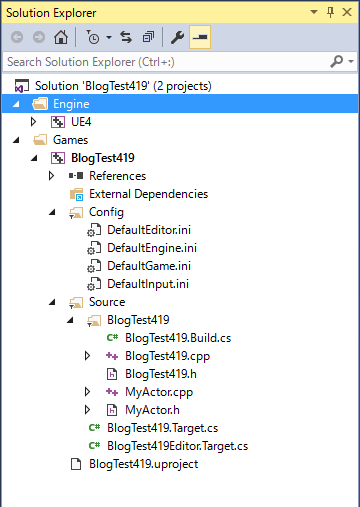
ソースコードやsln,vcxprojなどのファイルもuprojectと同じフォルダ内に作成されます。

3.UnrealEditorをVisualStudioから起動する
必要な設定は全て自動的に済ませてくれるので、VisualStudio上からビルドして実行すると、そのままUnrealEditorを起動することが出来ます。
4.プロジェクトにコードを追加する
コードの追加はUnrealEditor上で行います。
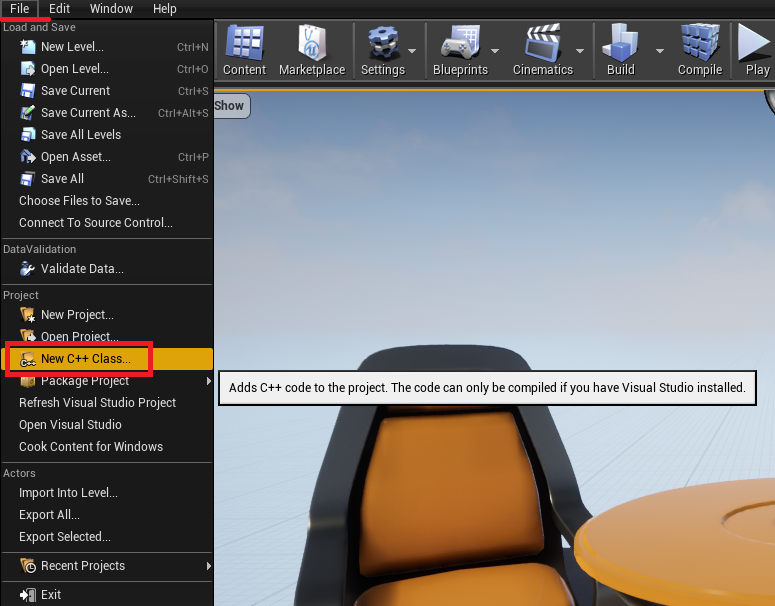
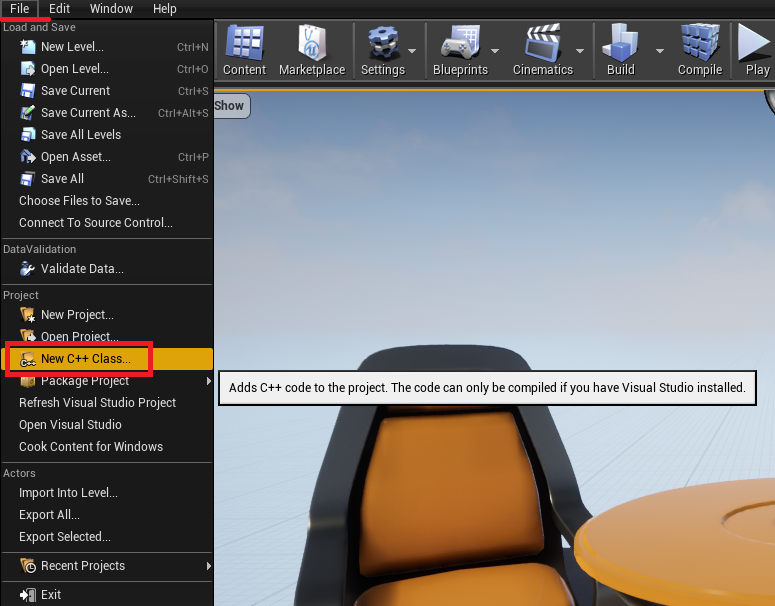
UnrealEditorのメニューから [File -> New C++ Class…] を選択します。

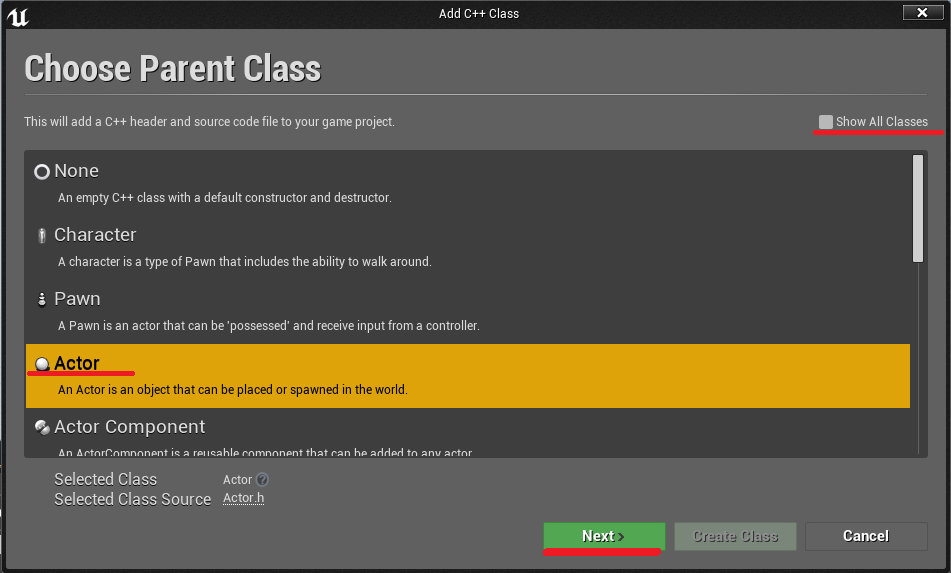
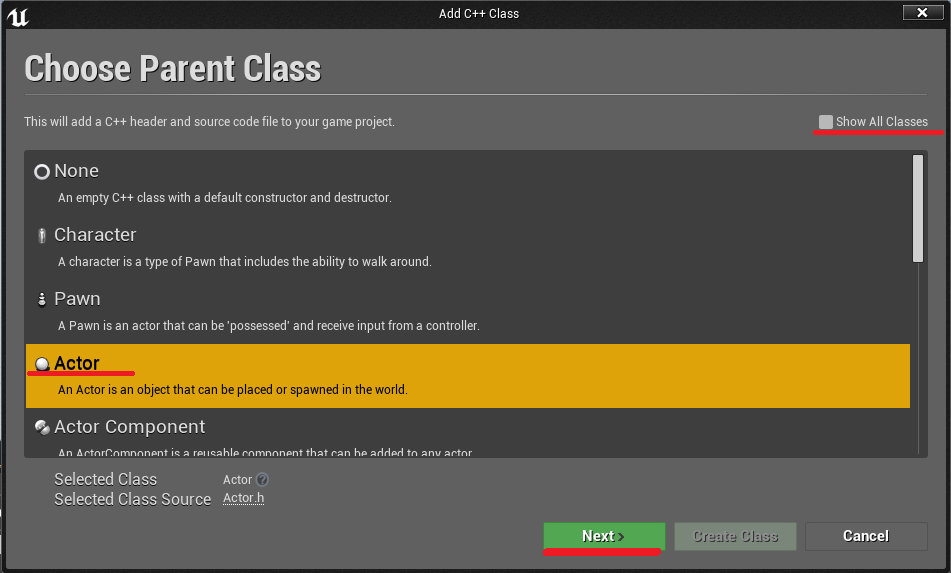
続いて、親クラスの選択です。
デフォルトでは基本的なクラスしか表示されませんが、画面右上の「Show All Classes」をONにすると、より詳細なクラスを親クラスとして選択することが出来ます。
今回は「Actor」を選択します。

「Next」を押してクラス名を入力すると、クラスのソースコードが作成されます。今回は「MyActor」と命名します。
その際、自動的にVisualStudioプロジェクトにも追加されます。VisualStudio画面に戻って、プロジェクトの再読み込みを行いましょう。
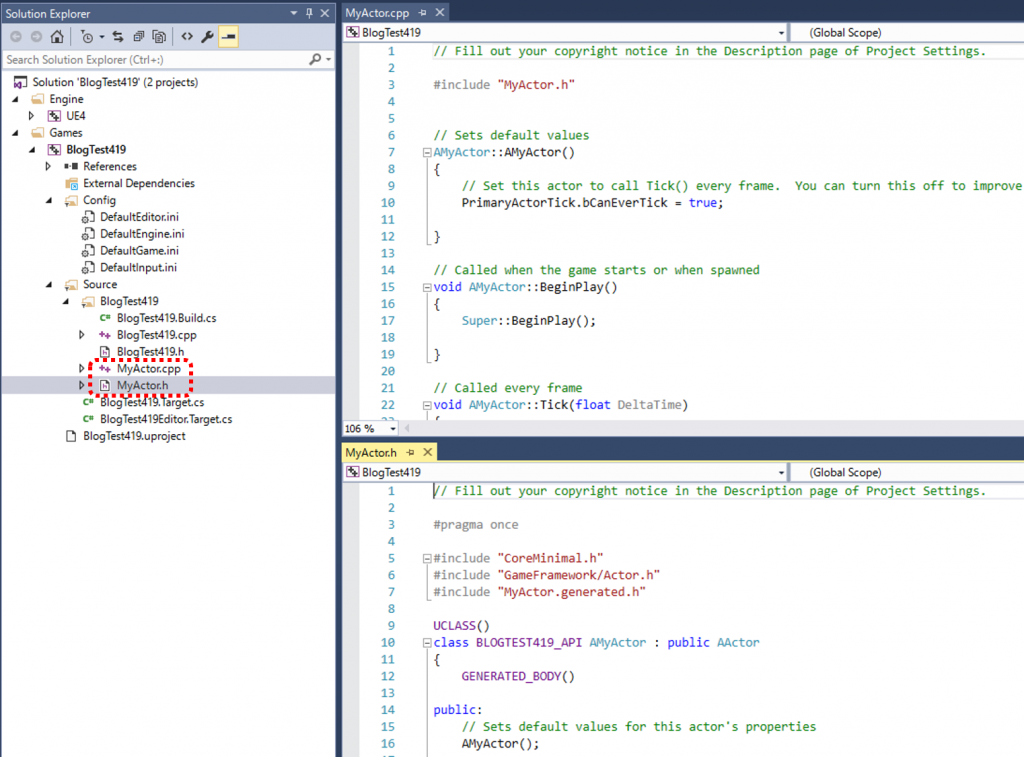
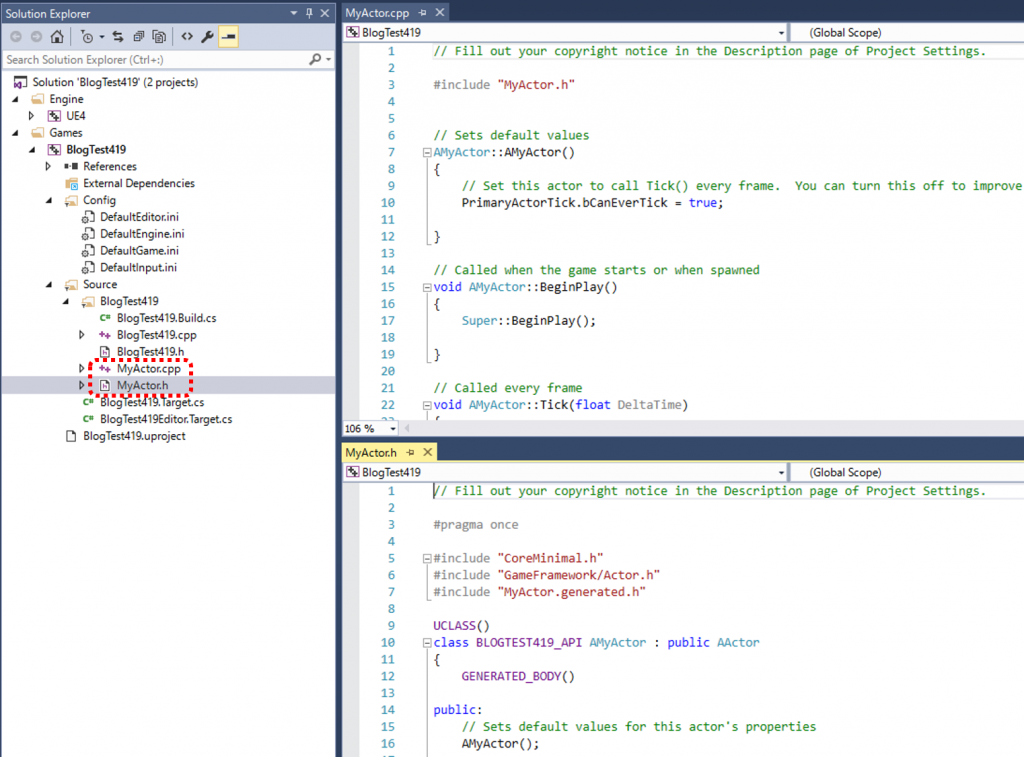
↓のように、プロジェクトにクラスのコードが追加されました。

また、UnrealEngineのインストールフォルダには公開クラスのヘッダファイルも含まれており、VisualStudioのIntellisense機能が使用可能です。
追加されたAMyActorクラスの親クラスであるAActorクラスの定義も、「定義へ移動」を使用すれば参照することが可能です。
5.コードを編集する
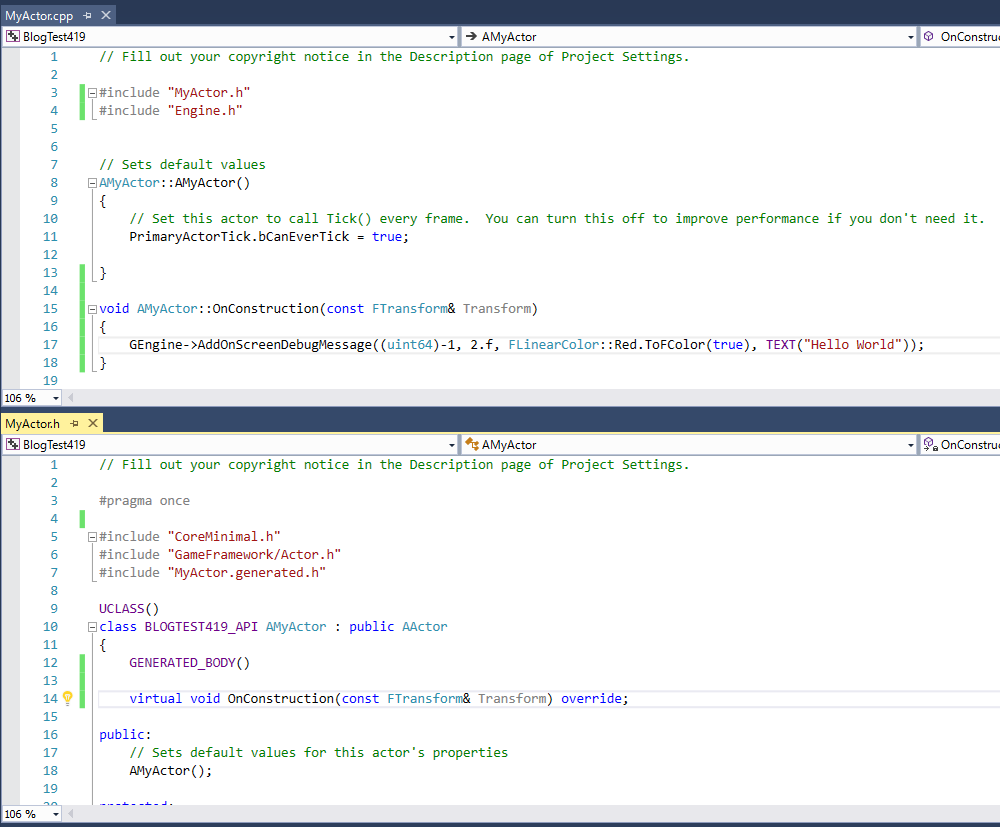
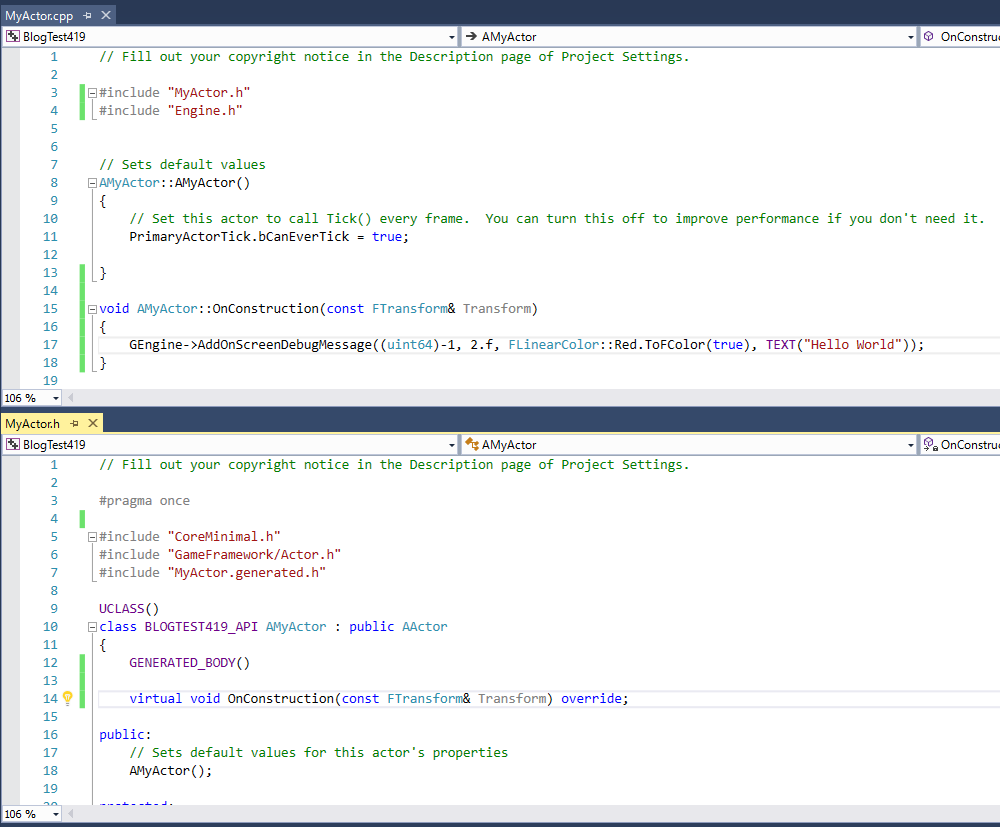
下記のようにソースコードを編集します。
これで、MyActorが生成された際に、スクリーン左上に「Hello World」という文字が表示されるはずです。

6.実行して結果を確認する
今回はActorクラスを追加したので、実際にレベルに配置して動作を確認してみます。
コード編集後にビルドして、UnrealEditorを起動します。
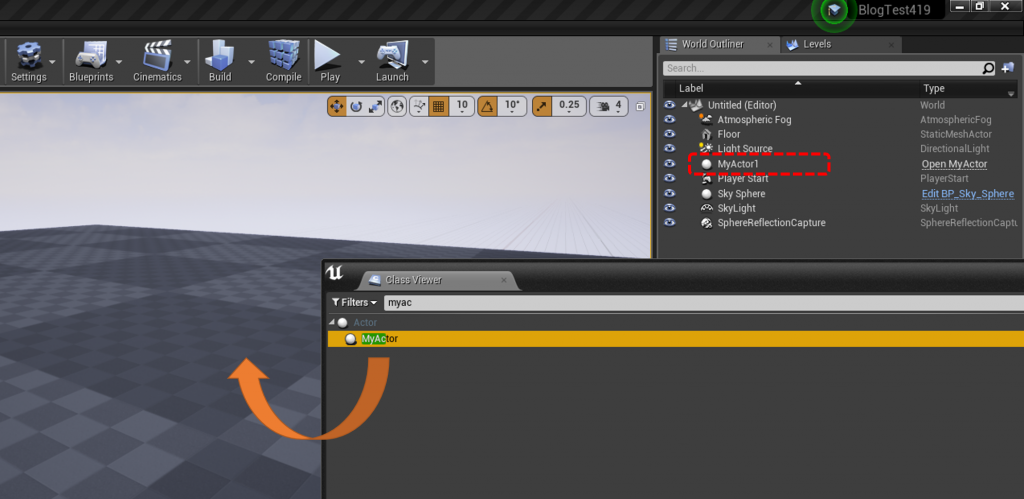
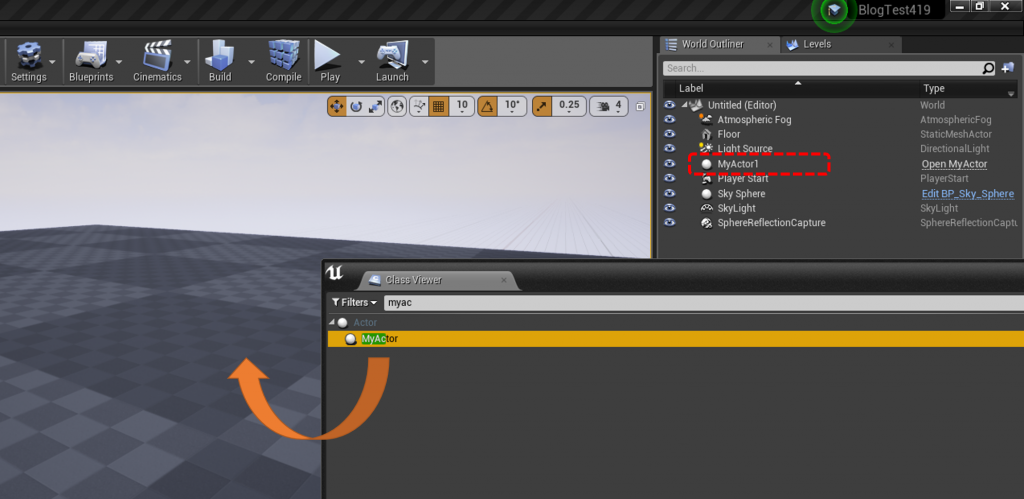
メインメニューから [Window -> Class Viewer] を起動し、MyActorをビューポートへドラッグ&ドロップします。
これでMyActorがレベル上に配置されました。SceneOutlinerで確認しましょう。

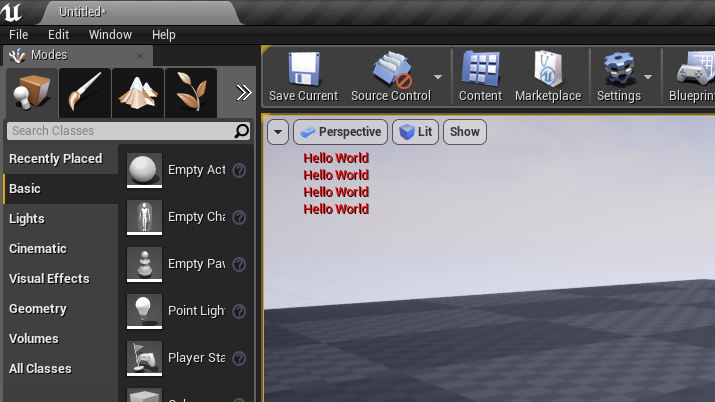
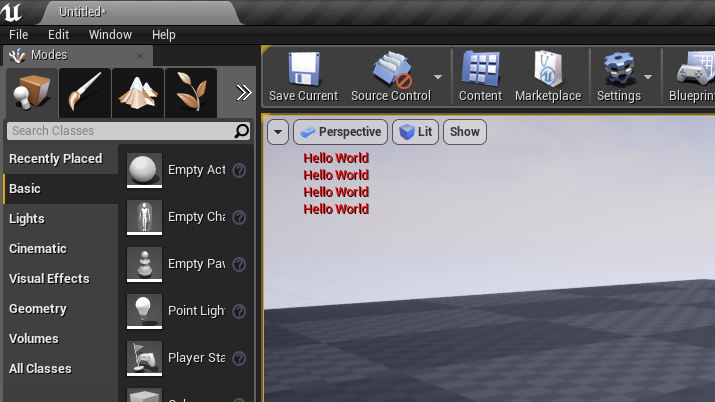
MyActorを配置すると、スクリーン左上に「Hello World」と表示され、先ほど書いたコードが実行されたことが確認できます。


 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE