執筆バージョン: Unreal Engine 4.27
|
背景のみライトの影響を受けていない別のものにさしかえたい、
そういった機会も多いかと思います。
この記事では、ポストプロセスマテリアルを使い背景を差し替える手順について解説していきます。
手順
まずは、背景がなにもないシーンをつくります、
この今回は真っ暗の部分をポストプロセスマテリアルでグリーンにしたいと思います。

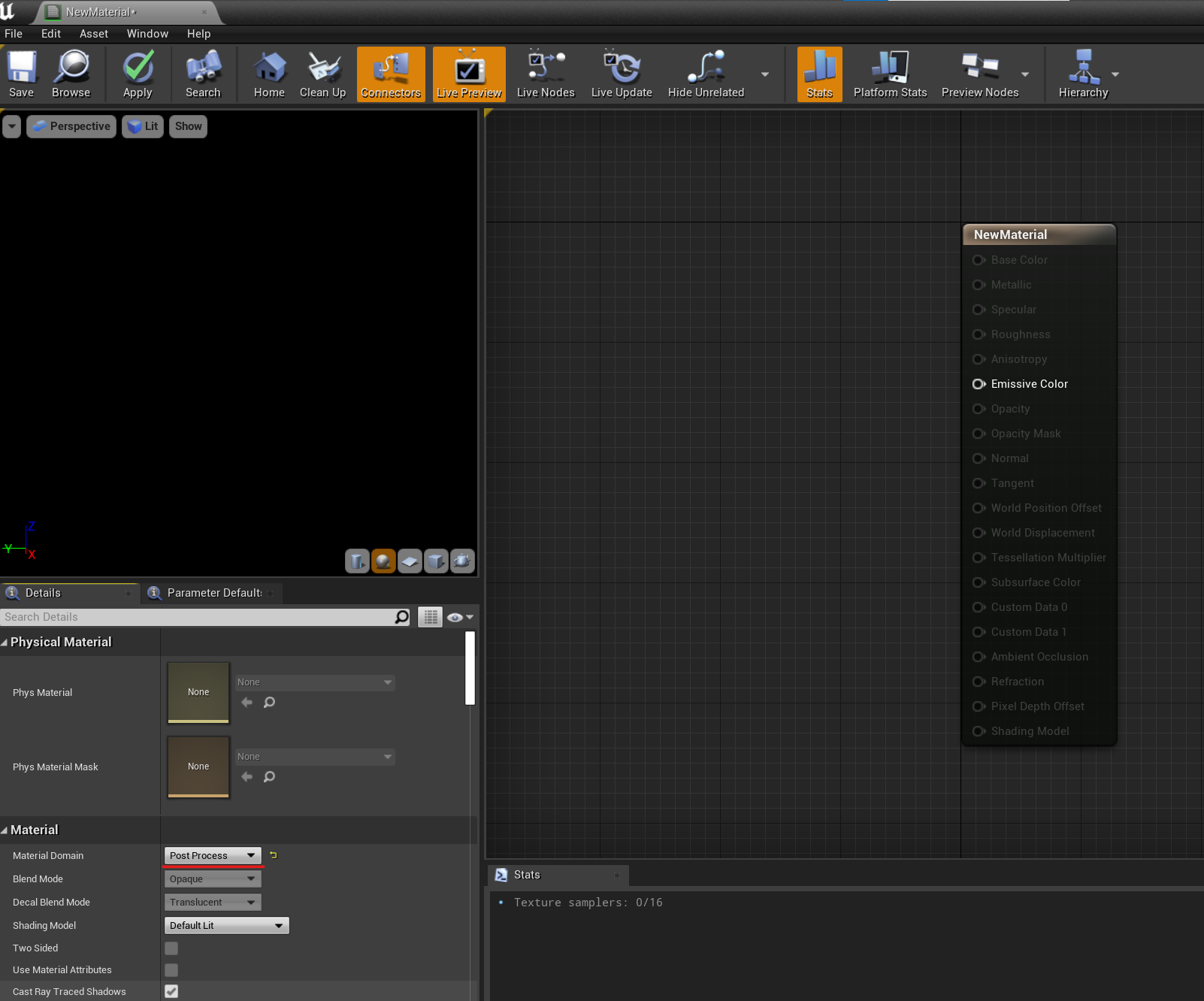
新規マテリアルを作成
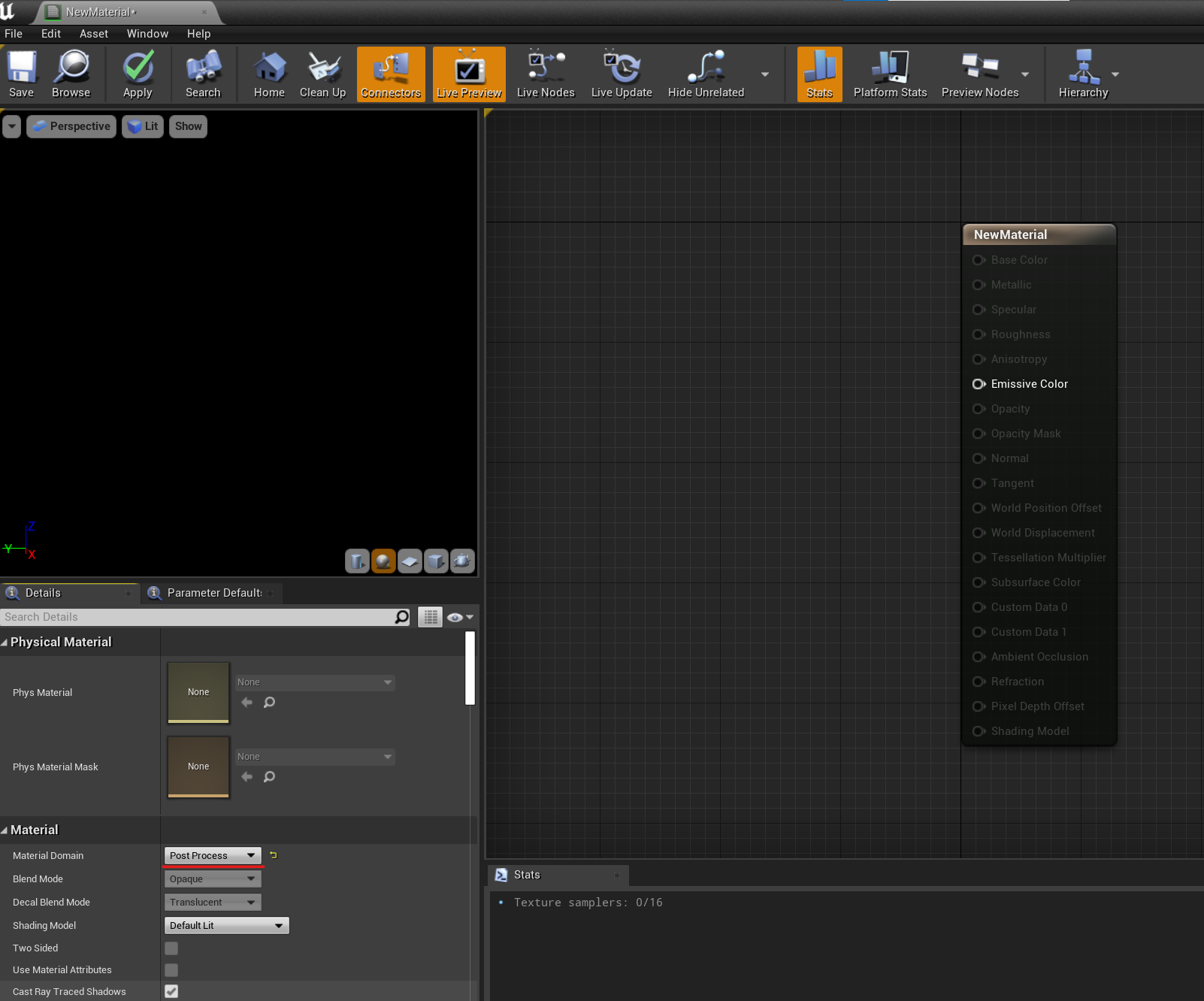
Detailタブ
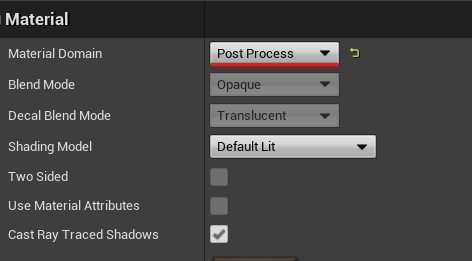
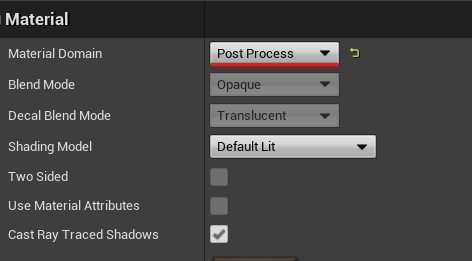
Material Domain PostProcessに変更
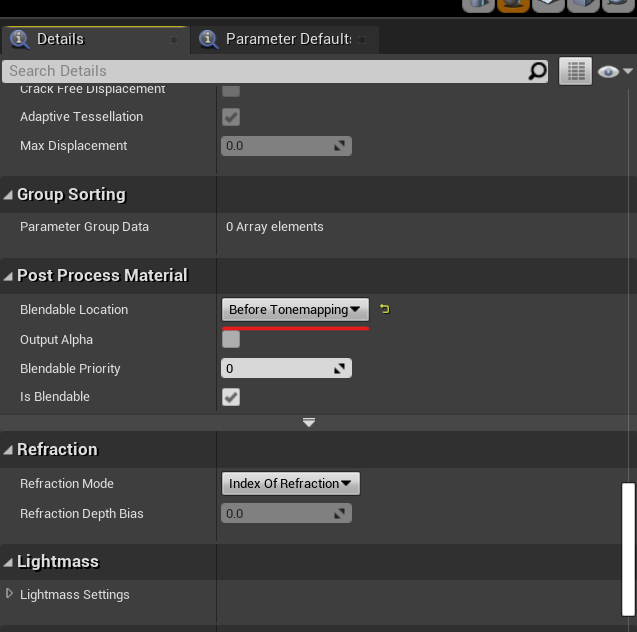
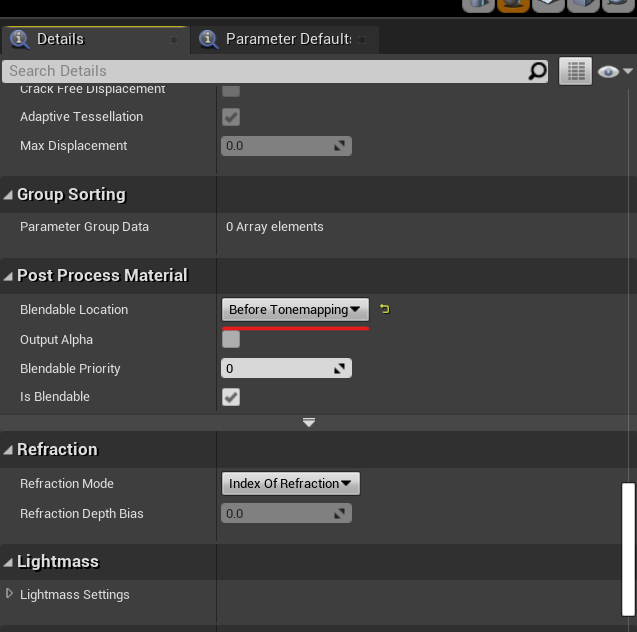
Blendable Location Before Tonemappingに変更



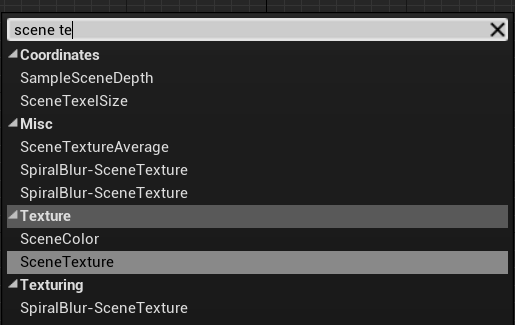
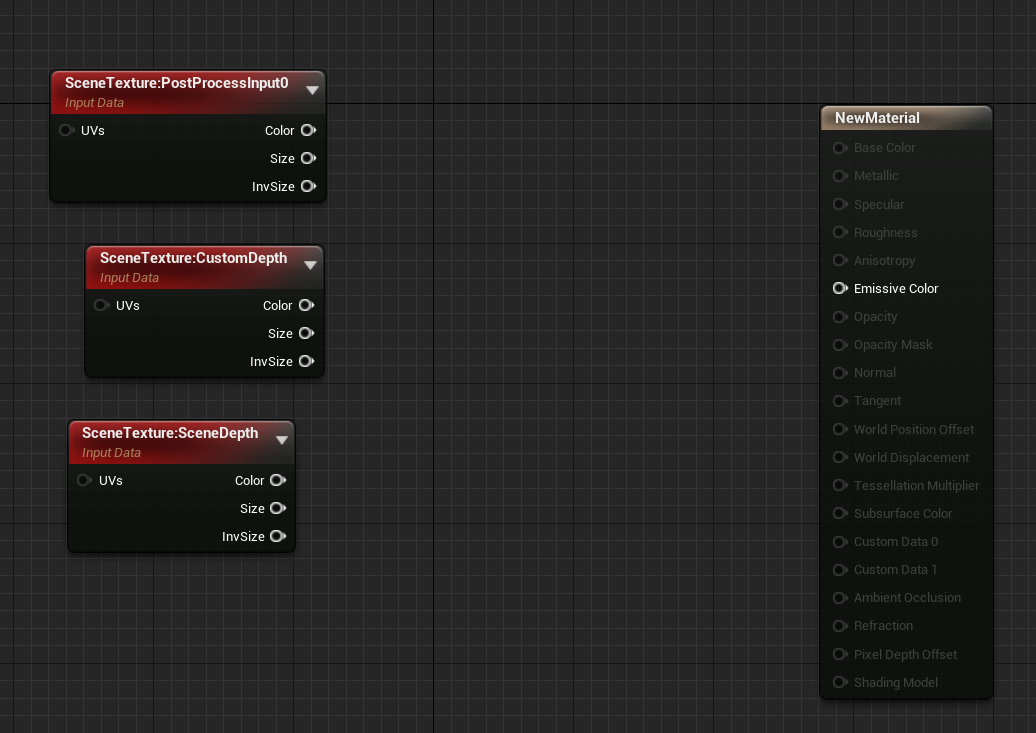
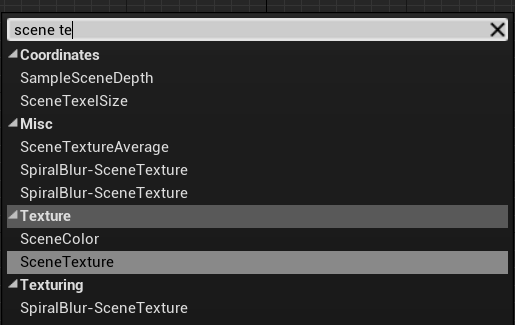
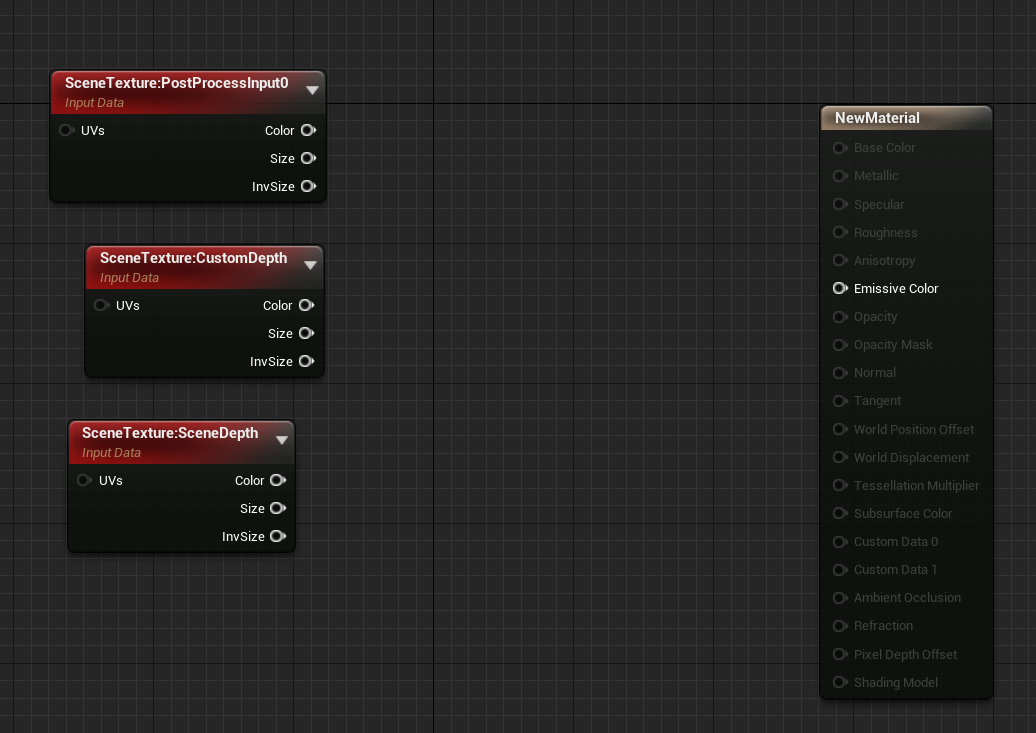
SceneTextureのノードを作成して3つにコピーします。
Detailタブ>Scene Texture IDから
PostProcessInput0
CustomDepth
SceneDepth
にそれぞれ変更



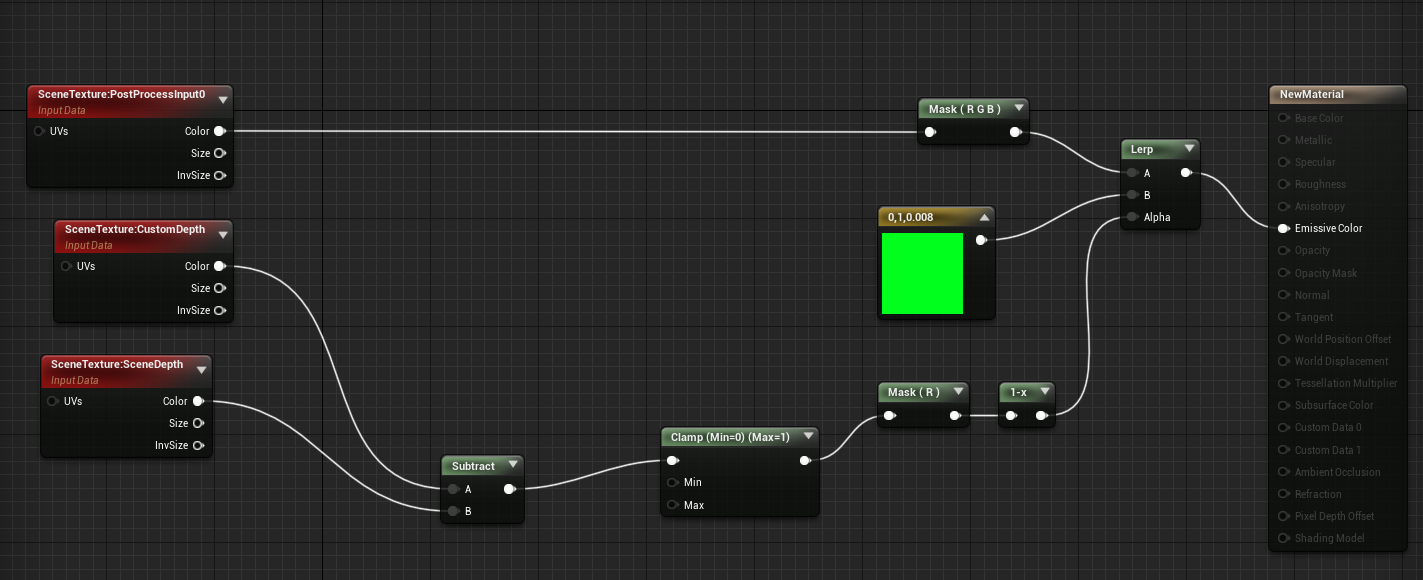
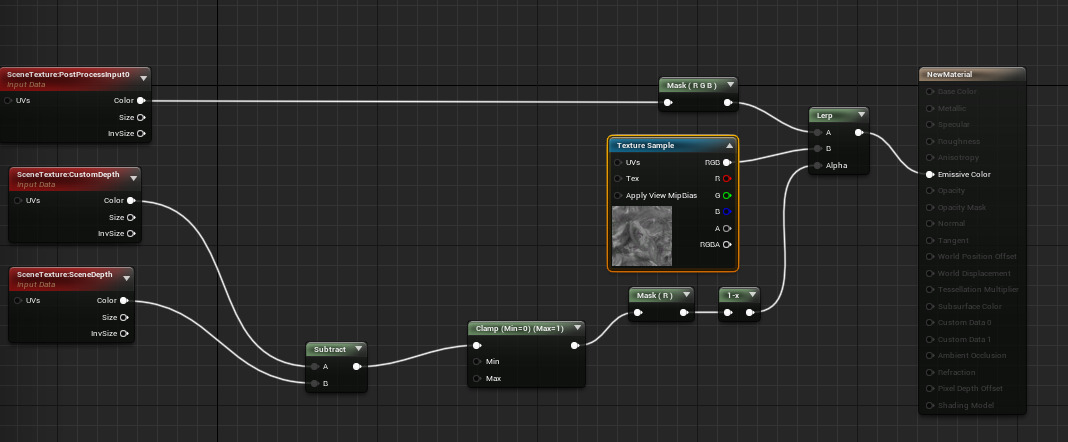
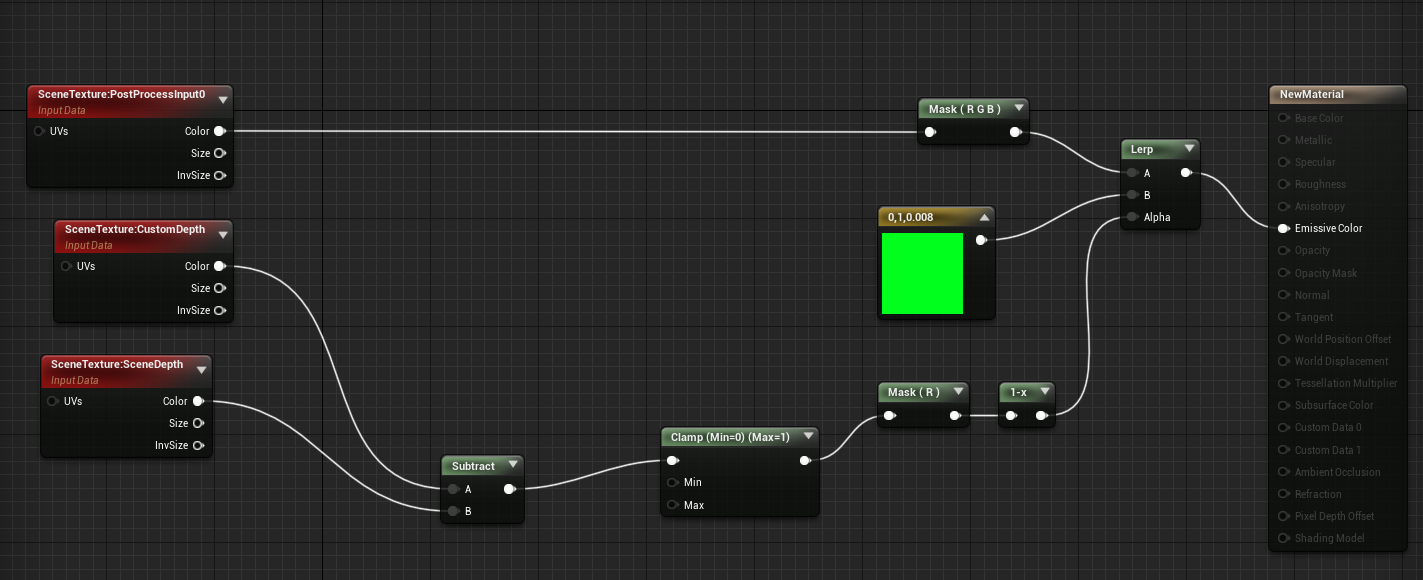
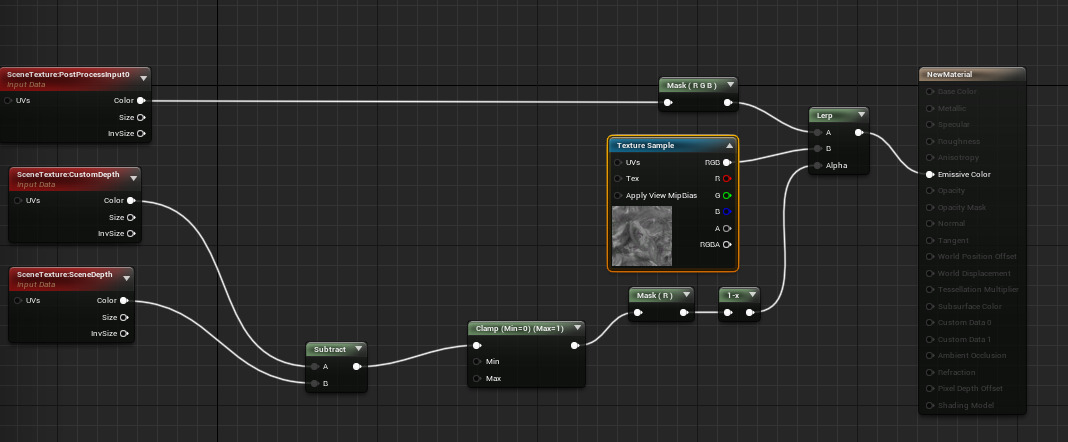
マテリアルをこのように作成します。
PostprocessInput0が元々の画面(A)
CustomDepthからSceneDepthを引くことでマスク作成(Alpha)
そのマスクを元に選んだ色が上書き(B)

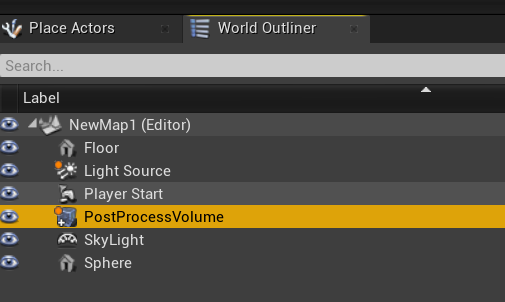
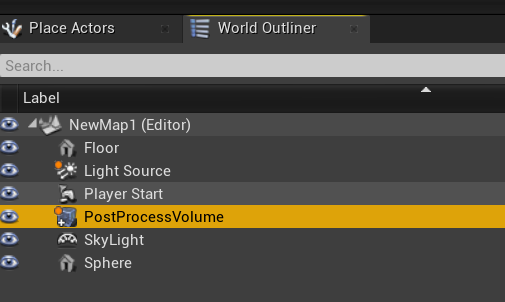
シーンタブに戻りPostProcessVolumeを選択

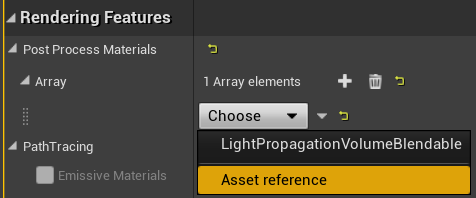
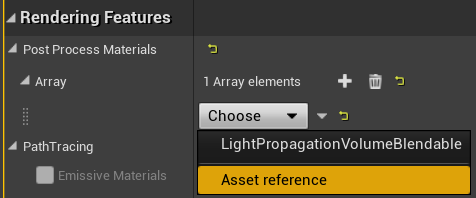
Rendering Features>Post Process Material>Array
+ボタンを押す

Chooseのタブが出てくるので押してAsset referenceを選択

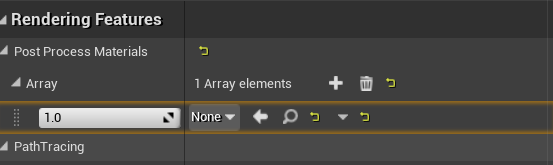
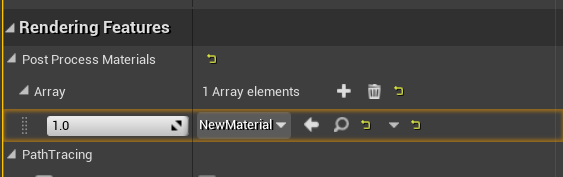
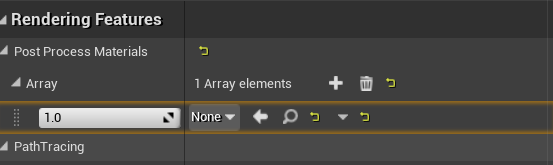
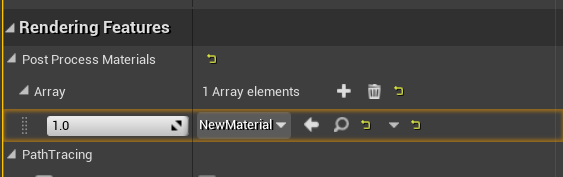
Noneの部分に作ったマテリアルをドロップ


ポストプロセスマテリアルでグリーンバックがつくれました。

カラーをテクスチャに差し替えると
画像を背景にすることもできます。



 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE