| 執筆バージョン: Unreal Engine 5.0 |
チャオ、どうもアーティストの千葉です。
今回はNiagaraでGBufferの情報を使う方法について解説します。
Niagara Systemの作成
まずは適当なNiagara Systemを作成します。こんな感じで球状にパーティクルを発生させてみました。
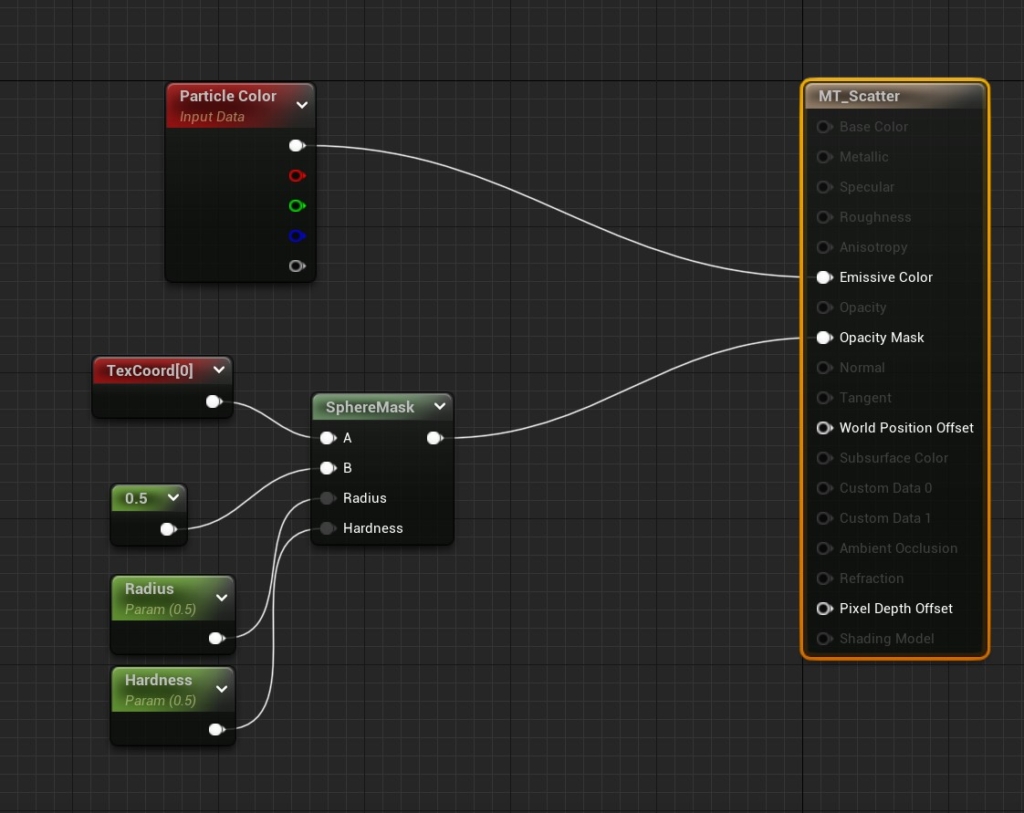
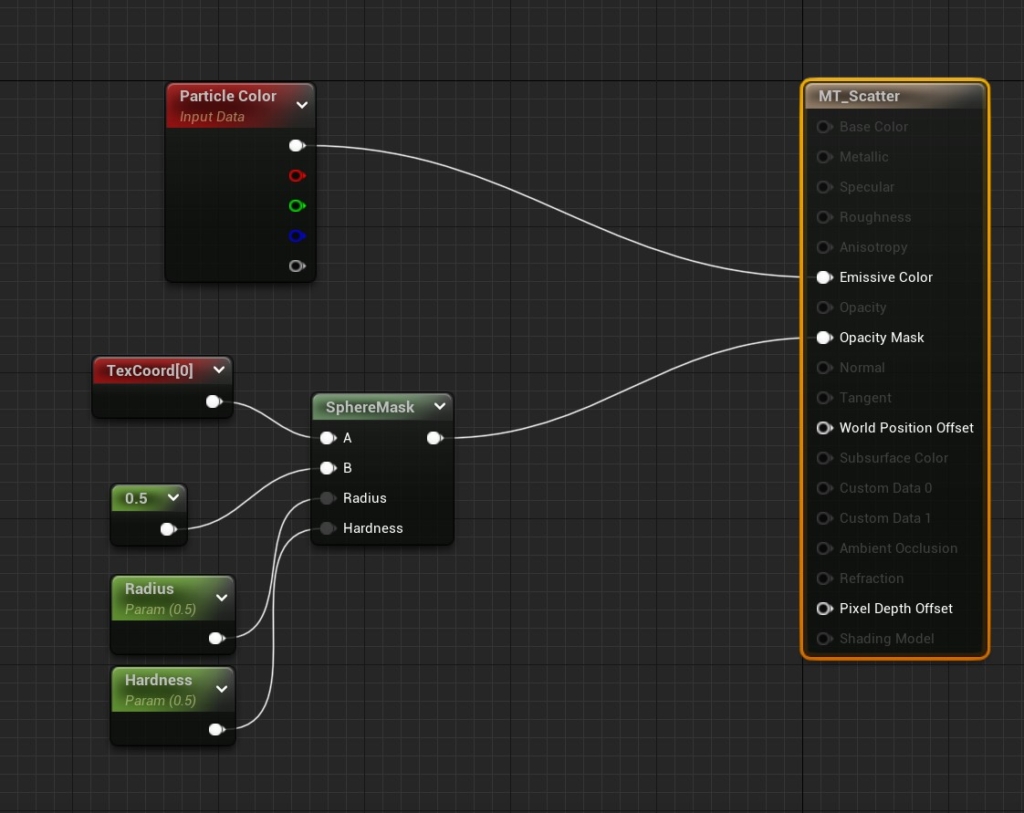
Spriteのマテリアルはパーティクルの色がそのまま出るようにしています。

Moduleの作成
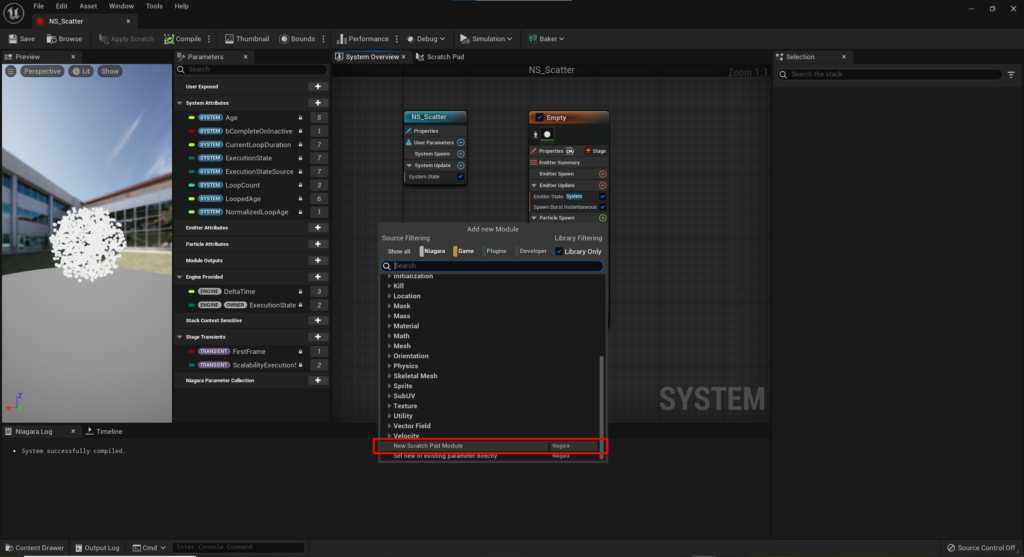
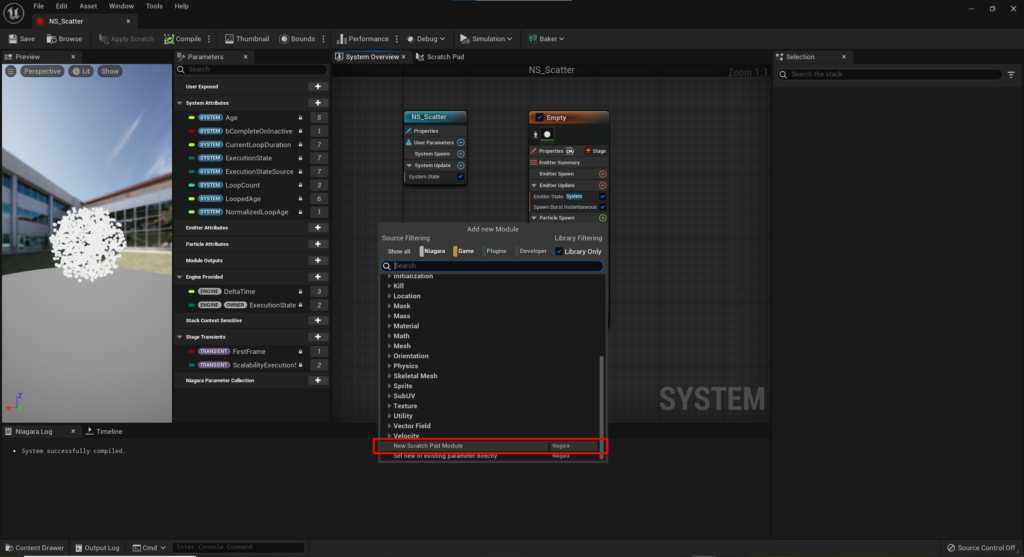
GBufferの情報を取得するにはScratch Padを使用します。Particle Spawnの項目の「+」ボタンを押してNew Scratch Pad Moduleを選択しましょう。
今回はScene Colorを取得してパーティクルのColorに設定してみます。

GBufferの情報の取得
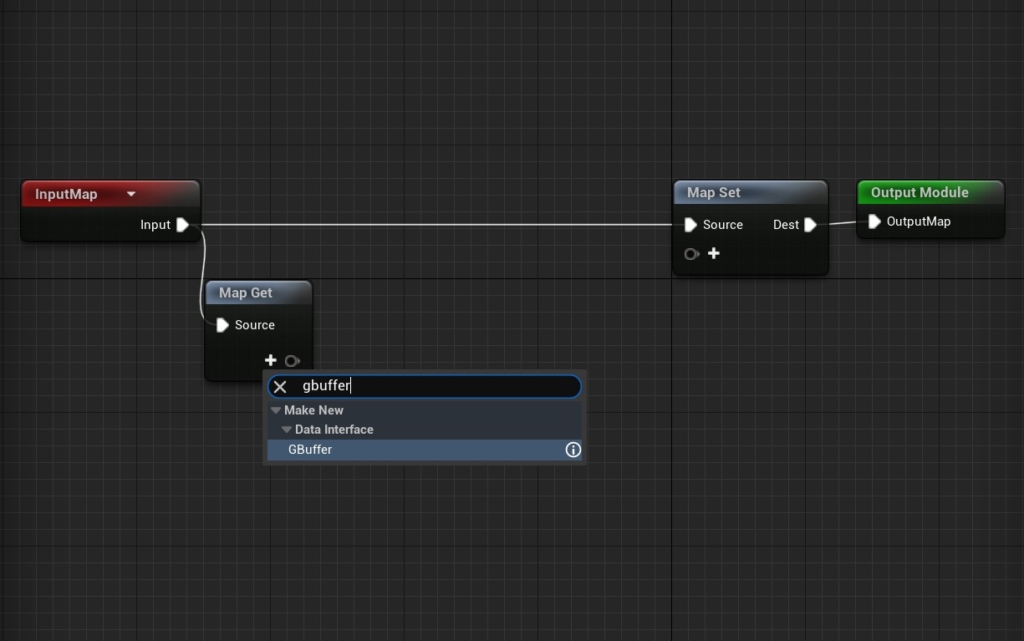
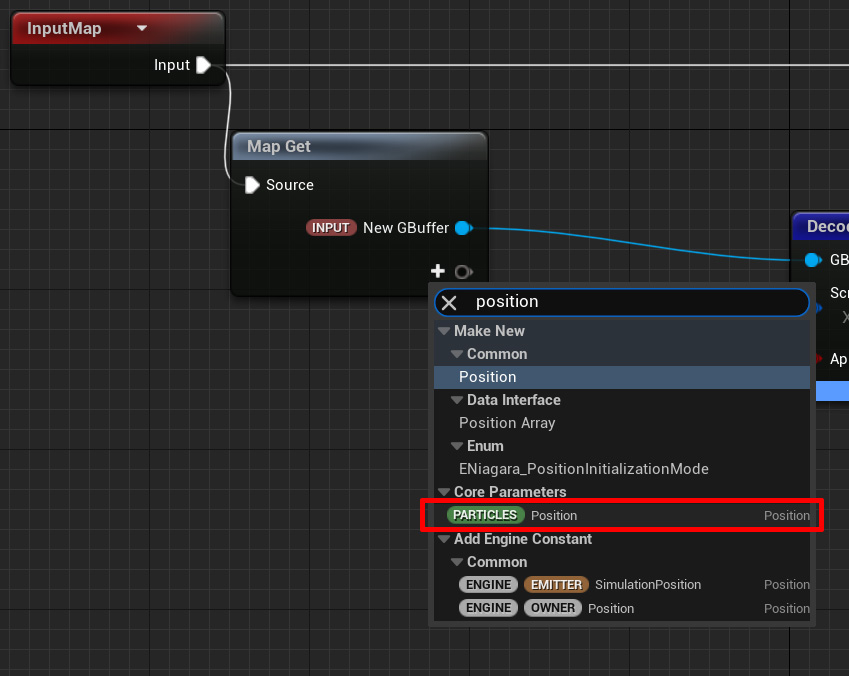
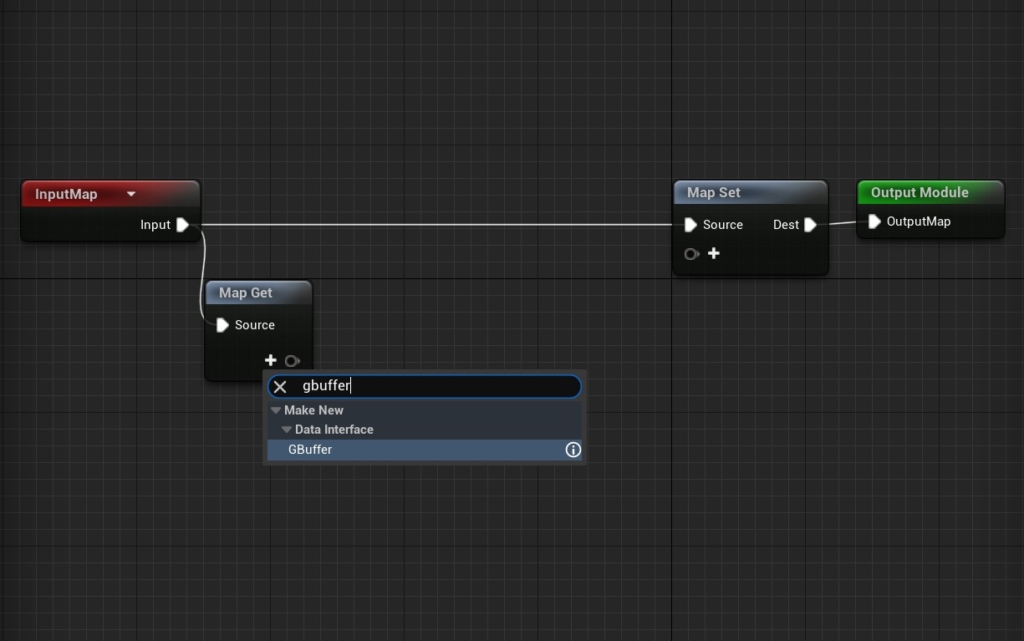
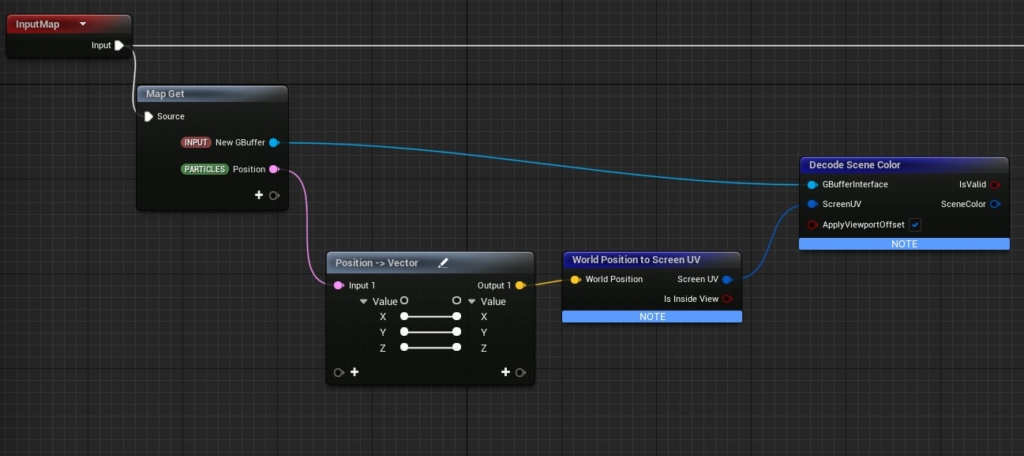
GBufferの情報を取得するには先程作成したScratch Pad ModuleでMap Getノードの「+」ボタンを押してGBufferのピンを追加します。

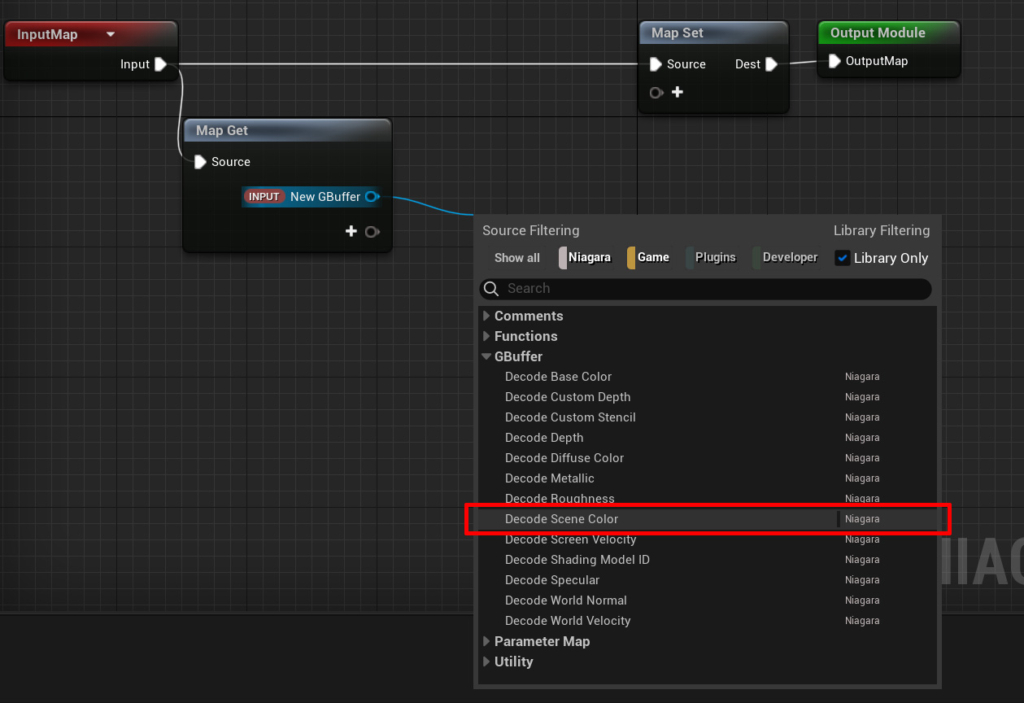
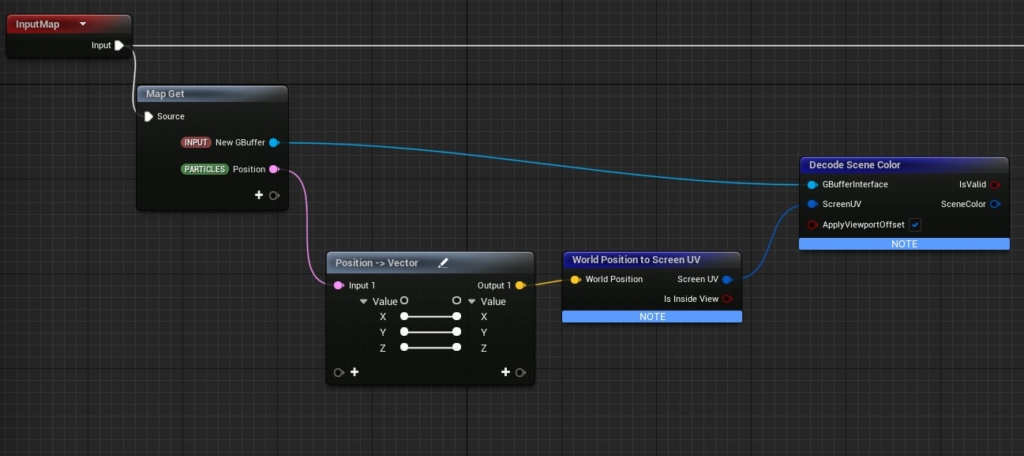
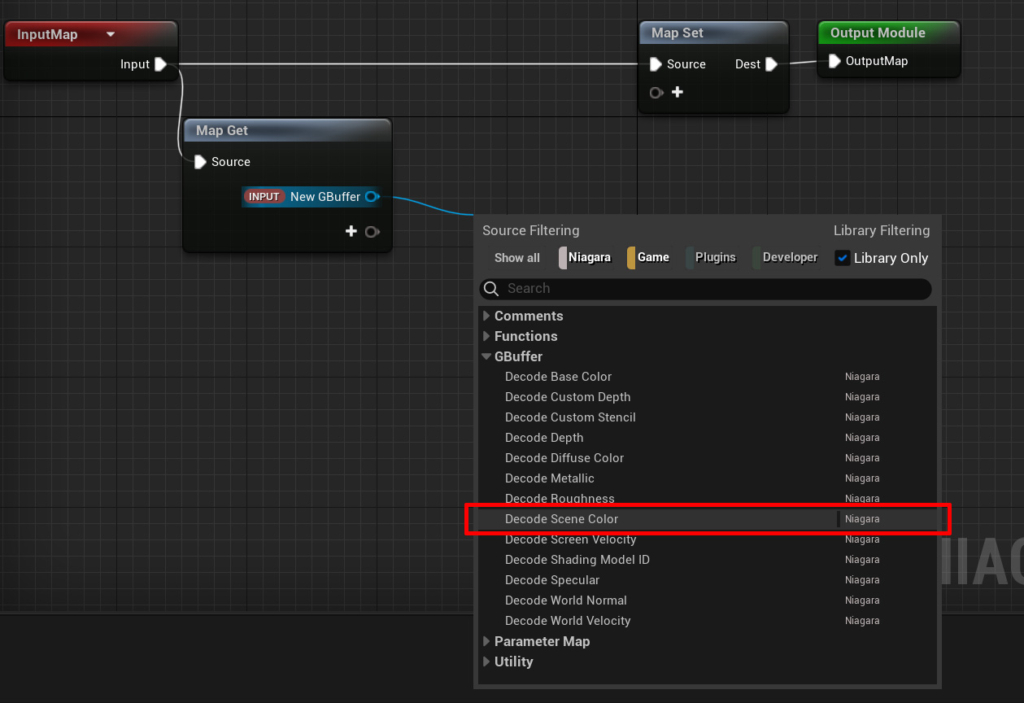
今回はScene Colorを取得したいのでDecode Scene Colorノードを呼び出します。

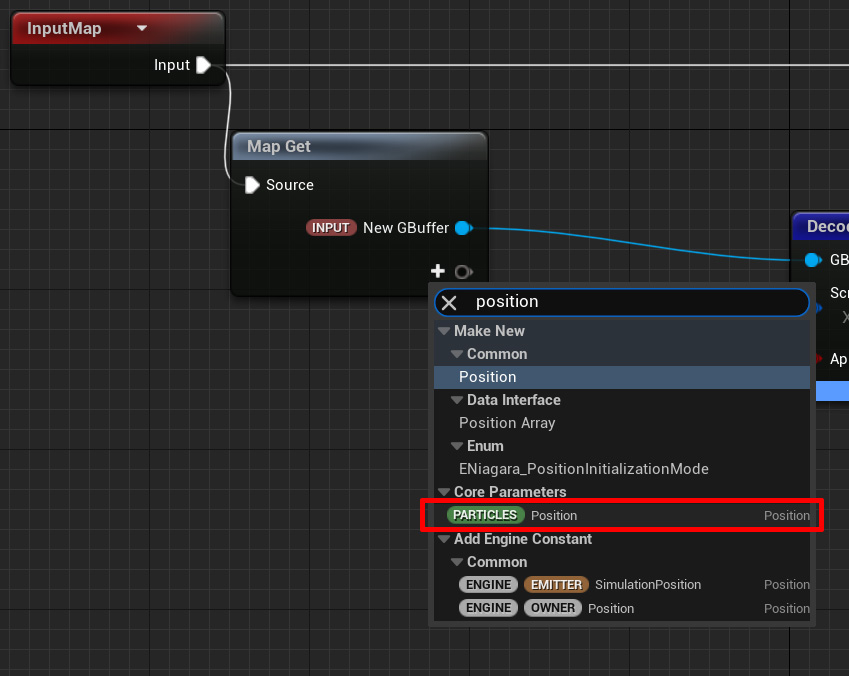
パーティクルの発生位置をスクリーンUV座標として扱いたいのでMap GetノードにPositionのピンを追加します。

World Position to Screen UVに繋いでスクリーンUV座標に変換します。

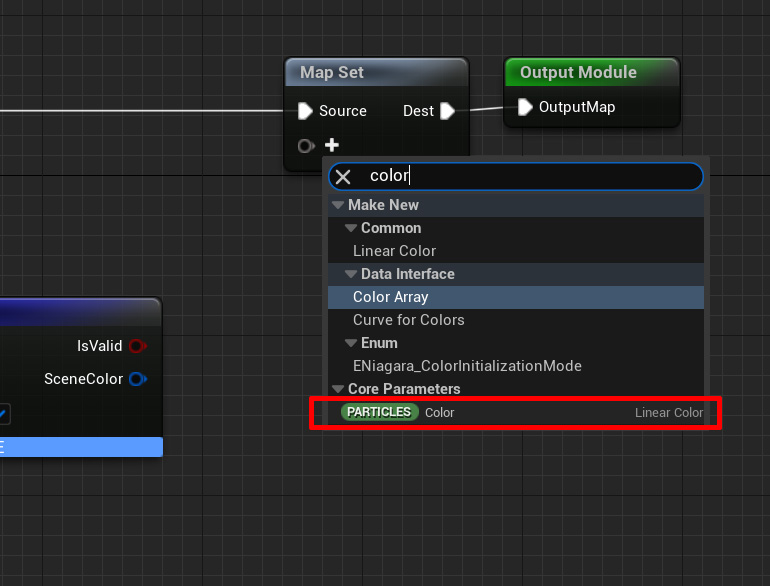
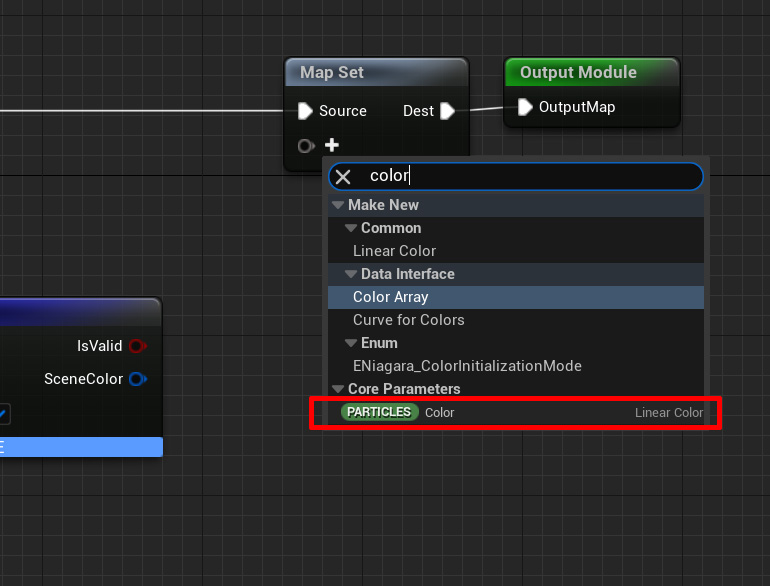
今回はパーティクルのColorを変更したいのでMap Setノードの「+」ボタンを押してColorのピンを追加します。

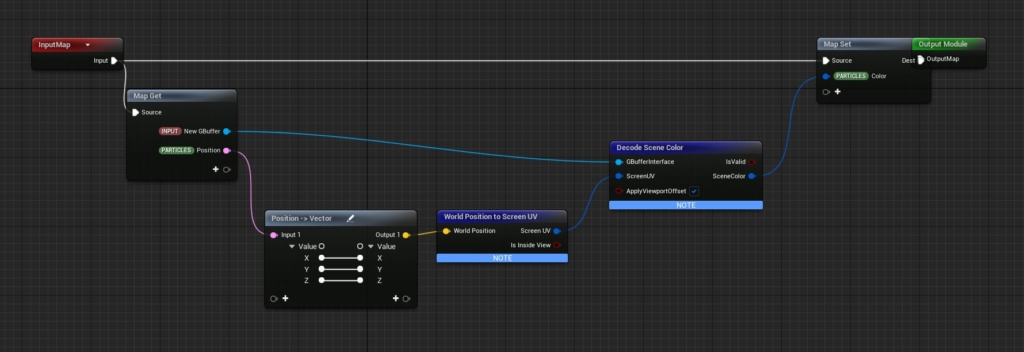
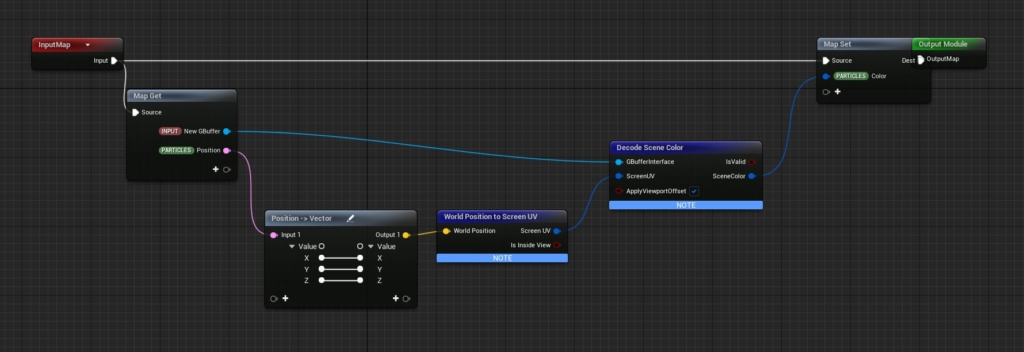
ColorのピンにScene Colorを入力することでパーティクルの色がScene Colorの値になります。ノードを繋いでApplyを押しましょう。

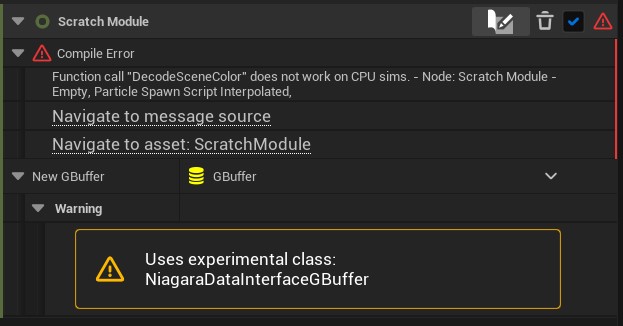
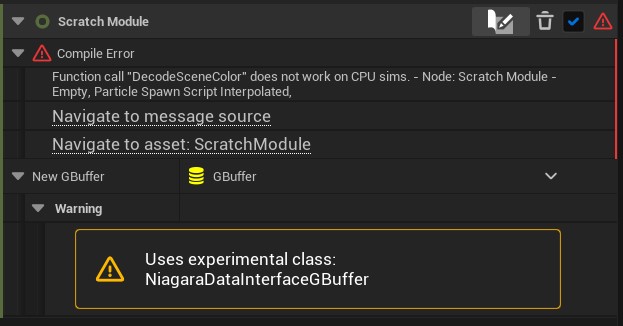
すると、次のようなエラーが出ます。どうやらCPUパーティクルではGBufferの情報を扱えないようです……

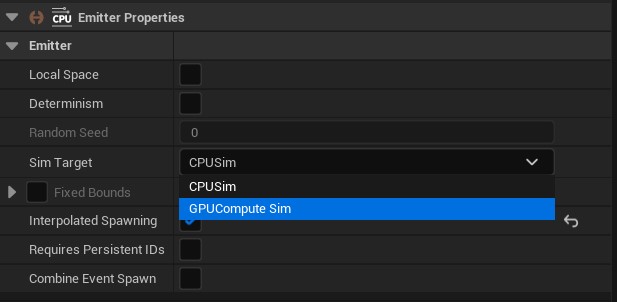
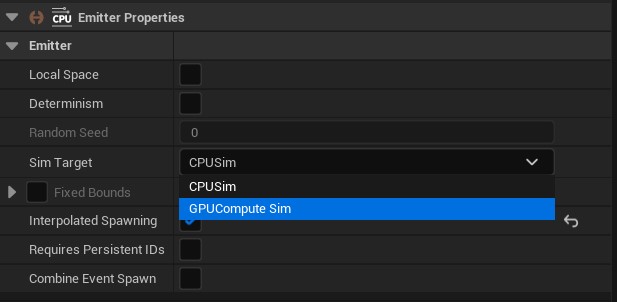
エミッタのSim TargetをGPUに変更しましょう。

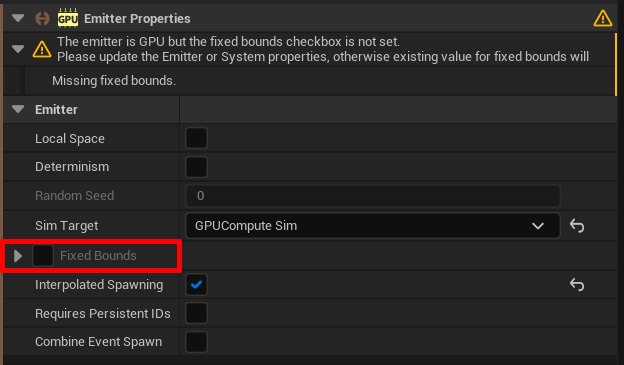
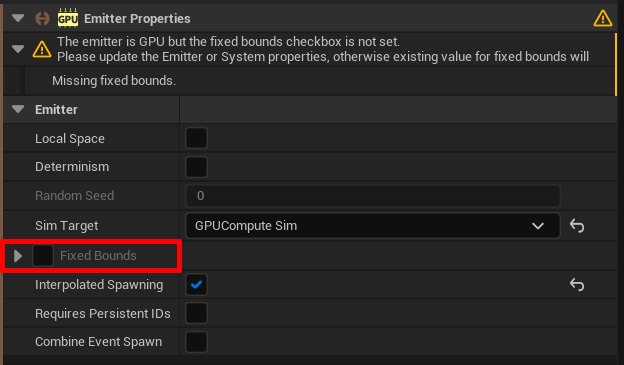
GPUパーティクル使うならFixed Boundsを設定せいと怒られるのでFixed Boundsにチェックを入れます。

これでパーティクルの色をScene Colorの色にすることができました!
せっかくなのでStatic Mesh Locationと組み合わせて存在を保てなくなった椅子を作ってみました。
まとめ
Scene Color以外にも様々なGBufferの情報を取得することができるので色々組み合わせると面白い表現ができそうですね!
Scratch Padを使うので少々難易度が高いですが表現の幅が広がるので、是非チャレンジしてみてください。

 [UE5] カテゴリの表示順を操作する
2026.02.04UE
[UE5] カテゴリの表示順を操作する
2026.02.04UE

 [UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE
[UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE

 [UE5]PGOを適用してみよう
2026.01.21UE5
[UE5]PGOを適用してみよう
2026.01.21UE5