| 執筆バージョン: Unreal Engine 5.0 |
今回は、Niagaraを使ってサウンドを再生してみます。
入門記事になりますので、初めての方も一緒に試してみて下さい。
手順
Unreal Engine 5 をEpic Game Launcherから起動して下さい。

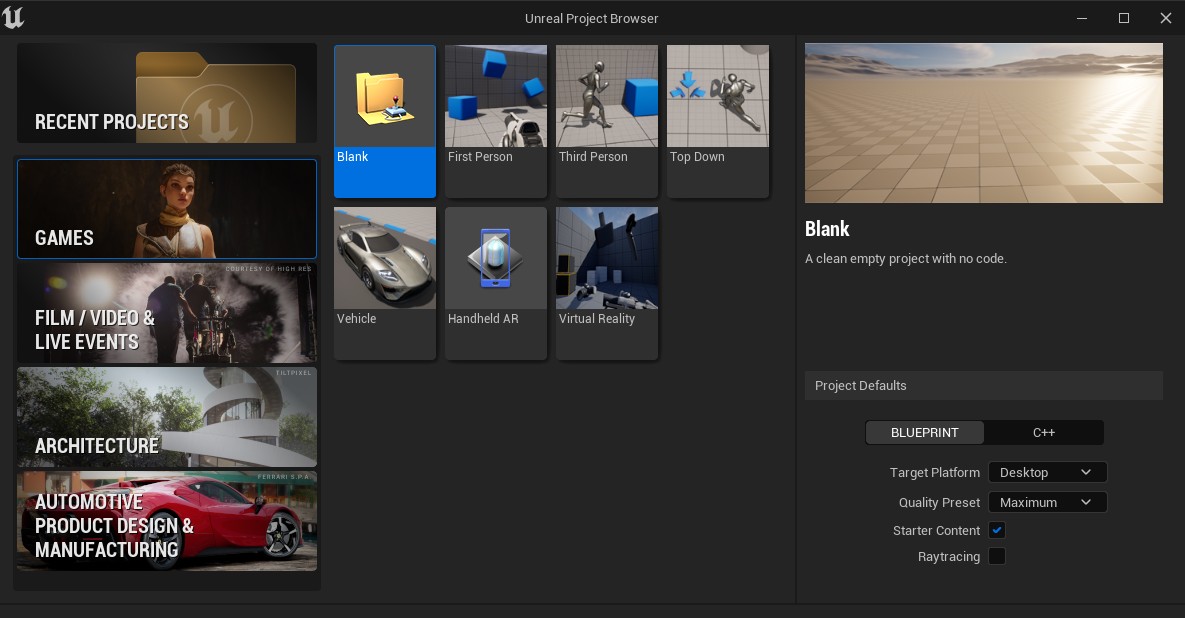
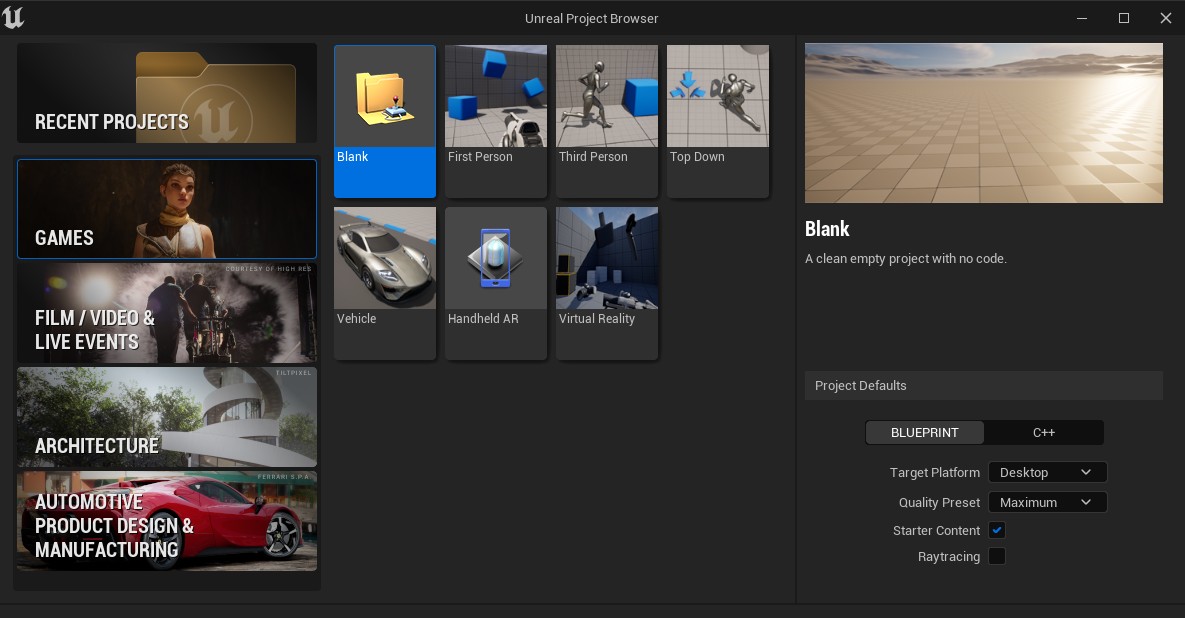
Unreal Project Browserが開いたらBlankテンプレートから新しいプロジェクトを作成します。
プロジェクト名は任意で構いません。

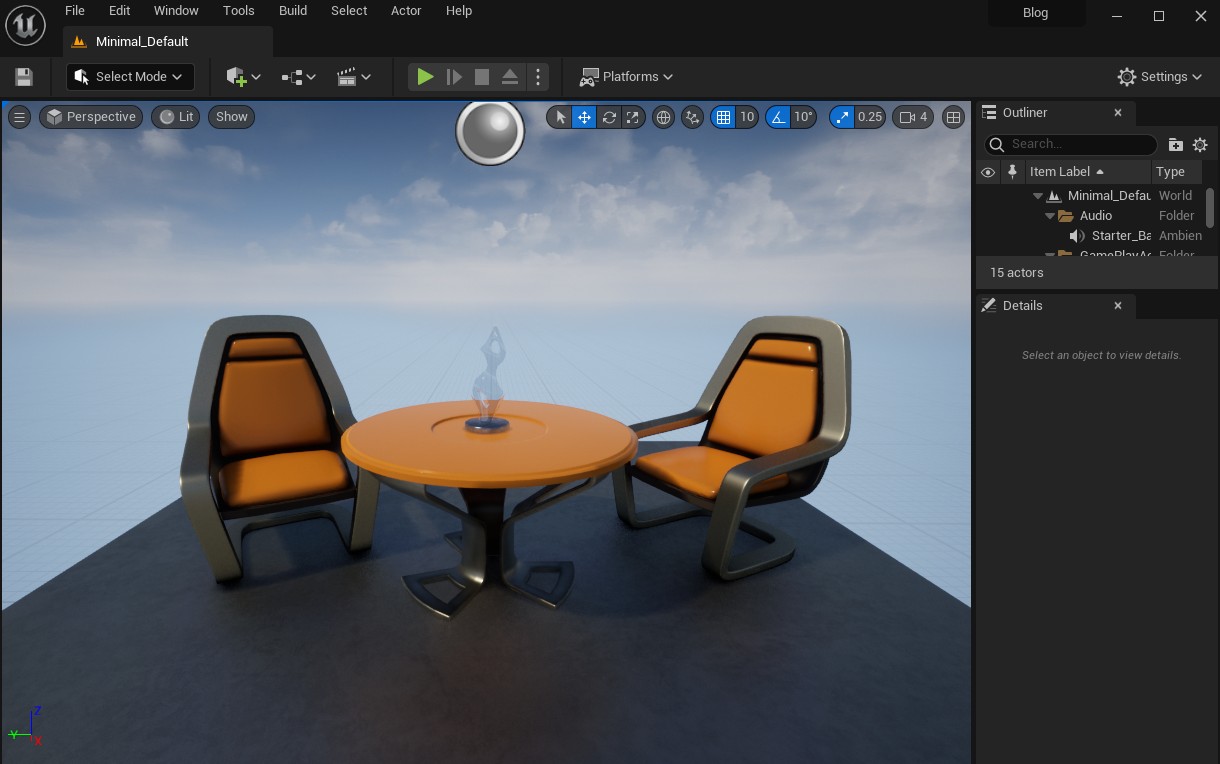
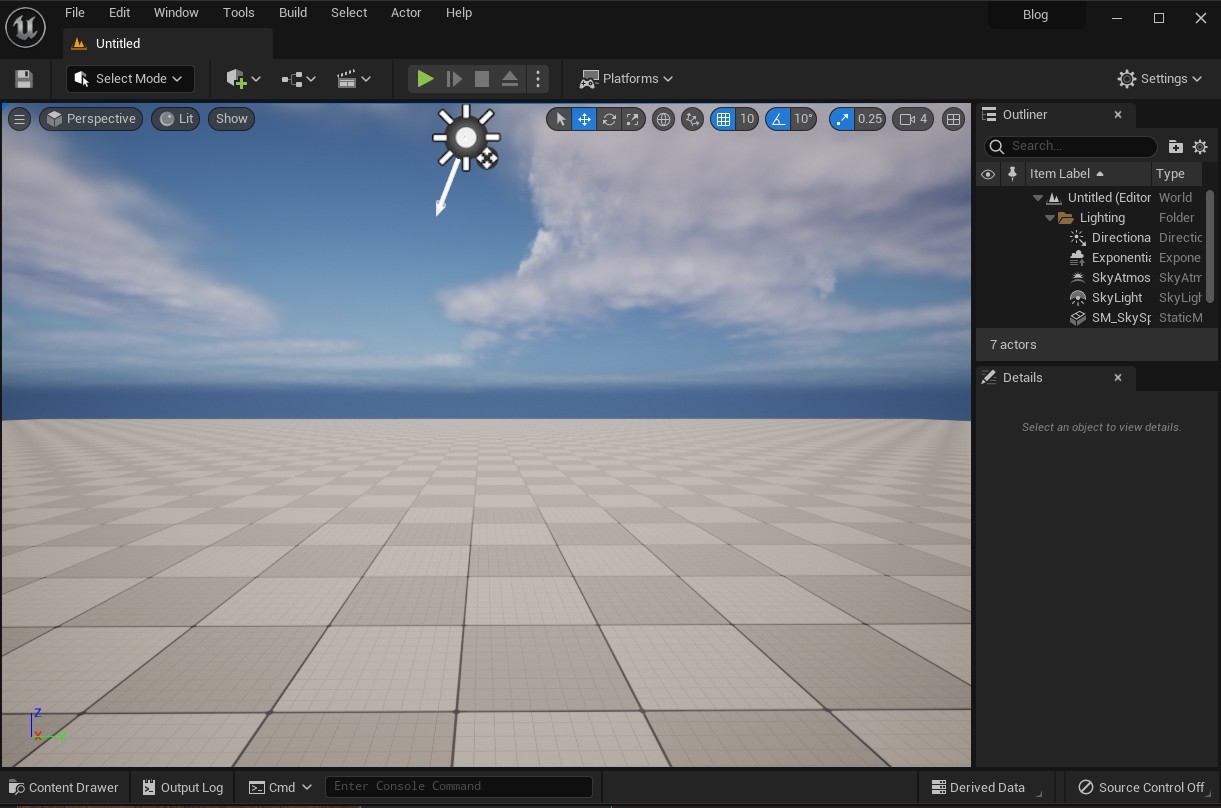
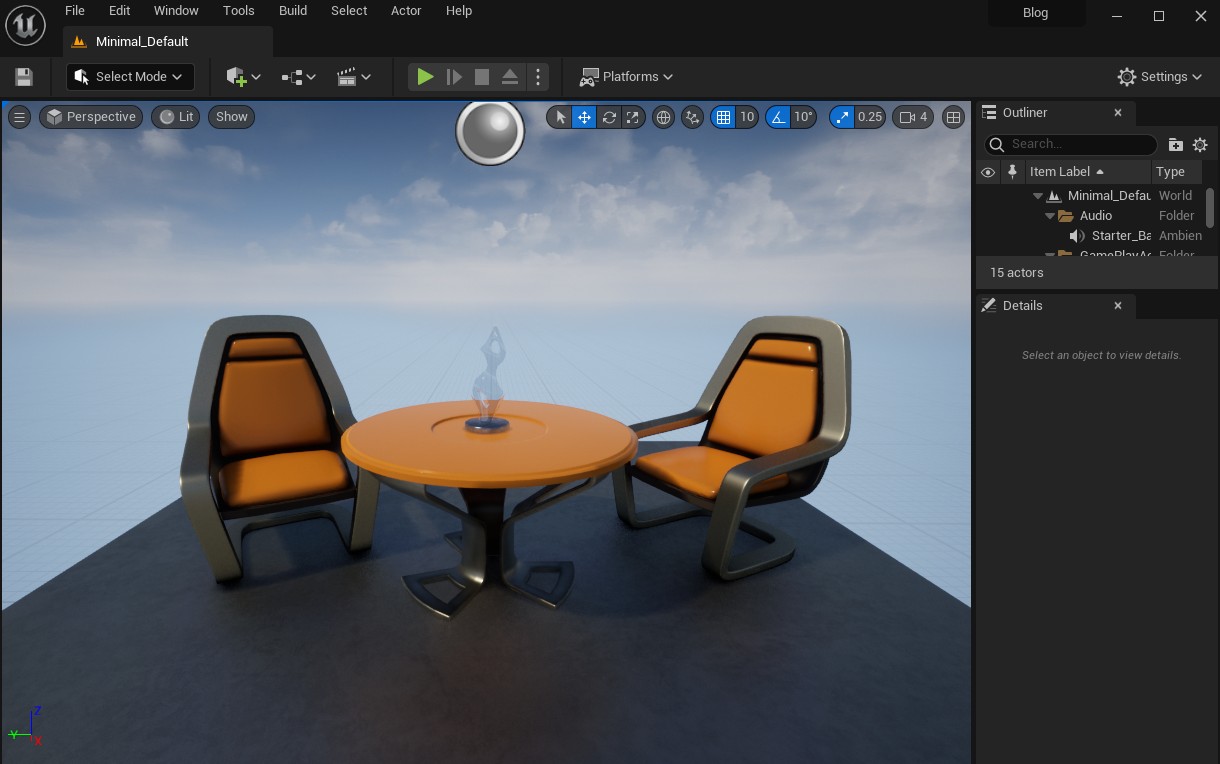
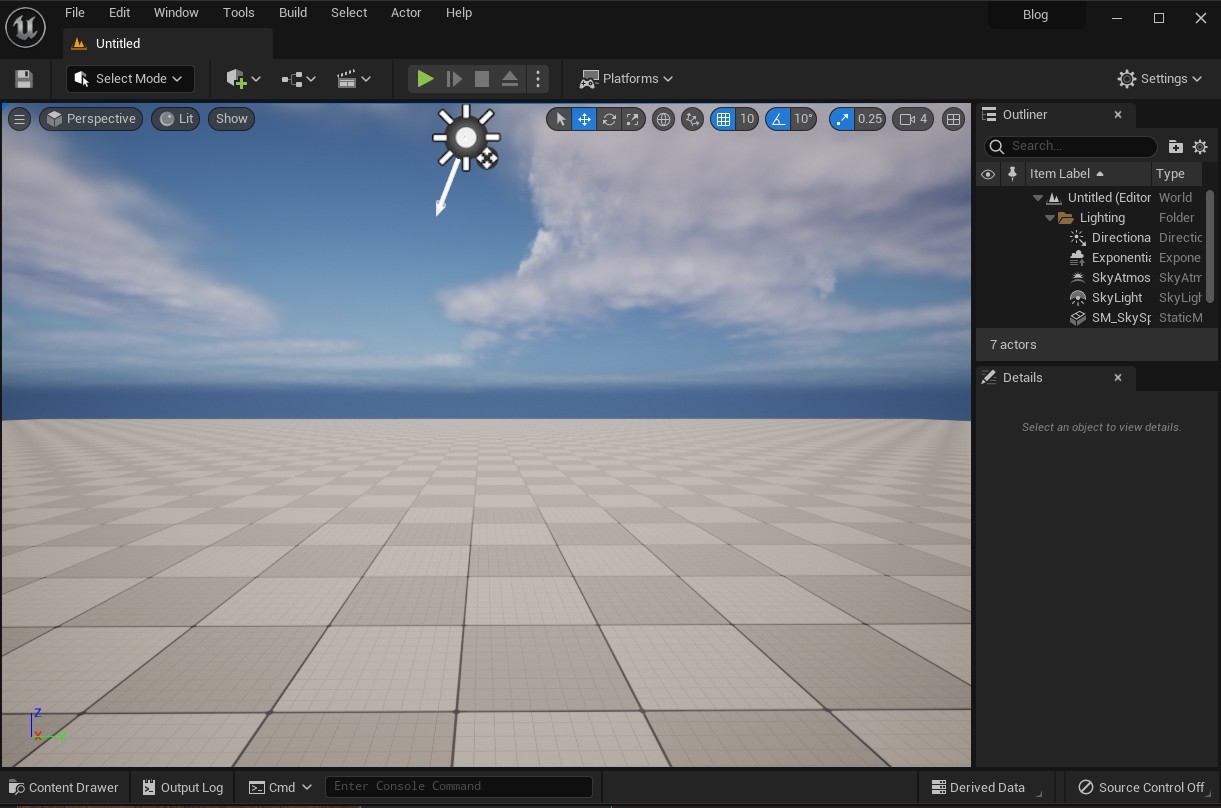
デフォルトでは下図のレベルが開きました。

もっとシンプルなレベルも用意されているので、見てみましょう。
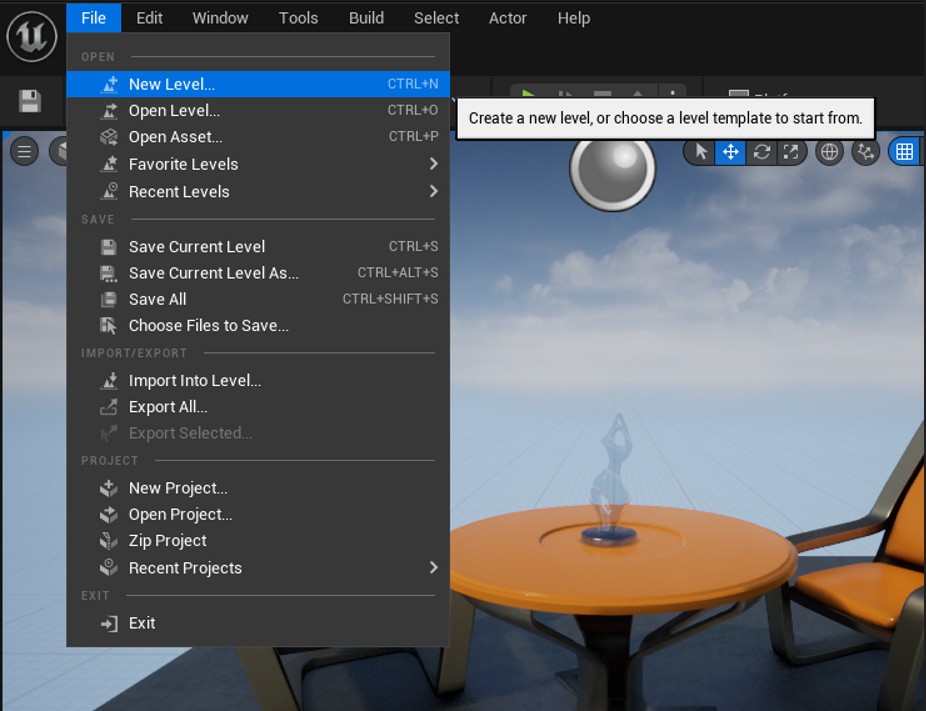
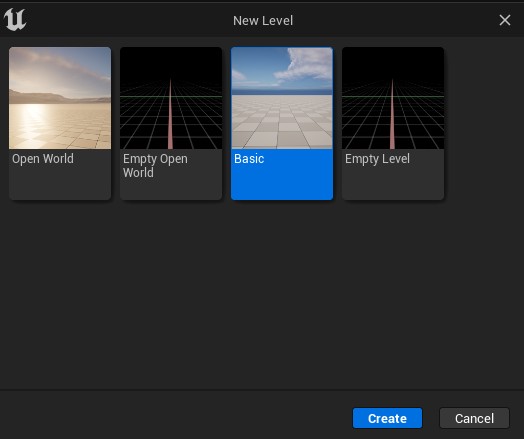
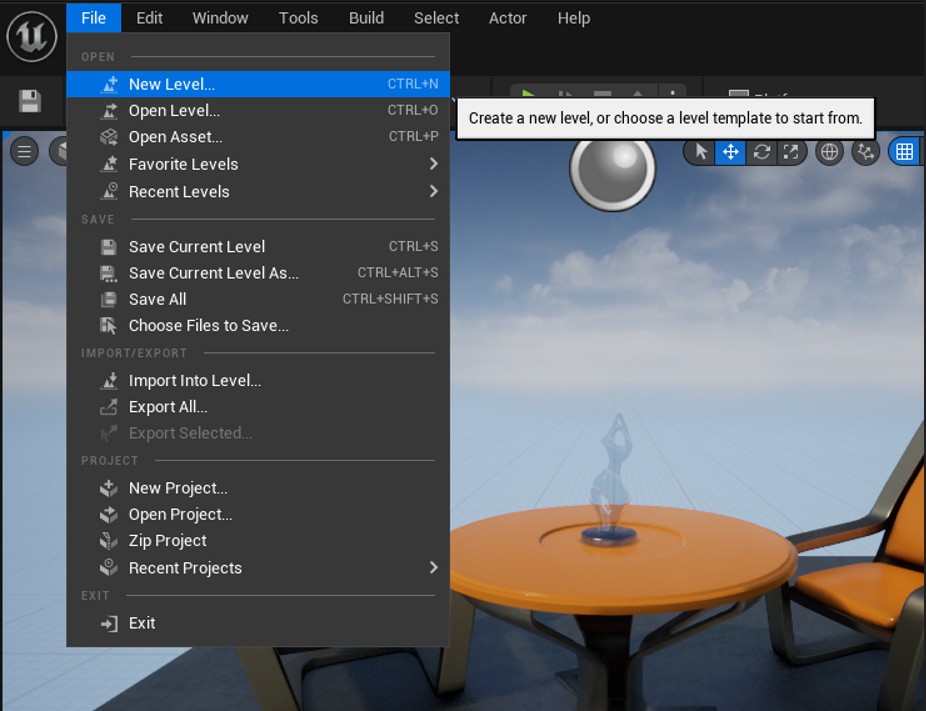
File > New Level…より新しいレベルを開きます。

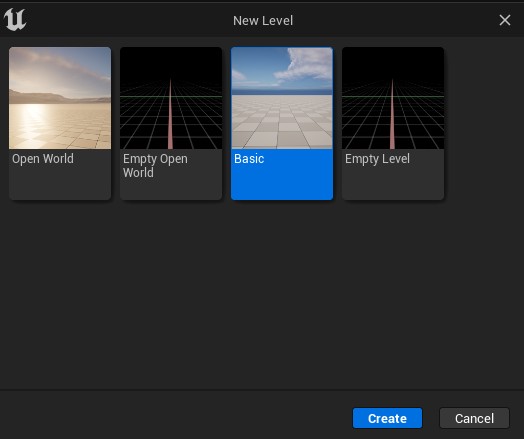
Basicを選択します。

新しいレベルが開きました。

それでは、新しくNiagaraのアセットを作りましょう。
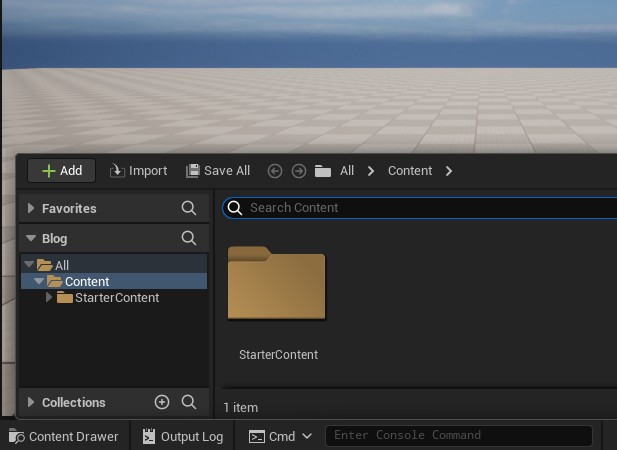
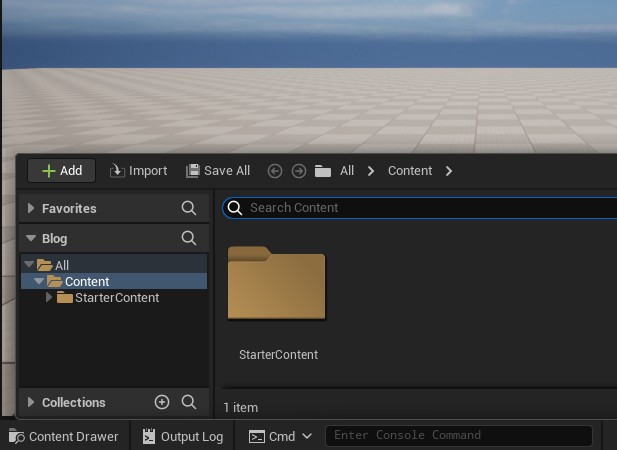
アセットを管理するコンテンツブラウザを使います。
画面左下のContent Drawerをクリックするか Ctrl+Space キーを押すとブラウザが表示されます。

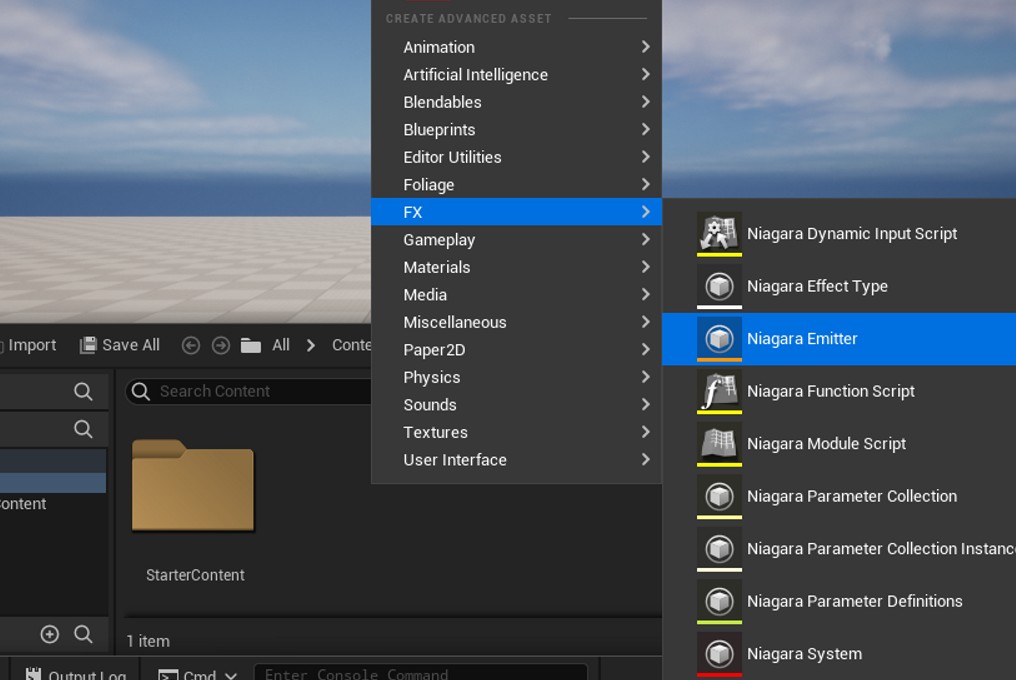
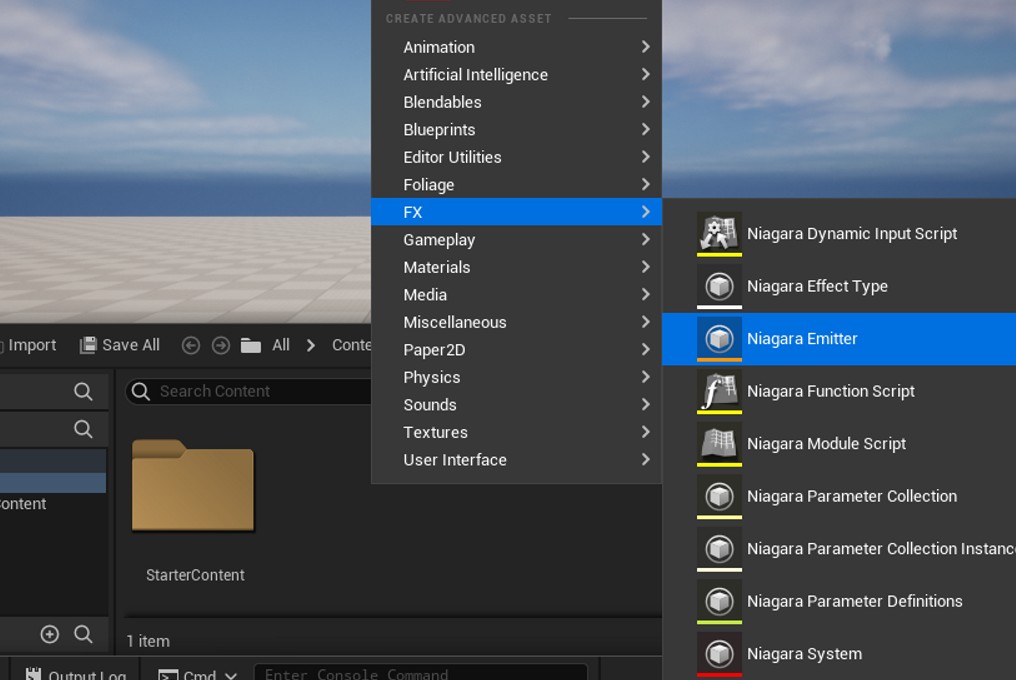
空いているスペースを右クリックして、FX > Niagara Emitter を選択します。

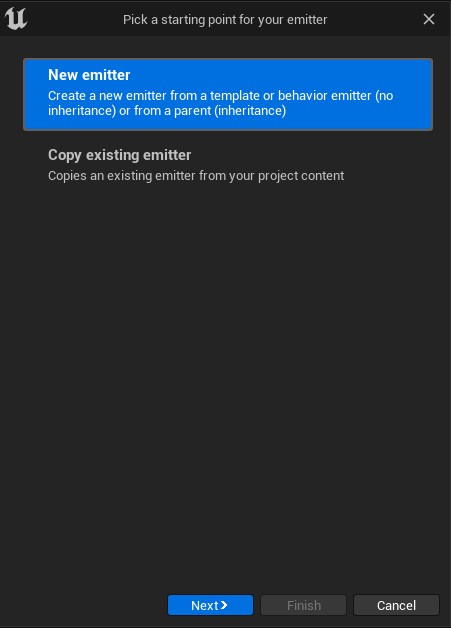
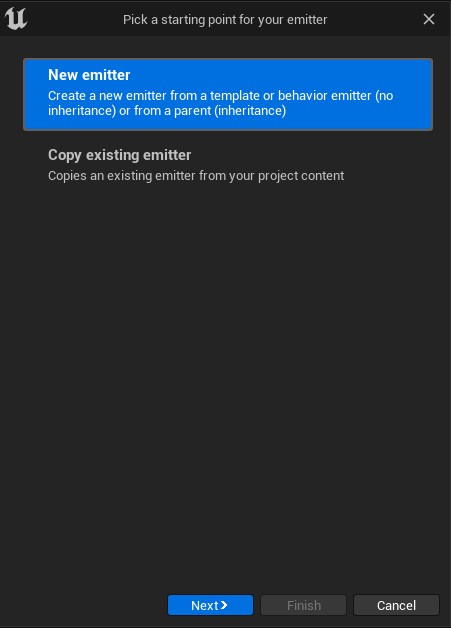
New emitterを選び、次へ進みます。

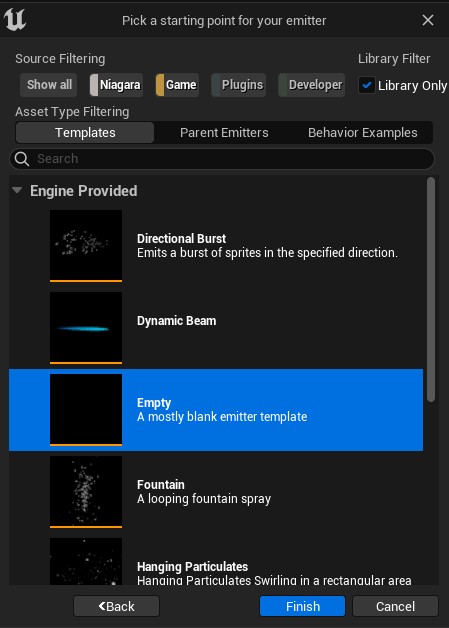
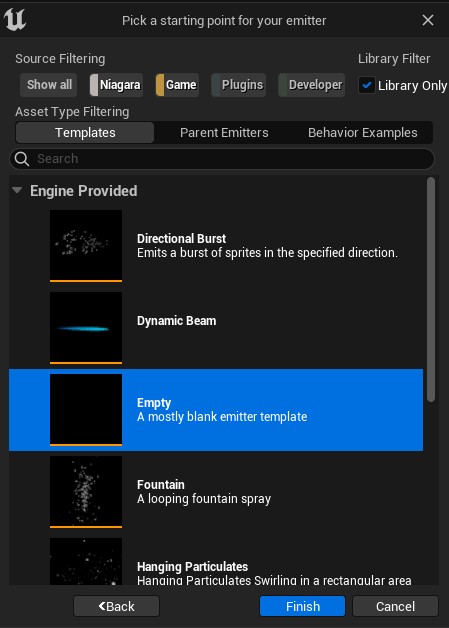
Niagara Emitterは用途に応じて様々なテンプレートが用意されています。
作りたいエフェクトに近いものがあればここから選びましょう。
今回は空のEmptyを選びました。

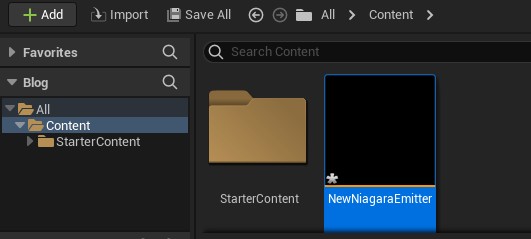
新しくNiagara Emitterが作成されます。
アセットを保存(Ctrl+S)して、ダブルクリックで開きましょう。

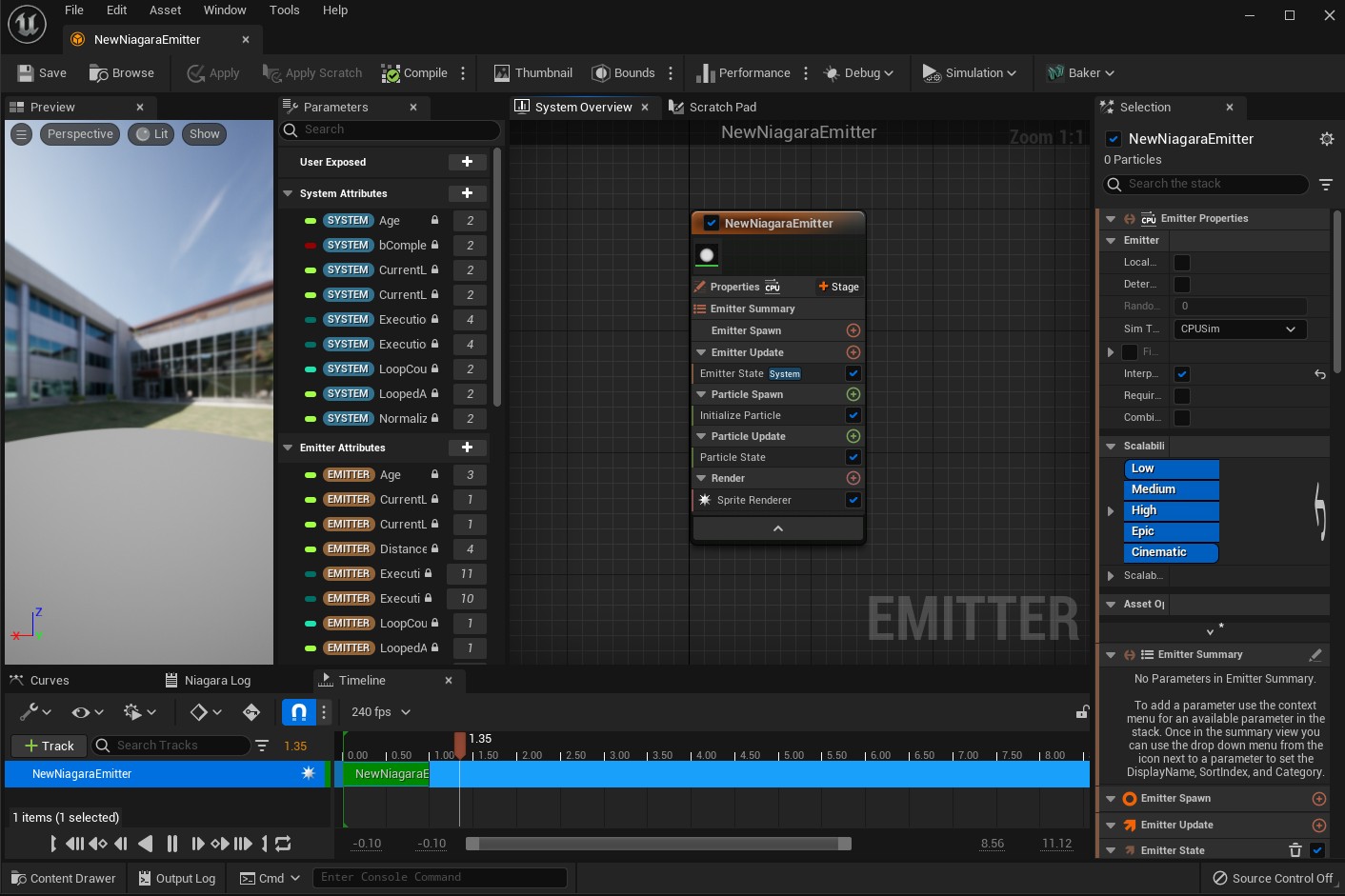
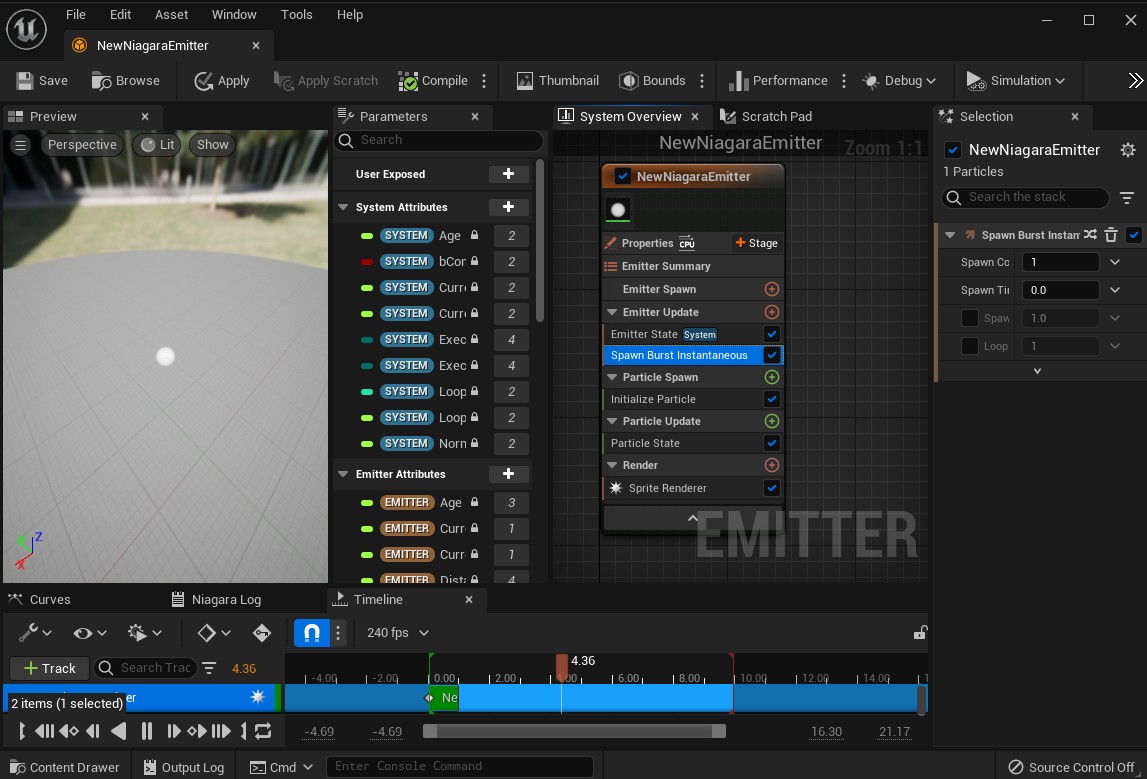
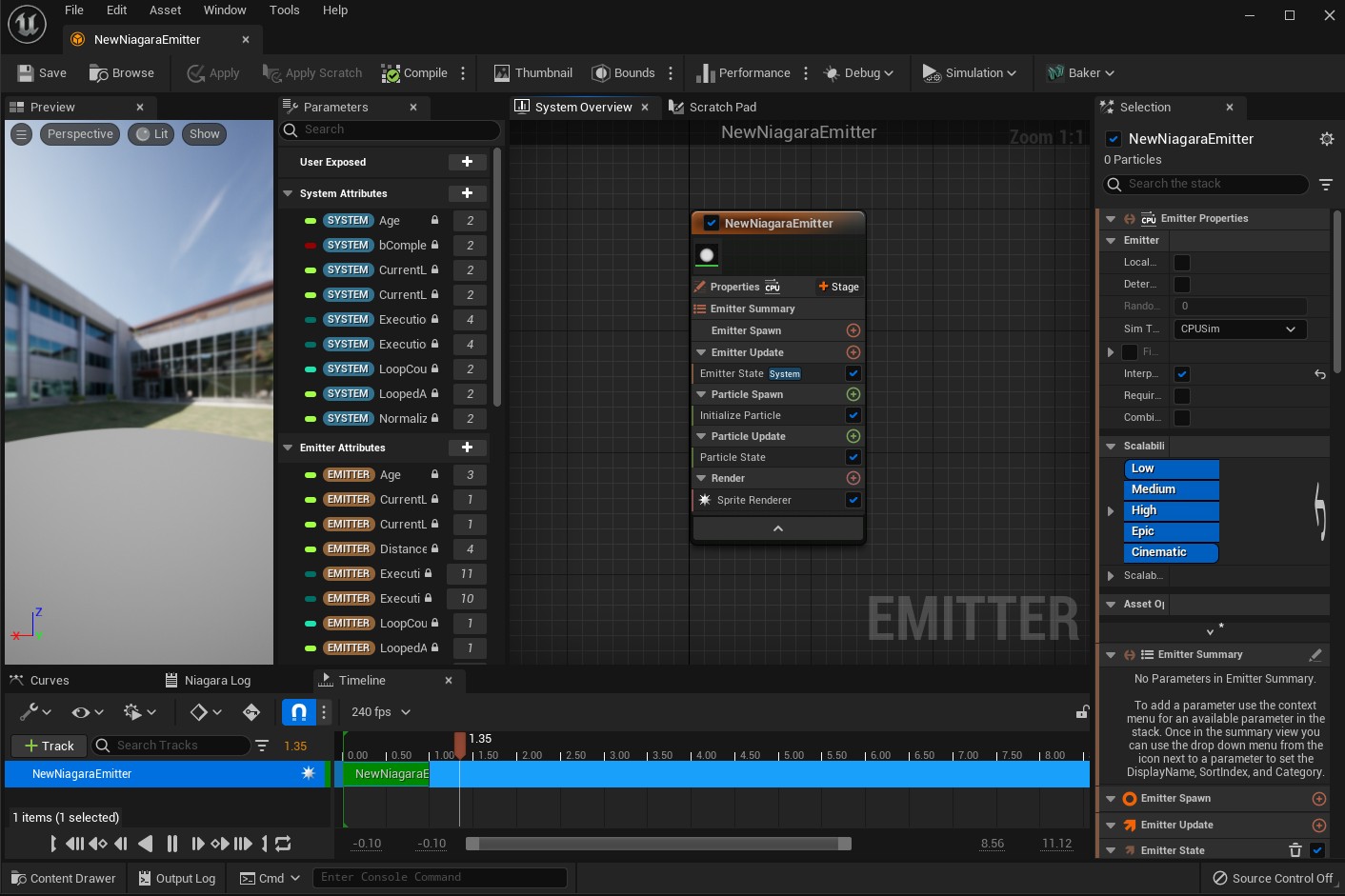
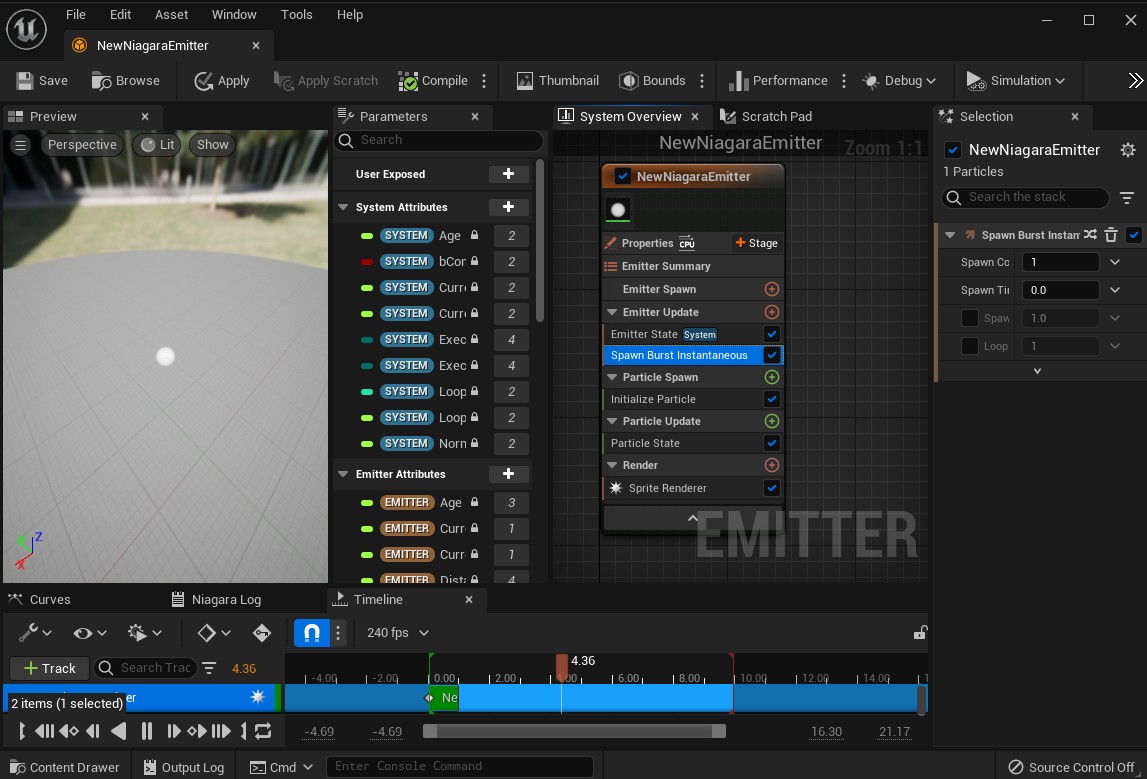
Niagara Emitterの画面が開きます。
色々な要素が表示されているので初めての方は混乱するかもしれません。
とりえあずパーティクルを1つ発生させてみます。

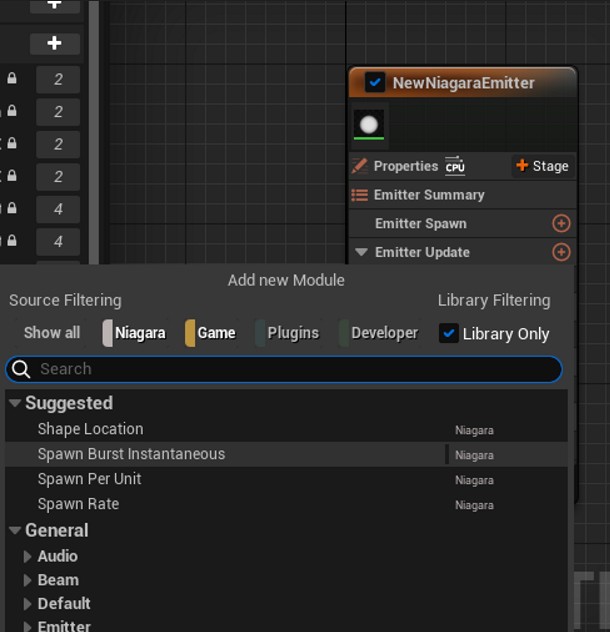
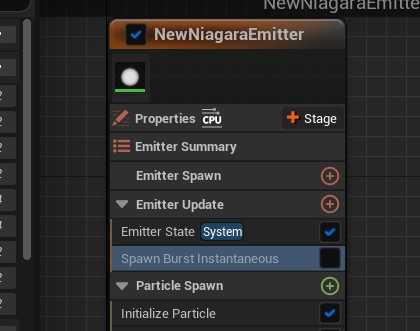
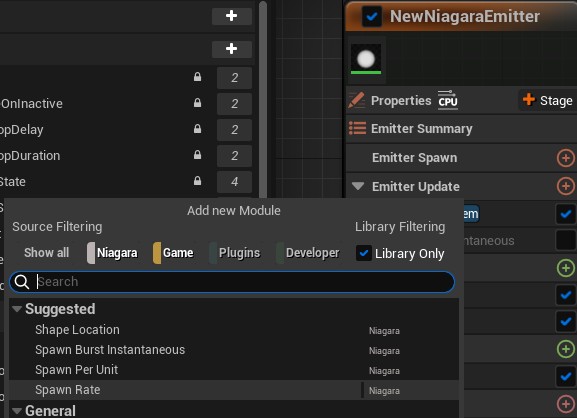
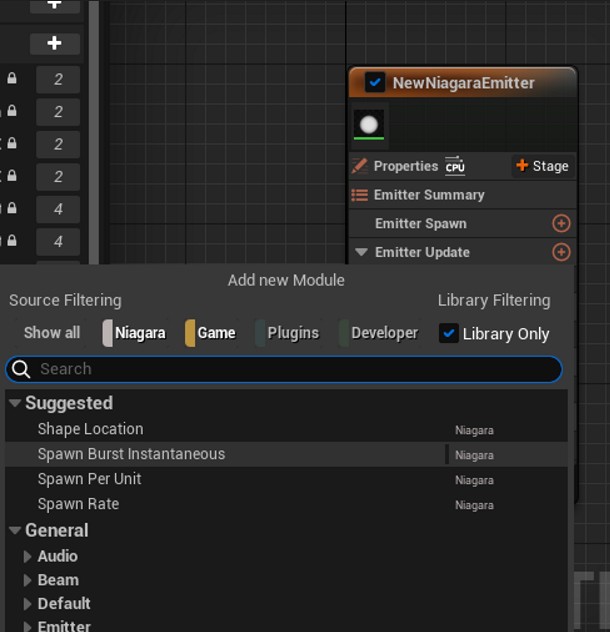
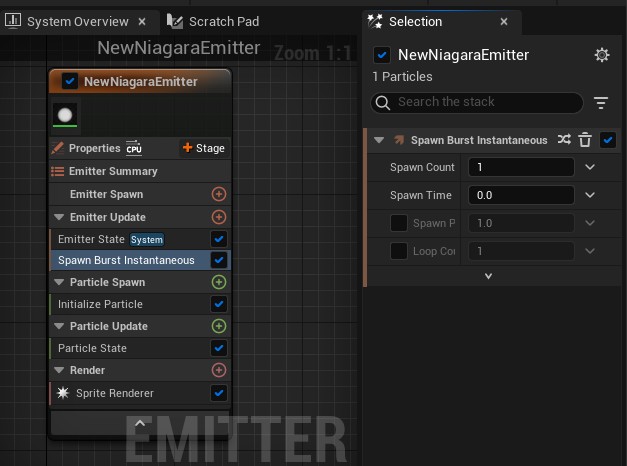
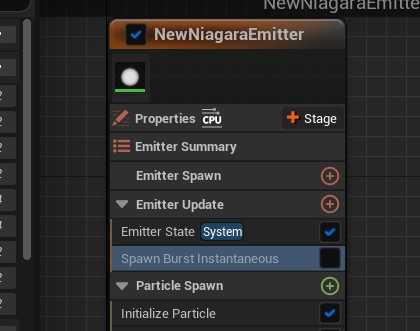
画面中央にある茶色ノードの、Emitter Updateグループ右端の+ボタンをクリックして、Spawn Burst Instantaneousモジュールを選んで下さい。

左のビューポートに白い球が表示されました。
Spawn Burst Instantaneousモジュールはパーティクルを1回だけ発生させるタイプのモジュールです。
Niagaraは、このように機能ごとにまとまったモジュールという部品が用意されており、それらを組み合わせて挙動を作っていきます。モジュールは上から順に評価されるので、並べる順番によって結果が変わります。
この点は、以前のエフェクトツールであるCascadeと同様です。

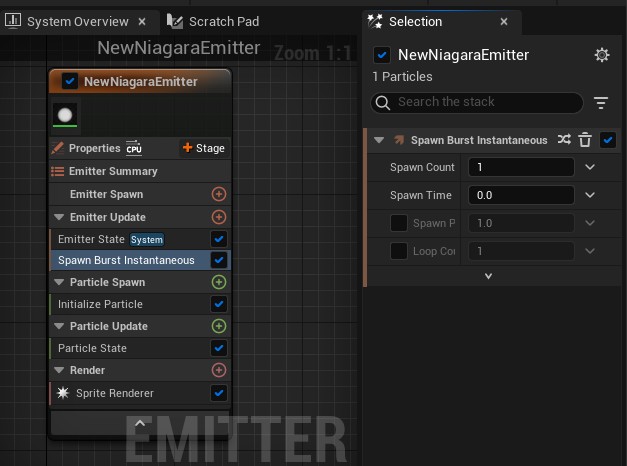
発生させるパーティクルの数はSpawn Burst Instantaneousモジュールを選択して、画面右のSelectionタブに表示されるSpawn Countから変更できます。Selectionタブには選択したモジュールのパラメーターが表示されます。
今回は1のままで続けましょう。
※いま数を増やしても特に変化しないのは同じ位置(Location)に重なって出ているためです。

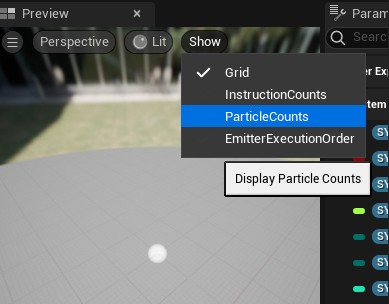
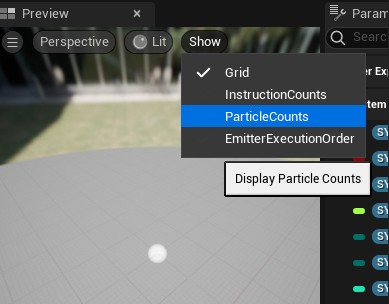
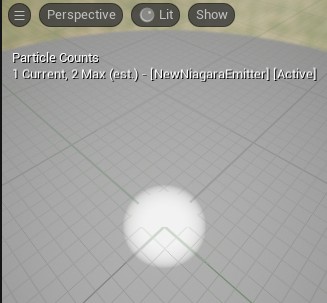
ちなみに左にあるビューポート上部のShow > Particle Countsを押すとパーティクル数を確認できます。

現在Spawn Countは1なので、1つとカウントされています。

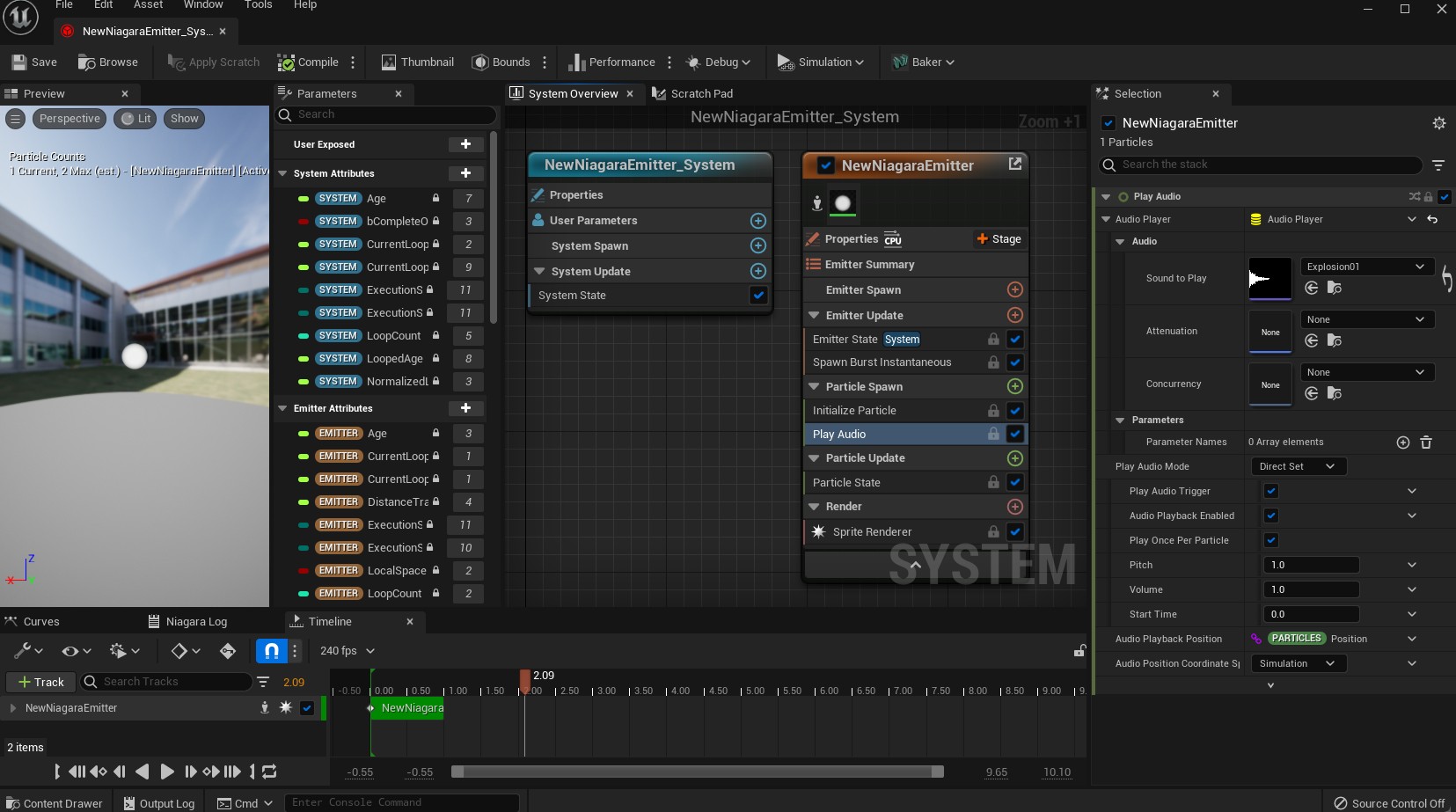
では、サウンド再生用のモジュールを追加します。
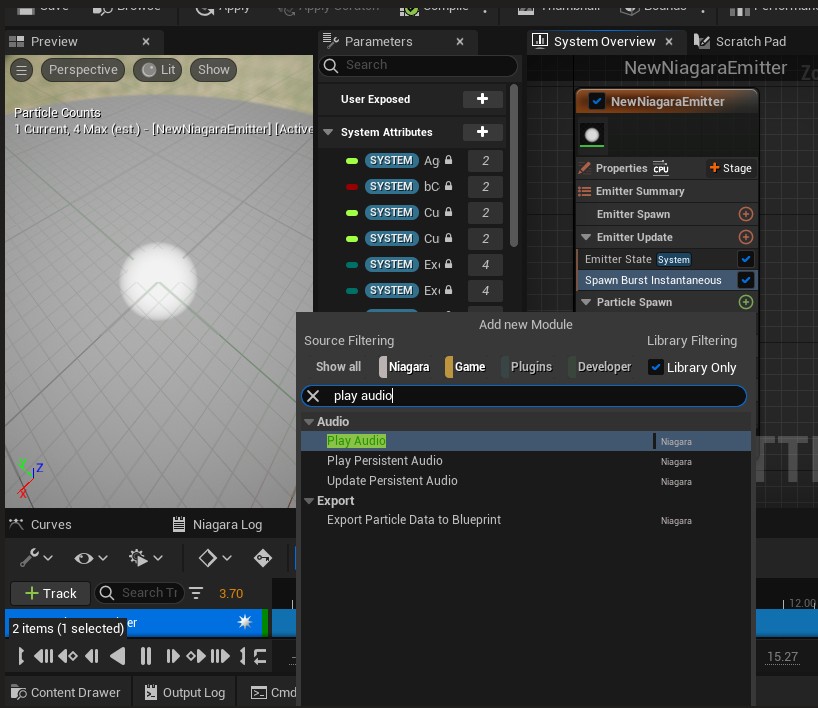
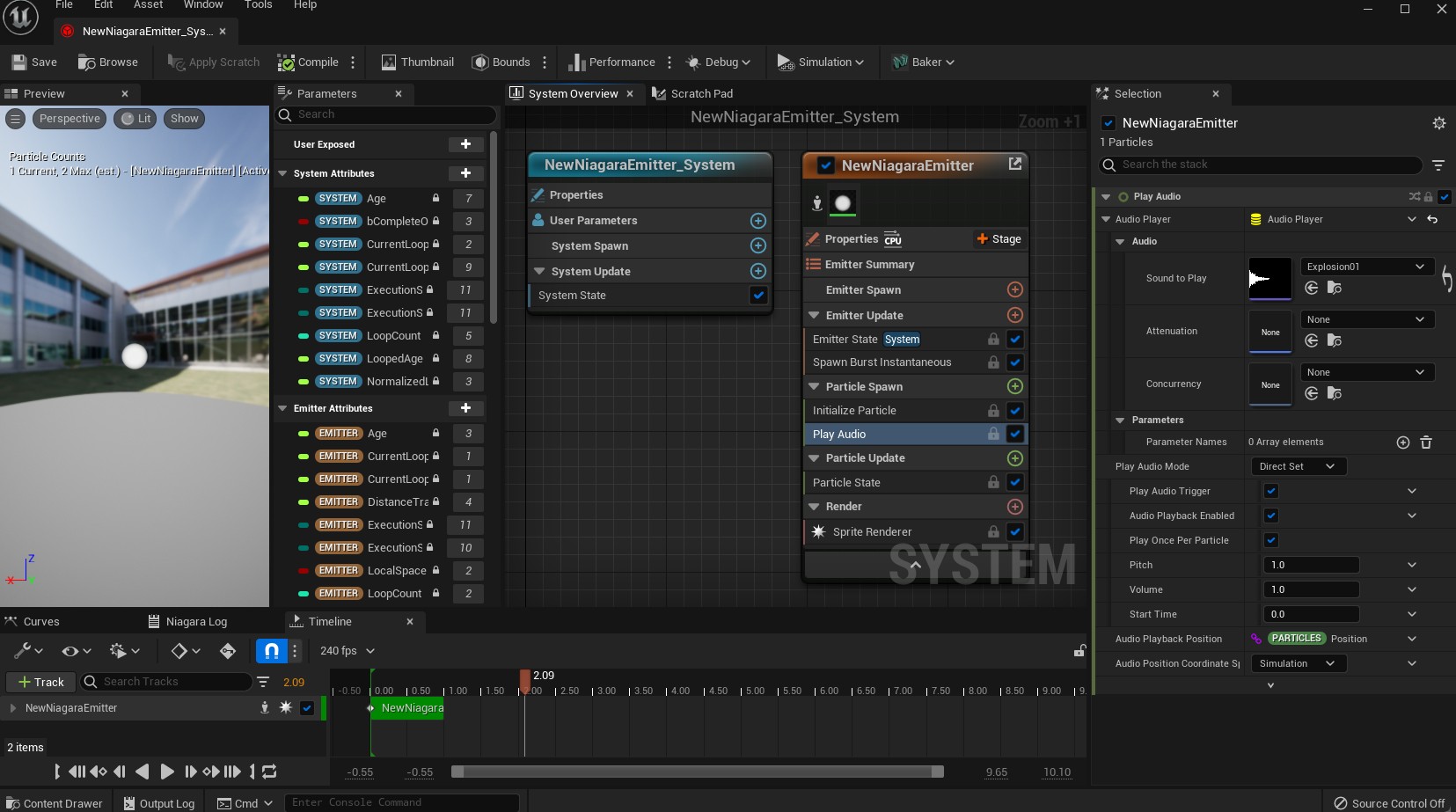
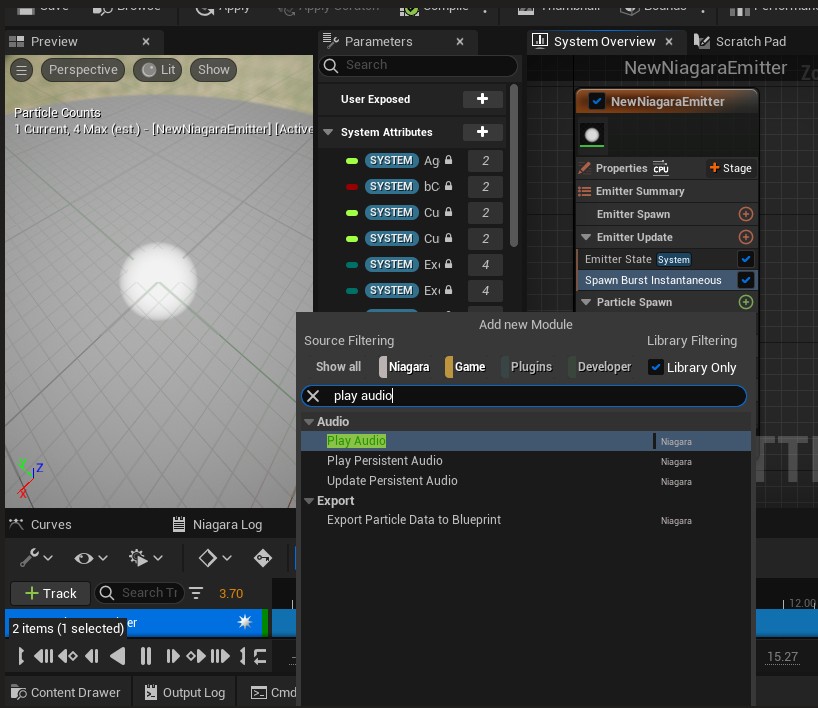
中央EmitterノードのPartilce Spawnグループ右端、緑色の+ボタンをクリックして、Play Audioモジュールを選択します。

モジュールが追加されたらサウンドアセットを割り当てましょう。
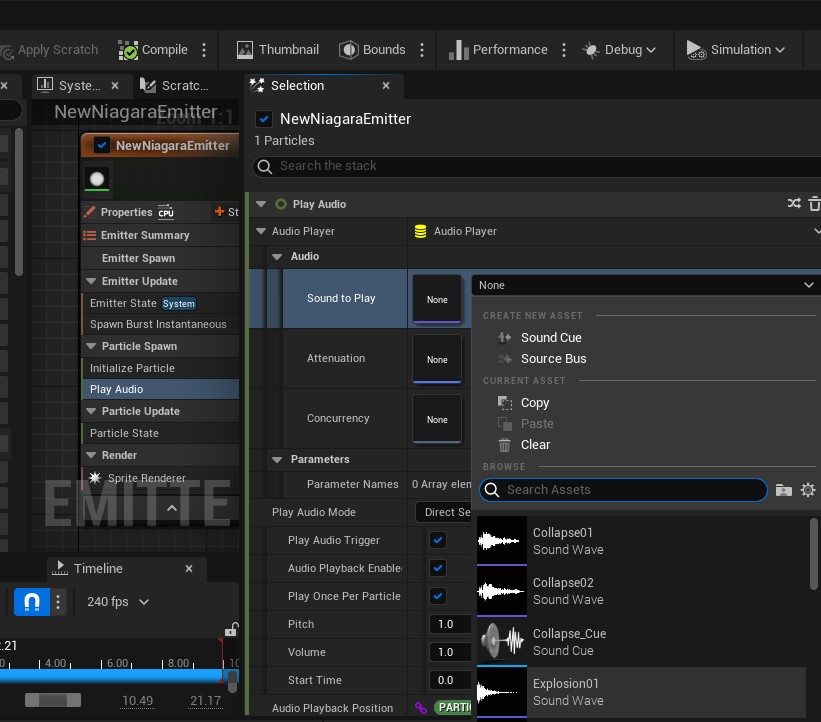
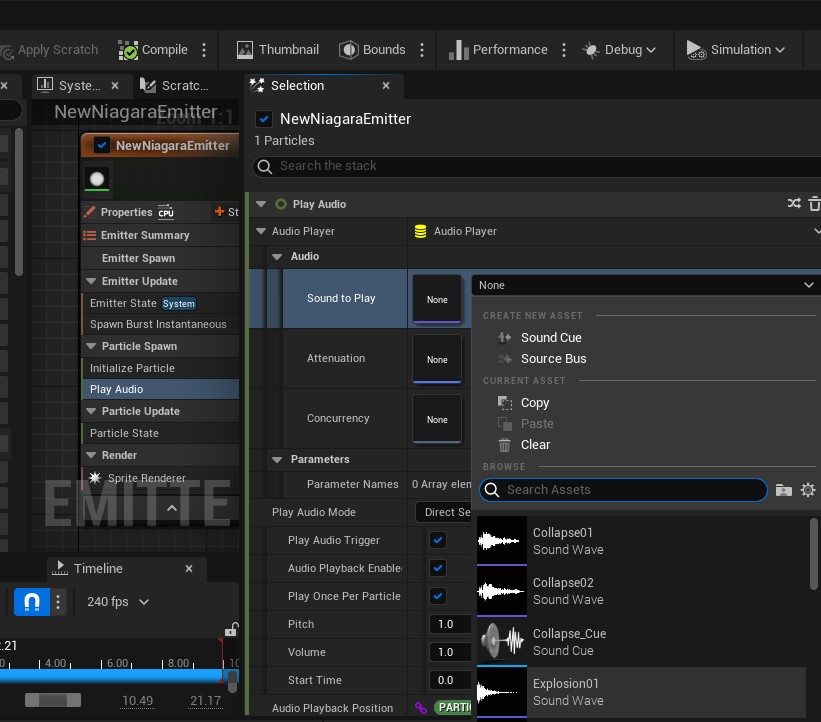
Play Audioモジュールを選択した状態であれば右側Selectionタブにサウンドを指定する箇所が表示されています。
一番上のSound to PlayがNoneとなっているので、ここにExplosion01(爆発音)を割り当てました。デフォルトで入っているサウンドです。

さて、これでサウンドが再生されればよいのですが、残念ながらそのままでは鳴りません。
Niagara EmitterをNiagara Systemに入れる必要があるためです。
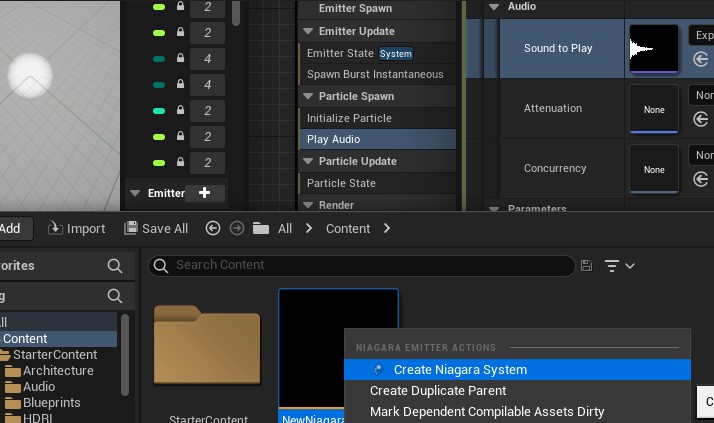
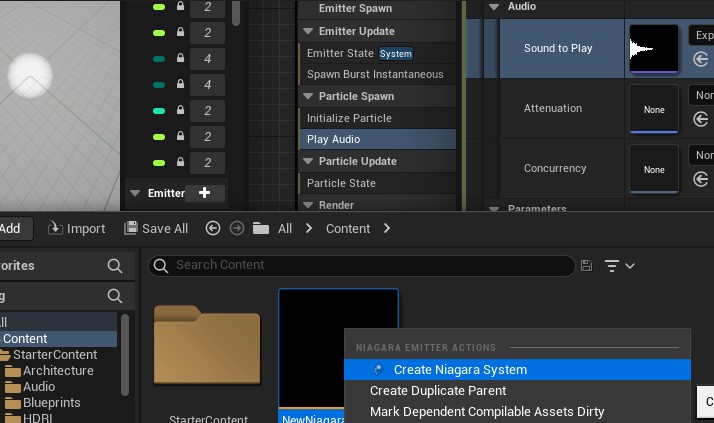
Content Drawer(Ctrl+Space)を出して、Niagara Emitterを右クリックし、Create Niagara Systemを選択します。

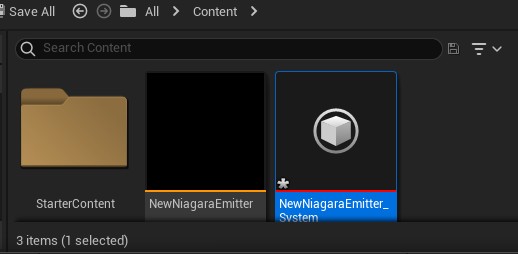
新たにNiagara Emitterを含んだNiagara Systemが作られました。
アセットを保存しておきます(Ctrl+S)。

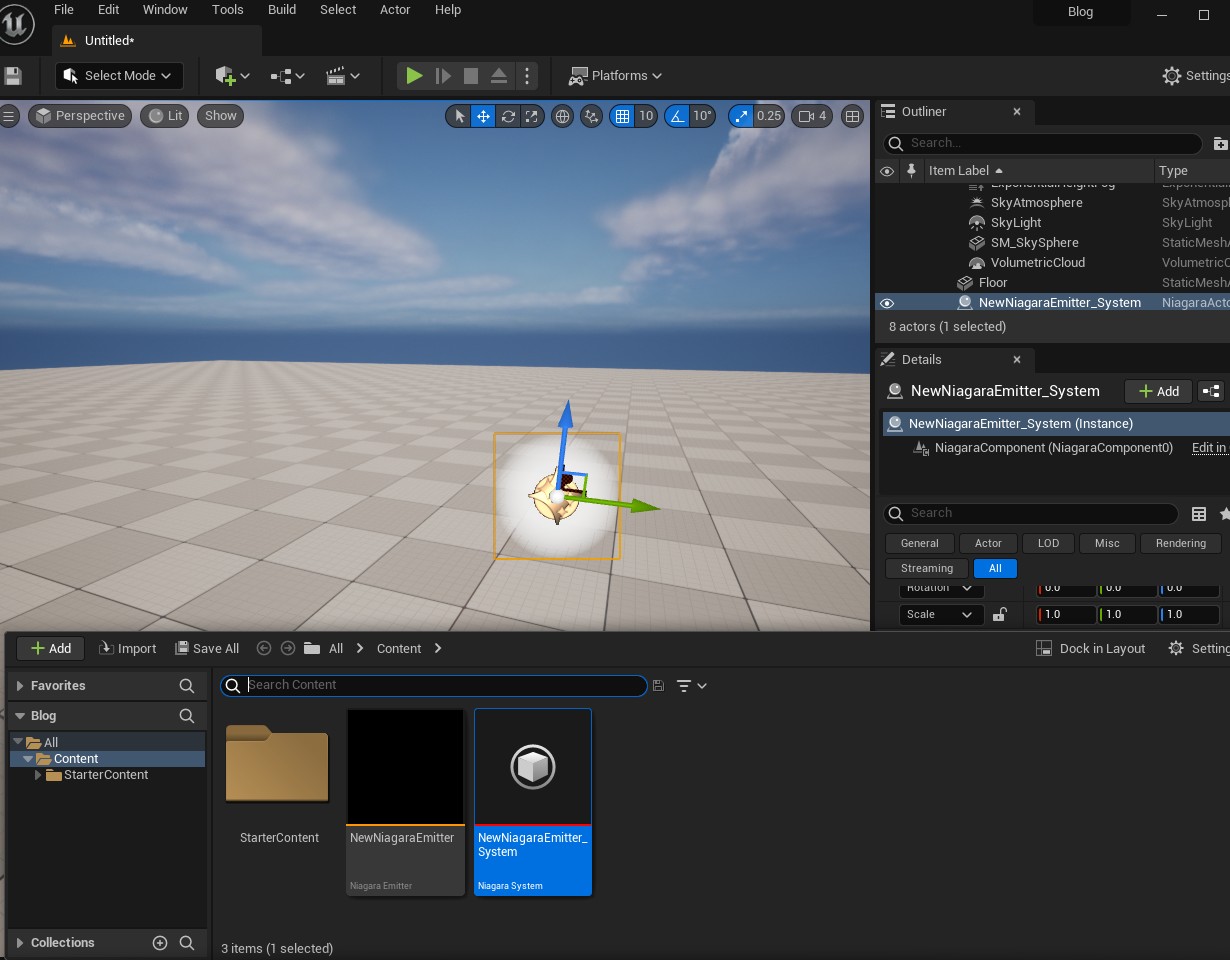
Niagara Systemをダブルクリックして開くと、中に先程作ったNiagara Emitterノードが含まれているのを確認できます。
少し手間が掛かりますが、Niagara Emitterだけではなく、Niagara Systemも必要であると憶えておいて下さい。

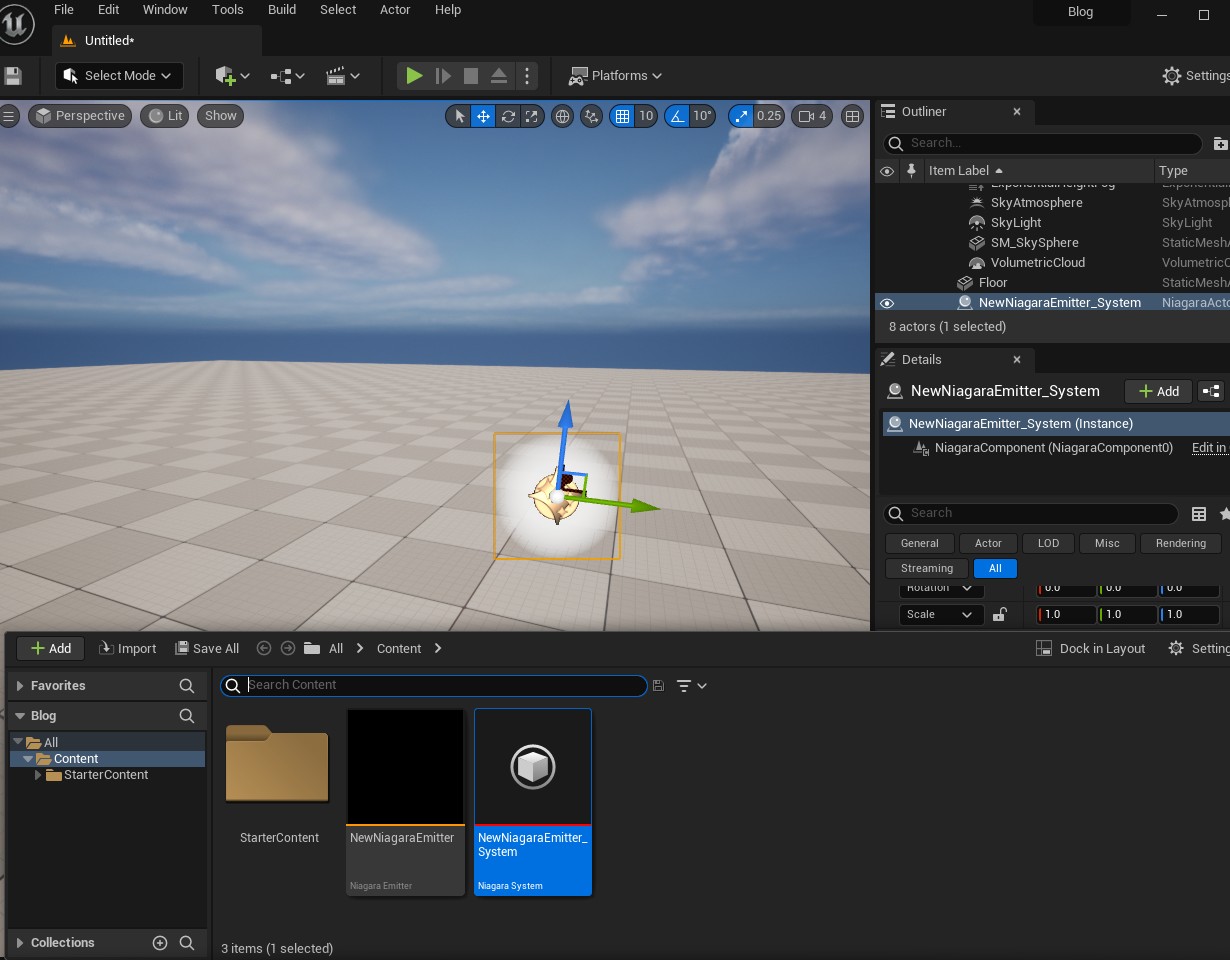
では、Niagara SystemをContent Drawerよりビューポートへドラッグ&ドロップし、レベル上に配置します。
※爆発音が鳴ります。音量にお気を付け下さい。
これでやっとサウンドが再生されました。

パーティクルの発生にSpawn Burst Instantaneousモジュールを使いましたが、他によく使うものでSpawn Rateというモジュールもあります。試しに切り替えてみましょう。
Spawn Burst Instantaneousをオフにします。右端にあるチェックボックスを外して下さい。

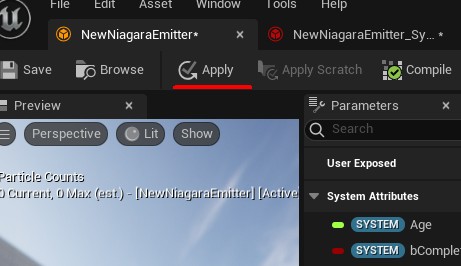
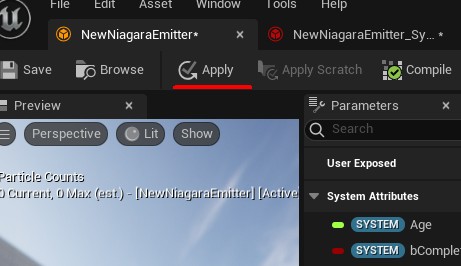
このままではEmitterの変更が反映されていないので、ツールバーにあるApplyボタンを押します。

これでパーティクルが発生しなくなり、サウンドが再生されなくなりました。
では、新しいモジュールを追加しましょう。
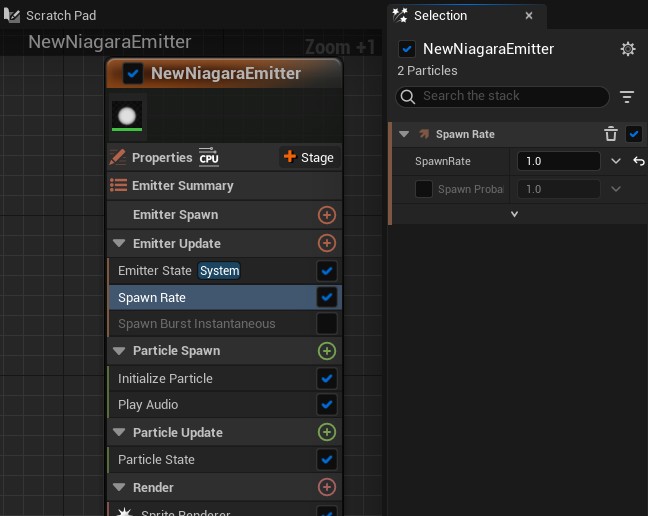
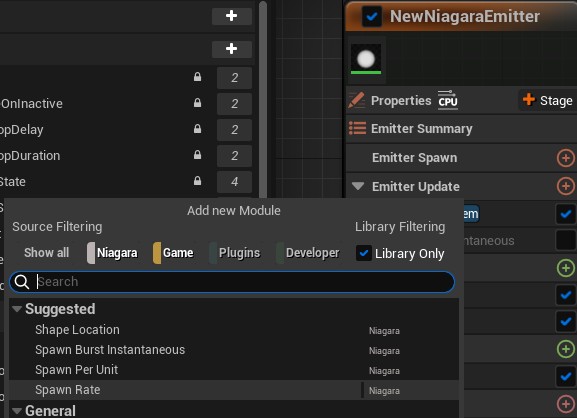
Emitter Update右の+を押して、Spawn Rateを選択します。

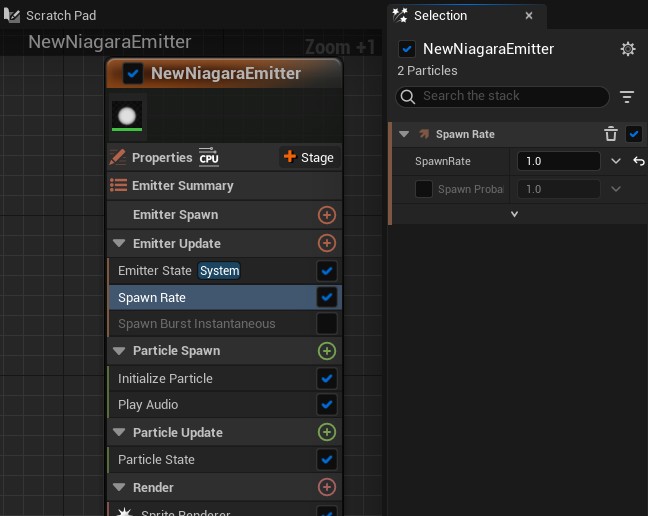
右のSelectionタブに表示されているSpawnRateパラメーターに1と入力します。

反映させるために再度Applyボタンを押しましょう。
これで、定期的にパーティクルが発生するようになり、同時にサウンドも複数再生されるようになります。
応用例
ここまで簡易的なもので試してきましたが、最後に実例を見てみましょう。
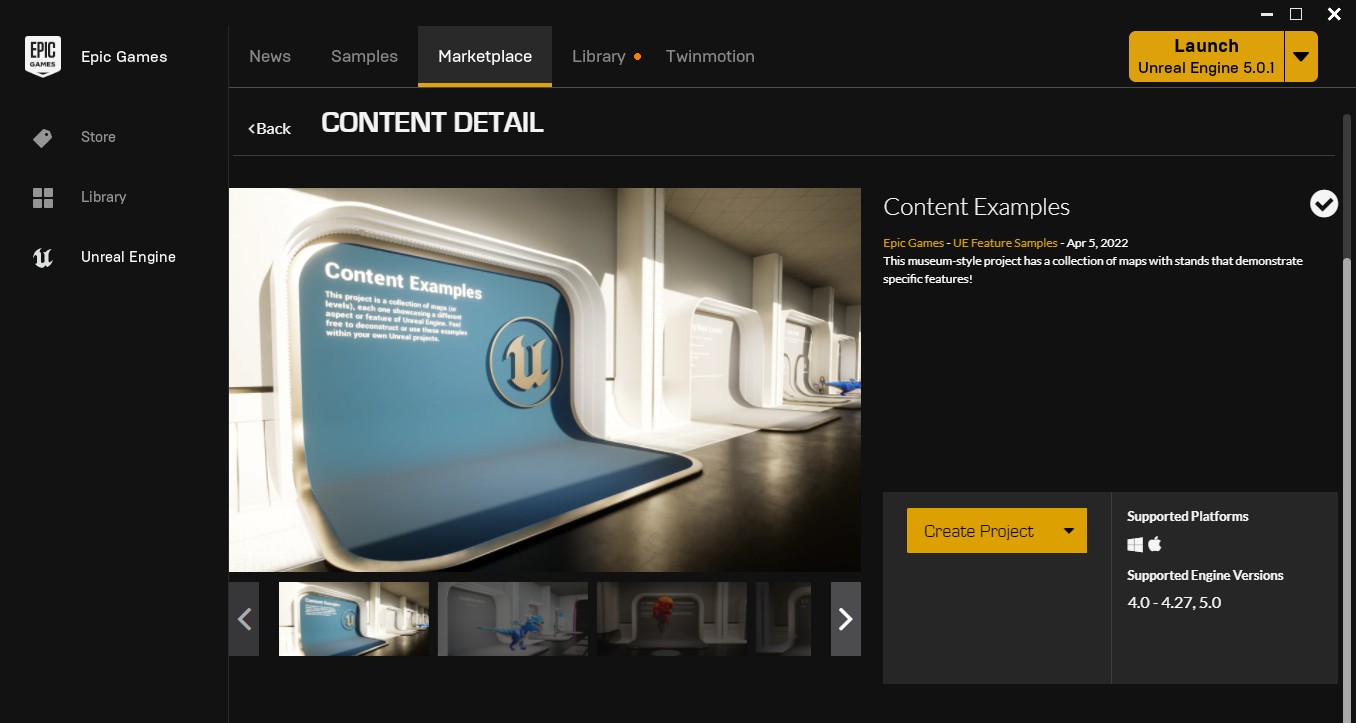
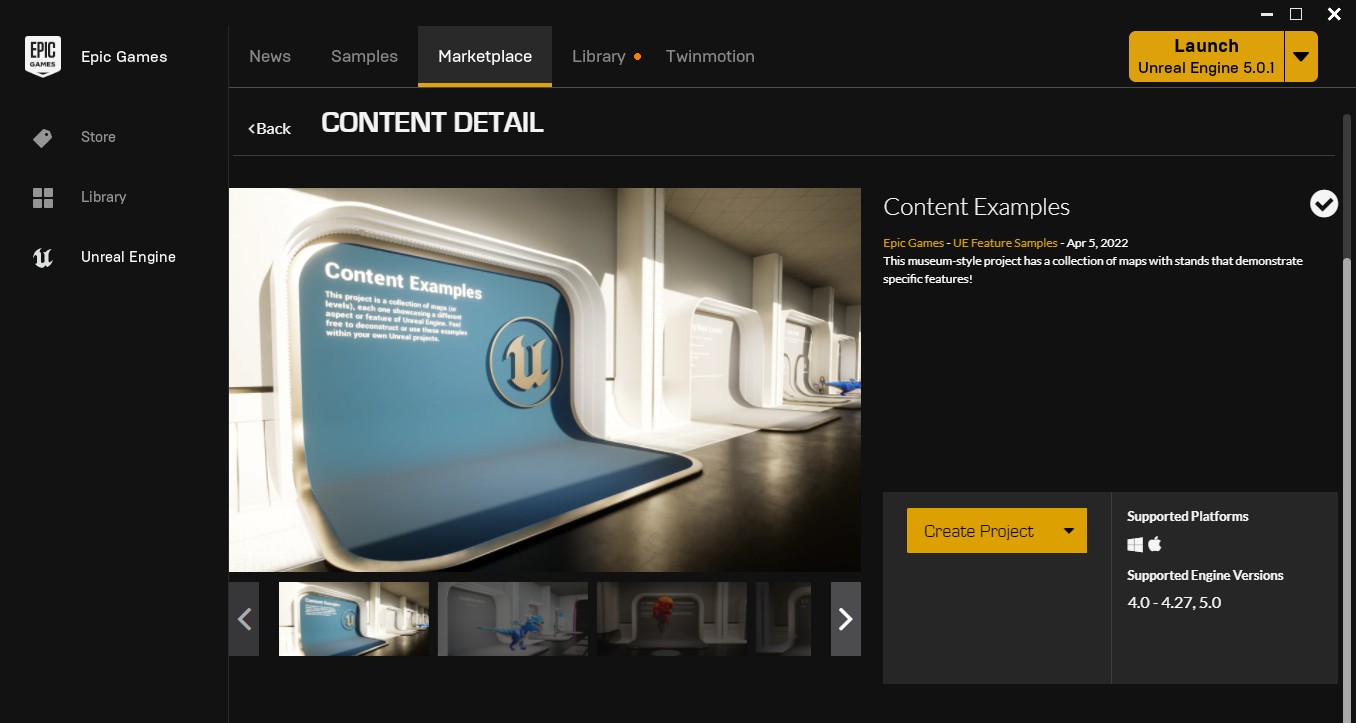
Epic Gamesが公開しているContent Examplesというプロジェクトがあるのですが、そこにPlay Audioを使用したサンプルがあります。こちらはMarketplaceから入手できます。
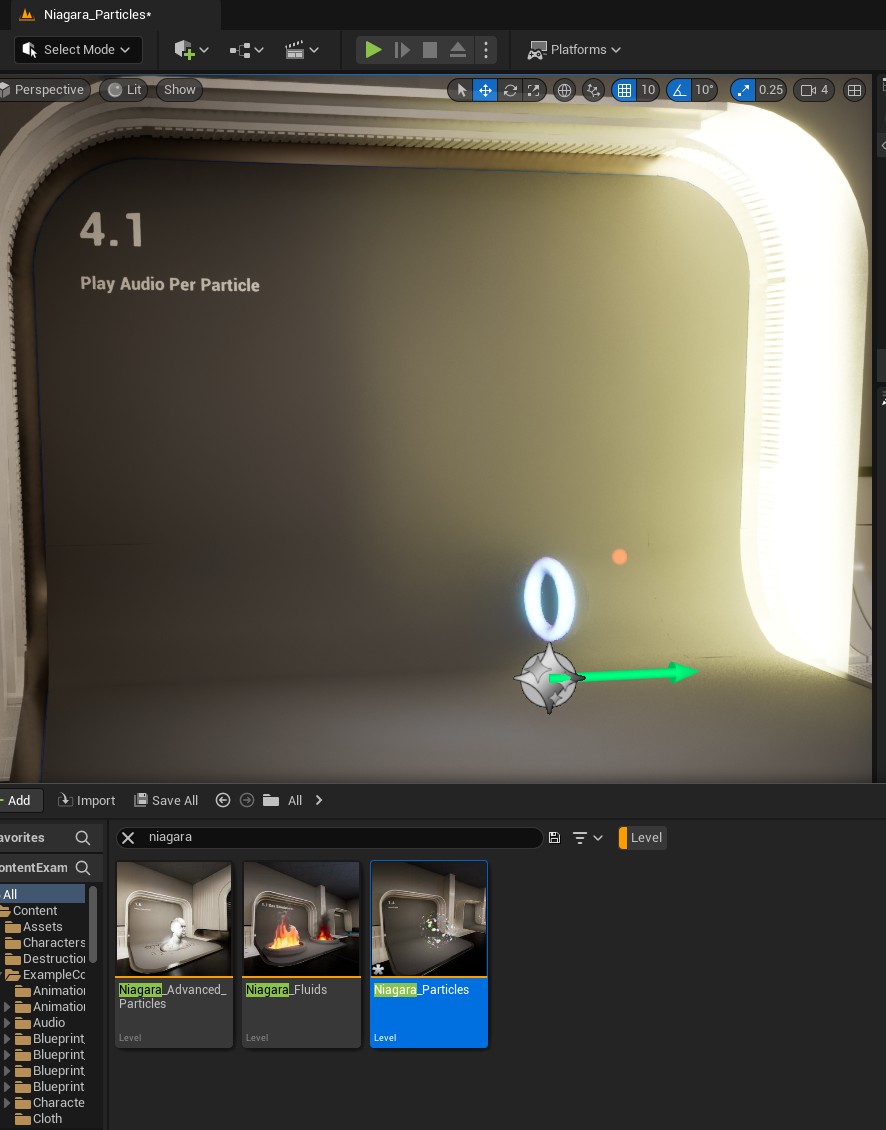
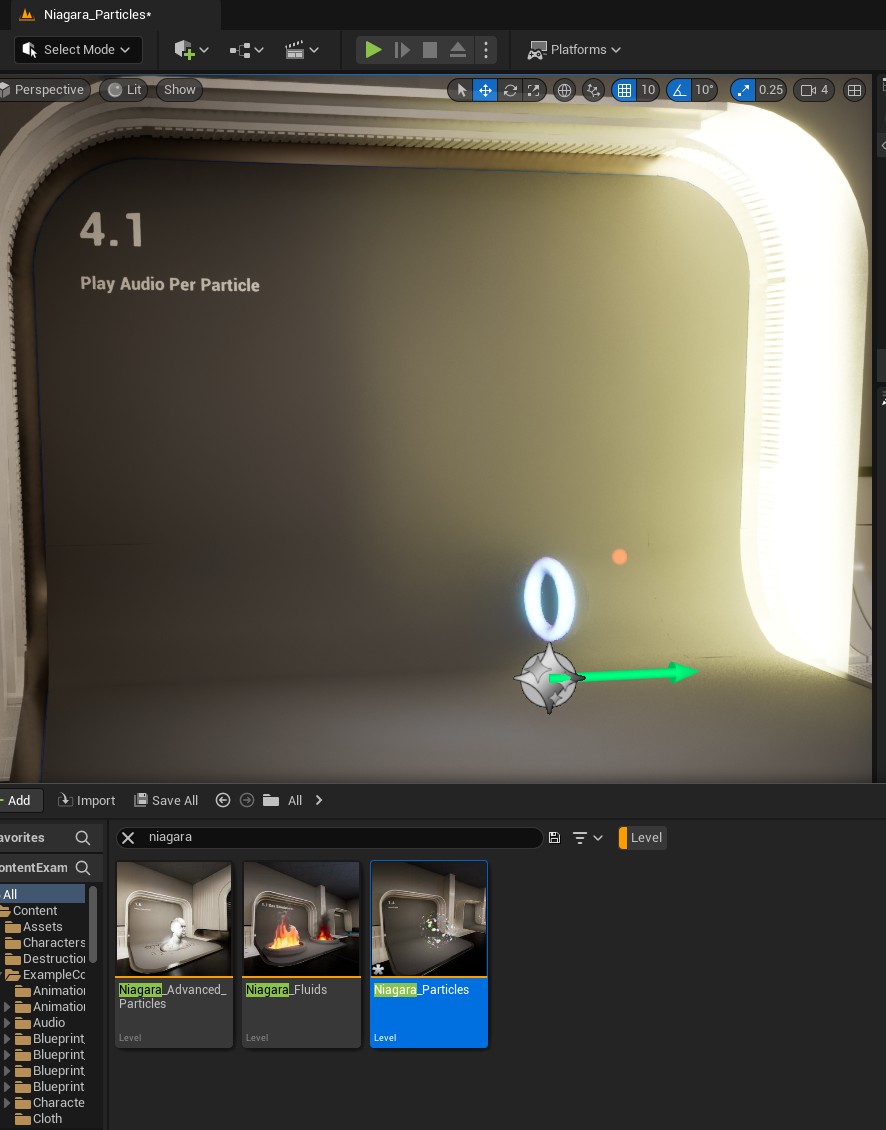
Niagara_Particle というレベルの 4.1 Play Audio Per Particle サンプルにPlay Audioモジュールが使われています。
ビューポート上で近づくと音が聞こえますので、見つけやすいと思います。

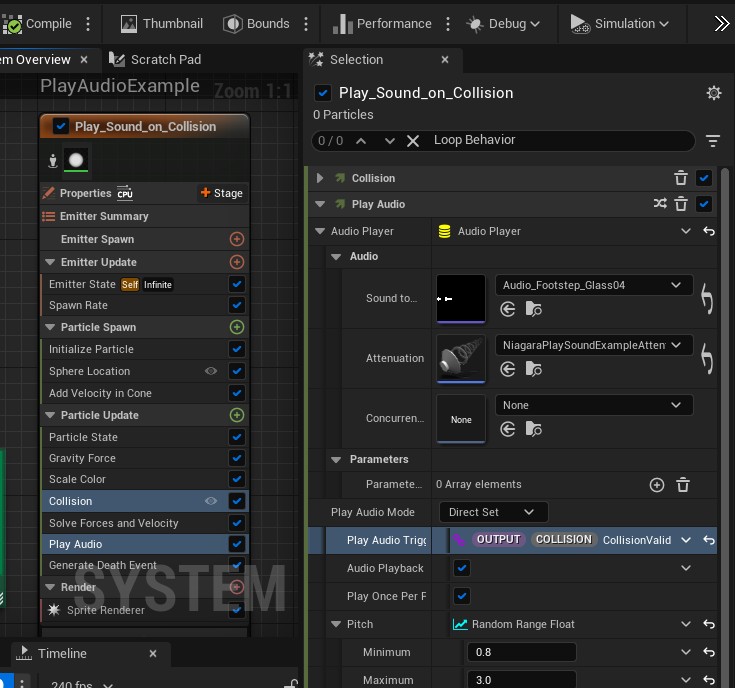
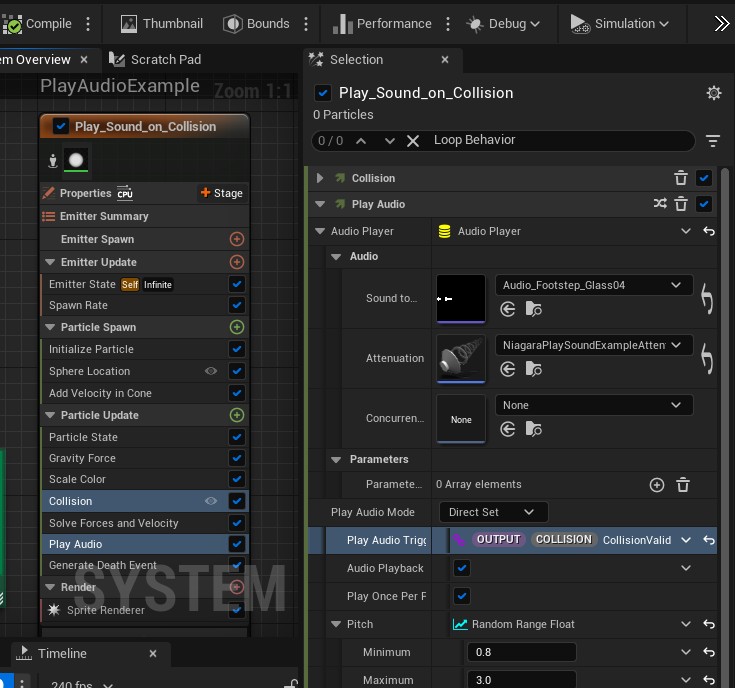
レベルに配置されているNiagara Systemアセットを開くと、複数のNiagara Emitterで構成されており、Play Audioモジュールを探していくとCollision(衝突判定)をトリガーにしてサウンドを再生しているものがあります。

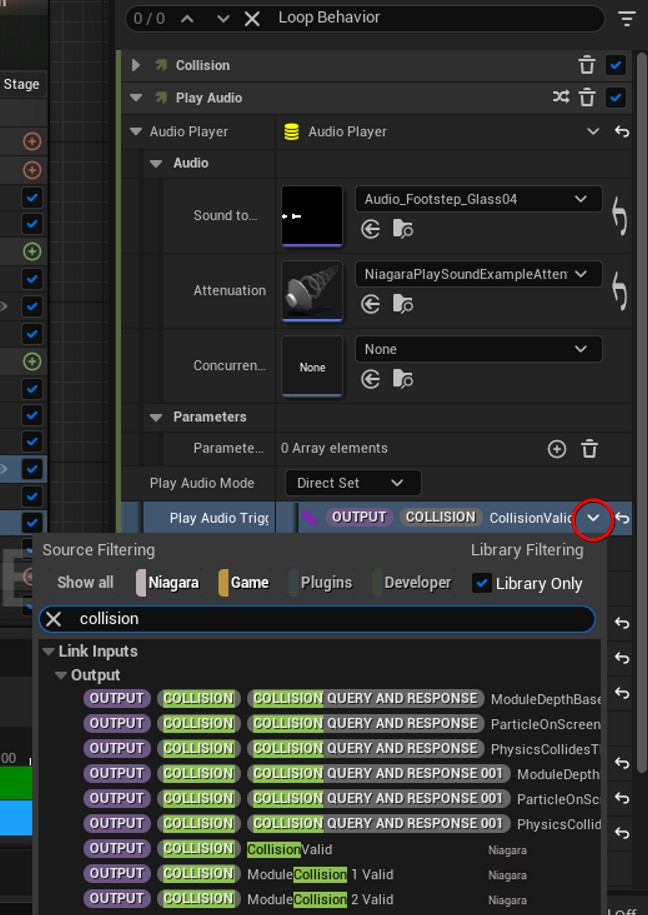
入門記事としては、少し難しい内容になってしまうので深掘りしませんが、Niagaraではデフォルトで用意されているもの以外に様々なパラメーターを利用することができます。
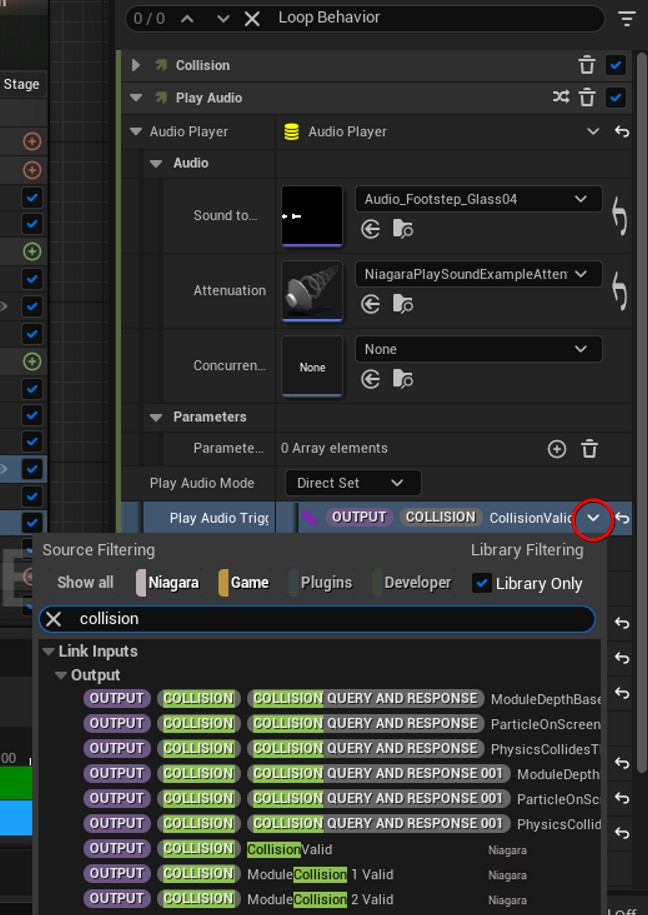
このサンプルでは、Collision Validを取得して衝突した瞬間をトリガーにサウンドが再生されています。

まとめ
新規にNiagara Emitter、それを含むNiagara Systemを作り、Play Audioモジュールを追加することでパーティクルの発生と同時にサウンドを再生できました。また、応用例としてコリジョンを使ってサウンド再生しているものを紹介しました。
以前のエフェクトツールであるCascadeでは、標準機能でこのように直接サウンドを再生することはできませんでした。
エフェクトに合わせてサウンドを再生するには、別途何らかのイベントを発行したり、パラメーターで制御するか、もしくは両者ともタイムラインなどで管理する必要がありました。
今回の記事のようにNiagaraで直接サウンドを再生できれば、細かいタイミング調整がしやすく、管理やプレビュー確認も容易になります。また、エフェクトがゲームの状況やプレイヤーの入力などでインタラクティブに変化する場合も、エミッター単位でサウンドの制御がしやすいです。
今回は触れませんでしたがUE5ではサウンドの機能もMetaSoundによって大幅に拡張されていきます(現在はBeta)。
https://docs.unrealengine.com/5.0/ja/metasounds-the-next-generation-sound-sources-in-unreal-engine/
これらの機能によって事前に用意されたものを再生するだけではなく、リアルタイムに生成・変化していくという、よりインタラクティブな手法を取れるようになってきました。
エフェクトとサウンドは連携させて考えることが多いので、今後の機能拡張でより便利になりそうです。
今回は入門的な内容でしたが初めての方も是非、試してみて下さい。

 [UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE
[UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE

 [UE5]PGOを適用してみよう
2026.01.21UE5
[UE5]PGOを適用してみよう
2026.01.21UE5

 [UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE
[UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE