執筆バージョン: Unreal Engine 4.24
|
皆さんこんにちは!こんばんわ!
パッケージサイズを小さくする際に知っていると役立つ、Size Map機能についてご紹介します。
今回は前編なので、機能紹介のみです。
Size Mapとは?
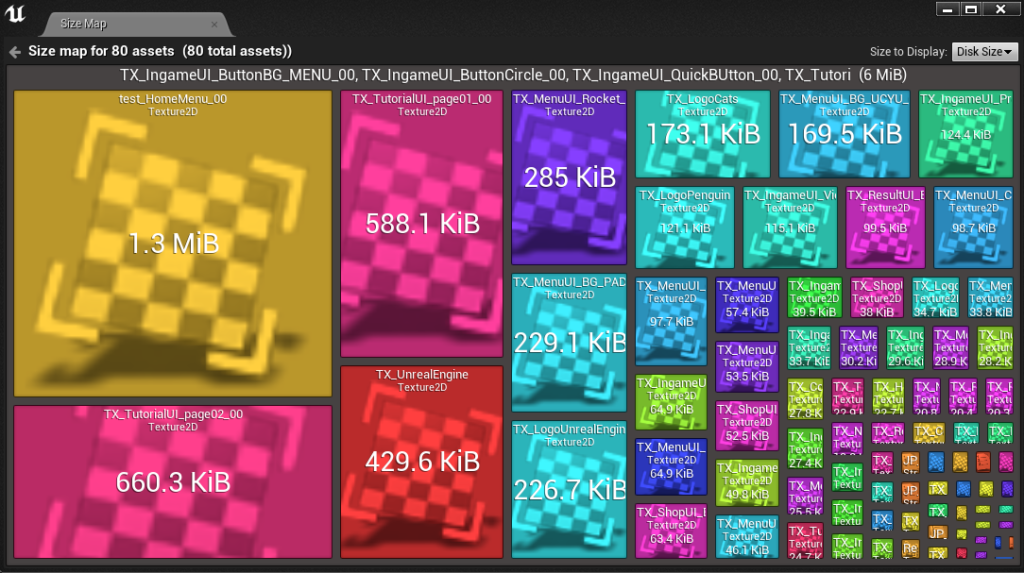
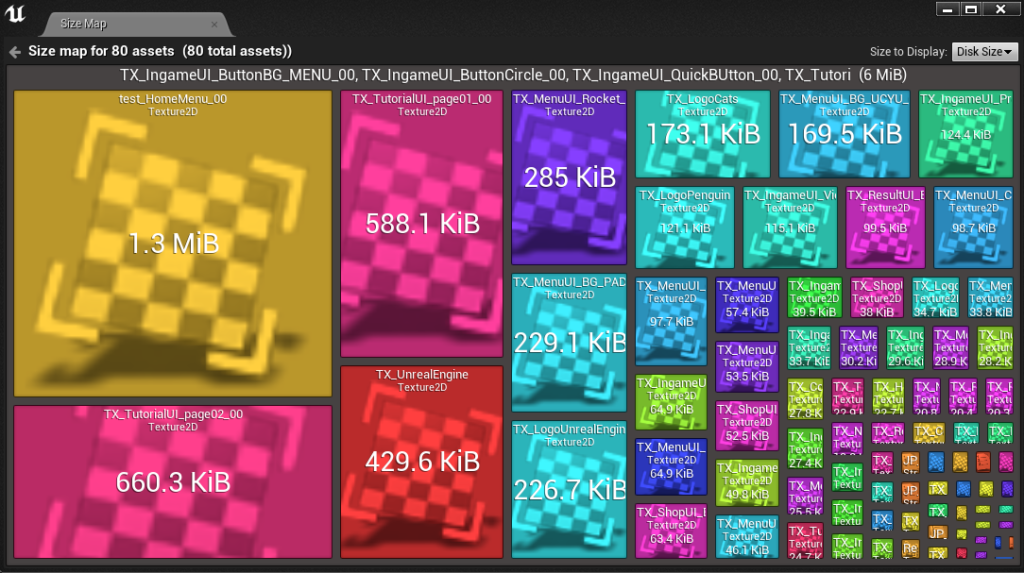
コンテンツブラウザ上で視覚的にアセットサイズを確認できる機能です。
左から一番大きいサイズのアセット順に表示されます。

確認方法
アセット単位で確認することもできますし、フォルダー毎に確認することもできます。
今回は社内プロジェクトのスペースペンギンズ(iOS / Android)のステージセレクト画面(Widget Blueprint)を例にご紹介します。
ステージセレクト画面のSize Mapを確認する場合
こちらがステージセレクト画面です。↓

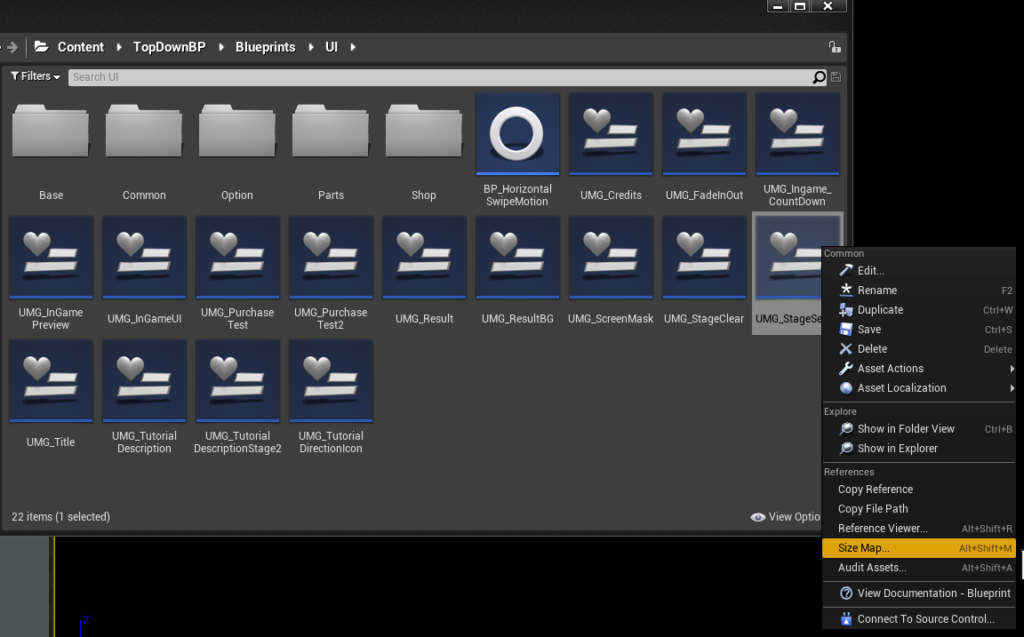
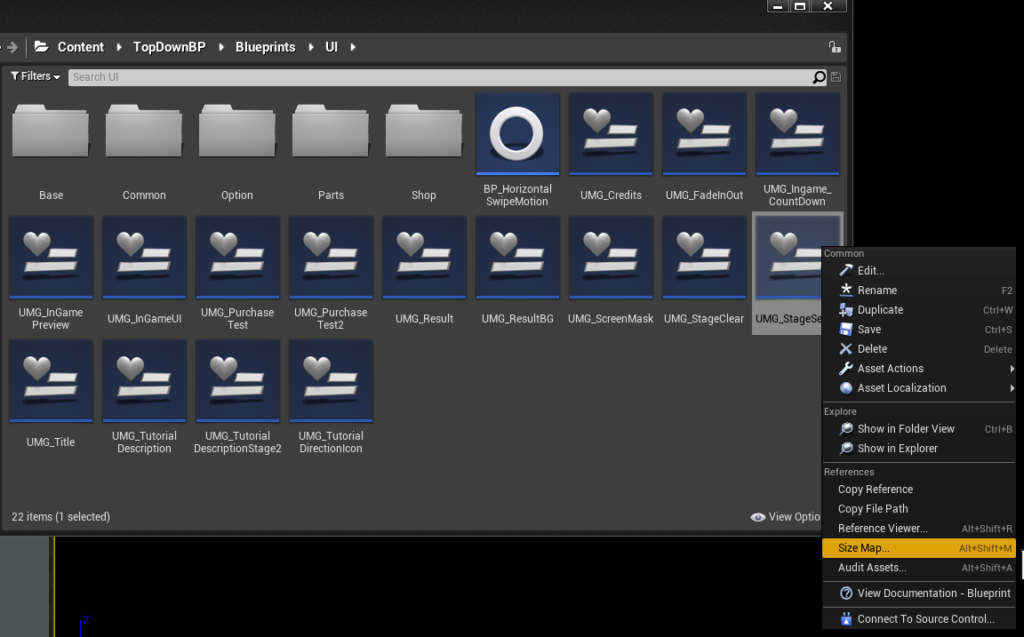
ステージセレクト画面(Widget Blueprint)を右クリックして、Size Mapを押します。

すると、、、なんということでしょう。
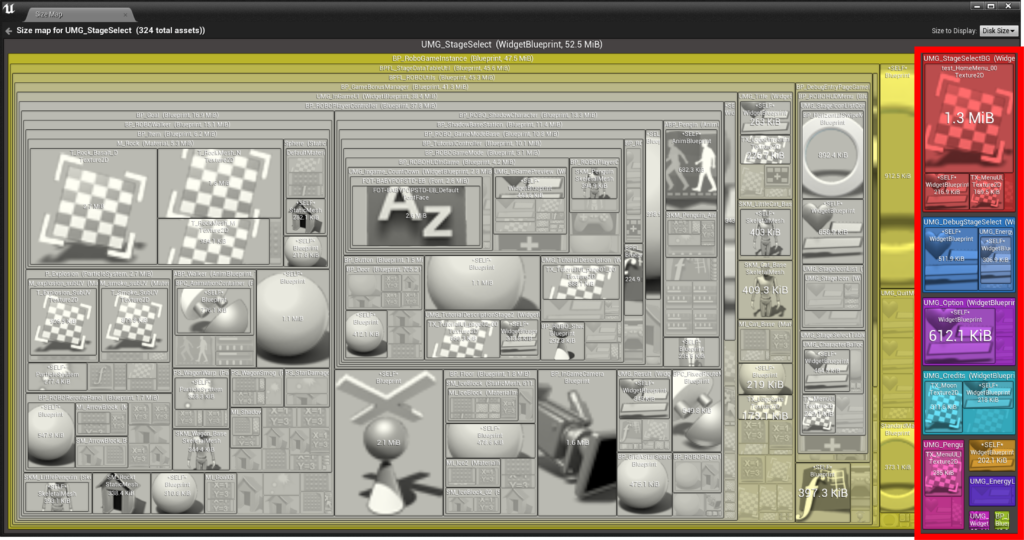
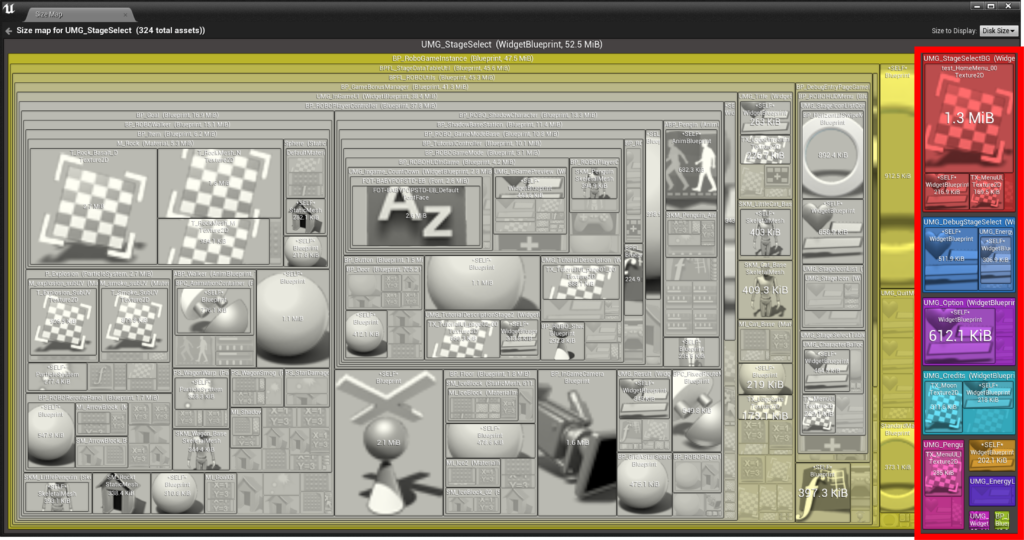
スペースペンギンズのステージセレクト画面の場合、
本来のステージセレクト画面単体の容量は下図の右側に表示されているアセットのみなはずなのですが、
開いてみると52.5MBと表示されています。(Disc Size)

左側を見ると画面に一見関係なさそうなBPが参照されていることがわかります。
これは大事件です!!!
後半では、エンジニアによる解決方法をご紹介します。

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE