執筆バージョン: Unreal Engine 5.0
|
ボンジュール、アーティストの千葉です。
今回はしれっと参加していたぷちコン映像編3rdの応募作品について解説したいと思います!
↓作ったもの
作品のコンセプト
今回は日常がテーマなので日常の連続性を表現するために、朝から夜へと変化していくタイムラプス風の映像を作りました。
ですが、年末年始はゆっくり休むという非常に重要な仕事があり、作業期間が2~3日程度しか取れなかったので、無料で配布されているアセットを活用してサクッと作ることにしました。
制作環境
UE5での参加もOKとのことだったのでUE5環境で制作を行うことにしました。
また、マーケットプレイスを眺めていると無料で配布されているアセットで良さげなものがあったので使ってみることにしました。
https://www.unrealengine.com/marketplace/ja/product/6bb93c7515e148a1a0a0ec263db67d5b

今回は期間が短かったため絵コンテやプリビズは制作せずに上記の「Downtown West Modular Pack」のデモシーンを見回していい感じのアングルを探して構想を練りました。UE5を使用しているのでLumenを有効にした状態でアセットをインポートしています。
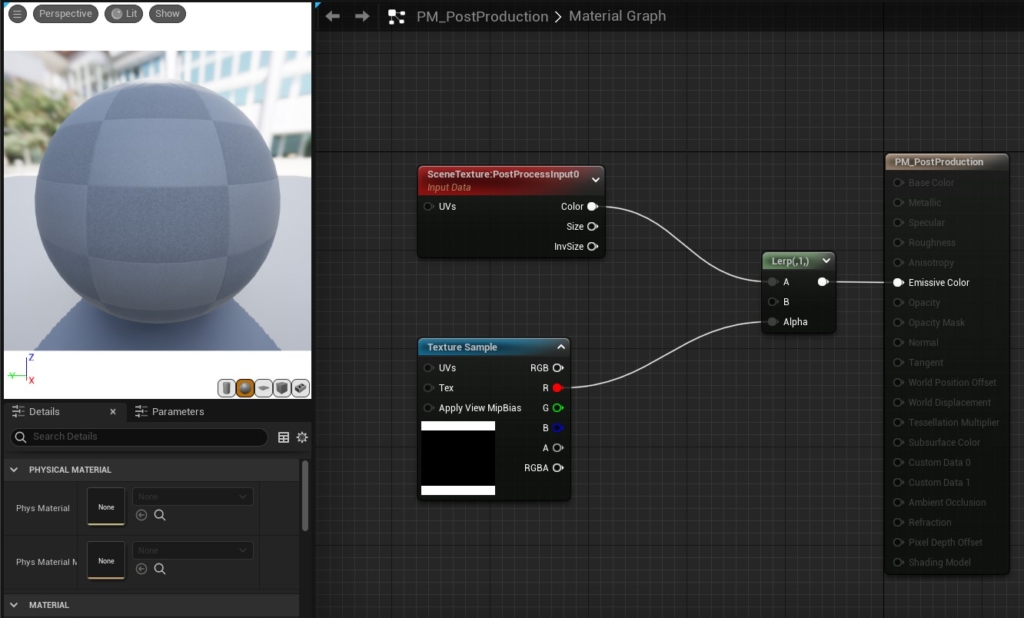
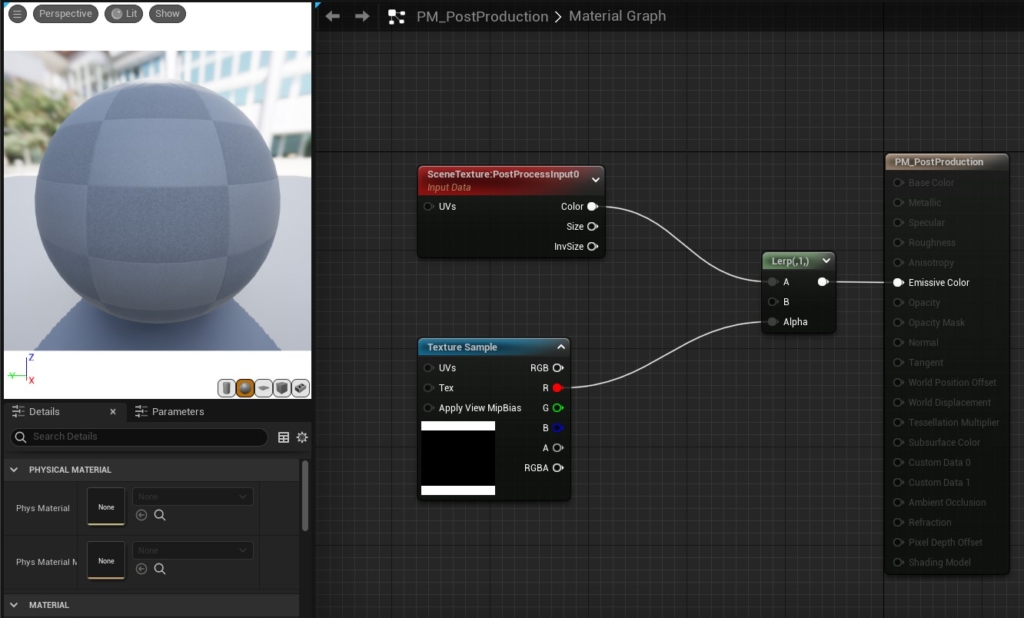
制作した映像には上下に白帯をつけました。日常っぽい表現として思い出のアルバムがそのまま映像になったような作品を作りたかったので、写真の白フチのようなイメージで加えてみました。ポストプロセスマテリアルで実装しているのでエディタでも確認できます。

解説
映像の各ショットについてそれぞれ簡単に解説します。
1カット目

ここでは朝日が登ってくる様子を表現したかったのでレンズフレアありきで構図を考えました。雲が高速で流れていく表現も加えれば時間の流れをより強調できそうだったので、空が大きく映る構図にしました。
ちなみにレンズフレアは以前購入した↓のアセットを使用しています。
https://unrealengine.com/marketplace/ja/product/custom-lens-flare-vfx

後ろの空は無料で配布されている空のタイムラプスの映像があったので、板ポリゴンに動画テクスチャを貼って雲が流れていく表現を行いました。

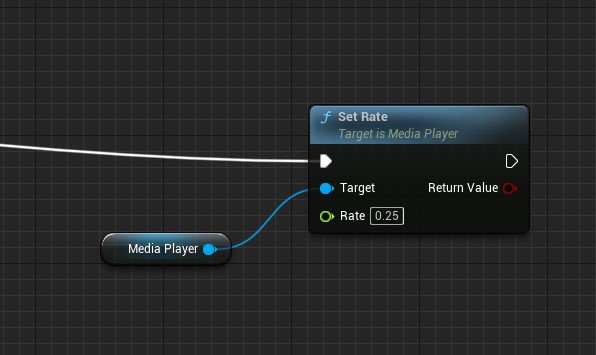
レンダリングはムービーレンダーキューを使用しましたが、ムービーレンダーキューでは動画テクスチャを再生した際にレンダリング中も動画がリアルタイムで再生されてしまい、レンダリングされた映像で動画が高速で再生されてしまう問題がありました。
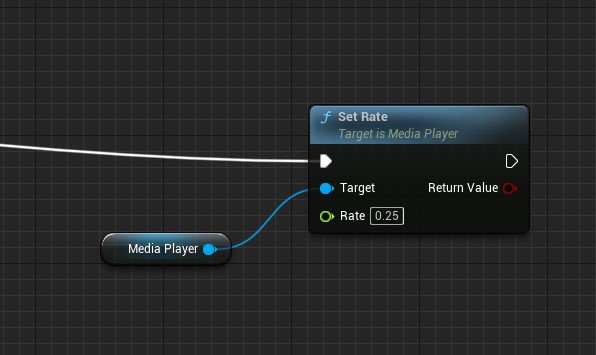
この問題についてはやや強引な手法ですが、Levelブループリントで「Set Rate」ノードを使用して動画の再生速度を遅くすることで対処しました……

2カット目

このショットでは木漏れ日で昼~午後の時間帯を表現しました。画面の中で動くものが少なかったのでカメラをゆっくりドリーさせて変化をつけました。
また、SkyLightの「Light Color」を調整して影の色に青みを加えることで画面外に青空があるような表現にしました。
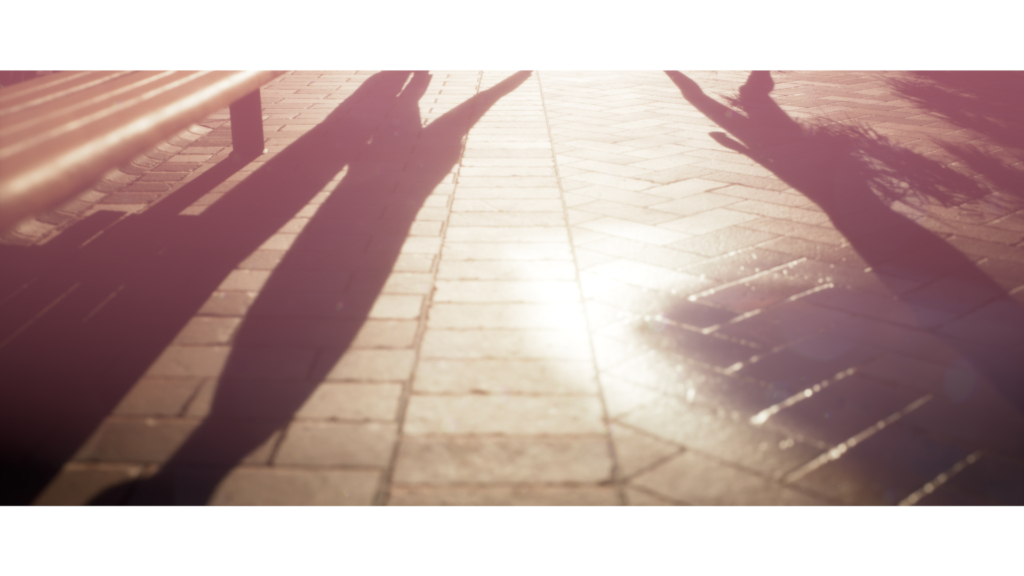
3カット目

街に人がいなくて寂しかったので、このショットでは人物を入れてみました。ですが、CGの人間は自然に見えるような質感やライティングを作るのが大変なので、直接は映さずにシルエットで表現してみました。
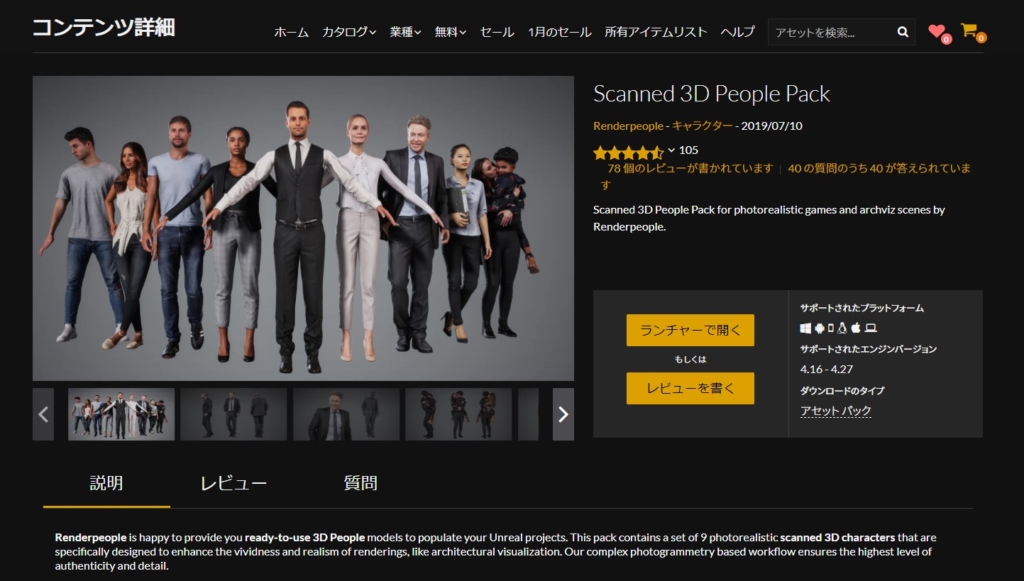
使用したアセットは↓のものになります。
https://www.unrealengine.com/marketplace/ja/product/9c3fab270dfe468a9a920da0c10fa2ad

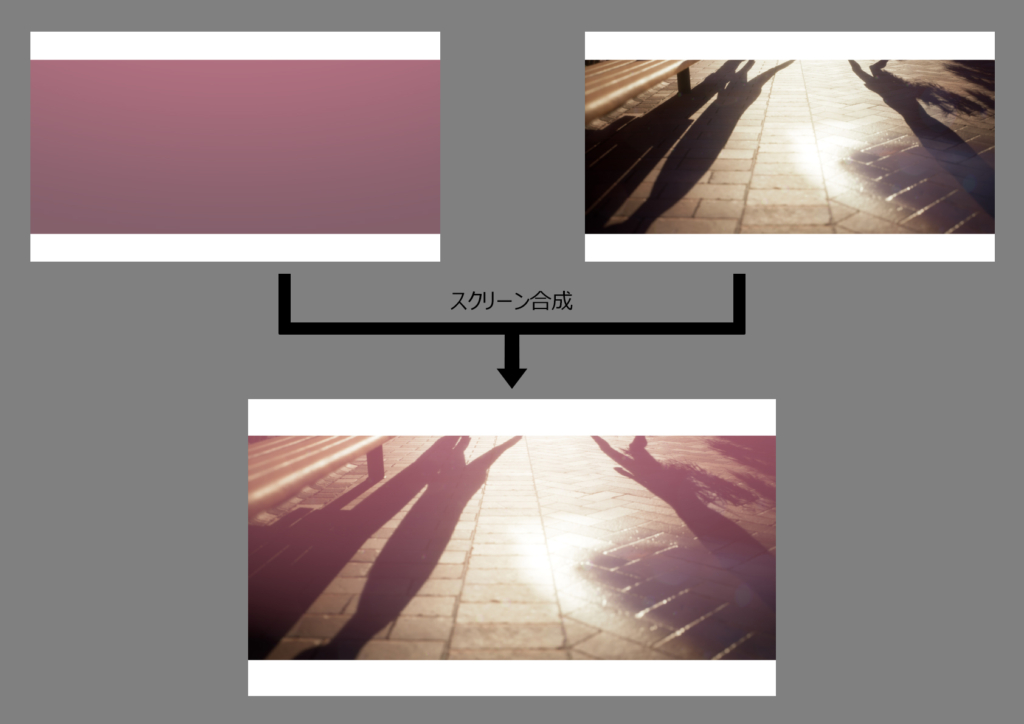
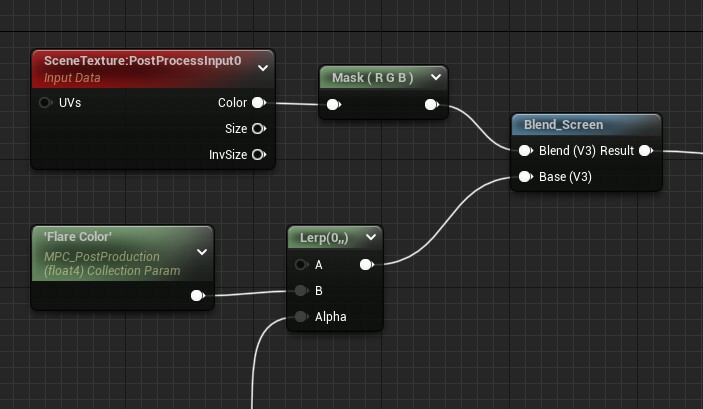
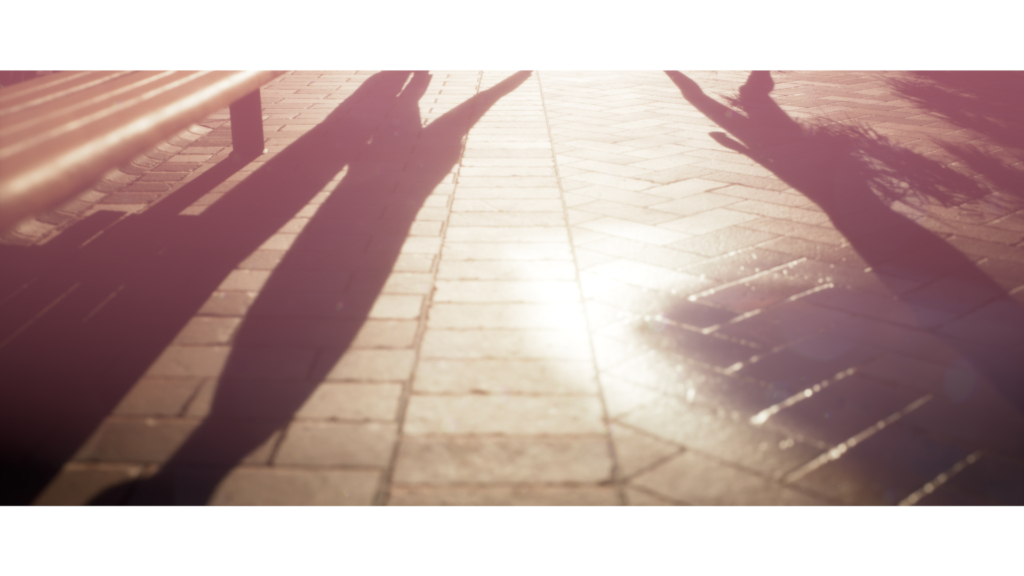
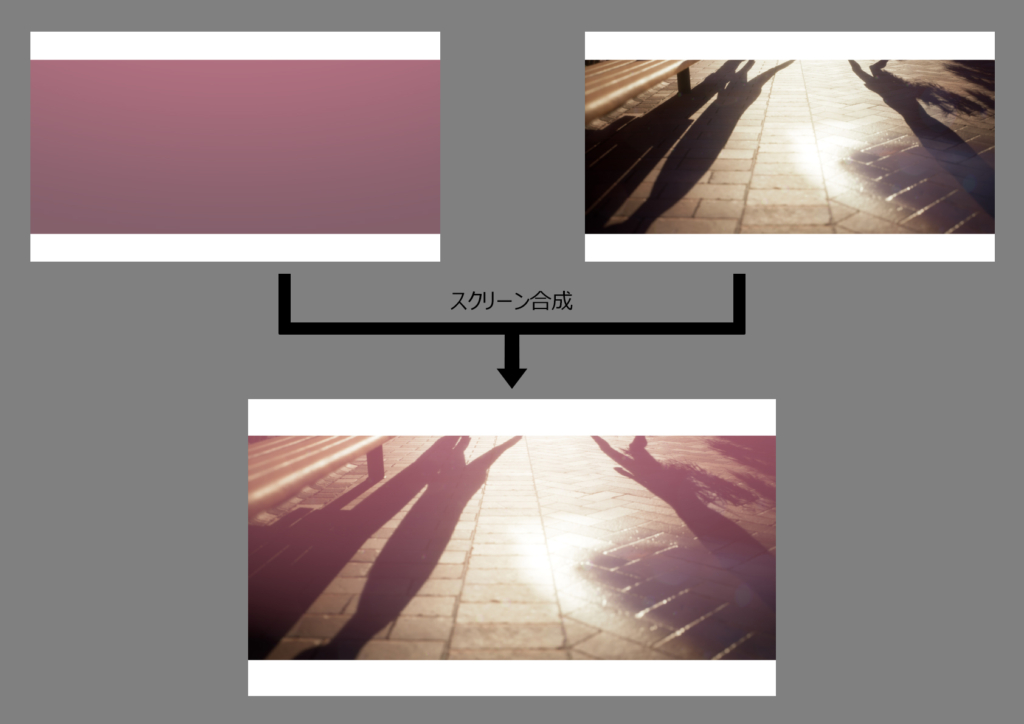
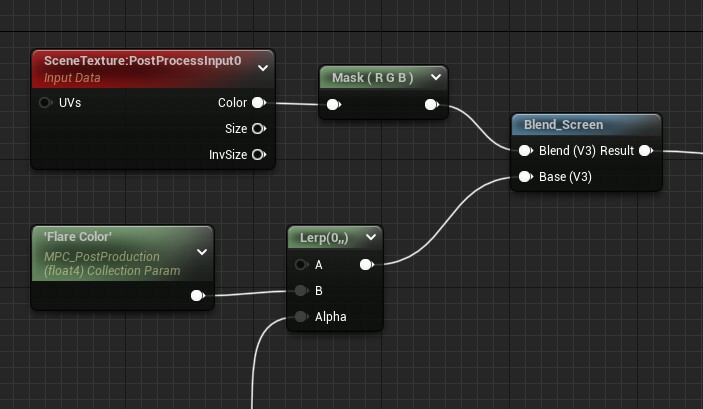
シルエットを印象的に見せるために影の色を暗めにしましたが、影の中の地面のディティールが見えづらくなり、少し単調な絵になってしまったので、ポストプロセスマテリアルで薄くピンクのグラデーションをかけてベタ塗り感を軽減しました。


4カット目

このショットでは夕方の時間帯を表現しました。影の向きや長さの変化を見せられる構図にすることで、日が落ちていく様子を分かりやすくしました。
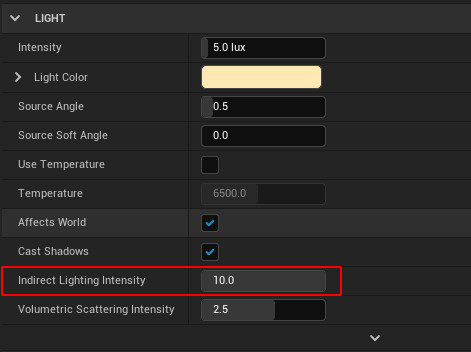
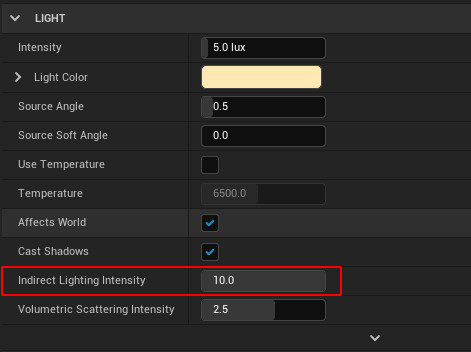
また、画面の中で影の中になっている面積が多く、そのままでは暗い印象になってしまったのでDirectionalLightの「Indirect Lighting Intensity」を10に設定して間接光を明るめにしました。Lumenを使うとリアルタイムに結果を確認できるのでライティングの調整がやりやすかったです。
↓「Indirect Lighting Intensity」の値1.0

↓「Indirect Lighting Intensity」の値10.0


5カット目

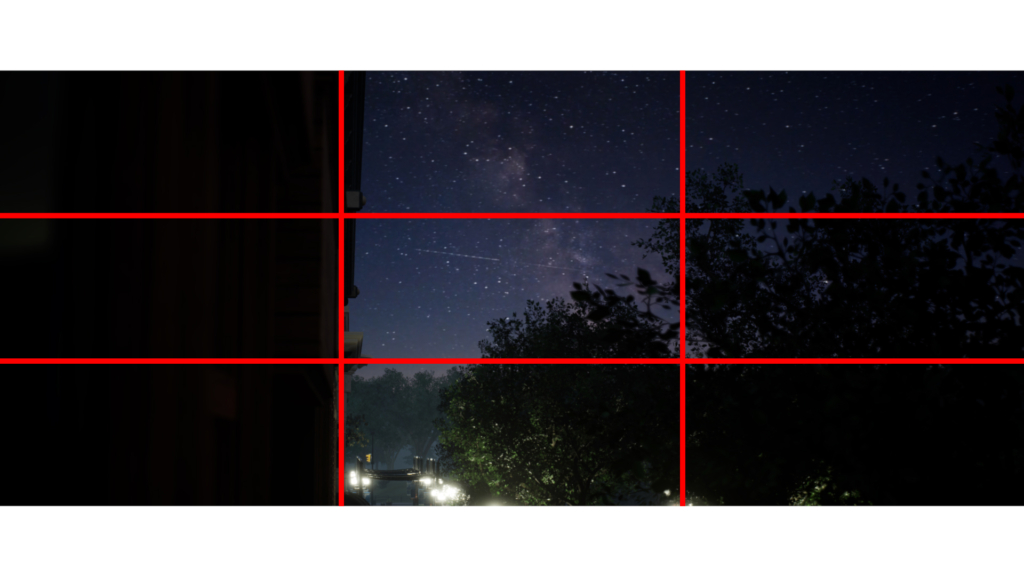
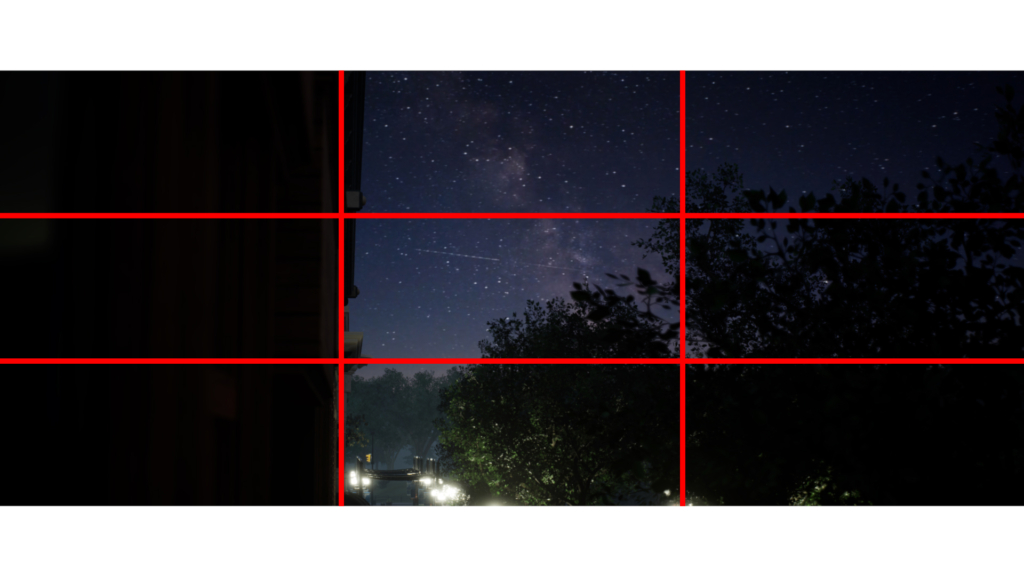
星空は一番最初のショットと同じように板ポリゴンに動画テクスチャを貼ったものです。星空が明るめだったので建物や木のシルエットでコントラストをつけて目立つようにしてみました。配置は三分割法を意識しています。

最後は暗転にするかホワイトフェードにするかで迷いましたが、日常は繰り返し続いていくものなので、ホワイトフェードにしてループしたときに冒頭と繋がるようにしました。
反省点
もう少しストーリー性を持たせられると良かった。
淡々と風景が流れていく印象が強いので映像の中に起承転結がもっとあると良かったかなと見返していて思いました。
尺が短め。
なんとか30秒以上にはなりましたが、白ベタやタイトルの部分を除くとギリギリなのでもう1カットくらいあっても良かったかもしれません。
オリジナリティが薄い。
マーケットプレイスのアセットに頼り切りなので、もっと自作のアセットを用意しても良かったかなと思います。
まとめ
UE5は早期アクセスが出てからちょこちょこ触っていたので、制作環境の準備はスムーズに行えました。使用アセットも既存のものなので、今回は映像の構図や演出を考えるフェーズに注力出来ました。
映像編は普段ブループリントをあまり触らないアーティストでも参加しやすく、今回のようにマーケットプレイスのアセットを活用すればサクッと作れるので、皆さんも是非チャレンジしてみてください!

 [UE5]カメラ方向に追従する弾を実装しよう!
2026.01.07UE
[UE5]カメラ方向に追従する弾を実装しよう!
2026.01.07UE

 [UE5] Content 外のアセットを変更したらエラーメッセージを表示しよう
2025.12.31UE
[UE5] Content 外のアセットを変更したらエラーメッセージを表示しよう
2025.12.31UE

 [UE5]SetMaterialAttributesノードでスマートに要素を追加したい
2025.12.24UE
[UE5]SetMaterialAttributesノードでスマートに要素を追加したい
2025.12.24UE