執筆バージョン: Unreal Engine 4.27
|
こんにちはこんにちは!アートディレクターの黒澤です。
今回はUnreal Engine 4.27の新機能から、Named Reroutesについて解説します。
Named Reroutes とは?
Named Reroutes とはマテリアルのノードの任意の部分までを名前付きのリルートとして保存し、それを同じマテリアルの中で何度でも呼び出すことができる機能です。この機能によってマテリアルが軽くなったりということはありませんが、ノードエディタの弱点でもあるノードが混戦して見辛くなるという状況を、解決することができます。
使い方は簡単です。
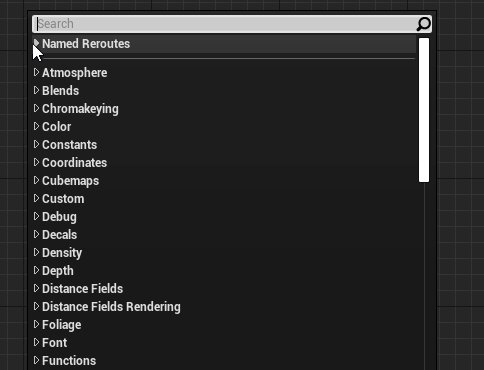
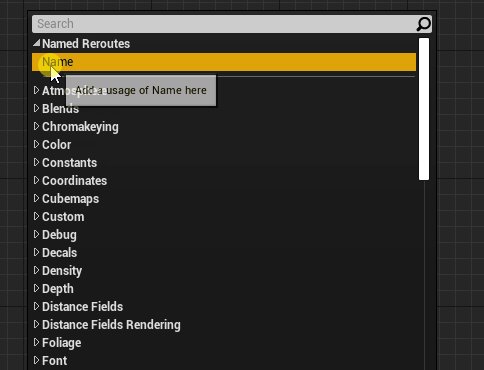
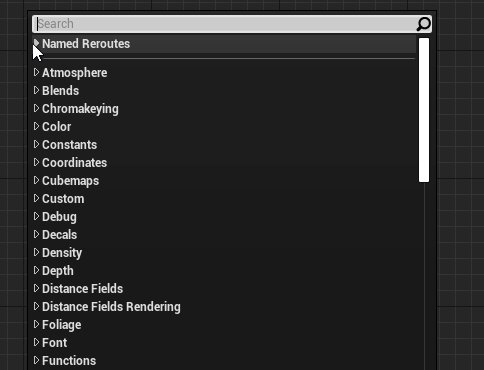
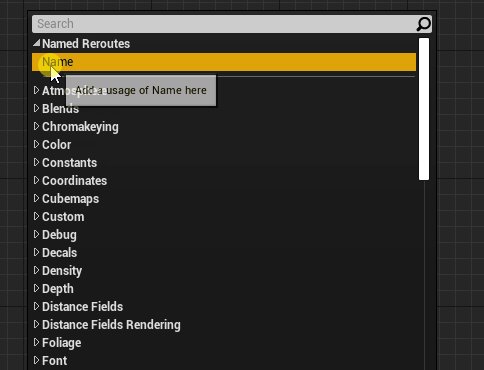
新しく Named Reroutes を作るにはマテリアルエディタの任意の場所を右クリックして、「named」と打ち込みます。「 Add Named Rerouted Declaration Node 」( 名前付きリルート宣言ノードの追加 )というコマンドが表示されるので、そちらをクリックしてください。

追加した Named Reroutes ノードにはINPUTピン(左側)が付いているので、入力する処理をつなげます。

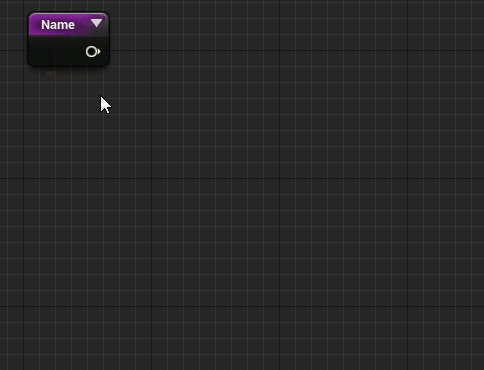
Named Reroutes を追加すると、アウトプットはマテリアルエディタで「Named Reroutes 」タブの中から呼び出すことができます。

呼び出し用のNamed Reroutes にはOUTPUTピン(右側)しかありません。OUTPUTピンを使うと、INPUTまでの計算の結果を使うことができます。

Named Reroutes でノードを整理
それではNamed Reroutesを使って、少し複雑なマテリアルでノードを整理してみましょう。
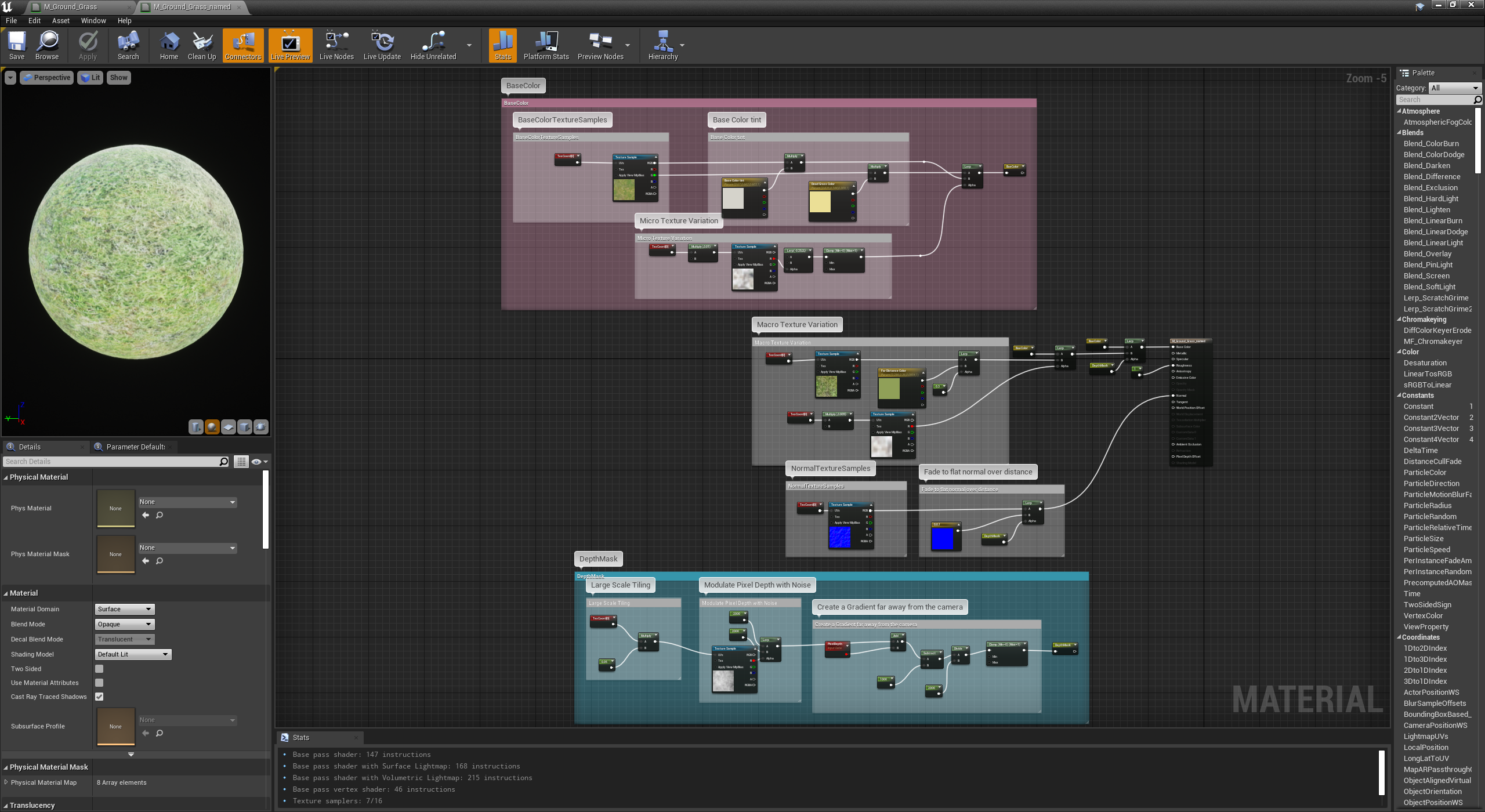
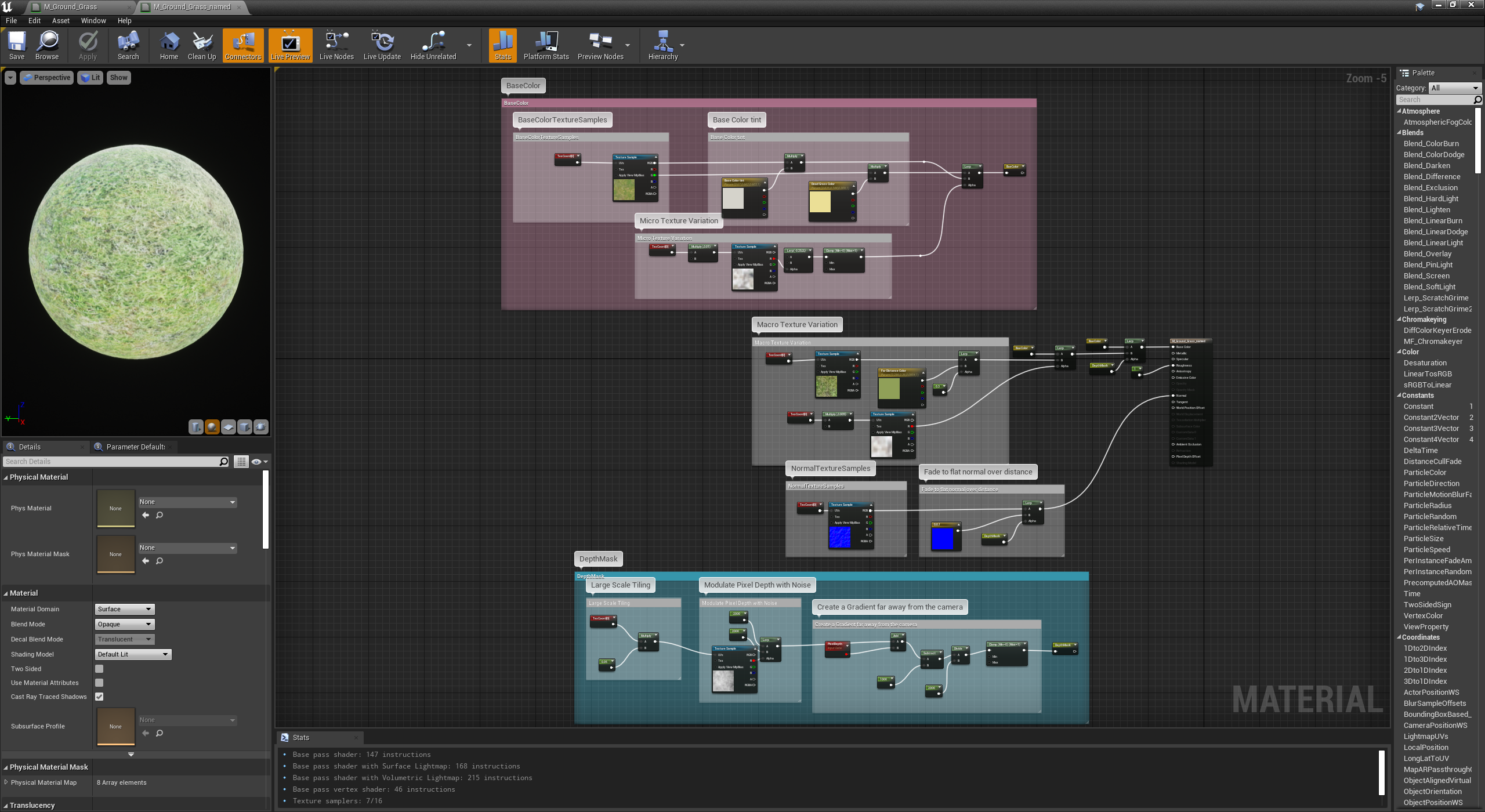
StarterContentのM_Ground_Grassを開きます。

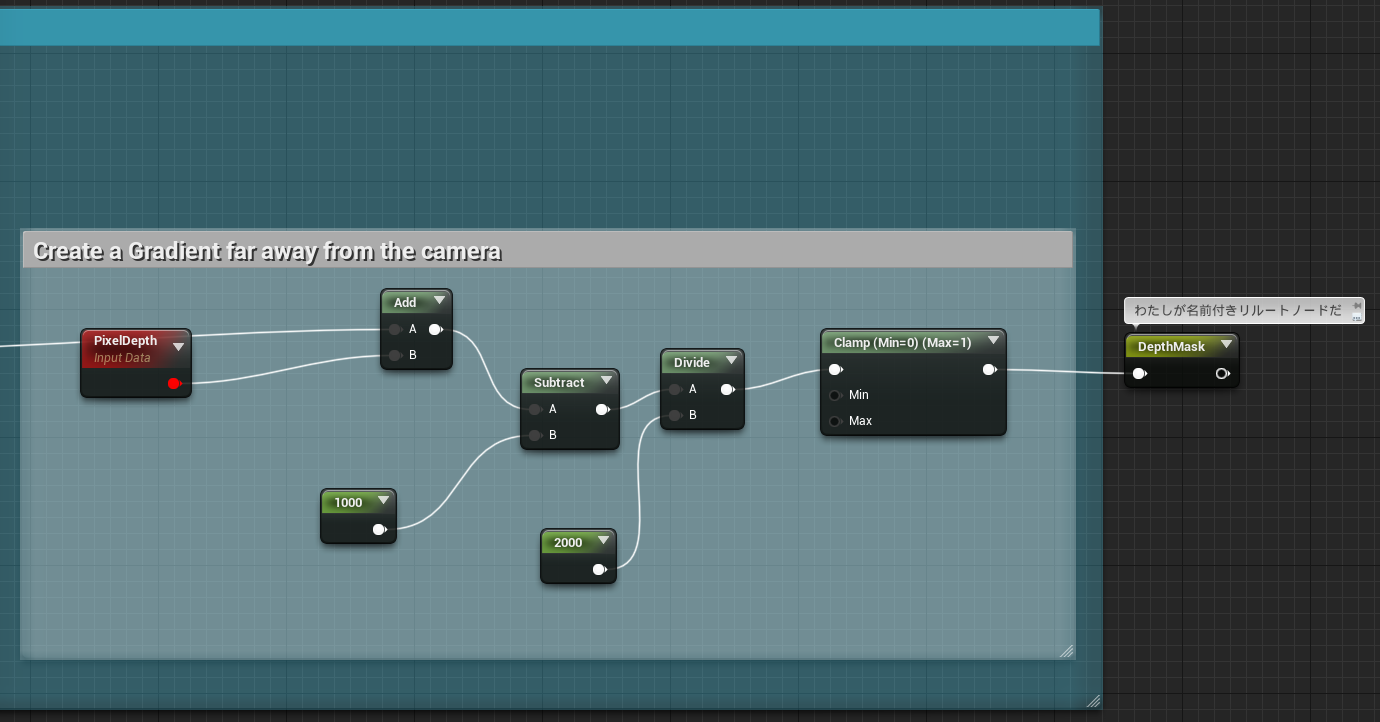
このマテリアルのポイントは、「拡大した地面のテクスチャ」に「地面のテクスチャにノイズを混ぜたもの(青枠)」を混ぜ、しきい値として「距離と広域のノイズを混ぜたもの(赤枠)」を使っている点にあります。
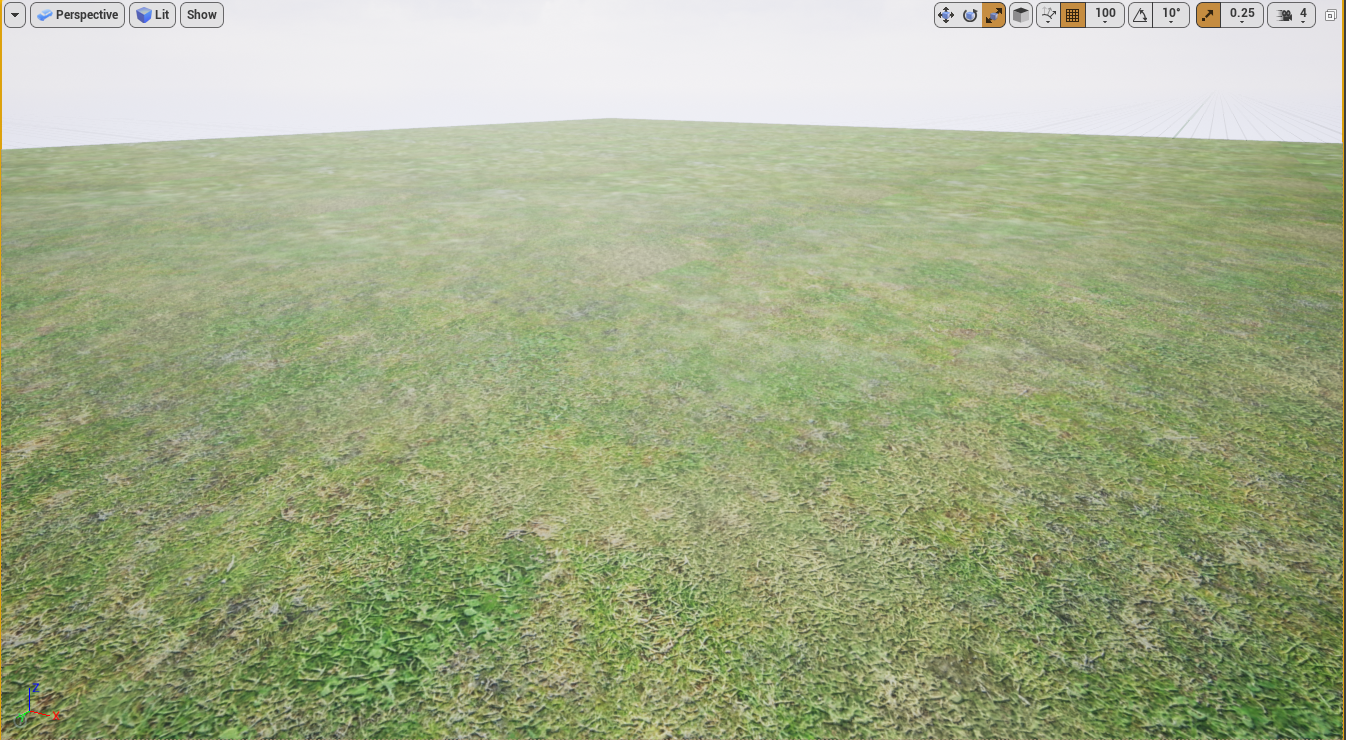
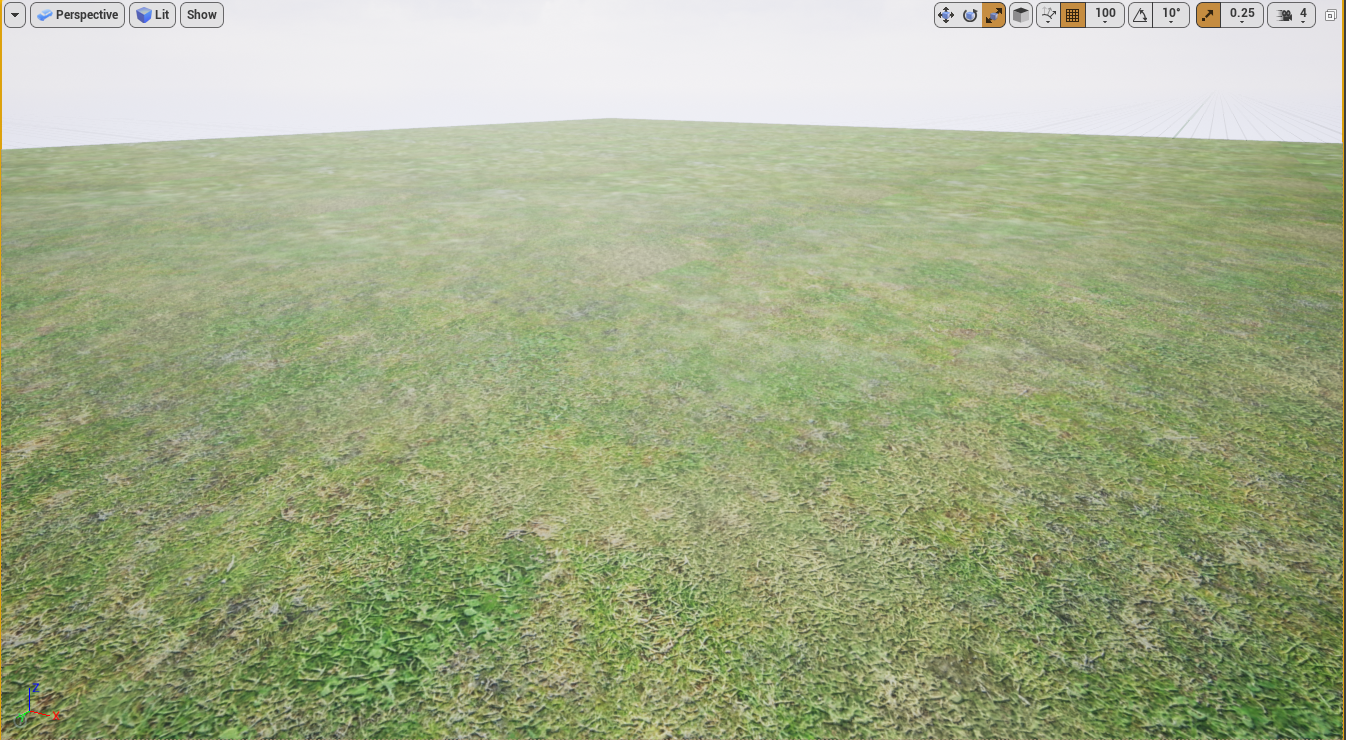
言葉にするとややこしいですが、カメラに近い部分は細かいノイズを足してディテールを増し、遠くは大きなムラを作りたい、という意図があるものだと思います。マテリアルの見た目は以下のようになっています。

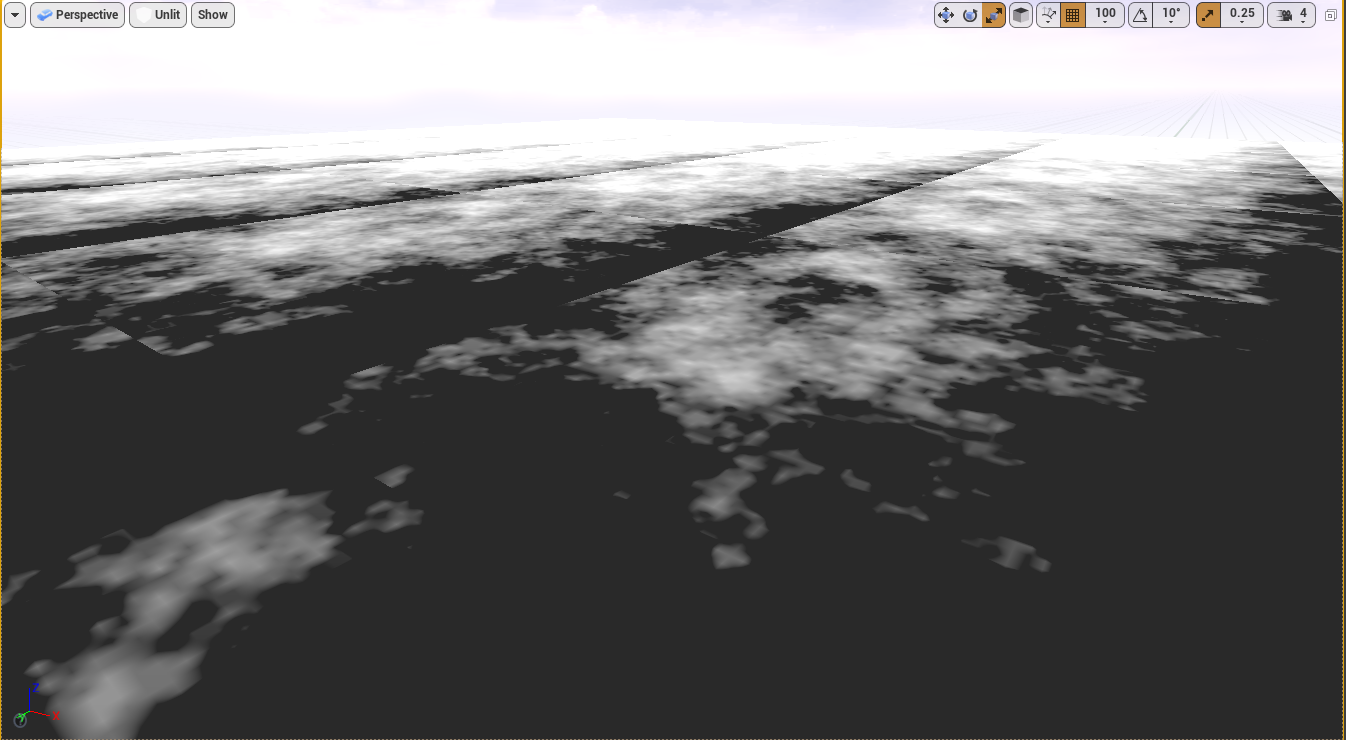
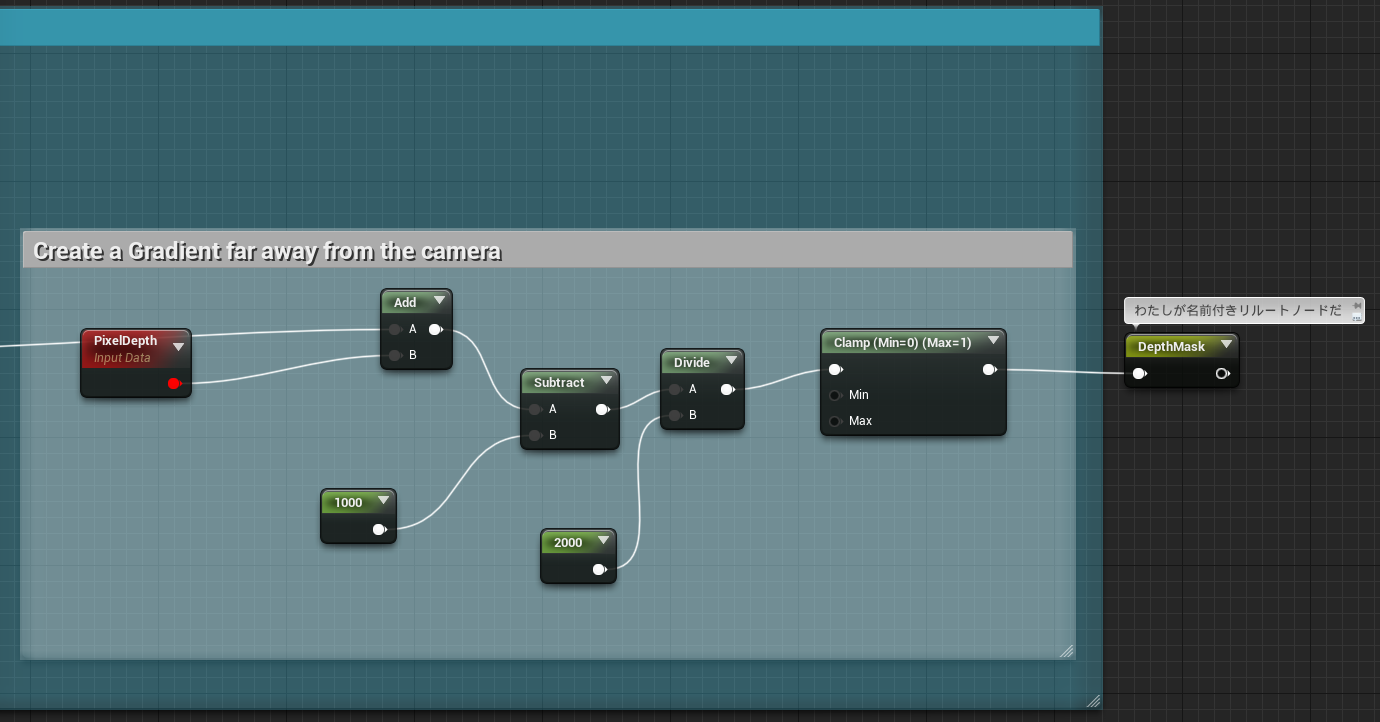
「距離と広域のノイズを混ぜたもの(赤枠)」はこのようにみえます。上の画像もよく見えるとこのマスクがみえるかもしれません。

ではノードを整理します。
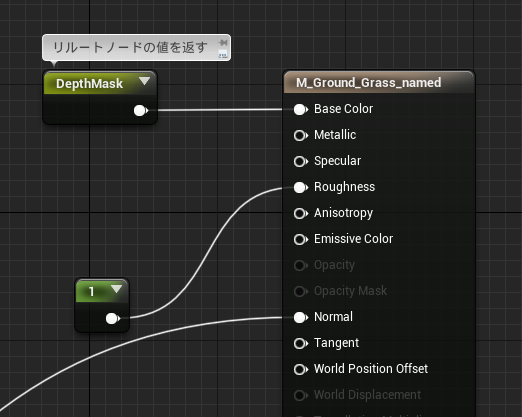
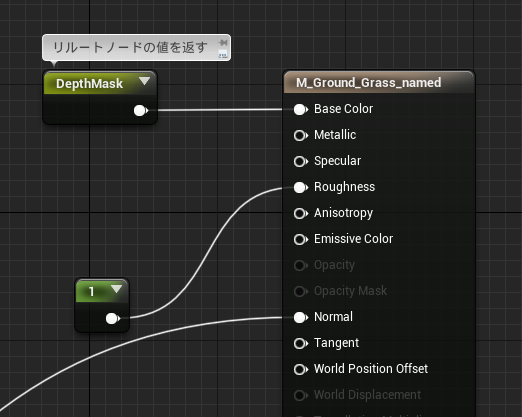
「地面のテクスチャにノイズを混ぜたもの(青枠)」と、「距離と広域のノイズを混ぜたもの(赤枠)」をそれぞれ、BaeColor、DepthMaskという名前のNamed Reroutesにつなぎます。
この処理はそれぞれ二箇所に使われているので、かなりスッキリさせることができました。

まとめ
Named Reroutedを使うと、ノードを無理に接続する必要がなくなり、かなりスッキリした見た目にすることができます。しかし、ただただノードを切り離せる機能として使うと、接続が見えないがゆえに解りにくいマテリアルになってしまう恐れがあります。
Named Reroutedを使うときは、これまで以上に処理の内容をしっかりと把握して、どの処理をNamed Reroutedにする必要があるのか考えながら作る必要がありそうですね。

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE