執筆バージョン: Unreal Engine 4.27
|
こんにちは。エンジニアの小倉です。
今回は、2つのマテリアルをブレンドしたマテリアルを生成する方法を紹介します。
1. ブレンド可能なマテリアルの作成
はじめに、ブレンド処理が可能なマテリアルと、ブレンド対象のマテリアルインスタンスを作成します。
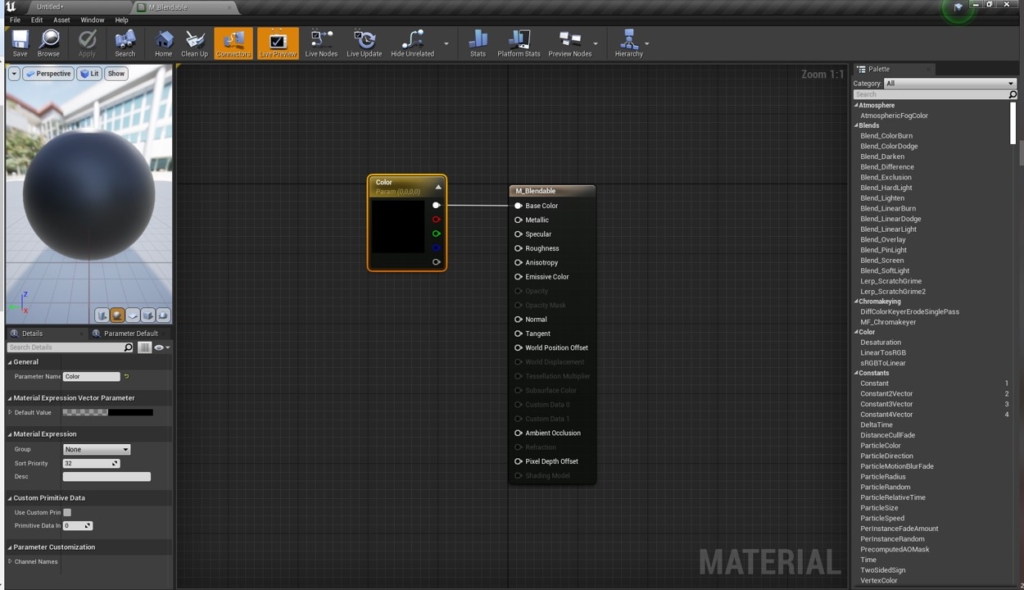
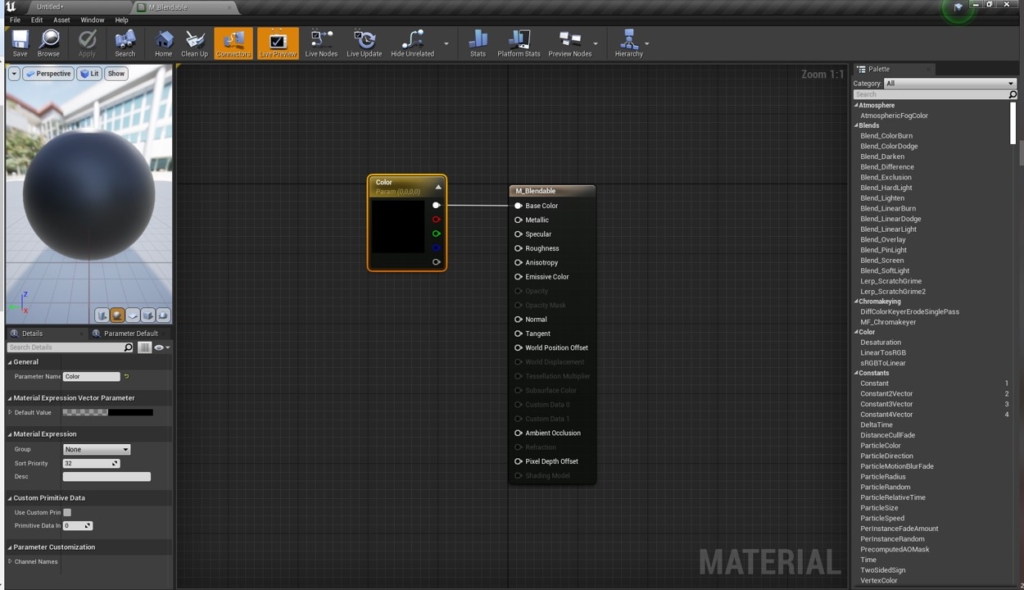
今回は以下のような、ColorというVectorパラメータを持つマテリアルを作成しました。

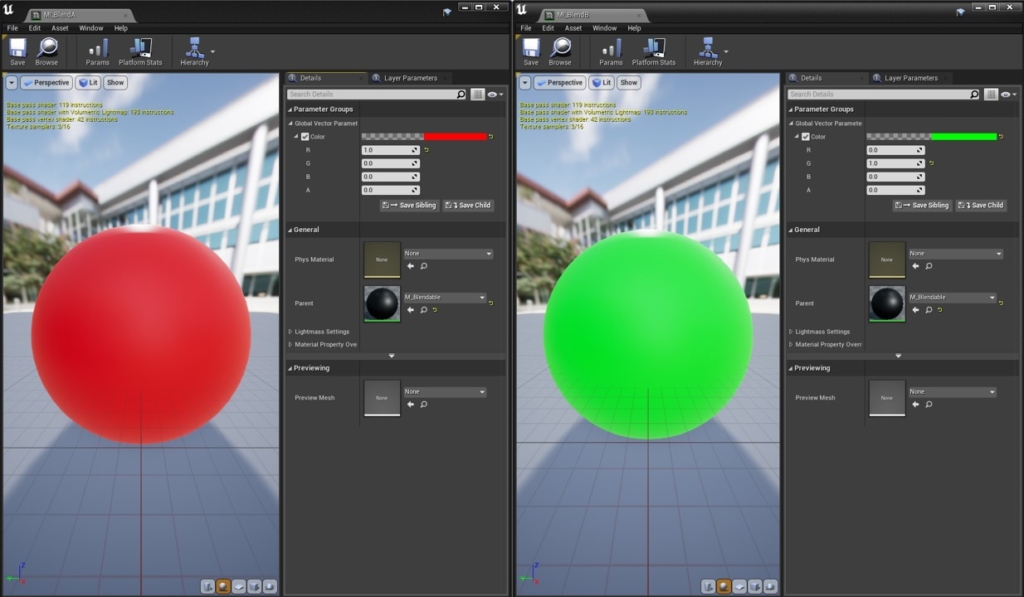
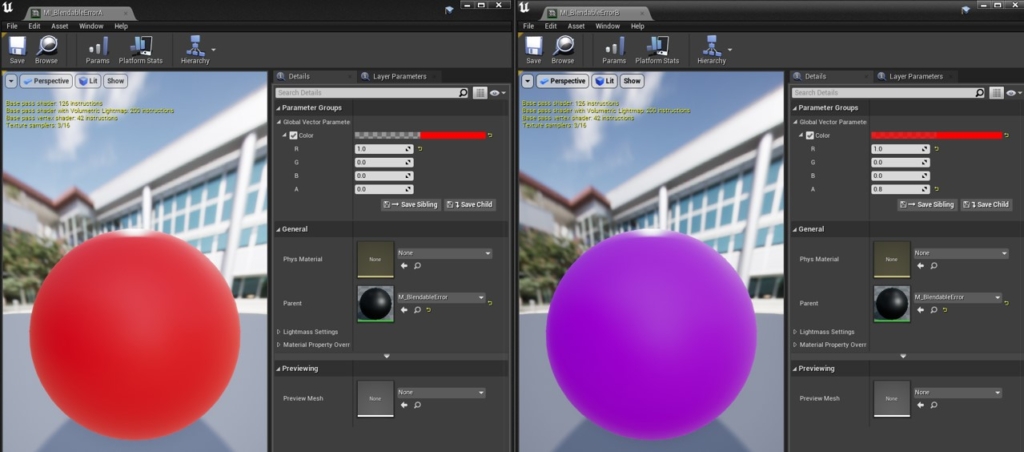
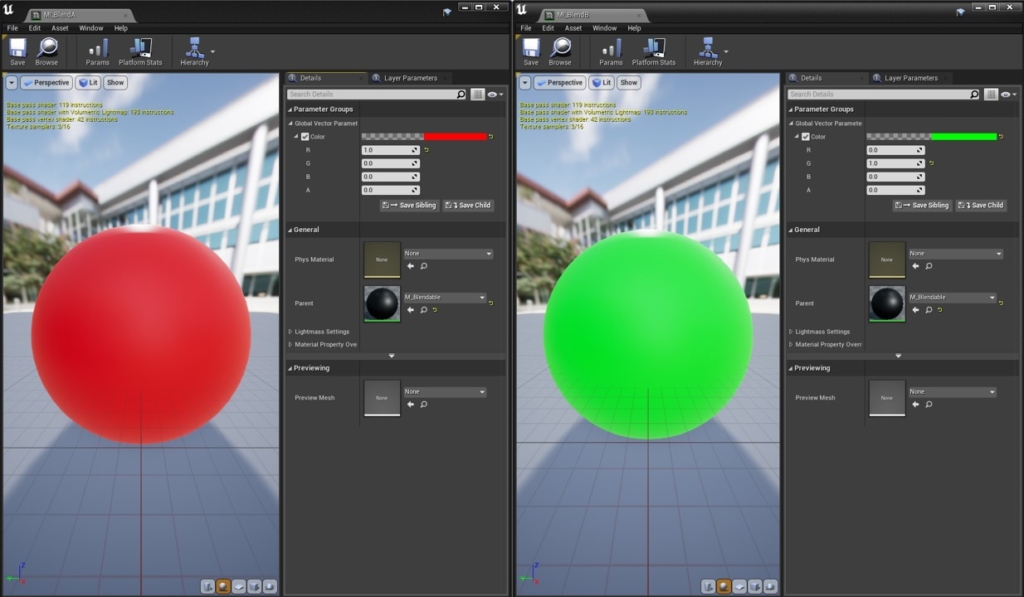
次に、ブレンドするマテリアルインスタンスを作成します。上記マテリアルをParentとする以下の2つのマテリアルインスタンスを作成しました。ブレンドするマテリアルが同じParentである必要はありませんが、ブレンド処理はパラメータ単位で行うため最低限パラメータ名が同じである必要はあります(ただし、実際にブレンドできるかはDynamic Material Instanceによるため、やはり同じParentのマテリアルでブレンドするほうが無難です)。

2. Blueprintでマテリアルをブレンドする
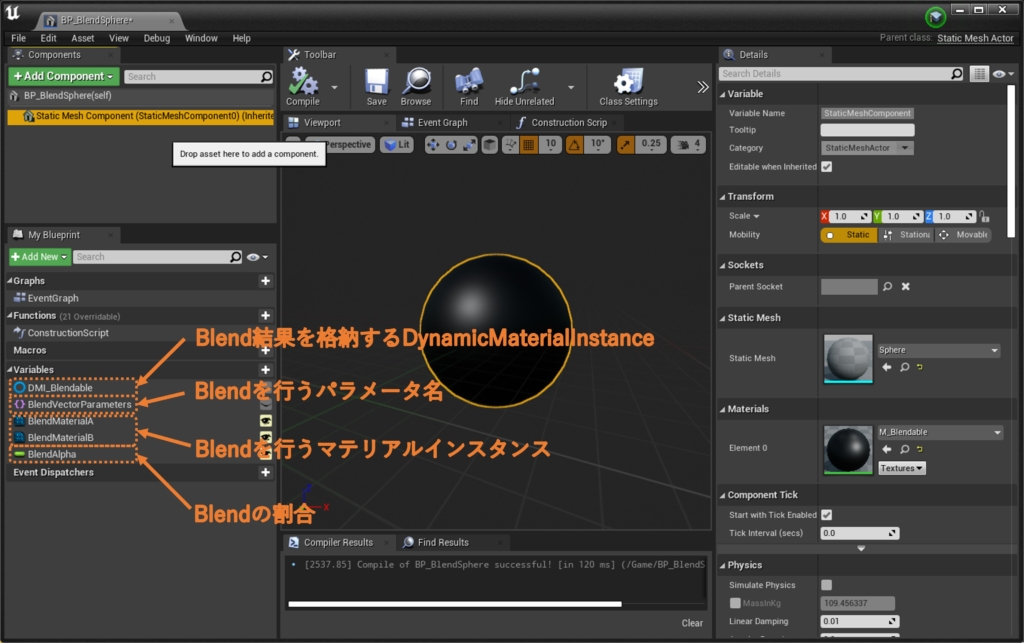
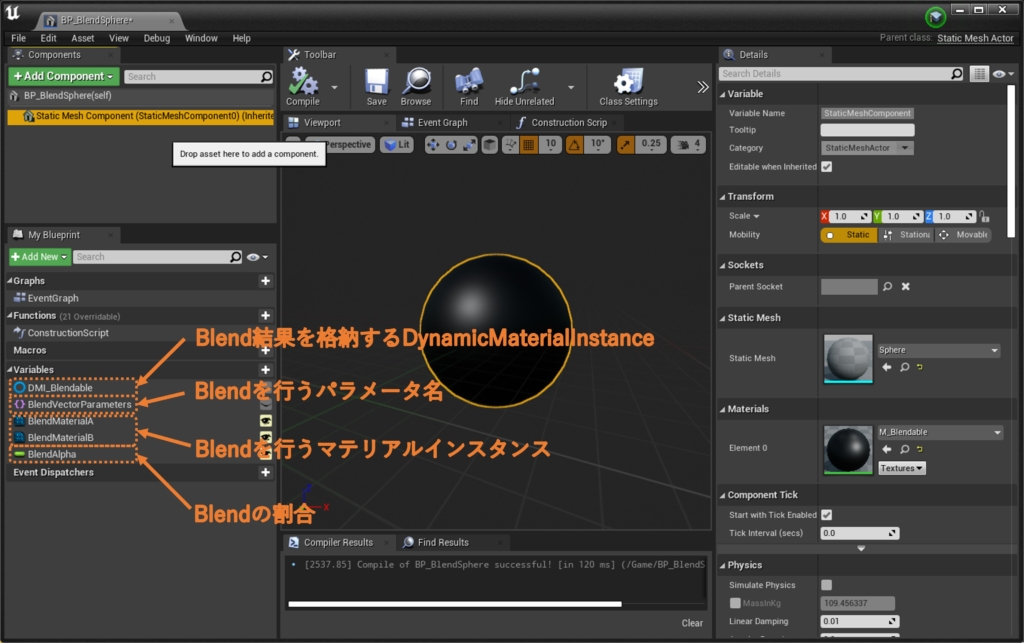
ブレンド結果を確認するため、StaticMeshComponentを持つ以下のようなBlueprintを作成しました。
変数には以下の5つを用意します。
- DMI_Blendable : Blend結果を格納するDynamicMaterialInstance。StaticMeshComponentのマテリアルとして設定する。
- BlendVectorParameters : Blendを行う全てのパラメータ名。ブレンドを行うマテリアルインスタンスから収集する。
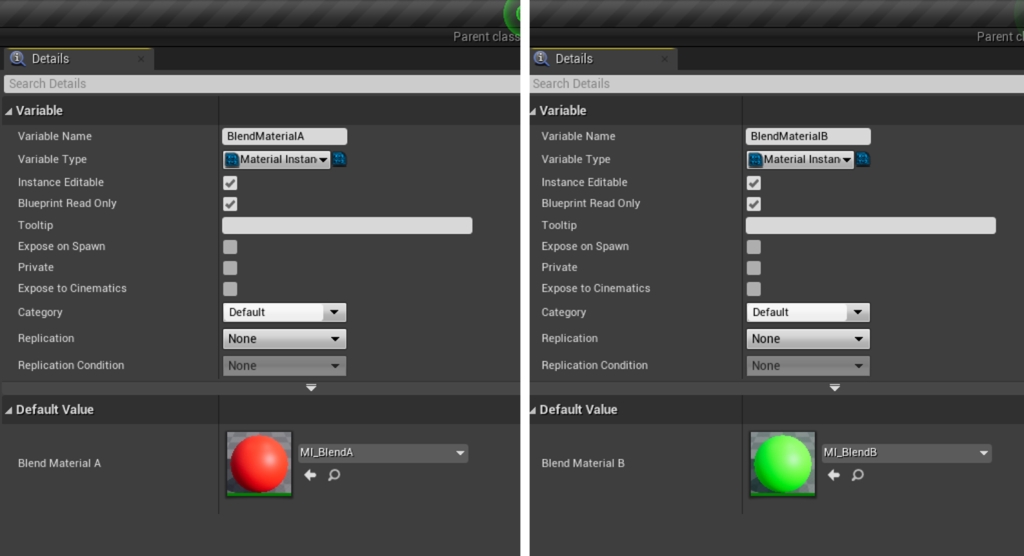
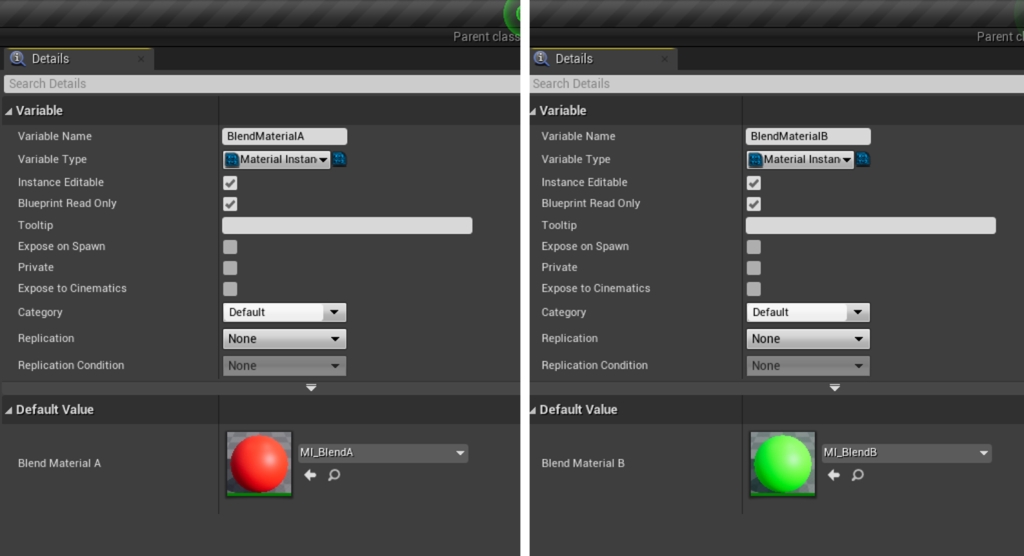
- BlendMaterialA, BlendMaterialB : ブレンドを行うマテリアルインスタンス
- BlendAlpha : ブレンドの割合。0.0なら完全にBlendMaterialAとなり、1.0なら完全にBlendMaterialBとなる。0.5なら両方を半分だけブレンドしたマテリアルとなる

BlendMaterialAとBlendMaterialBのVariableTypeにはUMaterialInstanceConstantを指定します。これはマテリアルのパラメータ名を取得するための関数がUMaterialInstanceConstantにあるためです。

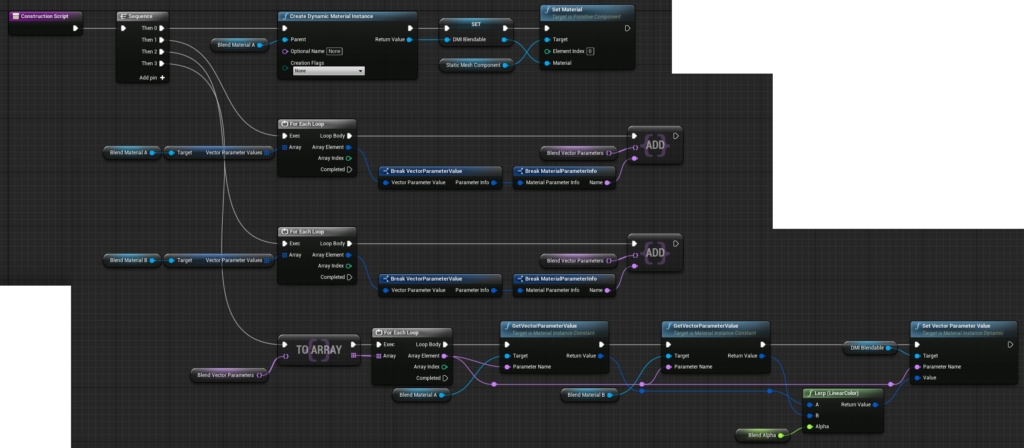
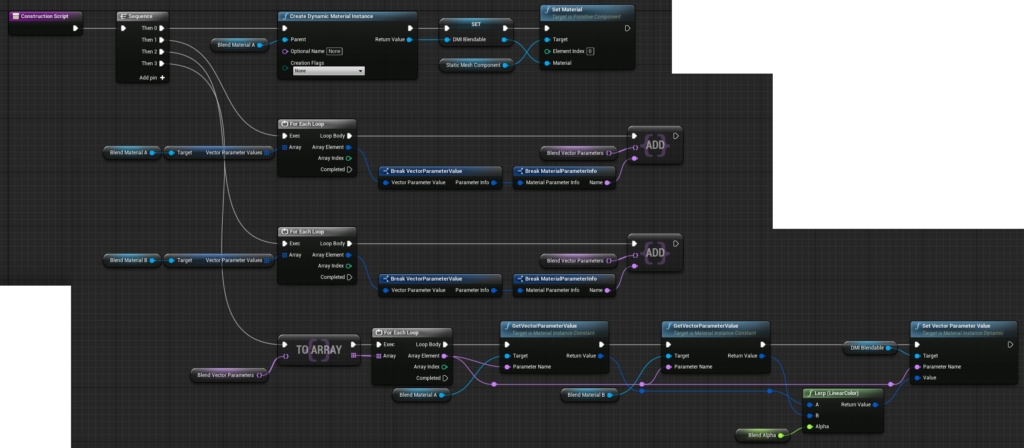
ブレンド処理は以下のように実装しました。今回は確認の容易性のためにConstructionScriptに実装しました。

それぞれの処理について説明します。
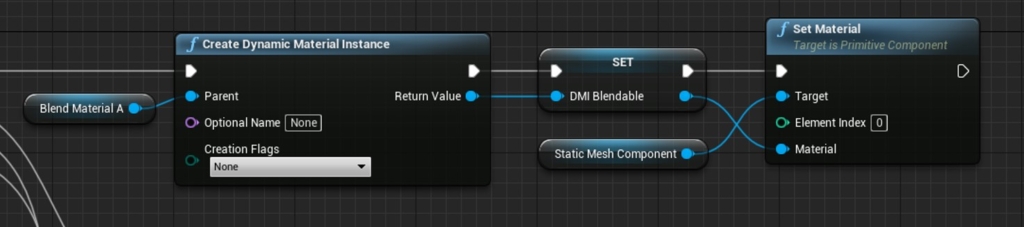
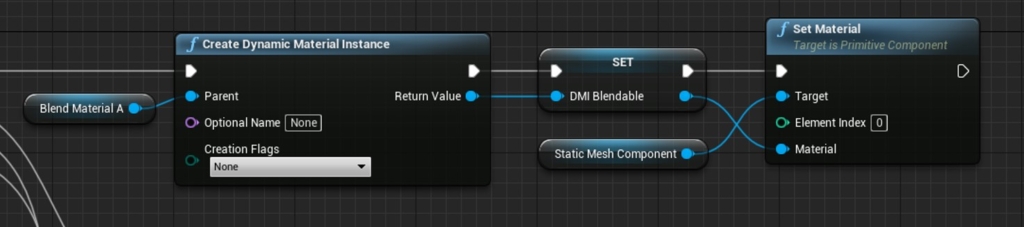
以下の処理はDynamicMaterialInstanceを作成してStaticMeshComponentにマテリアルを設定しています。このときDynamicMaterialInstanceの元となるマテリアルは、ブレンドしたいパラメータ名を持つマテリアルである必要があります。
ここでは、BlendMaterialAを指定しました。

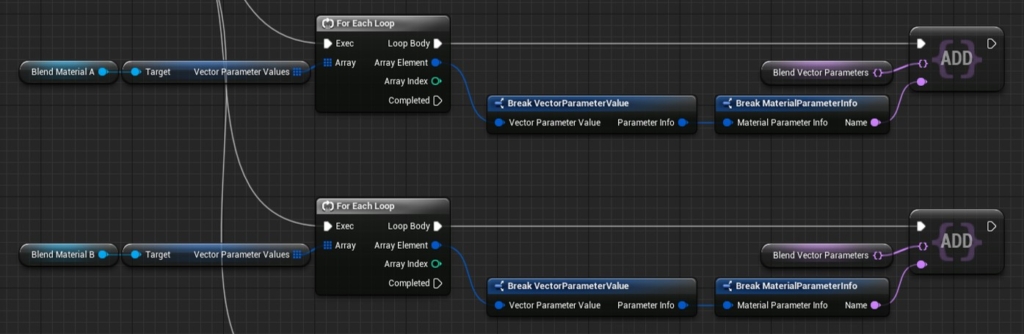
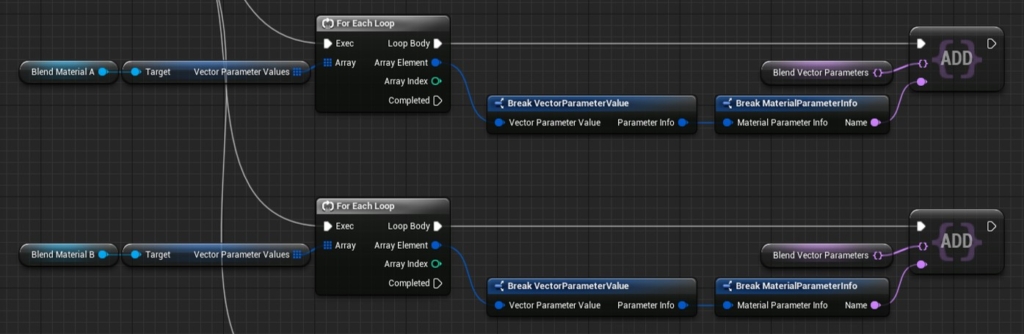
次に、ブレンドするパラメータ名を収集します。
VectorParameterValuesから取れる値からは、マテリアルインスタンスで変更されたパラメータ名のみ取得することができます。
BlendMaterialAとBlendMaterialBに設定したマテリアルインスタンスで変更されたパラメータは”Color”であるため、BlendVectorParametersには”Color”のみ格納されています。

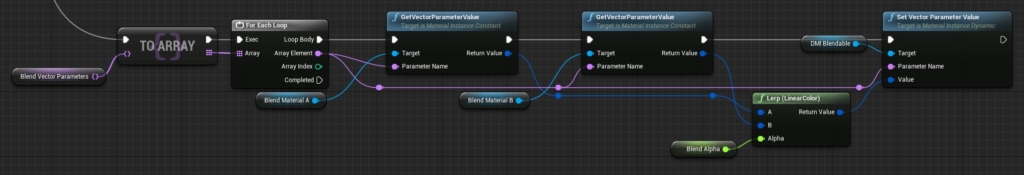
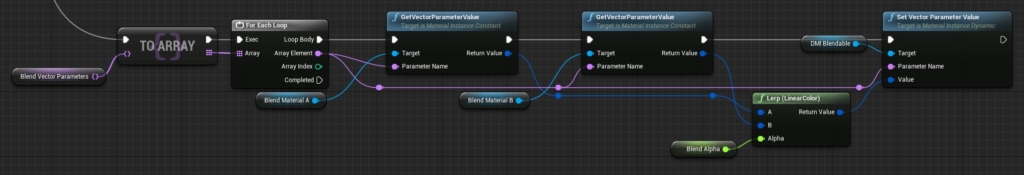
最後に、マテリアルインスタンスをブレンドします。
収集した全てのパラメータ名を用いて、BlendMaterialAとBlendMaterialBからパラメータの値を取得し、それをBlendAlphaで線形補間した値を、DynamicMaterialInstanceに設定します。これでブレンド処理ができました。

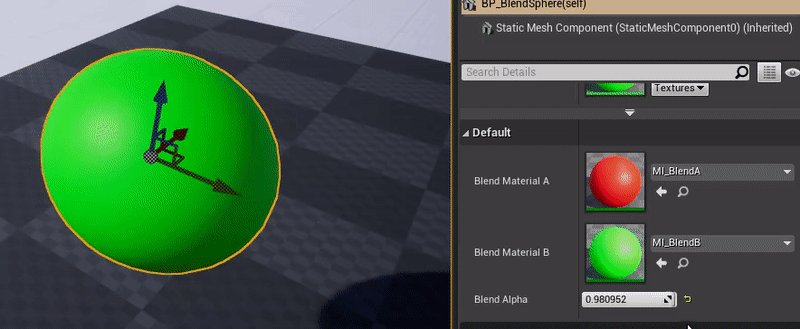
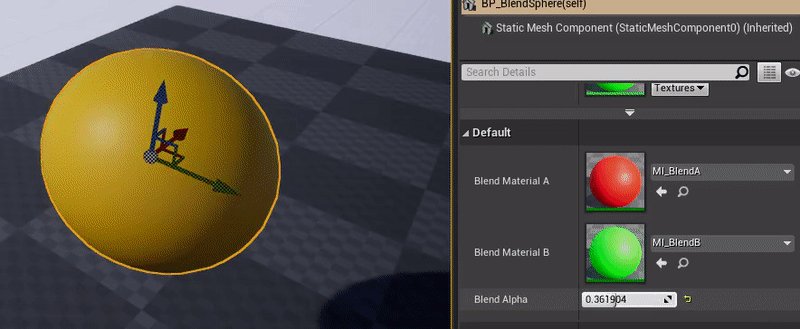
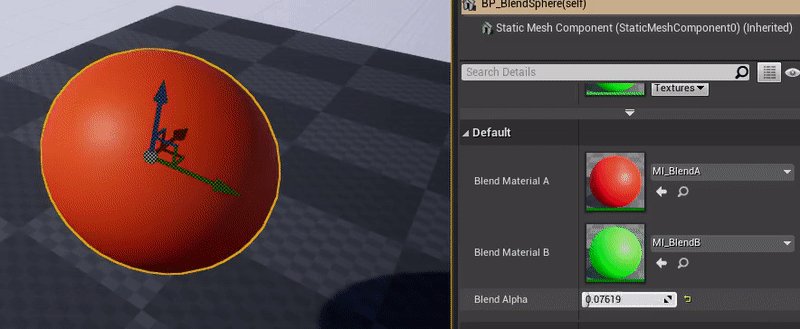
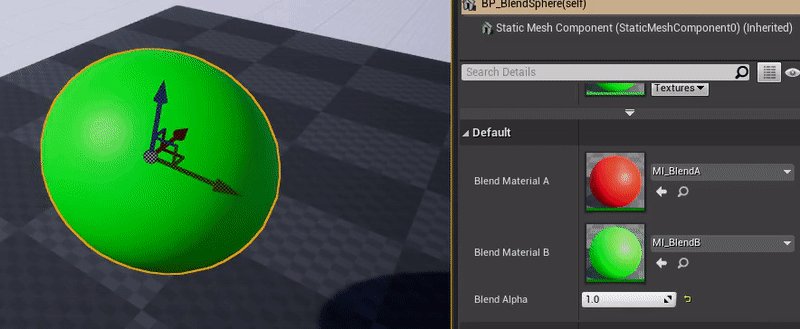
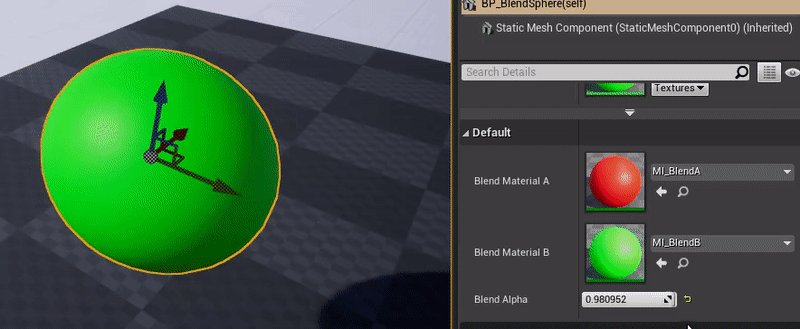
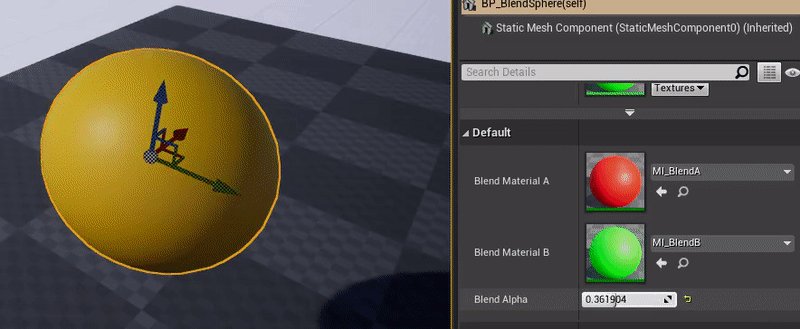
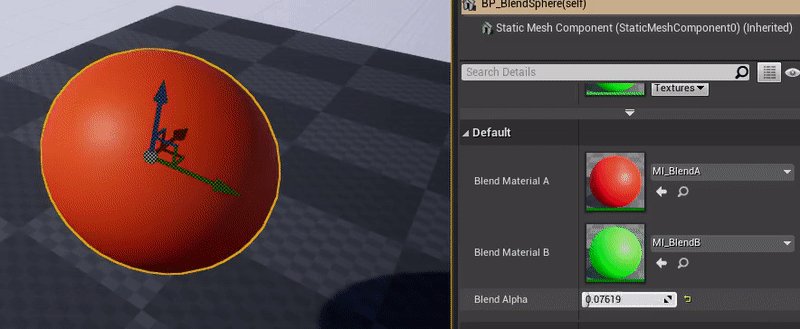
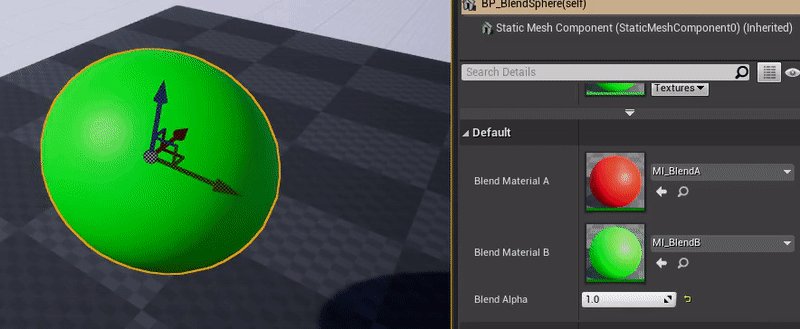
実際にBlendAlphaを変えてブレンドを変えると、以下のようになりました。
今回は簡単のためにVectorParameterを1つだけブレンドする例を示しましたが、ScalarParameterも同様に対応が可能ですし、パラメータが複数あっても対応することができます。
ただし、TextureParameterは単純にはブレンドすることができません。これに関しては次の機会に紹介します。

3. ブレンドするパラメータの注意点
マテリアルによっては、意図しないブレンドが行われることがあります。
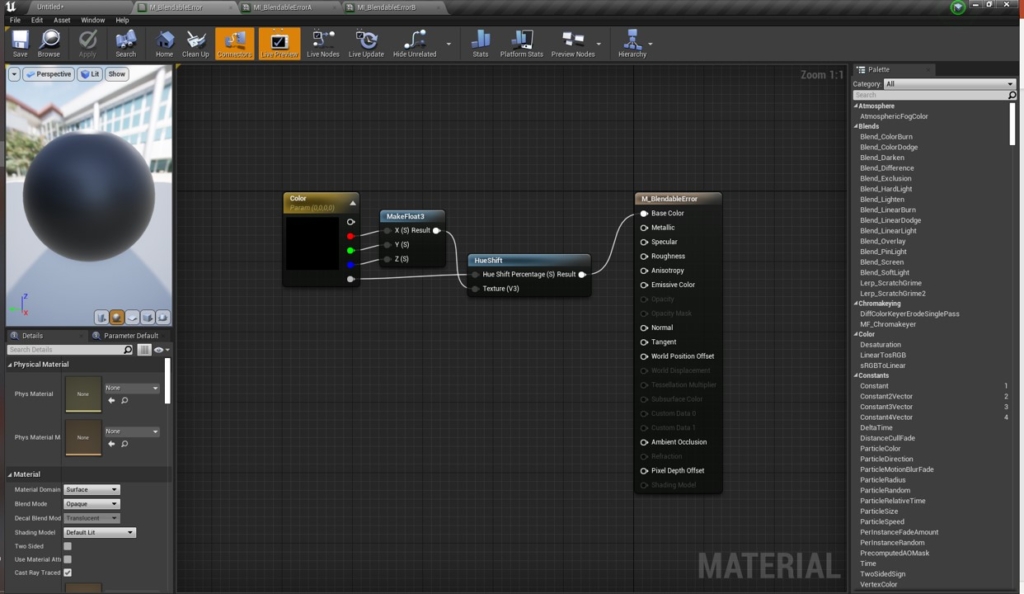
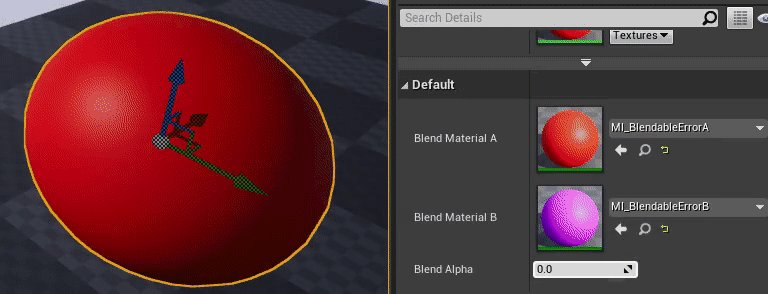
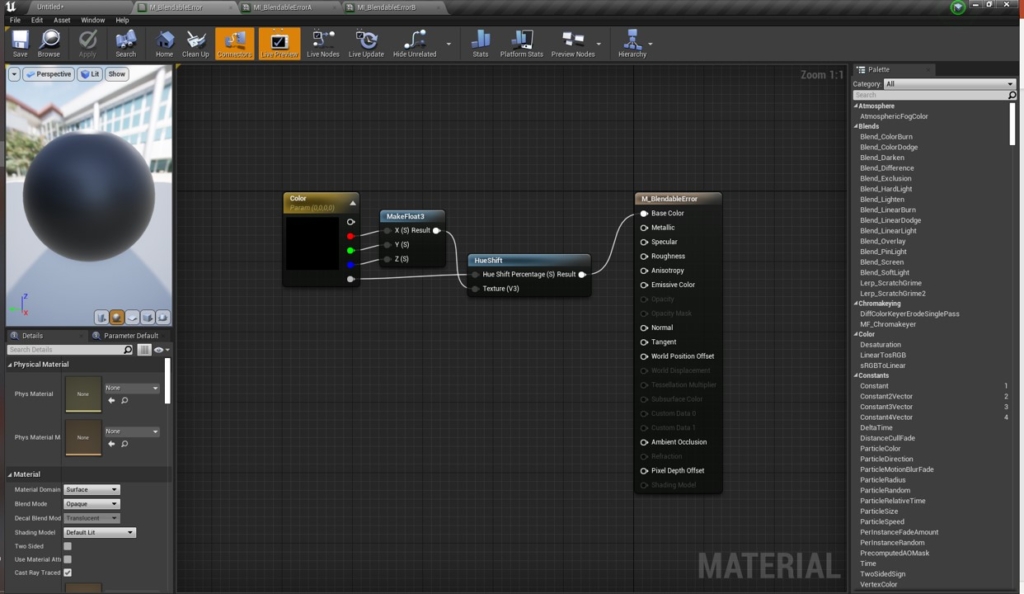
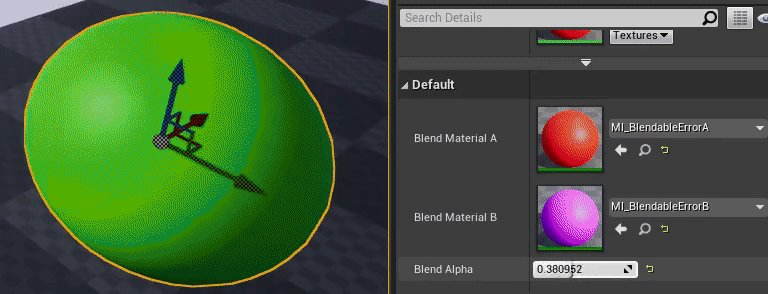
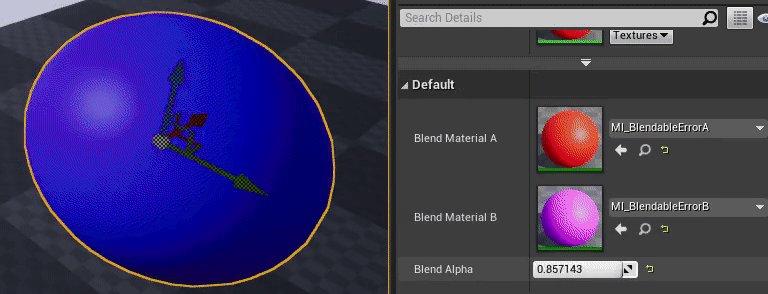
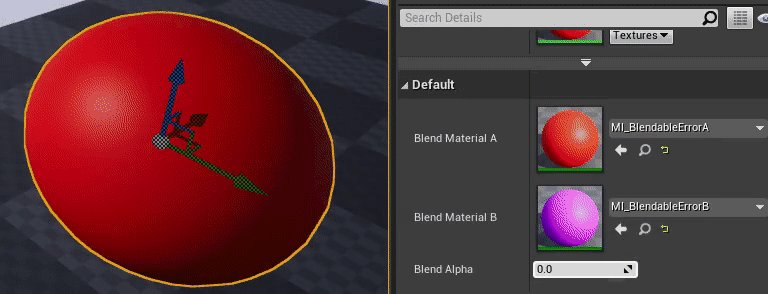
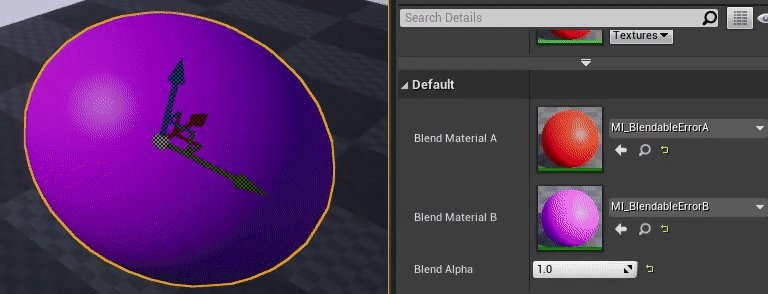
例えば、以下のようにHueShiftを使ったマテリアルが挙げられます。

以下のような、色相をColorのAで調整しているマテリアルを作成します。

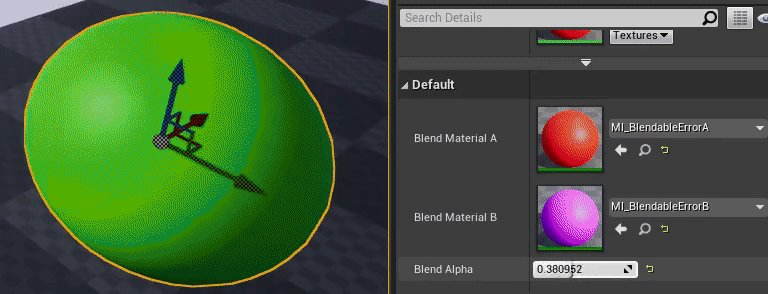
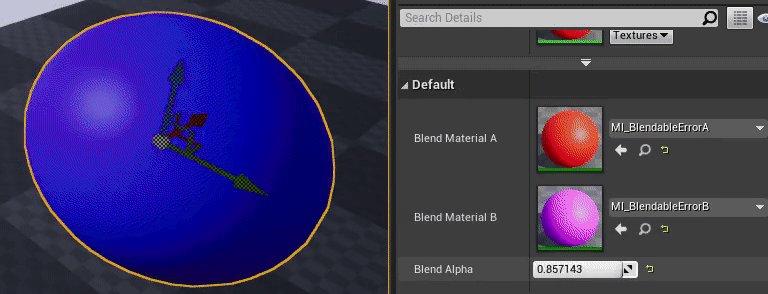
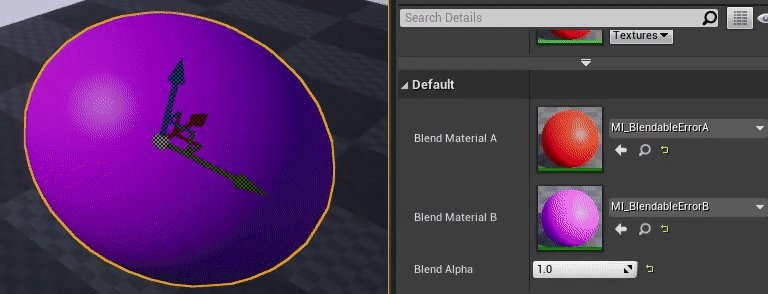
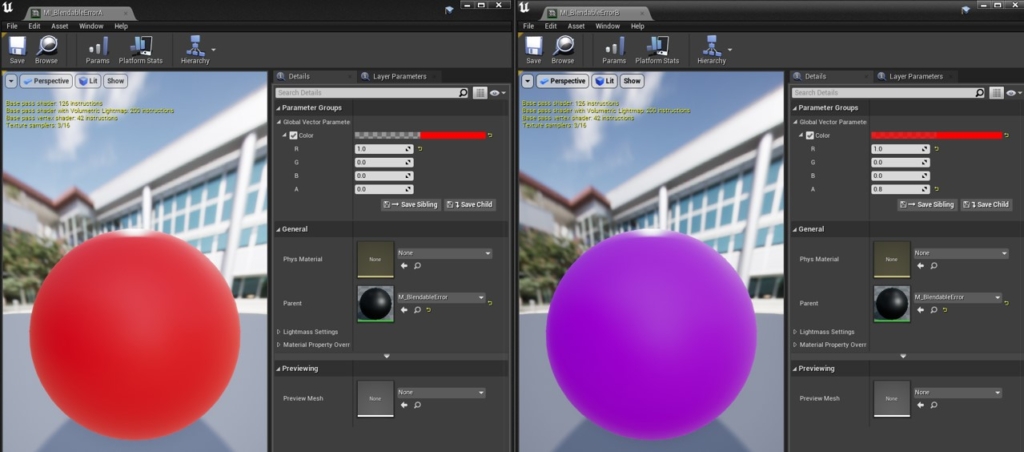
これをブレンドすると、以下のようになります。
赤から紫に変わるまでに、中間の色相の色が出てしまっていることがわかります。
これはパラメータが0から0.8に線形補間されるとき、その中間値がHusShiftに渡されてしまうために起きています。
マテリアルの作りによっては意図したブレンドにならない点に注意する必要があります。


 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE