執筆バージョン: Unreal Engine 4.27
|
ヘイガイズ!エンジニアの片平です。
Unreal Engine 5 早期アクセスがリリースされ、MetaSoundsなど新たなサウンド機能にも注目が集まっているこの頃ですが、
UE4にも標準で高機能なサウンド機能が備わっています!
今回は基本に立ち返り、UE4のサウンド機能の基本的な使い方をご紹介していきます!
この記事を読めば、鳴らしたい場所で音を鳴らせるはず!
どのプロジェクトでも操作は変わりませんので、ご自身のプロジェクトでお試しください!
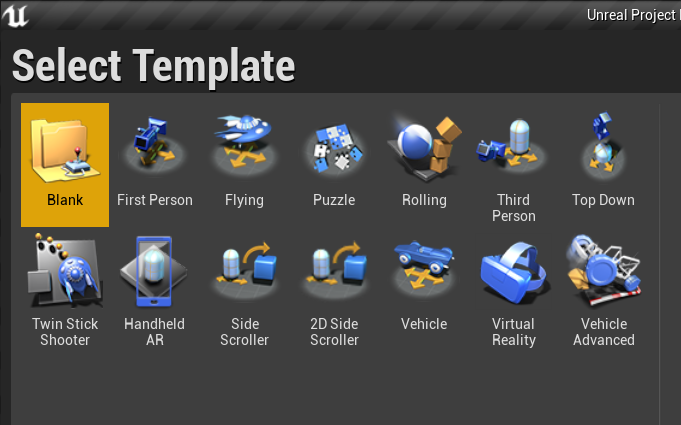
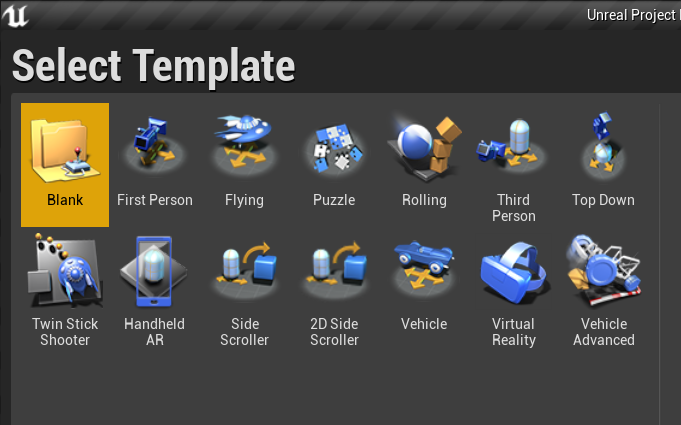
例ではBlankテンプレートから作成したプロジェクトを使用しています。

また、素材として効果音ラボ様のものを使用させていただきました。
第一章 ~インポートと再生~
■まず始めに、サウンドをインポートしよう!
UE4のプロジェクトにオーディオファイルをSoundWaveとしてインポートしてみましょう。
SoundWaveとは、UE4上でのサウンドアセットの名称です。
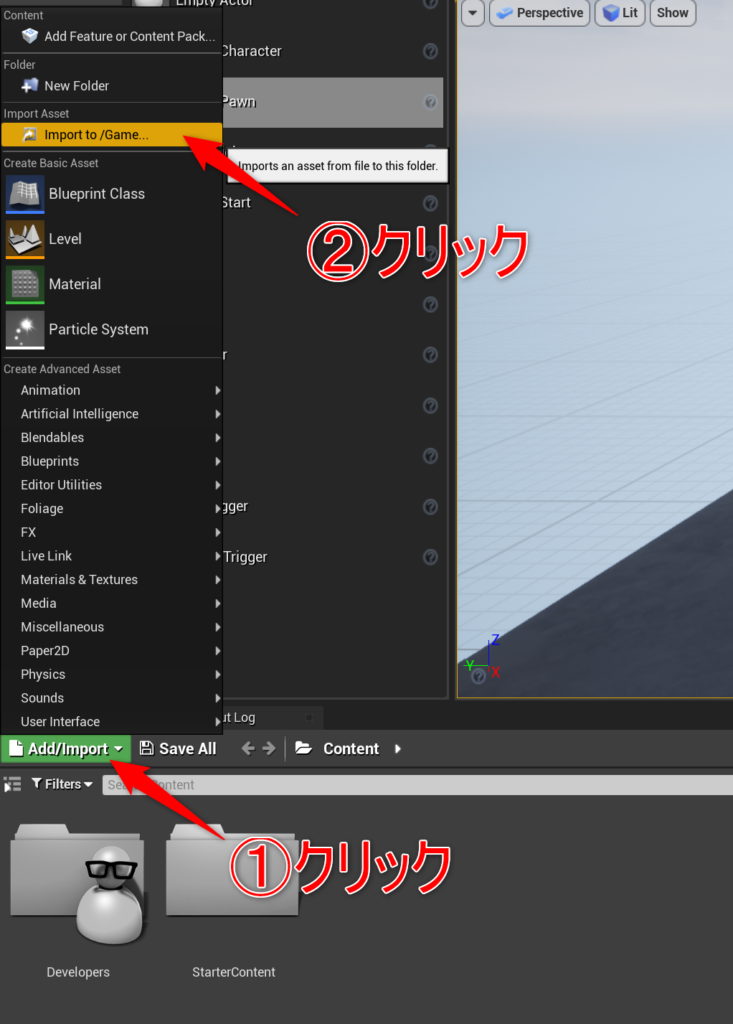
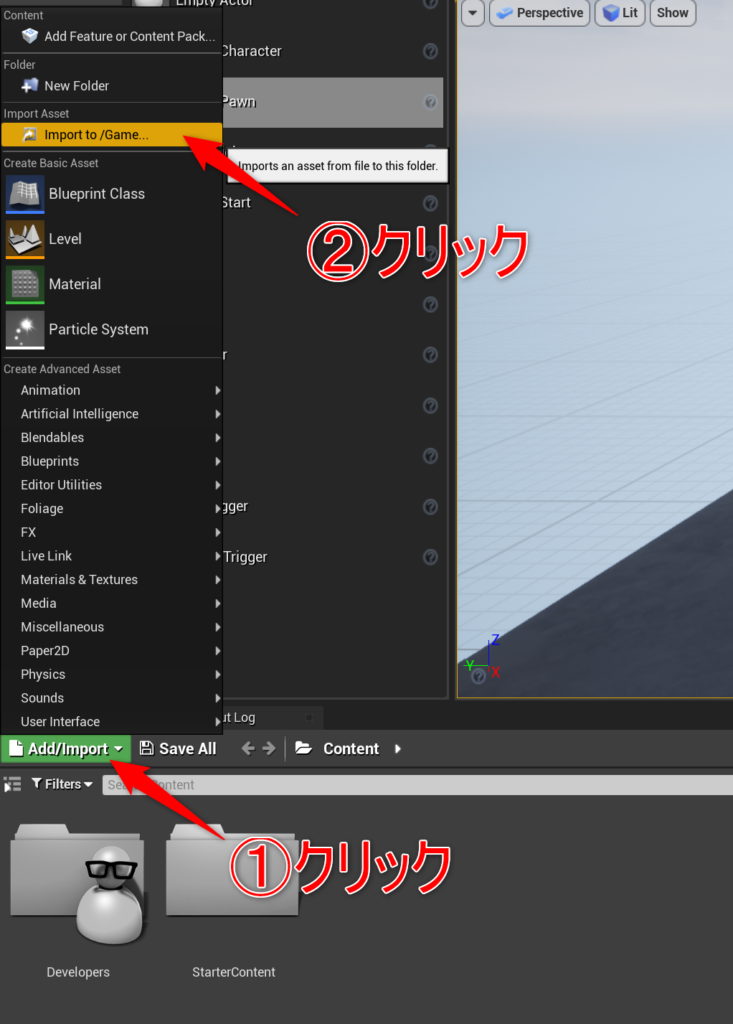
コンテンツブラウザでインポートしたいディレクトリを開き、
「Add/Import」ボタン(またはコンテンツブラウザ内で右クリック)→「Import to …(ディレクトリパス)」をクリックします。

ファイルを選択する画面が出るので、インポートしたいオーディオファイルを選択します。
複数選択すれば一気にインポートすることができます。

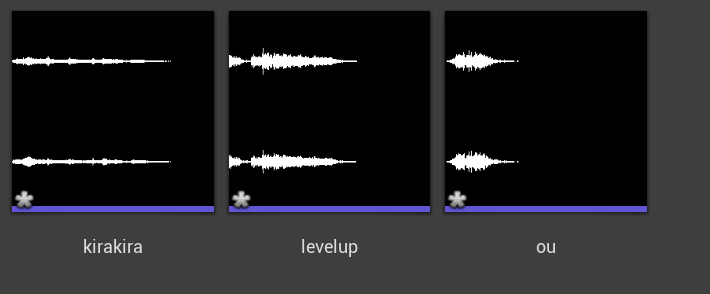
これでインポートは完了です!
インポートしたSoundWaveにマウスオーバーすると再生ボタンが表示され、
クリックすると音が再生されます。
「この音なんだっけ…」と思ったときの確認に便利な機能ですね!
・mp3しか無い時は…
UE4が対応しているオーディオファイルの形式は16bit wavファイルのみとなります。
もし、素材がmp3やoggなどwav以外の形式であった場合、wavに変換する必要があります。
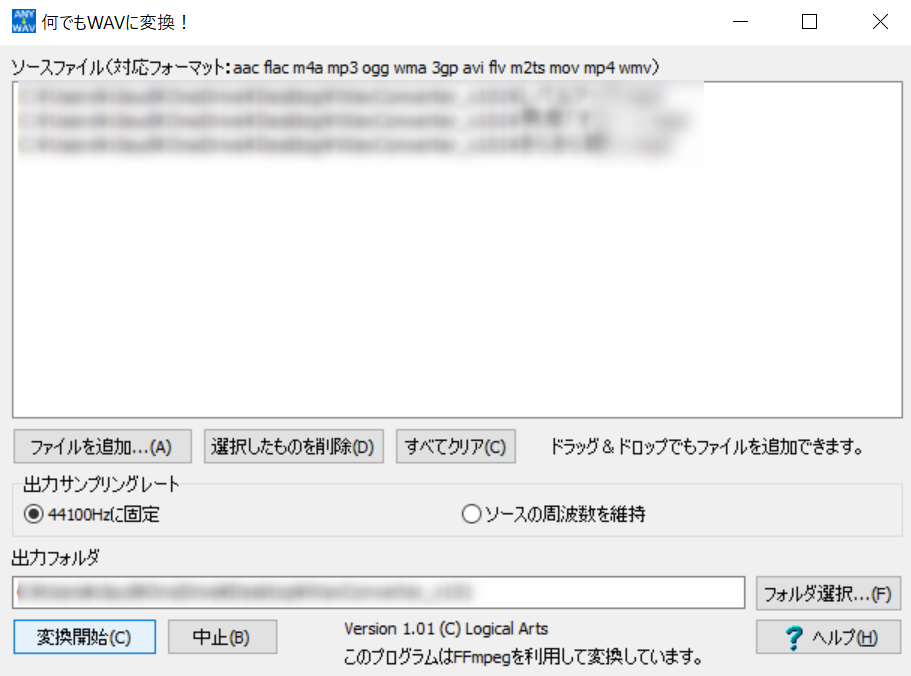
変換できればどんなソフトでも良いのですが、下記のソフトはシンプルにwavに変換するだけのソフトでオススメです。
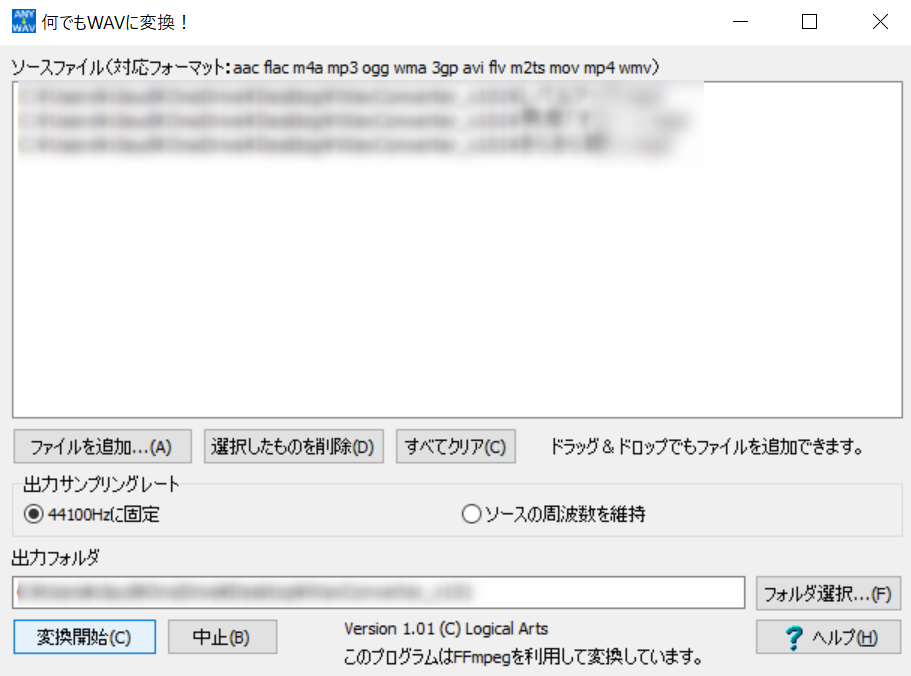
何でもWAVに変換!

変換したいファイルをドラッグ&ドロップ→「変換開始」ボタンクリックだけで変換してくれます。
■ずっと鳴って欲しい音(環境音など)は、レベルで鳴らせ!
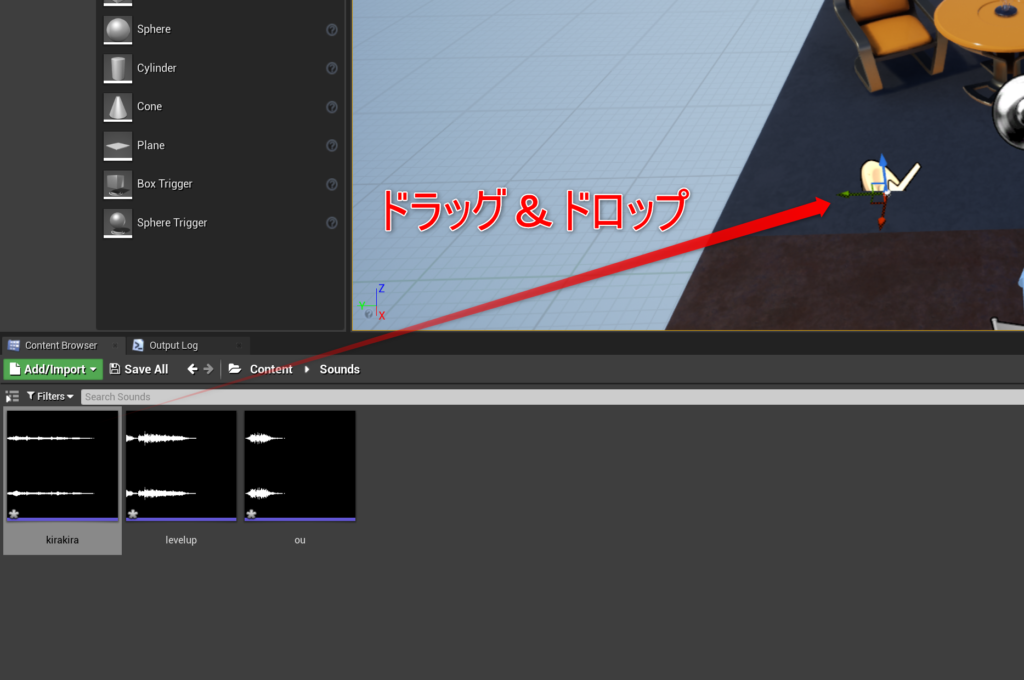
では、インポートしたSoundWaveを鳴らしてみましょう。
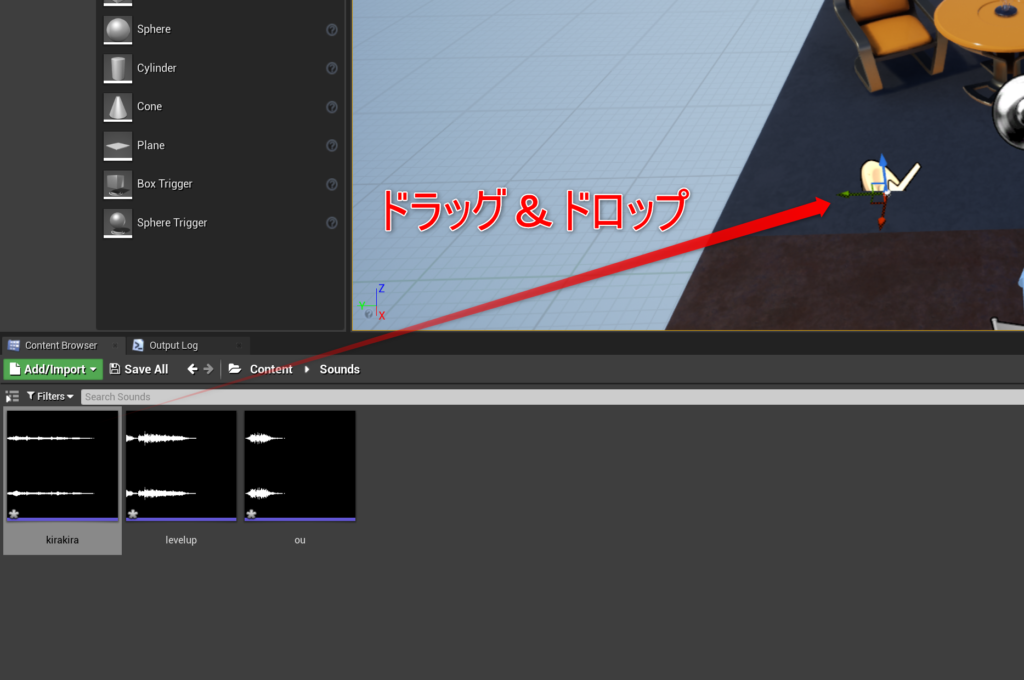
やることは簡単で、SoundWaveをビューポートにドラッグ&ドロップするだけ!

これでレベル上にサウンドが配置されます。
Playして確認してみます。
起動直後に配置したキラキラ音が鳴りました!
レベル上でずっと鳴っている音(環境音など)はレベルに置けばOKです。
■意図したタイミングで鳴らしたい場合は、BluePrintから鳴らせ!
ゲームの進行に合わせて鳴らしたい場合はBlueprint上で鳴らしましょう。
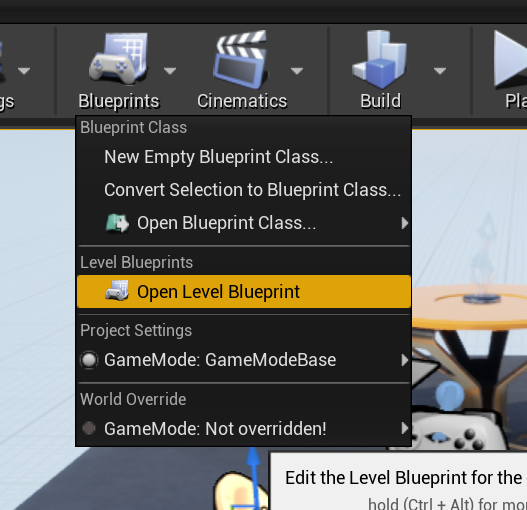
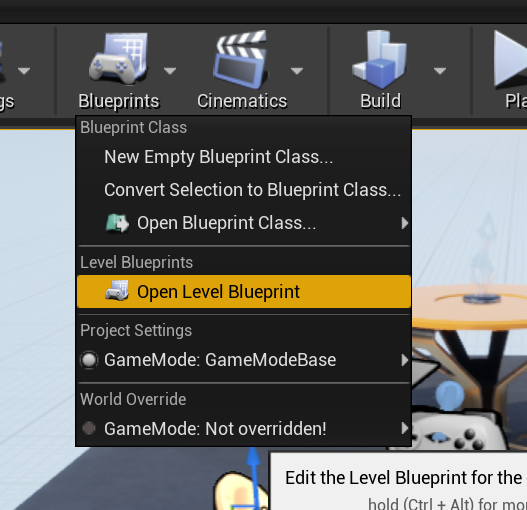
LevelBlueprintを開きます。

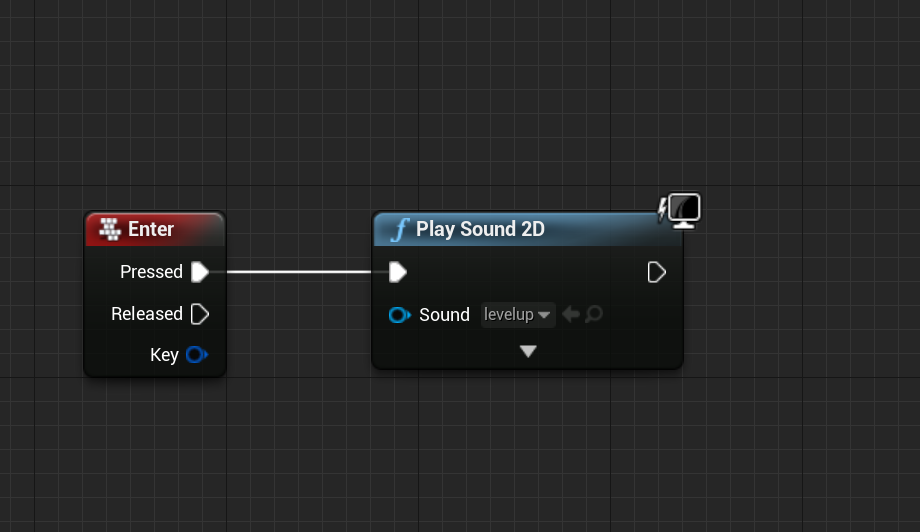
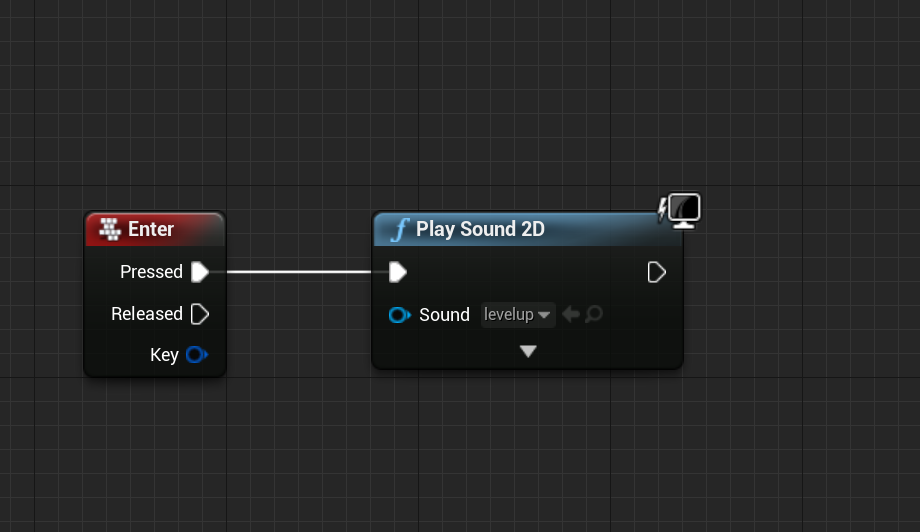
イベントグラフ内にEnterノードとPlaySound2Dノートを配置して繋ぎます。
PlaySound2DのSoundには鳴らしたいサウンドアセットを指定しましょう。

Playして確認してみます。
Enterを押すたびに、レベルアップ音が鳴るようになりました!
今回はLevelBlueprintに記述しましたが、PlaySound2Dは全てのBPに記述することができます。
例えば、キャラクターがジャンプしたときに効果音を鳴らしたい場合はキャラクターのBPに記述する
といった具合に、音を鳴らしたいActorのBPに記述するのが良いかと思います。
第二章 ~SoundCueでさらなるこだわりを~
前章までで単純にサウンドを鳴らすことができるようになったかと思いますが、
さらに高機能な再生機能を持つSoundCueをご紹介します!
■音に一工夫入れたい場合は、SoundCueを使おう!
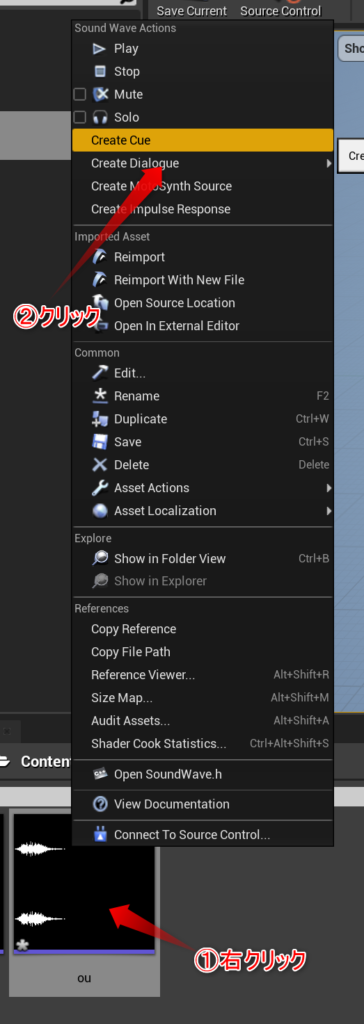
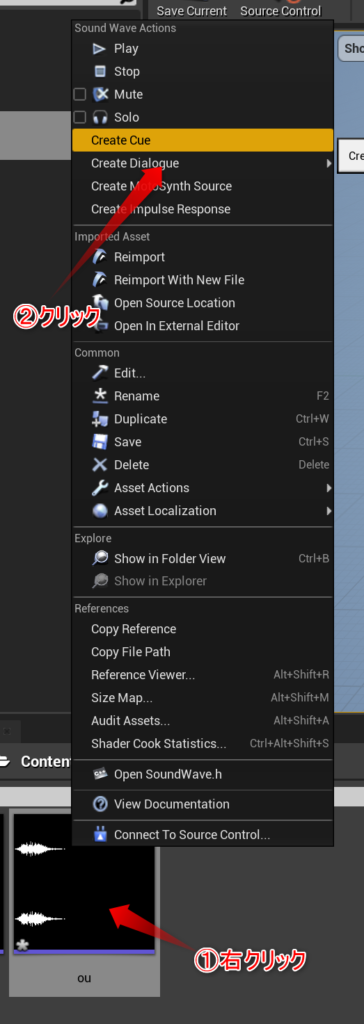
SoundCueを作りたいSoundWaveを右クリック→「Create Cue」でSoundCueを作成できます。


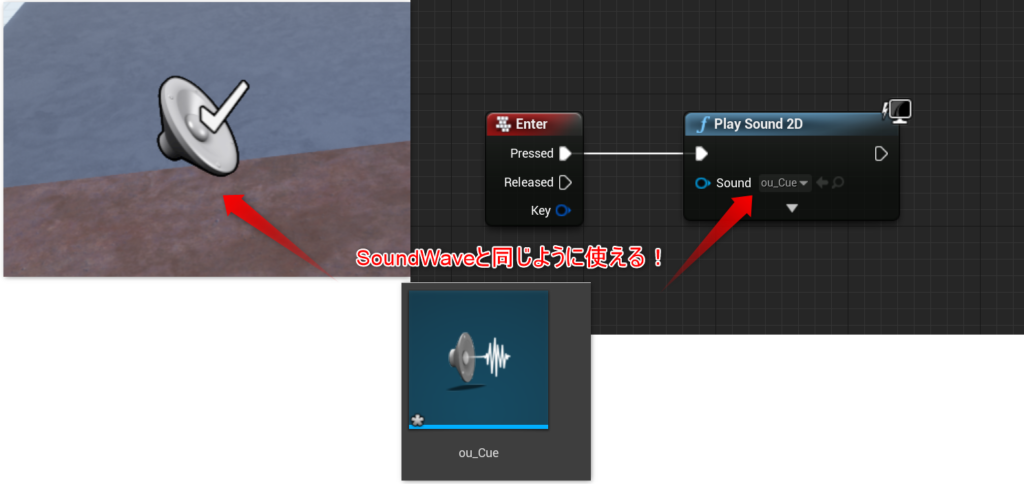
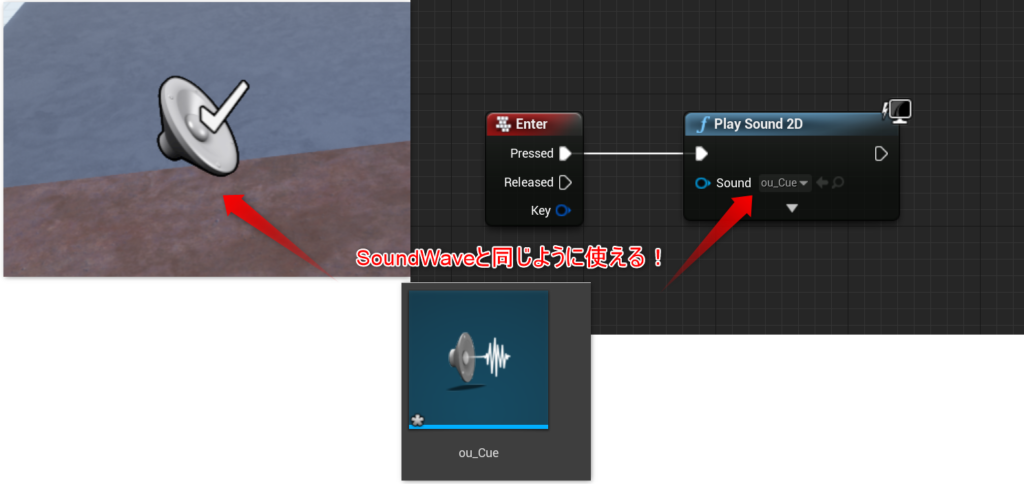
SoundCueはSoundWaveと同様に、レベルに配置したりPlaySound2Dノードから指定することで再生できます。

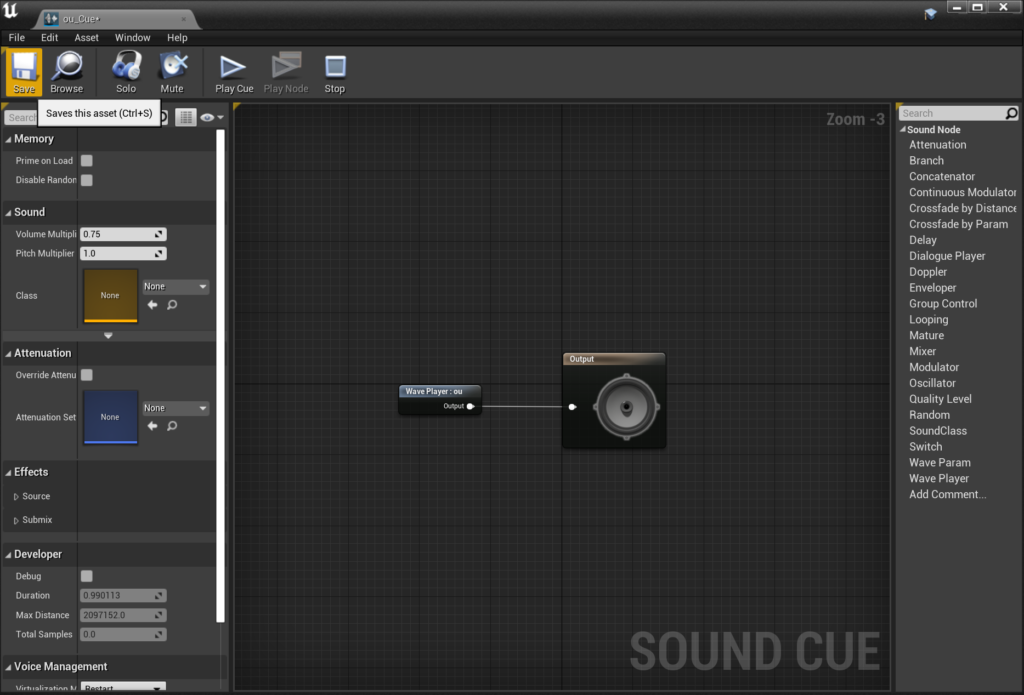
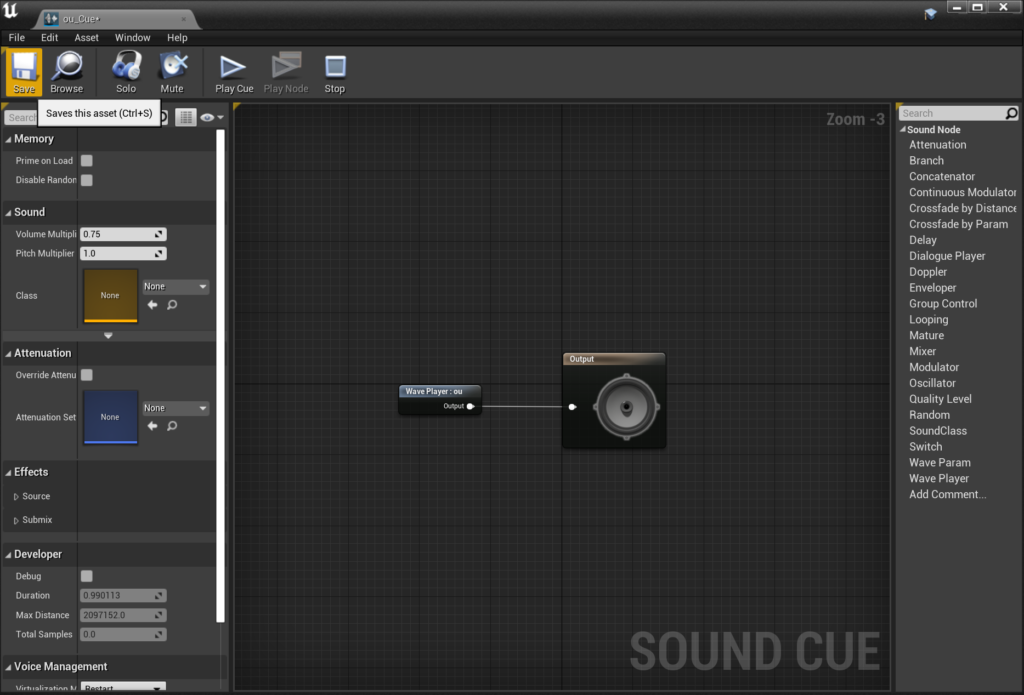
SoundCueを開くと、BPに似たノードエディタが開きます。

右側のOutputノードが最終出力になります。
左側のWavePlayerノードがSoundCue作成時に選択したSoundWaveが再生されるプレイヤーです。
最初はOutputに直接つながっているので再生するとそのまま再生されます。
このノードエディタを使って、鳴らし方を編集していきます!
・音に変化をつけよう!
現実の音は音量やピッチに揺らぎがあることが多いので、それを再現します。
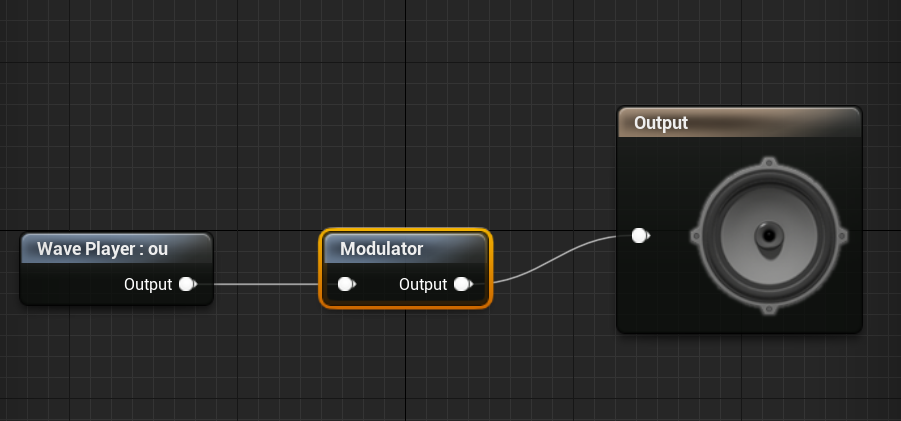
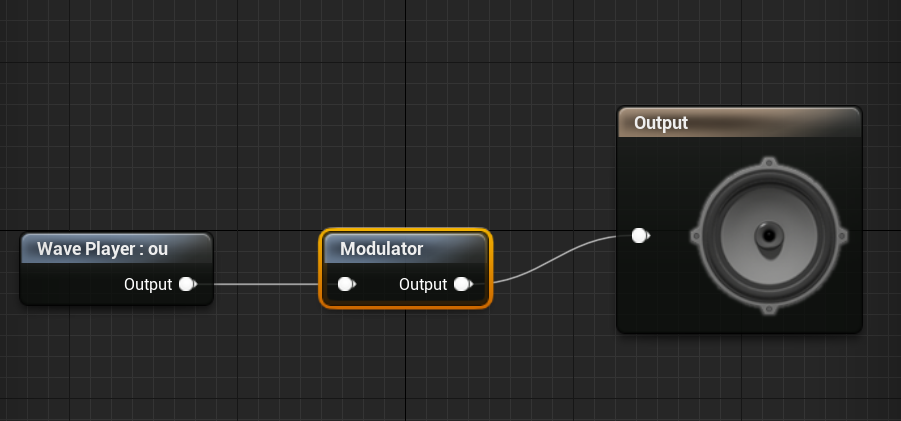
WavePlayerとOutputの間にModulatorノードを繋ぎます。

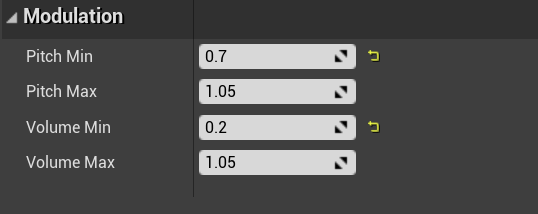
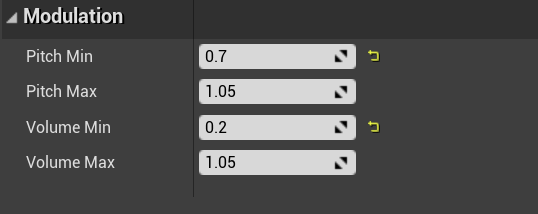
Modulatorノードを選択すると、左側のパネルに調整項目が表示されます。
ここでピッチと音量の変化の幅を調整することができます。
今回は変化を分かりやすくするため、以下のような値にしました。

PlayCueボタンで再生して確認します。
再生するたびにピッチと音量が変化しました!
・色々な音を鳴らせ!
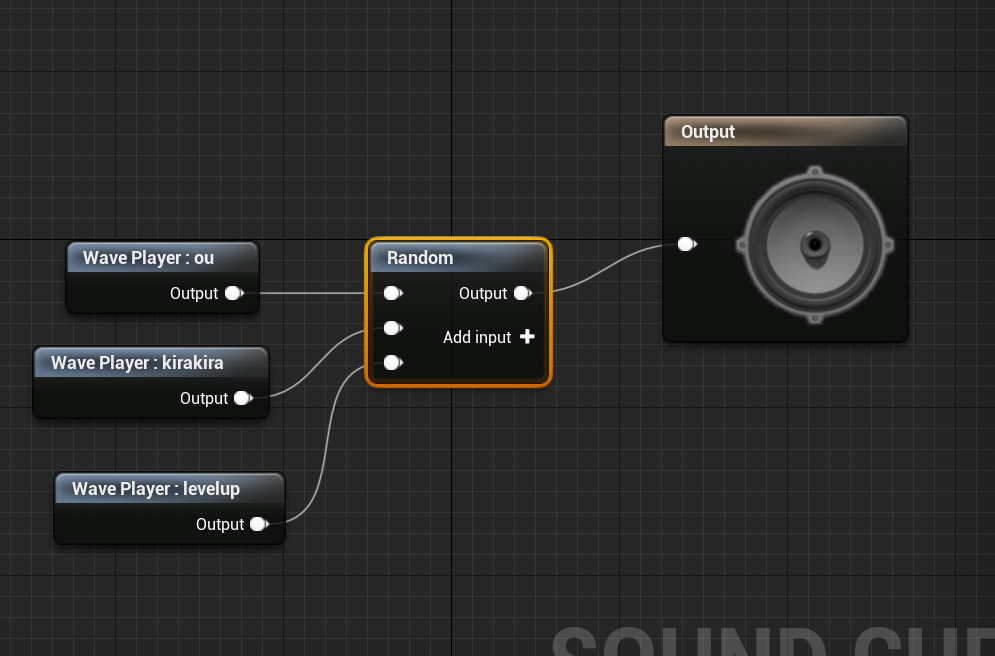
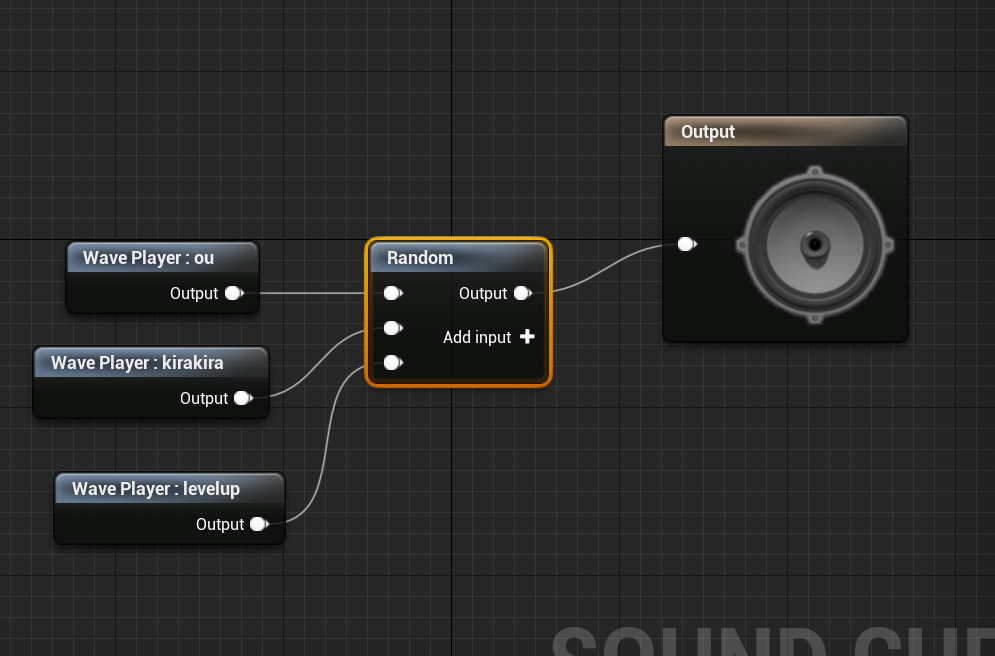
複数の音をランダムで鳴らしたいときはRandomノードを使いましょう。
以下の図のようにRandomノードをつなぎます。

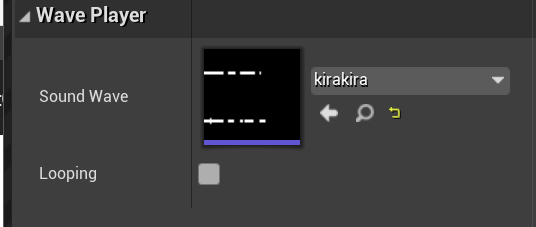
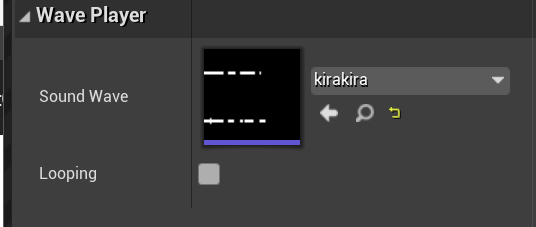
WavePlayerを追加する場合は、WavePlayerを配置し、
左側のパネルで使用したいSoundWaveを選択します。

再生して確認してみます。
再生するたびにランダムで音が選ばれて再生されるようになりました!
・繰り返し再生させよう!
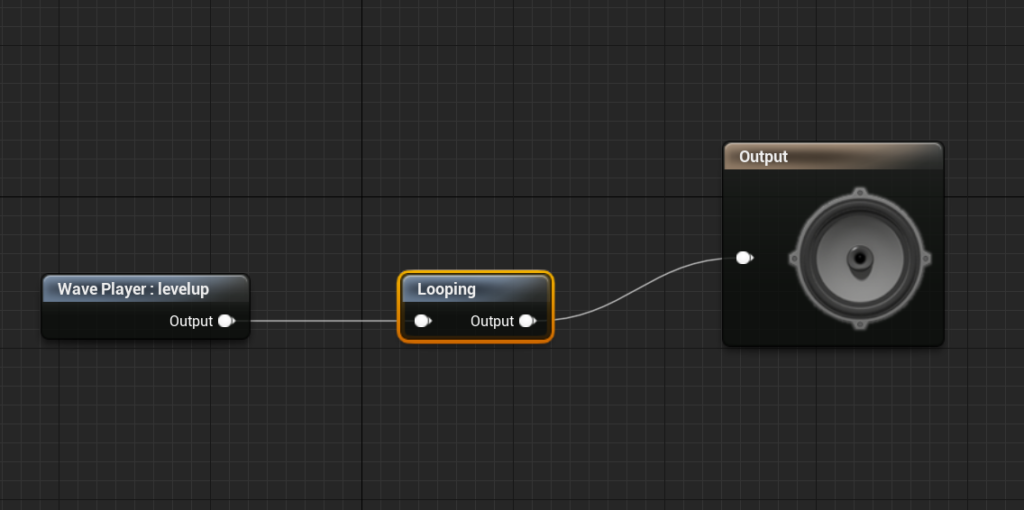
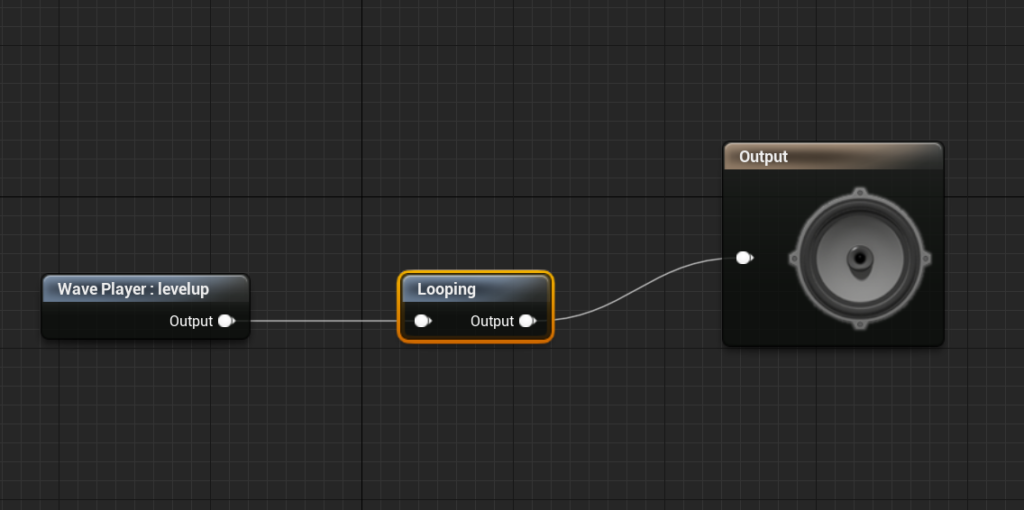
繰り返し再生させたいときはLoopingノードを使いましょう
以下の図のようにLoopingノードを繋ぎます。

再生して確認してみます。
無限にレベルアップ音が再生されるようになりました!
再生が止まらなくなるのでStopで停止できます。
イントロのないループBGMだとこれで実装できます!
ちなみにイントロ付きのループBGMについては、ちょっと面倒な実装をしないとできないのでまたの機会に…。
まとめ
というわけで今回は超基礎的なUE4のサウンド機能をご紹介しました!
とりあえず、鳴らしたい場所で音を鳴らすことができるようになったのではないかと思います。
音が入ると途端にゲームらしくなります!ぜひご自分のゲームに音を入れてみてください!
また、UE4のサウンド機能は3Dオーディオ、サブミックス、エフェクト、シンセサイザー、解析系の機能など
まだまだ紹介しきれていない機能が沢山あり、とても奥深い世界です。
一部はヒストリアブログでも、UE4 / Audio カテゴリでご紹介していますので是非チェックしてみてください!
それでは良いUE4サウンドライフを!

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE