執筆バージョン: Unreal Engine 4.27
|
今回は、停滞フィールド
(SF 作品に出てくる、内部に存在する物体の時間や動きを停止させる空間領域)
の実装例について解説したいと思います。
「停滞フィールド内のオブジェクトの色を白黒にする」という処理を実現するために、
UE 4.26 から新規追加された Color Correct Regions Plugin を使用するところがポイントです。
実装手順は下記のとおりです。
① : 停滞フィールドの影響を受けるオブジェクトを 2 種実装する
①-A : 専用の Blueprint Interface を実装する
①-B : 弾むボールを実装する
①-C : アニメーションする人を実装する
② : 停滞フィールドを実装する
②-A : Color Correct Regions Plugin を有効にする
②-B : 停滞フィールド Actor を作成する
②-C : 停滞フィールド内のオブジェクトの色を白黒にする (時間停止の視覚表現)
②-D : 停滞フィールド内のオブジェクトの動きを止める
① : 停滞フィールドの影響を受けるオブジェクトを 2 種実装する
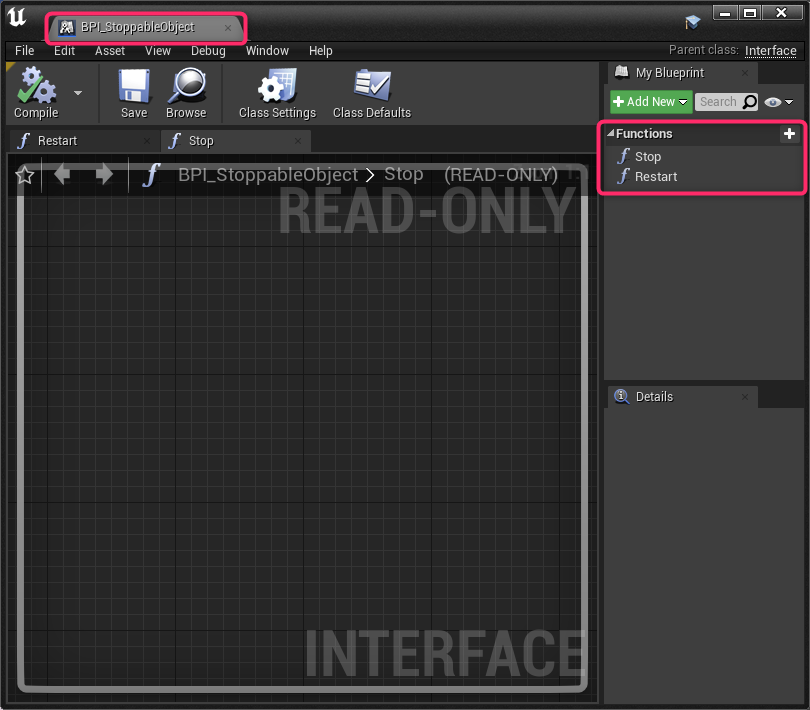
①-A : 専用の Blueprint Interface を実装する
停滞フィールドの影響を受けるオブジェクトには
・停滞フィールドに入ったら動きを止める
・停滞フィールドから出たら再び動き出す
という共通の操作を持たせたい (ただし処理内容はそれぞれに合わせたものにしたい) ので、
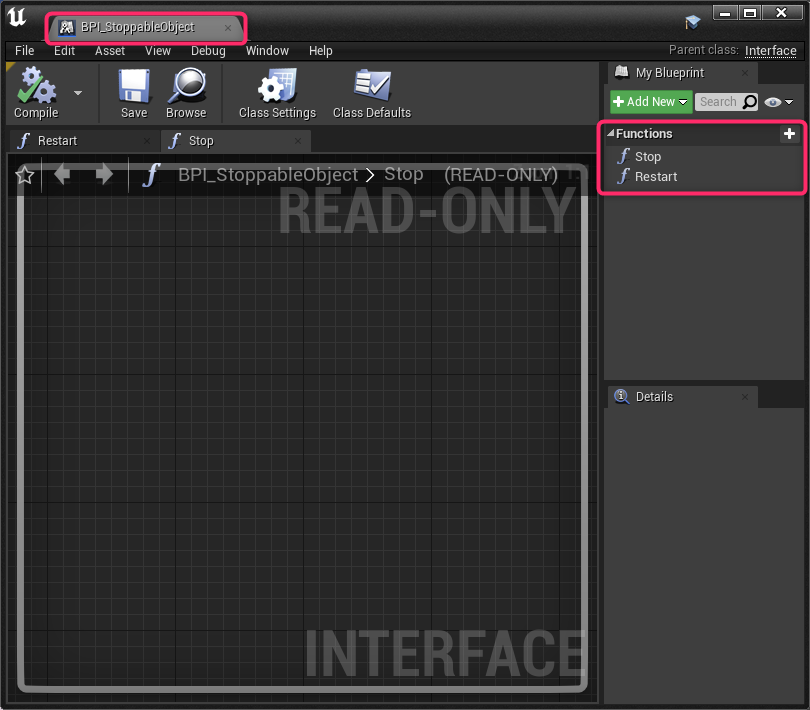
“BPI_StoppableObject” という名前の Blueprint Interface を作成し、
上記に対応する関数 Stop と Restart を持たせ、
停滞フィールドの影響を受けるオブジェクトはこれを Implement することにします
(Stop と Restart は両方とも引数・返り値なしとします)。

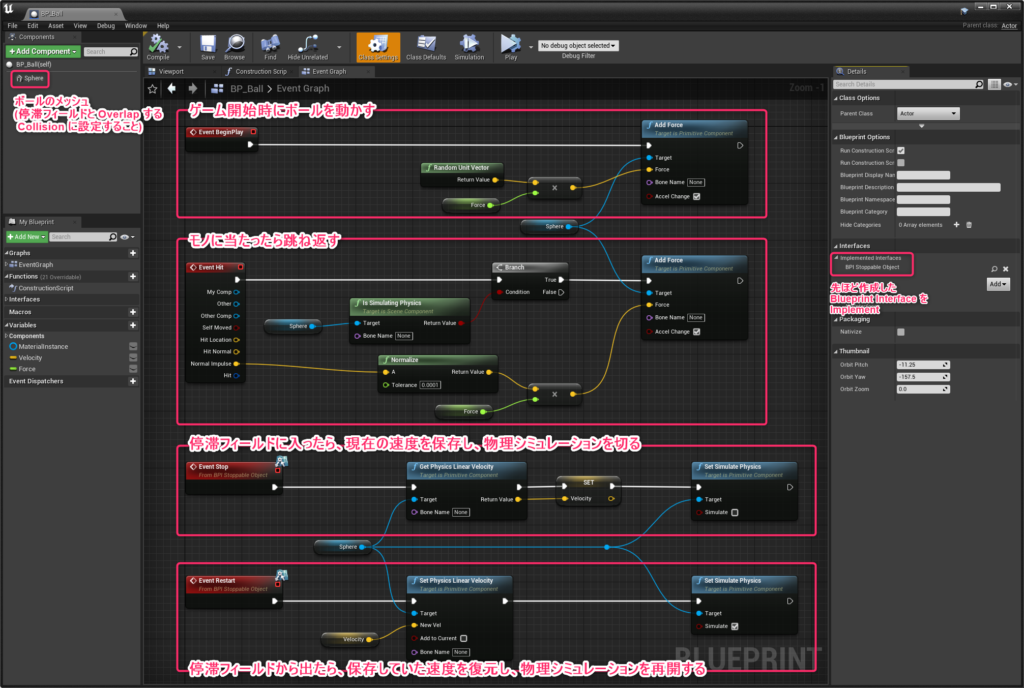
①-B : 弾むボールを実装する
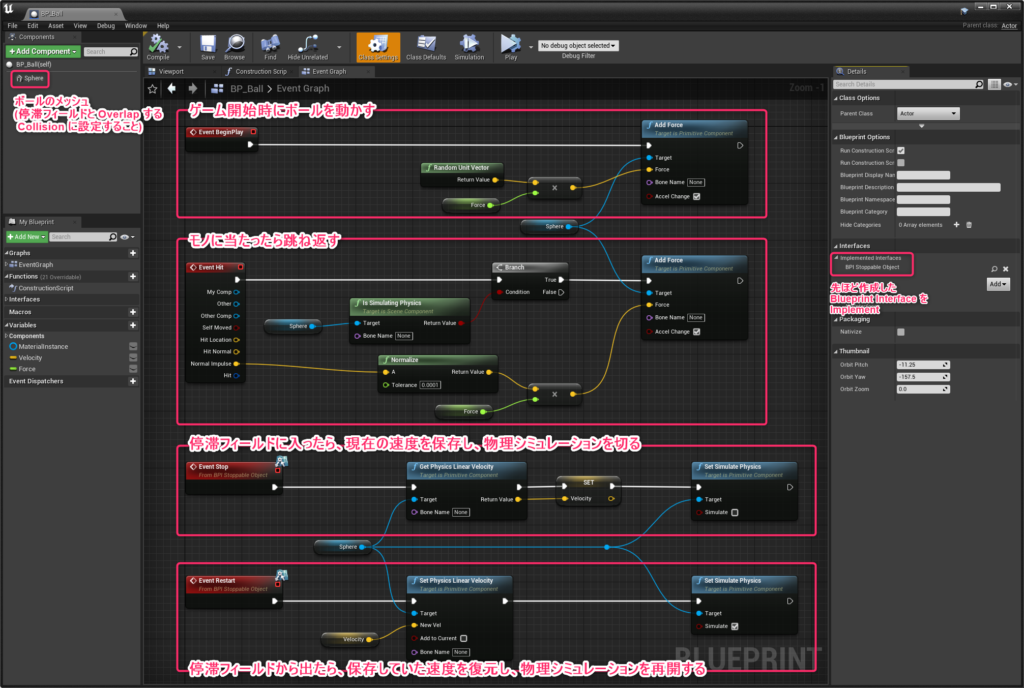
BPI_StoppableObject を Implement した Actor “BP_Ball” を作成し、
・ゲーム開始時から動いていて、モノに当たったら跳ね返る
・停滞フィールドに入ったら (空中であっても) その場でピタッと止まる (Stop)
・停滞フィールドから出たら止まる直前の速度で動作を再開する (Restart)
という挙動を下図のように実装します。
※ 画像クリックで拡大

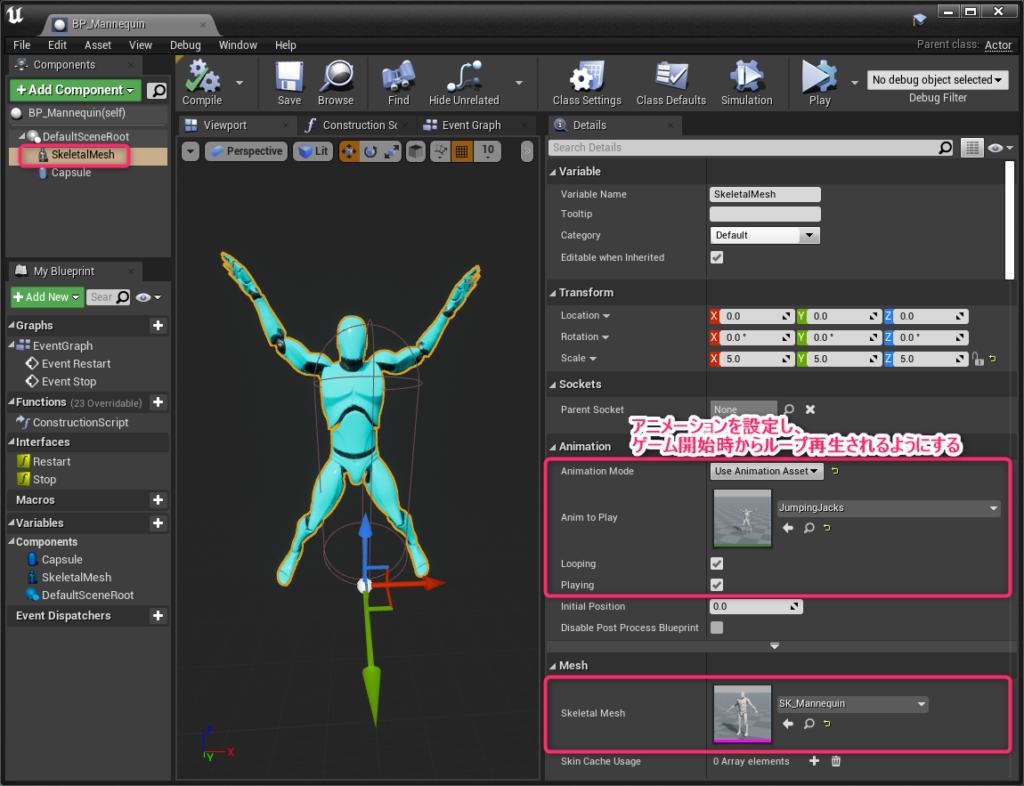
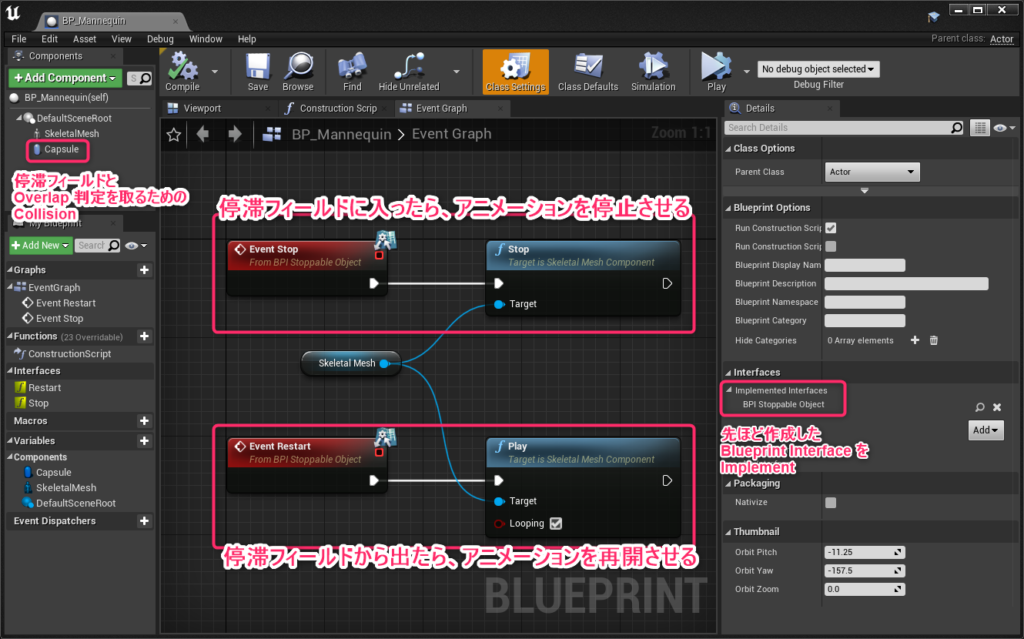
①-C : アニメーションする人を実装する
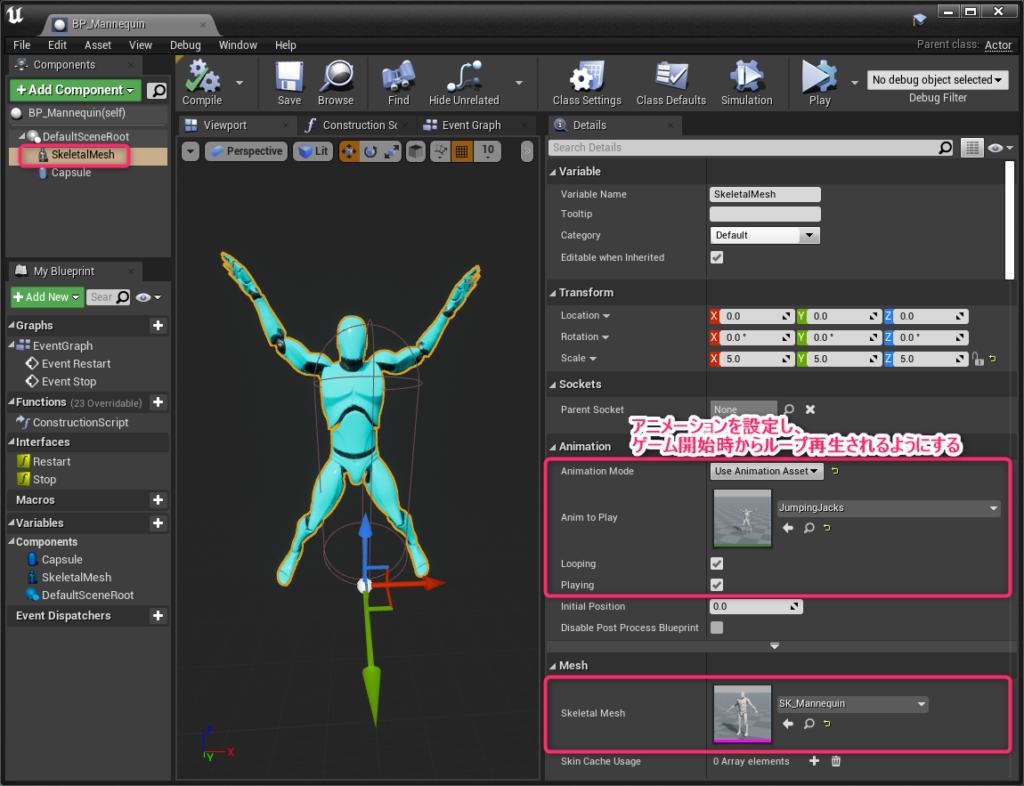
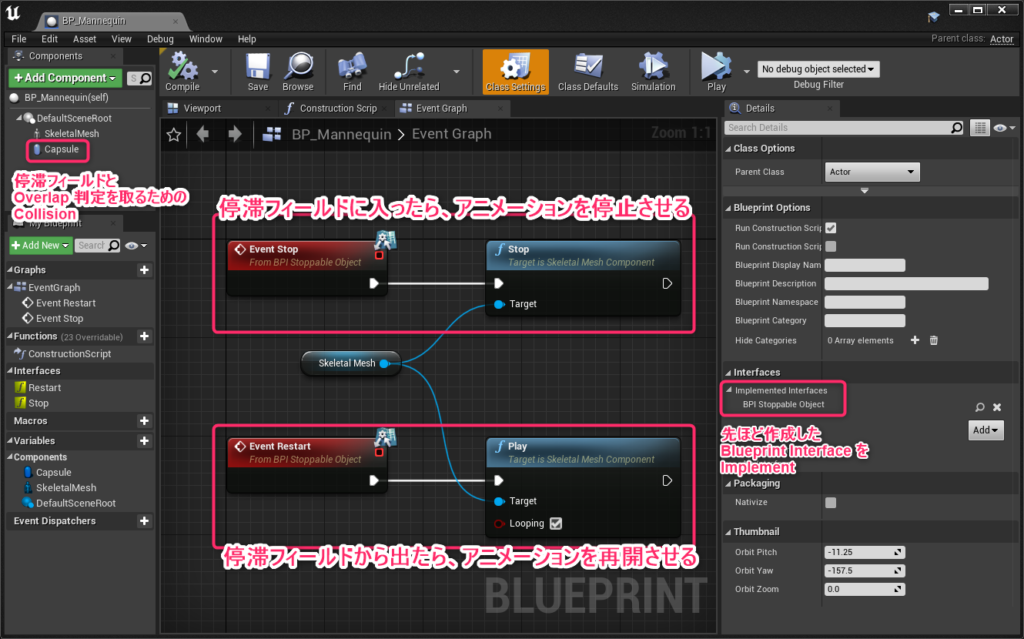
ボールと同じく BPI_StoppableObject を Implement した Actor “BP_Mannequin” を作成し、
・ゲーム開始時からアニメーションを再生する
・停滞フィールドに入ったらアニメーションを停止する (Stop)
・停滞フィールドから出たらアニメーションを再開する (Restart)
という挙動を下図のように実装します。


② : 停滞フィールドを実装する
②-A : Color Correct Regions Plugin を有効にする
「停滞フィールド内のオブジェクトの色を白黒にする」という処理を実装するために、
Color Correct Regions Plugin を有効にしたときに使用できる
ColorCorrectRegion を Parent として、停滞フィールド Actor を実装することにします。
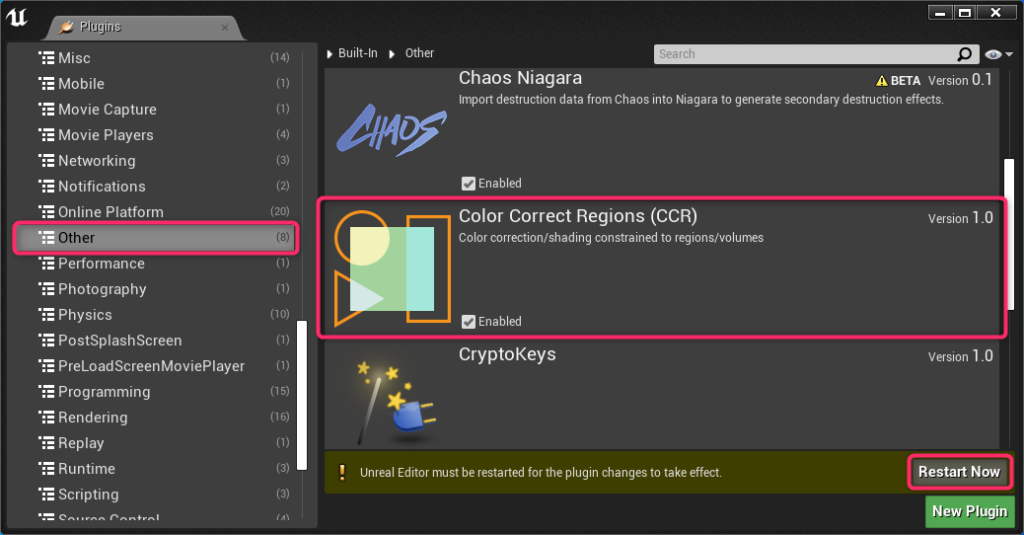
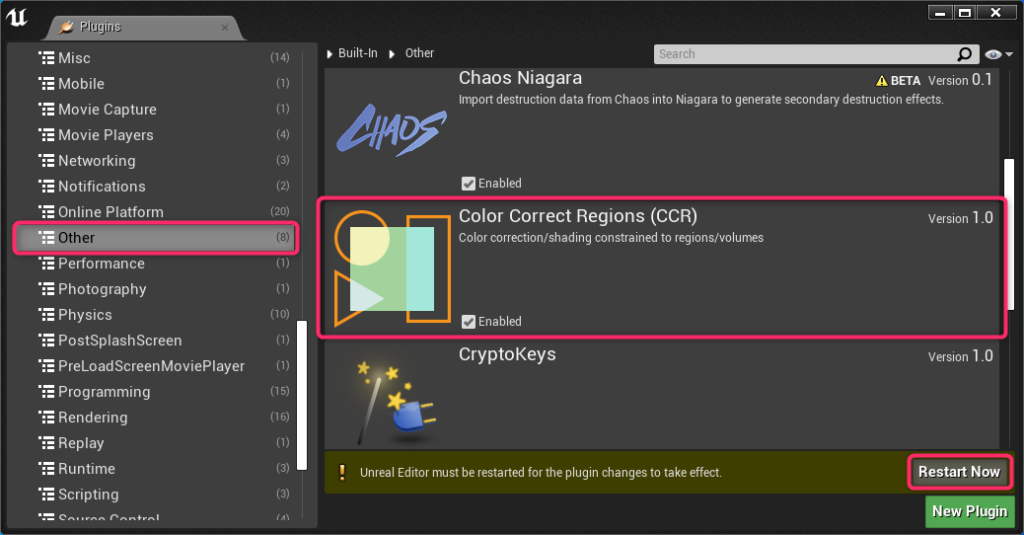
まずは Plugin を有効にします。
Plugin Window にて、Color Correct Regions (CCR) を Enabled に設定し、プロジェクトを再起動します。

②-B : 停滞フィールド Actor を作成する
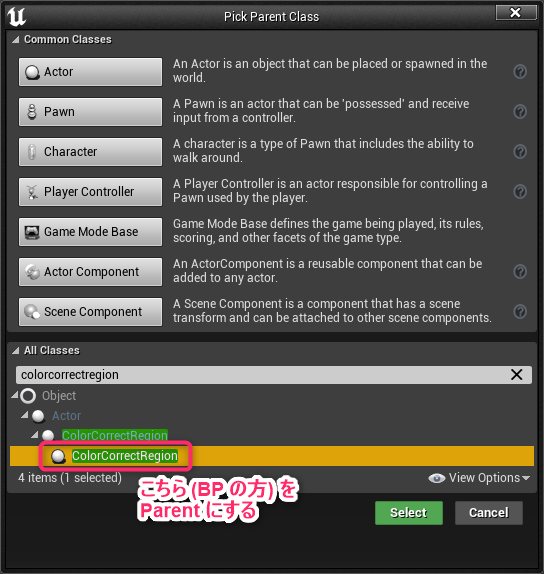
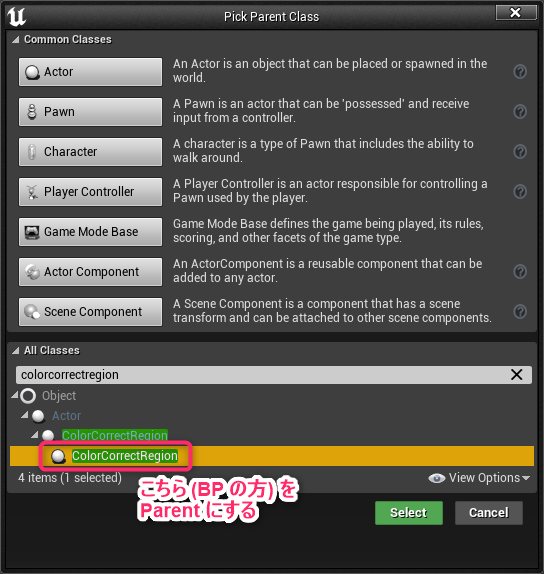
Content Browser の Add/Import ボタンを押し、ColorCorrectRegion を選択して “BP_StasisField” を作成します。
ColorCorrectRegion という名前の class は、
C++ で定義されたものと、これを Parent とする Blueprint 定義のものの 2 つがあります。
ここでは、使いやすいように機能が整備されている後者を Parent とします。

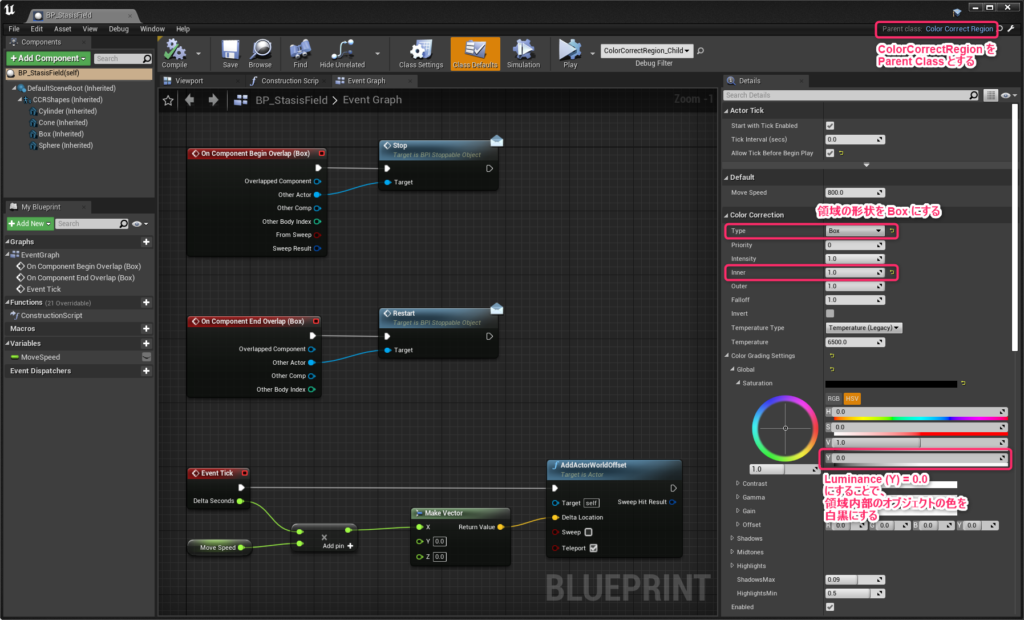
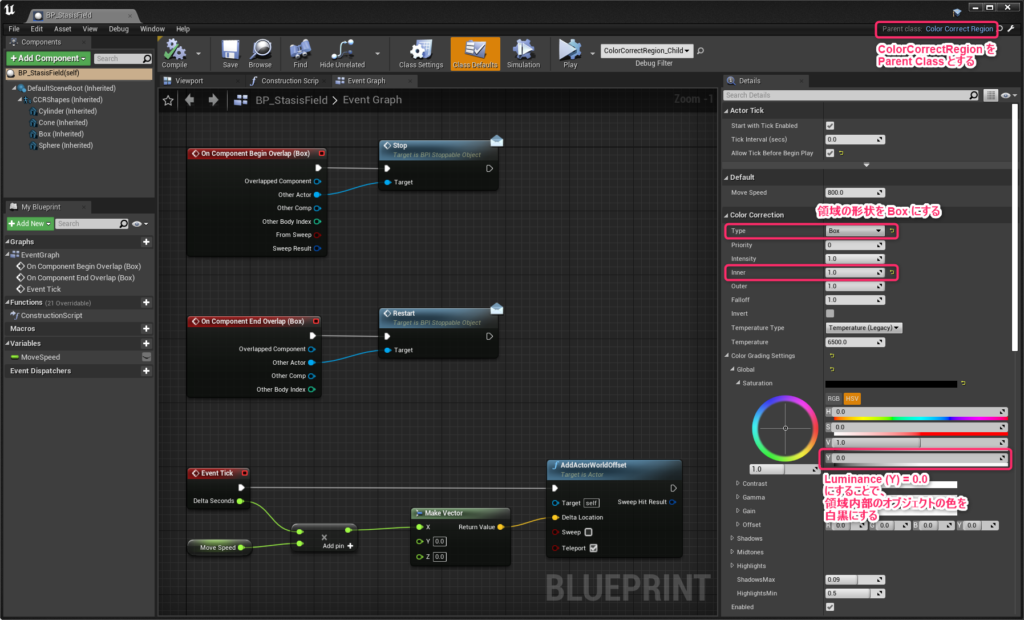
②-C : 停滞フィールド内のオブジェクトの色を白黒にする (時間停止の視覚表現)
ColorCorrectRegion (BP の方) では、Color Correction カテゴリのプロパティ変更によって
領域の形状を変えたり、領域内のオブジェクトに適用する色調を変更したりすることができます。
プロパティの詳細については、公式ドキュメント ( 色補正範囲 | Unreal Engine Documentation ) をご参照ください。
ここでは、”BP_StasisField” の領域の形状を Box に、領域内部のオブジェクトの色を白黒にしたいので、
Type を Box に、Color Grading Settings → Global → Saturation の Y の値を 0.0 に設定します。
また、領域内部すべてをハッキリと白黒にしたい (fall off させたくない) ので、Inner の値をデフォルト値 0.5 から 1.0 に変更します。

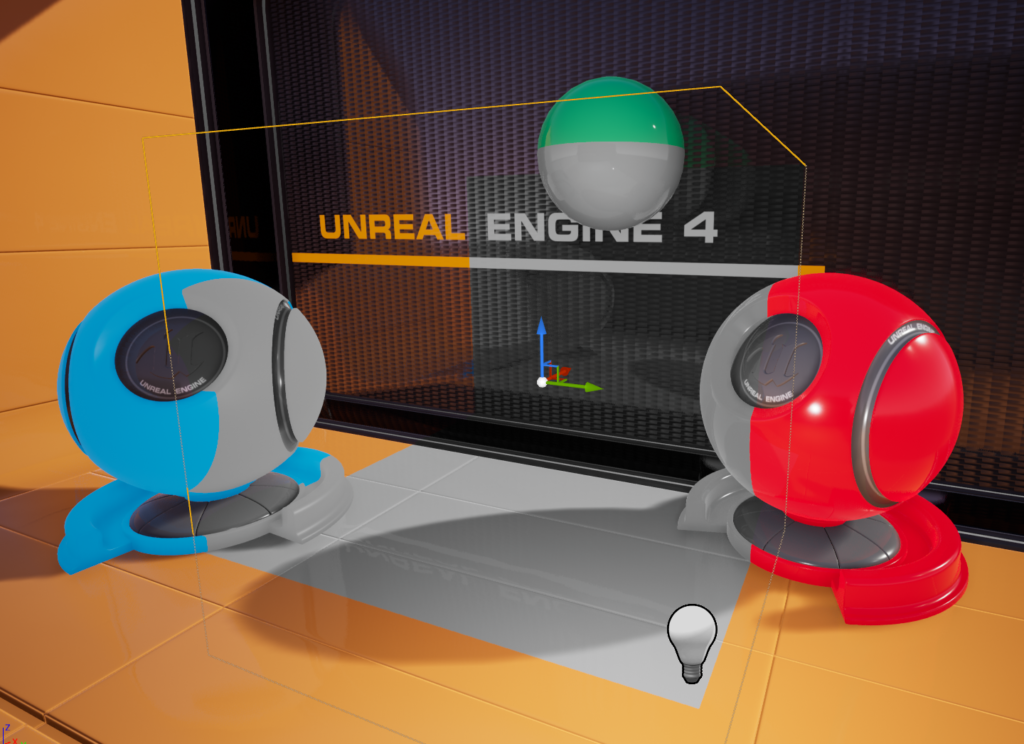
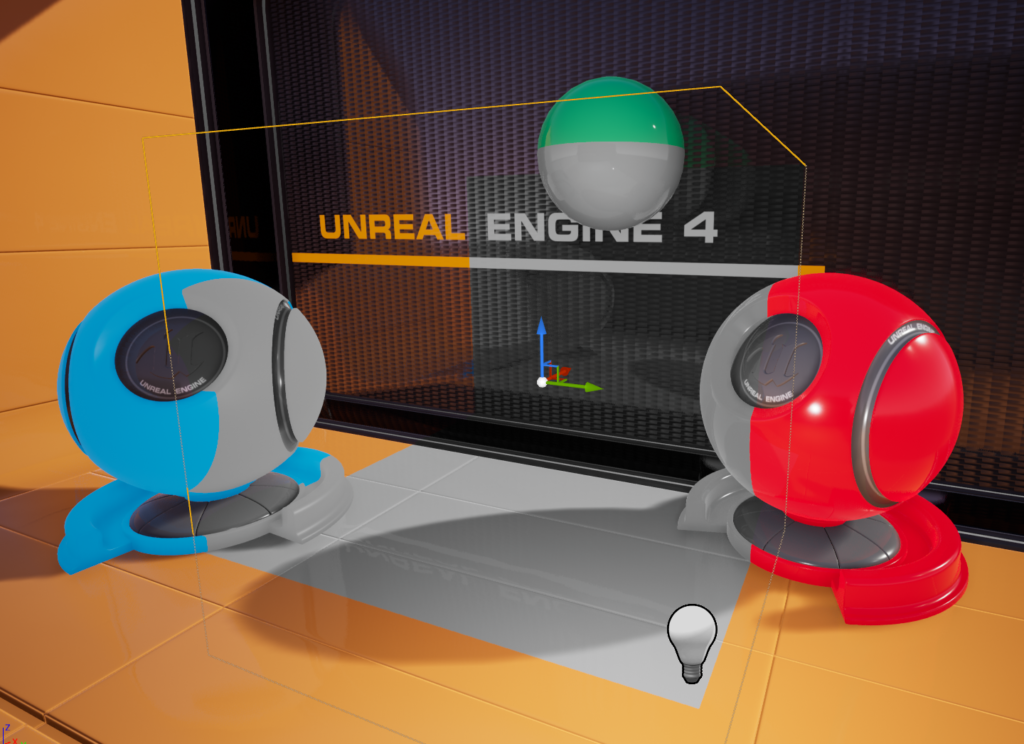
“BP_StasisField” を Level に配置し、以下のように領域内部のオブジェクトが白黒になることを確認してください。

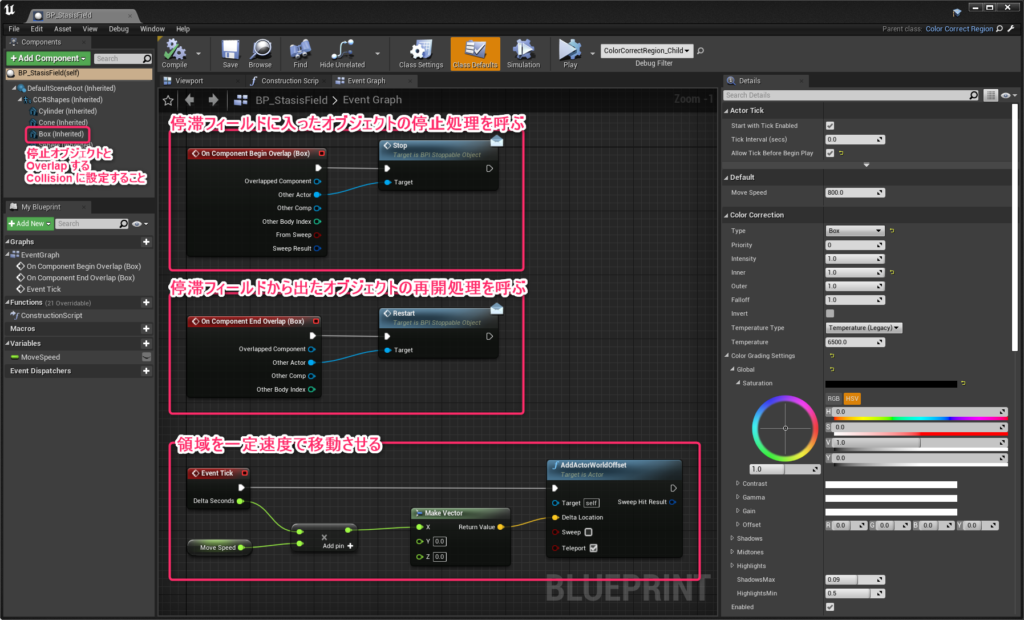
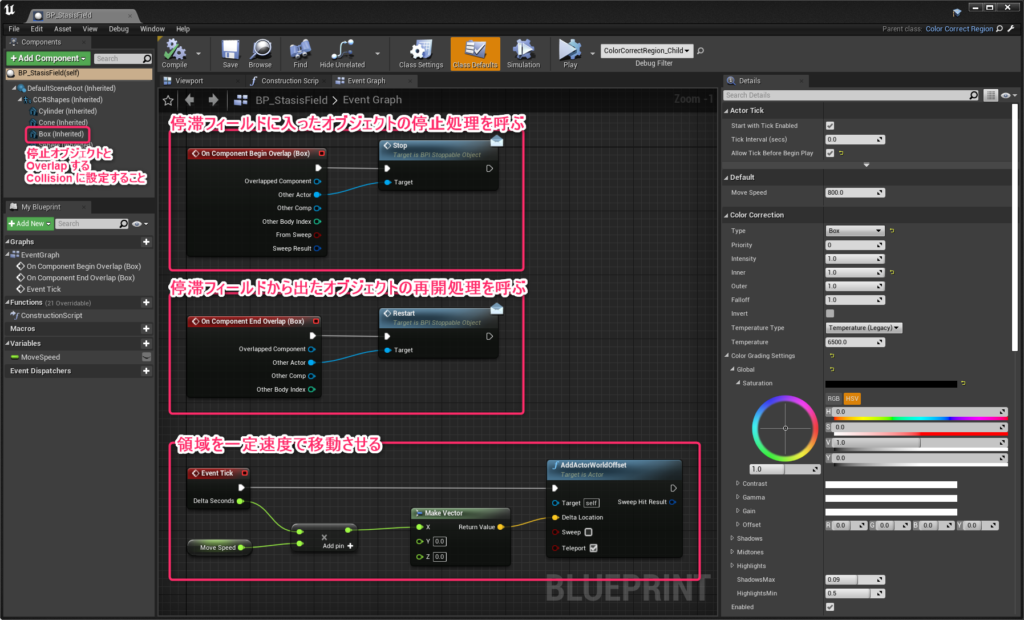
②-D : 停滞フィールド内のオブジェクトの動きを止める
・一定速度で移動する
・停滞フィールドに入ったオブジェクトの停止処理を呼ぶ
・停滞フィールドから出たオブジェクトの再開処理を呼ぶ
という挙動を下図のように実装します。

動作確認
“BP_StasisField” を 1 つ、”BP_Ball” と “BP_Mannequin” を複数 Level 上に配置し、
Simulate してみた結果がこちらです。
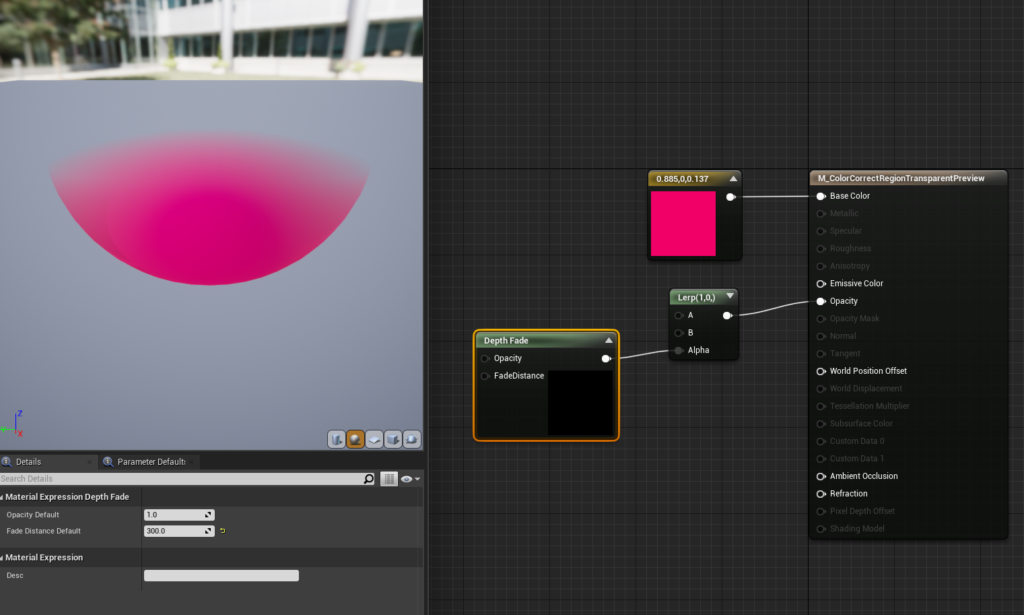
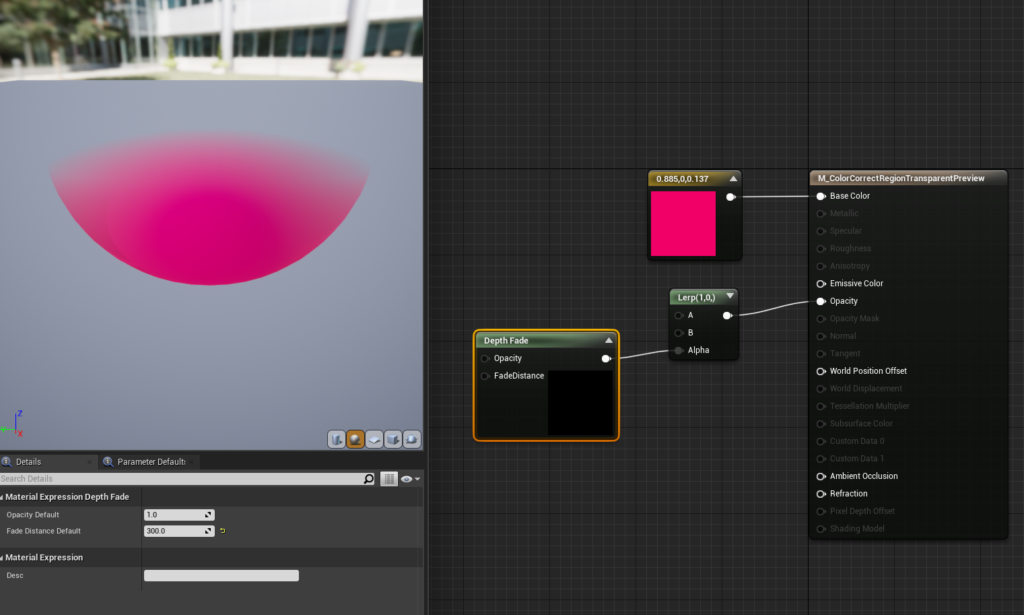
ちなみに、停滞フィールドの境界とオブジェクトが接する部分がピンク色になっているのは、
“BP_StasisField” の Box に下図のような Depth Fade を用いた Material を割り当てているためです。
オブジェクトの出入りがわかりやすくなるため入れてみました。

いかがでしたか?
簡単かつ短い処理で停滞フィールドを実装できたかと思います。
もちろん、複雑な停止・再開処理を必要とするオブジェクトに対応する場合や
複数の停滞フィールドが重なる可能性を考慮する必要がある場合には
もう少し複雑な処理を書かなければなりませんが、
基本的な考え方はここで示したものと大きく変わらないはずです。
また、今回は Color Correct Regions Plugin を特殊効果的に使用しましたが、
背景の色合いを微調整する用途で気軽に使用できる機能でもあります。
是非活用してみてください。

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE