執筆バージョン: Unreal Engine 4.26
|
はじめに
今回はCamera Shake Previewerという機能についてご紹介します。
以前の記事でもブループリントやシーケンサーからCamera Shakeを使う方法を扱いましたが、
本記事のPreviewerを使うとエディタ上でプレイせずにCamera Shakeを確認することができます。
Camera Shake の準備
まず、Camera Shakeのアセットを準備していきましょう。
必要なアセットは2点あり
・CameraShakeSourceActor
・CameraShakeBase
を用意します。
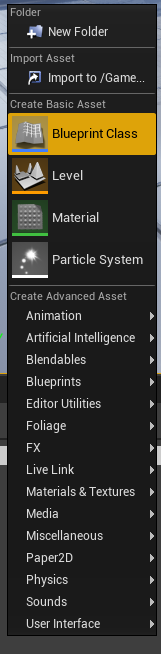
両者ともコンテンツブラウザを右クリックし、Blueprint Classから作成できます。

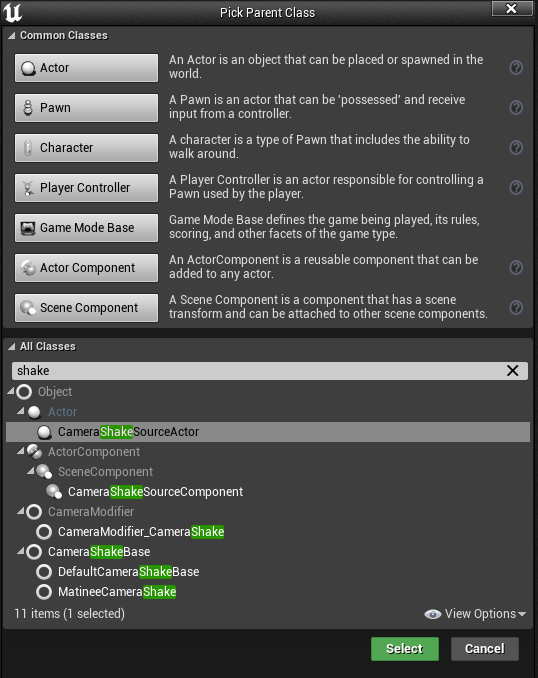
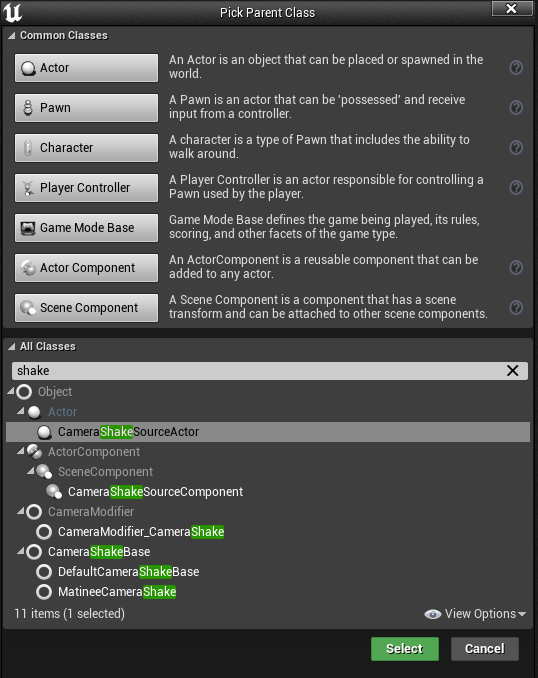
次に、検索欄に“Shake”と入力します。
先にCameraShakeSourceActorを選択しアセットを作りましょう。

作成されたアセットの名前はBP_CamShakeSourceに変更しました。
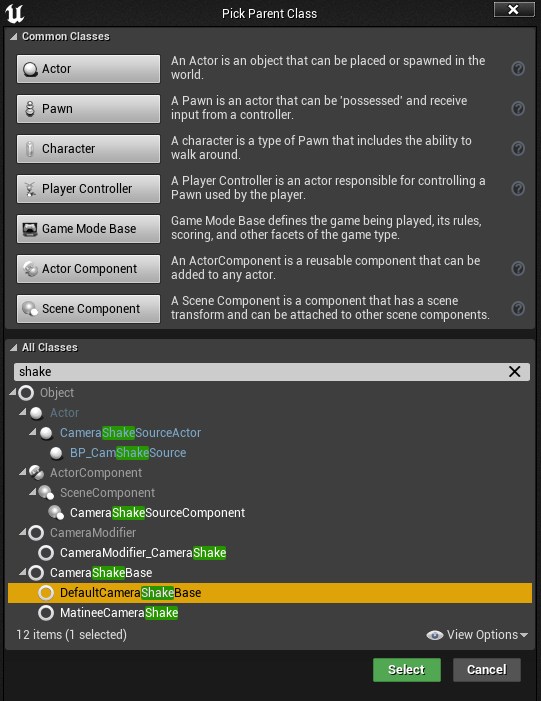
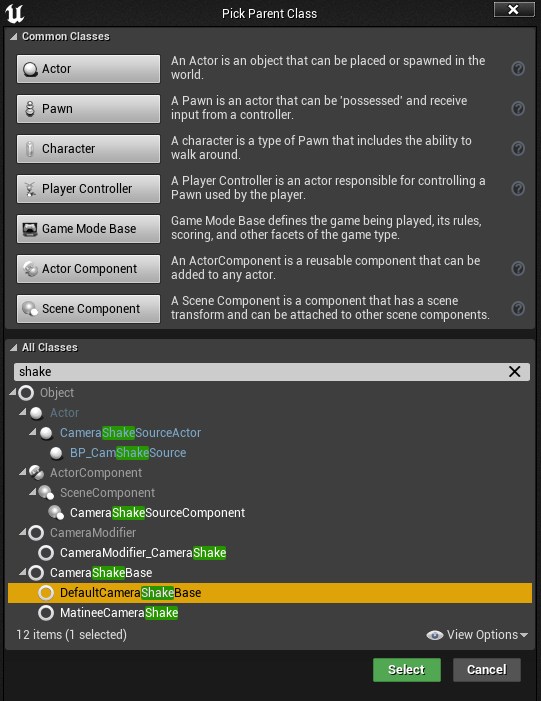
次に、再度コンテンツブラウザからBlueprint Classを選び、”Shake”と検索します。
今度は、CameraShakeBase > DefaultCameraShakeBase を選択してアセットを作ります。

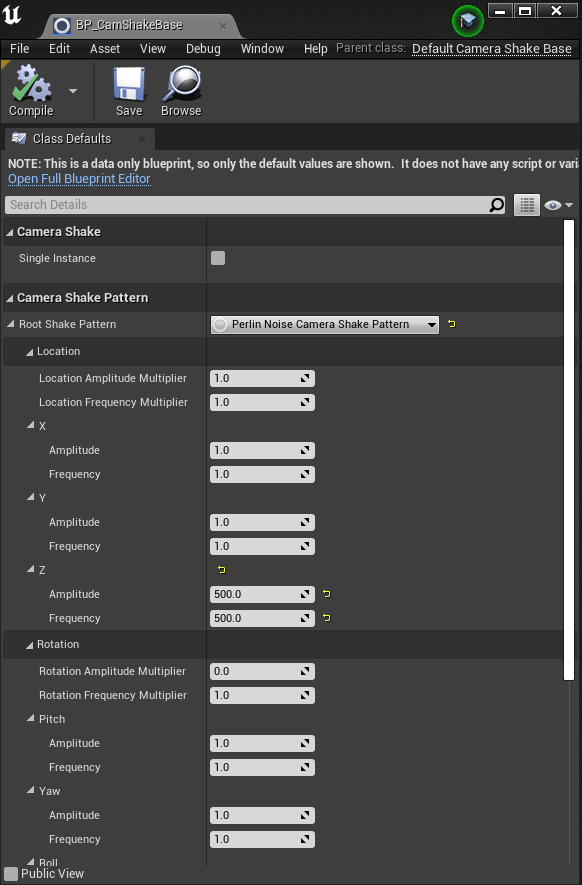
このDefaultCameraShakeBaseではCamera Shakeの動き方を設定できます。
作成されたアセットの名前はBP_CamShakeBaseとしました。
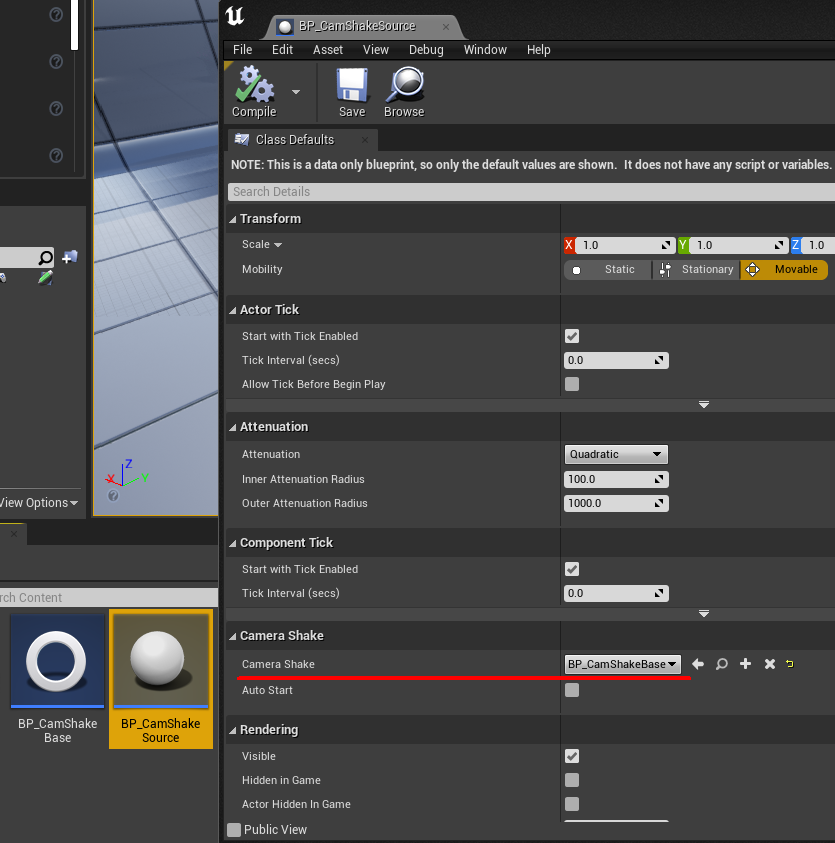
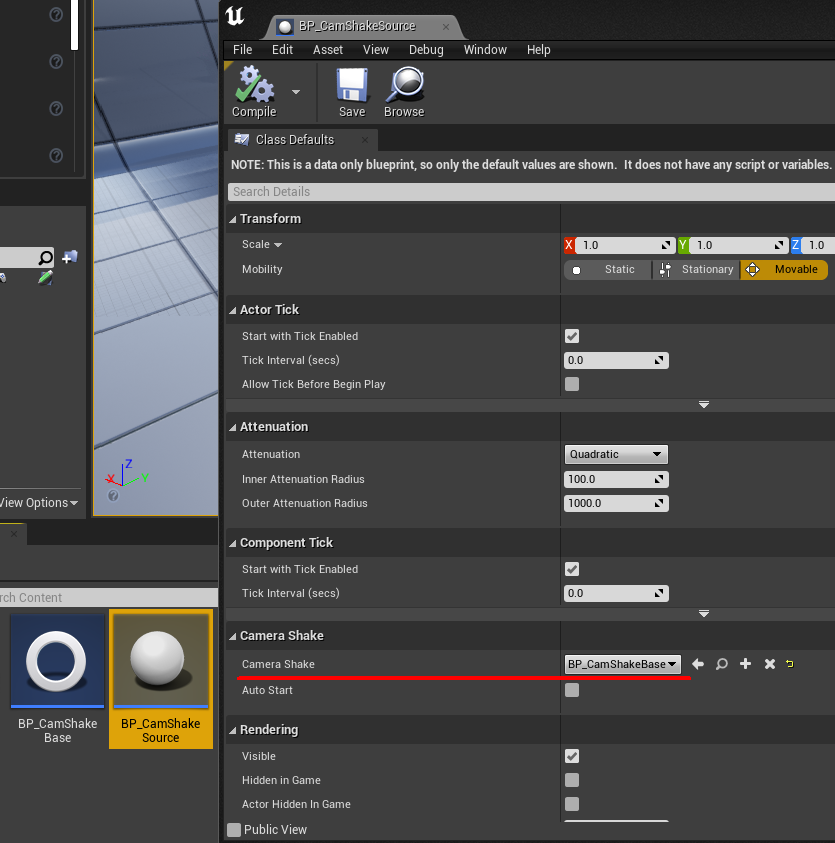
必要なアセットは以上となりますが、BP_CamShakeSourceにBP_CamShakeBaseを登録する必要があります。
手順としては、BP_CamShakeSourceを開き、Class Defaults > Camera Shake に BP_CamShakeBaseを設定するだけです。

Camera Shake Previewer の使い方
それでは、本題のCamera Shake Previewerを使ってみましょう。
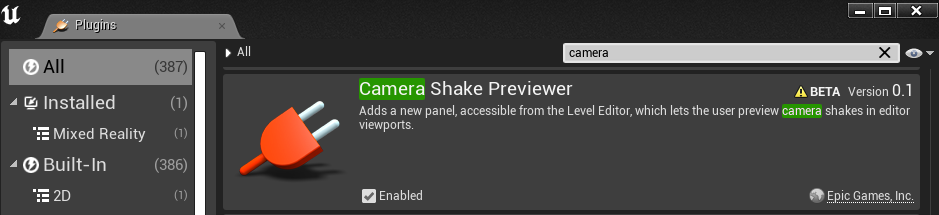
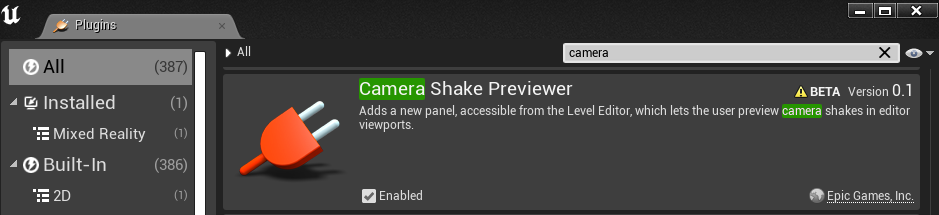
Camera Shake Previewerはプラグインになっており、直近のバージョンではデフォルトで有効化されています。

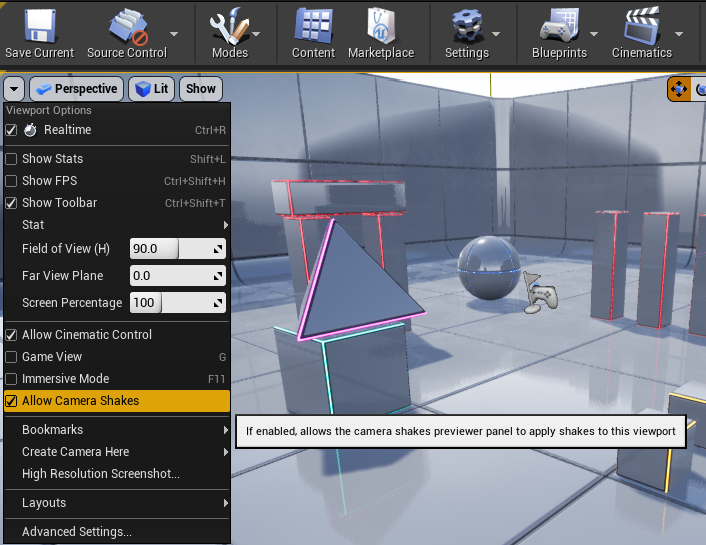
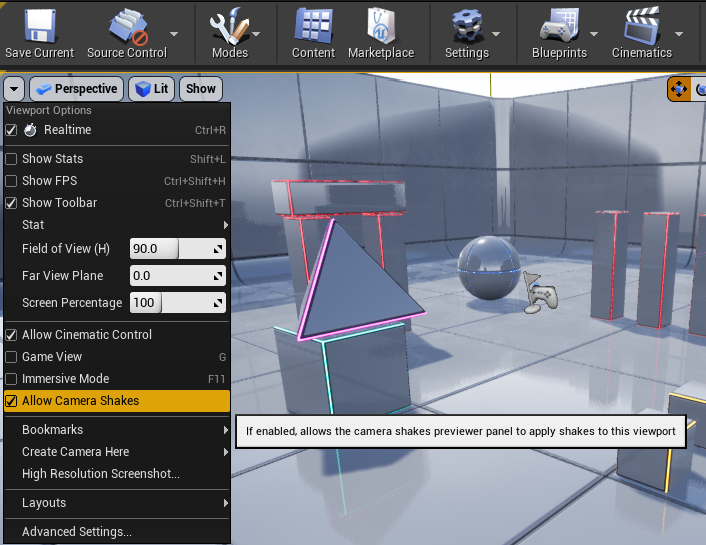
最初に、ビューポートのオプション(左上の▼ボタン)からAllow Camera Shakes が有効になっていることを確認して下さい。

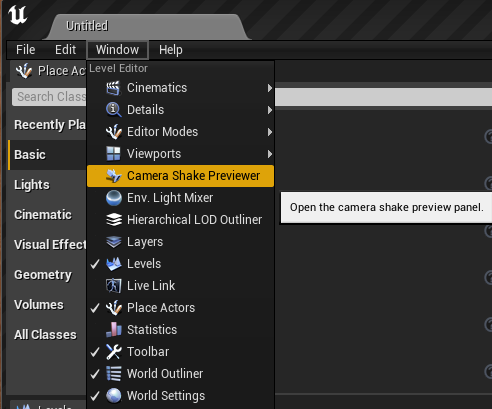
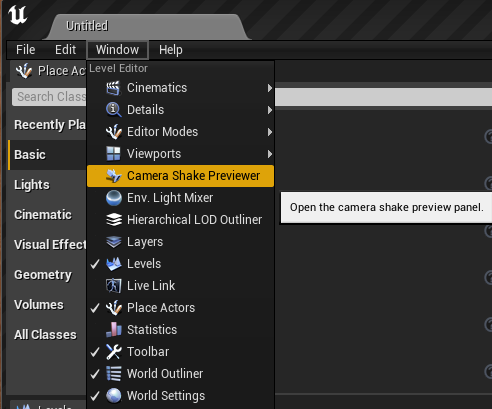
では、エディタのWindowメニューからCamera Shake Previewer を開きます。

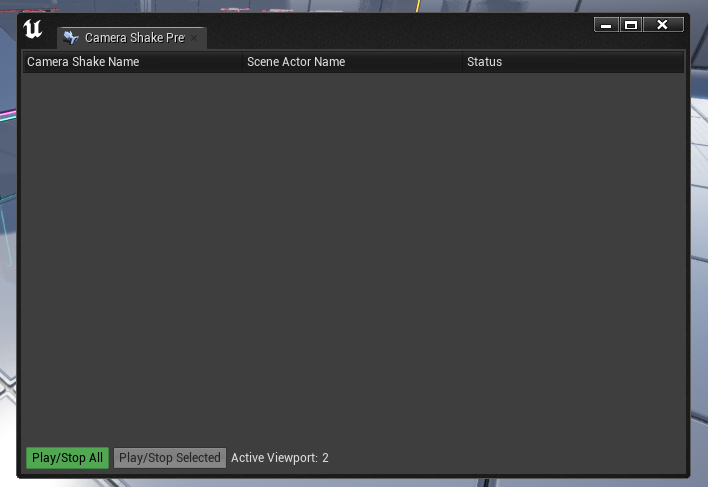
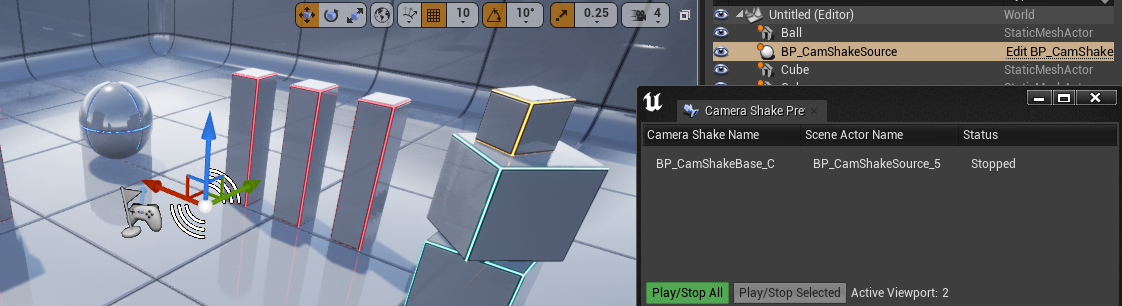
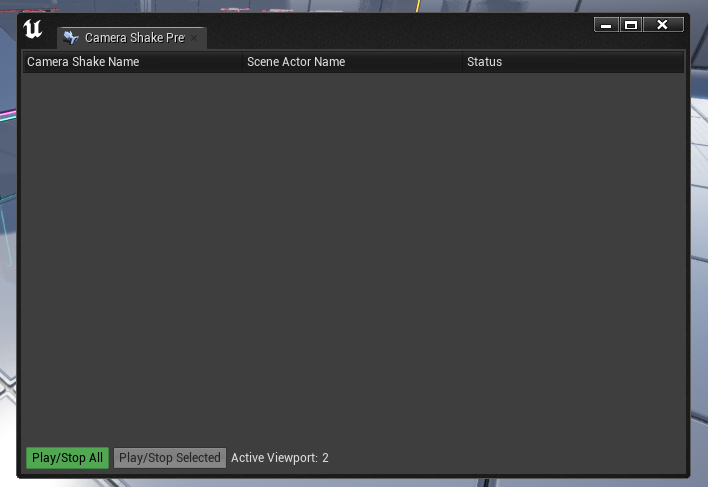
すると、以下のようなウィンドウが表示されます。

ウィンドウには何も表示されていませんが、先程作成したBP_CamShakeSourceをレベルに配置してみましょう。
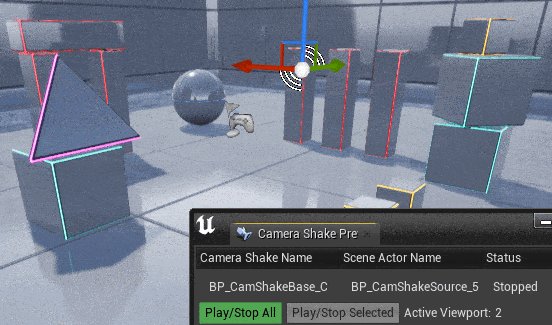
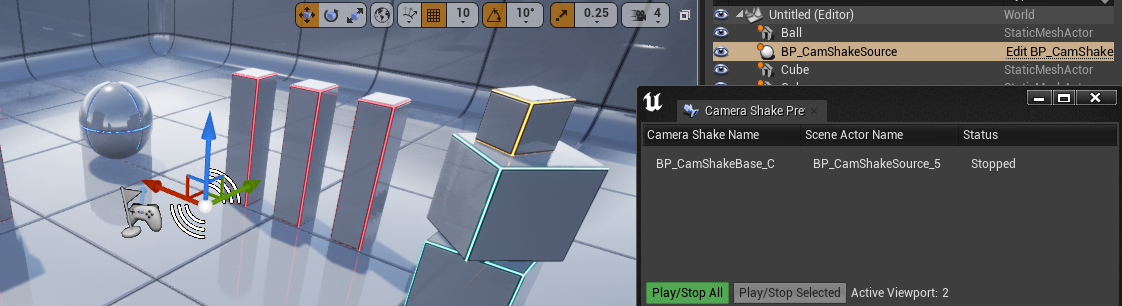
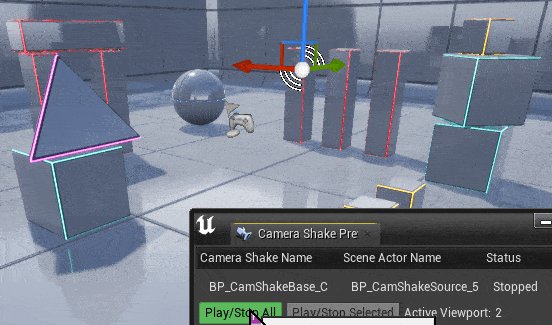
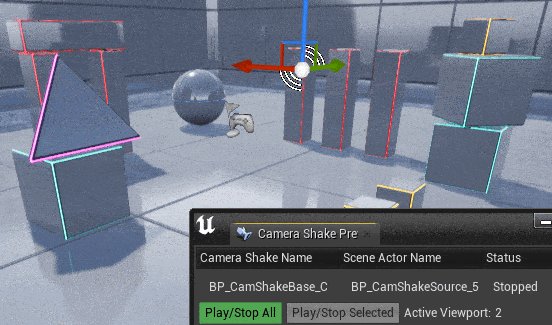
すると下図のように、ウィンドウに名前が表示されました。

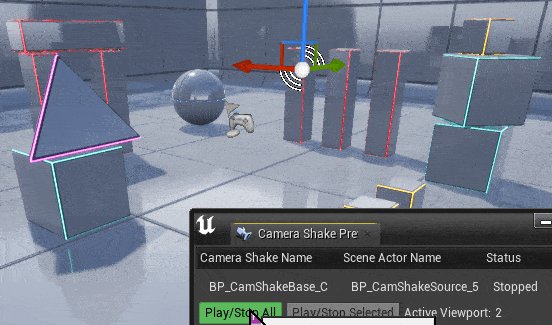
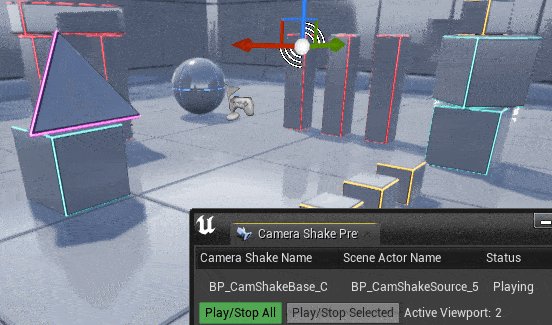
左下のPlay/Stop Allボタンを押すと、Camera Shakeがプレビューされます。
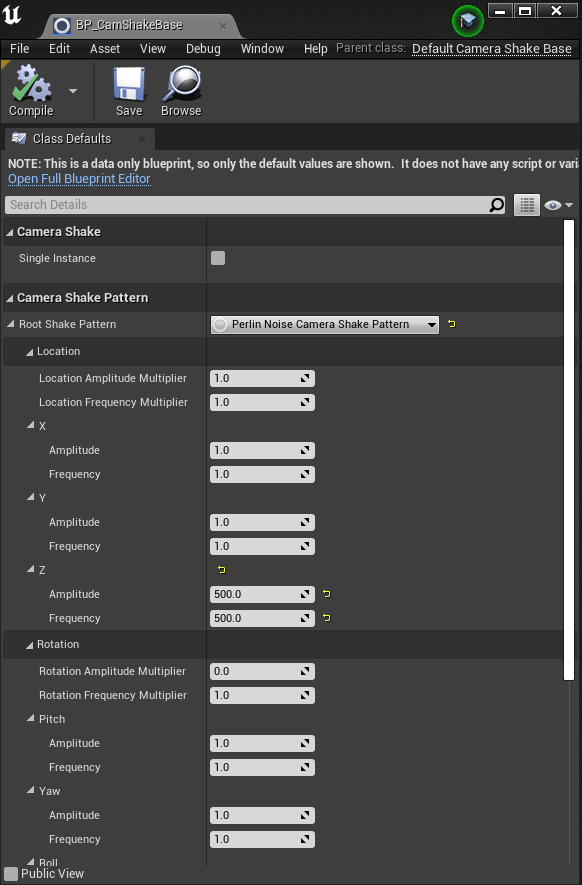
ただ、デフォルト値では揺れが小さく分かりづらいので値を大きくしてみましょう。
BP_CamShakeBase を開き、Location Zの値にそれぞれ500と入れました。
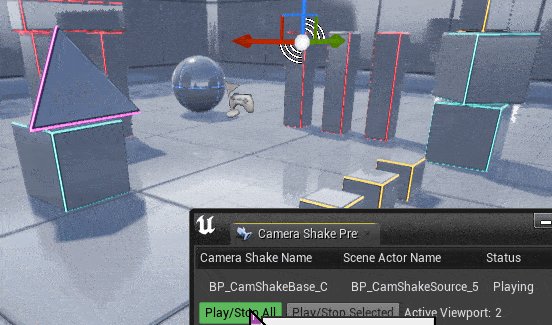
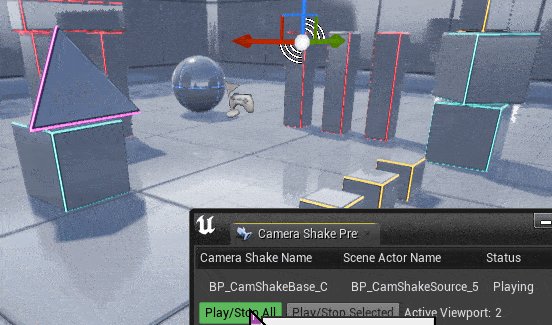
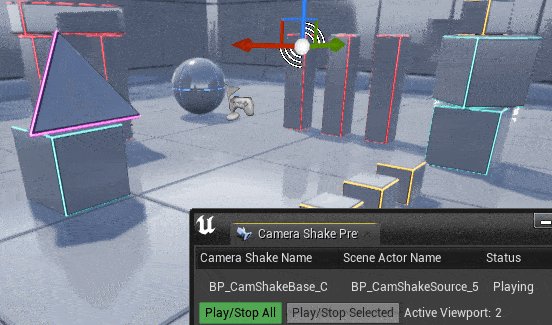
この状態でCamera Shake PreviewerでPlayを押すと

はっきりと揺れが確認できます。
他にも、いろいろ数字を変更してみると面白いので試してみましょう。
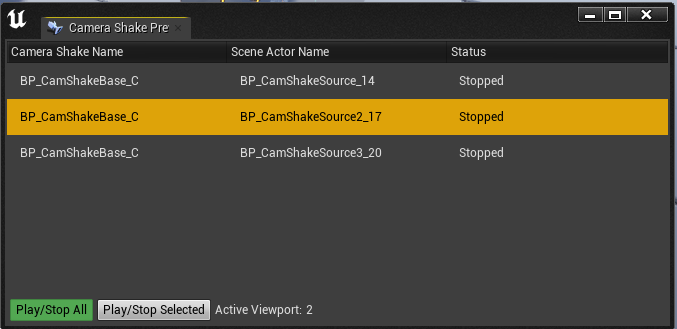
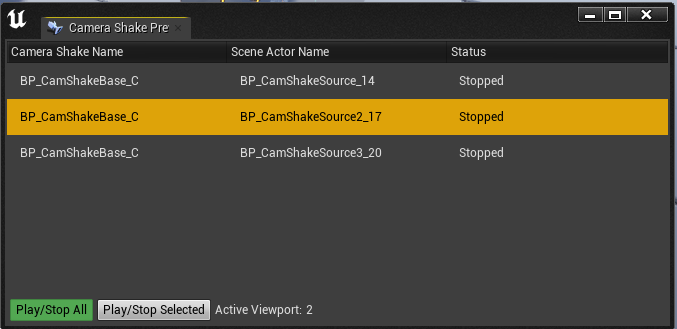
ちなみに、Camera Shake Previewerは複数のCamera Shakeを扱うことができます。
それぞれ異なる揺れ方にして素早く切り替えたり、同時再生の挙動なども簡単にプレビューすることが可能です。
おわりに
Camera ShakeはCamera Shake Previewerを使うことで、エディタ/シーケンサーをプレイしなくても手軽に確認できるようになります。
便利な機能ですので、ぜひ使ってみて下さい。

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE